طراحی جلوه متن سه بعدی براق و چندلایه در فتوشاپ | راهنمای گام به گام
در این راهنما با شیوه استفاده از ابزارهای سه بعدی فتوشاپ، لایههای adjustment و بافتهای مختلف برای طراحی جلوه متن سه بعدی براق و چندلایه در فتوشاپ آشنا خواهیم شد. برای اجرای عملی مراحل این راهنما باید فایلهایی که در ادامه آمده است را روی سیستم خود دانلود کنید و البته بدیهی است که باید نرمافزار فتوشاپ نیز روی رایانهتان نصب باشد.


فایلهای مورد نیاز
- فونت HWT Artz (+)
- بافت Silver Glitter (+)
- بافت Metallic_Silver (+)
- تصویر اتاق (+)
- تصویر Glitter Bokeh (+)
- پک Salomdi hybrid c4d (+)
- پک Platina C4d (+ و +)
- مجموعه براش Stars and Flares (+)
طراحی یک شکل متنی
در نخستین گام از این راهنما تلاش میکنیم سند جدید را باز و تنظیم کرده و یک شکل متنی در آن ایجاد کنیم.
گام 1
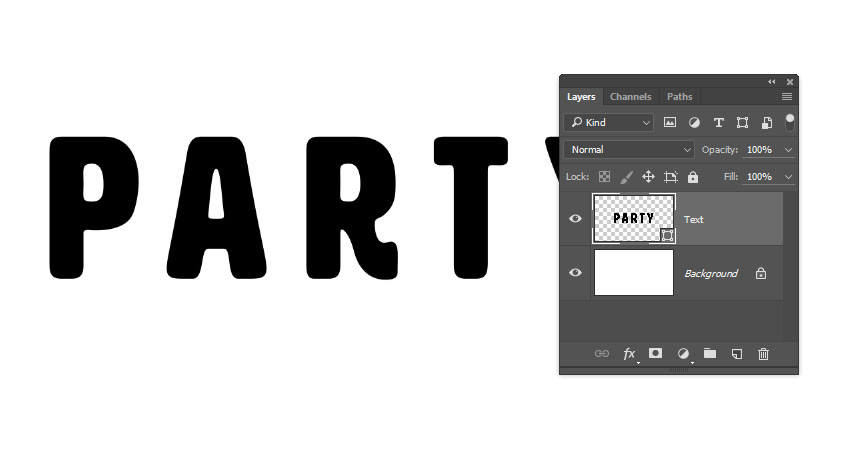
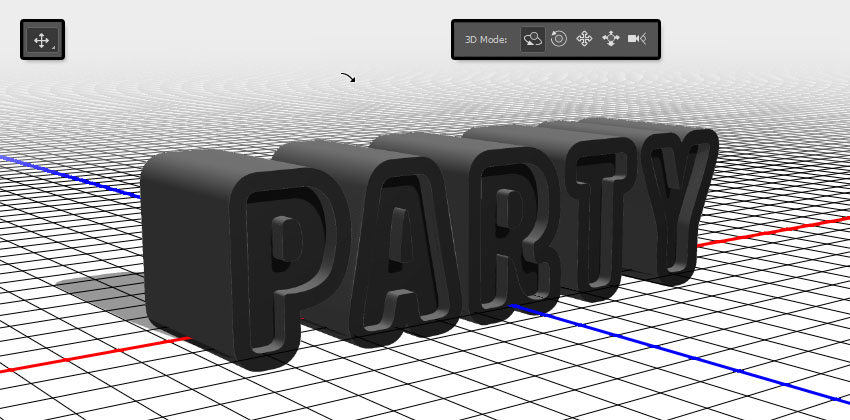
نرمافزار فتوشاپ را باز کرده و سند جدیدی با ابعاد 3500 در 2000 پیکسل در آن ایجاد کنید. سپس متنی با استفاده از فونت HWT Artz که در ابتدای مقاله برای دانلود عرضه شده است بنویسید. اندازه فونت را روی 600 پوینت و مقدار Tracking را روی 150 پوینت تنظیم کنید.

نام لایه متنی را به Text عوض کرده و سپس روی آن راست-کلیک کرده و گزینه Convert to Shape را انتخاب کنید.

ساخت لایههای استروک
در این بخش برای لایههای خود Stroke طراحی میکنیم.
گام 1
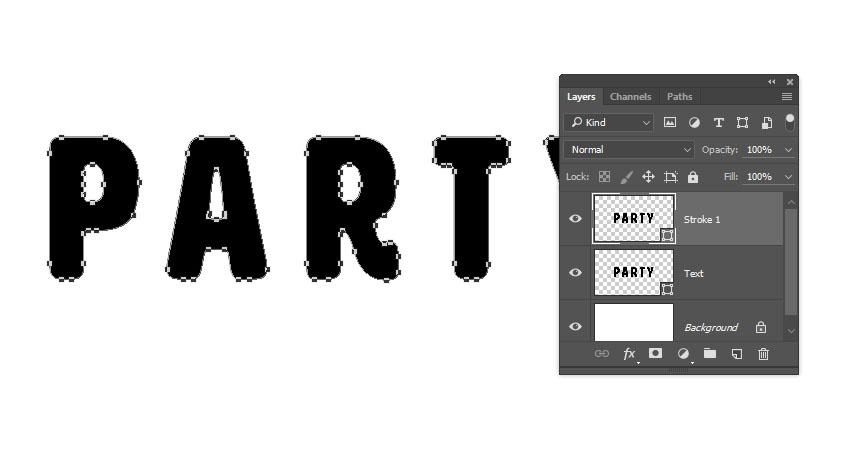
لایه Text را که در بخش قبلی ساختیم کپی کرده و نام کپی جدید را به Stroke 1 تغییر دهید.

گام 2
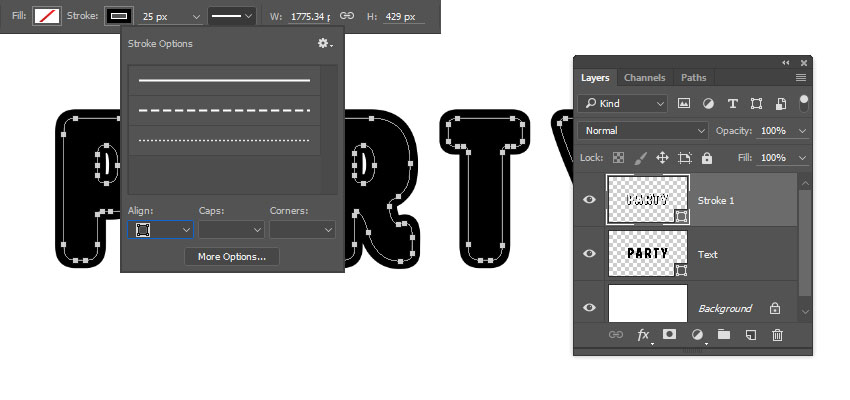
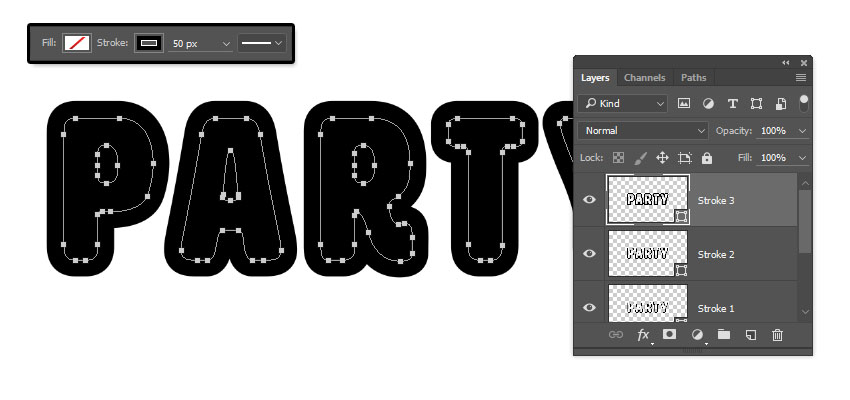
ابزار Direct Selection را بردارید و گزینههای شکل را در نوار Options بخش فوقانی فتوشاپ انتخاب کنید Fill را روی None، مقدار Stroke Color را روی Black و Size را روی 25 تنظیم کنید. سپس روی آیکون Set shape stroke type کلیک کرده و مقدار Align را به Outside تغییر دهید.

گام 3
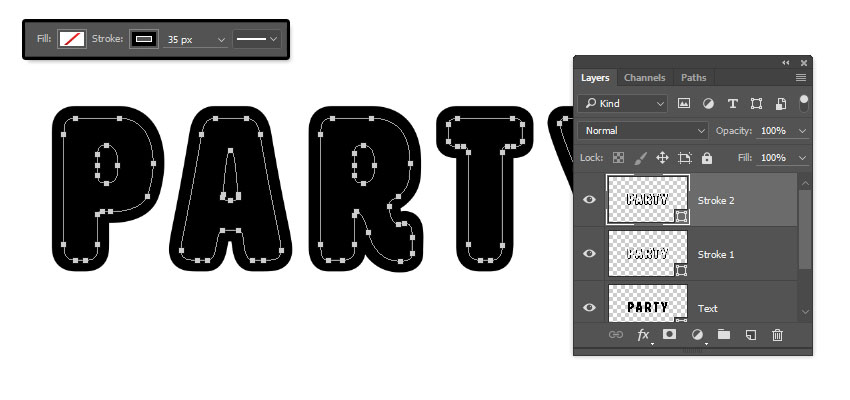
لایه Stroke 1 را کپی کنید و نام کپی جدید را به Stroke 2 تغییر دهید. اندازه استروک را روی 35 قرار دهید.

گام 4
لایه Stroke 2 را کپی کنید و نام کپی جدید را به Stroke 3 عوض کرده و اندازه استروک را روی 50 تنظیم کنید.

ساخت لایههای سه بعدی
در این بخش شروع به ساخت لایههای سه بعدی مورد نظر خود میکنیم.
گام 1
در مورد هر لایه شکلی که تا کنون ساختیم باید یک به یک آنها را انتخاب کرده و سپس به منوی3D > New 3D Extrusion from Selected Path بروید.

گام 2
همه لایههای سه بعدی که ایجاد شدند را انتخاب کنید و سپس به منوی 3D > Merge 3D Layers بروید.

کار با صحنه سه بعدی
در این بخش یک صحنه سه بعدی ایجاد میکنیم تا جلوه متنی مورد نظر خود را روی آن قرار دهیم.
گام 1
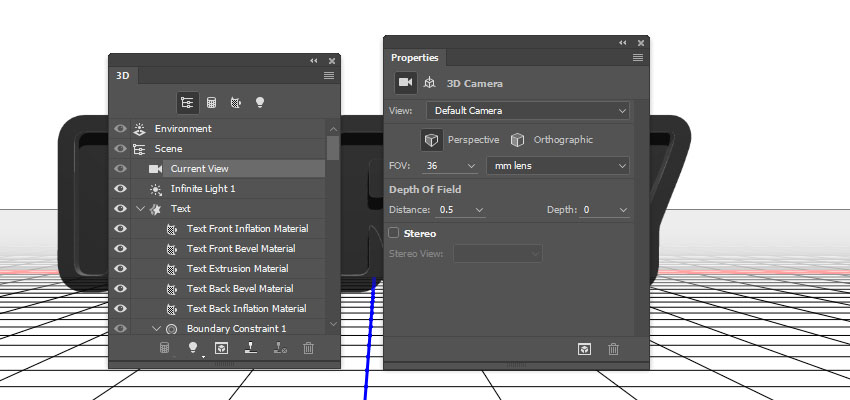
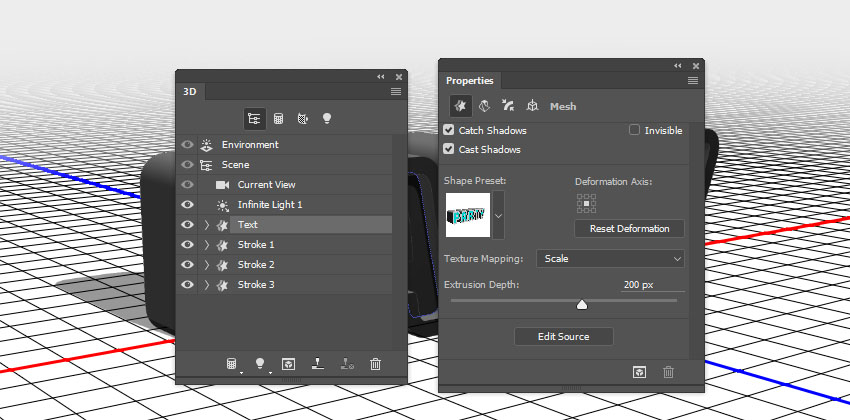
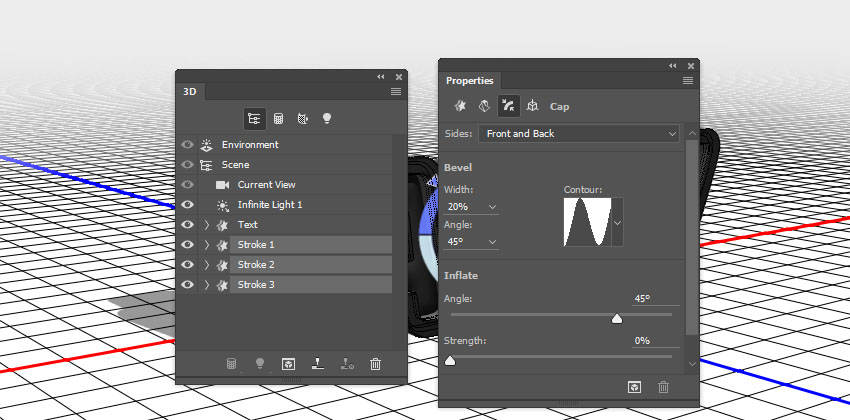
برای دسترسی به تنظیمات مِش سه بعدی و مشخصات مربوطه باید دو پنل را باز کنید که یکی پنل 3D و دیگری پنل Properties است که هر دو در منوی Window قرار دارند.
پنل 3D همه مؤلفههای صحنه سه بعدی را در خود دارد و زمانی که روی نام هر کدام از این اجزا کلیک کنید، به تنظیماتش در پنل Properties دسترسی خواهید داشت. بنابراین مطمئن شوید که زبانه عنصری که میخواهید در پنل 3D ویرایش کنید را انتخاب کردهاید و سپس برای تغییر دادن تنظیماتش به پنل Properties بروید.

گام 2
اگر ابزار Move را انتخاب کنید مجموعهای از حالتهای 3D را در سمت راست نوار Options مشاهده میکنید. زمانی که یکی از این موارد را انتخاب کنید، میتوانید کلیک کرده و بکشید تا تغییرها روی عنصر انتخاب شده در پنل 3D اجرا شوند. از این حالتها (Modes) میتوانید برای تغییر نمای جاری به زاویهای که دوست دارید استفاده کنید.

ویرایش تنظیمات مش سه بعدی
در این بخش با روش تغییر دادن تنظیمات مش عناصر سه بعدی آشنا میشویم.
گام 1
زبانه مش Text را در پنل 3D انتخاب کرده و سپس در پنل Properties، عمق انبساط (Extrusion Depth) را روی مقدار 200 تنظیم کنید.

گام 2
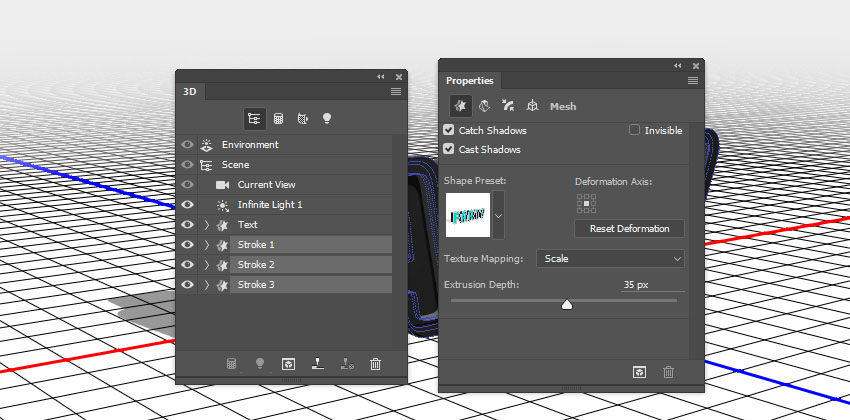
همه زبانههای مش Stroke را انتخاب کرده و عمق انبساط را به 35 تغییر دهید.

ویرایش تنظیمات Cap سه بعدی
در این بخش با روش تغییر تنظیمات Cap سه بعدی آشنا میشویم.
گام 1
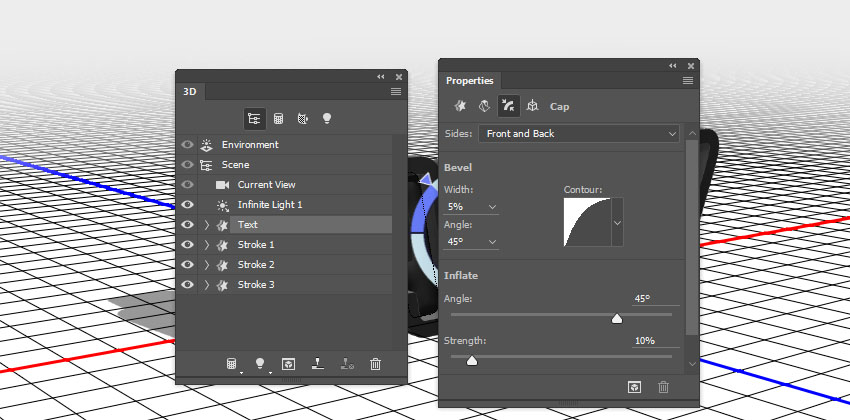
مجدداً زبانه Text را انتخاب کنید و سپس روی آیکون Cap در بخش فوقانی پنل Properties کلیک کنید. Sides را روی مقدار Front and Back قرار دهید و مقدار Bevel Width را نیز روی 5% تنظیم کنید. در ادامه Contour را روی Half Round و گزینه Inflate Strength را روی 10% قرار دهید.

گام 2
زبانههای Stroke را انتخاب کرده و Sides را روی گزینه Front and Back قرار دهید و سپس Bevel Width را روی 20% و Contour را روی Ring قرار دهید.

جابجایی مشهای سه بعدی
در این بخش تلاش خواهیم کرد موقعیت مشهای سه بعدی که طراحی کردیم را جابجا کنیم.
گام 1
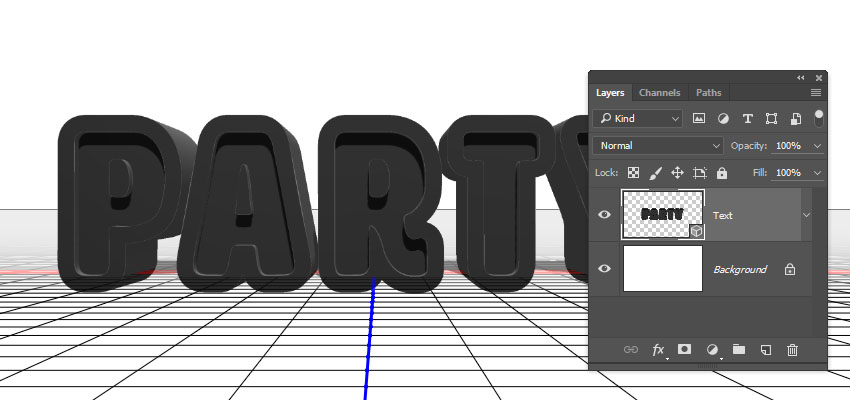
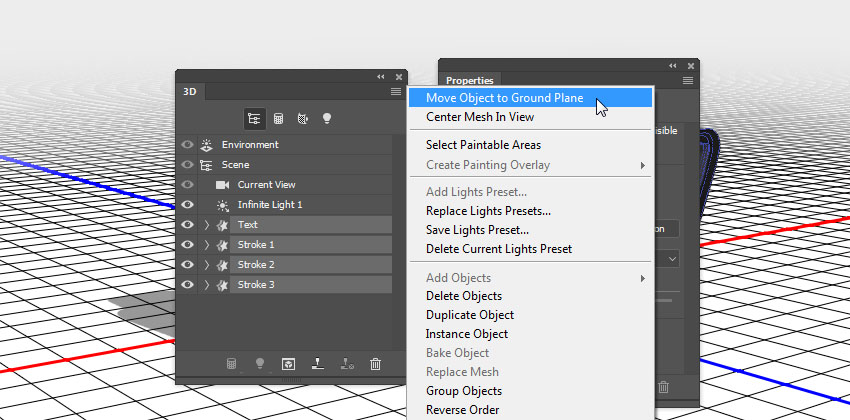
همه زبانههای مش را در پنل 3D انتخاب کرده و سپس روی آیکون منوی پنل 3D کلیک و گزینه Move Object to Ground Plane را انتخاب کنید.

گام 2
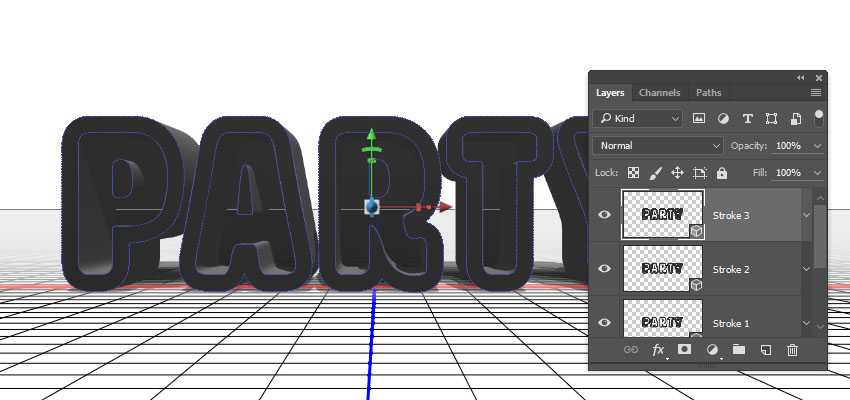
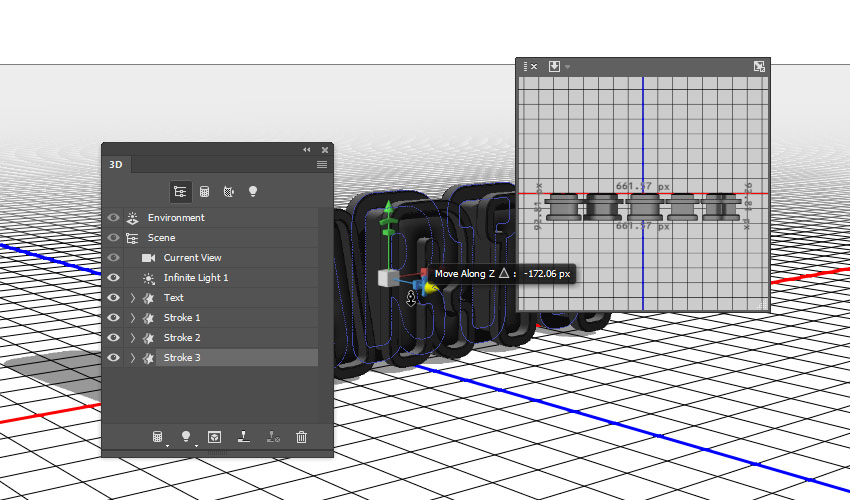
ابزار Move را بردارید و از ابزار 3D Axis برای جابجایی مشهای Stroke به نقطههای دور از هم استفاده کنید به طوری که روی متن سه بعدی پخش شوند.
فلشهای انتهایی محورها موجب جابجایی مش میشوند و بخش زیرین آنها برای چرخش و مکعبها نیز برای مقیاسبندی مورد استفاده قرار میگیرد. مکعب مرکزی برای مقیاسبندی یکنواخت شیء استفاده میشود. تنها کافی است روی آن کلیک کرده و بکشید.
همچنین با مراجعه به منوی View > Show > 3D Secondary View میتوانید پنجره 3D Secondary View را باز کرده و سپس روی فلشهای کوچک سمت چپ کلیک کرده و گزینه Top view را انتخاب کنید تا دید بهتری در مورد کاری که انجام میدهید، داشته باشید.

گام 3
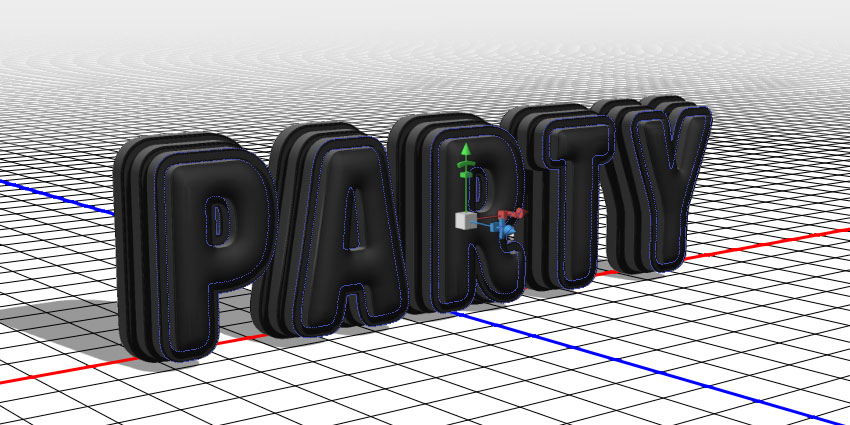
مطمئن شوید که بزرگترین استروک در پشت قرار دارد و کوچکترین استروک نیز در بخش جلوی همه قرار گرفته است.

ایجاد حالت متورم در متن سه بعدی
در این بخش تلاش خواهیم کرد یک حالت متورم به جلوه متنی که طراحی کردهایم بدهیم.
گام 1
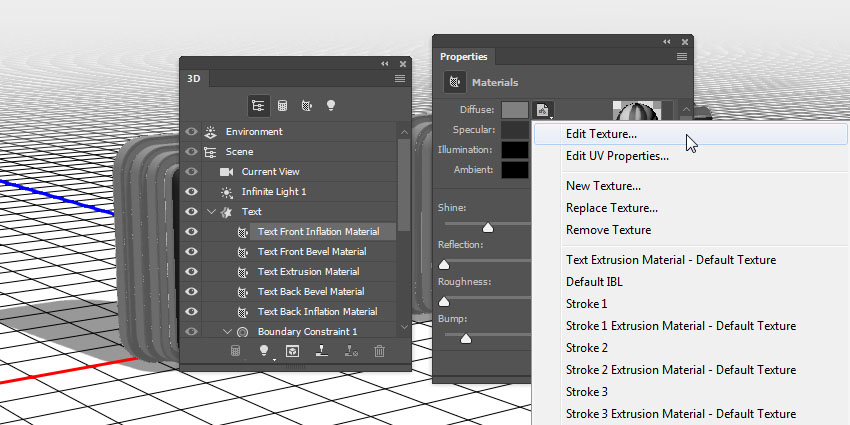
زبانه Text Front Inflation Material را در پنل 3D انتخاب کنید و سپس در پنل Properties روی آیکون Diffuse Texture کلیک و گزینه Edit Texture را انتخاب کنید.

گام 2
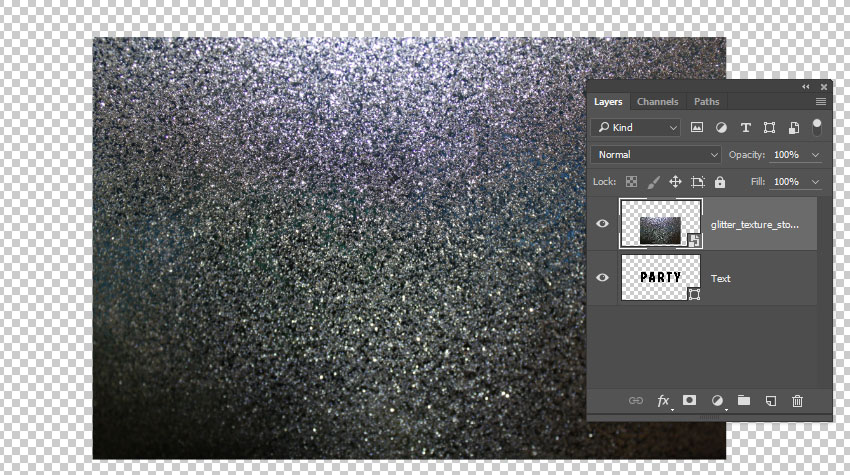
تصویر Silver Glitter Texture Stock را روی لایه شکل Text قرار داده و اندازه آن را به اندازه عرض متن تغییر دهید.

گام 3
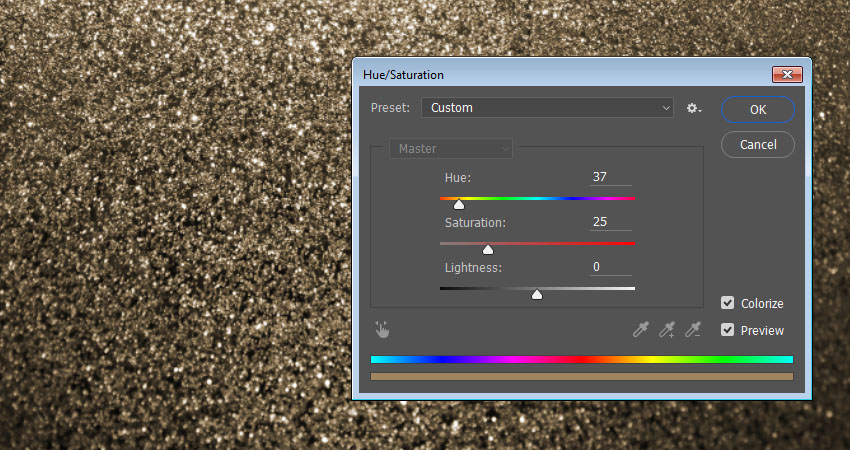
کلیدهای Ctrl+U (روی مک: Command+U) را بزنید تا به پنجره Hue/Saturation بروید و تیک گزینه Colorize را زده و مقدار Hue را روی 37 قرار دهید. سپس به منوی File > Save و در ادامه به منوی File > Close بروید تا به صحنه سه بعدی بازگردید.

تنظیم میزان تورم متن سه بعدی و تنظیمات Bevel Material
در این بخش برخی تغییرات روی ظاهر جلوه متن سه بعدی خودمان اعمال میکنیم.
گام 1
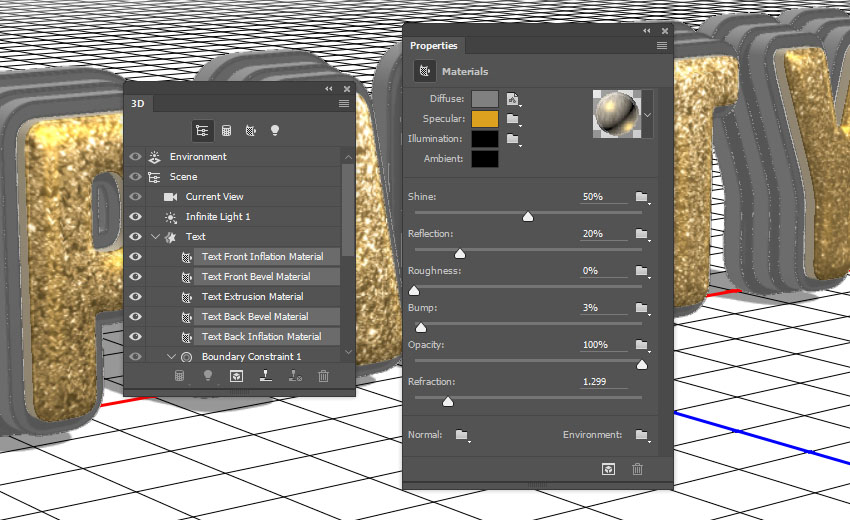
زبانههای Text Front و Bevel Material را انتخاب کرده و سپس از تنظیمات متریال زیر استفاده کنید:
- Specular: (221, 161, 32)
- Shine: 50
- Reflection: 20
- Bump: 3
- Refraction: 1.3

گام 2
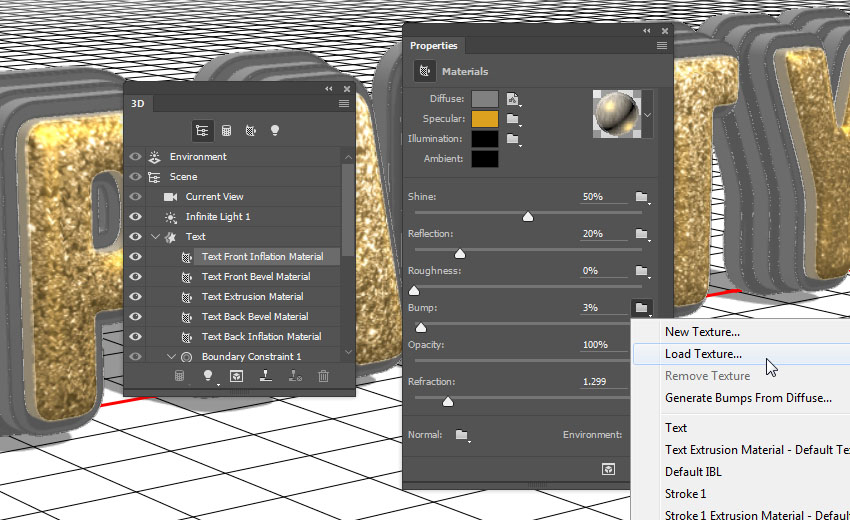
زبانه Text Front Inflation Material را انتخاب کرده و روی آیکون پوشه Bump کلیک کرده و سپس روی Load Texture بزنید تا تصویر را بارگذاری کنید.

گام 3
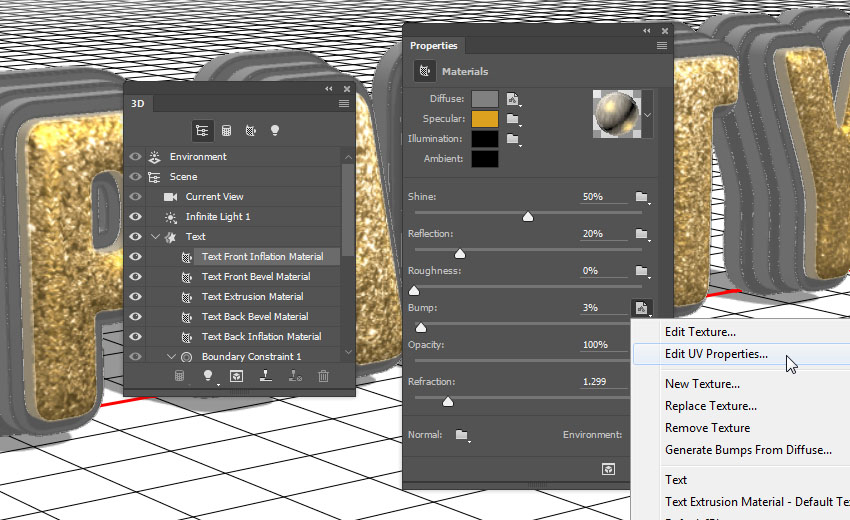
روی آیکون Bump texture کلیک کرده و گزینه Edit UV Properties را انتخاب کنید.

گام 4
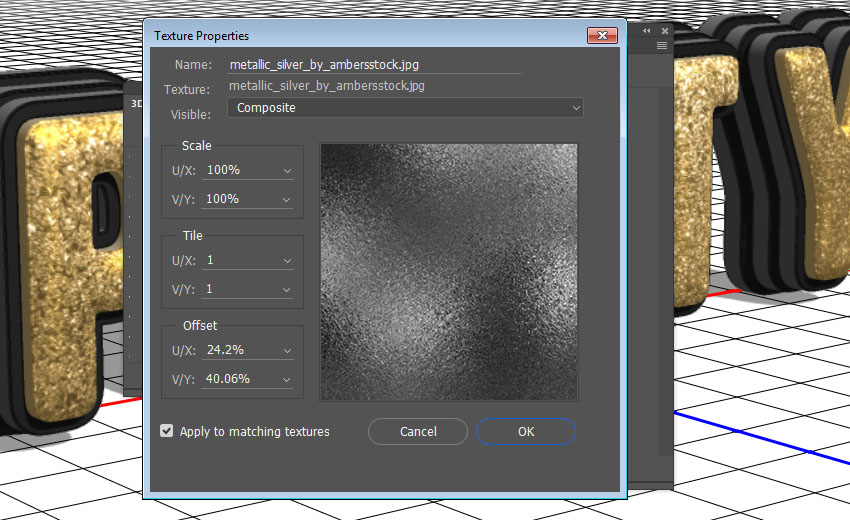
هر دوی مقادیر Tile را روی 1 قرار دهید.

گام 5
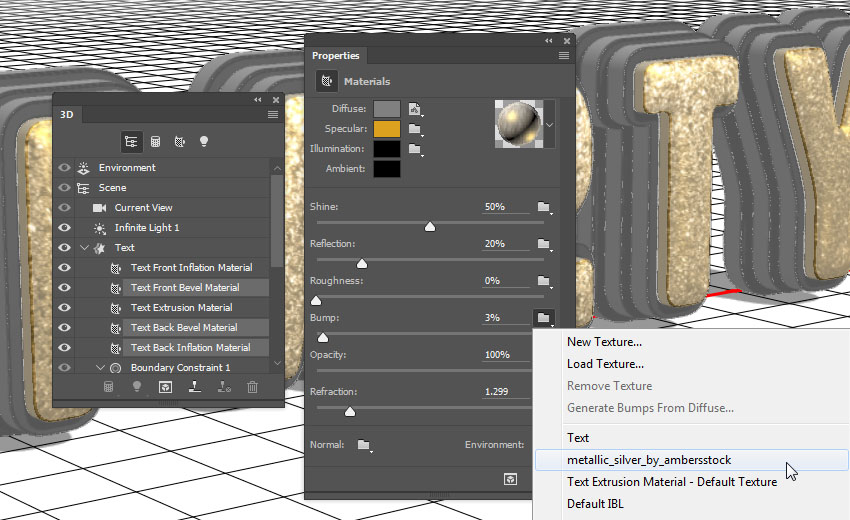
بقیه زبانههای Text Inflation و Bevel Material را انتخاب کرده و روی آیکون پوشه Bump کلیک کرده و نام بافت Text Inflation and Bevel Material را از لیست انتخاب کنید.

طراحی متریال اکستروژن متن سه بعدی
در این بخش از این راهنما تلاش خواهیم کرد تا برای قسمت اکستروژن جلوه متنی خود یک بافت تعیین کنیم.
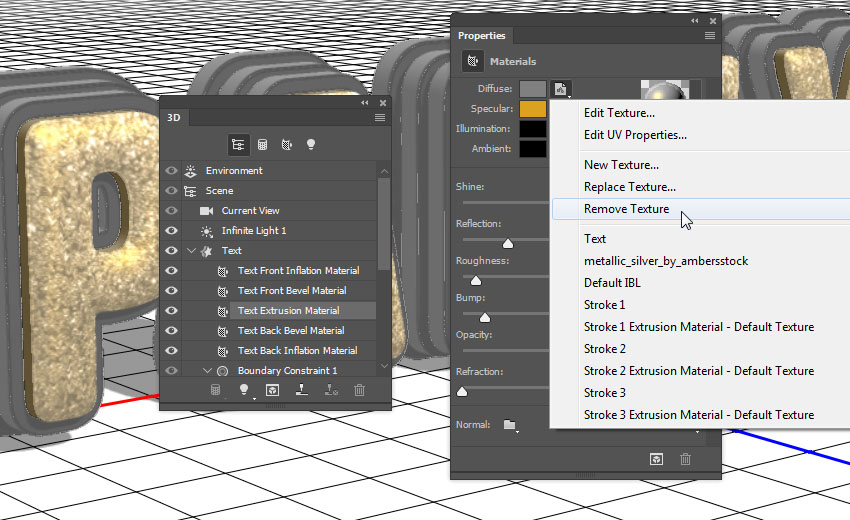
گام 1
زبانه Text Extrusion Material را انتخاب کرده و روی آیکون Diffuse texture کلیک کرده و گزینه Remove Texture را انتخاب کنید.

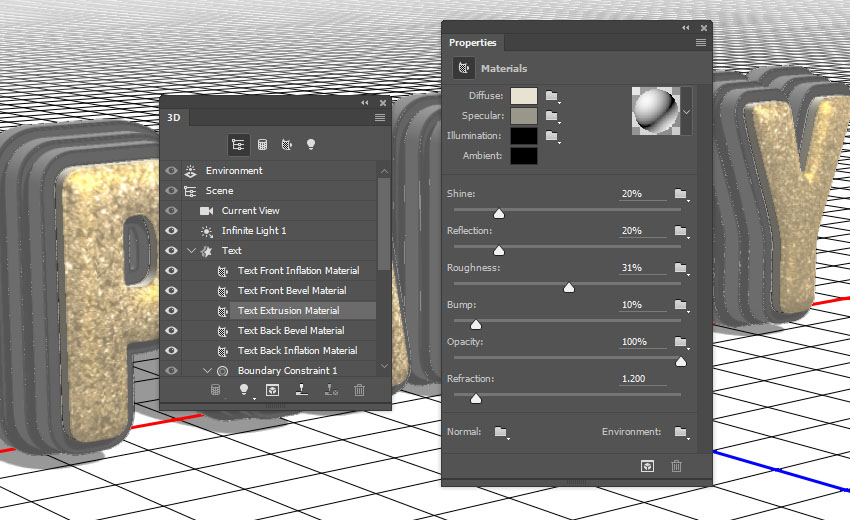
گام 2
باقی مقادیر را به صورت زیر تغییر دهید:
- Diffuse: (232, 226, 211)
- Specular: (153, 151, 137)
- Shine: 20
- Reflection: 20
- Roughness: 31
- Refraction: 1.2

طراحی متریالهای استروک سه بعدی
در این بخش از راهنما با روش طراحی متریالهای استروک جلوه سه بعدی مورد نظر آشنا میشویم.
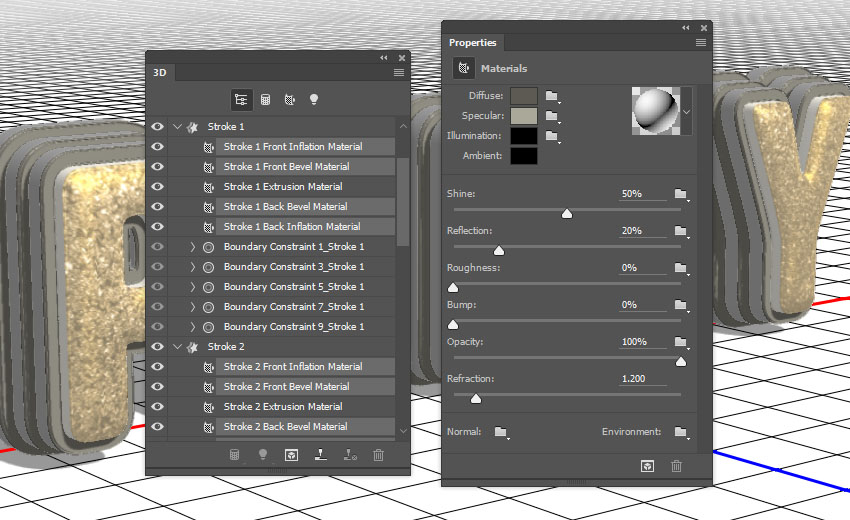
گام 1
همه زبانههای Stroke Inflation و Bevel Material را انتخاب کرده و بافت Diffuse را حذف کنید. بقیه تنظیمات را نیز به صورت زیر تغییر دهید:
- Diffuse: (92, 90, 83)
- Specular: (170, 168, 152)
- Shine: 50
- Reflection: 20
- Refraction: 1.2

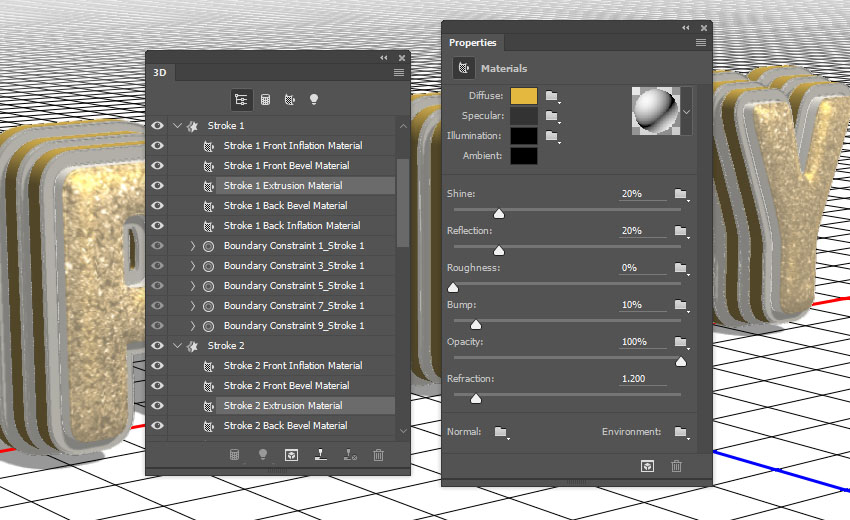
گام 2
همه زبانههای Stroke Extrusion Material را انتخاب کرده و بافت Diffuse را حذف کرده و بقیه تنظیمات را مانند زیر قرار دهید:
- Diffuse: (228, 183, 63)
- Specular: (51, 51, 51)
- Shine: 20
- Reflection: 20
- Refraction: 1.2

تنظیم نورپردازی صحنه سه بعدی
در این بخش تلاش خواهیم کرد گزینههای نورپردازی صحنه مورد نظر خودمان را تنظیم کنیم.
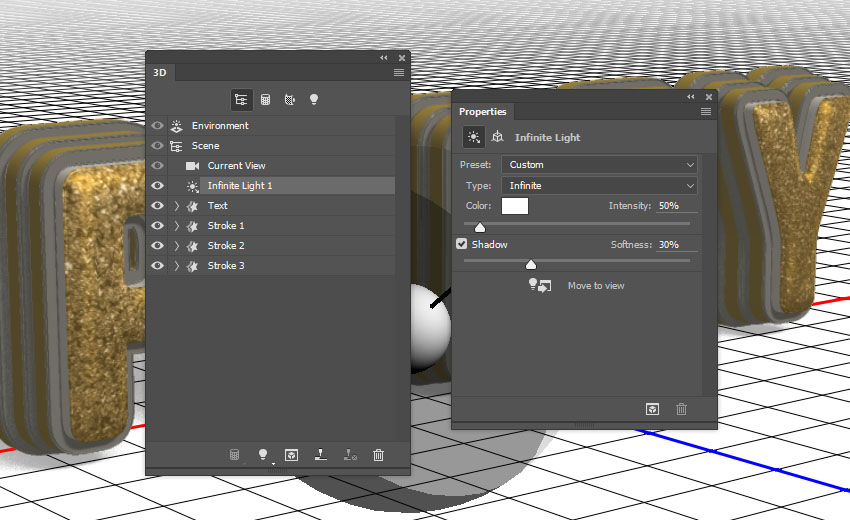
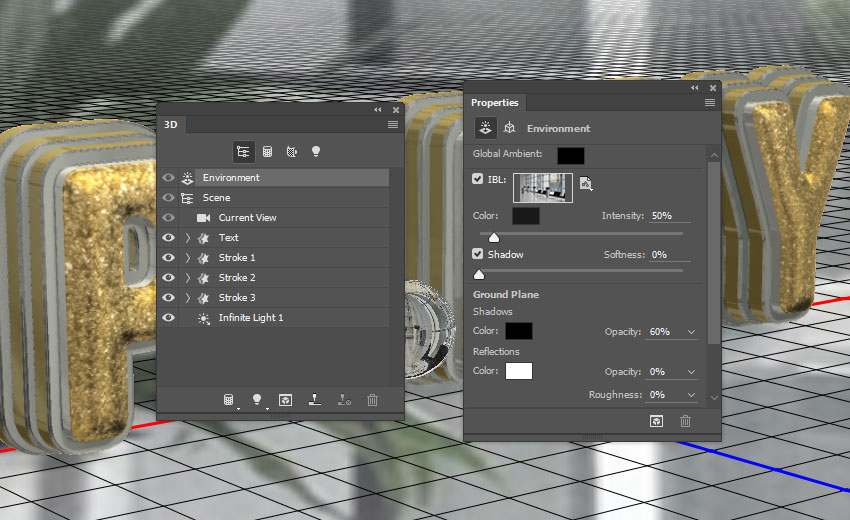
گام 1
زبانه Infinite Light را انتخاب کرده و مقدار Intensity را روی 50% و گزینه Shadow Softness را روی 30% قرار دهید.

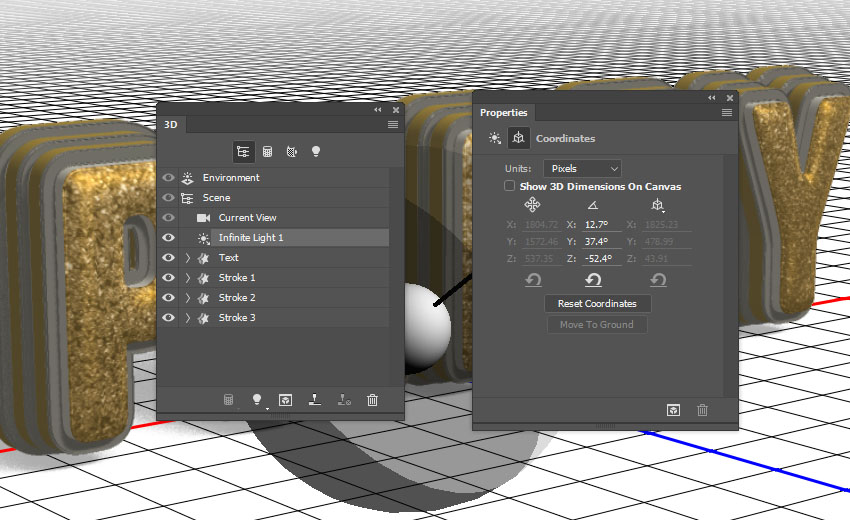
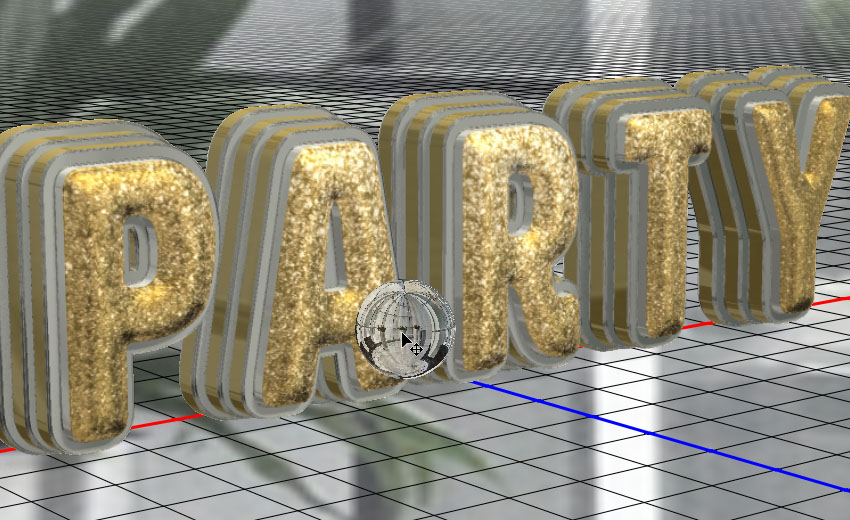
گام 2
در ادامه میتوانید از ابزار Move استفاده کنید تا نور را جابجا نمایید یا روی آیکون Coordinates در بخش فوقانی پنل Properties کلیک کنید تا مقادیر عددی را وارد نمایید.

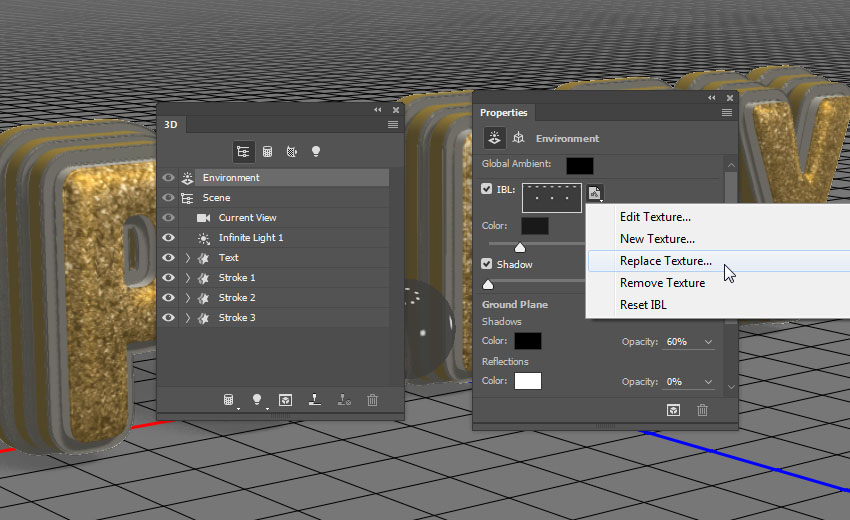
گام 3
زبانه Environment را انتخاب کرده و روی آیکون بافت IBL کلیک کرده و پس از انتخاب گزینه Replace Texture تصویر اتاق (Room) را بارگذاری کنید.

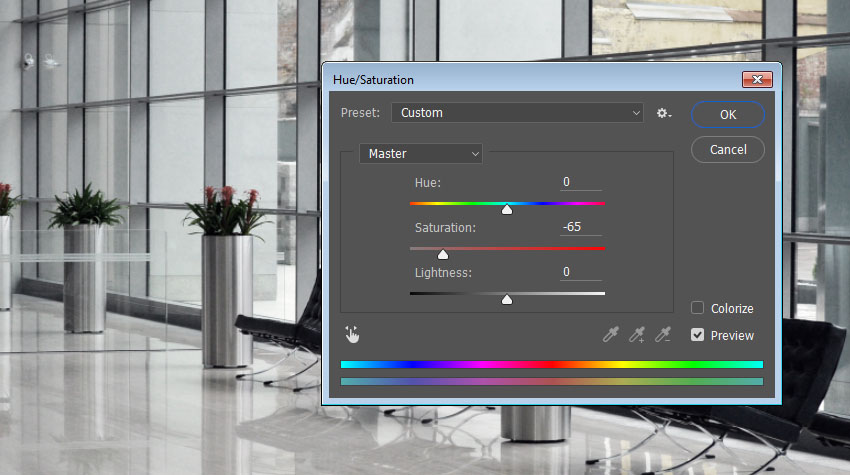
گام 4
دوباره روی آیکون بافت IBL کلیک کرده و گزینه Edit Texture را بزنید. سپس با زدن کلیدهای ترکیبی Ctrl+U مقدار Saturation را به 65- تغییر دهید. در نهایت فایل را ذخیره کرده و ببندید.

گام 5
مقدار شدت نور (Intensity) مربوط به IBL را روی 50% تنظیم کنید.

گام 6
اینک میتوانید با استفاده از ابزار Move لایه را تا جایی که از نتیجه کار راضی باشید، جابجا کنید.

ویرایش لایه رندر شده سه بعدی
در این بخش با روش ایجاد تغییرات در یک لایه سه بعدی رندر شده آشنا میشویم.
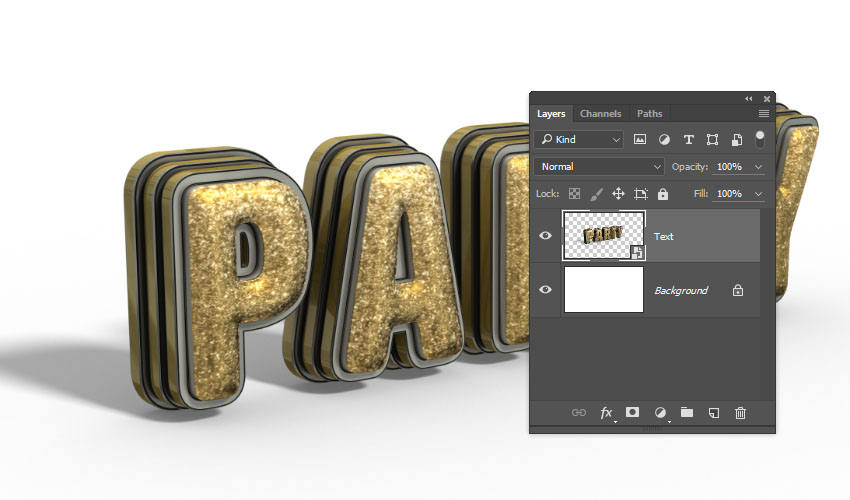
گام 1
زمانی که کار ویرایش یک صحنه سه بعدی پایان یافت میتوانید به منوی 3D > Render بروید تا از آن رندر بگیرید. این فرایند رندرگیری ممکن است کمی به طول بینجامد، اما میتوانید هر زمان با فشردن کلید Esc آن را متوقف کنید.

گام 2
زمانی که رندرینگ پایان یافت، روی لایه سه بعدی راست-کلیک کرده و گزینه Convert to Smart Object را انتخاب کنید.

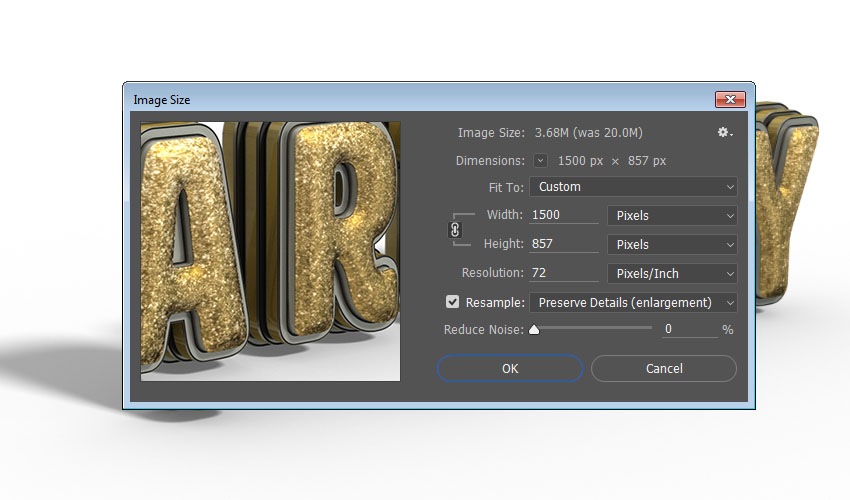
گام 3
به منوی Image > Image Size بروید و مقدار width را روی 1500 پیکسل تنظیم کنید.

استفاده از لایههای Adjustment
اکنون که با روش طراحی، نورپردازی و رندرگیری صحنههای سه بعدی در فتوشاپ آشنا شدیم، نوبت آن فرا رسیده که با روش ایجاد تغییر در این صحنهها خارج از تنظیمات سه بعدی و با استفاده از لایههای اصلاحی (Adjustment) نیز آشنا شویم.
گام 1
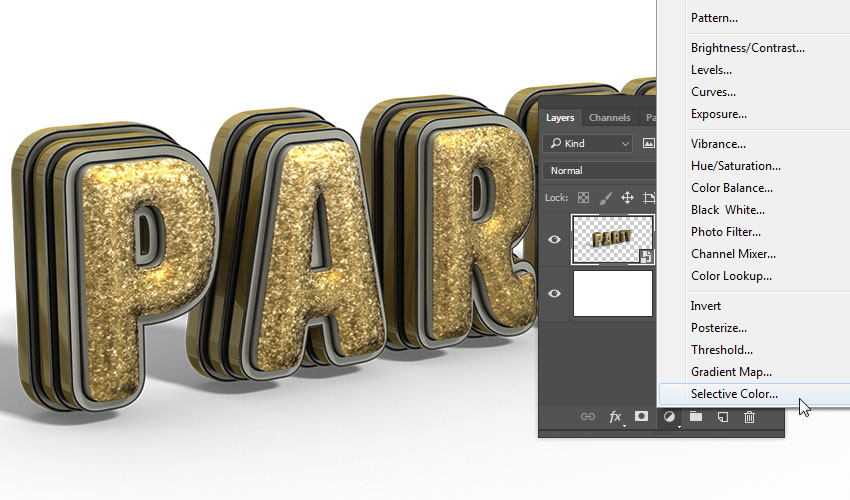
روی آیکون Create new fill or adjustment layer در انتهای پنل Layers کلیک و گزینه Selective Color را انتخاب کنید.

گام 2
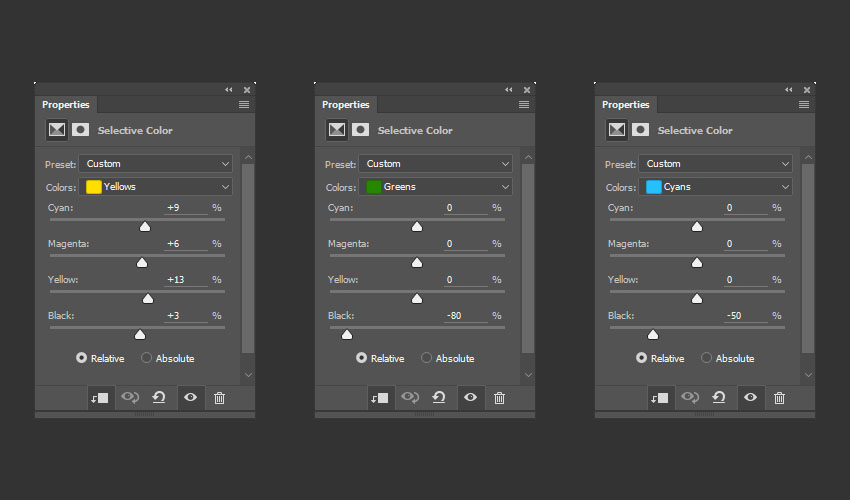
لایه Selective Color را روی لایه سه بعدی کلیپ کنید و سپس این کانالها را به صورت زیر ویرایش کنید:
Yellows:
-
- Cyan: 9
- Magenta: 6
- Yellow: 13
- Black: 3
Greens:
-
- Black: -80
Cyans:
-
- Black: -50

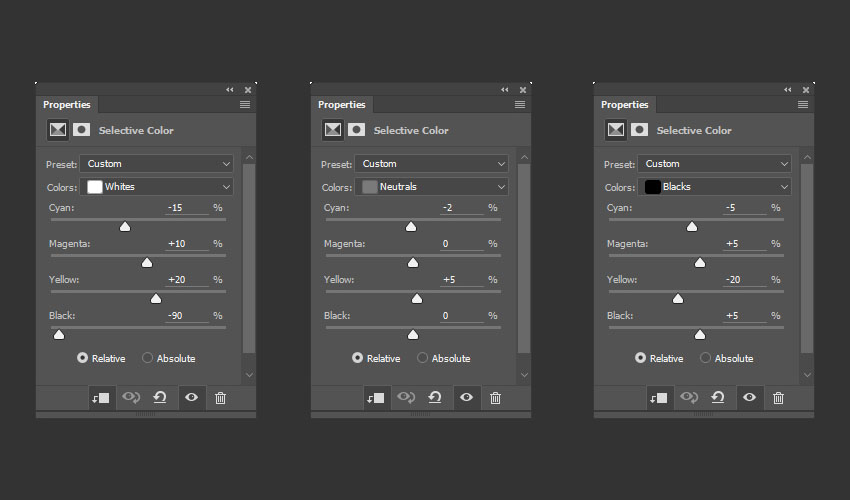
Whites:
- Cyan: -15
- Magenta: 10
- Yellow: 20
- Black: -90
Neutrals:
- Cyan: -2
- Yellow: 5
Blacks:
- Cyan: -5
- Magenta: 5
- Yellow: -20
- Black: 5

به این ترتیب رنگبندی متن به صورت بهبودیافته زیر درمیآید:

گام 3
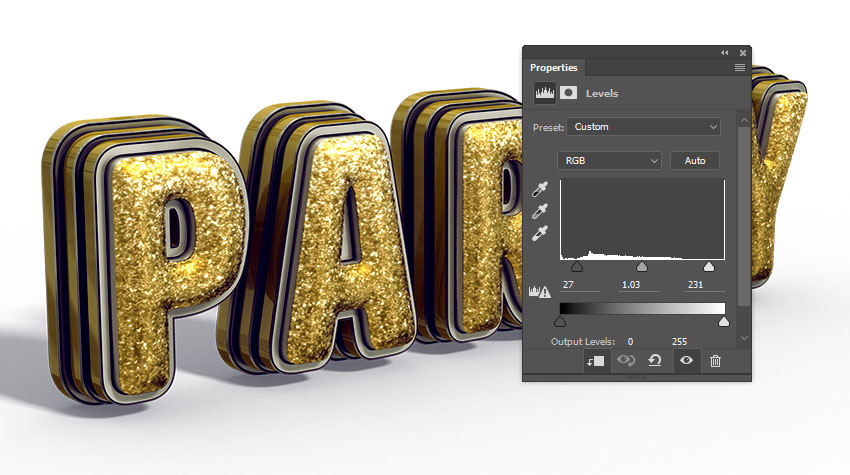
یک لایه اصلاحی Levels دیگر اضافه کنید و آن را روی لایه سه بعدی کلیپ کنید. سپس مقدار Highlights را به 27، مقدار Gamma را به 1.03 و Shadows را به 231 تغییر دهید. به این ترتیبی کنتراست تصویر نیز بهبود مییابد:

طراحی پسزمینه کار
در آخرین گام از طراحی جلوه متن سه بعدی در فتوشاپ یک پسزمینه برای کار خود طراحی میکنیم.
گام 1
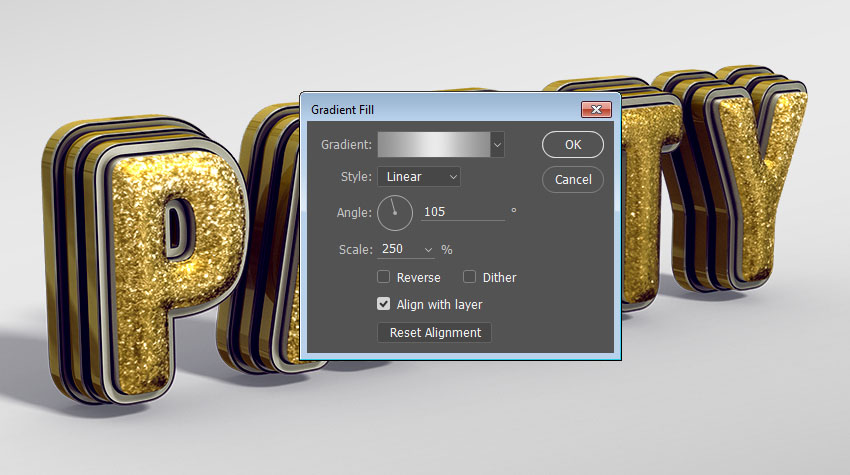
یک لایه Gradient Fill روی لایه Gradient Fill اضافه کنید و گرادیان را با استفاده از رنگ #8f8e8e در ست راست، رنگ #ebeaea در مرکز و رنگ #8f8e8e در سمت چپ ایجاد کنید.
زاویه را روی 105 درجه و مقیاس (Scale) را روی عدد 250 تنظیم کنید. همچنین میتوانید روی fill گرادیان کلیک کرده و داخل سند بکشید تا آن را پشت متن قرار دهید.

گام 2
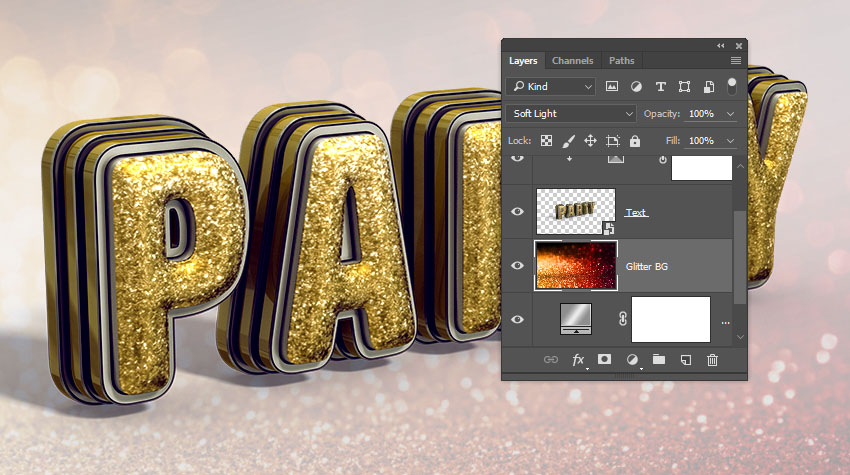
بافت Glitter Bokeh را روی لایه Gradient Fill قرار دهید و اندازه آن را بسته به نیاز تغییر دهید. نام لایه را به Glitter BG تغییر داده و حالت Blend را روی Soft Light قرار دهید.

گام 3
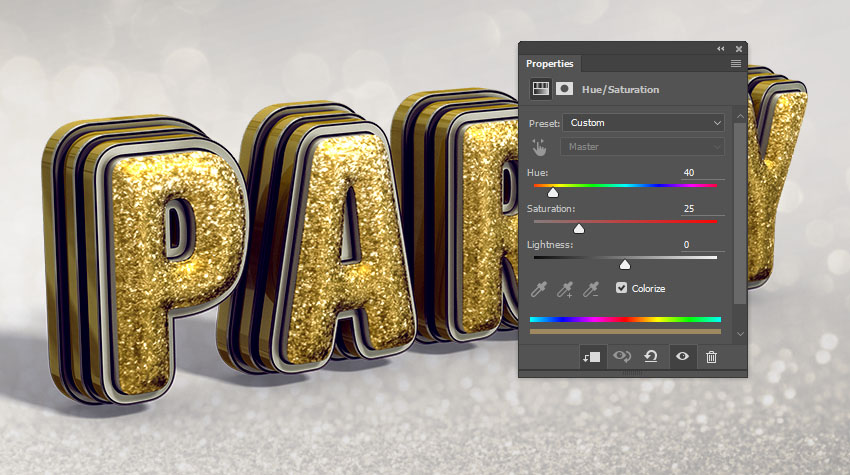
یک لایه اصلاحی Hue/Saturation اضافه کنید و آن را روی لایه Glitter BG کلیپ کنید. تیک گزینه Colorize را بزنید و مقدار Hue را به 40 عوض کنید.

گام 4
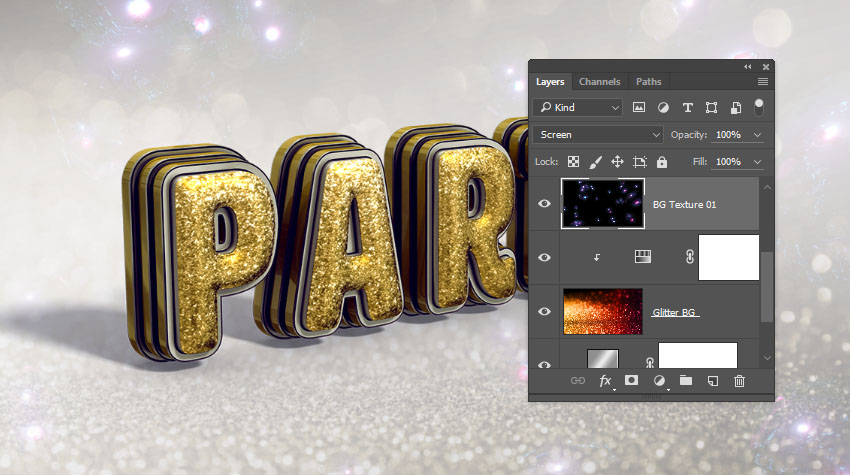
تصویر hybrid3 را از پک Salomdi hybrid c4d روی لایه Glitter BG قرار دهید و نام آن را به BG Texture 01 عوض کنید. حالت Blend این لایه را روی Screen قرار داده و اندازه آن را بسته به نیاز تغییر دهید.

گام 5
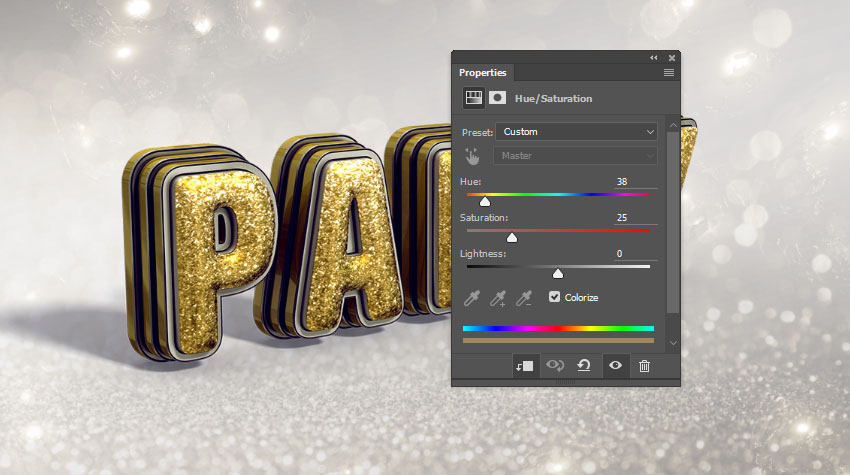
لایه اصلاحی Hue/Saturation اضافه کنید و آن را روی لایه Hue/Saturation کلیپ کنید. تیک گزینه Colorize را زده و مقدار Hue را روی 38 تنظیم کنید.

گام 6
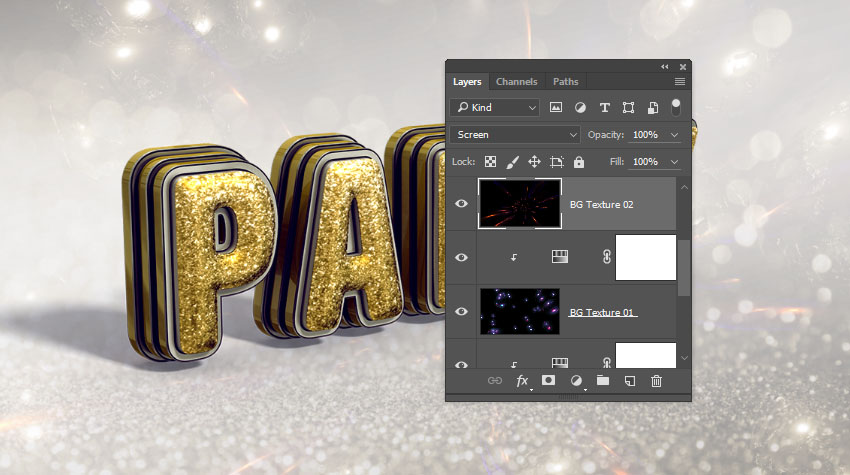
تصویر Platinafx4 را از مجموعه Platina روی لایه BG Texture 01 قرار داده و نام لایه آن را به BG Texture 02 تغییر دهید. سپس حالت لایه BG Texture 02 را به Screen عوض کرده و اندازه آن را بسته نیاز تغییر دهید.

گام 7
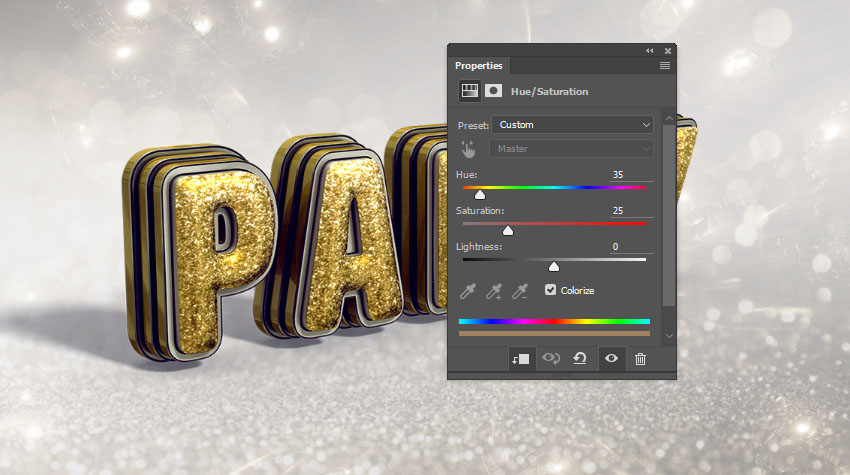
یک لایه اصلاحی Hue/Saturation اضافه کرده و آن را روی لایه BG Texture 02 کلیپ کنید تیک گزینه Colorize را بزنید و مقدار Hue را روی 35 قرار دهید.

افزودن جرقههای رخشان
در این بخش تعدادی جرقههای درخشان پراکنده به کار خود اضافه میکنیم تا فضای کار زرقوبرق بیشتری پیدا کرده و به حس و حال یک جلوه جشنمانند نزدیک شود.
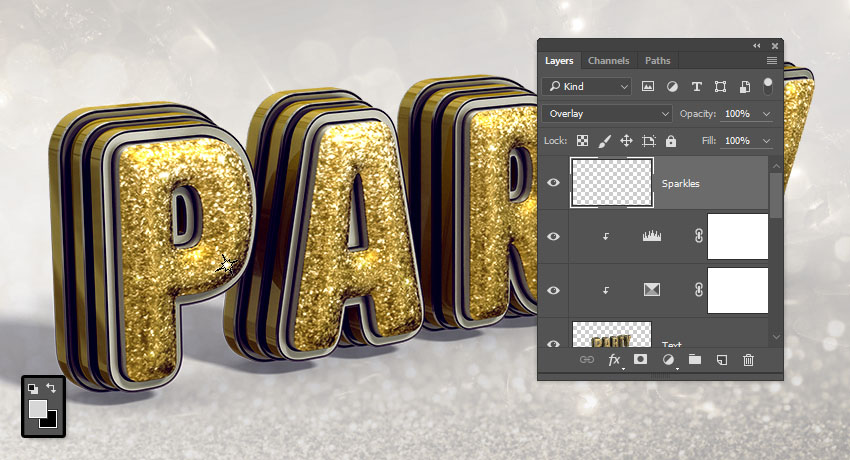
گام 1
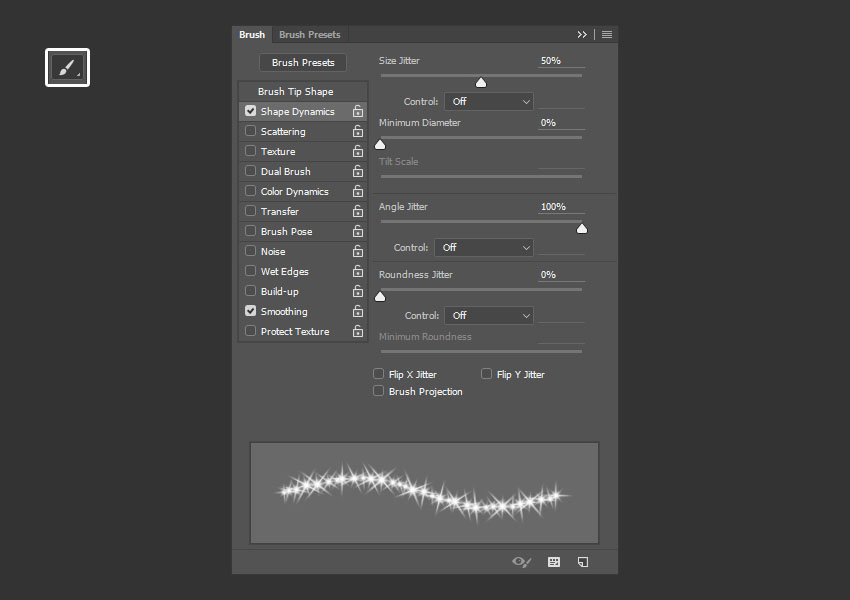
ابزار Brush را بردارید و پنل Brush را باز کنید. نوک براشی را که دوست دارید از مجموعه براشهای Stars and Flares که در ابتدای مقاله برای دانلود ارائه شده است، انتخاب کنید. سپس در زبانه Shape Dynamics اندازه Jitter را به 50% و زاویه Jitter را به 100% تغییر دهید.

گام 2
رنگ پیشزمینه را روی مقدار #d6d6d6 قرار دهید و یک لایه جدید روی همه لایههای دیگر قرار داده و نامشان را Sparkles بگذارید. حالت Blend لایه Sparkles را روی Sparkles قرار دهید. اندازه نوک براش را به مقداری که فکر میکنید برای متن مناسب است کاهش داده و شروع به کلیک کردن روی نواحی روشنتر متن بکنید تا بارقههای نورانی اضافه شود.

ویرایش نقشه گرادیان
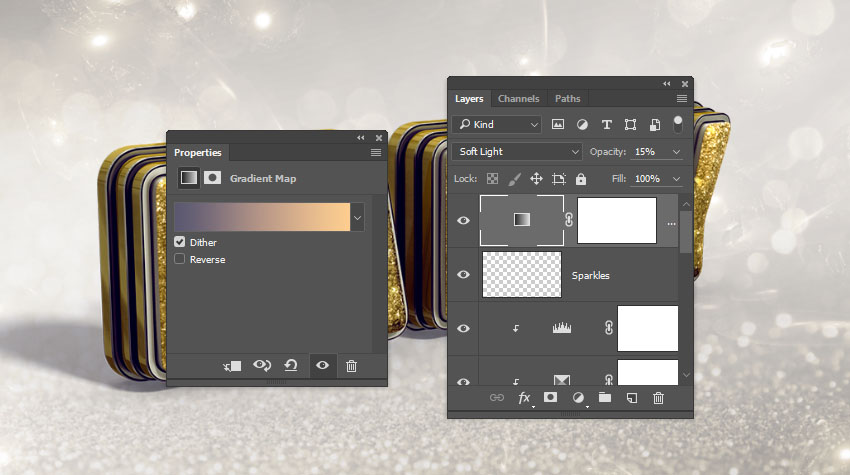
در این بخش یک لایه اصلاحی جدید از نوع Gradient Map به کار اضافه میکنیم.
گام 1
حالت Blend این لایه جدید را روی Soft Light و میزان Opacity را روی 15% تنظیم کنید. تیک گزینه Dither را بزنید و سپس fill گرادیانی را با استفاده از رنگ #5a5871 در سمت چپ، رنگ #b79787 در مرکز و رنگ #fdcd90 در سمت راست ایجاد کنید.

گام 2
شما میتوانید برای این گرادیان از رنگهای مختلف و مقادیر Opacity متفاوتی استفاده کنید تا نتیجه مورد نظر خود را به دست آورید.

سخن پایانی
ما در این راهنما با روش ایجاد یک لایه متنی و تبدیل آن به یک لایه شکلی و ایجاد لایههای استروک آشنا شدیم. در ادامه لایههای شکلی را به لایههای 3D تبدیل کردیم و تنظیماتشان را تغییر دادیم. سپس متریالهای سه بعدی ایجاد کرده و روی نورپردازی صحنه کار کرده و آن را رندر کردیم. در نهایت با استفاده از لایههای اصلاحی و بافتها روی رنگبندی و پسزمینه طراحی خود کار کردیم و برخی بارقههای نورانی نیز برای تکمیل جلوه به آن اضافه کردیم.













