آموزش وب سوکت | راهنمای رایگان و جامع – به زبان ساده
وب سوکت یک پروتکل ارتباطی کاملاً دوطرفه و پایدار است که در بستر کلاینت-سرور و وباپلیکیشنهای بیدرنگ به کار میرود. این مقاله به آموزش وب سوکت اختصاص دارد. ابتدا چیستی وب سوکت و مفاهیم نظری آموزش وب سوکت از جمله تفاوت آن با پروتکل HTTP، کاربردها، مزایا و معایب وب سوکت و سایر مباحث مهم در این حوزه شرح داده شدهاند. سپس، آموزش وب سوکت به صورت عملی و پروژه محور ارائه شده است. یکی از بخشهای آموزش عملی وب سوکت در این مقاله به آموزش وب سوکت در PHP اختصاص داده شده است. پیش از شرح چیستی و شروع آموزش وب سوکت ، ابتدا بهتر است به چیستی پروتکل HTTP پرداخته شود.



پروتکل HTTP چیست و HTTP چگونه کار میکند؟
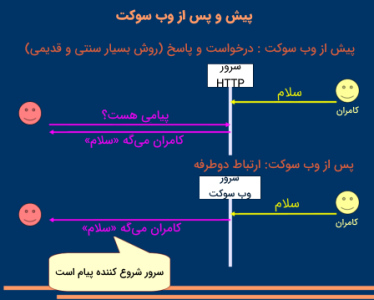
HTTP سرنامی برای عبارت «Hypertext Transfer Protocol» و به معنی «قرارداد انتقال ابَرمتن» است. HTTP پروتکل یا منشوری است که برای انتقال مستندات ابرمتن استفاده میشود. این مستندات پایه و اساس شبکه جهانی وب محسوب میشوند. HTTP یک پروتکل مستقل از وضعیت (Stateless) است که بر اساس پروتکل TCP عمل میکند. پروتکل HTTP یک سویه است و در آن کلاینت درخواست را ارسال میکند و سرور پاسخ میدهد.
به عنوان مثال، یک کاربر درخواستی در قالب HTTP یا HTTPS به سرور میفرستد. سرور پس از دریافت یک درخواست، پاسخ را به کلاینت ارسال میکند و در واقع هر درخواست با پاسخ متناظرش همراه است. پس از ارسال پاسخ توسط سرور، اتصال بسته میشود. یعنی در هر درخواست HTTP یا HTTPS ارسالی توسط کلاینت، یک اتصال و ارتباط جدید با سرور برقرار میشود و پس از فرستادن پاسخ توسط سرور، این اتصال خودبهخود خاتمه پیدا میکند.

پروتکل TCP و نقش آن در HTTP چیست ؟
TCP یک پروتکل اتصالگرا است که تحویل بسته داده انتقالی را با استفاده از روشهای دستدهی سه جانبه (3-Way Handshake) و ارسال دوباره بستههای از دست رفته تضمین میکند. HTTP میتواند به وسیله هر یک از پروتکلهای اتصالگرای پایا نظیر TCP و SCTP مورد استفاده قرار بگیرد.
وقتی یک کلاینت درخواست HTTP به سرور ارسال میکند، یک اتصال TCP بین کلاینت و سرور باز است و پس از دریافت پاسخ، اتصال TCP خاتمه مییابد. در هر درخواست HTTP اتصال TCP جداگانهای با سرور ایجاد میشود.
یک پیام HTTP حاوی چه اطلاعاتی است؟
اطلاعات یک پیام HTTP در قالب ASCII کدگذاری میشود. هر درخواست HTTP شامل موارد زیر است:
- نسخه پروتکل HTTP (مثلاً HTTP/2.0)
- متُدهای HTTP (مثل POST ،GET و سایر موارد)
- سربرگهای HTTP (HTTP Header | مثل نوع محتوا، طول محتوا، اطلاعات میزبان و سایر موارد)
- بدنه HTTP (شامل خود پیام ارسالی به سرور است)
اندازه سربرگهای HTTP از ۲۰۰ بایت تا دو کیلوبایت تفاوت دارد. اما، معمولاً اندازه سربرگهای HTTP حدود ۷۰۰ یا ۸۰۰ بایت است. وقتی وباپلیکیشنها از کوکیهای بیشتر و ابزارهای دیگر مصرف کننده قابلیتهای ذخیرهسازی عامل در سمت کلاینت استفاده میکنند، از ظرفیت ترابری (payload) سربرگ HTTP کاسته میشود.

اکنون با معرفی و شرح چیستی پروتکل HTTP، میتوان در ادامه مقاله آموزش وب سوکت ، تعریفی از وب سوکت ارائه و به این سوال پاسخ داد که وب سوکت چیست؟
وب سوکت چیست ؟
وب سوکت (WebSocket) یک پروتکل دوطرفه و کاملاً دو رشتهای است که مانند HTTP در ارتباطهای کلاینت-سروری به کار گرفته میشود. وب سوکت به اختصار با سرنام «WS» نیز شناخته میشود. وب سوکت یک پروتکل وابسته به وضعیت است.
یعنی تا زمان خاتمه توسط یکی از طرفین (کلاینت یا سرور)، اتصال میان کلاینت و سرور قطع نخواهد شد،. پس از قطع اتصال توسط کلاینت یا سرور، ارتباط بین هر دو طرف قطع میشود. برای درک بهتر مفهوم وب سوکت ، بهتر است مثالی ارائه شود که در آن از یک ارتباط کلاینت-سروری با پروتکل وب سوکت استفاده میشود. این کار در ادامه مقاله آموزش وب سوکت انجام شده است.
مثالی از یک ارتباط کلاینت-سروری با پروتکل وب سوکت
در این مثال، یک مرورگر وب به عنوان کلاینت با یک وبسرور ارتباط برقرار میکند. هرگاه یک اتصال میان کلاینت و سرور آغاز میشود، کلاینت و سرور با هم دست میدهند تا یک اتصال جدید ایجاد شود و تا زمانی که کلاینت یا سرور ارتباط را قطع نکنند، این اتصال برقرار خواهد ماند. پس از برقراری اتصال، ارتباط تا زمان خاتمه با استفاده از کانال یکسانی ادامه پیدا خواهد کرد.

تعریف وب سوکت چیست ؟
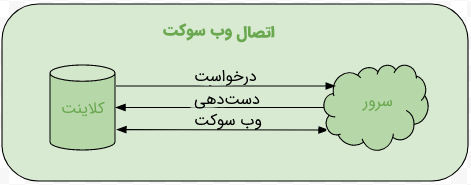
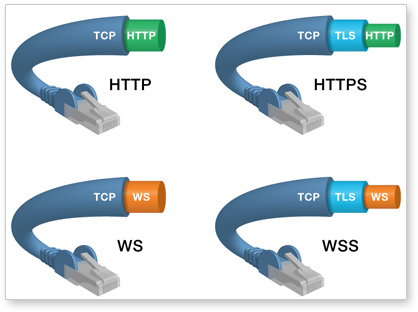
وب سوکت (WebSocket) یا WS یک پروتکل ارتباطی است که اتصال کلاینت-سروری مبتنی بر TCP را به صورت پایا (Persistent) و کاملاً دوطرفه (Full-Duplex) فراهم میکند. اولین مرحله در ارتباط مبتنی بر پروتکل وب سوکت، دستدهی یا Handshake است که این مرحله با استفاده از HTTP انجام میشود.
پس از دست دادن کلاینت و سرور (توافق برای برقراری اتصال)، این دو تصمیم به ایجاد اتصال جدیدی میگیرند که به آن وب سوکت گفته میشود. پس از برقراری اتصال وب سوکت میان کلاینت و سرور، تبادل پیام به صورت دوطرفه انجام میشود. اتصال تنها زمانی خاتمه پیدا میکند که یکی از طرفین اقدام به قطع ارتباط کند.

اتصال وب سوکت به چه معناست؟
اتصال وب سوکت به معنی ارسال درخواست دستدهی (Handshake) تحت پروتکل HTTP از یک مرورگر (کلاینت) به سرور جهت بهروزرسانی اتصال است. به همراه سربرگ درخواست بهروزرسانی، درخواست دستدهی یک سربرگ کلید وب سوکت ۶۴ بیتی را شامل میشود.
سرور با یک هش (Hash) در سربرگ «Sec-Websocket-Auth» پاسخ میدهد. هش، مقدار درهمی است که اندازه مشخص و کوتاهی دارد. این تبادل سربرگ، یک پروکسی ذخیرهساز موقت (Caching Proxy) را از ارسال مجدد تبادلات قبلی وب سوکت باز میدارد.

پس از دستدهی در وب سوکت چه اتفاقی میافتد؟
از اینجا به بعد، اتصال به صورت دودویی (باینری) انجام میشود و با پروتکل HTTP تطابقی ندارد. یک برنامه سرور از همه اتصالهای وب سوکت آگاه است و میتواند در قالب هر یک از این اتصالها به طور مجزا ارتباط برقرار کند. تا وقتی که وب سوکت باز باقی بماند، سرور یا کاربر میتوانند پیامهایشان را هر وقت که بخواهند ارسال کنند. این امکان تا زمانی وجود دارد که یکی از دو طرف نشست (Session) را ببندد.
ارتباط میتواند از سمت هر دو طرف انجام شود. یعنی لازم نیست حتماً کلاینت آغازگر ارتباط باشد. این مسئله برنامه نویسی وب رویداد محور را امکانپذیر میکند. در مقابل، HTTP استاندارد، فقط به کاربران (کلاینتها) اجازه میدهد داده جدید درخواست کنند. در ادامه بخش چیستی وب سوکت در مقاله آموزش وب سوکت به شرح مختصری از تاریخچه وب سوکت پرداخته شده است.
تاریخچه مختصری از وب سوکت
وب سوکت برای اولین بار در مشخصه HTML5 به عنوان TCPConnection رویت شد. TCPConnection یک جایبان (Place Holder | دارنده مکان) برای یک API سوکت مبتنی بر TCP است. پروتکل وب سوکت توسط ایان هیکسون (Ian Hickson) و مایکل کارتر (Michael Carter) ساخته شده است و به وسیله کارگروه مهندسی اینترنت (IETF) در درخواست نظر 6455 و سال ۱۳۹۰ شمسی (۲۰۱۱ میلادی) استانداردسازی شد. وب سوکت تقریباً در همه مرورگرهای وب شاخص از جمله فایرفاکس، کروم، اوپرا، Edge و اینترنت اکسپلورر پشتیبانی میشود.
تفاوت وب سوکت با HTTP چیست ؟
از جمله تفاوتهای وب سوکت با HTTP میتوان به نحوه ارتباط (دوطرفه و نیمه دوطرفه بودن) نوع تبادل اطلاعات (تبادل دوطرفه و تبادل درخواست-پاسخ)، نحوه مدیریت جریان و سایر موارد اشاره کرد. البته تا اینجا در خلال تعریف هر یک از پروتکلهای HTTP و وب سوکت، تا حد زیادی تفاوت این دو پروتکل نیز مشخص شده است.
اما، در این بخش از آموزش وب سوکت ، تفاوتهای عمده وب سوکت با HTTP به صورت اختصاصی و با جزئیات بیشتری شرح داده شدهاند.
- وب سوکت پروتکلی است که کانالهای کاملاً دو طرفه (Full-Duplex) را از طریق یک اتصال TCP واحد فراهم میکند. در حالی که، HTTP ارتباط نیمه دوطرفه را ارائه میدهد.
- نوع تبادل اطلاعات وب سوکت دوطرفه (Bidirectional) است. به این معنی که سرور هم میتواند اطلاعات را به کلاینت منتقل کند. اما در HTTP این تبادل بر اساس یک سازکار درخواست و پاسخ انجام میشود.

- محتوای هر جریان شامل درخواستها و پاسخهای HTTP است که به شکل متفاوتی رمزنگاری و بستهبندی شدهاند. در حالی که، وب سوکت برای مدیریت جریانها چند قابلیت اضافه کرده، اما رویکرد رفتاری و معنایی را دست نخورده باقی گذاشته است.
- در صورتی که از یک اتصال رمزنگاری شده وب سوکت (WSS) استفاده شود، آنگاه با به کار گیری پروتکل امنیت لایه انتقال (TLS) در اتصال ایمن وب سوکت، اطمینان حاصل میشود که وقتی مرورگر تنظیم شده تا از یک سرور پروکسی خاص استفاده کند، یک دستور HTTP CONNECT صادر خواهد شد. بدین وسیله، یک تونل ایجاد میشود که این تونل ارتباط سطح پایین نقطه به نقطه TCP را از طریق پروکسی HTTP بین کلاینت ایمن وب سوکت و سرور وب سوکت فراهم میکند.

در پیادهسازی وب سوکتها از سوکت استفاده میشود. مشخصه وب سوکت یک API را تعریف میکند که این API اتصالات سوکت را بین کلاینت و سرور برقرار میکند. بنابراین در آموزش وب سوکت باید درکی از چیستی سوکت وجود داشته باشد. در این راستا، در ادامه مقاله آموزش وب سوکت به بیان چیستی سوکت پرداخته شده است.
سوکت چیست ؟
به بیان ساده و مختصر، سوکت به ترکیب آدرس IP و شماره پورت گفته می شود. سوکت (Socket) یک نقطه انتهایی در ارتباط دوطرفه بین دو برنامه اجرا شده در شبکه گفته محسوب میشود.
سازکار سوکت امکانی برای ارتباط میان پردازشی (Inter-Process Communication | IPC) به وسیله ایجاد نقاط ارتباطی نامگذاری شدهای است که مکاتبه بین آنها رخ میدهد. یک سوکت به یک شماره پورت متصل است تا لایه TCP بتواند اپلیکیشنی را شناسایی کند که دادهها باید به آن فرستاده شوند.
سوکت در ارتباط کلاینت-سروری چه نقشی ایفا میکند؟
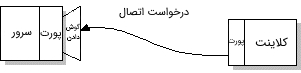
یک نقطه انتهایی (سوکت) ترکیبی از یک آدرس IP و یک شماره پورت است. هر اتصال TCP از طریق دو نقطه انتهاییاش به طور منحصربهفرد قابل شناسایی است. به این شکل، میتوان چندین اتصال مختلف بین میزبان و سرور برقرار کرد. معمولاً یک سرور روی یک کامپیوتر خاص اجرا میشود و یک سوکت دارد که به یک شماره پورت خاص متصل است. سرور منتظر میماند و به سوکت گوش میدهد تا یک کلاینت درخواست اتصال دهد.
در سمت کلاینت چه رخ میدهد؟
کلاینت از نام میزبان ماشینی که سرور روی آن اجرا شده و شماره پورتی که سرور به آن گوش میدهد مطلع است. برای درخواست اتصال، کلاینت سعی میکند با IP و پورت سرور ارتباط برقرار کند. همچنین، کلاینت باید خودش را به سرور معرفی کند. بنابراین، کلاینت به یک شماره پورت محلی متصل میشود که در طول اتصال استفاده خواهد شد. این شماره پورت معمولاً به وسیله سیستم تخصیص داده میشود. اگر همه چیز به خوبی پیش برود، سرور اتصال را میپذیرد.

پس از پذیرش اتصال توسط سرور چه اتفاقی میافتد؟
پس از پذیرش اتصال، سرور یک سوکت جدید متصل به همان پورت محلی را دریافت میکند و همچنین نقطه انتهایی راه دور خود را با نشانی و پورت کلاینت تنظیم میکند. سرور به یک سوکت جدید نیاز دارد تا بتواند در حین پاسخگویی به نیازهای کلاینت، به گوش دادن از طریق سوکت اصلی برای درخواستهای اتصال جدید ادامه دهد. در صورتی که در سمت کلاینت اتصال پذیرفته شود، یک سوکت با موفقیت ایجاد شده است و کلاینت میتواند از سوکت برای ارتباط با سرور استفاده کند.

اکنون، پس از شرح چیستی سوکت، میتوان به برنامه نویسی سوکت و چیستی آن پرداخت. بنابراین، در ادامه مقاله آموزش وب سوکت، چیستی برنامه نویسی سوکت به اختصار شرح داده شده است.
برنامه نویسی سوکت چیست ؟
برنامه نویسی سوکت روشی برای اتصال دو گره در یک شبکه است تا دو گره بتوانند با هم ارتباط برقرار کنند. برنامه نویسی سوکت نشان میدهد که چگونه باید از APIهای سوکت برای برقراری پیوند ارتباطی میان پردازههای محلی و راه دور استفاده کرد. حال در اینجا ممکن است این سوال به وجود بیاید سوکت و وب سوکت چه تفاوتی با هم دارند؟ در ادامه به این سوال پاسخ داده شده است.
تفاوت سوکت و وب سوکت چیست ؟
اگرچه، به طور کلی سوکت و وب سوکت به موارد مشابهی دست پیدا میکنند، این دو باهم متفاوت هستند. وب سوکتها معمولاً به جای HTTP و مبتنی بر TCP/IP در مرورگرهای وب استفاده میشوند. در حالی که، سوکتها قدرتمندتر و عمومیتر (کلیتر) هستند.
سوکتها بر بستر TCP/IP اجرا میشوند، ولی تنها محدود به مرورگرها یا پروتکل HTTP نیستند. از سوکت میتوان برای پیادهسازی هر نوع ارتباطی استفاده کرد. حال در ادامه مطلب آموزش وب سوکت به معرفی فیلمهای آموزش طراحی سایت پرداخته شده است. چرا که آموزش وب سوکت زیرمجموعهای از آموزش طراحی و توسعه وب به حساب میآید.
کاربردهای وب سوکت چه هستند؟
وب سوکتها کاربردهای بسیاری دارند. از جمله کاربردهای وب سوکت میتوان به وباپلیکیشنهای بیدرنگ، بازیهای کامپیوتری و اپلیکیشنهای گفتگو اشاره کرد. در ادامه این بخش از آموزش وب سوکت، چند کاربرد وب سوکت شرح داده شدهاند.
اپلیکیشنهای مبتنی بر HTML5
وب سوکتها تقریباً در همه رابطهای وب قدرت گرفته از HTML 5 استفاده میشوند. این شامل سرویسهای پیامرسان و گفتگوی برخط، بازیهای مبتنی بر مرورگر و هر وبسایتی میشود که نیاز به ارائه اطلاعات بیدرنگ و بهروز شده داشته باشد. به دلیل اینکه تمام مرورگرهای اصلی در حال حاضر از پروتکل وب سوکت پشتیبانی میکنند، وب سوکتها به سرعت در حال گسترش یافتن هستند.
اپلیکیشنهای اینترنت اشیا
وب سوکتها به دستگاههای اینترنت اشیا (IoT) مثل بلندگوها و سایر وسایل هوشمند امکان میدهند تا به طور روان و با کمترین تاخیر و ردپای کد اندک ارتباط برقرار کنند. استفاده وسیع از زیرپروتکل MQTT به این معنی است که وب سوکتها پیش از این نیز استانداردی برای انتقال داده در دستگاههای IoT بودهاند. پذیرش گسترده این استاندارد، همکاری طیف وسیعی از دستگاهها با یکدیگر را به طور یکپارچه امکانپذیر میسازد و پتانسیل سیستمهای توزیعیافته وسیع را به وجود میآورد.
اپلیکیشنهای صوتی تصویری تحت شبکه
وب سوکتها برای فراهم کردن امکان تبادل و ارتباط میان دستگاههای AV (صوت و تصویر) از طریق IP (پروتکل اینترنت) ایدهآل هستند. برای مثال، پردازنده کنفرانس مبتنی بر الگو BSS DCP-555 از یک ارتباط وب سوکت به صورت موازی با یک اتصال TCP استاندارد برای فراهم کردن پیکربندی اتاقهای جلسه از طریق یک رابط مرورگر وب استفاده میکند. پردازنده DCP-555 نیز جهت ایجاد رمزنگاری ایمن، تایید اعتبار و مجوز مبتنی بر بلیط را برای کاربردهای حساس به کار میگیرد.

سیستم مدیریت ساختمان
مشابه کاربردهای وب سوکت در دستگاههای IoT، وب سوکتها امکان ارتباط و کنترل یکپارچه را در سیستمهای گسترده مدیریت ساختمان به وجود آوردهاند. در پلتفرمهای IoT به عنوان یک سرویس (IoT as a Service)، مثل Siemens MindSphere، وب سوکتها امکان کنترل سختافزارها و نرمافزارهای توزیعیافته گسترده را با یک رابط کاربری (UI) چابکسازی شده فراهم میکنند. در این زمینه، وب سوکتها نقش حیاتی را در ایجاد نسل بعدی کارخانهها، مدرسهها، تاسیسات درمانی و فضاهای مسکونی ایفا میکنند.

وباپلیکیشنهای بیدرنگ
وباپلیکیشنهای بیدرنگ از یک وب سوکت برای نمایش دادهها در سمت کلاینت استفاده میکنند. این دادهها به طور مداوم توسط سرور بکاند ارسال میشوند. در وب سوکت داده به طور دائم در قالب اتصال واحد منتقل میشود. این اتصال همواره باز است و قطع نمیشود. در مورد یک کاربرد وب بیدرنگ، وب سوکت روشی سریع به حساب میآید و عملکرد و کارایی اپلیکیشن را سرعت میبخشد.
برای مثال، در یک وبسایت معاملاتی مثل معاملات بیتکوین، دادهها دائماً به طور لحظهای تغییر میکنند و نوسان قیمت بسیار شدید است. در چنین شرایطی، دادهها مرتباً از طریق کانال وب سوکت توسط سرور بکاند به سمت کلاینت هُل داده میشوند. در ادامه شرح کاربردهای وب سوکت در مطلب آموزش وب سوکت ، پیرامون استفاده از وب سوکت در بازیهای کامپیوتری توضیحاتی ارائه شده است.
بازی های کامپیوتری
در یک بازی کامپیوتری نیز مانند وباپلیکیشنهای بیدرنگ دادهها به طور مرتب توسط سرور دریافت میشوند و بدون تازهسازی رابط کاربری، در صفحه نمایش تاثیر میگذارند. رابط کاربری به صورت خودکار و بدون برقراری اتصال جدید تازهسازی میشود. بنابراین، وب سوکت در بازیهای کامپیوتری کارایی بسیاری دارد. در ادامه آموزش وب سوکت و شرح کاربردهای آن، به اپلیکیشنهای گفتگو پرداخته شده است.

اپلیکیشن های پیامرسان
در اپلیکیشنهای پیامرسان نیز برای برقراری یکباره اتصال و تبادل پیام بین مشترکین از وب سوکت استفاده میشود. در این اپلیکیشنها یک اتصال وب سوکت واحد برای ارسال و دریافت پیام برقرار میشود. در بخشهای بعدی مقاله آموزش وب سوکت یک اپلیکیشن پیامرسان بسیار ساده در PHP پیادهسازی و آموزش داده شده است. پس از شرح کاربردهای وب سوکت ، بهتر است به این سوال پاسخ داده شود که جه زمانی نباید از وب سوکت استفاده کرد؟
چه زمانی نباید از وب سوکت استفاده کرد؟
وب سوکت در صورتی استفاده میشود که بهروزرسانی بیدرنگ یا جریانهای پیوسته داده در شبکه مورد نیاز باشد. در صورتی که قصد بیرون کشیدن دادههای قدیمی وجود داشته باشد یا دادهای فقط برای یک بار جهت پردازش با یک اپلیکیشن مورد نیاز باشد، باید از پروتکل HTTP استفاده کرد.
دریافت دادههای قدیمی که به ندرت مورد نیاز هستند یا فقط یک بار بیرون کشیده میشوند را میتوان با یک درخواست ساده HTTP انجام داد. بنابراین، بهتر است در این حالت از وب سوکت استفاده نشود. همچنین در صورتی که تنها یک بار نیاز به بارگذاری دادهها وجود داشته باشد، وبسرویسهای RESTful نیز انتخاب مناسبی به شمار میروند.

مزایا و معایب وب سوکت
در این بخش از آموزش وب سوکت ، به برخی از مزایا و معایب اصلی وب سوکت اشاره شده است. ابتدا به بیان نقاط مثبت این پروتکل ارتباطی پرداخته شده است.
مزایای وب سوکت چه هستند؟
مزایای متعدد پروتکل وب سوکت نسبت به HTTP، آن را در بسیاری از اپلیکیشنها از جمله سرویسهای ویدیویی تحت شبکه (Networked AV) و سیستمهای کنترل به یک روش بهینه بدل کرده است. اتصال پایای این پروتکل و طبیعت کاملاً دوطرفه آن، امکان کار کردن بیعیب و نقص تعداد زیادی از وبسرویسها، خدمات سختافزاری و سیستمهای توزیعیافته را با یکدیگر به وجود میآورد.
کاهش تاخیری که با استفاده از وب سوکت حاصل میشود، امکان تبادل اطلاعات بیدرنگ مورد نیاز برای ارتباطات روان صدا و تصویر را فراهم میکند. حتی میتوان تبادل اطلاعات حساس در وب سوکت را رمزنگاری کرد. همچنین، توسعهپذیری این پروتکل امکان بهروزرسانی مداوم آن را با امکانات افزوده مطابق با تغییر خواستههای صنعت فراهم میسازد. در ادامه، برخی از مزایا و نقاط مثبت پروتکل وب سوکت فهرست و شرح داده شدهاند.
دوطرفه بودن
در حالی که HTTP به درخواست کلاینت برای دریافت پاسخ از سرور در هر تبادل نیازمند است، وب سوکت امکان ارتباط کاملاً دوطرفه یا Full-Duplex را فراهم میکند. این مسئله به سرور امکان میدهد تا بهروزرسانیهای لازم را به صورت غیرهمزمان و ناهمگون ارسال کند. در وب سوکت نیازی به ارسال هرباره درخواست توسط کاربر نیست.
پایایی
به جای برقراری و خاتمه اتصال برای هر درخواست کاربر و پاسخ سرور، وب سوکتها امکان اتصال کلاینت-سروری پایا (Persistent) را ارائه میدهند. پس از یک دستدهی اولیه HTTP، اتصال با استفاده از یک فرآیند پینگپونگی زنده نگاه داشته میشود. در فرآیند پینگپونگی، سرور به طور مداوم کلاینت را برای پاسخ پینگ میکند (صدا میزند). سرور تنها زمانی اتصال را قطع میکند که یک درخواست مشخص از جانب کلاینت دریافت کند یا به طور خاص ارتباط کلاینت با شبکه قطع شود.
تاخیر اندک
با حذف نیاز به یک اتصال جدید با هر درخواست در وب سوکت ، اندازه دادههای هر پیام به میزان زیادی کاهش پیدا میکنند. این خود باعث کاهش تاخیر میشود. پس از دستدهی اولیه که شامل اطلاعات استاندارد سربرگ HTTP است، تمام پیامهای متعاقب تنها حاوی اطلاعات دارای موضوعیت خواهند بود. این کاهش تاخیر امکان برقراری ارتباطات ویدیویی و صوتی سریع را فراهم میکند.
توسعهپذیری
انعطافپذیری در فلسفه و طراحی پروتکل وب سوکت ریشه دارد. این قابلیت، پیادهسازی زیرپروتکلها و افزونهها را برای کارایی و کاربری افزوده مقدور میسازد. در حال حاضر، API وب سوکت بیش از چهل زیرپروتکل نظیر AMQP ،XMPP ،WAMP و MQTT را پشتیبانی میکند. همچنین، وب سوکت از افزونههایی پشتیبانی میکند که قابلیتهای قدرتمندی مثل تسهیم (Multiplexing) و فشردهسازی دادهها را ارائه میدهند. این قابلیتها وب سوکت را به یک راهکار و روش تضمینی و با سازگاری بالا بدل میکند.
امنیت
پروتکل امن وب سوکت (WebSocket Secure | WSS) از پروتکل امنیتی SSL استاندارد و رمزنگاری TLS برای برقراری یک اتصال ایمن میان کلاینت و سرور استفاده میکند. با استفاده از یک سیستم تایید اعتبار و مجوز، کلاینت و سرور میتوانند به طور امن به تبادل پیامهای وب سوکت رمزنگاری شده بپردازند. این امکان در کاربردهای نظامی و شرکتهای بزرگ با شخصیت حقوقی بسیار حساس و دارای اهمیت است. در حالی که وب سوکتهای ناایمن از پورت TLS شماره ۸۰ استفاده میکنند، WSS پورت ۴۴۳ را به کار میگیرد.
معایب وب سوکت چیست ؟
به طور قطع مزیتها و معایب وب سوکت بستگی به مورد استفاده مربوطه دارد و در کاربردهای مختلف متفاوت است. اما یکی از معایب وب سوکت که به طور همزمان مزیت آن هم محسوب میشود، این است که وب سوکت اتصال را در مدتی که کاربر با سایت در تعامل است، روی سرور باز نگاه میدارد. این مسئله میزان تقاضا برای استفاده از سرور را افزایش میدهد و به این معنا است که به جای افزایش مقیاس، دائماً باید مقیاس را تطبیق داد.
یک پورت به صورت سخت محدود به ۶۴ هزار اتصال فعال است و پس از حدود ۱۰ هزار اتصال به شدت افت میکند. در صورتی که نیاز به ساخت اپلیکیشنی با بهروزرسانیهای مداوم و بیدرنگ وجود داشته باشد، میتوان گفت استفاده از وب سوکت فاقد هر گونه ایراد و کاستی است. حال پس از بیان مزایا و معایب وب سوکت، در ادامه مقاله آموزش وب سوکت به مباحث عملی و ارائه کدهای پیادهسازی وب سوکت پرداخته شده است.
آموزش API وب سوکت در جاوا اسکریت
API وب سوکت این امکان را برای اپلیکیشنها به وجود میآورد تا پروتکل وب سوکت را کنترل کنند و به رویدادهایی پاسخ دهند که به وسیله سرور ایجاد شدهاند. API کاملاً رویداد محور است.
بنابراین، با برقراری اتصال تماماً دوطرفه مبتنی بر وب سوکت، وقتی که سرور دادههایی برای ارسال به کلاینت داشته باشد یا در صورت تغییر حالت منابع تحت نظارت اپلیکیشن، دادهها یا اعلانها به صورت خودکار ارسال میشوند. با وجود یک API مبتنی بر رویداد، نیازی به پرسش (Poll) از سرور در خصوص بهروزترین وضعیت منبع هدف وجود ندارد.
دستدهی
پیش از ایجاد یک اتصال وب سوکت، اولین گام دستدهی (Handshake) از طریق TCP است که در آن کلاینت و سرور میپذیرند که از پروتکل وب سوکت استفاده کنند. کدهای دستدهی از سمت کلاینت در قالب HTTP به صورت زیر انجام میشود:
کدهای دستدهی از سمت سرور به صورت زیرند:
آموزش ایجاد یک اتصال وب سوکت در جاوا اسکریپت
برای اتصال به یک میزبان راه دور، یک نمونه شی وب سوکت جدید ایجاد میشود و نشانی URL نقطه انتهایی هدف در اختیار شی جدید قرار داده میشود. یک اتصال وب سوکت به وسیله ارتقا از پروتکل HTTP به پروتکل وب سوکت در طول دستدهی اولیه بین کلاینت و سرور انجام میشود. این کار از طریق همان بستر TCP انجام میشود. یک سربرگ (Header) بهروزرسانی در این درخواست گنجانده شده است. این سربرگ به سرور اطلاع میدهد که کلاینت میخواهد یک اتصال وب سوکت برقرار کند. پس از برقراری اتصال، پیامهای وب سوکت با استفاده از متدهای تعریف شده توسط رابط وب سوکت، تبادل میشوند.
برای ایجاد یک اتصال باید سازنده (Constructor) وب سوکت جاوا اسکریپت را فراخوانی کرد. سازنده وب سوکت جاوا اسکریپت شی نمونه اتصال را باز میگرداند. سپس میتوان در آن شی به رویدادها گوش سپرد. این رویدادها در مواردی مثل باز و بسته شدن اتصال، رسیدن پیام یا بروز خطا ایجاد میشوند. میتوان برای ارسال پیام یا بستن اتصال با نمونه (Instance) وب سوکت تعامل داشت. سازنده وب سوکت یک آرگومان الزامی دریافت میکند. این آرگومان آدرس یوآرالی است که قصد اتصال به آن وجود دارد. یک آرگومان اختیاری هم هست که پروتکل را مشخص میکند. کدهای مربوط به وب سوکت در فایل websockets.js ذخیره میشوند:
رویدادهای وب سوکت
طبیعت نامتقارن وب سوکت به این معنی است که یک اتصال وب سوکت باز است و یک اپلیکیشن میتواند به رویدادها گوش بدهد. برای آغاز گوش دادن به رویدادها، باید به شی وب سوکت توابع بازخوانی اضافه کرد یا از متد DOM (مدل شیگرای سند) به نام addEventListener() برای افزودن شنونده رویداد به اشیای وب سوکت استفاده شود. یک شی وب سوکت چهار رویداد مختلف ارسال میکند که هر یک از آنها در ادامه این بخش از آموزش وب سوکت شرح داده شدهاند.
رویداد Open
سرور به درخواست اتصال وب سوکت پاسخ میدهد. این کار مشخص میکند که دستدهی اتفاق افتاده و اتصال برقرار شده است. تابع بازخوانی به رویداد باز را onopen مینامند:
رویداد Message
کلاینت دادههایی را از سرور دریافت میکند و پیامهای وب سوکت شامل دادههای سرور هستند. تابع بازخوانی برای رویداد پیام، «onmessage» نام دارد:
رویداد Error
رویداد Error در صورت وجود خطا در ارتباط رخ میدهد. تابع بازخوانی متناظر رویداد خطا onerror است.
باید در نظر داشت که خطاها منجر به بسته شدن اتصال وب سوکت میشوند. در ادامه آموزش پیادهسازی API وب سوکت با جاوا اسکریپت، رویداد Close معرفی شده است.
رویداد Close
رویداد Close در صورتی رخ میدهد که اتصال بسته شده باشد. «onclose» تابع بازخوانی مربوط به رویداد Close است.
متدهای وب سوکت
وب سوکت دارای دو متُد است. متد send() و متد close(). هر یک از این دو متد وب سوکت در ادامه آموزش وب سوکت شرح داده شدهاند.
متد Send در وب سوکت
متد socket.send(data) دادهها را از طریق اتصال انتقال میدهد. در صورتی که به هر دلیلی اتصال در دسترس نباشد یا اتصال بسته شده باشد، متد Send برای وضعیت اتصال نامعتبر یک استثناء ارسال میکند.
متد Close در وب سوکت
متد socket.close() برای خاتمه یک اتصال فعلی استفاده میشود. در صورتی که اتصال از قبل بسته شده باشد، این متد تاثیری نخواهد داشت. متد close() دارای دو آرگومان اختیاری است. این آرگومانها شامل «code» (یک کد وضعیت عددی) و «reason» (یک رشته متنی) میشوند.
صفتهای شی وب سوکت
یک شی اتصال وب سوکت دارای صفتهای زیر است:
- readyState: یک صفت فقط خواندنی است. این صفت بازنمودی از وضعیت اتصال به شمار میرود. readyState میتواند مقادیر زیر را داشته باشد:
- 0: اتصال در حال انجام و هنوز برقرار نشده است.
- 1: اتصال برقرار شده است و پیامها بین کلاینت و سرور قابل ارسال هستند.
- 2: اتصال از طریق دستدهی بسته شده در جریان است.
- 3: اتصال بسته شده است یا امکان باز شدن آن وجود ندارد.
- bufferedAmount: یک صفت فقط خواندنی است. bufferedAmount تعداد بایتهای متن UTF-8 را نشان میدهد که با استفاده از متد send() به صف شدهاند. مثال زیر استفاده از این صفت را برای اطمینان از ارسال پیامها تنها در صورت پر نبودن بافر نشان میدهد:
- protocol: صفت protocol به سرور اطلاع میدهد که کلاینت کدام پروتکل را متوجه میشود و میتواند برای وب سوکت از آن استفاده کند.
حال در ادامه آموزش وب سوکت در جاوا اسکریپت به پیادهسازی اپلیکیشن سمت کلاینت با HTML پرداخته شده است.
کلاینت وب سوکت در جاوا اسکریپت
میتوان مثالهایی که در بخشهای قبلی آموزش وب سوکت ارائه شدند را با هم ترکیب کرده و یک اپلیکیشن کلاینت وب سوکت ساده ساخت.
در ادامه هر یک از مراحل ایجاد یک اپلیکیشن کلاینت وب سوکت شرح داده شدهاند:
- ایجاد یک فایل index.htm و افزودن کدهای زیر به آن:
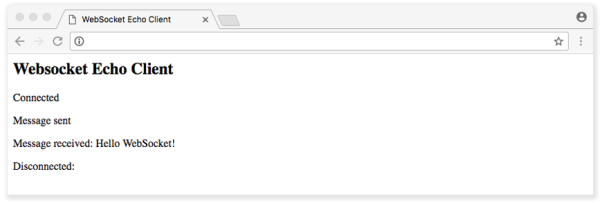
- باز کردن فایل index.html در یک مرورگر، خروجی باید چیزی شبیه به تصویر زیر باشد:

سرور وب سوکت
اغلب از یک پروکسی معکوس مثل یک سرور HTTP برای شناسایی دستدهیهای وب سوکت، پردازش آنها و ارسال آن کلاینتها به یک سرور وب سوکت واقعی استفاده میشود. خوبی این روش این است که میتوان سرور را از دردسر اداره کردن کوکیها و گردانندههای تایید اعتبار معاف کرد. یک سرور وب سوکت را میتوان با استفاده از کتابخانههای متعددی در زبانهای برنامهنویسی مختلف ایجاد کرد.
در ادامه برخی از این کتابخانهها در هر زبان فهرست شدهاند:
- جاوا اسکریپت:
- Socket.io
- ws
- WebSocket-Node
- روبی:
- EventMachine
- Faye
- پایتون:
- pyWebSocket
- Tornado
- C++:
- uWebSockets
- C#:
- Fleck
- جاوا:
- Jetty
- دات نت:
- SuperWebSocket
- Golang:
- Gorilla
در ادامه، کدهای مثالی از یک سرور وب سوکت ساده Node.js با استفاده از ماژول ws ارائه شده است:
پس از پیادهسازی و آموزش وب سوکت در جاوا اسکریپت، اکنون ادامه این مقاله به آموزش وب سوکت در PHP اختصاص داده شده است.
آموزش وب سوکت در PHP
در این بخش از آموزش وب سوکت ، یک مثال بسیار ساده برای شروع ارائه شده است. هدف اصلی ارائه این مثال ساده برای آموزش وب سوکت در PHP این است که مشخص شود پیادهسازی و آموزش وب سوکت در PHP چندان پیچیده، دشوار و عجیب و غریب نیست.
مثال ساده وب سوکت در PHP
ابتدا باید فایلی به نام websockets.html با محتوای زیر ایجاد شود:
فایل فوق نقش کلاینت وب سوکت را ایفا میکند. کلاینت در قالب HTML است و در مرورگر به کاربر نمایش داده میشود. سپس، باید فایلی به نام websockets.php حاوی کدهای زیر ایجاد شود:
فایل websockets.php نقش سرور وب سوکت را بازی میکند که با استفاده از فناوری PHP پیادهسازی شده است. در ادامه برای اجرای این پروژه ساده باید سرور وب سوکت را با دستور زیر در شل راهاندازی کرد:
سپس نوبت به راهاندازی کلاینت میرسد. در شل دستور زیر وارد میشود:
برای اجرای هر کدام از دستورات بالا، باید از پنجرههای ترمینال جداگانه استفاده کرد. حال نوبت به آزمایش پروژه فرا میرسد. برای تست این پروژه کوچک، باید در نوار نشانی مرورگر URL زیر را وارد کرد:
- http://0.0.0.0:8000/
با باز شدن URL فوق، برچسب زمانی در مرورگر نمایش داده میشود. این برچسب زمانی به طور مرتب بهروزرسانی میشود. بنابراین، کدها کار میکنند و پروژه با موفقیت پیادهسازی شده است. حال در ادامه، آموزش وب سوکت در PHP با جزئیات بیشتری ارائه شده است.
آموزش ایجاد سرور وب سوکت در PHP
وقتی بحث وب سوکتها به میان میآید، به ندرت از PHP نام برده میشود. زیرا PHP در پشتیبانی بومی از وب سوکتها برخی کاستیهایی دارد. علاوه بر آن، سرور HTTP آپاچی که معمولاً PHP روی آن اجرا میشود با ذهنیت ارتباط ماندگار و پایا ساخته نشده است. این مسئله بار مسئولیت پیادهسازی وب سوکت در PHP را بر دوش کتابخانههای شخص ثالث میاندازد. در حالی که تلاشهای بسیاری برای وارد کردن PHP به بحث توسعه "بیدرنگ" انجام شده است، این تلاشها در مقایسه با پروژه Ratchet چندان جلوهای ندارند. Ratchet یک کتابخانه وب سوکت PHP است که برای انتقال پیامهای بیدرنگ و دوطرفه بین کلاینتها و سرور مورد استفاده قرار میگیرد.
در این بخش از آموزش وب سوکت در PHP ، از کتابخانه Ratchet به همراه PHP برای آموزش نحوه ایجاد یک سرور وب سوکت ساده استفاده شده است. این سرور وب سوکت پیامهای ارسالی از یک فرم HTML را در بیدرنگ پردازش میکند. فرم HTML در این آموزش یک برچسب ورودی ساده <input> و دکمه <button> را برای ارسال پیام به تمام مرورگرهای کلاینت نمایش خواهد داد. هر بار که کاربر پیامی را ارسال میکند، پیام به صورت بیدرنگ در سایر نمایشگرها نشان داده میشود. این اپلیکیشن نمونه بر اساس استاندارد اپلیکیشنهای پیامرسان (گفتگو) امروزی ساخته شده است و نقطه شروع خوبی برای ساخت اپلیکیشنهای مبتنی بر وب سوکت به حساب میآید.
ابزارهای مورد نیاز آموزش وب سوکت در PHP
برای تکمیل آموزش وب سوکت در PHP در این بخش، پیشنیازهای زیر لازمند:
- PHP نسخه هفت به بالا باید به صورت محلی روی سیستم نصب شده باشد.
- به Composer برای ذخیرهسازی متعلقات اپلیکیشن مورد نیاز است (Composer ابزاری برای مدیریت متعلقات در PHP است).
- نیاز به ngrok برای ایجاد یک تونل به اپلیکیشن سمت کلاینت وجود دارد (ngrok یک برنامه چندپلتفرمی است که توسعهدهندگان را قادر میسازد تا با حداقل تلاش یک سرور توسعه محلی را در معرض اینترنت قرار دهند).
ایجاد اپلیکیشن و فایلهای مورد نیاز
برای ایجاد پوشهها و فایلهای مورد نیاز پروژه، باید دستورات زیر را در ترمینال وارد کرد:
پس از اجرای دستورات فوق، باید اطمینان حاصل شود که محل فعلی در ترمینال همان پوشه مربوط به پروژه باشد.
راهاندازی پروژه Composer و گنجاندن Ratchet
در اپلیکیشن این پروژه برای مدیریت متعلقات و فراهم کردن قابلیت بارگذاری خودکار از Composer استفاده شده است. در بخش قبل، فایل composer.json ایجاد شده است. این فایل جهت ذخیره کردن متعلقات برای Ratchet مورد نیاز است. در محیط توسعه مورد استفاده، باید فایل را باز کرد و کدهای زیر را برای گنجاندن کتابخانه Ratchet اضافه کرد:
باید در نظر داشت که این تعریف از پروتکل PSR-4 برای Autoloader استفاده میکند و پوشه MyApp را به پوشه app نگاشت میدهد. پوشه app در زمان راهاندازی پروژه ایجاد شده است. این فضای نام در گامهای بعدی برای گنجاندن کلاسهای پروژه استفاده میشود. طبق پیش فرض مورد نیاز، فایل composer.json از کلید require برای تعیین بسته Ratchet در پروژه استفاده میکند. با آماده شدن فایل composer.json، باید متعلقات لازم را نصب کرد. برای این کار باید دستور زیر در ترمینال اجرا شود:
به این ترتیب، در ادامه آموزش وب سوکت، نحوه ایجاد کلاس وب سوکت در PHP شرح داده شده است.
آموزش ایجاد کلاس وب سوکت در PHP
اکنون زمان نوشتن کدهای PHP فرا رسیده است. باید به در محیط توسعه بازگشت و فایل socket.php را در پوشه app باز کرد. این فایل از کلاسی میزبانی میکند که برای پیادهسازی نحوه مدیریت اتصالها در وب سوکت مورد نیاز است. باید کدهای زیر را در فایل socket.php کپی کرد:
MessageComponentInterface یک کلاس انتزاعی است و بنابراین، نیاز دارد که هر چهار متد onClose ،onMessage ،onOpen و onError را پیادهسازی کند؛ چه از آنها استفاده شود و چه استفاده نشود. در ادامه این بخش از آموزش وب سوکت در PHP ، جمعبندی مختصری از هر کدام از متدهای ذکر شده ارائه شده است:
- onOpen: متد onOpen این امکان را به وجود میآورد که در صورت برقراری ارتباط جدید با سرور، بتوان به آن پاسخ داد. از این متد میتوان برای ذخیرهسازی شناسه اتصال در یک پایگاه داده استفاده کرد، آن را با سرویس دیگری ارجاع متقابل داد یا در این مورد به خصوص، اتصال را در یک مجموعه از کلاینتها ذخیره کرد.
- onMessage: احتمالاً مهمترین بخش اپلیکیشن متد onMessage است. این متد در واقع پیام یا دادههایی را مدیریت میکند که به سرور ارسال میشوند. باید در نظر داشت که این متد علاوه بر دریافت $msg، همچنین پارامتر $from را نیز میپذیرد تا اپلیکیشن بتواند بر اساس کلاینتی که متصل است تصمیم بگیرد که چه کاری باید انجام دهد. در مثالی که در این آموزش آمده است، هر پیام تنها به سادگی در حال ارسال شدن به هر کلاینت در بیدرنگ است. همچنین، اطمینان حاصل میشود که پیام به کلاینتی که آن را فرستاده مجدداً ارسال نخواهد شد.
- onClose: همانطور که از نامش پیداست، این متد در صورتی که یک اتصال بسته شود توسط کلاینت اجرا خواهد شد.
- onError: این متد در صورتی اجرا خواهد شد که یک خطا در اتصال به وجود بیاید.
حال در ادامه آموزش وب سوکت در PHP نوبت به آموزش نحوه ساخت سرور HTTP در PHP میرسد.
آموزش ایجاد سرور HTTP در PHP
تا اینجا، تمام منطق مورد نیاز برای پردازش اتصالهای ورودی به سرور ایجاد شده است. آخرین بخشی که باید پیادهسازی شود، سرور HTTP یا HttpServer است که به پورت 8080 گوش فرا خواهد داد. حال باید فایل app.php را باز کرده و کدهای زیر را در آن کپی کرد:
همانطور که در کدهای فوق میتوان دید، شی $server سرور HTTP که به وسیله تابع Socket() و سرور وب سوکت WsServer ایجاد و به پورت 8080 اختصاص داده شده است را در بر دارد. این همان فایلی است که از خط فرمان برای فعالسازی سرور اجرا خواهد شد.
ایجاد اپلیکیشن کلاینت
آخرین موردی که باید ایجاد شود، خود اپلیکیشن مرورگر است. این صفحه ساده شامل یک <textarea> (فضای متنی) خواهد بود که ضربههای صفحه کلید را دریافت میکند و آنها را به وب سوکت میفرستد. کدهای مربوط به اپلیکیشن کلاینت در قالب HTML نوشته میشوند و در فایل index.html ذخیره میشوند. این کدها به صورت زیرند:
به این ترتیب مراحل ساخت یک وباپلیکیشن ساده گفتگو در PHP به پایان میرسد. اپلیکیشن سمت کلاینت که کدهای آن در بالا آمده است، اپلیکیشنی ساده است. این وباپلیکیشن یک اتصال وب سوکت را با سروری در نشانی ws://localhost:8080 برقرار میکند و با فشردن دکمه ارسال، پیام به سرور ارسال خواهد شد. بخش جالب این اپلیکیشن اینجاست که وقتی پیام دریافت میشود، این پیام با استفاده از متد alert() که حاوی محتوای پیام است، برای هر یک از کلاینتها ارسال (Broadcast) میشود.
آزمایش سرور وب سوکت
برای آزمایش صحت عملکرد پروژه، ابتدا باید سرور وب سوکت را به وسیله دستور زیر در خط فرمان استارت زد:
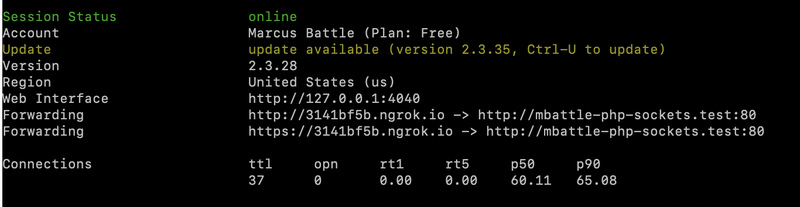
سپس، باید در یک ترمینال جداگانه برنامه ngrok را اجرا کرد تا سرور HTTP در معرض اینترنت قرار گیرد:

خروجی اجرای ngrok در تصویر بالا آمده است. در خروجی اجرای ngrok، باید نشانی HTTPS Forwarding را کپی و در دو صفحه مجزا در مرورگر وارد کرد. برای آزمایش درستی عملکرد این وباپلیکیشن مبتنی بر وب سوکت ، میتوان در هر یک از صفحات پیامی را وارد کرد و دکمه «Send» را فشرد. در صورت صحت عملکرد، پیام مربوطه باید در صفحه دیگر ظاهر شود. نحوه تست و دریافت خروجی در تصویر زیر نشان داده شده است:

بنابراین، پروژه انجام شده به خوبی کار میکند و بدین ترتیب، وب سوکت در PHP پیادهسازی شده است. حال در بخش انتهایی مقاله آموزش وب سوکت ، برخی از دورههای آموزشی مرتبط با وب سوکت در سایت فرادرس معرفی شدهاند.
جمعبندی
وب سوکت یک پروتکل ارتباطی کاملاً دوطرفه و پایدار است که برای کاربردهای بیدرنگ به کار گرفته میشود. در مقاله آموزش وب سوکت ابتدا به شرح چیستی وب سوکت با ذکر مثال و مقایسه آن با پروتکل HTTP پرداخته شد. کاربردها، مزایا و معایب وب سوکت بیان شدند. پیرامون چیستی سوکت و برنامه نویسی سوکت نیز نکاتی به اختصار بیان شد. همچنین به این سوال پاسخ داده شد که در چه مواردی میتوان از وب سوکت استفاده کرد و در چه مواردی بهتر است به جای وب سوکت از HTTP استفاده شود.
پس از پرداختن به مباحث نظری، آموزش وب سوکت به صورت عملی و به همراه کدنویسی آن در این مطلب ارائه شده است. به طور کلی، سه مثال یا پروژه عملی در این مطلب آموزش داده شد که اولی با جاوا اسکریپت و دو پروژه دیگر با زبان PHP پیادهسازی شدهاند. در پایان نیز دورههای آموزشی مختلفی معرفی شدهاند که میتوانند در آموزش وب سوکت مفید واقع شوند.













سلام. وقت بخیر.
ممنون از مطالب مفیدتون.
ممنون میشم اگر برای کد پایتونی هم منبعی و یا نمونه ای وجود داره راهنمایی بفرمایید.
با سلام؛
منبع تمامی مطالب مجله فرادرس اگر ترجمه باشند در انتهای مطلب و پیش از نام نویسنده آورده شدهاند.
با تشکر از همراهی شما با مجله فرادرس
سلام. من میخوام یک سایت بازی رو باز کنم پیغام خطای زیر رو نمایش میده :
An error occurred running the Unity content on this page. See your browser JavaScript console for more info. The error was:
Error: websocket error 1006:
لطف میکنید کمک کنید بتونم مشکلش رو رفع کنم.
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
خطای وبسوکت به این معنی است که اتصال به صورت محلی توسط مرورگر شما بسته شده است. برای رفع این مشکل میتوانید با یک مرورگر دیگر (مثل Opera) امتحان کنید.
برای شما آرزوی سلامتی و موفقیت داریم.
سلام خسته نباشید،
مطلبتون مفصل بود و برخی ابهامات رو برای من رفع کرد.
اما چند تا سوال باقی ماند برای من:
۱- چطوری توی جاوااسکریپت پورت خالی رو پیدا کنیم که برای سرور بفرستیم؟
۲- سرور چطوری بفهمه درخواست هر کلاینت با چه پورتی ارسال شده؟
۳- فرض کنید یه وبسایت داریم با ده تا کلاینت اگر بخواهیم در هر لحظه به تعدادی از اونها نوتیفیکیشن ارسال کنیم ایا باید هرکدام شماره پورت منحصر به فرد خودش رو داشته باشه؟
۴- به ازای هر هندشیک باید یبار توی کامندشل کد رو اجرا کنیم؟!!!! این بخشش خیلی عجیب بود بنظرم
با سلام و خسته نباشید
ممنون به خاطر مقاله ی پر بارتون
یه جایی نوشتین که هر پورت قادر به ارتباط با ۶۴۰۰۰ کلاینت هست و بعد ۱۰ هزار تا افت خواهد داشت
آیا این اصل برای تمام پرت ها هست ؟؟
مثلا پرت ۸۰ که برای http در نظر گرفته شده هم ظرفیت اتصال بیش از ۶۴ هزار تا رو نداره ؟؟
اگه ندارا برای افزایش حجم اتصال چه
راهکارهایی در پیش گرفته میشه
و سوال دیگه اینکه اگه ۱۰۰۰ تا کاربر در حال ارتباط با سرور باشن به طوریکه همشون با وب سوکت ارتباط دوطرفه داشته باشن از چه طریقی این کلاینت ها نسبت به هم برای سرور جداگانه شناخته میشن
به عبارت دیگه کلید یکتای قابل شناسایی برای هر کلاینت در برنامه نویسی جاوا اسکریپت سمت کلاینت و پی اچ پی خالص (بدون راچت و یا هر کتابخانه ی دیگه ) سمت سرور چی هست