تبدیل عکس بیت مپ به وکتور با فتوشاپ (+ دانلود فیلم آموزش گام به گام)
کمتر کسی است که نام فتوشاپ و امکانات فراوان آن به گوشش نخورده باشد. توانمندیهای این نرمافزار قدرتمند به حدی است که این روزها نام آن در بین مردم به یک ضربالمثل بدل شده و از هر دو چیز شبیه به هم یا دستکاری شده با عنوان «فتوشاپ است» یاد میکنند. با این وجود، با اطمینان میگوییم حتی در بین فتوشاپکاران حرفهای نیز کمتر کسی است که بداند با این نرمافزار میتوان تبدیل عکس بیت مپ به وکتور را انجام داد. شما هم باور نمیکنید؟ کافی است با ما در ادامه این مقاله همراه شوید تا با دو ترفند ساده برای تبدیل تصویر به قالب وکتور، آشنا شویم.


فیلم آموزشی تبدیل بیت مپ به وکتور در فتوشاپ
ترفندهای تبدیل عکس بیت مپ به وکتور در فتوشاپ
قبل از هر چیز لازم است یادآور شویم که گرچه میتوانید با این ترفندها تبدیل عکس بیت مپ به وکتور را انجام دهید ولی بهترین نتیجه را با عکسهایی به دست خواهید آورد که رنگ پسزمینه آنها سفید یا روشنتر از سوژه اصلی باشند. همچنین، بهتر است عکس را برش بزنید و صرفاً همان قسمت موردنظرتان را به وکتور تبدیل کنید.
در ادامه مراحل تبدیل عکس بیت مپ به وکتور را به صورت گام به گام بررسی میکنیم.

ترفند اول: استفاده از Threshold
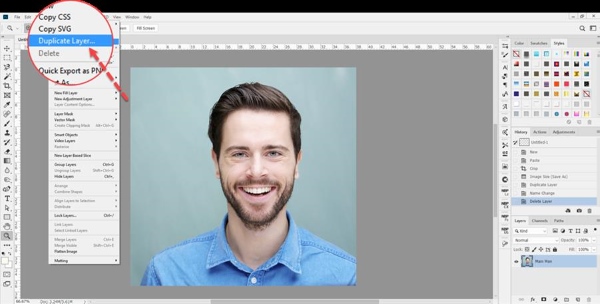
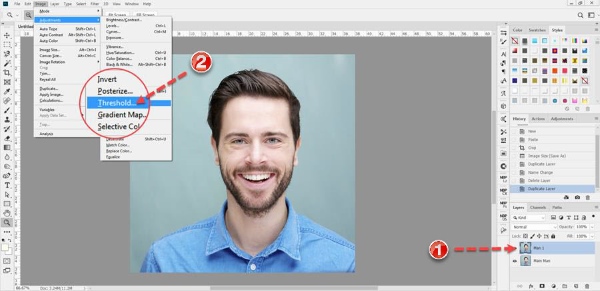
پس از باز کردن تصویر موردنظرتان در فتوشاپ، به کمک گزینه «Duplicate Layer» یک کپی دیگر از آن لایه بسازید. ما نام لایه اصلی را «Main Man» و نام لایه کپی را «Man 1» انتخاب کردیم.

بر روی لایه Man 1 کلیک و در منوی Image > Adjustments گزینه Threshold را انتخاب کنید.

با کشیدن کلید کشویی موجود در پنجره تنظیمات «آستانه رنگ»، جزئیات تصویر خود را متناسب با کیفیت، اندازه، رنگ و ... آن به گونهای تغییر دهید که جزئیات مهم تصویر، باقی بمانند و مابقی از تصویر حذف شوند.

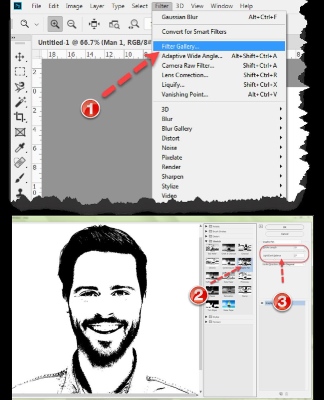
کلید «D» را فشار دهید تا رنگ پیشزمینه سیاه و رنگ پسزمینه سفید شود. اکنون در منوی «Filter» گزینه «Filter Gallery» را انتخاب کنید و در پنجره جدیدی که باز میشود، ابتدا بر روی گزینه «Sketch» و سپس بر روی یکی از فیلترهای «Photography»، «Stamp» یا «Graphic Pen» کلیک کنید. اینکه کدامیک از این فیلترها را انتخاب کنید، بستگی به نوع تصویر، سلیقه و نیاز شما دارد. اکنون با تغییر گزینههای هر فیلتر، بهترین کیفیت تصویر را تنظیم کنید.

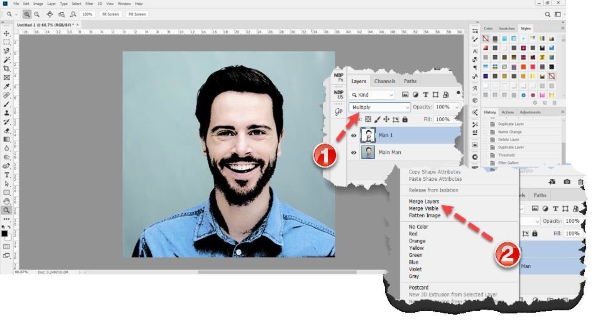
حالت ترکیبی لایه Man 1 را Multiply انتخاب و دو لایه Man 1 و Main Man را در هم ادغام کنید.

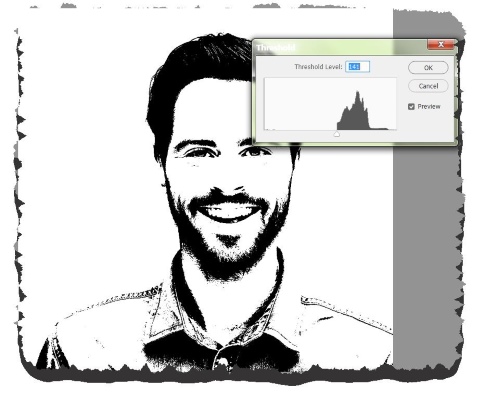
به طور مجدد در منوی Image > Adjustments گزینه Threshold را انتخاب کنید.

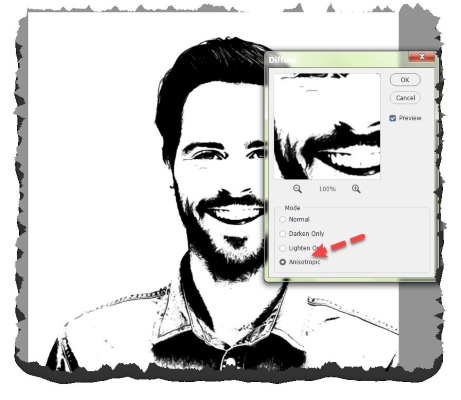
اگر حس میکنید لبهها نیاز به یکنواخت و یکدست شدن دارند تا از حالت دندانهدندانه خارج شوند، در منوی «Filter > Stylize» گزینه «Defuse» را انتخاب و کنار گزینه «Anisotropic» تیک بزنید.

اکنون مراحل آماده سازی تبدیل تصویر بیت مپ به وکتور آماده است و ما میتوانیم با برداشتن چند گام ساده دیگر، یک تصویر وکتور عالی بسازیم. راههای بسیاری برای این منظور وجود دارند و ما اینجا سادهترین آنها را به شما آموزش خواهیم داد.
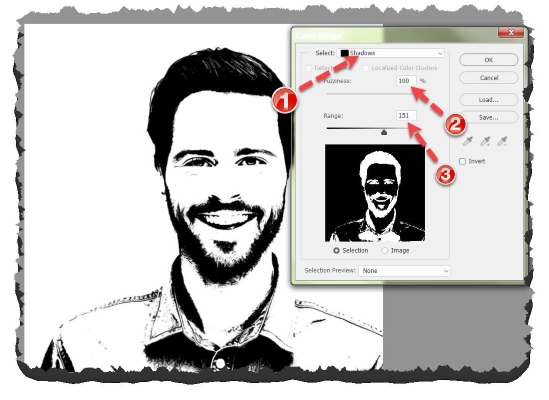
در این مرحله، در حقیقت یک تصویر دورنگ سیاه و سفید داریم که میبایست قسمتهای سیاه آن را انتخاب کنیم. سادهترین راه برای این کار، استفاده از ابزار «Color Range» در منوی «Select» است. پس از انتخاب این ابزار، در پنجرهای که باز میشود گزینه «Shadow» را انتخاب و مقادیر را مطابق شکل تغییر دهید.

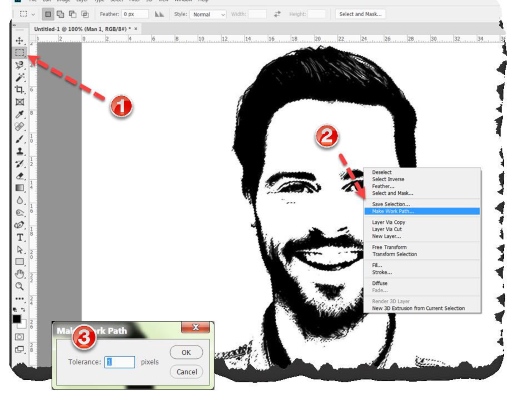
در ادامه، از قسمت ابزارها، ابتدا ابزار «Marquee Selection Tool» را انتخاب و سپس با کلیک راست بر روی تصویر، از داخل منوی باز شده، گزینه «Make Work Path» را انتخاب کنید. مقدار «Tolerance» را معادل ۱ پیکسل قرار دهید و بر روی OK کلیک کنید. هرچه مقدار پیکسل را بزرگتر در نظر بگیرید، لبهها نرمتر میشوند ولی در عوض، از جزئیات تصویر شما کاسته خواهد شد.

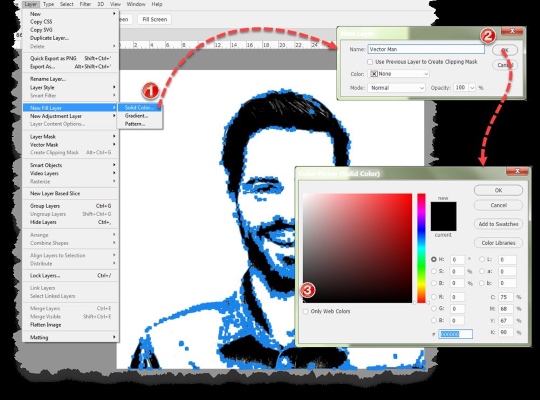
حال نوبت آن است تا تصویر وکتور خود را از تصویر اصلی جدا کنیم. به منوی «Layer > New Fill Layer» رفته و گزینه «Solid Color» را انتخاب کنید. کنار رنگ سیاه تیک بزنید و برای لایه جدیدتان یک نام مناسب (مثلاً Vector Man) انتخاب کنید.

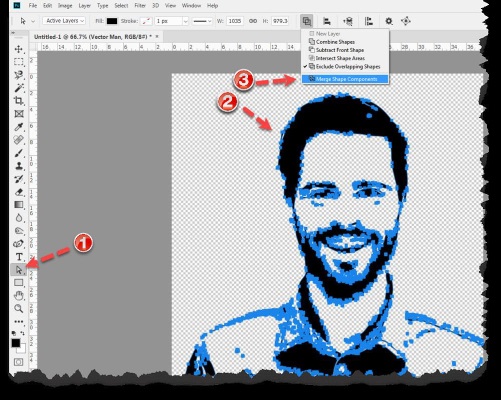
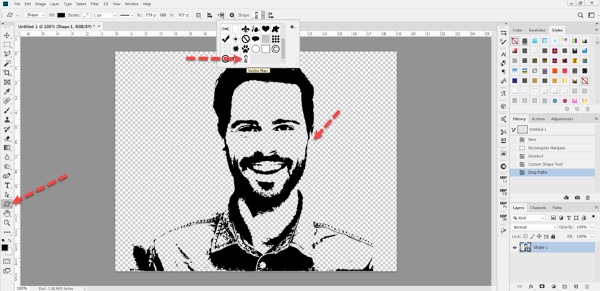
شما یک تصویر وکتور تر و تمیز دارید. برای اینکه سایر بخشهای غیرضروری را حذف کنید و صرفاً تصویر وکتور را نگهدارید، به کمک ابزار «Direct Selection Tools» تمام نقاط وکتور تصویر را انتخاب (نقاط وکتور انتخاب شده در عکس به رنگ آبی مشاهده میشوند) و سپس بر روی «Merge Shape Components» کلیک کنید.

اگر قصد شما از تبدیل عکس بیت مپ به وکتور چاپ آن بر روی البسه و غیره باشد تا همینجا کافی است و میتوانید از این عکس استفاده کنید. اما اگر میخواهید یک تصویر وکتور واقعی برای کار در نرمافزارهایی مثل «Illustrator» داشته باشید، باید یک لایه وکتور برای قسمتهای سفید نیز بسازید.
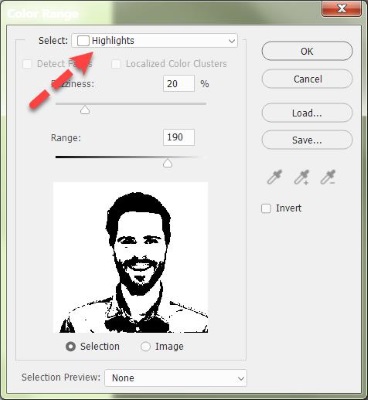
این کار بسیار ساده است و فقط کافی است مرحله ۱۰ به بعد را یکبار دیگر بر روی لایه اصلی (Man 1) تکرار و این بار به جای Shadow، گزینه «Highlights» و رنگ را نیز بهجای سیاه، سفید انتخاب کنید.

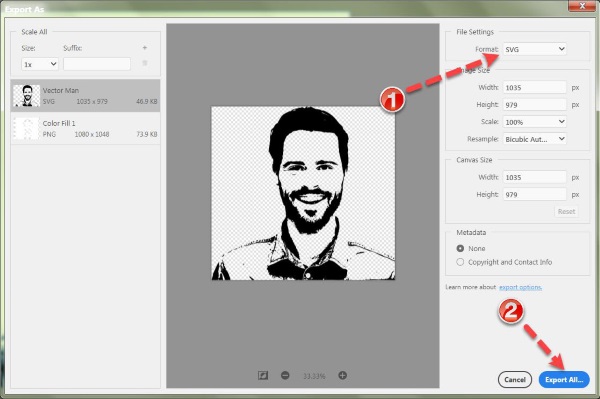
شما میتوانید از تصویر وکتوری که ساختید برای استفاده در سایر نرمافزارهای وکتور، خروجی بگیرید. برای این منظور بر روی لایههای وکتور خود کلیک راست و گزینه «Export As» را انتخاب کنید. قالب فایل خروجی را «SVG» انتخاب و بر روی «Export All» کلیک کنید.

ترفند دوم: استفاده از Blending
ما در این ترفند از همان تصویر قبل استفاده کردهایم تا تفاوت هر دو روش را بتوانید با هم مقایسه کنید. در این روش نیز مثل روش اول بهتر است عکس انتخاب شده دارای پسزمینه روشن باشد تا به نتیجه بهتری برسیم. حال مراحل کار را گام به گام با هم طی میکنیم.
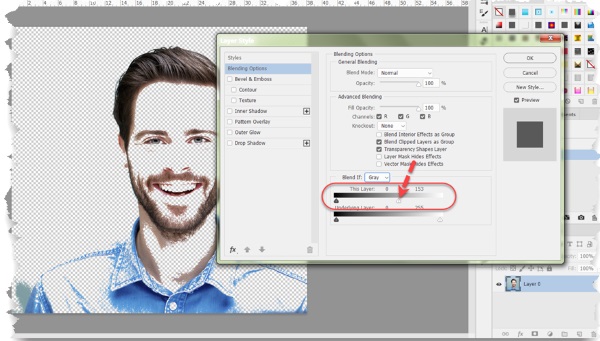
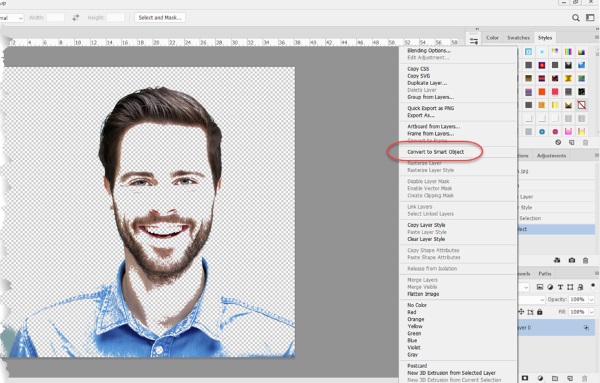
درحالیکه لایه موردنظر را انتخاب کردهاید، بر روی کلید «Add a layer style» کلیک و گزینه «Blending Options» را انتخاب کنید و سپس با کشیدن کلید کشویی پایین پنجرهای که باز میشود تا حد ممکن و تا جایی که جزئیات مهم تصویر از بین نروند، رنگ روشن پسزمینه را محو و سپس بر روی OK کلیک کنید.

بر روی لایه عکس موردنظر کلیک راست و گزینه «Convert to smart object» را انتخاب کنید.

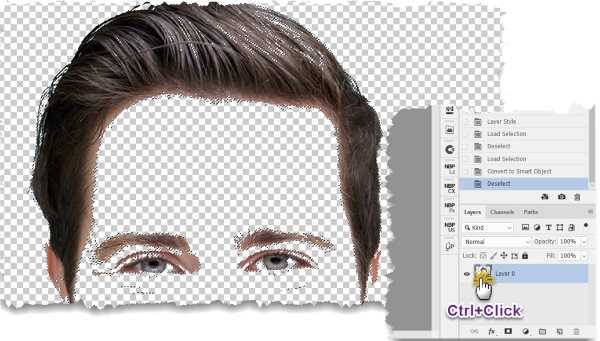
کلید «Ctrl» را نگهدارید و بر روی عکس به نمایش در آمده در لایه Smart Object کلیک کنید تا جزئیات تصویر، انتخاب شوند.

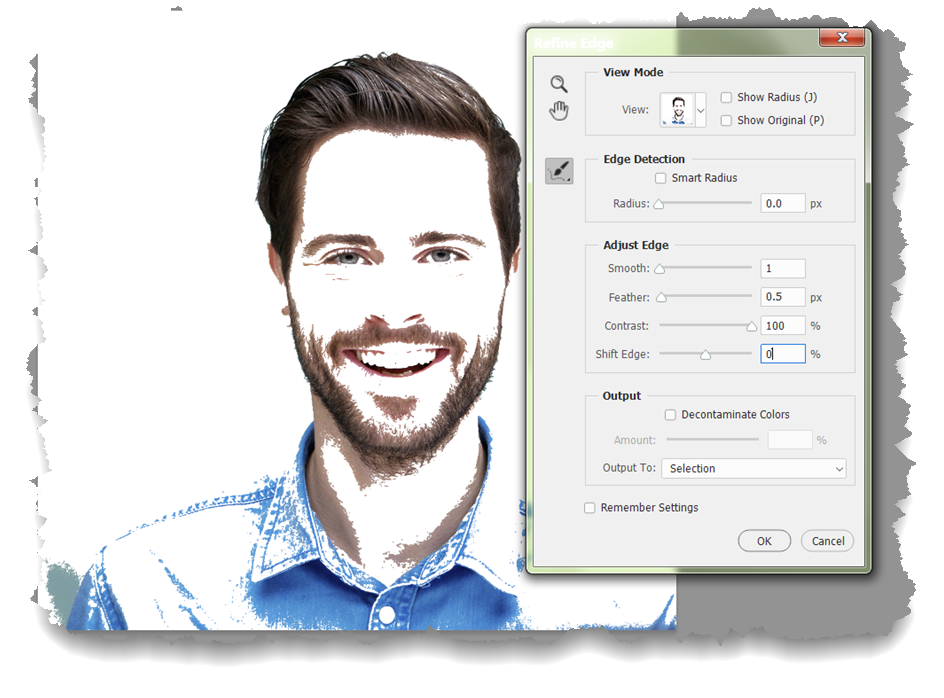
از داخل منوی «Select»، گزینه «Refine edge» را انتخاب کنید (این گزینه در نسخههای CC فتوشاپ به Select & Mask تغییر نام پیدا کرده است. برای فعال شدن پنجره Refine edge قدیمی، کلید «Shift» را نگهدارید و سپس بر روی Select & Mask کلیک کنید). در این مرحله میخواهیم لبهها را تا حد ممکن یکدست کنیم تا به هنگام تبدیل تصویر بیت مپ به وکتور در حالت نهایی، تعداد نقاط قلم کمتری داشته باشیم. اعداد را متناسب با کیفیت عکستان تغییر دهید تا به بهترین نتیجه برسید.

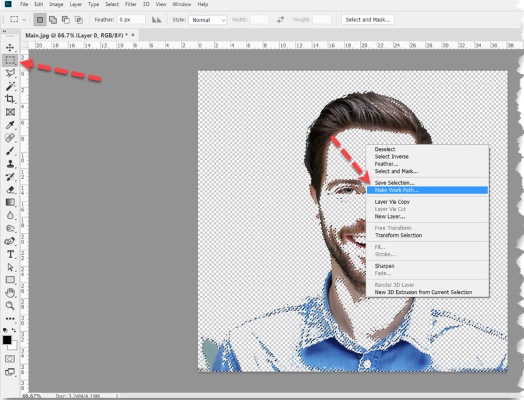
از قسمت ابزارها، ابتدا ابزار Marquee Selection Tool را انتخاب و سپس با کلیک راست بر روی تصویر، از داخل منوی باز شده، بر روی گزینه «Make Work Path» کلیک کنید. مقدار Tolerance را معادل ۱ پیکسل انتخاب و بر روی OK کلیک کنید.

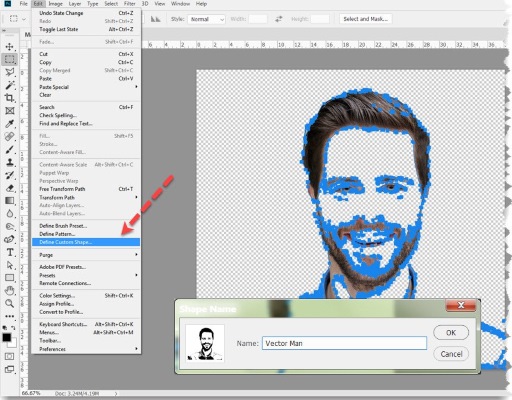
وارد منوی «Edit» شوید و گزینه «Define Costume Shape» را انتخاب و تصویر وکتور خود را تحت هر نام دلخواهی که مایل هستید به قلمهای فتوشاپ خود اضافه کنید.

اکنون مراحل تبدیل عکس بیت مپ به وکتور تمام شده است و شما یک تصویر وکتور کامل دارید که میتوانید از آن در هرکجا و با هر اندازه بکار بگیرید یا آن را برای استفاده در سایر نرمافزارهای وکتور، در قالب SVG ذخیره کنید.

خلاصه
اگر شما نیز تا این لحظه جزو آن دسته از کسانی بودید که تصور میکردید فتوشاپ قادر به کار با تصاویر وکتور نیست، اکنون میدانید که این تصور کاملاً اشتباه است و این نرمافزار قدرتمند، بهخوبی از عهده کار با گرافیکهای وکتور نیز برمیآید زیرا در این آموزش، نحوه تبدیل عکس بیت مپ به وکتور را یاد گرفتید. ابزارهای فتوشاپ آنقدر گستردهاند که بسته به خلاقیت خود میتوانید روشهای دیگری را نیز برای تبدیل عکس بیت مپ به وکتور بیابید. ما در اینجا تنها به دو نمونه اشاره کردیم که هریک کاربرد مخصوص به خود را دارند. آستینهایتان را بالا بزنید و خودتان روشهای دیگری ابداع کنید.
این مطلب توسط نویسنده مهمان، «مرتضی امامیپور»، نوشته شده است.











