متریال دیزاین چیست؟ – آموزش متریال دیزاین اندروید به زبان ساده
متریال دیزاین یک زبان طراحی است که گوگل در سال 2014 معرفی کرده است. این زبان طراحی با بسط دادن مفهوم کارت، از لیآوتهای مبتنی بر گرید، انیمیشنها و گذارهای واکنشگرا، فاصلهبندی و جلوههای عمق مانند نورپردازی و سایه استفاده میکند. در این مقاله آموزش متریال دیزاین به بررسی مفاهیم اساسی این کتابخانه مهم میپردزایم. گوگل متریال دیزاین را در تاریخ 5 تیر 1395 در کنفرانس I/O معرفی کرده است.


«ماتیاس دوآرته» (Matías Duarte) از طراحان این زبان چنین بیان میکند:
«برخلاف کاغذ واقعی، متریال دیجیتال میتواند به صورت هوشمندانه اصلاح شود. متریال دارای سطوح و لبههای فیزیکی است. درزها و سایهها به آن چه میتوان لمس کرد، معنا میبخشند.»
گوگل بیان کرده است که زبان جدید طراحیشان بر مبنای پیادهسازی کاغذ و جوهر به روشی پیشرفته پیادهسازی میشود.
متریال دیزاین به تدریج از طریق مجموعه محصولهای وب و موبایل گوگل توسعه یافته است و تجربه منسجمی در سراسر پلتفرمها و اپلیکیشنها ارائه میکند. گوگل همچنین برخی رابطهای برنامهنویسی اپلیکیشن (API) را برای توسعهدهندگان شخص ثالث منتشر کرده است تا از این زبان طراحی جدید در اپلیکیشنهای خود بهره بگیرند. هدف اصلی متریال دیزاین ایجاد یک زبان بصری جدید است که از مفاهیم «طراحی خوب» به همراه ابتکارهای فنی و علمی بهره بگیرد.
گوگل در سال 2018 یک بازنگری در این زبان انجام داده است و روی انعطافپذیری بیشتر برای طراحان جهت ایجاد تمهای سفارشی با هندسه، رنگها و تایپوگرافی متنوع تمرکز داشته است.
پیادهسازی متریال دیزاین
در سال 2020 غالب اپلیکیشنهای موبایل گوگل برای اندروید به همراه همتایان وباپلیکیشن خود از این زبان طراحی جدید استفاده میکنند. همچنین متریال دیزاین به عنوان زبان طراحی اندروید و کروماواس مطرح است.
در سال 2018 گوگل با معرفی امکان ایجاد تمهای سفارشی شروع به بازطراحی اغلب اپلیکیشنهای خود به صورت نسخههای سفارشی و تطبیقیافته متریال دیزاین به نام Google Material Theme کرد و از نام Material Design 2 برای آن استفاده نمود. این زبان جدید تمرکز بیشتری روی فضاهای خالی، گوشههای گرد، آیکونهای رنگی، نوارهای ناوبری تحتانی و استفاده از نسخه خاص با تراکم اندازه از فونت Google Sans داشته است. در سال 2020 اپلیکیشنهای مختلف گوگل هم این طراحی Google Material Theme را پیادهسازی کردهاند و تنها استثنا، اپلیکیشن یوتیوب است.
پیادهسازی خاص متریال دیزاین برای رابطهای کاربری وباپلیکیشنها Polymer نام دارد که شامل کتابخانه PolymerAPI کامپوننتهای وب برای مرورگرهایی که این استاندارد را به صورت نیتیو پیادهسازی نمیکنند و یک کاتالوگ از عناصر شامل مجموعه عناصر کاغذی است که نمایانگر عناصر بصری متریال دیزاین است.
مفاهیم اصلی متریال دیزاین
متریال دیزاین سیستمی است که از سوی گوگل برای کمک به تیمها در جهت ساخت تجربه دیجیتال با کیفیت برای پلتفرمهای اندروید، iOS، فلاتر و وب طراحی شده است.

متریال دیزاین یک استعاره است
متریال دیزاین از دنیای فیزیکی و بافتهای آن الهام گرفته است که شامل شیوه بازتاب نور و ایجاد سایهها میشود. سطوح متریال به بازنمایی رسانههای کاغذ و جوهر کمک میکنند.
درشت، گرافیکی و با مقاصد گویا
متریال دیزاین از روشهای طراحی چاپی شامل تایپوگرافی، گریدها، فضاها، رنگ و تصویر برای خلق سلسله مراتب، معنا و تمرکزی الهام گرفته است که بیننده را در تجربه خود غرق کند.

حرکت معنا میبخشد
Motion روی توجه تمرکز کرده و پیوستگی را از طریق بازخورد ظریف و گذارهای منسجم حفظ میکند. به محض این که عناصر روی صفحه ظاهر میشوند، شکلشان تغییر یافته و محیط را از طریق تعاملهای تولیدکننده تبدیلهای جدید، شناسایی میکنند.
کامپوننتهای متریال دیزاین
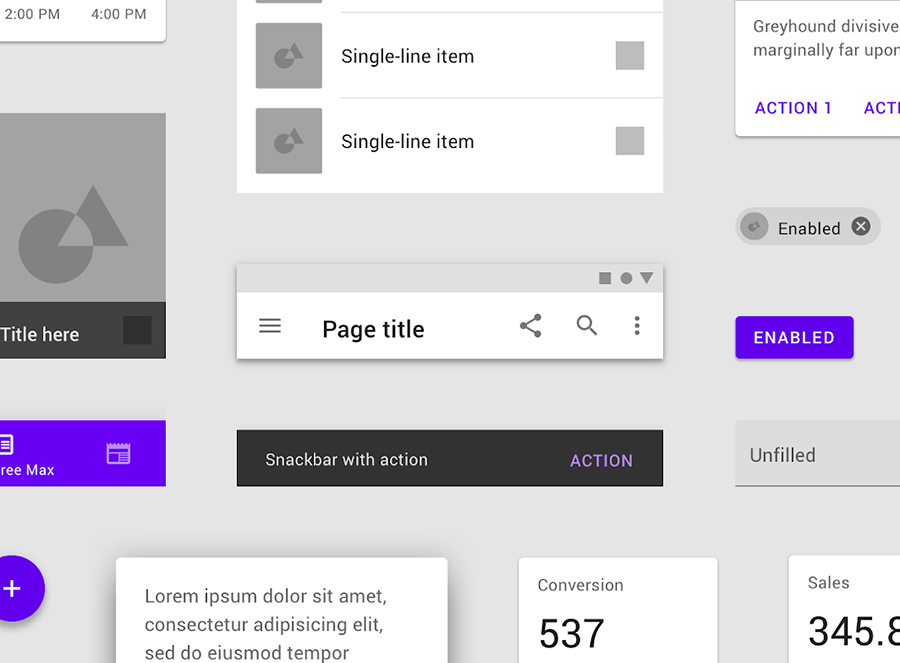
کامپوننتهای متریال بلوکهای ساخت تعاملی برای ایجاد رابط کاربری هستند و شامل سیستم حالتهای داخلی برای انتقال فوکوس، موارد انتخابی، فعالسازی، خطا، قرارگیری ماوس روی دکمهها، فشرده شدن دکمهها، کشیدن و حالت غیر فعال است. کتابخانههای کامپوننت برای اندروید، iOS، فلاتر و وب ارائه شدهاند.

کامپوننتها طیفی از نیازهای اینترفیس شامل موارد زیر را پوشش میدهند:
- نمایش (Display): قرارگیری و سازماندهی محتوا با استفاده از کامپوننتهایی مانند کارتها، لیستها و برگهها.
- ناوبری (Navigation): به کاربران امکان میدهد که در بخشهای مختلف محصول حرکت کنند و شامل دراورهای ناوبری (Navigation Drawers) و زبانهها (Tabs) میشود.
- اکشنها (Actions): به کاربران امکان میدهد که وظایف را با استفاده از کامپوننتهایی مانند دکمه اکشن شناور انجام دهند.
- ورودی (Input): به کاربران امکان میدهد که اطلاعات را وارد کنند یا با استفاده از کامپوننتهای مانند فیلدهای متنی، چیپها و کنترلهای انتخاب، مواردی را انتخاب کنند.
- ارتباط (Communication): به کاربران در مورد اطلاعات کلیدی و پیامها با استفاده از کامپوننتهایی از قبیل اسنکبار، بنر و دیالوگها هشدار میدهد.
قالببندی
قالببندی متریال (Material Theming) امکان سفارشیسازی متریال دیزاین را برای تطبیق ظاهر و حس برند با پشتیبانی و راهنمایی برای سفارشیسازی رنگها، استایلهای تایپوگرافی و شکلهای گوشه عناصر تسهیل میکند.
رنگ
سیستم رنگ متریال دیزاین یک رویکرد سازمانیافته برای اعمال رنگ روی رابط کاربری محسوب میشود. استایلهای رنگ گلوبال نامهای با معنی دارند و کاربرد آنها در کامپوننتها به صورت رنگهای اولیه، ثانویه، سطح، پسزمینه و خطا تعریف شده است.
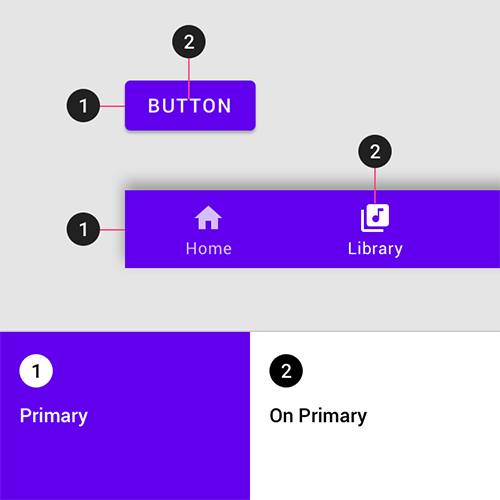
هر رنگی یک رنگ مکمل دارد که برای عناصری که روی آن قرار گرفتهاند، استفاده میشود تا حس انسجام و کنتراست دسترسپذیر را منتقل کند.

زمانی که استایل رنگ Primary (1) به عنوان یک رنگ کانتینر استفاده میشود، رنگ On Primary (2) میتواند برای محتواهای داخلی استفاده شود.
تایپوگرافی
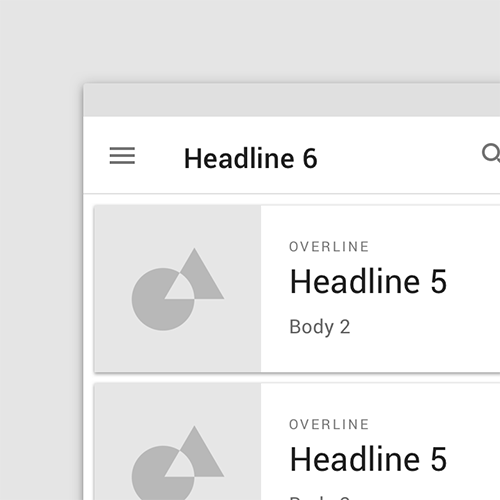
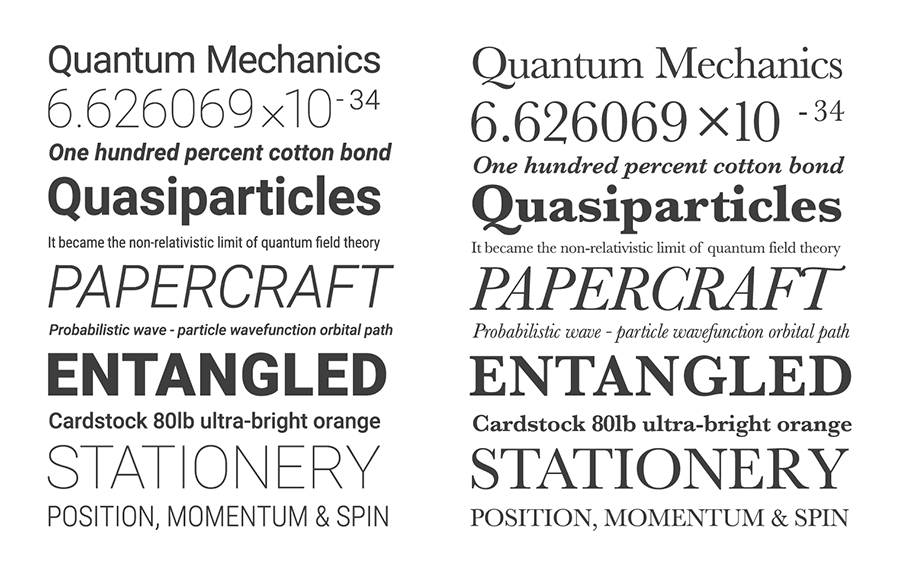
متریال دیزاین 14 استایل تایپوگرافی برای همه چیز از عناوین تا بدنه متن و کپشنها ارائه میکند. هر استایل معنای روشنی دارد و کاربرد کاملاً مشخصی را درون اینترفیس به نمایش میگذارد.
خصوصیتهای مهم مانند تایپفیس، وزن فونت، و حالت کوچکی/بزرگی حروف میتواند برای هر نوع برند یا طراحی تطبیق پیدا کند.

همه تایپوگرافیها در کامپوننتهای متریال دیزاین از یکی از 13 استایل نوع گلوبال استفاده میکنند.
شکل
بهکارگیری استایلهای شکل میتواند به جلب توجه یا شناسایی کامپوننتها، انتقال حالتشان و ابراز برند کمک کند. همه کامپوننتهای متریال به صورت دستهبندیهای شکل بر مبنای اندازهشان گروهبندی میشوند. این استایلهای گلوبال روشی برای تغییر سریع شکل کامپوننتهای با اندازه مشابه محسوب میشوند.

دستهبندیهای شکل امکان تعریف یک استایل منفرد مانند یک گوشه برش یافته در اندازههای مختلف را بر مبنای اندازه کامپوننت فراهم میسازد.

راهنمای گام به گام برندسازی با متریال دیزاین
چنان که در بخش قبل اشاره کردیم، متریال دیزاین سیستمی برای طراحی کاربردی و متمایز ارائه کرده است. در این بخش به صورت عملی و در طی یک راهنمای گام به گام با روش خلق یک برند به روش متریال دیزاین آشنا خواهیم شد.
هیچ کس برندتان را بهتر از شما نمیشناسد. به همین جهت است که وقتی قصد دارید برندسازی خود را به روش متریال دیزاین به توسعهدهندههای ثالث بسپارید، باید در مورد روش بهرهگیری آنها از این سیستم حساس باشید. ما میخواهیم متریال دیزاین راهنمایی منسجمی برای طراحی مؤثر و متمایز UI عرضه کند و گامهای بلندی در زمینه موشن، بُعدپذیری، رنگ و سلسله مراتب گرافیک بردارد، اما همزمان باید امکان تعیین سطوح مختلف برای درگیرسازی کاربر نیز وجود داشته باشد. بنابراین نباید فکر کنید که با بهرهگیری از همه عناصر سیستم متریال دیزاین میتوانید هویت برند خوبی طراحی کنید.
چه یک فونت سفارشی و چه رنگ منحصر به فرد یا صدای متفاوت، هر چیزی که یک وجه ممیز برای استایلبندی محصول محسوب میشود، باید به دیده احترام نگریسته شود و در فریمورک طراحی متریال مورد حمایت قرار گیرد. ما در ادامه این راهنما نقاط تماس مهم برند را طرحریزی میکنیم تا انعطافپذیری سیستم را به نمایش گذاشته و یک نقشه راه در اختیار طراحان و توسعهدهندگان برای ساخت هویت برندشان قرار دهیم.
پرسوناهای برند
در این بخش برخی نمونههای عالی از خلق پرسوناهای برند با استفاده از متریال دیزاین را بررسی میکنیم.

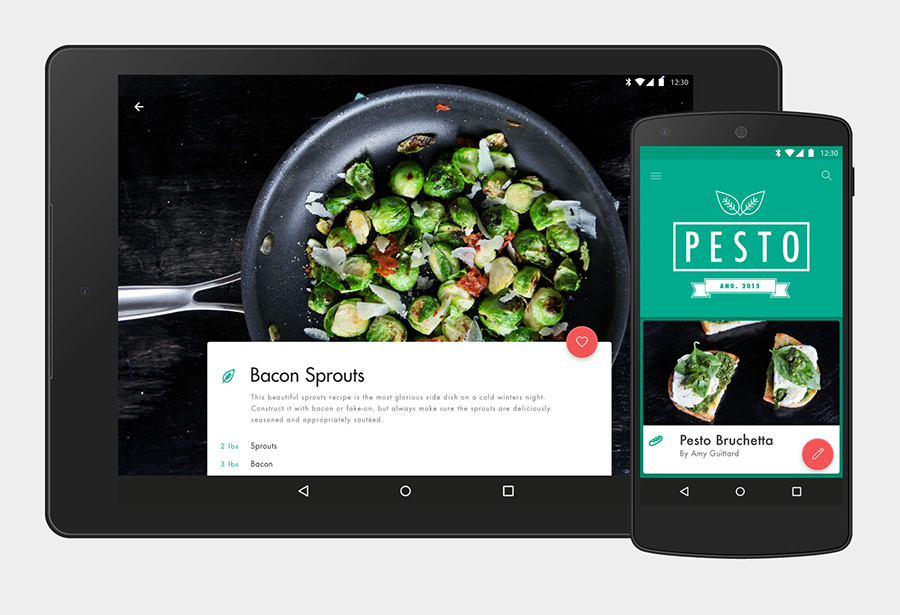
Pesto یک اپلیکیشن آشپزی معاصر است که به جستجو، اشتراک و ذخیرهسازی دستورهای آشپزی کمک میکند. UI این اپلیکیشن تجربه ورق زدن یک کتاب آشپزی زیرا را تداعی میکند. نقطه تمرکز متریال دیزاین در این پروژه آیکونوگرافی، تصاویر و رنگ است.

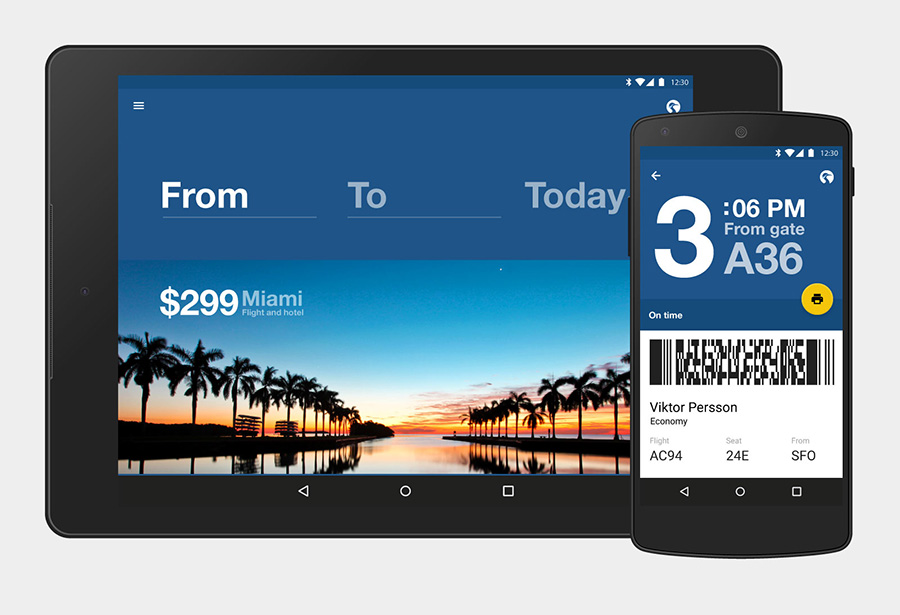
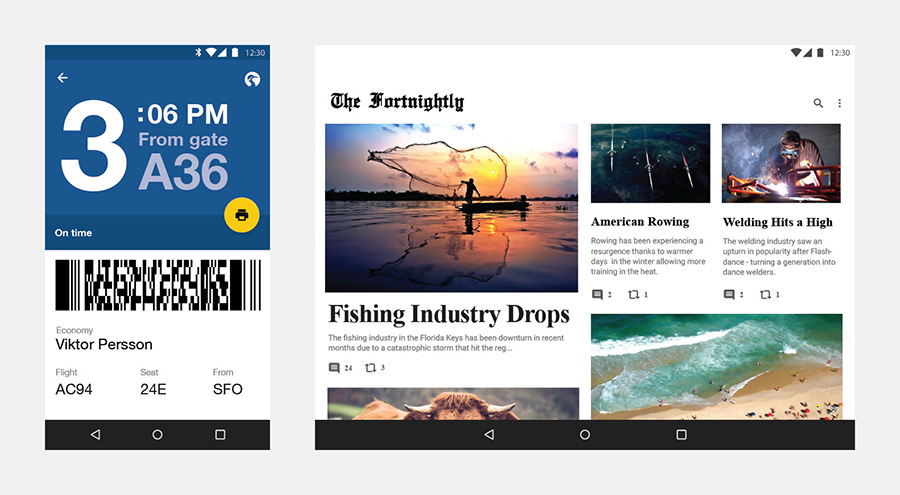
Crane Air یک اپلیکیشن برای یک ایرلاین است که برای مسافران با تعداد پرواز زیاد ارائه شده است. نقطه تمرکز متریال دیزاین روی تایپوگرافی است.

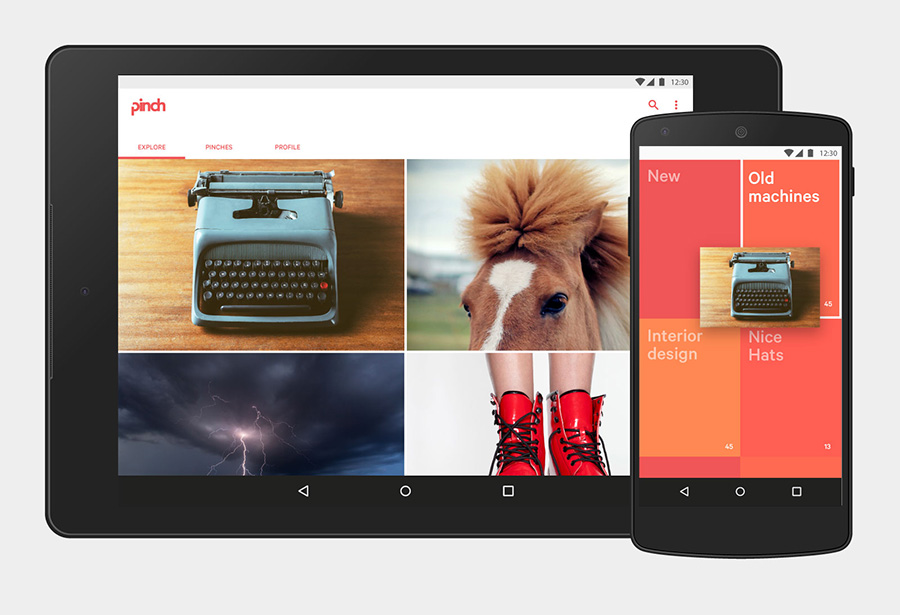
Pinch یک اپلیکیشن اشتراک تصویر است که در خصوص ذخیرهسازی و کاوش تصاویر الهامبخش و پروژههای مختلف عکاسی از طریق قرار دادن آنها در دستههای شخصیسازیشده عمل میکند. نقطه تمرکز متریال دیزاین روی موشن است.

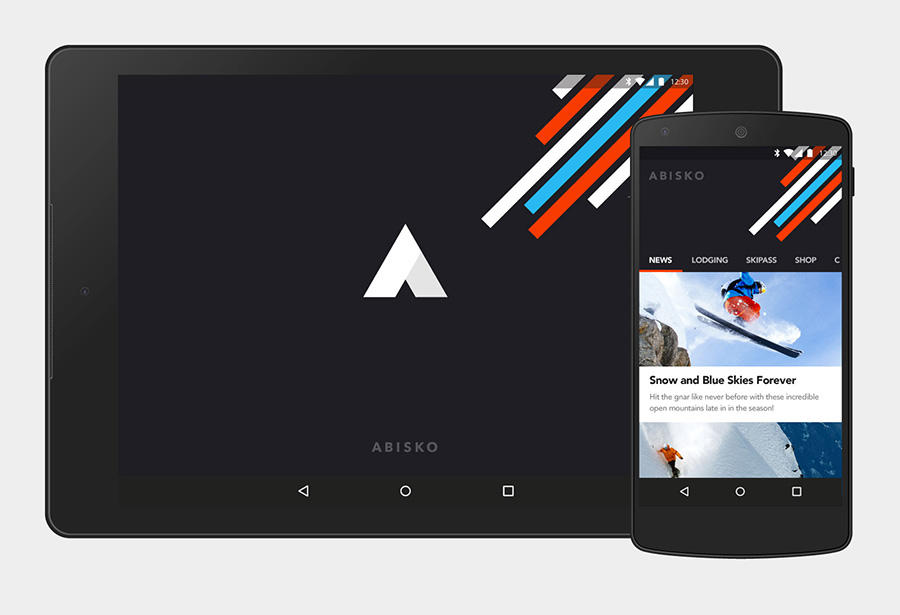
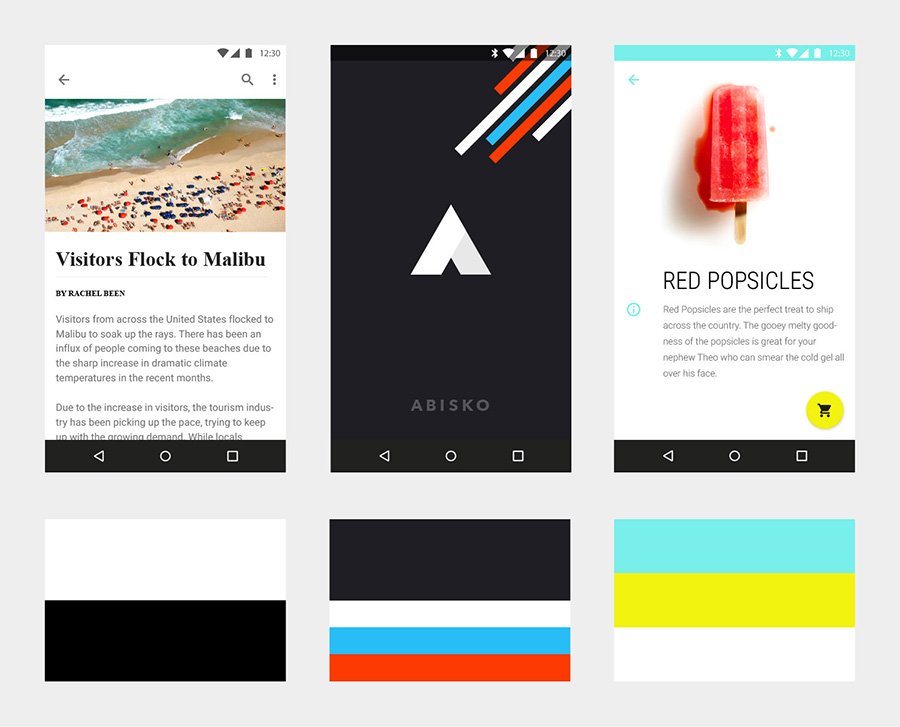
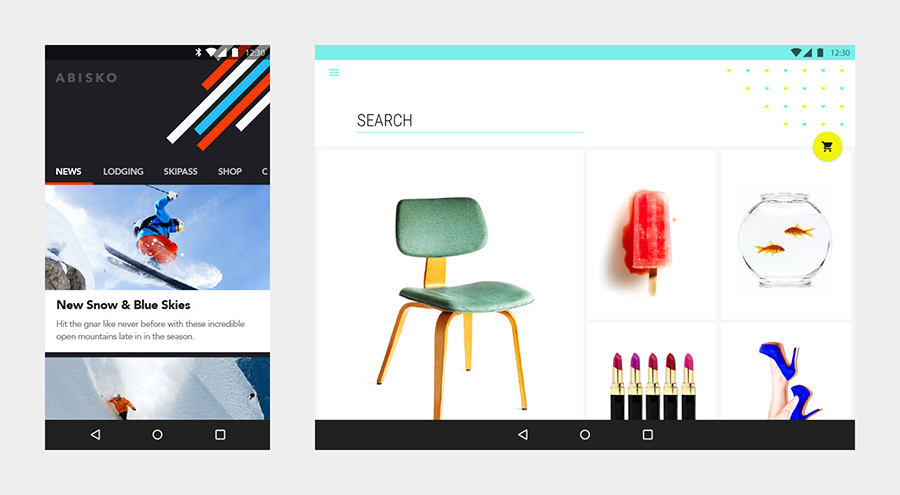
Abisko یک اپلیکیشن سرویسهای مرتبط با اسکی است که امکان بررسی شرایط آبوهوا، خرید بلیت و رزرو هتل، اقامتگاه و خدمات پروازی را فراهم میسازد. جنبه زیباییشناختی آن غلبه دارد و گرافیک در جهت تشویق ورزشکاران در رشتههای پرهیجان شامل اسکیت خیابانی، اسنوبورد و غیره عمل میکند. نقطه تمرکز متریال دیزاین روی آیکونوگرافی، تصاویر و رنگ است.

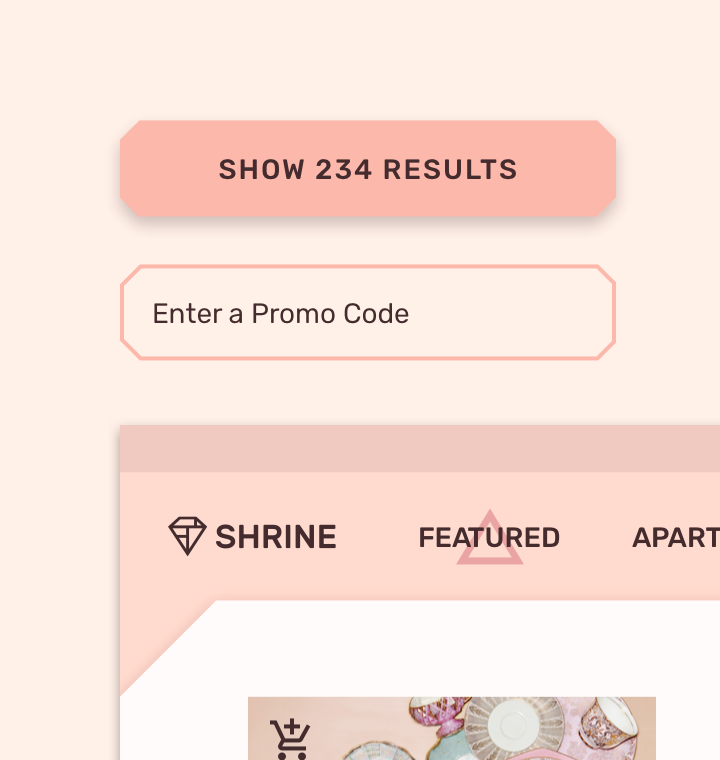
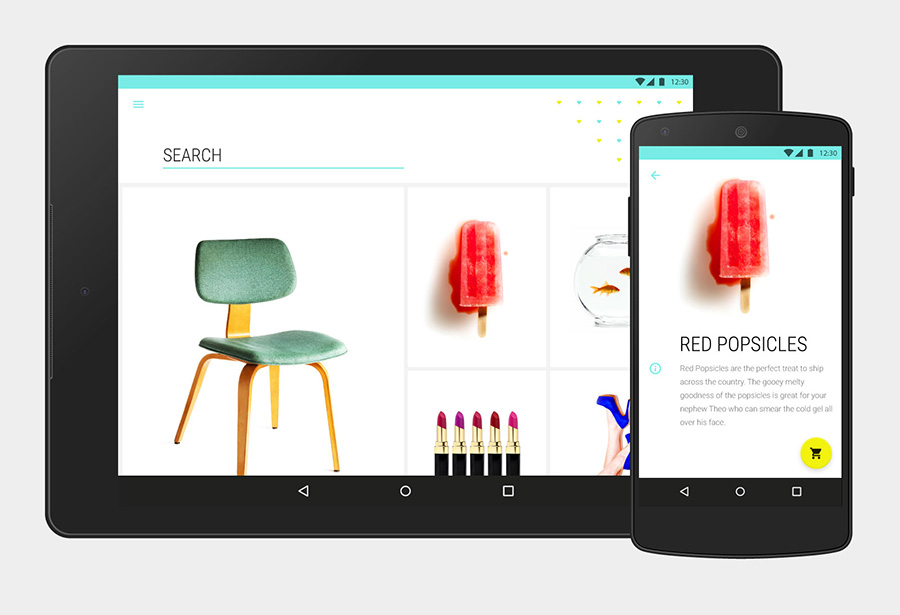
Shrine یک اپلیکیشن خرید است که روی قشر جوان تمرکز دارد. این قشر شامل افراد علاقهمند به ساخت ابزارها و وسایل مختلف و خریداران علاقهمند به خردهفروشیهای با تعداد کم و مستقل است. جنبه زیباییشناسی این اپلیکیشن روی نور، فضا و تمرکز روی محصول است. نقطه تمرکز متریال دیزاین روی تصاویر و رنگ است.

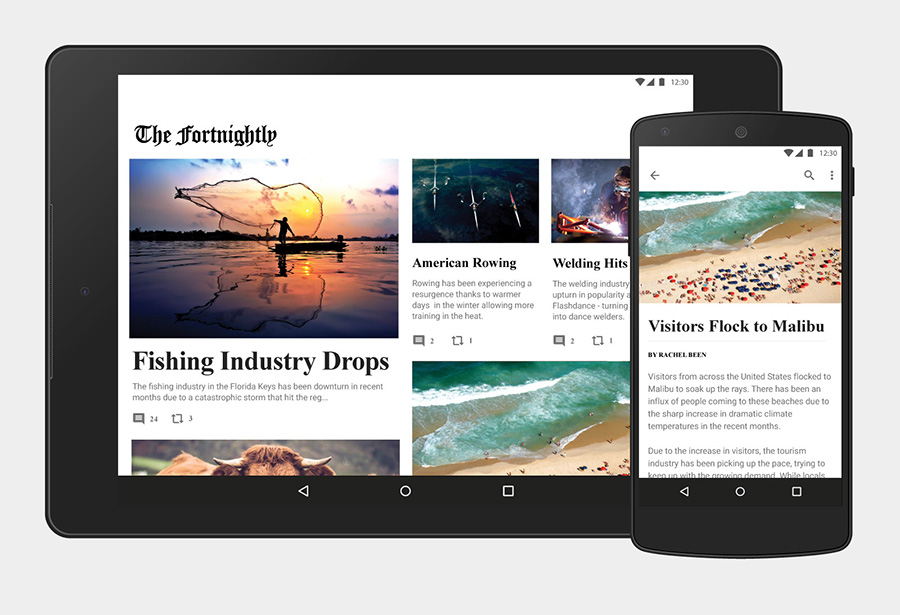
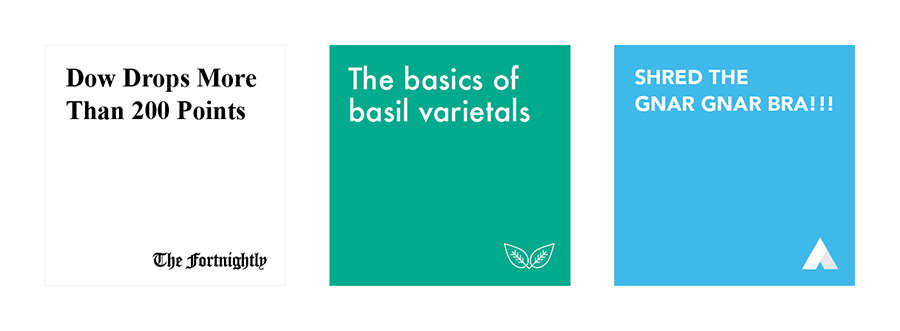
The Fortnightly یک اپلیکیشن خبری است که روی اخبار لحظهای و موضوعات بهروز متمرکز است. زیباییشناسی آن روی جنبه کلاسیک و روزنامهای متمرکز است و از تایپوگرافی و رنگآمیزی متریال دیزاین بهره میگیرد.
نشانه خود را بسازید
لوگوی شما مهمترین تصمیم مهم گرافیکی است که در زمینه توسعه هویت برند میگیرید. استفاده درست از آن نیز به همین اندازه مهم است. لوگو نباید روی UI غلبه پیدا کند، یا موجب برهم خوردن الگوهای توجه مخاطب شود. لوگو به عنوان نشانه مقدس برند، بهترین کاربرد خود را در توالیهای لانچر، صفحههای اسپلش و ظهور مختصر در کاربرد نوار app دارد. این یک نقطه تماس سطح بالا است و باید به همین عنوان در سلسله مراتب طراحی استفاده شود.
Abisko از لوگو روی صفحه برای نقطه ورودی اپلیکیشن استفاده میکند. این لوگو لحن باقی بخشهای تجربه کاربری را تعیین میکند. اپلیکیشن Abisko از لوگو در نوار کناری استفاده میکند که برندینگ را به ناوبری سطح بالا میآورد و در این مسیر تجربه محصول را نیز تحتالشعاع خود قرار نمیدهد. این اپلیکیشن از حالتهای گذار برای نمایش لوگو استفاده میکند که در زمان بارگذاری صفحه درشت است، اما زمانی که کاربر شروع به تعامل با محتوا میکند، از برجستگی آن کاسته میشود.
جمعبندی
- لوگوها باید در عناصر سطح بالای UI تثبیت شوند.
- لوگوها نباید در الگوهای تعامل کاربر مداخله کنند، یعنی لوگو نباید هرگز روی FAB باشد.
- لوگوها و گرافیکها به عنوان بسطهایی از نشانه برند برای عناصر اختصاری در UI عالی هستند.
- لوگوها میتوانند حالت را تغییر دهند تا تجربه محصول تطبیقپذیرتر شود، مثلاً از حالت نشانه کامل لوگو به صورت یک باگ کوچک جمع شوند.
بازی با متن
Roboto تایپفیس پیشفرض سیستم اندروید است، اما این تنها تایپفیسی نیست که میتوانید در متریال استفاده کنید. بهترین تایپفیس آن است که چیزی برای گفتن در مورد برند شما داشته باشد. تایپوگرافی موجب تقویت شخصیت برند میشود. با این حال یک تایپفیس عالی که با دقت در سراسر UI استفاده شده باشد نیز نخواهد توانست کار خود را به درستی انجام دهد. به همین جهت است که راهنمای متریال در مورد تایپوگرافی بر مبنای طراحی چاپی تدوین شده و تمرکز زیادی روی کاربرد از نظر بهترین رویهها برای سلسله مراتب، گرید مبنا، شفافیت و مقیاس دارد.


اپلیکیشن Crane Air از سلسله مراتب تایپوگرافیک برای نمایش اطلاعات کلیدی استفاده میکند. مثلاً در تصویر فوق از یک فونت بزرگ و تایپوگرافی bold استفاده شده است. توصیههای گرید خط مبنا و مقیاس در متریال دیزاین نیز صرفنظر از نوع تایپفیس استفاده شدهاند. برای نمونه Fortnightly از دو تایپفیس درون برندش استفاده میکند که به صورت استایل عنوان و بدنه متن استفاده میشوند.
جمعبندی
- امکان استفاده از هر تایپفیس در سیستم متریال دیزاین وجود دارد.
- باید یک سیستم تایپوگرافی منطقی برای برند خود تهیه کرده و همه جا از آن استفاده کنید.
- با مقیاس و سلسله مراتب کار کنید تا بهترین تناسب را برای نیازهای برند خود بیابید.
- از راهنماییهای بخش تایپوگرافی (+) متریال دیزاین استفاده کنید.
اصلاح رنگ
رنگ یکی از مهمترین عناصر هویت برند است. فقط کافی است به رنگ آبی فیسبوک و تم سیاه و سفید UBER فکر کنید. اگر یک داستان رنگ قدرتمند برای برند خود توسعه میدهید، باید از آن استفاده کنید. برای یک کاربر چیزی گمراهکنندهتر از این نیست که حس کند ناگهان وارد فضای محصول متفاوتی در UI شده است. متریال دیزاین یک رویکرد ساده و هوشمندانه برای ساخت استوریهای رنگ هارمونیک استفاده میکند و مهم نیست که از یک پالت استفاده یا استوری رنگ خاص خود را روی سیستم اعمال میکنید.
برای نمونه پالت متریال دیزاین از مقادیر پیشفرض 500 استفاده میکند و از روشن به تیره امتداد مییابد تا طیفی از مقادیر به دقت انتخاب شده را ارائه دهد. این مقادیر 500 برای توصیف تم غالب برای برند عالی هستند و برای نواحی بزرگ رنگی مانند پسزمینهها و نوارهای حالت مورد استفاده قرار میگیرند. از این جا میتوانید یک مقدار مورد حمایت را انتخاب کرده و به یک مقدار 700 برای نوار حالت، مقیاسبندی کنید یا تا 300 کاهش دهید تا اطلاعات ثانویه را نمایش دهید. رنگهای آکسان روشنتر و با اشباع بیشتر هستند. این رنگها از طریق برجسته ساختن عناصر و ایجاد کنتراست با بقیه پالت، کاربر را به تعامل تشویق میکنند. این رنگها برای FAB، دکمه، سوئیچ و اسلایدر عالی هستند.
شما میتوانید به آسانی از این سیستم با رنگهای برنددار خود استفاده کنید و عناصر مختلف را در UI مقیاسبندی کنید تا بر مبنای اهمیت استفاده روشنتر یا تیرهتر کنید. یک رنگ آکسان متضاد برای عناصر call-to-action اصلی در UI مانند FAB-ها انتخاب کنید. برای برندهای با محتوای غنی که رنگهای زیادی را از طریق تصاویر عرضه میکند یا از استخراج رنگ استفاده میکند، باید از تم رنگی خنثی یا ظریف درون UI استفاده کنید.

اپلیکیشن The Fortnightly علیرغم این که از رنگ در هویت برند خود استفاده نکرده است، از تضاد قوی سیاه و سفید برای خلق سلسله مراتب و کنتراست استفاده میکند. رنگ درون این محصول از محتوا تأمین میشود. رنگ بوم اصلی Abisko و رنگ اصلی خاکستری تیره است که با رنگهای مکمل روشنتر و درخشانتر که در سراسر UI در فرم رفتارهای گرافیکی و عناصر UI دیده میشوند، کنتراست ایجاد میکند. پالت Shrine شامل دو رنگ است. با این که این اپلیکیشن آکسانهای درخشانی دارد، اما رنگهای مختلفی در تقابل با آن برای ایجاد یک تضاد زیبا و متعادل با بوم سفید مورد استفاده قرار میگیرند.
جمعبندی
- یک پالت انتخاب کرده و همه جا از آن استفاده کنید.
- سلسله مراتب را با استفاده از کنتراست ایجاد کنید تا توجه مخاطب به دکمهها یا اطلاعات مهم جلب شود.
- هر استوری رنگی که دارید، از سیستم متریال دیزاین برای درک شیوه استفاده از آن استفاده کنید.
از تصویر استفاده کنید
هر نوع تصویری اعم از عکس، تصویرسازی یا تدابیر گرافیکی که استفاده میکنید، شیوه بهکارگیری یا عدم بهکارگیری تصویر در برند موجب ایجاد تفاوت زیادی میشود.
اگر فرصت دارید، یک زبان قابل شناسایی درون محصول ایجاد کنید. تصویر، عناصر گرافیکی و آیکونوگرافی بهتر است از یک خانواده باشند یعنی یا از نظر استایل همخانواده باشند و یا عامدانه متنوع انتخاب شده باشند. برای نمونه اگر یک گرافیک با اشباع رنگ و درشت و آیکونوگرافی در سراسر UI خود دارید، باید از تصاویری استفاده کنید که آنها نیز این کیفیات را داشته باشند. اگر از تصاویر متنوعی در سراسر اپلیکیشن استفاده میکنید، اندیشیدن در مورد شیوه قرار دادن عناصر طراحی مانند تایپوگرافی و گرید میتواند به ایجاد وحدت بصری کمک کند. زمانی که از تصویر صحبت میکنیم، مهمترین چیز، ایجاد یک استایل منسجم و بهکارگیری فکر شده آن در سراسر رابط کاربری است.

Abisko به طور مداوم از عناصر کلیدی گرافیکی مانند خطوط قطری در سراسر تجربه خود برای ایجاد حس پیوستگی و حرکت استفاده میکند. این تصاویر درون Abisko با انرژی و استایل درشت تدابیر گرافیکی متجانس هستند. Shrine انسجام بصری را از طریق بهرهگیری از تصاویر غالباً عمودی (orthographic) روی یک بوم سفید حفظ میکند. از آنجا که عکاسی مهمترین جنبه Shrine است، استفاده از گرید، امکان درج عناوین بزرگ را فراهم میسازد و غالب بخشهای آن را میتوان به تصاویر اختصاص داد.
جمعبندی
در مورد هدف تصاویر درون محصول فکر کنید. آیا این تصاویر آگاهیبخش، تزیینی یا الهامبخش هستند؟ اگر چنین است باید یک سلسله مراتب و یک سیستم برای هایلایت کردن این کیفیات طراحی کنید.
از اطلاعات بخش تصاویر (+) راهنمای متریال دیزاین بهره بگیرید.
صدای خود را بالا ببرید
صدای برند شما باید در سراسر عناصر تجربه محصول از بدنه متن عمومی تا نوتیفکیشنها، پیامهای خطا و CTA-ها انتقال یابد. اگر محصول شما کلاً در مورد شخصیسازی است و با جمعیت جوان مرتبط است، نباید نوتیفکیشنهای ایجاد کنید به نظر برسد از سوی یک ربات ارائه شدهاند. بر همین اساس نباید محصول را پر از اصلاحات فنی یا عامیانهای بکنید که مانعی در مسیر تعامل آسان کاربر باشند. از مزیت فرصت راهنمایی کاربر در سراسر محصول با کمک ژست و الگوهای تعامل به جای توضیح مکتوب زیاد استفاده کنید. به خاطر داشته باشید که شما مشغول توسعه یک پرسونا برای برند هستید. این پرسونا باید در سراسر زبانی که استفاده میکنید بدرخشد، اما نباید مانعی در مسیر کارکردها باشد.

Fortnightly خبرها را از محبوبترین روزنامههای سراسر دنیا گردآوری میکند و از این رو تعداد زیادی از صداها و شخصیتهای برند از طریق محتوای ورودی وارد میشوند. متن حمایتی کاملاً روشن است و بر اساس هدف خود به خوانندگان کمک میکند تا شیوه اشتراک و بایگانی محتوایی که میتوانند را درک کنند. Pesto در نظر افرادی که به آشپزی پیچیده و تفننی میل نشان میدهند خوشایند است. زبان و اطلاعات در خدمت کاربرانی است که به آشپزخانه علاقه دارند. Abisko محبوب افرادی است که به طور جدی اسکی میکنند. از اصطلاحات عامیانه به صورت عامدانه در سراسر محصول استفاده شده تا مستقیماً با این قشر از مخاطبان صحبت شود.
جمعبندی
- از کلمات و اصلاحاتی استفاده کنید که خاص برند شما است و مخاطب لذت میبرد و حس نزدیکی با کاربر را موجب میشود.
- نشان دهید و به گفتن اکتفا نکنید. هر چه بیشتر بتوانید کاربر را از طریق محصول و با الگوهای تعامل و ژستها (و نه کلمات) هدایت کنید، همان قدر بهتر است.
- از اصطلاحهای عامیانه بیش از حد استفاده نکنید و یا اصطلاحهای بهروز را در مواردی که موجب سردرگمی در الگوهای تعامل کاربر میشود، بیش از اندازه به خدمت نگیرید.
وارد عمق معنا شوید
در متریال دیزاین معمولاً باید به صورت سه بعدی به UI نگاه کنید، زیرا یک سیستم روشن برای توجیه اطلاعات روی صفحه محسوب میشود. همچنین به ایجاد درک شهودی در ذهن کاربر در مورد شیوه تعامل با محصول کمک میکند. طراحی کردن یک فضای x، y و z (سهبعدی) ممکن است در ابتدا ترسناک به نظر برسد، اما با در نظر گرفتن شیوه حرکت اولیه اطلاعات در این فرایند، میتوانید الگوهای تعامل منحصر به فردی ایجاد کرده و از وجود کاربردپذیری بهینه اطمینان یابید. الگوهای تعامل باید به عنوان بخشی قدرتمند از هویت برند نیز نگریسته شوند. کاربران یاد میگیرند که حرکتها و ژستها را با برند شما مرتبط سازند در واقع آنها به تجربه محصول شما عادت میکنند، برای نمونه درک میکنند که سوایپ به سمت راست به معنی آری و سوایپ به چپ به معنی خیر است.
مؤلفههای کلیدی UI به ایجاد یک چشمانداز از محصول و تعیین روشی برای حرکت کاربران در آن کمک میکند. برای نمونه، َّ FAB (دکمه اکشن شناور) روی «فراخوانی به اقدام» (Call-To-Action) اصلی تأکید میکند و فرقی نمیکند که این اکشن تهیه پیشنویس از یک ایمیل و یا افزودن یک رویداد به تقویم باشد. زمانی که روی یک دکمه ضربه میزنیم، مهم است که در مورد تجربه کاربر تأمل کنیم. این حرکت چه کمکی به کار در جهت تکمیل اکشن میکند؟ چطور کاربر میفهمد که اطلاعات رسیده است؟ این کار از طریق دکمهای که در پاسخ به لمس کاربر بالا میآید صورت میگیرد یا نوارهای اپلیکیشن در زمان اسکرول شدن تغییر مییابند؟ این موارد برخی از راهحلهایی هستند که در متریال دیزاین تعبیه شدهاند و میبایست در UI خود آنها را در نظر بگیرید.
Pinch خودش را از طریق تعامل و ژستهای اساسیاش تعریف میکند. Shrine تبدیل FAB کشیدن و رها کردن منحصر به فرد خود را از طریق استفاده از رنگ و موشن درشت هایلایت میکند. FAB همچنان مهمترین وهله تعامل روی صفحه را بازنمایی میکند، اما در این مثال، محتوای قابل کشیدن، مقصود خود را به جای آزاد کردن دکمه از حالت فشرده انتقال میدهد.
جمعبندی
- از الگوهای تعامل قوی برای کمک به تعریف تجربه فراگیر برند استفاده کنید.
- کاری کنید که کاربردیترین الگوهای تعامل بیشترین دسترسپذیری را داشته باشند.
- تعامل و موشن را سیستماتیک کنید و مطمئن شوید که در رفتار سراسر محصول انسجام وجود دارد.
- برای کسب اطلاعات بیشتر، بخش موشن (+) راهنمای متریال دیزاین گوگل را ببینید.
سخن پایانی
متریال دیزاین شالودهای برای ایجاد محصول کاربردی و با طراحی مناسب ایجاد کرده است، اما بهتر است در مورد شیوه قرارگیری برندتان در این فریمورک بزرگتر و در ابعاد درشتتر فکر کنید.
بهکارگیری هویت برند منفرد محصول روی این راهنماها چه از طریق رنگ و چه از طریق آیکونوگرافی، تصاویر، تایپوگرافی، صدا یا موشن باشد، نه تنها موجب میشود محصولتان منحصر به فرد شود، بلکه زبان کلی متریال دیزاین را نیز بسط میدهد.












