آموزش کاتلین در اندروید استودیو با ساخت یک اپ ساده
امروز با توجه به همهگیری سیستم عامل اندروید بسیاری از افراد به دنبال پیادهسازی ایدههای خود در قالب اپلیکیشن اندروید هستند. معرفی زبان برنامهنویسی کاتلین (Kotlin) در سالهای اخیر توسط گوگل به عنوان دومین زبان رسمی برنامهنویسی اندروید توجه بسیاری از علاقهمندان و برنامه نویسان این حوزه را به خود جلب کرده است. از این رو، در این نوشتار سعی شده است آموزش کاتلین در اندروید استودیو به صورت پروژه محور و در قالب ساخت اپلیکیشن ارائه شود. مطالعه این مطلب برای آشنایی با اصول برنامهنویسی اندروید با کاتلین مناسب است. در مطلب آموزش کاتلین در اندروید استودیو به مباحثی از جمله نصب اندروید استودیو، کار با ویرایشگر طرحبندی، راهاندازی شبیه ساز، تعاملی کردن برنامه، کار با فرگمنتها و سایر موارد مهم در توسعه اندروید پرداخته شده است.
- میآموزید چگونه اندروید استودیو و ابزارهای لازم را برای توسعه اپ با کاتلین راهاندازی کنید.
- ساختار پروژه اندرویدی و نحوه مدیریت فایلها و منابع را یاد میگیرید.
- خواهید آموخت رابط کاربری بصری بسازید و ویژگیهای عناصر را تنظیم کنید.
- میآموزید با تعریف رویدادها، قابلیت تعاملی به اپلیکیشن خود اضافه کنید.
- انتقال داده بین صفحات مختلف اپلیکیشن و استفاده از نمودار ناوبری را میآموزید.
- با بازار کار توسعه اپ اندروید با کاتلین و منابع یادگیری معتبر آشنا میشوید.


پیش درآمد آموزش کاتلین در اندروید استودیو
در این بخش به عنوان مقدمه آموزش کاتلین در اندروید استودیو ابتدا به طور اجمالی به این پرسش پاسخ میدهیم که کاتلین چیست، سپس ۲ زبان کاتلین و جاوا را مقایسه خواهیم کرد و همچنین بازار کار کاتلین را به طور خلاصه مورد بررسی قرار خواهیم داد و سپس به سرعت آموزش کاتلین در اندروید استودیو را با ساخت یک اپلیکیشن به صورت پروژهمحور ارائه خواهیم داد.
زبان برنامه نویسی کاتلین چیست؟
«کاتلین» (Kotlin) زبانی با «تایپ ایستا» (Statically-Typed) و همهمنظوره است که قابلیت اجرا بر روی «ماشین مجازی جاوا» (Java Virtual Machine | JVM) را دارد. این زبان نوظهور در سال ۲۰۱۷ میلادی (۱۳۹۶ شمسی) توسط گوگل به عنوان دومین زبان رسمی توسعه اندروید معرفی شد.
تا پیش از این، زبان محبوب و قدرتمند جاوا (Java) تنها زبان رسمی برای توسعه اپلیکیشنهای اندروید بود، اما کاتلین با ویژگیهای جذاب خود از جمله قابلیت تعامل با جاوا توانسته است نظر مثبت برنامهنویسان اندروید را به خود جلب کند. منظور از قابلیت تعامل با جاوا در کاتلین این است که میتوان همزمان از کدهای جاوا در کنار کدهای کاتلین استفاده کرد و این مورد فرایند مهاجرت به این زبان برنامه نویسی را آسانتر کرده است.

کاتلین یا جاوا کدامیک بهتر است؟
در سالهای اخیر با ظهور کاتلین در حوزه برنامهنویسی اندروید و قرارگیری آن در برابر زبان با سابقه و قدرتمندی همچون جاوا بحثهای زیادی در خصوص انتخاب یکی از این دو زبان برای برنامهنویسی اندروید شکل گرفته است. بحث انتخاب کاتلین یا جاوا برای برنامهنویسی اندروید بین توسعهدهندگان این حوزه تبدیل به بحثی بیپایان و گاهی اوقات بینتیجه شده است.
هر کدام از این دو زبان با توجه به ویژگیها و کاربردهایی که دارند، در زمینهای نسبت به دیگری دست بالاتر را دارد. به عنوان مثال، زبان برنامهنویسی جاوا با توجه به محبوبیت و سابقه بالایی که در حوزه برنامهنویسی دارد، از جامعه برنامه نویسی گستردهای برخوردار است. این ویژگی موجب شده است تا برنامهنویسان برای یافتن راهحل یا برطرف کردن مشکلات و باگهای برنامه نویسی در این زبان مشکلی نداشته باشند.

از سوی دیگر زبان کاتلین نیز با معرفی ویژگیهای جدید و کاربردی از جمله «امنیت در برابر مقادیر تهی» (Null Saftey)، «کلاسهای داده» (Data Classes)، «تابع اکستنشن» (Extension)، «برنامهنویسی تابعی» (Programming Functional) و سایر موارد توانسته است توجه بسیاری از توسعهدهندگان اندروید را به خود جلب کند.
به هرحال علاقهمندان به حوزه برنامهنویسی اندروید میتوانند با بررسی ویژگیها، کاربردها و مزایا و معایب هر کدام از این دو زبان نسبت به انتخاب زبان مناسب برای برداشتن اولین گام در مسیر یادگیری و نقشه راه برنامه نویسی اندروید اقدام کنند.
بازار کار کاتلین چگونه است؟
نوظهور بودن و استقبال بسیاری از کسب و کارها از زبان برنامهنویسی کاتلین موجب شده است تا تقاضای جذب نیروی متخصص کاتلین در بازار برنامهنویسی اندروید رشد چشمگیری داشته باشد. با توجه به کمبود نیروی متخصص در حوزه برنامه نویسی کاتلین، فرصت بسیار خوبی برای علاقهمندان به برنامهنویسی اندروید به وجود آمده است تا بتوانند در شرکتهای مرتبط مشغول به کار شوند. علاوه بر این، با توجه به قابلیتهای جذاب کاتلین در زمینههای مختلف توسعه نرمافزار و همچنین، معرفی آن توسط گوگل و برخورداری از حمایت این غول فناوری میتوان به آینده این زبان بسیار امیدوار بود. در نتیجه، انتخاب زبان کاتلین از تمامی جهات میتواند گزینه مناسبی در نظر گرفته شود.
آموزش مفاهیم پایه زبان برنامه نویسی کاتلین
زبان برنامه نویسی کاتلین توانسته در مدت زمان کوتاهی محبوبیت بالایی در بین جامعه توسعهدهندگان به دست آورد. در نتیجه، خیلی سریع به عنوان زبان رسمی توسعه اندروید توسط گوگل شناخته شد. یکی از دلایل مهم محبوبیت کاتلین داشتن سینتکس ساده و روان است.
نخستین گام در مسیر یادگیری یک زبان برنامه نویسی آشنایی با سینتکس آن است. بر همین اساس در این بخش پیش از شروع ساخت پروژه اندروید با کاتلین با مفاهیم مقدماتی و سینتکس زبان برنامه نویسی کاتلین آشنا خواهید شد. از جمله موارد بررسی شده در این بخش به موارد زیر میتوان اشاره کرد.
- انواع داده
- تعریف متغیر
- عملگرها
- ساختار شرطی
- ساختار حلقه تکرار
- ساختار انتخابی
- توابع
- کلاسها و اشیا
این مفاهیم در بیشتر زبانهای برنامه نویسی مشترک هستند، اما کاتلین در بعضی از موارد ویژگیهای منحصر به فردی را در نظر گرفته است.
انواع داده در کاتلین
«انواع داده» (Data Types) در کاتلین همانند سایر زبانهای برنامه نویسی مشخص میکنند که یک متغیر چه نوع مقداری میتواند داشته باشد. به زبان ساده، نوع داده به کامپایلر میگوید که یک متغیر چه نوع اطلاعاتی را میتواند در خود ذخیره کند و چه کارهایی میتوان با آن انجام داد. مهمترین نوع دادههای موجود در زبان کاتلین عبارتنداز:
در ادامه هر کدام از نوع دادههای ارائه شده در بالا همراه با مثال توضیح داده خواهند شد.

عدد صحیح
این نوع داده برای ذخیره اعداد صحیح بدون اعشار مورد استفاده قرار میگیرد. در زبان برنامه نویسی کاتلین چندین نوع داده برای ذخیره اعداد صحیح وجود دارد که تفاوت آنها در اندازه و بازه قابل نگهداری است. در جدول زیر انواع اعداد صحیح موجود در زبان کاتلین آورده شده است.
| نوع داده | اندازه | بازه مقادیر |
| Byte | ۸ بیت | ۱۲۸- تا ۱۲۷ |
| Short | ۱۶ بیت | ۳۲۷۶۸- تا ۳۲۷۶۷ |
| Int | ۳۲ بیت | ۲۱۴۷۴۸۳۶۴۸- تا ۲۱۴۷۴۸۳۶۴۷ |
| Long | ۶۴ بیت | اعداد خیلی بزرگ |
به صورت پیشفرض هنگام تعریف یک متغیر از نوع عددی، کاتلین آن از نوعInt در نظر میگیرد. برای اعداد بسیار بزرگ نیز باید از نوع دادهLong استفاده کرد. نوع دادههایByte وShort معمولاً کمتر مورد استفاده قرار میگیرند. کاربرد آنها بیشتر در شرایط خاصی است که محدودیت حافظه وجود دارد.
عدد اعشاری
برای ذخیره اعداد اعشاری در کاتلین دو نوع داده زیر وجود دارد.
| نوع داده | اندازه | دقت |
| Float | ۳۲ بیت | تا ۷ رقم اعشار |
| Double | ۶۴ بیت | تا ۱۶ رقم اعشار |
کاتلین به صورت پیشفرض برای ذخیرهسازی اعداد اعشاری از نوع دادهDouble استفاده میکند، زیرا دقت بالاتری دارد. در ادامه مثالی از تعریف متغیر اعشاری در کاتلین آورده شده است.
در صورت استفاده از نوع دادهFloat باید در انتهای عدد، کاراکترF قرار داده شود.
رشته
«رشته» (String) به دنبالهای از کاراکترها گفته میشود که میتواند شامل حرف، عدد، فاصله و سایر علامتها باشد. به زبان ساده، برای نگهداری هر نوع داده متنی در برنامه از رشته استفاده میشود. رشتهها در کاتلین با علامت نقل قول (" " ) مشخص میشوند. مثال زیر نحوه تعریف رشته در کاتلین را نشان میدهد.
کاراکتر
نوع داده «کاراکتر» (Char) در کاتلین برای ذخیرهسازی یک عدد، حرف یا علامت مورد استفاده قرار میگیرد. مثال زیر نحوه تعریف این نوع داده را نشان میدهد.
در واقع، کاراکتر سنگ بنای ساخت رشته است. هر رشته از چندین کاراکتر ساخته میشود.
بولی
نوع داده «بولی» (Boolean) تنها میتواند دو مقدار «درست» (True) یا «غلط» (False) را ذخیره کند. این نوع داده در پیادهسازی منطق برنامه و ساختارهای شرطی بسیار مورد استفاده قرار میگیرد. مثال زیر نحوه تعریف این نوع داده را نشان میدهد.
Any
نوع داده Any در کاتلین به عنوان یک نوع داده پایه شناخته میشود که میتواند هر نوع دادهای را در خود نگه دارد. به زبان ساده، این نوع داده زمانی مورد استفاده قرار میگیرد که نوع داده متغیر مشخص نباشد. در واقع، کاتلین با توجه به متغیر، نوع داده را به صورت خودکار مشخص میکند.
با توجه به مثال بالا میتوان هر نوع دادهای را در متغیر از نوعAny ذخیره کرد. کاربرد اصلی نوع دادهAny برای زمانی است که نوع داده مشخص نیست یا متغیر ممکن است انواع مختلف داده را ذخیره کند.
تعریف متغیر در کاتلین
متغیر فضایی در حافظه است که برای ذخیرهسازی دادهها و اطلاعات مورد استفاده قرار میگیرد. از متغیرهای تعریف شده میتوان در بخشهای مختلف برنامه استفاده کرد. در زبان برنامه نویسی کاتلین متغیرها به دو شکل تعریف میشوند.
- متغیر تغییرناپذیر
- متغیر تغییرپذیر

متغیر تغییرناپذیر
این نوع متغیر با کلمه کلیدیval تعریف میشود. پس از مقداردهی اولیه نمیتوان مقدار این نوع متغیر را تغییر داد.
متغیر تغییرپذیر
این نوع متغیر با کلمه کلیدیvar تعریف میشود. پس از مقداردهی اولیه میتوان مقدار جدیدی را به این نوع متغیر نسبت داد.
علاوه بر این، کامپایلر زبان کاتلین دارای قابلیت استنتاج نوع است. بر اساس این قابلیت کاتلین به صورت خودکار میتواند نوع متغیر را تشخیص دهد. در این روش نیازی به تعیین نوع متغیر نیست. مثال زیر این موضوع را به خوبی نشان میدهد.
عملگرها در کاتلین
«عملگر» (Operator) در واقع یک نماد یا علامت است که با استفاده از آن میتوان بر روی دادهها عملیاتی همچون جمع، تفریق، ضرب، تقسیم، مقایسه و سایر موارد دیگر را انجام داد. به زبان ساده عملگرها نوع عملیات بر روی دادهها را مشخص میکنند. در ادامه انواع عملگرهای موجود در زبان کاتلین آورده شده است.
- عملگرهای ریاضی: برای انجام محاسبات عددی همچون جمع، تفریق، ضرب، تقسیم و باقی مانده مورد استفاده قرار میگیرند.
- عملگرهای مقایسهای: به منظور مقایسه دو مقدار استفاده میشوند و نتیجه را به صورت بولی برمیگردانند.
- عملگرهای منطقی: برای ترکیب شرطها استفاده میشوند.
- عملگرهای انتسابی: به منظور اختصاص مقدار به متغیرها مورد استفاده قرار میگیرند.
- عملگرهای افزایش و کاهش: برای افزایش یا کاهش مقدار متغیرها مورد استفاده قرار میگیرند.
قطعه کد زیر مثالی از کاربرد انواع مختلف عملگرها در کاتلین را نشان میدهد.
ساختار شرطی
ساختارهای شرطی در برنامه نویسی فرایند تصمیمگیری را برای کامپیوتر مشخص میکنند. به زبان ساده از ساختارهای شرطی برای تصمیمگیری در برنامه بر اساس شرایط مختلف استفاده میشود. در ادامه سادهترین شکل پیادهسازی ساختار شرطی در کاتلین آورده شده است.
در این ساختار در صورت برقرار بودن شرط دستورات موجود در بخشif اجرا خواهند شد و در غیر این صورت دستورات بخشelse اجرا خواهند شد.
ساختار حلقه تکرار
برای اجرای متوالی یک بلوک کد از ساختار حلقه تکرار استفاده میشود. در زبان برنامه نویسی کاتلین میتوان از ساختارهای حلقه تکرار زیر استفاده کرد.
- حلقه for
- حلقه while
- حلقه do-while
هر کدام از ساختارهای ارائه شده در بالا عملکرد متفاوتی دارند و باید متناسب با نیاز از آنها استفاده کرد.
حلقه for در کاتلین
برای پیمایش عناصر یک آرایه یا لیست از حلقه for میتوان استفاده کرد. قطعه کد زیر نحوه استفاده از حلقه for را نشان میدهد.
خروجی حاصل از اجرای قطعه کد بالا به صورت زیر خواهد بود.
1
2
3
4
5حلقه while در کاتلین
حلقه while در کاتلین یک بلوک کد را تا زمان برقرار بودن شرط مشخصی اجرا میکند. قطعه کد زیر نحوه استفاده از حلقه while را نشان میدهد.
خروجی قطعه کد بالا به صورت زیر خواهد بود.
0
1
2
3
4حلقه do-while در کاتلین
حلقه do-while نوع خاصی از حلقه while است. این حلقه قبل از بررسی شرط یک مرتبه کد را اجرا میکند. سپس، تا زمان برقرار بودن شرط، دستورات موجود در حلقه تکرار میشوند. قطعه کد زیر نحوه پیادهسازی حلقه do-while در کاتلین را نشان میدهد.
خروجی حاصل از اجرای قطعه کد بالا به صورت زیر خواهد بود.
0
1
2
3
4برای آشنایی بیشتر در خصوص انواع مختلف حلقهها و ساختارهای تکرار در کاتلین میتوانید فیلم آموزش رایگان حلقهها و تکرار در زبان برنامه نویسی کاتلین فرادرس را مشاهده کنید که لینک آن در ادامه آورده شده است.
ساختار انتخابی when در کاتلین
به منظور انتخاب یک حالت از بین چندین حالت مختلف باید از ساختار انتخابی when استفاده کرد. ساختار when در کاتلین مشابه با ساختار switch در جاوا است. قطعه کد زیر نحوه پیادهسازی ساختار when در کاتلین را نشان میدهد.
در مثال بالا با توجه به مقدار متغیرday دستور مناسب اجرا میشود. خروجی حاصل از اجرای قطعه کد بالا به صورت زیر خواهد بود.
Thursdayتوابع در کاتلین
توابع در کاتلین بخشی از کد هستند که کار مشخصی را انجام میدهند. به جای تکرار یک دستور میتوان آن را داخل تابع نوشت و در صورت نیاز آن را فراخوانی کرد. در واقع، هدف از نوشتن تابع مدیریت کد و تقسیم آن به بخشهای کوچکتر است. ساختار کلی تعریف تابع در کاتلین به صورت زیر است.
در ادامه موارد استفاده شده در قطعه کد بالا توضیح داده شدهاند.
- fun : کلمه کلیدی برای تعریف تابع
- functionName : نام تابع
- parameters : پارامترهای ورودی تابع (اختیاری)
- ReturnType : نوع خروجی تابع (اختیاری)
کلاسها و اشیا
کاتلین یک زبان برنامه نویسی شیگرا است. در برنامه نویسی شیگرا تلاش بر این است که مفاهیم موجود در دنیای واقعی شبیهسازی شوند. برای شبیهسازی دنیای واقعی در برنامه نویسی شیگرا از دو مفهوم اصلی کلاس و شی استفاده میشود.
به زبان ساده کلاس مانند نقشه ساخت شی عمل میکند. در نقطه مقابل، شی نمونهای است که از کلاس ساخته میشود. به عنوان مثال، در دنیای واقعی ماشین یک شی محسوب میشود. ماشین به عنوان یک شی دارای ویژگیهایی همچون رنگ، اندازه، وزن و برند است. همچنین، توابعی همچون رانندگی و ترمز نیز دارد.
ساخت کلاس در کاتلین
برای ساخت کلاس در کاتلین از کلمه کلیدیclass باید استفاده کرد. سپس، ویژگیها و توابع کلاس را باید تعریف کرد. قطعه کد زیر نحوه تعریف کلاس در کاتلین را نشان میدهد.
در قطعه کد بالا کلاسCar با ویژگیهایbrand ،model وyear تعریف شده است. همچنین، این کلاس دارای دو متد با نامهایdrive() وstop() است.
ساخت شی در کاتلین
بعد از ایجاد کلاسCar میتوان از این کلاس برای ساخت اشیا استفاده کرد. در واقع، همان طور که پیشتر نیز عنوان شده بود، کلاس در برنامه نویسی شیگرا حکم نقشه ساخت شی را دارد. در قطعه کد زیر یک شی جدید از کلاسCar ایجاد شده است.
در مثال بالا شیc1 از کلاسCar ایجاد شده است. سپس، ویژگیهای این شی مقداردهی شدهاند. خروجی حاصل از اجرای قطعه کد بالا به صورت زیر خواهد بود.
Ford
Mustang
1969آموزش کاتلین در اندروید استودیو با ساخت اپلیکیشن
قبل از شروع ساخت اپلیکیشن در کاتلین باید در گام نخست با زبان برنامهنویسی کاتلین و «سینتکس» (Syntax) آن آشنا بود. علاوه بر این، برای برنامه نویسی اندروید نیز باید با ابزارهای مورد نیاز برای توسعه نظیر «کیت توسعه نرم افزاری اندروید» (SDK)، «محیط یکپارچه توسعه» (IDE)، شبیهساز اندرویدی و سایر موارد آشنایی داشت.
در این نوشته سعی شده است تا آموزش کاتلین در اندروید استودیو در قالب ساخت اپلیکیشن به صورت پروژه محور ارائه شود. اگر برنامهنویس با تجربهای هستید یا سابقه ساخت اپلیکیشن با زبانهای مشابه نظیر جاوا را داشتهاید، حتی بدون تجربه کار با کاتلین نیز میتوانید این نوشته را دنبال کنید.

در ادامه اصلیترین بخشهای ارائه شده در این نوشته فهرست شدهاند.
- نحوه استفاده از «اندروید استودیو» (Android Studio) برای ساخت اپلیکیشن را فرا خواهید گرفت.
- فرایند اجرای اپلیکیشن اندروید بر روی شبیهساز آموزش داده خواهد شد.
- توانایی تعاملی کردن «رابط کاربری» (User Interface) برنامه را خواهید داشت.
- نحوه جابجایی بین صفحات مختلف برنامه با استفاده از «اینتنت» (Intent) را فرا خواهید گرفت.
نصب اندروید استودیو اولین گام آموزش کاتلین در اندروید استودیو
این نوشته به آموزش کاتلین در اندروید استودیو اختصاص دارد. در نتیجه، اولین گام برای شروع کار نصب اندروید استودیو به عنوان محیط توسعه است. اندروید استودیو محیط توسعه کاملی است که ابزارهایی برای توسعه، «دیباگ» (Debugging | اشکالزدایی) و آزمایش عملکرد برنامه را در اختیار توسعهدهندگان اندروید قرار میدهد. همچنین، اندروید استودیو از شبیهساز داخلی برای اجرای برنامههای کامپایل شده برخوردار است.
اندروید استودیو در سیستمعاملهای مختلف همچون ویندوز، لینوکس (Linux) و macOS قابل دسترسی است. همچنین، «کیت توسعه جاوا» (Java Development Kit) نیز در کنار اندروید استودیو قرار دارد. مراحل نصب اندروید استودیو در سیستمعاملهای مختلف مشابه است.

در ادامه به طور مختصر مراحل نصب اندروید استودیو آورده شده است.
- به صفحه دریافت (+) اندروید استودیو از سایت مرجع رفته و بر اساس دستورالعملهای ارائه شده مراحل دانلود و نصب اندروید استودیو را دنبال کنید.
- تنظیمات پیشفرض را برای تمام مراحل بپذیرید و از انتخاب تمام بخشها برای نصب مطمئن شوید.
- بعد از اتمام نصب نرمافزار ،سایر بخشهای اضافی نظیر «کیت توسعه اندروید» (Android SDK) دانلود و نصب خواهند شد. این بخش با توجه به کیفیت و سرعت اینترنت ممکن است کمی به طول انجامد.
- بعد از کامل شدن مراحل نصب، میتوان اندروید استودیو را اجرا و اولین پروژه اندرویدی را در آن ایجاد کرد.
ساخت پروژه جدید گام دوم در آموزش کاتلین در اندروید استودیو
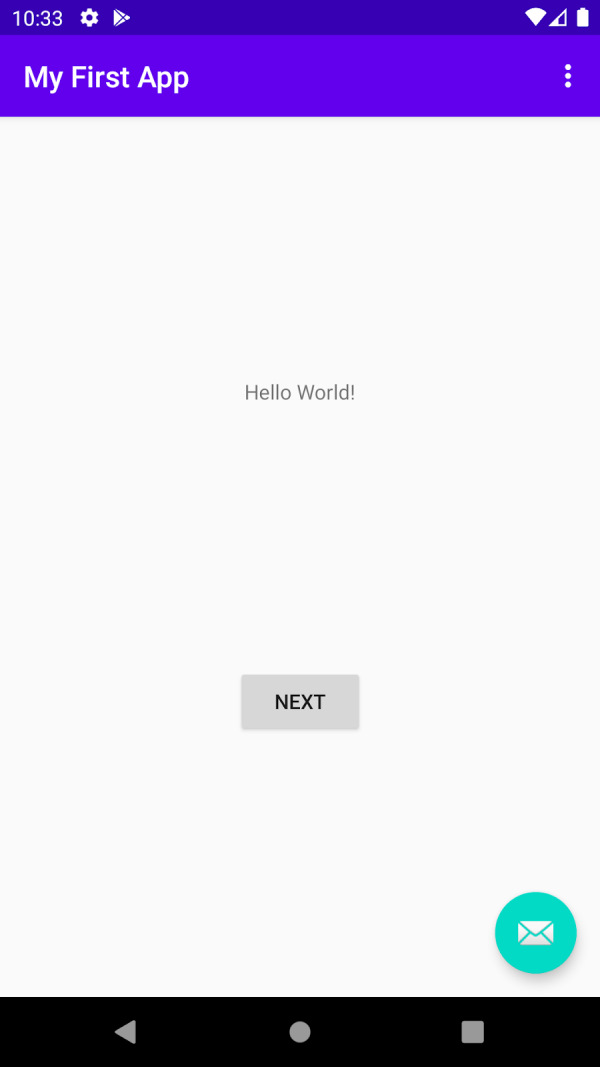
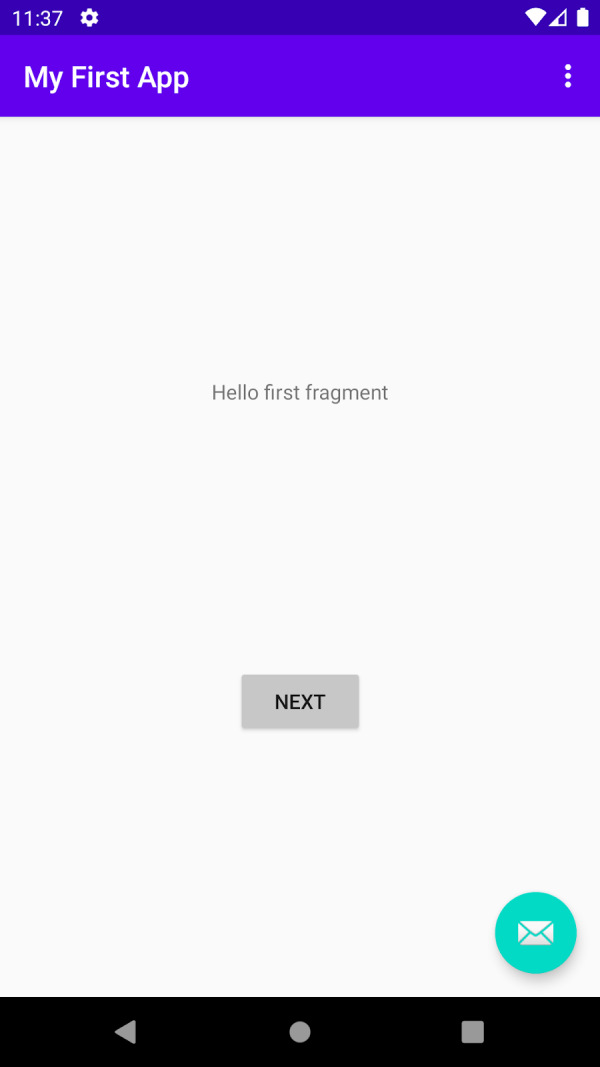
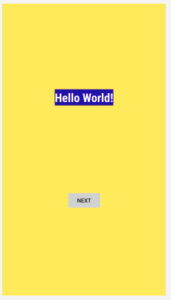
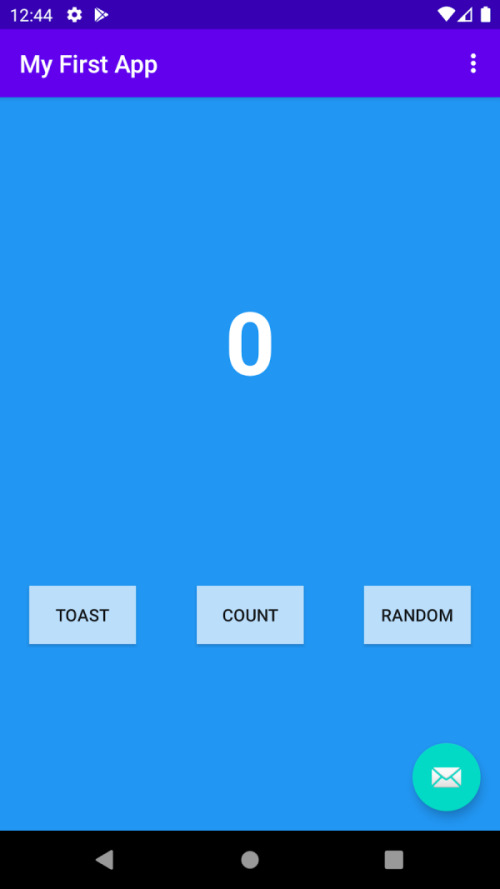
در این بخش از نوشته آموزش کاتلین در اندروید استودیو اولین پروژه اندرویدی خود را ایجاد خواهید کرد. این برنامه رشتهHello World را بر روی صفحه نمایش شبیهساز یا دستگاه اندرویدی نمایش میدهد. تصویر زیر خروجی مورد انتظار از برنامه ساخته شده است.

در انتهای این بخش از نوشته قادر خواهید بود که:
- پروژه اندرویدی جدیدی را در محیط اندروید استودیو ایجاد کنید.
- شبیهساز اندرویدی مورد نظر خود را ایجاد کنید.
- اپلیکیشن اندرویدی خود را بر روی شبیهساز اجرا کنید.
- در صورت دسترسی به دستگاه اندرویدی، اپلیکیشن خود را بر روی دستگاه اجرا کنید.
گام اول: ساخت پروژه در اندروید استودیو
برای ساخت پروژه جدید در اندروید استودیو باید مراحل زیر به دقت دنبال کرد.
- اندروید استودیو را اجرا کنید.
- در پنجرهWelcome to Android Studio بر روی اولین گزینه یعنیStart a new Android Studio project کلیک کنید.

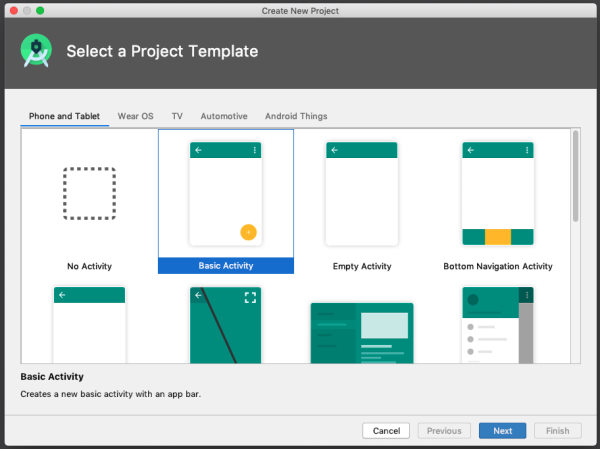
- سپس در پنجره بعدی گزینهBasic Activity را انتخاب کرده و بر روی دکمهNext کلیک کنید.

- نام مورد نظر خود برای اپلیکیشن را انتخاب کنید.
- از انتخاب زبان کاتلین برای پروژه اطمینان حاصل کنید.
- برای سایر بخشها از تنظیمات پیشفرض استفاده کنید.
- بر روی دکمهFinish کلیک کنید.
بعد از انجام مراحل بالا در اندروید استودیو:
- پوشهای برای پروژه ایجاد میشود. این پوشه معمولاً در پوشهای به نامAndroidStudioProjects در دایرکتوری اصلی قرار دارد.
- اندروید استودیو مراحل ساخت (Build) پروژه را انجام میدهد (این مورد ممکن است کمی طول بکشد). اندروید استودیو از Gradle به عنوان سیستم ساخت خود استفاده میکند.
- در نهایت، اندروید استودیو «ویرایشگر کد» (Code Editor) را باز میکند.
گام دوم: تنظیم صفحه نمایش
در اولین اجرای پروژه در اندروید استودیو پنجرههای زیادی باز میشود که ممکن است در ابتدا برای کاربر کمی گیجکننده به نظر برسد. برای سهولت کار با اندروید استودیو در این بخش چند پیشنهاد برای سفارشی کردن چیدمان ارائه شده است.
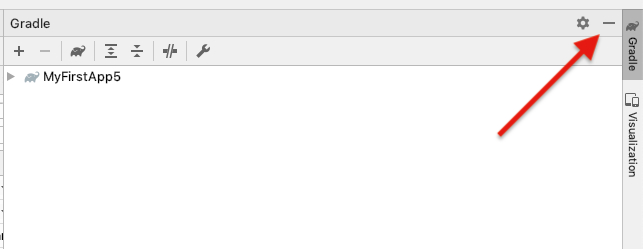
- اگر پنجره Gradle در سمت راست باز است، روی دکمه کوچک کردن در گوشه سمت راست بالا کلیک کنید تا مخفی شود.

- بسته به اندازه صفحه نمایش، برای این که فضای بیشتری در دسترس قرار گیرد، میتوان اندازه صفحه سمت چپ که مربوط به پوشههای پروژه است را تغییر داد. در این حالت صفحه نمایش شما کمی مرتبتر به نظر میرسد.

گام سوم: بررسی ساختار و طرح پروژه
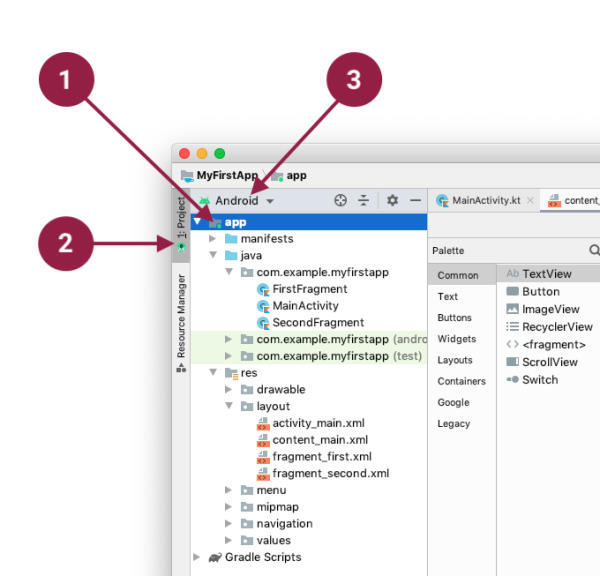
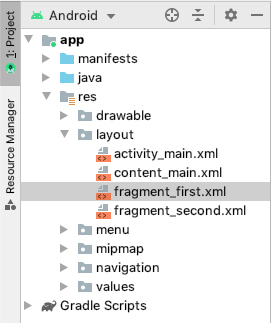
در گوشه سمت چپ قسمت بالایی اندروید استودیو باید ساختاری مشابه با تصویر زیر وجود داشته باشد.

بر اساس الگوی انتخابی کاربر در زمان ایجاد پروژه، اندروید استودیو تعدادی پوشه و فایل را برای پروژه ایجاد میکند. با استفاده از بخشProject View میتوان ساختار فایلها و پوشههای پروژه را مشاهده کرد. نحوه نمایش ساختار فایلهای پروژه در این بخش به گونهای است که کار با پروژه اندرویدی را برای برنامهنویس آسان میکند. در ادامه با توجه به تصویر بالا، توضیحاتی در خصوص مدیریت و کار با نمای پروژه در اندروید استودیو ارائه شده است.
- با دو بار کلیک کردن بر روی پوشهapp میتوان آن را گسترش داد و فایلهای موجود در این بخش را مشاهده کرد. (شماره 1 در تصویر بالا)
- با کلیک کردن روی بخشProject میتوان نمای پروژه را پنهان کرد و در صورت پنهان بودن آن را مجدداً به حالت نمایش در آورد. (شماره 2 در تصویر بالا)
- با انتخابProject > Android میتوان نمای پروژه فعلی را انتخاب کرد. (شماره 3 در تصویر بالا)
در نمایProject > Android 3 یا 4 پوشه اصلی قابل مشاهده است:java ،manifests ،java (generated) وres . در ادامه هر کدام از پوشههای موجود مورد بررسی قرار گرفتهاند.
پوشه manifests: این پوشه شامل فایلAndroidManifest.xml است. این فایل در برنامهنویسی اندروید حکم شناسنامه اپلیکیشن را دارد و تمام اجزای برنامه اندروید را توصیف میکند.
پوشه java: تمام فایلهای نوشته شده به زبان کاتلین در این پوشه قرار میگیرند. پروژههای اندرویدی تمام فایلهای زبان کاتلین را همراه با منابع زبان جاوا در این پوشه نگه میدارند. این پوشه شامل 3 زیر پوشه است.
- پوشه com.example.myfirstapp: فایلهای کاتلین مرتبط با برنامه در این پوشه قرار دارد.
- پوشه (androidTest) com.example.myfirstapp: در این پوشه «تستهای ابزاری» (Instrumented tests) مرتبط با برنامه قرار میگیرند. تستهای ابزاری آزمایشهایی هستند که بر روی دستگاه اندرویدی اجرا میشوند.
- پوشه (test) com.example.myfirstapp: در این پوشه «تستهای واحد» (Unit Test) مرتبط با برنامه قرار میگیرند. این تستها برای اجرا به دستگاه اندرویدی نیاز ندارند.
پوشه res: این پوشه شامل تمام منابع برنامه از جمله تصاویر، فایلهای طرحبندی، رشتهها و آیکون است. در ادامه، زیر پوشههای این بخش مورد بررسی قرار گرفتهاند.
- پوشه drawable: تمام تصاویر برنامه در این پوشه ذخیره میشوند.
- پوشه layout: این پوشه شامل فایلهای طرحبندی رابط کاربری برای اکتیویتیهای برنامه است.
- پوشه menu: این پوشه شامل فایلهایxml است که منوهای برنامه را نمایش میدهد.
- پوشه mipmap: آیکون برنامه در این پوشه قرار دارد.
- پوشه navigation: این پوشه شامل نمودار ناوبری است و نحوه جابجایی بین بخشهای مختلف برنامه را نمایش میدهد.
- پوشه values: این پوشه حاوی منابع استفاده شده در برنامه همچون رنگها و رشتهها است.
گام چهارم: راه اندازی شبیه ساز در اندروید استودیو
با استفاده از بخشAVD Manager موجود در اندروید استودیو میتوان «دستگاه مجازی» (Virtual Device) یا «شبیهساز» (Emulator) اندرویدی مد نظر خود را با پیکربندی دلخواه ایجاد کرد.

اولین گام ایجاد پیکربندی برای شبیهساز مورد نظر است.
- در نوار ابزار اندروید استودیو از منویTools گزینه AVD Manager را باید انتخاب کرد.
- بر روی دکمه +Create Virtual Device کلیک کنید. (در صورتی که قبلاً شبیهساز اندرویدی را ایجاد کردهاید، این پنجره لیستی از دستگاههای قبلی را به شما نمایش میدهد.)
- در ادامه پنجرهSelect Hardware فهرستی از شبیهسازهای از پیش پیکربندی شده را نمایش میدهد.
- یکی از دستگاهها موجود مانندPixel 2 را انتخاب و روی دکمهNext کلیک کنید.
- در بخش انتخاب System Image از سربرگRecommended آخرین نسخه موجود را انتخاب کنید.
- اگر لینک دانلود در کنار آخرین نسخه وجود داشت، به این معنی است که هنوز نصب نشده است و ابتدا باید دانلود شود. در صورت نیاز، بر روی لینک کلیک کرده تا دانلود شروع شود و بعد از اتمام نیز بر رویNext کلیک کنید. این مرحله بسته به سرعت اینترنت ممکن است کمی طول بکشد.
- در کادر محاورهای بعدی تنظیمات پیشفرض را پذیرفته و بر رویFinish کلیک کنید.
- اکنونAVD Manager شبیهساز ساخته شده را نشان میدهد.
گام پنجم: اجرای برنامه بر روی شبیه ساز
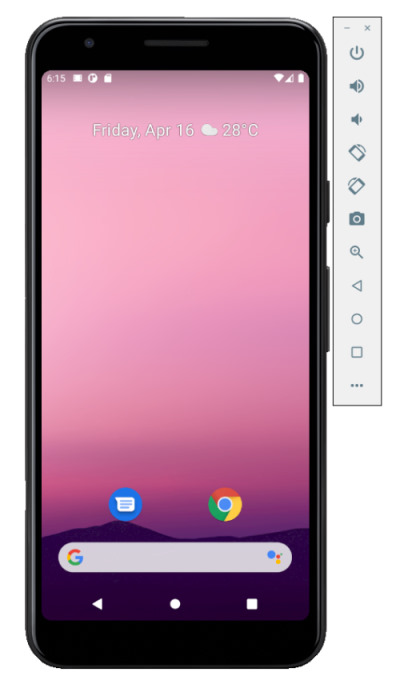
این بخش از نوشته آموزش کاتلین در اندروید استودیو به نحوه اجرای برنامه بر روی شبیهساز اختصاص دارد. برای اجرای برنامه بر روی شبیهساز اندروید باید مراحل زیر را به ترتیب دنبال کرد.
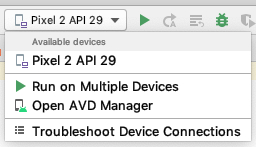
- در نوار ابزار اندروید استودیو از منویRun گزینهRun 'app' را باید انتخاب کرد.
- سپس در منویRun > Select Device شبیهساز مورد نظر را انتخاب کنید.

- در نهایت، شبیهساز همانند دستگاه اندروید واقعی راهاندازی میشود. این مورد بسته به سختافزار کامپیوتر ممکن است کمی طول بکشد.
در ادامه برخی از پیامهایی که در فرایند اجرای برنامه در نوار وضعیت ظاهر میشوند، ارائه شده است.
|
| Gradle Build Running | در حال ساخت فایل gradle |
|
| Waiting for target device to come online | در انتظار راهاندازی شبیهساز اندرویدی |
|
| Installing APK | در حال نصب فایل APK |
|
| Launching activity | در حال اجرا شدن اکتیویتی برنامه |
زمانی که فرایند ساخت برنامه به اتمام رسید و شبیهساز نیز آماده شد، اندروید استودیو برنامه را در شبیهساز اجرا میکند. خروجی مورد انتظار از برنامه باید مشابه تصویر زیر باشد.

برای جلوگیری از اتلاف وقت میتوان در زمان اولین اجرای اندروید استودیو شبیهساز را نیز اجرا کرد و تا انتهای کار نیز آن را نبست، زیرا راهاندازی مجدد آن زمانبر خواهد بود. همچنین، برای کاهش استفاده از حافظه نیز نباید بیش از یک شبیهساز را در زمان واحد اجرا کرد.
گام ششم: اجرای برنامه بر روی دستگاه واقعی
برای اجرای مستقیم اپلیکیشن اندروید بر روی دستگاه واقعی به موارد زیر نیاز است.
- یک دستگاه اندرویدی مانند گوشی یا تبلت.
- یک کابل داده برای اتصال دستگاه اندرویدی به کامپیوتر از طریق درگاه USB.
- در صورت استفاده از سیستمعامل لینوکس یا ویندوز ممکن است مراحل بیشتری برای اجرای برنامه بر روی دستگاه اندرویدی لازم باشد. برای این مورد میتوان مستندات سایت مرجع در این لینک (+) را مورد بررسی قرار داد.
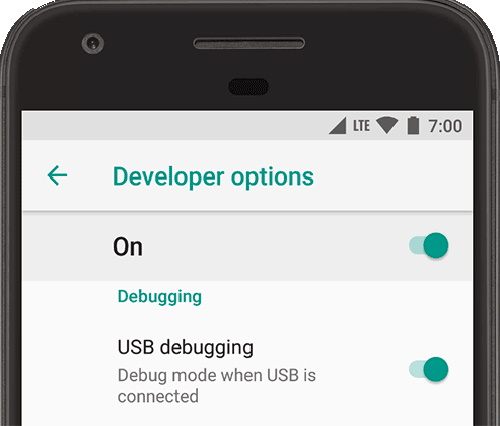
برای اینکه اندروید استودیو امکان برقراری ارتباط با دستگاه اندرویدی را داشته باشد، باید قابلیتUSB Debugging در دستگاه اندرویدی فعال شود. در سیستم عامل اندروید نسخه 4.2 و بالاتر صفحهDeveloper options به طور پیشفرض پنهان است. برای نمایش این صفحه و فعال کردن حالتUSB Debugging باید مراحل زیر را به ترتیب انجام داد.

- در دستگاه اندرویدی باید وارد مسیرSettings > About phone شده و سپس 7 مرتبه بر روی بخشBuild number کلیک کرد.
- اکنون به صفحه قبلی یعنیSettings بازگشته و بخشDeveloper options در انتهای لیست مربوطه ظاهر شده است. بر روی بخشDeveloper options کلیک کنید.
- در نهایت، گزینهUSB Debugging را فعال کنید.
اکنون میتوان دستگاه اندرویدی را به کامپیوتر متصل و برنامه را از طریق اندروید استودیو اجرا کرد. بعد از اتصال دستگاه اندرویدی به کامپیوتر نیاز است تا اجازه اجرا از طریقUSB debugging داده شود.
عیب یابی اتصال دستگاه اندرویدی به کامپیوتر: بعد از اتصال دستگاه اندرویدی به کامپیوتر ممکن است با برخی از خطاها مواجه شوید. در ادامه، برخی از رایجترین خطاها و نحوه برطرف کردن آنها ارائه شده است.
- اولین راهحل احتمالی برای رفع مشکل، خارج شدن از اندروید استودیو و راهاندازی مجدد آن است.
- اگر اندروید استودیو دستگاه را شناسایی نکرد، میتوان موارد زیر را امتحان کرد:
- دستگاه اندرویدی را از کامپیوتر جدا کرده و مجدد وصل کنید.
- اندروید استودیو را ریستارت کنید.
- اگر همچنان اندروید استودیو دستگاه را شناسایی نکرد یا آن را غیرمجاز اعلام کرد، مراحل زیر را دنبال کنید:
- دستگاه اندرویدی را از کامپیوتر جدا کنید.
- در دستگاه اندرویدی وارد مسیرSettings->Developer Options شوید.
- بر روی گزینهRevoke USB Debugging authorizations کلیک کنید.
- مجدداً دستگاه را به کامپیوتر متصل کنید.
- در صورت درخواست مجوز با آنها موافقت کنید.
- در نهایت، اگر همچنان مشکلات در این خصوص پابرجا بود، میتوان مستندات سایت مرجع (+) در این خصوص را بررسی کرد.

گام هفتم: بررسی خروجی برنامه
بعد از ایجاد پروژه، اندروید استودیو تعدادی فایل، پوشه و عناصر رابط کاربری را برای برنامهنویس فراهم میکند. در نتیجه، کار ساخت اپلیکیشن آسانتر میشود.
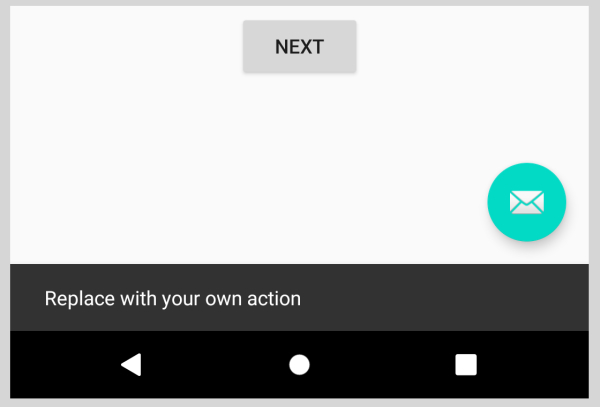
با نگاه کردن به برنامه در شبیهساز علاوه بر دکمه Next، میتوان متوجه دکمهای در گوشه سمت راست صفحه نیز شد. با فشردن این دکمه پیام کوتاهی در پایین صفحه نمایش داده میشود. این سبک نمایش پیام با عنوان Snackbar شناخته میشود و یکی از متداولترین روشها برای اطلاع رسانی به کاربران است.

در گوشه سمت راست صفحه نیز منویی با 3 نقطه عمودی قرار دارد. با انتخاب این گزینه اندروید استودیو کادر محاورهای با گزینهSettings را نمایش میدهد. در ادامه میتوان رویداد مورد نظر در زمان فشردن این گزینه را نیز در برنامه پیادهسازی کرد.
گام سوم آموزش کاتلین در اندروید استودیو بررسی بخش طراحی رابط کاربری
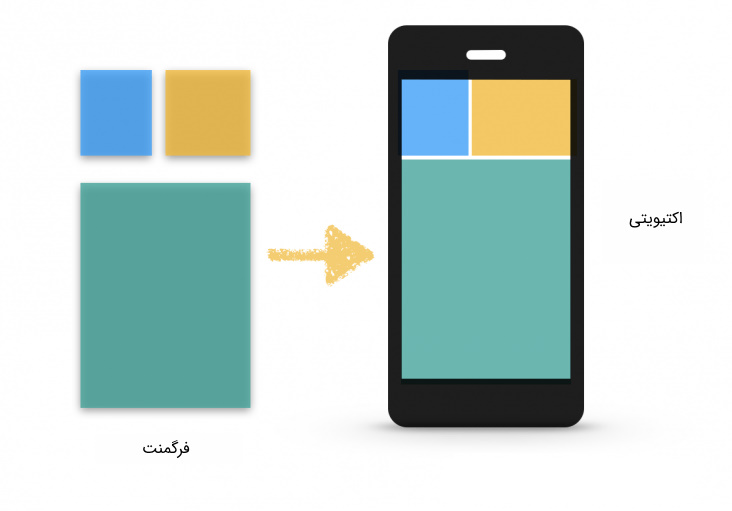
هر صفحه رابط کاربری در برنامه اندرویدی از یک یا چند «فرگمنت» (Fragment) تشکیل شده است.
فرگمنتها همان طور که از نامشان پیداست جز مستقلی نیستند و در ارتباط با یکدیگر اکتیویتی مورد نظر را تشکیل میدهند. استفاده از فرگمنتها کار سازماندهی و مدیریت بخشهای مختلف برنامه را آسانتر میکند.

صفحهای که متنHello first fragment را نمایش میدهد، توسط فرگمنتFirstFragment ساخته شده است. این فرگمنت در زمان ساخت پروژه جدید در اندروید استودیو ایجاد شده است. هر فرگمنت استفاده شده در برنامه با فایل «طرحبندی» (Layout) مشخصی مرتبط است که رابط کاربری آن بخش را مشخص میکند. فایلهای طرحبندی در فرمتXML تعریف میشوند.
اندروید استودیو برای طراحی رابط کاربری برنامه اندرویدی «ویرایشگر طرحبندی» (Layout Editor) را ارائه کرده است. در این ویرایشگر امکان ساخت و تغییر طرحبندی از طریق کدنویسی با زبانXML و همچنین استفاده از «ویرایشگر بصری تعاملی» (Interactive Visual Editor) وجود دارد.
هر عنصر مورد استفاده در فایل طرحبندی «ویو» (View) نامیده میشود. در این بخش از آموزش کاتلین در اندروید استودیو برخی از بخشهای ویرایشگر طرحبندی مورد بررسی قرار میگیرند و نحوه تغییر خصوصیات و ویژگیهای ویوها نیز آموزش داده میشود.
گام اول: باز کردن ویرایشگر طرحبندی
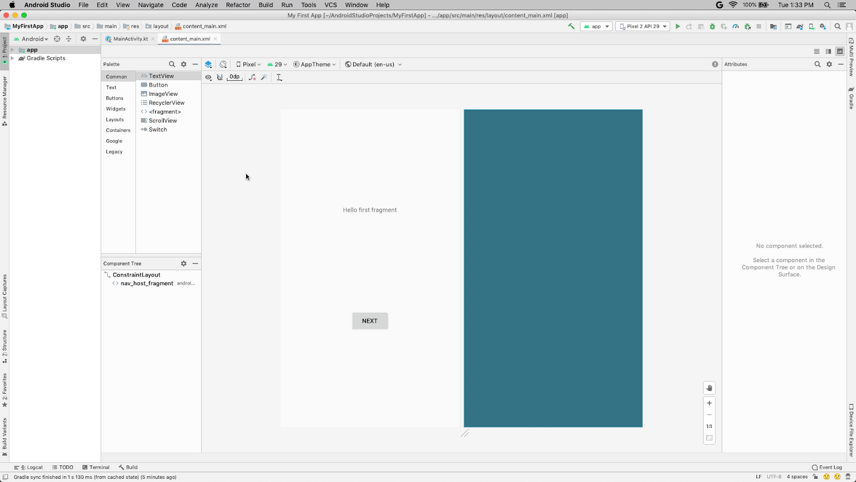
برای دسترسی به ویرایشگر طرحبندی همانند تصویر زیر باید در سمت چپ پنلProject پوشهlayout را از مسیرapp > res > layout باز کرد.

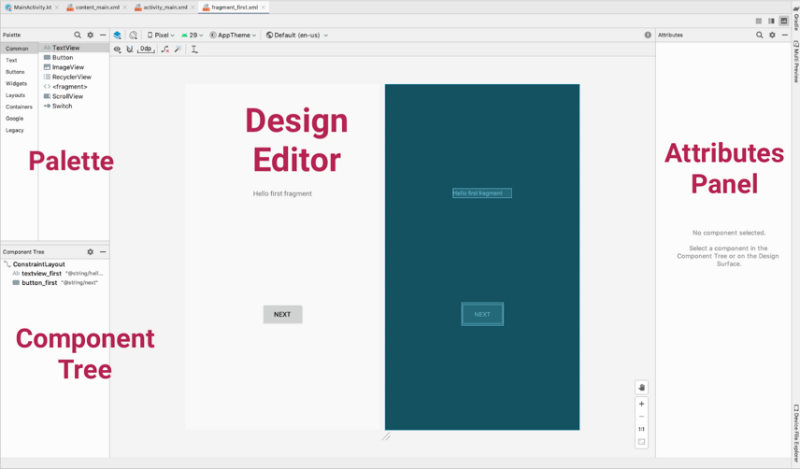
در گام بعدی، باید بر روی فایلfragment_first.xml موجود در این پوشه دو بار کلیک کرد تا ویرایشگر طرحبندی همانند تصویر زیر در دسترس قرار گیرد. ذکر این نکته ضروری است که بر اساس نسخه اندروید استودیو مورد استفاده ممکن است چیدمان بخشهای موجود در ویرایشگر طرحبندی متفاوت باشد.

در ادامه هر کدام از بخشهای موجود در ویرایشگر طرحبندی مورد بررسی قرار گرفته است.
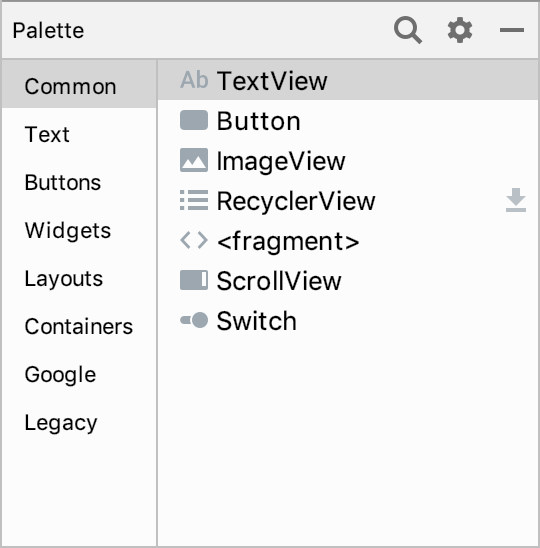
- Pallette: این بخش در سمت چپ ویرایشگر طرحبندی قرار دارد و شامل مجموعهای از ویوها است که میتوان آنها را به برنامه اضافه کرد.
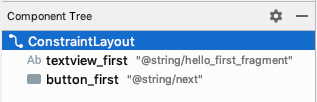
- Component Tree: این بخش در گوشه سمت چپ پایین ویرایشگر طرحبندی قرار دارد و ساختار ویوهای مورد استفاده در برنامه را به صورت درختی نمایش میدهد.
- Design Editor: این بخش در مرکز ویرایشگر طرحبندی قرار دارد و نمایشی بصری است از آنچه که در زمان کامپایل برنامه اندرویدی رخ میدهد. در این بخش امکان نمایش به صورت بصری یا کدXML یا هر دو حالت وجود دارد.
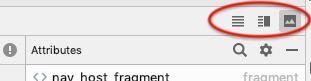
- Attributes Panel: در گوشه سمت راست بالای ویرایشگر طرحبندی همانند تصویر زیر 3 نماد وجود دارد. این نمادها مربوط به نحوه نمایش رابط کاربری و به ترتیب بیانگر حالتهای «کد» (Code Only)، «کد و طراحی» (Code + Design)، «طراحی» (Design Only) هستند.

در ادامه نوشته هر بخش به طور دقیقتری مورد بررسی قرار خواهد گرفت.
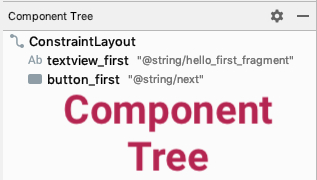
گام دوم: بررسی بخش Component Tree
برای مشاهده ساختار درختی طرحبندی برنامه باید ابتدا فایلfragment_first.xml را باز کرد.
در صورت عدم نمایش این بخش باید حالت نمایش را به جایSplit یاCode به حالتDesign تغییر داد.

این بخش نحوه چیدمان و ارتباط ویوهای فایل طرحبندی برنامه را با یکدیگر به صورت سلسله مراتبی نمایش میدهد. با کلیک کردن بر روی برچسب عمودیComponent Tree میتوان این بخش را بست و مجدداً با کلیک در همین قسمت آن را بازگرداند.

گام سوم: مشاهده ساختار درختی
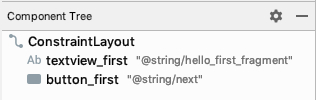
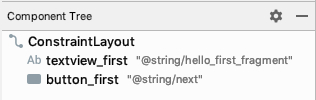
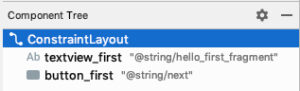
در ساختار درختی موجود درComponent Tree باید به این نکته دقت داشت که ریشه سلسله مراتب ویوها همواره نمایی از نوعConstraintLayout است.
هر فایل طرحبندی دارای یک نمای ریشه است که تمام نماهای دیگر را در برمیگیرد. نمای ریشه همواره شامل مجموعهای از ویوها است که تحت عنوانview group شناخته میشود.
نمایConstraintLayout در واقع نوعیview group است. در این مثال نیز نمایConstraintLayout شامل یک ویو از نوعTextView است کهtextview_first نامیده میشود و همچنین ویویی از نوعButton با نامbutton_first را در بر میگیرد.

با قرار دادن نحوه نمایش بر روی حالت Code میتوان ویوهای رابط کاربری را در قالب کدهایXML مشاهده کرد.
نمونه کد بالا فایل طرحبندی برنامه را در قالب کد نشان میدهد.
گام چهارم: تغییر مقادیر ویژگیها
برای تغییر مقادیر مربوط به ویوها هم از طریق کدهایXML میتوان تغییرات لازم را انجام داد و هم این کار از طریق پنل مربوطه در بخشAttributes قابل انجام است.
برای تغییر از طریق کد، ابتدا باید حالت نمایش را رویCode قرار داد و سپس ویژگیهای عنصرTextView را تغییر داد.
در نمونه کد بالا، خصوصیتtext به متن نمایش داده شده توسطTextView اشاره دارد و با تغییر آن میتوان متن نمایشی را تغییر داد. در روش دیگر برای تغییر ویژگیهای مربوط به عناصر باید در بخشComponent Tree بر روی عنصرtextview_first کلیک کرد.

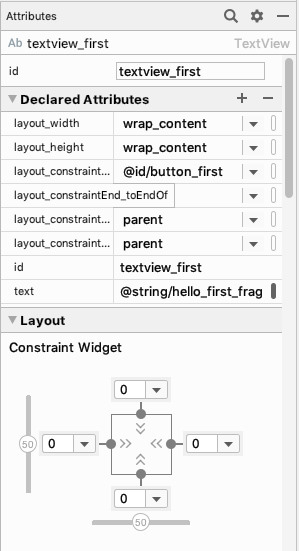
سپس در پنل سمت راست یعنیAttributes و در بخشDeclared Attributes ویژگیtext را همانند تصویر زیر به مقدار دلخواه تغییر داد.

گام پنجم: تغییر ویژگیهای نمایش متن
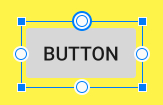
علاوه بر تغییر متن نمایشی میتوان سایر ويژگیهای مربوط به نمایش متن را نیز در ویرایشگر طرحبندی تغییر داد.
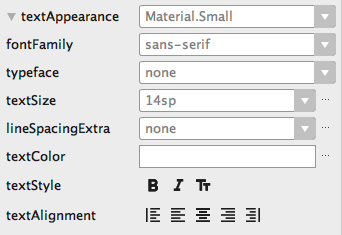
در حالتی کهtextview_first در بخشComponent Tree به حالت انتخاب قرار دارد، همانند تصویر زیر در ویرایشگر طرحبندی باید در بخشCommon Attributes بر رویtextAppearance کلیک کرد.

ذکر این نکته نیز ضروری است که شاید برای یافتن این بخش نیاز باشد تا صفحه را به پایین پیمایش کرد. در گام بعدی میتوان برخی از خصوصیات ظاهری متن را تغییر داد. به عنوان مثال، میتوان فونت متن را تغییر یا اندازه متن را افزایش داد. همچنین، به متن قالببندی بولد (Bold) را اعمال کرد.
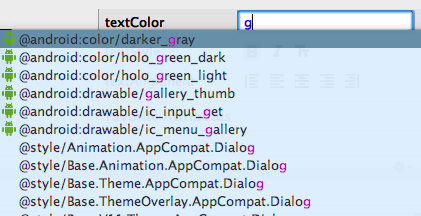
برای تغییر رنگ متن باید خصوصیتtext color را تغییر داد. برای این منظور باید در کادر مربوطه رنگ مورد نظر خود را وارد کرد. بعد از کلیک بر روی این بخش و وارد کردن حتی اولین حرف از رنگ مربوطه منویی کشویی همانند تصویر زیر با مقادیر ممکن باز میشود.

در این لیست اولین رنگ که مربوط به رنگ خاکستری است را با نام@android:color/darker_gray انتخاب کنید. سپس، در صورت نیاز سایر بخشهای مربوطه را نیز میتوان تغییر داد. در نهایت، با قراردادن حالت نمایش بر روی کد میتوان نمونه کدXML را به صورت زیر مشاهده کرد.
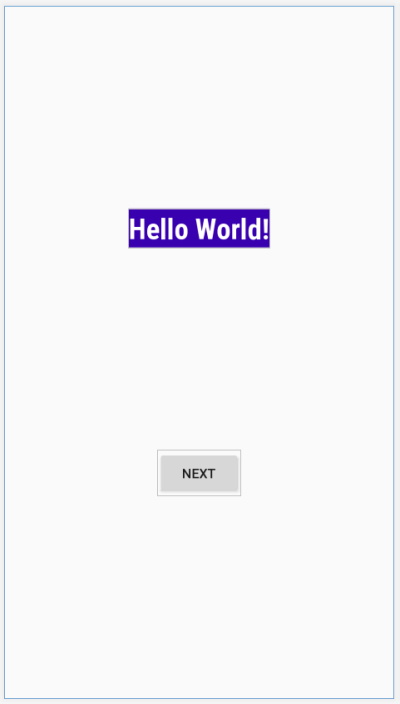
در گام انتهایی با اجرای برنامه میتوان تغییرات اعمال شده بر روی رشتهHello World! را مشاهده کرد.

گام ششم: نمایش تمام مشخصات
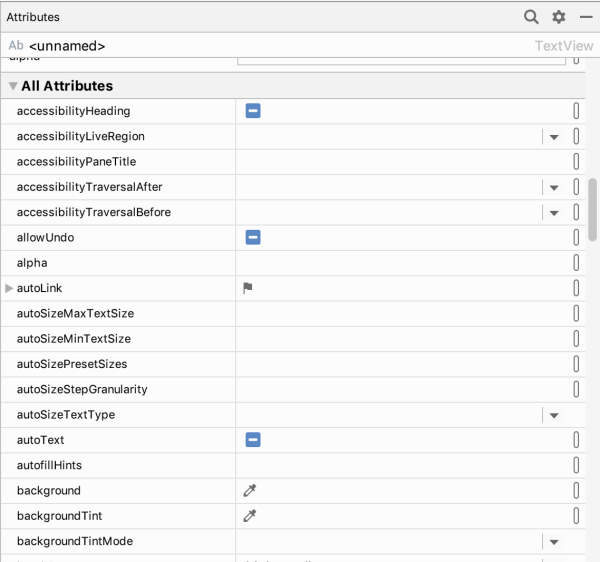
برای دسترسی به تمام مشخصات قابل انتخاب برای متن در پنلAttributes باید پیمایش به سمت پایین را انجام داد.
در تصویر زیر میتوان فهرستی از تمام مشخصات قابل انتخاب برایTextView را مشاهده کرد.

ادامه آموزش کاتلین در اندروید استودیو با نحوه افزودن منابع به پروژه
تا اینجای نوشته آموزش کاتلین در اندروید استودیو نحوه تغییر مقادیر ویژگیها بیان شد. در ادامه، نحوه ساخت «منابع» (Resources) مختلف قابل استفاده در پروژه آموزش داده خواهد شد.
استفاده از منابع در پروژه اندرویدی این امکان را به برنامهنویس میدهد تا از مقادیر یکسان در بخشهای مختلف استفاده کند و نیازی به تعریف مجدد مقدار نداشته باشد. علاوه بر این، مزیت اصلی استفاده از منابع در پروژه این است که میتوان ایجاد تغییرات در رابط کاربری برنامه را به آسانی مدیریت کرد، زیرا تنها با تغییر مقادیر موجود در بخش منابع تمام ویوها و بخشهای مرتبط با آن تغییر خواهند کرد. در این بخش از آموزش کاتلین در اندروید استودیو موارد زیر مورد بررسی قرار خواهد گرفت:
- نحوه تعریف منابع مختلف برای پروژه
- افزودن و استفاده از «منابع رنگ» (Color Resources)
- تغییر ارتفاع و عرض بخش طرحبندی
گام اول: افزودن منابع رنگ به پروژه
در گام ابتدایی باید رنگ جدیدی را به منابع رنگ اضافه کرد. در ادامه، برای تغییر رنگ متن و پسزمینه آن باید به صورت زیر عمل کرد.
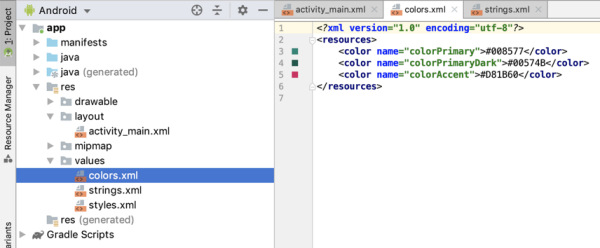
- در سمت چپ پنلProject ، برای باز شدن فایل منابع رنگ باید دو مرتبه بر روی بخشres > values > colors.xml کلیک کرد.

- با باز شدن فایلcolors.xml در ویرایشگر اندروید استودیو، میتوان 3 رنگ مشخص شده در این بخش را مشاهده کرد. رنگهای موجود در این بخش را میتوان در طراحی رابط کاربری برنامه مشاهده کرد. به عنوان مثال، رنگ بنفش به کار رفته در نوار بالایی (app bar) برنامه نیز از رنگهای موجود در این بخش انتخاب شده است.
- اکنون باید به سراغ فایلfragment_first.xml رفت تا کدهایXML مربوط به طرحبندی برنامه را مشاهده کرد.
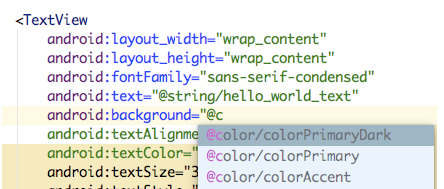
- در این بخش باید «مشخصه» (Property) جدیدی را بهTextView با نامandroid:background اضافه کرد و مقدار@color را در این بخش قرار داد. بعد از تایپ کلمه@color همانند تصویر زیر منویی برای انتخاب ظاهر میشود.

- در منوی ظاهر شده گزینه@color/colorPrimaryDark را باید انتخاب کرد.
- در نهایت مشخصهandroid:textColor را تغییر داده و مقدار@android:color/white را برای آن انتخاب میکنیم.
اندروید به صورت پیشفرض طیف گستردهای از رنگها را به صورت داخلی تعریف کرده است و برای تعیین بسیاری از رنگها از جمله رنگ سفید نیاز به تعریف مجدد نیست. بعد از انجام تغییرات فوق در ویرایشگر طرحبندی میتوانTextView را با رنگ زمینه بنفش و رنگ متن سفید مشاهده کرد.

گام دوم: افزودن رنگ جدید برای تغییر رنگ پس زمینه
در این بخش از آموزش کاتلین در اندروید استودیو نحوه تغییر رنگ پسزمینه صفحه نمایش آموزش داده خواهد شد. برای این منظور باید مراحل زیر را به ترتیب دنبال کرد:
- ابتدا فایلcolors.xml را باز و رنگ جدیدی با نامscreenBackground را به مجموعه رنگهای قبلی به صورت زیر اضافه میکنیم.
- سپس، فایلfragment_first.xml باید انتخاب کرد.
- در ساختارComponent Tree گزینهConstraintLayout را انتخاب میکنیم.

- در پنلAttributes مشخصهbackground را انتخاب میکنیم.
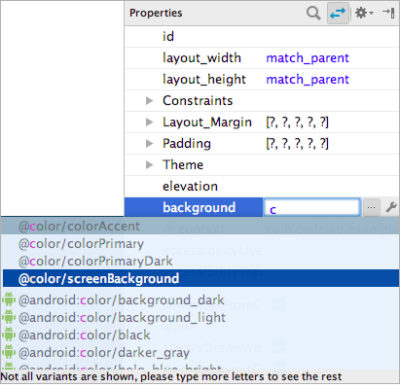
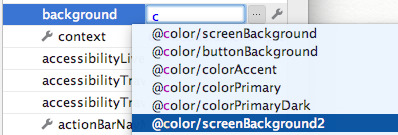
- با نوشتن حرف c در این بخش، منویی همانند تصویر زیر ظاهر شده که امکان انتخاب رنگ مورد نظر را به کاربر میدهد.

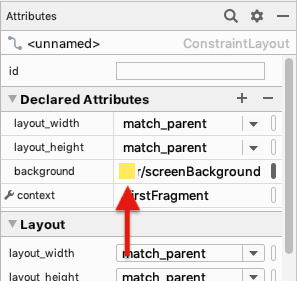
- در قسمت پسزمینه همانند تصویر زیر باید بر روی بخش زرد رنگ موجود در سمت چپ مشخصهbackground کلیک کرد.

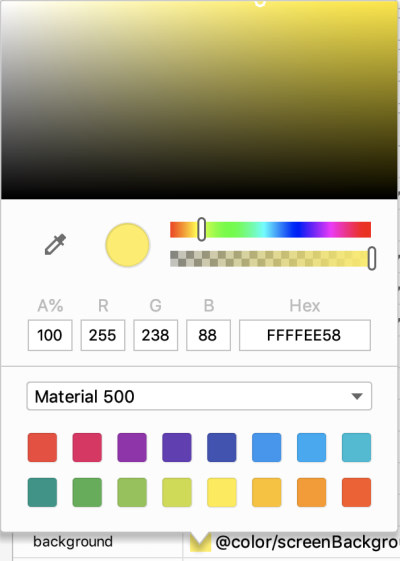
- در ادامه کادری برای انتخاب رنگ به کاربر نمایش داده میشود. برای تعیین رنگ سفارشی نیز میتوان بر روی گزینهCustom کلیک کرد.

- در نهایت، به آسانی میتوان رنگ پسزمینه را تغییر داد. ذکر این نکته نیز ضروری است که رنگ انتخابی باید با رنگهایcolorPrimary وcolorPrimaryDark متفاوت باشد.
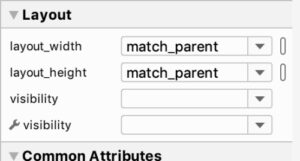
گام سوم: تغییر مشخصه عرض و ارتفاع
در ادامه آموزش کاتلین در اندروید استودیو بعد از تغییر رنگ پسزمینه صفحه نمایش، اثرات تغییر ویژگی عرض و ارتفاع ویوها مورد بررسی قرار خواهد گرفت.
- باید ابتدا فایلfragment_first.xml از بخشComponent Tree را باز کرده و سپس، گزینهConstraintLayout را انتخاب کرد.

- در پنلAttributes بخشLayout را باید پیدا کرده و گسترش داد.

- مقدار هر دو مشخصهlayout_width وlayout_height بر رویmatch_parent تنظیم شده است. بنابراین، این بخش تمام صفحه نمایش را در بر میگیرد.
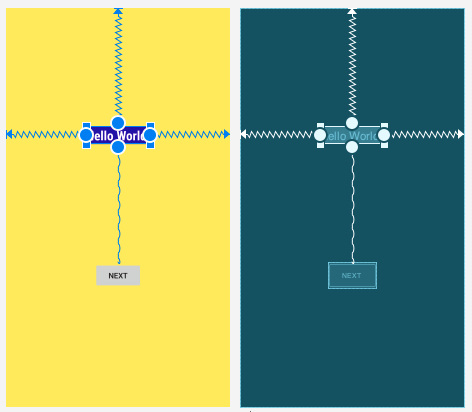
- همانند تصویر زیر تمام پسزمینه صفحه نمایش از رنگ تعیین شده برایscreenBackground استفاده میکند.

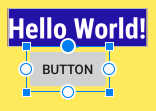
- ویوtextview_first را انتخاب کنید. در حال حاضر مشخصههای عرض و ارتفاع این ویو دارای مقدارwrap_content هستند، به این معنا که مقدار این دو مشخصه ارتباط مستقیمی با محتوای درون این ویو دارد.
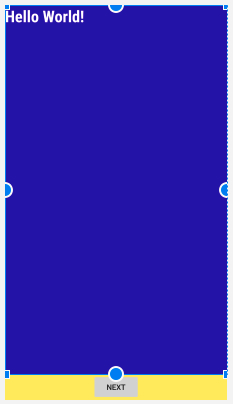
- عرض و ارتفاع ویو را به مقدارmatch_constraint تغییر دهید. منظور ازmatch_constraint این است که ویو میتواند تا حداکثر مقدار ممکن بزرگ شود. در این حالت متن موجود درTextView به سمت بالا چپ منتقل میشود وTextView نیز همانند تصویر زیر از لحاظ ابعاد تا ویوbutton تغییر میکند.

- برای درک بهتر مفاهیم موجود در مبحث تغییر عرض و ارتفاع ویوها در رابط کاربری میتوان عرض ویو را بر رویmatch_constraint و ارتفاع آن را بر رویwrap_content قرار داد و نتیجه را مشاهده کرد. علاوه بر این، میتوان عرض و ارتفاع ویوbutton_first را نیز تغییر داد.
- در انتها عرض و ارتفاع هر دو ویوTextView وButton را به مقدار اولیه یعنیwrap_content باید تغییر داد.
افزودن عناصر رابط کاربری در ادامه آموزش کاتلین در اندروید استودیو
در این بخش از آموزش کاتلین در اندروید استودیو نحوه ایجاد تغییرات در رابط کاربری برنامه مورد بررسی قرار خواهد گرفت.
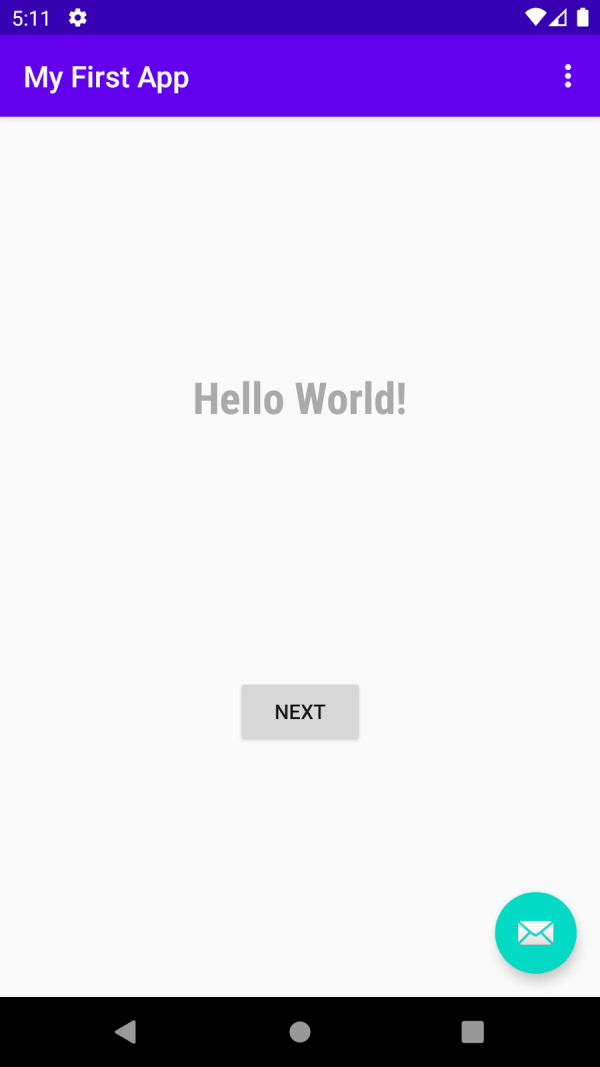
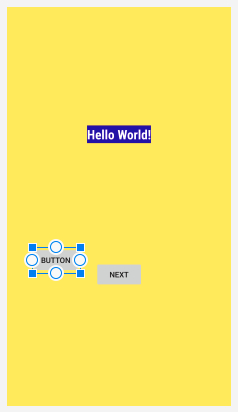
در ادامه، نحوه افزودن دو دکمه دیگر به رابط کاربری آموزش داده خواهد شد و وضعیت رابط کاربری در انتها به صورت زیر خواهد بود.

در انتهای این بخش از آموزش کاتلین در اندروید استودیو موارد زیر بررسی خواهند شد.
- نحوه افزودن ویو جدید به رابط کاربری برنامه آموزش داده میشود.
- چگونگی محدود کردن موقعیت یک ویو نسبت به سایر ویوها نیز توضیح داده خواهد شد.
گام اول: مشاهده محدودیت های ویو
طراحی رابط کاربری به کمک ConstraintLayout یکی از جدیدترین روشهای طراحی است که توسط گوگل معرفی شده است. در این شیوه طراحی امکان طراحی لایههای پیچیده وجود دارد و دیگر برای طراحی یک صفحه نیاز به استفاده از لایههای تو در تو و سلسله مراتبی نیست.
در این سبک طراحی مکان هر کدام از ویوها نسبت به سایر ویوهای موجود در رابط کاربری مشخص میشود. برای همین منظور ابتدا محدودیتهای هر کدام از ویوها نسبت به سایرین را باید مشاهده کرد.
- ابتدا در فایلfragment_first.xml محدودیتهای مربوط به ویوTextView را مشاهده کنید.
- مقادیر موجود در نمونه کد بالا موقعیتTextView در رابط کاربری را مشخص میکنند. بر همین اساس میتوان موقعیتهای چهارگانه (بالا، پایین، چپ، راست) یک ویو را نسبت به موقعیتهای چهارگانه ویوی دیگر محدود کرد.
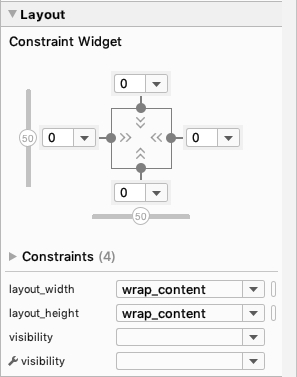
- ویوtextview_first را از بخشComponent Tree انتخاب کرده و از پنلAttributes بخشConstraint Widget را مشاهده کنید.

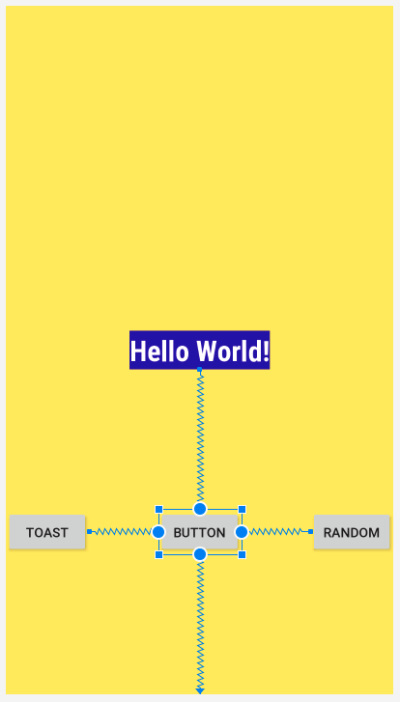
- با توجه به تصویر بالا مربع موجود در مرکز، ویو انتخاب شده را نمایش میدهد. هر کدام از نقاط خاکستری رنگ نیز محدودیتی را در بالا، پایین، چپ و راست نشان میدهند. در ادامه، تصویر زیر محدودیتهای بینTextView وButton را به خوبی نمایش میدهد.

گام دوم: افزودن دکمه و محدود کردن موقعیت آنها
در این بخش از آموزش کاتلین در اندروید استودیو نحوه استفاده از محدودیتها برای مرتبط کردن ویوها به یکدیگر مورد بررسی قرار خواهد گرفت.
برای همین منظور ابتدا چند دکمه به رابط کاربری اضافه میکنیم و سپس، برخی محدودیتهای دکمهNext را تغییر میدهیم. برای افزودن دکمه به رابط کاربری مراحل زیر را باید دنبال کرد.
- در گوشه بالا سمت چپ ویرایشگر طرحبندی بخشPalette را انتخاب کنید. برای مشاهده تمام ویوهای موجود در این بخش میتوان از بالا به پایین عمل پیمایش را انجام داد.

- بر روی بخشButtons کلیک کرده و آن را بر روی نمای طرحبندی بکشید.

- در انتها میتوان مشاهده کرد کهButton به بخشComponent Tree که زیر مجموعهConstraintLayout اضافه شده است.
گام سوم: افزودن محدودیت به دکمه جدید
بعد از ایجاد دکمه جدید در این بخش موقعیت بالای این دکمه را به پایینTextView محدود خواهیم کرد. برای این منظور باید به صورت زیر عمل کرد.
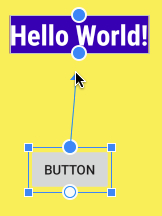
- همانند تصویر زیر مکان نما را روی دایره بالایی دکمه قرار دهید.

- بر روی دایره بالایی دکمه کلیک کرده و آن را به سمت دایره پایینTextView بکشید.

- در نهایت دکمه به سمت بالا منتقل میشود و دقیقاً در پایینTextView قرار میگیرد.

- با بررسی کدXML مربوط بهButton میتوان محدودیت جدید اضافه شده به آن را مشاهده کرد.
قبل از افزودن دکمه جدید به رابط کاربری باید برچسب دکمه موجود را تغییر داد. برای این منظور طبق مراحل زیر باید عمل کرد.
- بر روی دکمه موجود در رابط کاربری کلیک کنید.
- در پنلAttributes بخش مربوط بهid را بیابید.
- مقدار آن را ازbutton بهtoast_button تغییر دهید.
گام چهارم: افزودن محدودیت های جدید
در ادامه برای تکمیل رابط کاربری و تعیین دقیق موقعیت هر کدام از عناصر موجود در آن، محدودیتهای جدیدی باید برای هر عنصر اعمال شود.
- سمت راست دکمهNext را به سمت راست صفحه نمایش محدود کنید.
- محدودیت سمت چپ دکمهNext را حذف کنید.
- در ادامه موقعیت بالا و پایین دکمهNext را محدود کنید تا بالای دکمه به پایینTextView و پایین آن به پایین صفحه محدود شود. سمت راست دکمه به سمت راست صفحه محدود شده است.
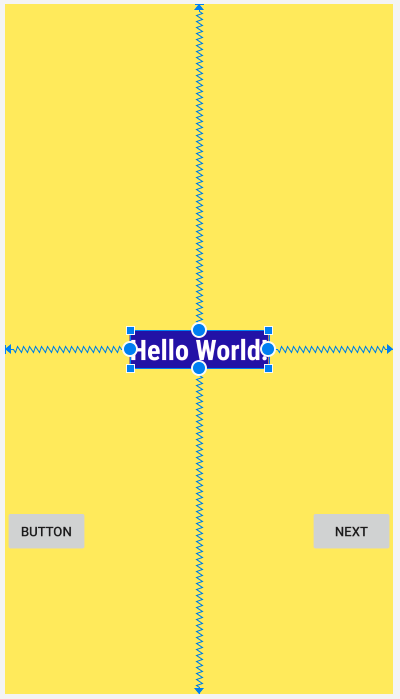
- در انتها نیز موقعیت پایینTextView را به پایین صفحه محدود کنید.
در نهایت، بعد از افزودن و حذف محدودیتهای مورد نظر رابط کاربری نهایی برنامه باید همانند تصویر زیر باشد.

گام پنجم: استخراج منابع رشته
در این بخش از آموزش کاتلین در اندروید استودیو، نحوه استفاده از «منابع رشته» (String Resource) در رابط کاربری توضیح داده شده است.
مشخصهtext که مربوط به متن نمایشی است در بسیاری از ویوهای رابط کاربری از جمله:Button ،TextView و سایر موارد کاربرد دارد. برای تعریف این ویژگی میتوان به صورت زیر عمل کرد.
این سادهترین راه برای تعیین مقدار ویژگیtext در برنامه است اما در صورتی که برنامه از بخشهای زیادی تشکیل شده باشد، استفاده از این روش مشکلاتی را ایجاد خواهد کرد.
به عنوان مثال، دکمه مشخصی با متن نمایشیNext در چند جای برنامه تعریف شده است و نیاز است تا متن آن بهBack تغییر یابد. در این صورت باید متن تمام دکمهها را به صورت جداگانه تغییر داد که این کار زمان زیادی را از توسعهدهنده میگیرد. در مثالی دیگر، برای تغییر زبان اپلیکیشن نیز باید به صورت جداگانه متن نمایشی هر کدام از عناصر را به متن مورد نظر تغییر داد.
استفاده از منابع رشتهای در اندروید استودیو علاوه بر صرفهجویی در زمان توسعه باعث میشود تا تغییرات نیز به سرعت در برنامه قابل پیادهسازی باشند. در ادامه، نحوه استفاده از منابع رشتهای در اندروید استودیو مورد بررسی قرار گرفته است.
- در فایل طرحبندی برنامه ویژگیtext مربوط به دکمهtoast_button را بیابید.
- در کد بالا ویژگیtext به جای ارجاع به منابع رشتهای مستقیماً در بخش طرحبندی قرار گرفته است.
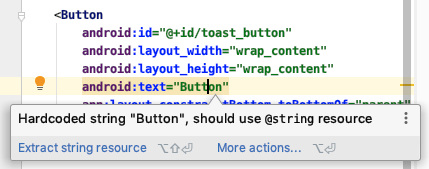
- برای رفع این مشکل، همانند تصویر زیر بر روی کد مشخص شده کلیک کنید. در سمت چپ آیکونی با تصویر لامپ نمایش داده میشود.

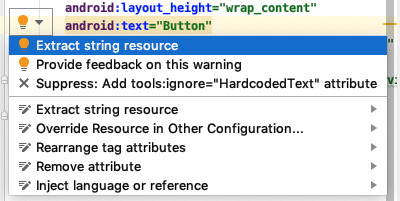
- بر روی تصویر لامپ کلیک و در منوی باز شده گزینهExtract string resource را انتخاب کنید.

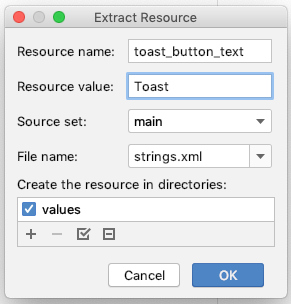
- در کادر محاورهای نمایش داده شده مقدار بخشResource name را بهtoast_button_text و مقدار بخشResource value را بهToast تغییر دهید و در انتها بر روی دکمهOK کلیک کنید.

- در نهایت با مشاهده کدXML مربوط به دکمهtoast_button میتوان متوجه تغییر مقدار ویژگیtext به@string/toast_button_text شد.
- در گام بعدی برای مشاهده فایل منابع رشتهای از مسیرres > values > strings.xml فایلstrings.xml را باز کنید.
- برنامه را برای بررسی خروجی نهایی مجدداً اجرا کنید.

در این بخش از آموزش کاتلین در اندروید استودیو نحوه استفاده از منابع رشته به صورت کامل مورد بررسی قرار گرفت. علاوه بر این، میتوان منابع جدید را نیز به صورت دستی به فایلstrings.xml اضافه کرد.
گام ششم: بروزرسانی دکمه Next
در این بخش تغییراتی در دکمهNext ایجاد خواهد شد. از این دکمه برای تولید و نمایش اعداد تصادفی در برنامه استفاده خواهد شد. برای ایجاد تغییرات در این دکمه به صورت زیر باید عمل کرد.
- همانند تغییری که برای دکمهToast انجام شد، شناسه دکمهNext را از مقدارbutton_first بهrandom_button باید تغییر داد.
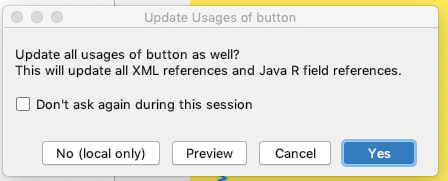
- در صورت مشاهده کادر محاورهای که درخواست بروزرسانی تمام کاربردهای دکمهNext در برنامه را دارد، باید بر رویYes کلیک کرد. با این کار تمام ارجاعات به دکمه مورد نظر در برنامه برطرف میشود.

- در فایلstrings.xml بر روی منبع رشتهایnext کلیک راست کنید.
- در منوی ظاهر شده گزینهRefactor > Rename را انتخاب کرده و نام را بهrandom_button_text تغییر دهید.
- بر روی گزینهRefactor کلیک کرده و کادر محاورهای را ببندید.
- مقدار رشته را ازNext بهRandom تغییر دهید.
گام هفتم: افزودن سومین دکمه
طرح نهایی رابط کاربری برنامه دارای 3 دکمه است که به صورت عمودی محدود شدهاند و به طور مساوی از یکدیگر فاصله دارند.

برای افزودن سومین دکمه به رابط کاربری به صورت زیر باید عمل کرد.
- در فایلfragment_first.xml دکمه جدیدی را به رابط کاربری اضافه کنید و آن را بین دکمهToast وRandom قرار دهید.
- همانند دو دکمه دیگر محدودیتهایی عمودی را برای دکمه جدید باید اعمال کرد. بالای دکمه جدید را به پایینTextView محدود کرده و پایین آن را به پایین صفحه محدود کنید.
- در زمینه محدودیتهای افقی نیز سمت چپ دکمه جدید را باید به سمت راست دکمهToast و سمت راست آن را به سمت چپ دکمهRandom محدود کرد. در نهایت رابط کاربری برنامه به صورت زیر خواهد بود.

- در ادامه باید به سراغ کدXML مربوط به دکمه جدید رفته و مقدار ویژگیtext آن را بهButton تغییر داد.
کدXML مربوط به طرح نهایی رابط کاربری در ادامه ارائه شده است.
تغییر ظاهر ویو های برنامه در آموزش کاتلین در اندروید استودیو
تا اینجای آموزش کاتلین در اندروید استودیو طرحبندی کلی برنامه تا حدود زیادی تکمیل شده است، اما ظاهر برنامه را با چند تغییر کوچک میتوان بهبود بخشید.
گام اول: افزودن منابع رنگ جدید
همان طور که پیشتر نیز عنوان شد، برای افزایش سرعت توسعه و همچنین، تسهیل در روند تغییرات مورد نیاز در برنامه میتوان از «منابع» (Resources) استفاده کرد.
این منابع میتوانند مربوط به رشتهها، رنگها و تمام بخشهای کاربردی برنامه باشند. در ادامه رنگ جدیدی را به «منابع رنگی» (Color Resources) برنامه اضافه خواهیم کرد.
- در فایلcolors.xml مقدارscreenBackground را به#2196F3 تغییر دهید.
- رنگ جدیدی با نامbuttonBackground ایجاد کنید و مقدار آن را برابر#BBDEFB تغییر دهید.
گام دوم: افزودن رنگ پس زمینه برای دکمه ها
در فایل طرحبندی برنامه برای هر کدام از دکمههای موجود رنگ پسزمینه مشخص خواهد شد. این رنگ پسزمینه همان رنگ جدید ایجاد شده با نامbuttonBackground در فایل منابع رنگی برنامه است.
گام سوم: تغییر حاشیه سمت راست و چپ دکمه ها
یکی از ویژگیهای مهم عناصر در رابط کاربری اندروید «حاشیه» (Margin) است. این ویژگی در واقع به فاصله بیرونی آن عنصر با سایر عناصر برنامه گفته میشود و در جهتهای مختلف قابل تنظیم است.
در ادامه، برای دکمههای برنامه این خصوصیت تنظیم خواهد شد.
- برای دکمهToast حاشیه سمت چپ را برابر مقدار24dp و برای دکمهRandom حاشیه سمت راست را برابر24dp قرار دهید.
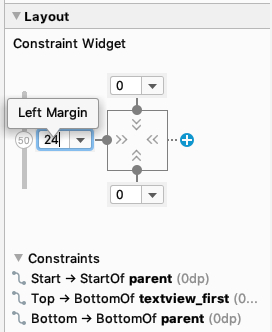
- راه دیگر برای تنظیم ویژگی margin استفاده ازConstraint Widget موجود در پنل Attributes است. همانند تصویر زیر میتوان برای هر سمت عنصر میزان margin را تعیین کرد.

گام چهارم: تغییر ظاهر TextView
در ادامه تغییر رابط کاربری برنامه، تغییراتی را بر روی TextView اعمال خواهیم کرد.
- رنگ پسزمینه مربوط بهTextView که با ویژگیandroid:background شناخته میشود را از کدXML حذف کنید.
- اندازه متنTextView را به عدد72sp تغییر دهید.
- فونت متنTextView را به مقدارsans-serif تغییر دهید.
گام پنجم: اجرای برنامه
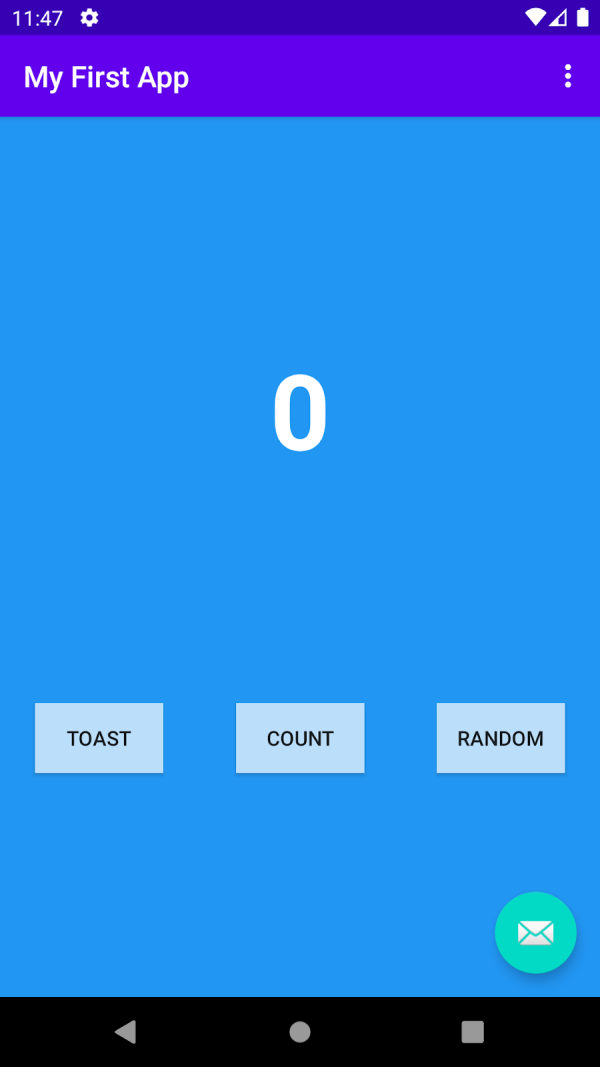
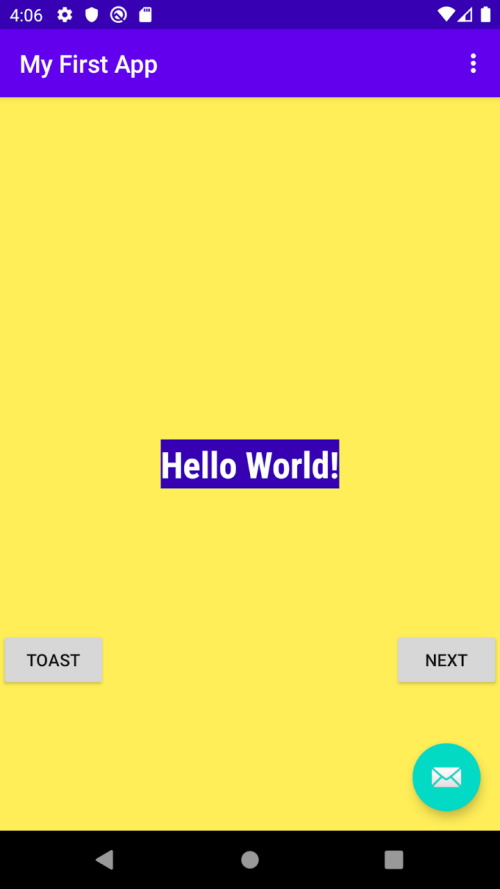
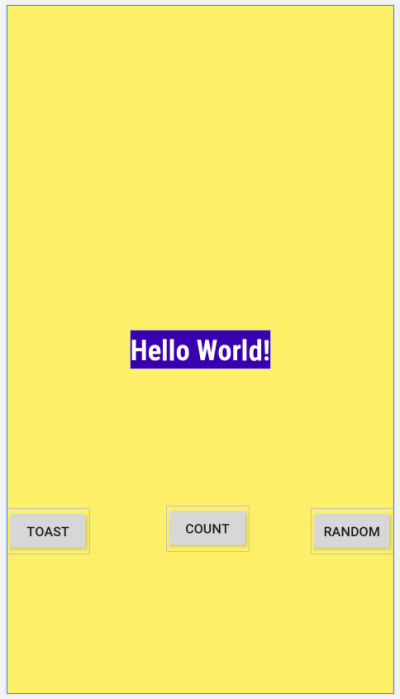
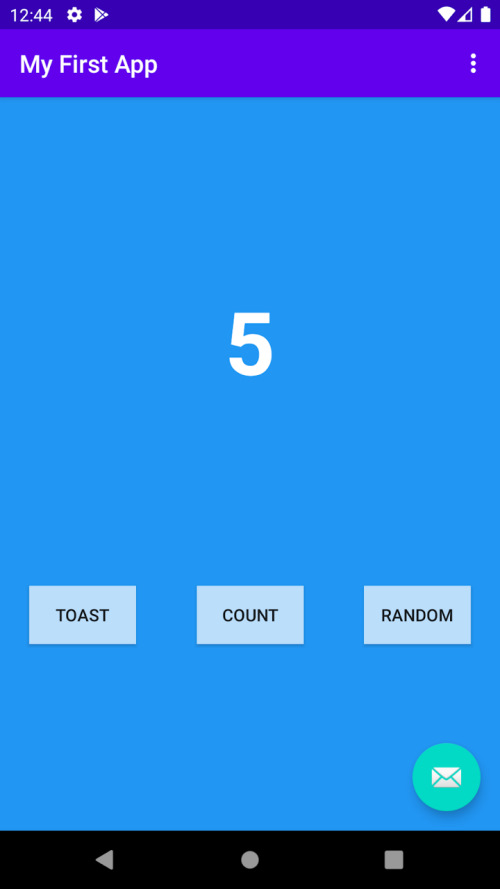
در نهایت بعد از انجام تغییرات فوق، ظاهر نهایی برنامه به صورت زیر خواهد بود. در صورت استفاده از رنگها و فونتهای مختلف ممکن است ظاهر برنامه کمی متفاوت به نظر برسد.

ادامه آموزش کاتلین در اندروید استودیو با تعاملی کردن برنامه
تا به اینجا دکمههای اضافه شده در صفحه اصلی برنامه هیچ کاری نمیکنند، زیرا عملکرد مورد نظر برای هیچ کدام از آنها تعریف نشده است.
در این بخش از آموزش کاتلین در اندروید استودیو با افزودن عملکرد به دکمهها برنامه تعاملیتر خواهد شد.

در این صفحه دکمهToast در صورت فشرده شدن باید پیغامی را به کاربر نمایش دهد و دکمهCount نیز در صورت فشرده شدن توسط کاربر، مقدار نمایش داده شده درTextView را بروزرسانی کند. در این بخش از آموزش کاتلین در اندروید استودیو موارد زیر مورد بررسی قرار خواهد گرفت.
- نحوه پیدا کردن یک ویو با استفاده ازid مشخص شده برای آن در رابط کاربری
- نحوه افزودن رویداد کلیک برای دکمههای برنامه
- نحوه دریافت و تنظیم مقدار برای ویژگیهای ویو از طریق کدنویسی در برنامه
گام اول: نمایش پیغام
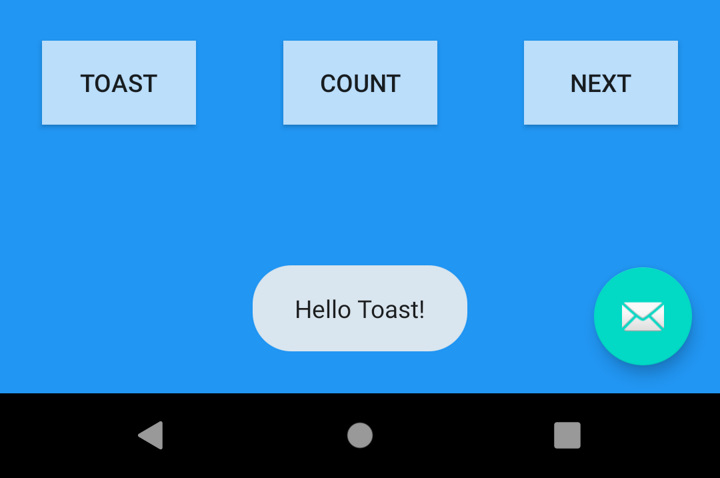
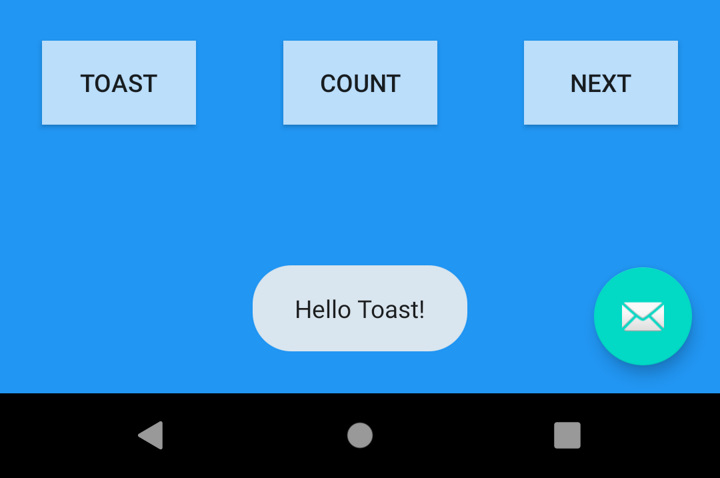
در این بخش افزودن متدی به دکمهToastموجب میشود که در زمان فشردن دکمه توسط کاربر پیغامی از نوع toast نمایش داده شود.
پیغام toast در اندروید در واقع پیام کوتاهی است که به صورت مختصر در پایین صفحه نمایش داده میشود. در تصویر زیر نمونهای از این سبک نمایش پیام نشان داده شده است.

در ادامه نحوه ایجاد پیام toast در اندروید ارائه شده است.
- از مسیر «app > java > com.example.android.myfirstapp > FirstFragment» فایلFirstFragment.kt را باز کنید.
- همان طور که پیشتر نیز عنوان شد به کمکid میتوان ویوهای مختلف در برنامه را از یکدیگر تفکیک کرد. برای این منظور نیاز است از متدfindViewByID() استفاده شود. در نتیجه، کد برنامه میتواند دکمهrandom_button را به وسیلهid آن پیدا کند.
- در ادامه برای ایجاد رویداد کلیک برای دکمه از متدsetOnClickListener باید استفاده شود.
- سپس در بدنه رویداد کلیک ساخته شده پیغام toast مورد نظر را ایجاد میکنیم. در کد زیر نحوه نمایش پیغام toast آورده شده است.
- در انتها بر روی دکمهToast کلیک و نتیجه را مشاهده کنید.

گام دوم: ایجاد رویداد کلیک برای دکمه COUNT
پیادهسازی رویداد کلیک برای دکمهToast به دلیل نمایش پیغام و ارتباط نداشتن با سایر ویوهای برنامه بسیار ساده بود.
در گام بعدی آموزش کاتلین در اندروید استودیو رویداد کلیکی برای دکمهCOUNTپیادهسازی خواهد شد که موجب بروزرسانی و تغییر در سایر ویوهای برنامه میشود. در واقع با فشردن دکمهCOUNT متنTextView برنامه یک واحد افزایش مییابد.
- در فایلfragment_first.xml بایدid مشخص شده برایTextView را بیابید.
- در فایلFirstFragment.kt رویداد کلیکی برای دکمهcount_button ایجاد کنید. به دلیل زیاد بودن کدهای این بخش در بدنه رویداد کلیک از تابعcountMe() استفاده کنید.
- در کلاسFirstFragment تابعcountMe() را ایجاد کنید. این تابع در زمان کلیک بر روی دکمهCount اجرا میشود.
- برای دریافتTextView برنامه که متن مورد نظر را نمایش میدهد از متدfindViewById() استفاده کنید.
- مقدارshowCountTextView را دریافت کرده و در متغیرcountString از نوع رشته ذخیره کنید.
- مقدار دریافتی را به متغیر عددی تبدیل کرده و آن را یک واحد افزایش دهید.
- مقدار جدید به دست آمده را به ویژگیtext مربوط بهTextView اختصاص دهید.
- کد کامل مربوط به تابعcountMe در ادامه ارائه شده است.
- در نهایت بر روی دکمهCOUNT کلیک و نتیجه را مشاهده کنید.

پیاده سازی دومین فرگمنت آخرین گام در آموزش کاتلین در اندروید استودیو
تا به اینجای آموزش کاتلین در اندروید استودیو صفحه اول برنامه به طور کامل پیادهسازی شد.
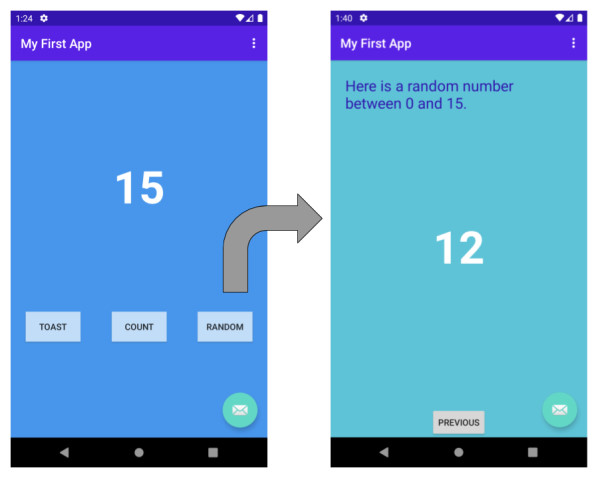
در گام بعدی، رویداد کلیک دکمهRandom پیادهسازی خواهد شد تا عددی تصادفی بین 0 و عدد فعلی در صفحه دوم برنامه نمایش داده شود.

در این بخش از آموزش کاتلین در اندروید استودیو نحوه ارسال اطلاعات به «فرگمنت» (Fragment) بعدی در برنامه آموزش داده خواهد شد.
گام اول: افزودن TextView برای نمایش عدد تصادفی
در مرکز صفحه مربوط به فرگمنت دوم یکTextView برای نمایش عدد تصادفی قرار دارد. در ادامه اینTextView پیادهسازی خواهد شد.
- از مسیرapp > res > layout > fragment_second.xml فایلfragment_second.xml را باز کنید.
- محدودیت موجود بینTextView وButton را حذف کنید.

- از بخش کناریTextView دیگری به صفحه اضافه کنید. از اینTextView برای نمایش عدد تصادفی استفاده میشود.
- از پنلAttributes مشخصهid را برایTextView برابر@+id/textview_random قرار دهید.
- رنگ متنTextView را برابر@android:color/white و اندازه متن را برابر72sp قرار دهید.
- ویژگی متنTextView را تا زمانی که عدد تصادفی تولید شود، برابر"R" قرار دهید.
- در ادامه کدXML مربوط بهTextView ارائه شده است.
گام دوم: تغییر TextView برای نمایش عدد تصادفی
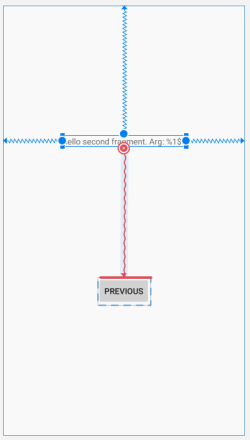
در ادامه تغییراتی رو درTextView بالای صفحه ایجاد خواهیم کرد.
- ویژگیandroid:text مربوط بهTextView را همانند مثالهای قبلی از منابع رشتهای پروژه انتخاب کنید.
- از پنلAttributes مشخصهid را برایTextView برابرtextview_header قرار دهید.
- ویژگی ارتفاع را برابرwrap_content قرار دهید تا در صورت نیاز ارتفاع با توجه محتوایTextView تغییر کند.
- مقدار ویژگی margin را برای بالا، چپ و راست برابر24dp قرار دهید.
- رنگ متنTextView را برابر@color/colorPrimaryDark و اندازه متن را برابر24sp قرار دهید.
- در فایلstrings.xml مقدارhello_second_fragment بهHere is a random number between 0 and %d. تغییر دهید.
- با استفاده از گزینهRefactor > Rename نامhello_second_fragment بهrandom_heading تغییر دهید.
- در ادامه کدXML مربوط به اینTextView ارائه شده است.
گام سوم: تغییر رنگ پس زمینه صفحه دوم
در این بخش رنگ پسزمینه صفحه دوم برنامه را تغییر داده خواهد شد.
- در فایلcolors.xml یک رنگ جدید اضافه کنید.
- در فایلfragment_second.xml که رابط کاربری اکتیویتی دوم برنامه را نمایش میدهد، رنگ پسزمینهConstraintLayout را تغییر دهید. برای این منظور میتوان از تغییر پنلAttributes همانند تصویر زیر این کار را انجام داد.

- علاوه بر این، از طریق کدXML نیز میتوان رنگ پسزمینه را به صورت زیر تغییر داد.
در حال حاضر، رابط کاربری برنامه برای صفحه دوم تکمیل شده است، اما در صورت انتخاب دکمهRandom برنامه با خطا روبرو خواهد شد، زیرا عملکرد این دکمه مشخص نشده است.
گام چهارم: بررسی نمودار ناوبری در اندروید استودیو
در زمان ایجاد پروژه از ساختارBasic Activity به عنوان الگوی پروژه استفاده شد. در زمان استفاده از این الگو برای ساخت پروژه جدید، اندروید استودیو دو فرگمنت و یک «نمودار ناوبری» (Navigation Graph) برای اتصال این دو در برنامه مشخص میکند.
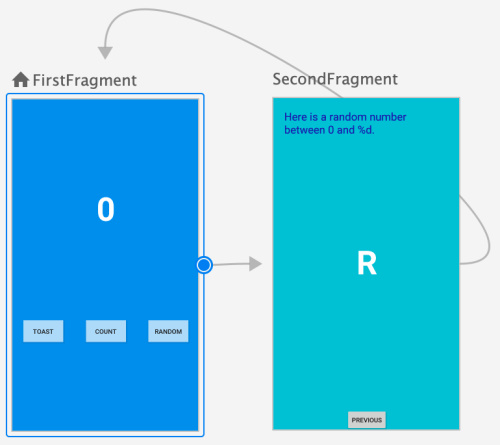
علاوه بر این، دکمهای را نیز برای رفتن از فرگمنت اول به فرگمنت دوم نیز تعیین میکند. این همان دکمهای است که به دکمهRandom تغییر پیدا کرد و اکنون با فشردن آن یک عدد به فرگمنت دوم ارسال میشود. برای مشاهده نمودار ناوبری به صورت زیر باید عمل کرد.
- از مسیرapp > res > navigation > nav_graph.xml فایلnav_graph.xml را انتخاب کنید.
- صفحهای شبیه «ویرایشگر طرحبندی» (Layout Editor) در نمای طراحی ظاهر میشود. همان طور که در تصویر زیر نیز مشخص است، فرگمنتها با چند فلش نشان داده شدهاند. علاوه بر این، با دکمههای+ و- در گوشه پایین سمت راست میتوان عمل بزرگنمایی را انجام داد.

در این بخش میتوان به صورت آزادانه عناصر را در نمودار ناوبری جابجا کرد.
گام پنجم: ایجاد آرگومان برای ناوبری
برای ایجاد آرگومان ارسالی به فرگمنت دوم باید مراحل زیر را دنبال کرد.
- در بخشNavigation Graph بر رویFirstFragment کلیک کنید.
- بخشActions از پنلAttributes نشان میدهد که در زمان رفتن به فرگمنتSecondFragment چه اتفاقی رخ میدهد.
- بر رویSecondFragment کلیک کنید.
- بخشArguments چیزی را نمایش نمیدهد.
- بر روی دکمه+ موجود در بخشArguments کلیک کنید.
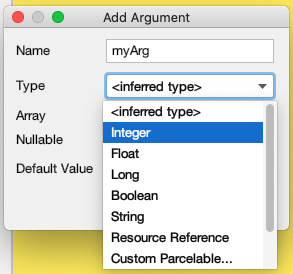
- در کادر محاورهای باز شده در قسمتName مقدارmyArg را وارد و در بخشType گزینهInteger را انتخاب کنید.

- در انتها بر روی دکمهAdd کلیک کنید.
گام ششم: ارسال متغیر به فرگمنت دوم
در این بخش از آموزش کاتلین در اندروید استودیو نحوه ارسال داده بین فرگمنتها مورد بررسی قرار خواهد گرفت.
در فرگمنت اول دکمهRandom قرار داده شده است، اما هیچ اطلاعاتی را به فرگمنت دوم ارسال نمیکند. در این بخش عملکرد این دکمه به گونهای تغییر خواهد کرد تا متن نمایش داده شده درTextView به فرگمنت دوم ارسال شود.
- از مسیرapp > java > com.example.myfirstapp > FirstFragment فایلFirstFragment.kt را باز کنید.
- در تابعonViewCreated() رویداد کلیک دکمه مورد نظر را بیابید.
- کد موجود در این بخش را با کد زیر جایگزین کنید تاtextview_first شناسایی شود.
- متن نمایش داده شده درtextview_first را از نوع رشتهای به نوع «عدد صحیح» (Int) تبدیل کنید.
- متغیرcurrentCount را به عنوان آرگومان ورودی متدactionFirstFragmentToSecondFragment() مشخص کنید.
- در ادامه یک کنترلر برای عملکرد مورد نظر ایجاد کنید.
- کد کامل مربوط به این بخش در ادامه ارائه شده است.
- برنامه را اجرا کنید. با چند مرتبه کلیک بر روی دکمهCount عدد نمایش داده شده در صفحه را تغییر دهید. در نهایت، بر روی دکمهRandom کلیک کنید و به صفحه بعد منتقل شوید.
گام هفتم: بروزرسانی فرگمنت دوم برای محاسبه و نمایش عدد تصادفی
در بخش قبلی کد مورد نظر باعث ارسال متغیر موجود به فرگمنت دوم میشد. در گام بعدی باید برای دریافت و نمایش متغیر ارسالی درSecondFragment.kt باید تغییراتی صورت پذیرد.
- در فایلSecondFragment.kt در بالای صفحه کد زیر را وارد کنید.
- در فایلSecondFragment.kt قبل از متدonViewCreated() کد زیر را برای مشخص کردن آرگومانها وارد کنید.
- در فایلSecondFragment.kt کدهای زیر را برای دریافت آرگومان ارسالیCount و سپس تنظیم آن برایtextview_header را وارد کنید.
- کد زیر را برای تولید عدد تصادفی بین 0 و متغیرCount وارد کنید.
- کد زیر را برای تبدیل عدد تصادفی ایجاد شده به متغیر از نوع رشتهای و سپس تنظیم آن برایtextview_random وارد کنید.
- کد کامل مربوط به این بخش در ادامه ارائه شده است.
- برنامه را اجرا کنید و چند مرتبه بعد از کلیک بر روی دکمهCount و تغییر عدد نمایش داده شده، بر روی دکمهRandom کلیک کنید.

تصویر بالا نمایانگر خروجی نهایی برنامه است.
سوالات متداول آموزش کاتلین در اندروید استودیو
تا به اینجای نوشته، بعد از معرفی زبان برنامهنویسی کاتلین سعی شد تا در قالب پیادهسازی اپلیکیشن نحوه ساخت برنامه اندرویدی به کمک کاتلین توضیح داده شود. در ادامه سعی شده است تا به برخی از رایجترین سوالات پیرامون زبان کاتلین پاسخ داده شود.
کاربردهای کاتلین به جز برنامهنویسی اندروید چیست؟
کاتلین در زمره زبانهای برنامهنویسی همهمنظوره قرار میگیرد، به این معنی که میتوان از آن در حوزههای مختلفی استفاده کرد. معمولاً از زبان کاتلین برای «توسعه چند پلتفرمی» (Cross-Platform) در زمینه توسعه اپلیکیشنهای موبایل، برنامهنویسی اندروید، جاوا اسکریپت و برنامهنویسی سمت سرور استفاده میشود.
بهترین روش برای آموزش کاتلین چیست؟
برای آموزش کاتلین روشهای مختلفی وجود دارد. اگرچه امروزه استفاده از دورهها و فیلمهای آموزشی از برخی جنبهها انتخاب بهتری به حساب میآید، اما بسیاری از افراد همچنان به یادگیری از طریق محتوای متنی تمایل دارند. در زمینه برنامهنویسی اندروید با کاتلین نیز عناوین متعددی وجود دارد. یکی از روشهایی مناسب، آموزش همراه با ساخت پروژههای کوچک است. به همین دلیل پیشنهاد میکنیم که فیلمها یا مطالب پروژه محور کاتلین را بررسی کنید.
آیا از کاتلین در برنامهنویسی وب نیز میتوان استفاده کرد؟
بله. علاوه بر استفاده از کاتلین برای توسعه بکاند (Back-End) با توجه به تعامل کاتلین با جاوا اسکریپت میتوان از آن برای «برنامه نویسی سمت کلاینت یا کاربر» (Client-Side Programming) نیز استفاده کرد. کاتلین با توجه به ویژگیهایی که دارد میتواند از کتابخانههای رایج جاوا اسکریپت استفاده کند.
کاتلین یا فلاتر کدامیک بهتر است؟
برای مقایسه کاتلین و فلاتر (Flutter) باید این نکته را در نظر گرفت که کاتلین زبان رسمی برای توسعه اندروید است، در حالی که فلاتر به عنوان محبوبترین فریمورک توسعه چند پلتفرمی شناخته میشود. در نتیجه، در مقایسه این دو باید به شرایط و نیازهای افراد یا سازمانها توجه شود.
جمعبندی
ظهور زبان برنامهنویسی کاتلین در سالهای اخیر توجه بسیاری از علاقهمندان به برنامه نویسی اندروید را به خود جلب کرده است.
قابلیتهای جذاب کاتلین، موجب شده است تا برنامه نویسان اندرویدی که سالها به کمک زبان جاوا اقدام به ساخت اپلیکیشن میکردند، نیز به دنبال مهاجرت به این زبان باشند.
در این نوشته به آموزش کاتلین در اندروید استودیو به صورت پروژه محور و در قالب ساخت و توسعه اپلیکیشنهای تلفنهای هوشمند پرداخته و سعی شد تا به اکثر سوالات رایج پیرامون این مبحث پاسخ داده شود. علاوه بر این، در انتهای هر بخش نیز بعد از پیادهسازی و اجرای برنامه، سعی شد تا خروجی حاصل در شبیهساز نمایش داده شود.
از جمله موارد مهمی که در نوشته آموزش کاتلین در اندروید استودیو به آنها پرداختیم، میتوان به نصب اندروید استودیو، بررسی ساختار کلی پروژه کاتلین، راهاندازی شبیهساز، بخش ویرایشگر طرحبندی، افزودن و استفاده از منابع در پروژه، استفاده از فرگمنت و ارسال اطلاعات بین اکتیویتیها و سایر موارد اشاره کرد.

















سلام. برا کتاب، گفتید کتابهائی که در زیر نوشته شده. ولی آخرش کتاب معرفی نکردید.
با سلام و وقت بخیر خدمت شما همراه گرامی؛
اصلاحات مورد نیاز در مطلب انجام شدند.
با آرزوی موفقیت برای شما و سپاس از همراهیتان با مجله فرادرس
اجازه دانلود فایل pdfش دارم
با سلام خدمت شما؛
بله، در انتهای مطلب و قبل از نام نویسنده، گزینه PDF وجود دارد که با کلیک روی آن میتوانید فایل PDF مطلب را دریافت کنید.
از همراهی شما با مجله فرارس سپاسگزاریم.
ممنون. مطلب پرباری بود اما بر خلاف عنوانش، اصلا آموزش کاتلین نبود!! بیشتر آشنایی با اندروید استودیو و یک برنامه ساده اندرویدی بود. ولی باز هم ممنون