ماسک در فتوشاپ چیست؟ – کاربرد + آموزش کار با ماسک ها

ماسک در فتوشاپ یکی از امکانات پرکاربرد است که برای مقاصد مختلفی در زمینه ادیت عکس و طراحی گرافیکی استفاده میشود. بدون ماسک، تقریبا غیر ممکن است که تصاویر را به روشی غیرمخرب و بدون آسیب دائمی ادیت کرد. در این مطلب بهطور مفصل ماسک، نحوه و موارد استفاده آن در فتوشاپ را شرح دادهایم. کار با ماسک و لایه هرچند که تقریبا ساده است، در نگاه اول ممکن است پیچیده به نظر برسد. خوشبختانه، با فهم درست مسائل پایهای، میتوانید به سرعت استفاده از ماسک در فتوشاپ را یاد بگیرید.
انواع ماسک در فتوشاپ
چهار نوع ماسک در فتوشاپ وجود دارد که هرچند همگی آنها در ماهیت و کارکرد کلی به یکدیگر شباهت دارند، هریک ویژگیهای خاصی نیز دارند که برای استفاده در موارد مختلف مناسب است. انواع ماسک در فتوشاپ عبارتاند از:
- ماسک لایه (Layer Mask)
- کلیپینگ ماسک (Clipping Mask)
- کوییک ماسک (Quick Mask)
- ماسک وکتور (Vector Mask)
ماسک میتواند با انواع لایه در فتوشاپ استفاده شود. فارغ از نوع لایهای که ماسک بر آن اعمال میشود، کارکرد هر یک از انواع ماسک در اصل مشابه است. اما از این کارکردهای مشابه در موارد مختلفی میتوان بهره برد که در ادامه آنها را بیان میکنیم.
کاربرد ماسک در فتوشاپ چیست؟
ماسک برای مخفی کردن بخشهایی از یک لایه، بدون پاک کردن همیشگی آن، استفاده میشود. به کمک ماسک میتوان به روشی برگشتپذیر، در لایهها تغییر ایجاد کرد، بخشهایی از عکسها را برید و تصاویر یا لایهها را ادغام کرد. ماسک هنگام کار روی یک لایه امکانات و انعطاف بیشتری در اختیار میگذارد. از انواع ماسک میتوان برای مقاصد مختلفی چون ایجاد افکت، تغییر پسزمینه عکسها، افزودن المانهای مختلف به تصاویر، رنگی کردن عکسهای سیاه و سفید در فتوشاپ، ترکیب کردن تصاویر مختلف در طراحی پوستر، بنر و دیگر موارد طراحی گرافیکی استفاده کرد.
ویژگیهای ماسک در فتوشاپ
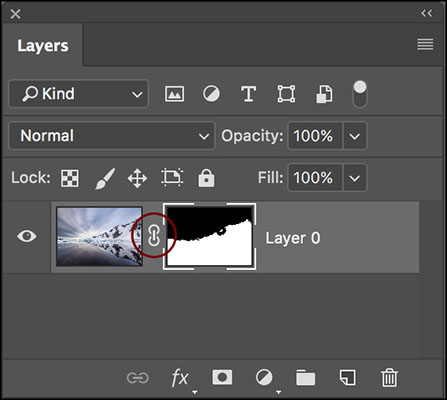
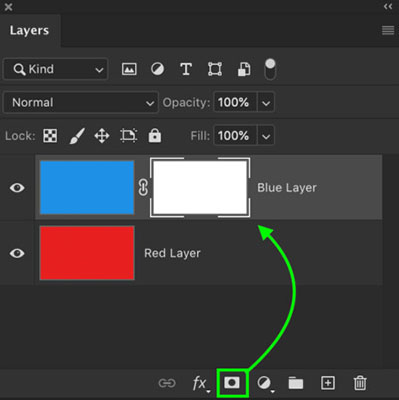
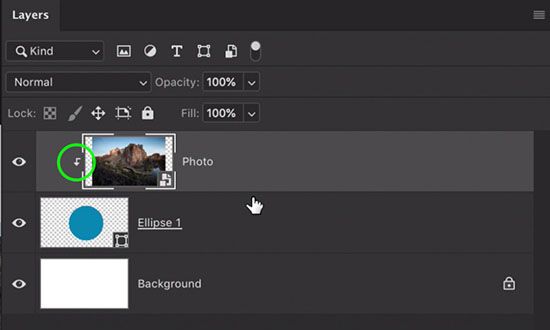
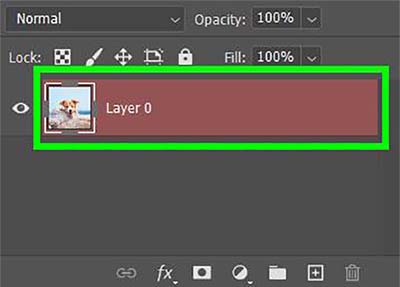
پیش از آنکه به نحوه کار با ماسک بپردازیم، لازم است تا کارکردهای اولیه آن را درک کنیم. نکته کلیدی که درباره ماسک لایه باید به خاطر بسپاریم، این است که در دنیای این ماسکها، همه چیز سیاه و سفید است. در تصویر زیر یک نمونه از ماسک لایه را مشاهده میکنید.
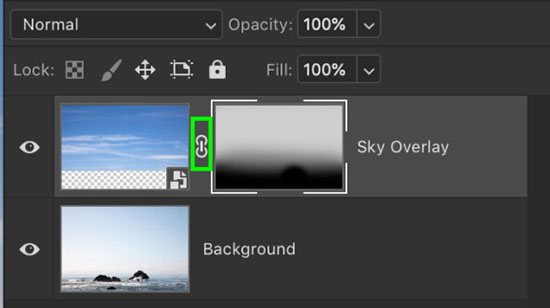
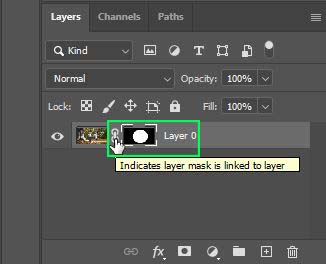
هنگامی که برای یک لایه ماسک ایجاد میکنیم، در پنل لایهها، ماسک با یک علامت زنجیر کنار لایه ظاهر میشود که نشان از اتصال ماسک و لایه به یکدیگر دارد.

به طور پیشفرض، یک ماسک لایه کاملا سفید است، مثل یک صفحه سفید که قرار است روی آن ترسیم کنید. وقتی که قصد دارید بخش مشخصی از لایه متصل به ماسک را مخفی کنید، میتوانید رنگ سیاه را روی ماسک لایه بکشید تا آن بخشها نامرئی شوند. این کار برای زمانی که میخواهید المانی از یک لایه دیگر را در عکس ادغام کنید بسیار مناسب است.

هنگامی که برای یک لایه ماسک ایجاد میکنیم، در هر ناحیهای که ماسک لایه ۱۰۰٪ سفید است، لایه اصلی ۱۰۰٪ نمایان و مرئی است. درحالیکه هر آنچه روی ماسک ۱۰۰٪ سیاه است، در لایه اصلی ۱۰۰٪ شفاف یا نامرئی خواهد بود. اگر هر طیفی از رنگ خاکستری را روی ماسک لایه بکشید، درجات مختلفی از شفافیت خواهید داشت. برای مثال، وقتی روی ماسک لایه ۵۰٪ خاکستری است، لایه اصلی با ۵۰٪ شفافیت دیده میشود.
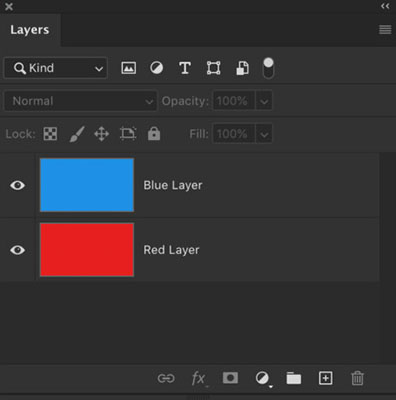
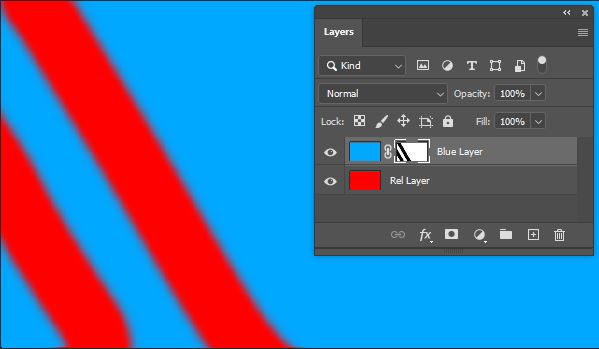
برای اینکه مثال روشنی از کارکرد ماسک بیاوریم، دو لایه رنگی ایجاد کردهایم. لایه آبی بالا و لایه قرمز پایین است. فرض کنید میخواهیم بخشی از لایه آبی را حذف کنیم تا لایه قرمز زیری پیدا شود.

ممکن است اولین راهی که به ذهن شما میرسد، استفاده از ابزار پاککن باشد. اما این روش یک تغییر دائمی ایجاد میکند. با پاک کردن بخشی از لایه آبی، اطلاعات آن بخش برای همیشه از بین میرود و قابل بازیابی نخواهد بود. همچنین، قادر به اعمال تنظیمات روی ناحیه پاک شده نخواهید بود.

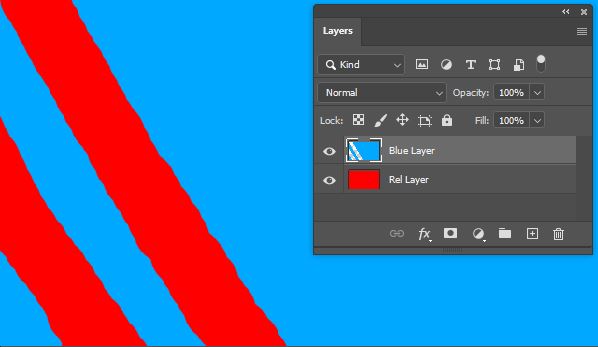
در عوض، ماسک لایه در اینجا انتخاب بهتری است، چون میتوانیم عکس را به روشی غیرمخرب ادیت کنیم. بنابریان، از اول شروع و یک ماسک به لایه آبی اضافه میکنیم. سپس با رنگ مشکی روی ماسک میکشیم تا آن بخش از لایه آبی را پنهان کنیم.

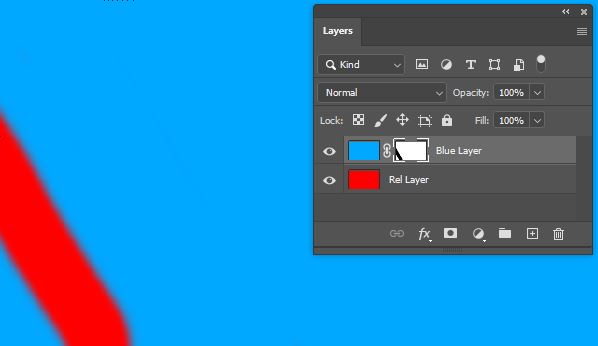
حالا نتیجه نهایی مشابه است، با این تفاوت که اطلاعات لایه آبی پاک نشده و فقط پنهان است.

با کشیدن رنگ سفید روی ماسک لایه، بهآسانی میتوانیم هر کدام از بخشهای پنهان را دوباره نمایان کنیم.

این یک مثال بسیار ابتدایی از کارکرد ماسک در فتوشاپ است.
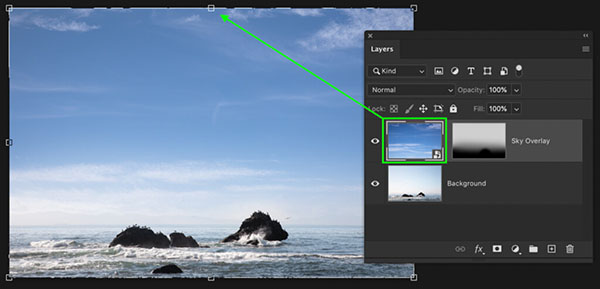
مثال دیگر، استفاده از ماسک هنگام ایجاد تغییر در تنظیمات رنگ و نور عکس از طریق Adjustment Layer است. Adjustment Layer در واقع لایهای از تنظیمات است که میتوان آن را به تصاویر اضافه کرد. وقتی این لایه تنظیمات را بر تصویر اعمال میکنیم، یک ماسک در کنار آن ساخته میشود. در تصویر زیر یک نوع از Adjustment Layer با عنوان Curves را مشاهده میکنید که که ماسک آن با کادر سبزرنگ نمایان است.

چون این لایه در همراه با ماسک بر تصویر اعمال میشود، شما میتوانید تعیین کنید در کدام بخشهای این لایه تنظیمات نامرئی باشد و لایههای زیرین دیده شوند (بخشهای سیاه رنگ در ماسک) و کدام بخشها با تنظیمات این لایه دیده شوند (بخشهای سفید رنگ که ماسک بهطور ۱۰۰٪ دیده میشود).

در تصویر بالا یک Adjustment Layer از نوع Hue/Saturation روی تصویر ایجاد کردهایم و با ماسک بخشهایی از این لایه را مخفی کردیم تا لایه عکس رنگی از زیر آن مشخص شود. در آموزش زیر میتوانید انواع راههای تنظیم نور عکس از طریق Adjustment Layer را یاد بگیرید.
در ادامه درباره هریک از انواع ماسک توضیح میدهیم. اولین نوعی که به آن میپردازیم ماسک لایه است که چون نوع اصلی و پرکابردترین در میان ماسکها در فتوشاپ است، در ادامه مطلب از آن با عنوان ماسک یاد کردهایم.
آموزش ماسک کردن در فتوشاپ
حالا که به فهمی کلی از کارکرد ماسک رسیدیم، نوبت آموزش مرحله به مرحله ایجاد ماسک و استفاده از آن در فتوشاپ میرسد.
گام اول: ایجاد ماسک در فتوشاپ
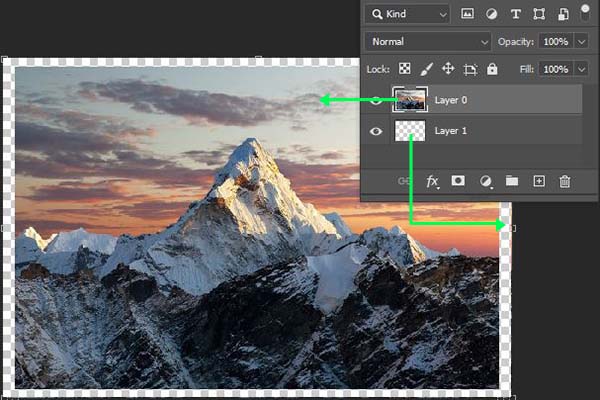
قبل از هرچیز، مطمئن شوید که لایهای که قصد افزودن ماسک به آن را دارید انتخاب شده است. این کار را میتوانید با کلیک بر روی لایه در پنل لایهها انجام دهید.

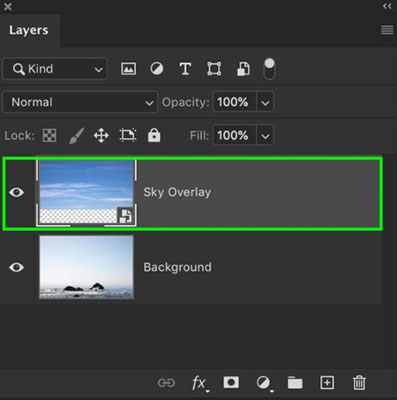
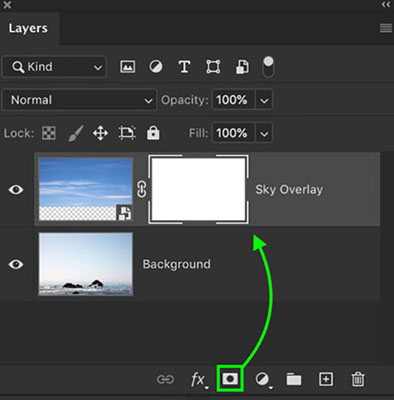
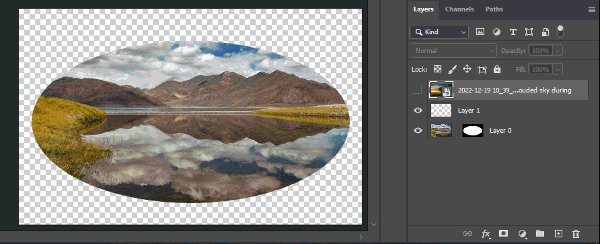
درحالیکه لایه را انتخاب کردهاید، روی علامت ماسک لایه در پایین پنل کلیک کنید تا ماسک جدید ایجاد شود. در این مثال، یک ماسک به لایه آسمان اضافه میکنیم تا بتوانیم آن را به عکس منظره اضافه کنیم.

یک مستطیل سفید کنار تصویر لایه در پنل ایجاد میشود. این در واقع ماسک لایه شماست.
گام دوم: فعال کردن ماسک و تنظیم براش
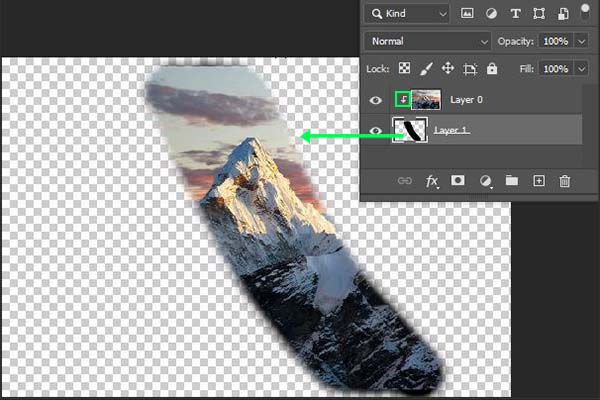
مطمئن شوید که ماسک لایه فعال است. در این حالت کادر سفید رنگی درچهار گوشه تصویر ماسک در پنل ظاهر میشود. اگر این کادر را نمیبینید، روی آن کلیک کنید تا انتخاب شود. سپس، ابزار براش را از نوار ابزار در سمت راست صفحه انتخاب کنید یا کلید میانبر B را فشار دهید. از آنجایی که قصد داریم بخشهایی از لایه آسمان را پنهان کنیم، رنگ پیشزمینه را روی مشکی تنظیم میکنیم.
گام سوم: کشیدن رنگ مشکی روی ماسک لایه
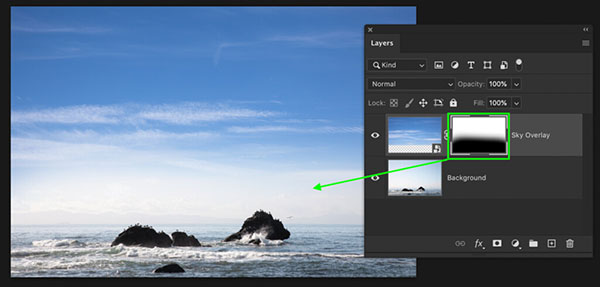
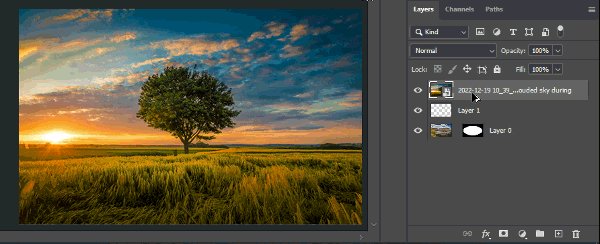
با ابزار براش و رنگی که روی سیاه تنظیم شده، روی بخشهای موردنظر در لایه آسمان میکشیم تا پنهان شوند. از آنجایی که ماسک لایه انتخاب شده، رنگ مشکی روی ماسک کشیده میشود و نه روی لایه آسمان. به همین دلیل است که هیچ رنگ سیاهی در تصویر دیده نمیشود.

با این کار تا جایی که لازم است لایه آسمان را پنهان میکنیم.
گام چهارم: دقیق کردن ماسک
در بسیاری از موارد، لازم است ماسک را با دقت بیشتری تنظیم کنید. زمانی را به این کار اختصاص دهید تا به نتیجه دلخواه برسید.

اگر بهاشتباه مقدار زیادتری از لایه را ماسک کردید، با فشردن کلید میانبر X، رنگ پیشزمینه را به سفید تغییر دهید. سپس روی نقاط مورد نظر بکشید تا دوباره نمایان شوند.
گام پنجم: جابهجا کردن ماسک
ممکن است متوجه شوید که موقعیت قرارگیری لایه یا ماسک لایه درست نیست و نیاز به اصلاح دارد. به جای اینکه از اول شروع کنید، میتوانید لایه و ماسک لایه را به هرجایی که تمایل دارید حرکت دهید.
- برای جابهجا کردن لایه و ماسک با همدیگر، ابزار «Move» را از نوار ابزار انتخاب و روی لایه در سند فتوشاپ کلیک کنید. حالا با ماوس کلیک و Drag کنید تا لایه و ماسک همزمان در صفحه جابهجا شوند.
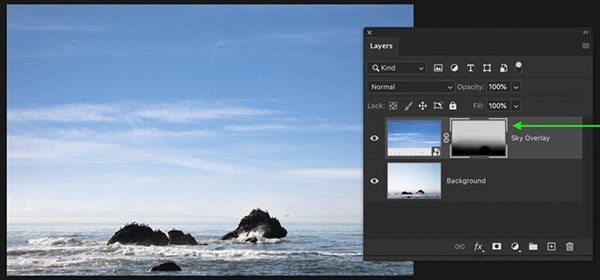
- اگر میخواهید فقط لایه تصویر را جابهجا کنید و ماسک را ثابت نگهدارید، روی آیکون زنجیر بین تصویر این دو در پنل لایهها کلیک کنید. با اینکار لایه از ماسک جدا میشود و میتوانید آن را به طور جداگانه حرکت دهید.

حالا با ابزار Move روی لایه کلیک و Drag کنید. این بار فقط تصویر حرکت میکند در حالی که لایه ماسک ثابت میماند.

تبدیل لایه به ماسک
این روش زمانی کاربرد دارد که بخواهیم لایهای دارای محتوای سیاه و سفید را به ماسکی برای لایه دیگر تبدیل کنیم. برای روشنتر شدن موضوع، به مثال زیر توجه کنید.
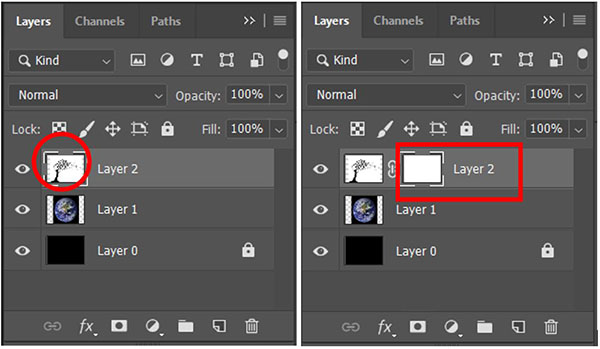
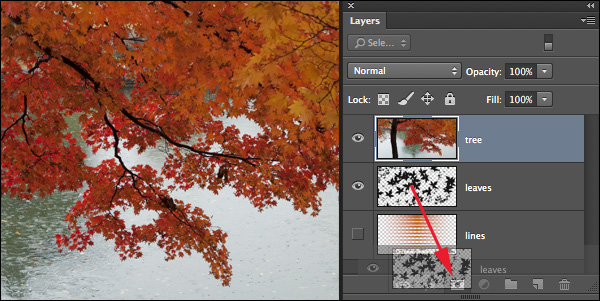
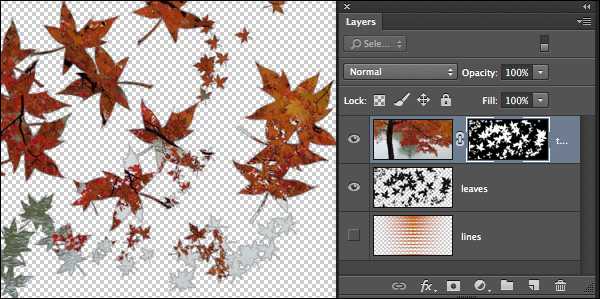
در این مثال، یکی از لایهها عکس رنگی برگهای درخت است که «tree» نام دارد. لایه زیری با نام «Leaves»، یک تصویر سیاه و سفید از برگهای پراکنده است. اگر این لایه را به ماسکی برای لایه بالایی تبدیل کنیم، بخشهایی از تصویر که سیاه است، محتوای لایه tree را نشان میدهد و بخشهای سفید آن، محتوا را پنهان میکند.

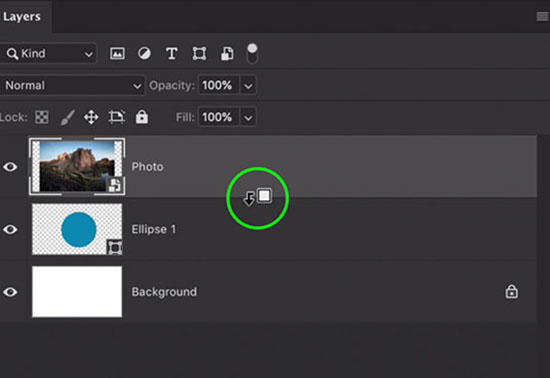
ابتدا لایهای که میخواهید ماسک به آن اضافه شود را انتخاب کنید. سپس روی لایهای که قرار است تبدیل به ماسک شود کلیک کنید، آن را روی آیکون ماسک در پایین پنل بکشید و رها کنید.

تبدیل ناحیه انتخابی به ماسک
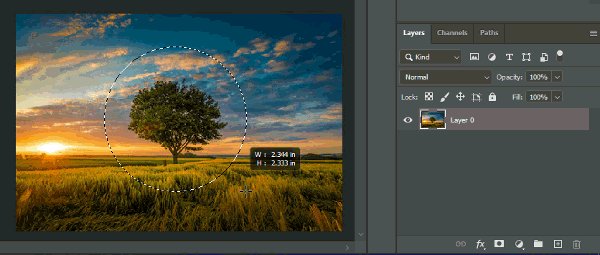
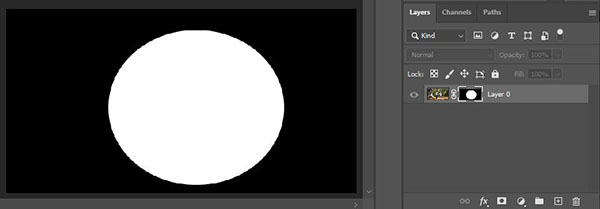
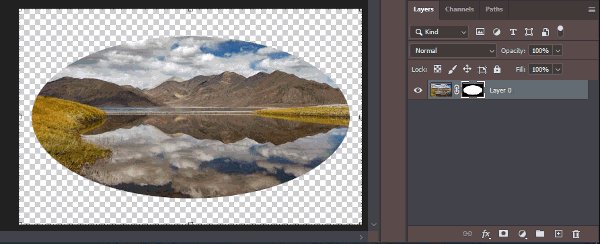
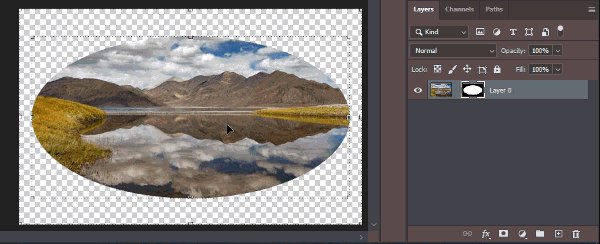
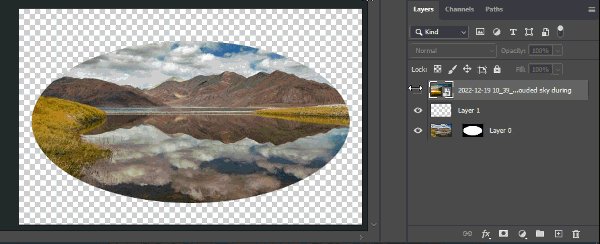
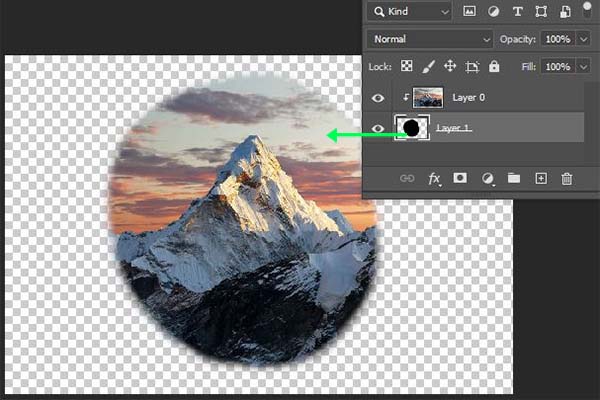
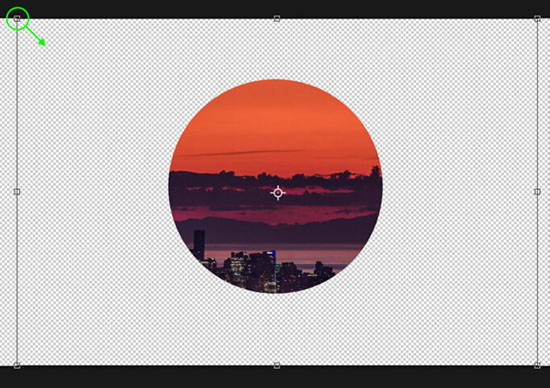
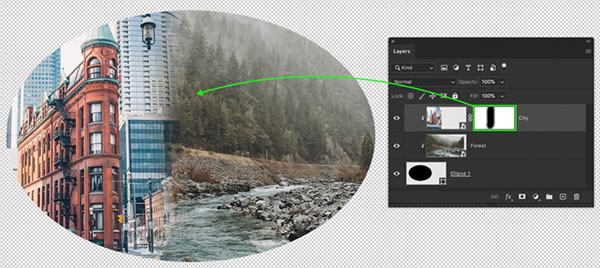
برای تبدیل ناحیه انتخابی به ماسک در فتوشاپ، ابتدا با ابزار موردنظر انتخاب را انجام دهید. در مثال زیر از «Elliptical Marquee Tool» استفاده کردیم.

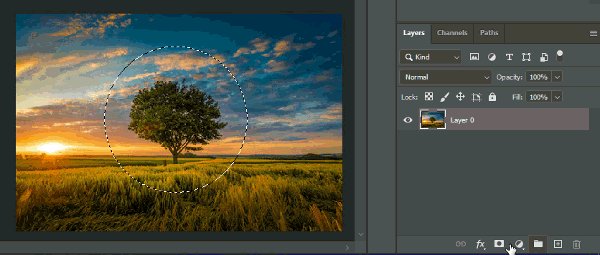
سپس در حالی که انتخاب فعال است روی آیکون ایجاد ماسک در پایین پنل کلیک کنید.
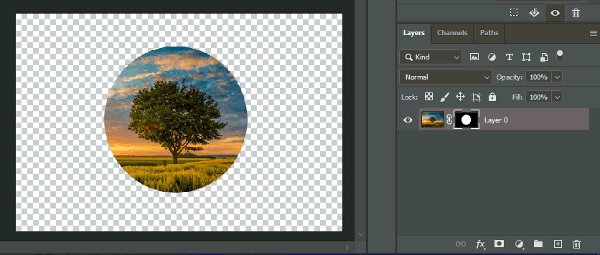
در فتوشاپ وقتی که ناحیه انتخابی را به ماسک تبدیل میکنید، داخل ناحیه قابل دیدن باقی میماند و هرچه بیرون است پنهان میشود. این را در پنل لایهها نیز مشاهده میکنید، داخل ناحیه انتخابی به رنگ سفید است و خارج از آن به رنگ سیاه.

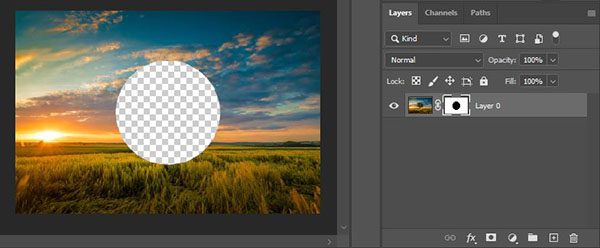
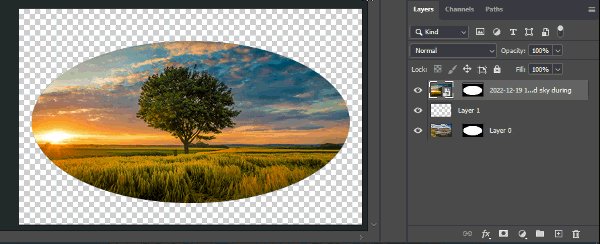
اما اگر ترجیح میدهید که ناحیه داخلی پنهان و ناحیه خارجی پیدا باشد، پس از ایجاد ناحیه انتخابی، کلید Alt را نگهدارید، سپس روی آیکون ایجاد ماسک در پایین پنل لایهها کلیک کنید.

محو کردن لایهها و ایجاد افکت با استفاده از ماسک
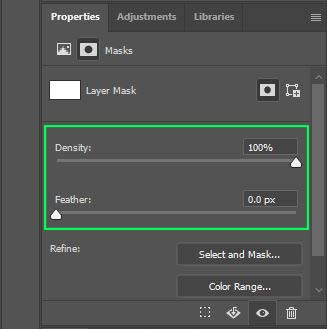
هنگام استفاده از ماسک در فتوشاپ، در پنل «Properties» در سمت راست صفحه دو گزینه وجود دارد که امکانات مهمی در اختیار میگذارد.
- Density: با استفاده از این گزینه ماسک لایه شفافتر و اثر آن محو میشود.
- Feather: این گزینه به شما کمک میکند که لبههای ماسک لایه را محو و آن را با لایه زیری بهتر ادغام کنید.

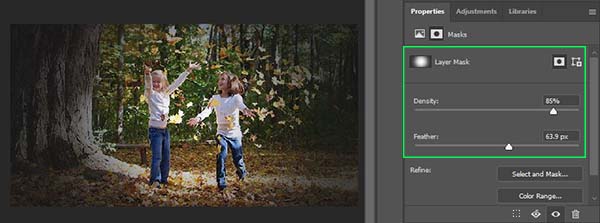
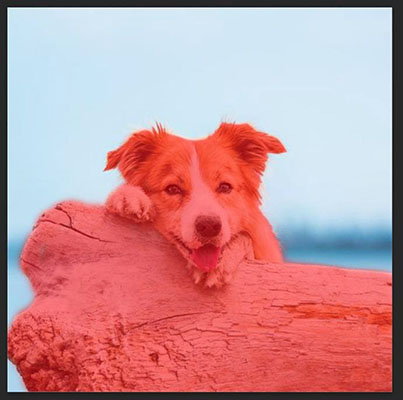
در مثال زیر، ابتدا تأثیر این دو مؤلفه را روی تصویر میبینیم و در ادامه به اطراف این دو کودک افکت «Vignette» اضافه میکنیم.

ابتدا یک ماسک لایه دور آنها ایجاد میکنیم. برای این کار میتوانیم به روشی که در بخش قبلی گفته شد، یک محدوده انتخابی بیضیشکل ترسیم و آن را تبدیل به ماسک کنیم.

حالا به پنل Properties بروید. اگر گزینههای مربوط به ماسک لایه را نمیبینید، مطمئن شوید که در بالای پنل، آیکون ماسک انتخاب شده است.
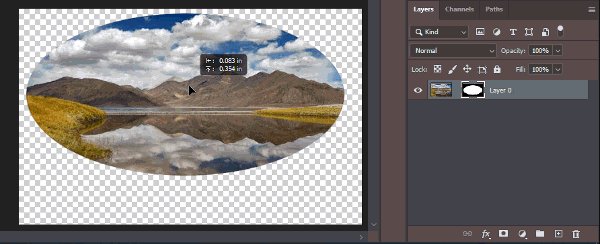
در ادامه نوبت به محو کردن اثر ماسک میرسد. برای این کار، از اسلایدر Density استفاده کنید. این گزینه در حالت پیشفرض روی ۱۰۰٪ قرار دارد. هرچه این مقدار را کم کنید، نواحی پنهانشده با ماسک بیشتر نمایان میشوند. در اینجا که Density روی ۵۰٪ تنظیم شده، قسمتی از تصویر که خارج از محدوده انتخاب بوده و پنهان شده، ۵۰٪ نمایان شدهاند.

اگر به تصویر لایه در پنل Properties یا پنل لایهها نگاه کنید، میبینید که نواحی سیاهرنگ ماسک اکنون به رنگ خاکستری درآمدهاند. محو کردن ماسک لایه میتواند بسیار پرکاربرد باشد، اما این هدف نهایی تمرین ما نیست. بنابراین Density را به ۱۰۰٪ برمیگردانیم تا به ادامه تمرین بپردازیم.
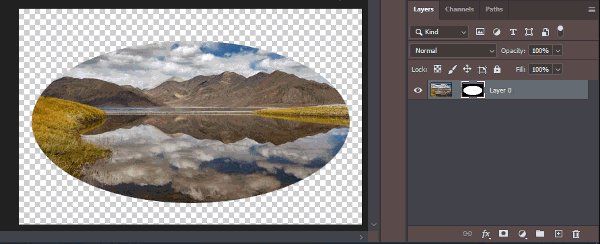
در ادامه قصد داریم لبههای ماسک لایه را نرم کنیم تا یک افکت Vignette ایجاد کنیم. برای شروع ابتدا زیر لایه عکس، یک لایه جدید ایجاد کنید و با استفاده از ابزار «Paint Bucket» آن را به رنگ سیاه درآورید.

حالا اسلایدر گزینه Feather را به سمت راست حرکت دهید. هرچه مقدار این مؤلفه را زیادتر کنید، مرزهای ماسک محوتر میشود. همچنین ممکن است لازم باشد گزینه Density را نیز اندکی تغییر دهید تا نتیجه مطلوبتری بگیرید.

روشها و کلیدهای میانبر کار با ماسک در فتوشاپ
هنگام کار با ماسک، کلیدها و راهبردهایی وجود دارند که به شما کمک میکنند.
ایجاد ماسک
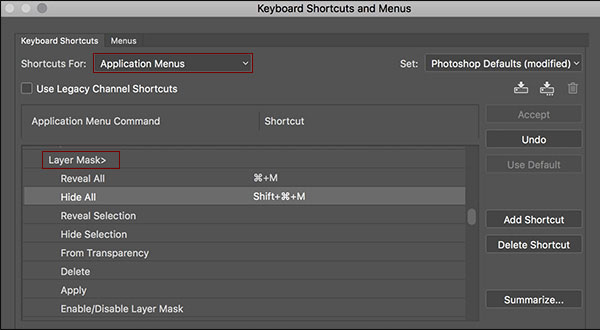
بر خلاف بسیاری از دستورها و ابزارهای فتوشاپ، ایجاد ماسک در فتوشاپ کلید میانبر ندارد. اما شما میتوانید مثل هر دستور دیگری برای عملکردهای مربوط به ماسک نیز یک کلید میانبر تعریف کنید. برای این کار از نوار بالای صفحه به Edit > Keyboard Shortcut بروید. در پنجره باز شده، گزینه «Shortcuts For» را روی «Application Menus» تنظیم کنید. سپس در لیستی که زیر «Application Menu Command» قرار دارد Layer را انتخاب و از آنجا Layer Mask را انتخاب کنید. حالا در مقابل هر یک از گزینهها میتوانید کلیک میانبر را تایپ و سپس روی گزینه «Accept» کلیک کنید.

برعکس کردن ماسک
برای اینکه ماسک ایجادشده را برعکس کنید، به طوری که نواحی سفید و سیاه (پیدا و پنهان) برعکس شوند، ابتدا مطمئن شوید که ماسک لایه فعال است. سپس به دو روش میتوانید این کار را انجام دهید:
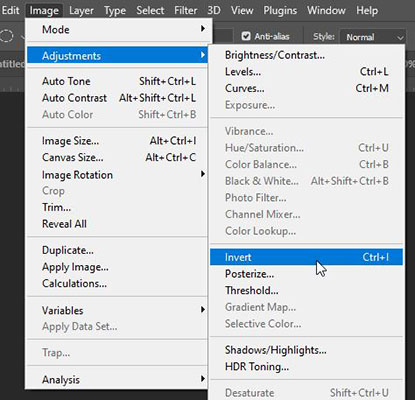
- کلیدهای Ctrl+I را فشار دهید.
- از منوی بالای صفحه به Image > Adjustment > Invert بروید.

حذف ماسک
- روش اول: ماسک را در پنل لایهها انتخاب و روی کیبورد کلید «Delete» را فشار دهید. با این کار ماسک لایه بدون اعمال تغییرات آن روی لایه اصلی حذف میشود.
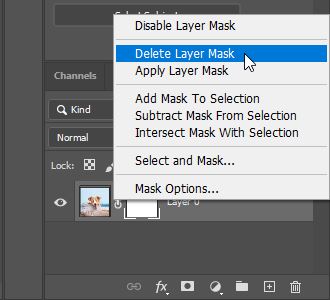
- روش دوم: روی آیکون لایه کلیک راست و گزینه «Delete Layer Mask» را انتخاب کنید.

- روش سوم: اگر در پنل لایهها روی آیکون ماسک و سپس علامت سطل زباله کلیک کنید، پنجرهای باز میشود و از شما سوال میکند که تغییرات ماسک قبل از حذف اعمال شود یا خیر. برای اعمال تغییرات پیش از حذف گزینه «Apply» و برای حذف گزینه Delete را انتخاب کنید. اگر تغییرات ماسک را اعمال و سپس آن را حذف کنید، دیگر قادر به بازگشت به حالت اصلی عکس نخواهید بود.
فعال یا غیرفعال کردن ماسک در فتوشاپ
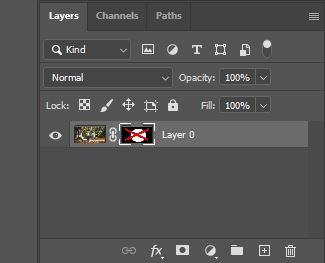
- روی کیبورد کلید Shift را نگهدارید. سپس روی لایه در پنل کلیک کنید تا به صورت موقت غیرفعال شود. با این کار یک علامت ضربدر روی تصویر لایه ظاهر میشود. برای فعال کردن مجدد کافی است دوباره روی آن کلیک کنید.

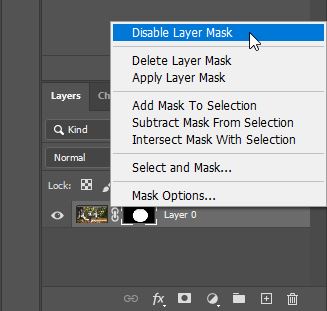
- روی ماسک لایه در پنل کلیک راست و گزینههای «Enable Layer Mask» یا «Disable Layer Mask» را انتخاب کنید تا ماسک را فعال یا غیرفعال کنید.

نمایش ماسک در سند فتوشاپ
برای اینکه بتوانید ماسکی را که ایجاد کردهاید در سند فتوشاپ مشاهده کنید، کلید Alt را نگهدارید و روی ماسک در پنل لایهها کلیک کنید. با این کار به جای دیدن محتوای لایه، محتوای ماسک را در صفحه مشاهده میکنید.

برای اینکه دوباره لایه اصلی را ببینید کافی است روی تصویر آن در پنل لایهها کلیک کنید.
کپی کردن محتوا در ماسک
کپی کردن در فتوشاپ فرایند نسبتا سادهای دارد. برای کپی کردن محتوا از کلیپبورد به داخل ماسک لایه، روی آن در پنل لایهها کلیک کنید تا انتخاب شود. سپس از نوار بالای صفحه به Edit > Paste بروید.
تبدیل ماسک لایه به ناحیه انتخابی
برای تبدیل کردن ماسک به یک ناحیه انتخابشده، کلید Ctrl را نگه دارید و روی تصویر ماسک در پنل لایهها کلیک کنید.

- برای اضافه کردن ماسک دیگری به ناحیه انتخابی، کلیدهای Ctrl+Shift را نگهدارید و روی ماسک بعدی کلیک کنید.
- برای کم کردن ماسک دیگری از ناحیه انتخابی کلیدهای Alt+Ctrl را نگهدارید و روی ماسک کلیک کنید.
- برای تبدیل ناحیه مشترک دو ماسک به ناحیه انتخابی، کلیدهای Alt+Shift+Ctrl را فشار دهید.
تبدیل بخشهای شفاف لایه به ماسک
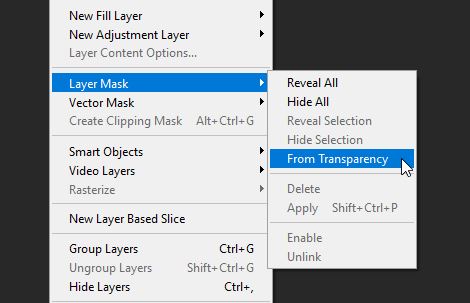
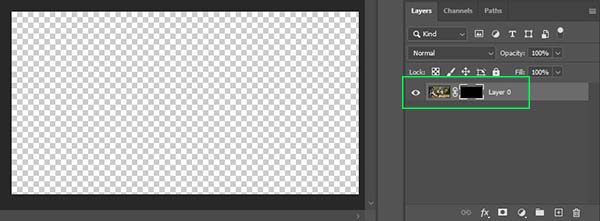
برای اینکه بخشهای شفاف یک لایه را به صورت خودکار به ماسک تبدیل کنید، از نوار بالای صفحه به Layer > Layer Mask > From Transparency بروید.

پنهان کردن کل لایه با ماسک کردن در فتوشاپ
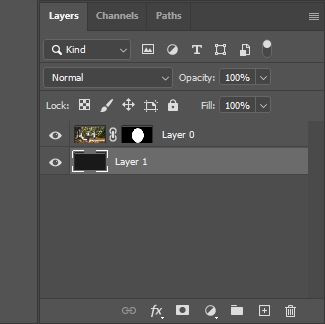
در حالت عادی، وقتی که برای لایهای ماسک ایجاد میکنیم، فتوشاپ یک ماسک سفید برای لایه ایجاد میکند که کل لایه از زیر آن پیداست. اما امکان دیگری نیز وجود دارد، که ماسکی ایجاد کنید که کل لایه را بپوشاند.
- ابتدا لایه موردنظر را انتخاب کنید.
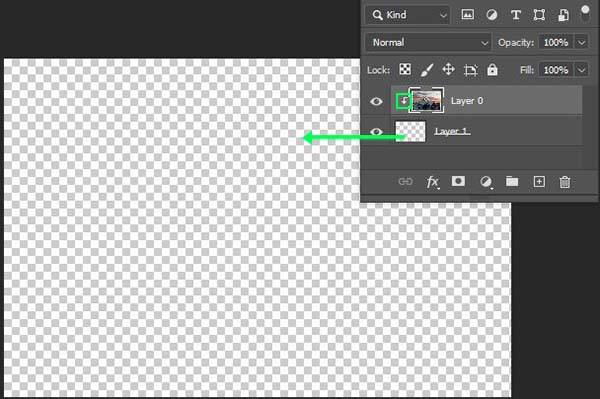
- کلید «Alt» را نگهدارید.
- روی آیکون ایجاد ماسک در پایین پنل کلیک کنید.
با این کار فتوشاپ ماسک لایه را به رنگ سیاه درمیآورد و کل محتوای لایه را پنهان میکند.

جدا کردن لایه از ماسک در فتوشاپ
روی آیکون «Link» که به شکل زنجیر است کلیک کنید تا ماسک و لایه از یکدیگر جدا شوند.

جابهجا کردن ماسک بدون حرکت دادن لایه
- ابتدا به روش بالا ماسک را از لایه جدا کنید.
- سپس ابزار Move را از نوار ابزار انتخاب کنید یا کلید میانبر V را فشاردهید.
- روی ماسک در پنل کلیک و آن را انتخاب کنید.
- سپس روی سند فتوشاپ کلیک کنید و بکشید. با اینکار ماسک به طور مستقل از عکس حرکت میکند.

جابهجا کردن لایه بدون حرکت دادن ماسک
در حالی که ماسک و لایه جدا هستند و ابزار Move فعال است، روی لایه در پنل کلیک کنید. سپس در صفحه روی عکس کلیک کنید و آن را حرکت دهید.
جابهجا کردن و کپی گرفتن از ماسک
- روی ماسک در پنل لایهها کلیک کنید و بکشید تا آن را از یک لایه به لایه دیگر حرکت دهید.
- اگر هنگام جابهجا کردن ماسک کلید «Alt» را نگهدارید، یک کپی از لایه ایجاد میشود.

متصل کردن ماسک و لایه
برای اینکه ماسک و لایهای که از هم جدا کردهاید را دوباره به هم متصل کنید، روی فضای خالی بین تصویر ماسک و لایه در پنل لایهها کلیک کنید. به این ترتیب، علامت زنجیر دوباره ظاهر و لایهها بههم وصل میشوند.
کلیپینگ ماسک در فتوشاپ چیست؟
کلیپینگ ماسک نوعی از ماسک در فتوشاپ است که تنظیمات یک لایه را به لایههایی که به آن کلیپ شده محدود میکند.

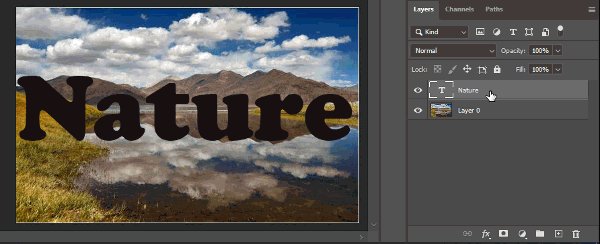
در حالیکه ماسک لایه بهترین روش برای ادغام لایهها است، کلیپینگ ماسک برای مواقعی که نیاز دارید تصویری را در یک شکل مشخص جا کنید بسیار مناسب است. این شکل میتواند به وسیله یکی از ابزارهای انتخاب فتوشاپ ترسیم شده باشد. همچنین، در مواقعی که میخواهیم تصویر را در یک شکل وکتور جا کنیم، نوشتهای را با یک عکس پر کنیم یا کلاژ در فتوشاپ بسازیم، کلیپینگ ماسک انتخاب مناسبی است.
ایجاد کلیپینگ ماسک
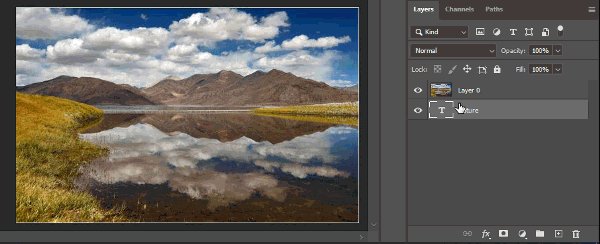
راههای متنوعی برای ایجاد کلیپینگ ماسک در فتوشاپ وجود دارد. کلیپینگ ماسک با یک علامت فلش که نود درجه به سمت پایین خم شده مشخص میشود. مطابق تصویر زیر، در استفاده از کلیپینگ ماسک، لایه زیری به ماسکی برای لایه یا لایههای بالایی تبدیل میشود.

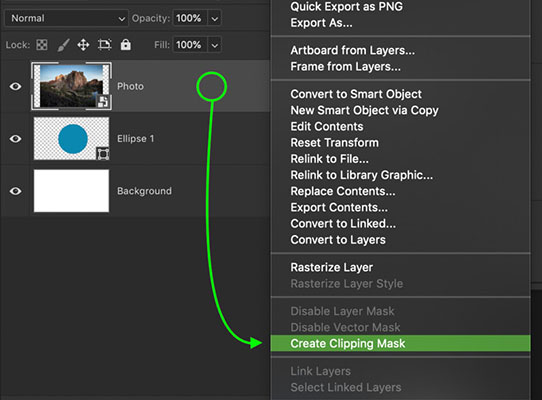
روش اول: کلیک راست روی لایه
روی لایه مورد نظر کلیک راست و گزینه «Create Clipping Mask» را در لیستی که باز شده انتخاب کنید.

روش دوم: کلیک و Alt
راه دوم برای ایجاد کلیپینگ ماسک، نگه داشتن کلید «Alt» روی کیبرد و آوردن نشانگر ماوس روی خط بین دو لایه در پنل لایهها است. با اینکار نشانگر ماوس تبدیل به یک علامت مربع و فلش رو به پایین میشود. سپس کلیک کنید تا ماسک ایجاد شود.

روش سوم: کلید میانبر
در پنل لایهها روی لایهای که قصد اضافه کردن کلیپینگ ماسک به آن را دارید کلیک کنید. سپس روی کیبورد کلیدهای Ctrl+Alt+G را فشار دهید.
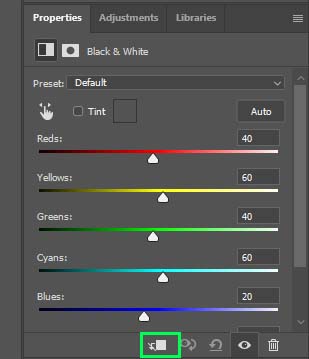
روش چهارم: مخصوص Adjustment Layer
این روش برای زمانی است که یک Adjustment Layer ایجاد کردهاید.
به زبانه «Properties» در بالای پنل لایهها بروید. درست در پایین این زبانه در سمت چپ، آیکون کلیپینگ ماسک به شکل مربع و فلش به سمت پایین قرار دارد. پیش از کلیک روی این آیکون، خط موربی روی فلش دیده میشود که نشانه غیرفعال بودن کلیپینگ ماسک است.

با کلیک روی آیکون، خط مورب ناپدید شده و ماسک فعال میشود. با فعال کردن کلیپینگ ماسک، تنظیمات این Adjustment Layer فقط روی لایهای که مستقیما در زیر آن قرار دارد اعمال میشود.
کلیپینگ ماسک روی لایه شفاف
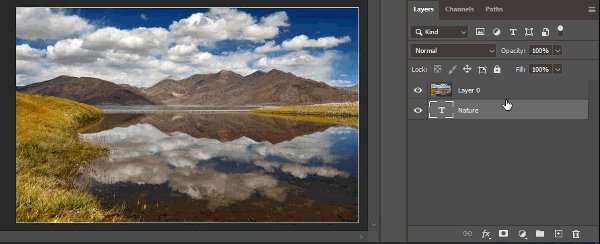
با اینکه کلیپینگ ماسک تقریبا در هر شرایطی قابل استفاده است، زمانی که لایهای به یک لایه شفاف کلیپ شود اثر نمیکند. برای فهم بهتر موضوع، به مثال زیر توجه کنید.

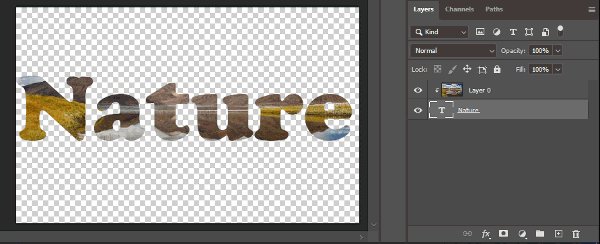
وقتی که کلیپینگ ماسک اعمال میشود، تصویر ناپدید میشود. علت این مسئله این است که چیزی در لایه کلیپشده وجود ندارد تا تصویر را نمایش دهد. از آنجایی که لایه زیری پر از پیکسلهای شفاف است، تنها اتفاقی که رخ میدهد، شفاف شدن تصویر کلیپشده است.

حالا اگر پیکسلهای مرئی در لایه شفاف ایجاد کنید چه میشود؟ برای مثال، اگر ابزار براش را انتخاب کنید و با رنگ مشکی روی لایه شفاف بکشید، میبینید که عکس کلیپشده کمکم ظاهر میشود.

کلیپینگ ماسک در حالتی لایه کلیپشده را نمایش میدهد که لایه زیری پیکسلهای مرئی داشته باشد. به همین دلیل است که کلپینگ ماسک برای بریدن عکسها به شکلهای مختلف، یا به بیان دیگر، جا کردن بخشی از عکس در یک کادر مشخص، یا پرکردن نوشته با عکس بسیار خوب عمل میکند.

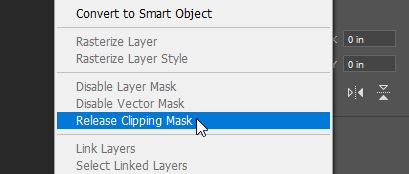
غیر فعال کردن کلیپینگ ماسک
برای اینکه کلیپینگ ماسک را غیرفعال کنید، روی آن در پنل لایهها کلیک راست و گزینه «Release Clipping Mask» را انتخاب کنید.

تغییر اندازه کلیپینگ ماسک در فتوشاپ
اگر تازه کارکردن با کلیپینگ ماسک را یاد گرفتهاید، تغییر اندازه لایه کلیپشده ممکن است کمی گیجکننده باشد. بر خلاف ماسک لایه، کلیپینگ ماسک میتواند به طور مستقل از لایهای که به آن الصاق شده، حرکت کند یا کوچک و بزرگ شود. به زبان ساده، یک لایه کلیپ شده را میتوانید تغییر اندازه بدهید، بدون اینکه در آنچه نمایان است تغییری ایجاد شود.
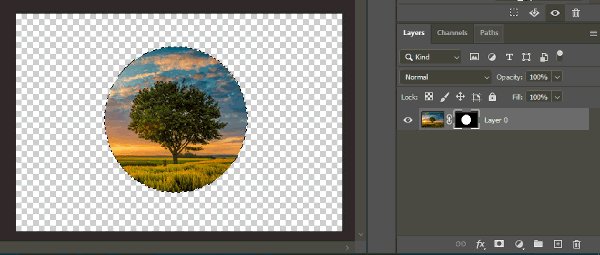
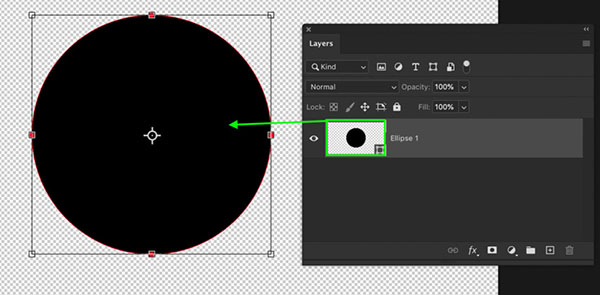
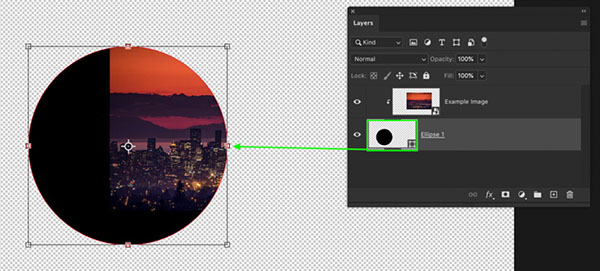
یک راه ساده برای دیدن این مسئله، بریدن یک تصویر به شکل دایره است. ابتدا از نوار ابزار، «Eclipse Tool» را انتخاب و یک دایره ترسیم میکنیم.

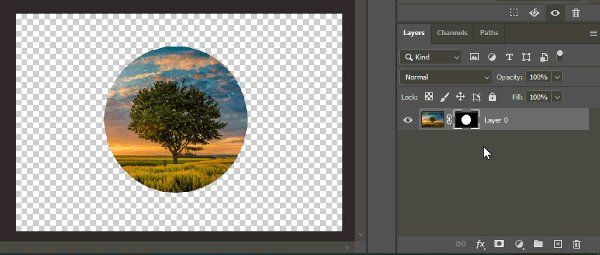
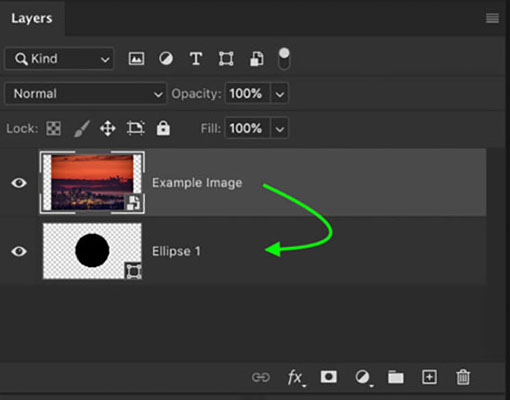
لایه تصویر را در بالای لایه دایره قرار میدهیم و کلیدهای میانبر Ctrl+Alt+G را فشار میدهیم تا یک کلیپینگ ماسک بسازیم.

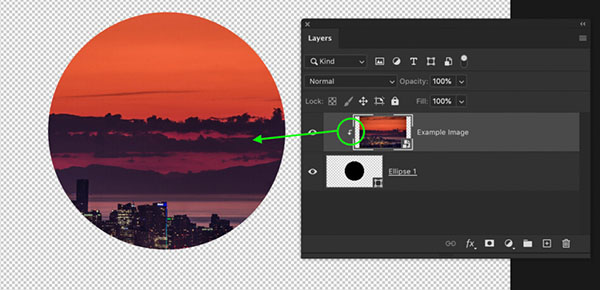
حالا تصویر فقط در داخل دایره قابل مشاهده است، اما نیاز به جابهجایی دارد.

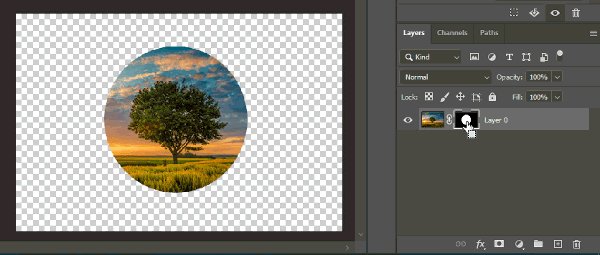
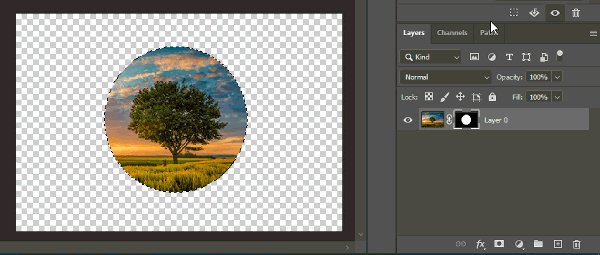
ابزار «Move» را انتخاب و روی لایه تصویر در سند فتوشاپ کلیک میکنیم. با این کار امکان جابهجایی و تغییر اندازه را بدون هیچ مشکلی خواهیم داشت.

از آنجایی که تصویر در لایه جداگانهای از دایره قرار دارد، امکان تنظیم آزادانه آن وجود دارد. اما اگر لایه دایره را حرکت دهید، محدودهای که تصویر پیداست تغییر میکند.

تفاوت اصلی ماسک و کلیپینگ ماسک در اینجا مشخص میشود. کلیپینگ ماسک دو لایه جداگانه را به هم متصل میکند، در حالی که ماسک به طور پیشفرض، مستقیما به یک لایه متصل است.
کلیپینگ ماسک چه تفاوتی با ماسک دارد؟
- کلیپینگ ماسک از پیسکلهای مرئی لایه زیری استفاده میکند تا برای یک یا چند لایه بالایی ماسک ایجاد کند. در حالی که ماسک لایه، برای یک لایه ماسک ایجاد میکند و از پیکسلهای سیاه و سفید روی ماسک استفاده میکند تا نواحی شفاف را مشخص کند.
- ماسک در فتوشاپ قابل استفاده برای ایجاد تغییرات در نواحی نمایان یک لایه است. اگر نیاز دارید ماسکی ایجاد کنید که منحصر به یک لایه است، بخشهایی از لایه را پنهان و آن را در لایه دیگری ادغام میکند، ماسک لایه راه حل مناسبی است.
- از طرفی، کلیپینگ ماسک از پیکسلهای مرئی لایه زیری استفاده میکند تا شکل لایه کلیپشده را تعریف کند و بهترین گزینه برای گنجاندن یک لایه در شکل لایه دیگر است.
استفاده هم زمان ماسک و کلیپینگ ماسک
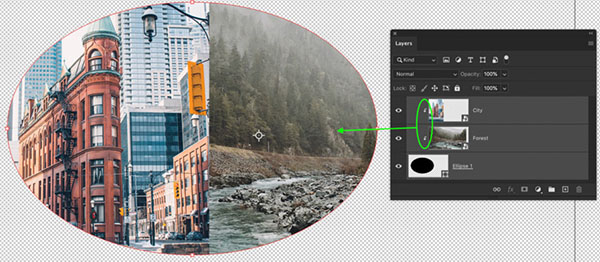
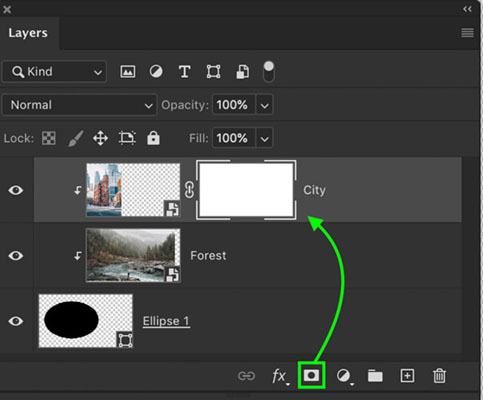
ماسک لایه و کلیپینگ ماسک میتوانند با هم در پروژههای فتوشاپ استفاده شوند. در مثال زیر، دو لایه تصویر به لایه دایره کلیپ شدهاند.

با اضافه کردن یک ماسک به لایه یکی از تصاویر، میتوانیم لبههای عکس را محو و تصویر متفاوتی ایجاد کنیم.

ماسک لایه به شما جازه میدهد که ماسکی منحصر به لایه بسازید. درحالیکه کلیپینگ ماسک برای تعریف ناحیه ماسک شده، بر شکل لایه دیگر تکیه میکند.

کوییک ماسک در فتوشاپ چیست؟
انتخاب ناحیه در فتوشاپ امری بسیار رایج و پرکاربرد است. استفاده از «کوییک ماسک» (Quick Mask) یکی از بهترین راهها برای ایجاد و بهبود ناحیه انتخابشده است. انتخاب یک سوژه در تصویر گاهی زمانبر است و کوییک ماسک به شما کمک میکند زمان بسیار کمتری برای اینکار صرف کنید. یادگیری این تکنیک بسیار ساده است.
کاربرد کوییک ماسک در فتوشاپ
کوییک ماسک در فتوشاپ برای ایجاد و بهبود بخشیدن ناحیه انتخابی به کار میرود. این ابزار برای مشخص کردن نواحی انتخابشده، بخشهایی از تصویر را به رنگ قرمز نیمهشفاف در میآورد. این ماسک میتواند با ابزارهایی مانند براش بهبود پیدا کند و طرز کار آن درست مانند ماسک معمولی است.
فعال کردن کوییک ماسک در فتوشاپ
برای فعال یا غیرفعال کردن حالت کوییک ماسک، روی آیکون کوییک ماسک در نوار ابزار کلیک کنید. این آیکون درست زیر رنگهای پیشزمینه و پسزمینه واقع شده است. همچنین میتوانید کلید میانبر Q را روی کیبورد فشار دهید.

برای اینکه مطمئن شوید لایه در حالت کوییک ماسک قرار دارد، به پنل لایهها در سمت راست صفحه نگاه کنید. لایهای که با رنگ قرمز هایلایت شده در حالت کوییک ماسک است.
کار با کوییک ماسک در فتوشاپ
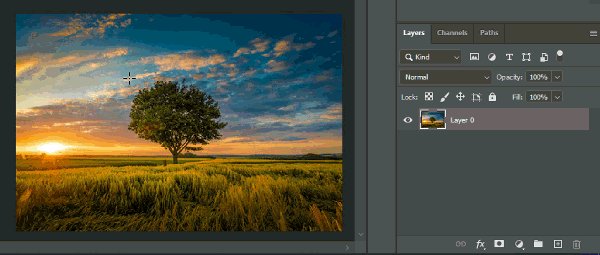
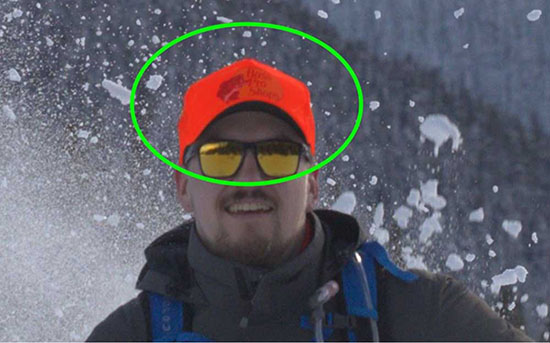
استفاده از کوییک ماسک هم برای انتخابهای کوچک و هم انتخابهایی بزرگ که نیمی از تصویر را اشغال میکنند، مناسب است. در مثال زیر، کلاه مرد را با این روش انتخاب میکنیم.

ابتدا کوییک ماسک را به یکی از روشهایی که بالاتر توضیح دادیم فعال و ابزار براش را انتخاب کنید. سپس، با رنگ مشکی به عنوان رنگ پیشزمینه، روی کلاه بکشید. در حالی که حالت کوییک ماسک فعال است، هرجایی که قلممو را بکشید، به رنگ قرمز نیمهشفاف در میآید.

زمانی که کوییک ماسک را خاموش کنید، هر آنچه که بیرون محدوده قرمز نیمهشفاف است انتخاب شده است. برای اینکه کلاه را انتخاب کنید، کلیدهای Shift+Ctrl+I را فشار دهید تا محدوده انتخاب برعکس شود.

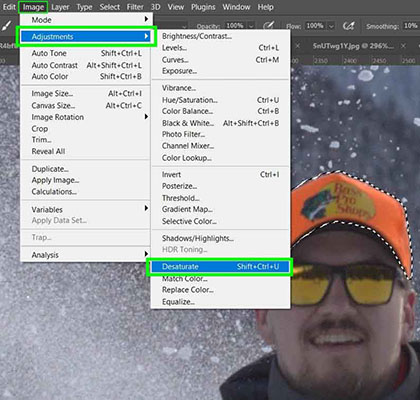
وقتی که ناحیه موردنظر را انتخاب کردید، میتوانیم هرکاری روی آن انجام دهید. در این مثال، مطابق تصویر بالا، به Image > Adjustments > Desaturate بروید تا رنگ کلاه با پسزمینه هماهنگ شود.

- نکته ۱: ممکن است توجه کرده باشید که هنگام کار با کوییک ماسک، فارغ از اینکه پیشتر چه رنگی را برای پیشزمینه و پسزمینه انتخاب کرده بودید، به محض کلیک روی آیکون کوییک ماسک، رنگها به حالت پیشفرض سیاه و سفید در میآیند.
- نکته ۲: هنگام استفاده از ابزار براش برای کشیدن روی ناحیه انتخابی، رنگ مشکی به انتخاب اضافه و رنگ سفید از آن کم میکند.
دو روش برای کار با کوییک ماسک در فتوشاپ وجود دارد.
- راه اول که در مثال بالا دیدیم، نقاشی کردن ناحیه ماسک شده در تصویر است، که با رنگ قرمز نیمهشفاف نمایش داده میشوند. هنگام نقاشی با رنگ مشکی در حالت کوییک ماسک، بخشی از تصویر که ماسک شده به رنگ قرمز در میآید و ناحیه انتخابی با هرچه که قرمز نمیهشفاف نیست نمایش داده میشود. خاموش کردن کوییک ماسک ناحیه انتخابی را نمایان میکند.
- در روش دوم، برخلاف روش اول، ناحیه انتخابی قرمز میشود.
در تصویر زیر قصد داریم با روش دوم ناحیه تصویر سگ و کنده درخت را انتخاب کنیم.

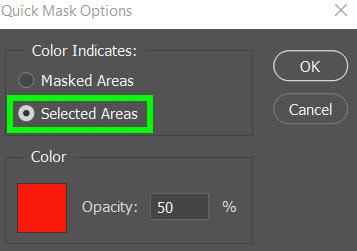
در روش دوم کار کردن با کوییک ماسک، لازم است به تنظیمات این حالت بروید و یکی از گزینهها را تغییر دهید. روی آیکون کوییک ماسک دابل کلیک کنید تا پنجره «Quick Mask Options» باز شود. در روش قبلی، در بخش «Color Indicates» گزینه «Masked Areas» فعال بود. در این روش، گزینه «Selected Areas» را فعال و روی OK کلیک کنید.

با این کار آیکون کوییک ماسک در نوار ابزار اندکی تغییر میکند.

هنگام استفاده از کوییک ماسک، لایه موردنظر در پنل لایهها به رنگ قرمز در میآید.

حالا میتوانید روی ناحیههایی که قصد انتخابشان را دارید با براش رنگ سیاه بکشید. به این ترتیب، این نواحی به رنگ قرمز در میآیند.

مثل روش اول، کلید Q را فشار دهید یا روی آیکون کوییک ماسک در نوار ابزار کلیک کنید تا انتخاب نهایی را ببینید.

اینکه کدام یکی از روشها را برای کار کردن با کوییک ماسک در فتوشاپ انتخاب کنید، بستگی به ترجیح خودتان دارد.
تنظیمات کوییک ماسک
هنگام استفاده از ابزار براش در حالت کوییک ماسک، یکی از تنظیماتی که باید به آن توجه کنید مربوط به Opacity است. در Options Bar در بالای صفحه، مطمئن شوید که Opacity براش روی ۱۰۰٪ است.
گاهی هنگام کار با کوییک ماسک نیاز به تغییر رنگ دارید. برای مثال، وقتی که ناحیهای که روی آن میکشید به رنگ قرمز باشد، قرمز نیمهشفاف کوییک ماسک به خوبی دیده نمیشود و بهتر است رنگ آن را تغییر دهید. این کار را با دابل کلیک روی آیکون کوییک ماسک در نوار ابزار و از طریق پنجره باز شده انجام دهید.
ماسک وکتور چیست؟
بر خلاف ماسک لایه که با نام «ماسک پیکسلی» نیز شناخته میشود، محدودیت رزولوشن دارد و با ابزار نقاشی یا ابزار انتخاب ایجاد میشود، ماسک وکتور یک ماسک مستقل از رزولوشن است که توسط «ابزار خودکار» (Pen Tool) یا «ابزار ترسیم شکل» (Shape Tool) ایجاد میشود.

علت نام وکتور برای این ماسک نیز همین است. شکلها یا مسیرهایی (Path) که با این ابزار رسم میشوند، وکتور نام دارند و دارای «نقاط کنترل» (Anchor Point) هستند. ماسکهای وکتور از ماسکهای پیکسلی دقیقتر و برای ماسک کردن تصاویر ریز یا پرجزئیات مناسبتر هستند.

Path در فتوشاپ چیست؟
Path در فتوشاپ مسیری است که با خطوط ترسیم شده و میتوان آن را تبدیل به یک ناحیه انتخابی کرد، آن را با رنگ پر کرد یا ضخامت خطوطش را تغییر داد. همچنین میتوان آن را به ماسک وکتور تبدیل کرد.

Anchor point چیست؟
Anchor Point یا نقطه کنترل، به تعداد مختلف روی منحنی یا در گوشههای شکلها قرار دارد و به ما امکان اصلاح شکلها و Path-ها را میدهد. در تصویر بالا این نقطهها را مشاهده میکنید.
ایجاد ماسک وکتور در فتوشاپ
برای ایجاد ماسک وکتور، در پنل لایهها دوبار روی آیکون ایجاد ماسک لایه کلیک کنید، یا کلید Ctrl را نگهدارید و یک بار روی آن کلیک کنید.
کاربرد ماسک وکتور
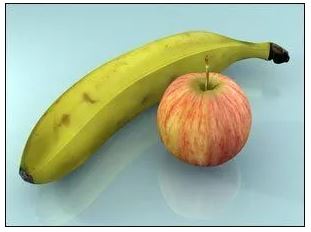
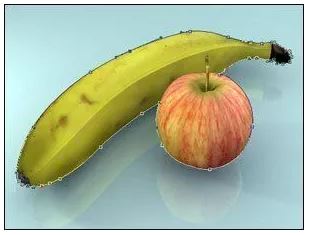
در تمرین زیر قصد داریم به دور دو میوه یک ماسک وکتور ایجاد کنیم.

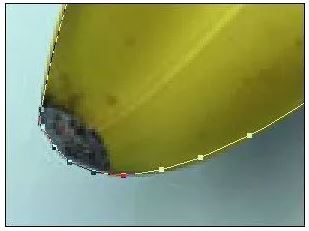
ابتدا از لایه پسزمینه کپی بگیرید. سپس برای دید بهتر و ترسیم دقیقتر ماسک، تا حد لازم روی تصویر زوم کنید. سپس با استفاده از Pen Tool مسیری دور عکس ترسیم کنید.
نکته: سعی کنید مسیر را داخل لبههای شکل بکشید. به این ترتیب، پیکسلهای بیرون از شکل که رنگ متفاوتی دارند درون ترسیم شما قرار نمیگیرند و نتیجه مطلوبتری خواهید گرفت.

با کلیک و Drag کردن در زمان قرار دادن نقطهها، منحنی نرمتر و طبیعیتری خواهید داشت. برای خطوط مستقیم نیز کلیک کنید و آنها را ترسیم کنید. همچنین میتوانید با استفاده از ابزار Pen یا «Curvature Pen Tool»، اصلاح Path را انجام دهید. روی نقاط کنترل کلیک کنید و برای تنظیم منحنی آنها را بکشید. وقتی که یک مسیر دور المان موردنظر دارید، اولین و آخرین نقطه را به هم وصل کنید. برای ایجاد Path، میتوانید روی اولین نقطه دابل کلیک کنید.

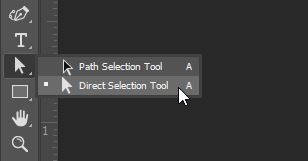
حالا نوبت به ایجاد ماسک وکتور میرسد. از نوار ابزار «Direct Selection Tool» را انتخاب کنید. این ابزار Path و ماسکهای وکتور و نقاط کنترل را انتخاب میکند.

روی یک نقطه از مسیر کلیک راست و گزینه «Create Vector Mask» را انتخاب کنید. با این کار ماسک وکتور ایجاد میشود. توجه کنید که لایه تصویری که روی آن ترسیم کردید، در پنل لایهها فعال باشد. برای ایجاد ماسک راه میانبر نیز وجود دارد. به پنل لایهها بروید، کلید Ctrl را نگهدارید و روی آیکون ایجاد ماسک کلیک کنید.

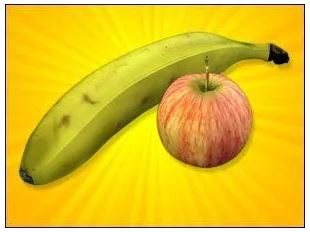
حالا نوبت به اضافه کردن یک تصویر برای پسزمینه میرسد. نتیجه نهایی تمرین را در تصویر زیر میبینید.

محیط کاری Select and Mask در فتوشاپ
در نسخههای اخیر فتوشاپ، ابزارها و امکانات انتخاب و ایجاد ماسک در بخشی به نام «Select and Mask Workspace» در کنار یکدیگر قرار گرفتهاند که به سه روش قابل دسترسی است.

- در منوی بالای صفحه به Select > Select and Mask بروید.
- کلیدهای میانبر Ctrl+Alt+R را فشار دهید.
- روی یکی از ابزارهای انتخاب در نوارابزار کلیک کنید. سپس روی گزینه Select and Mask در بالای صفحه کلیک کنید.
حالا که با انواع ماسک و کاربردهای آن در فتوشاپ آشنا شدهاید، میتوانید درباره این محیط در فتوشاپ از طریق لینک زیر اطلاعات بیشتری کسب کنید.
جمع بندی
همانطور که در این مطلب شرح دادیم، ماسک در فتوشاپ برای پوشاندن و نمایان کردن بخشهای مختلف لایه به کار میرود و با سه رنگ سیاه، سفید و خاکستری کار میکند. با کشیدن رنگ سیاه روی ماسک، نواحی لایه اصلی پنهان میشوند. نواحی خاکستری روی ماسک نیز یعنی شفافیت ماسک در آن نقاط بیشتر است و لایههای زیرین تا حدود مختلفی ممکن است نمایان شوند. چهار نوع ماسک در فتوشاپ وجود دارد.
- ماسک لایه پرکاربردترین نوع ماسک در فتوشاپ است. این ماسک به صورت پیشفرض سفید است و لایهای که به آن متصل است را بهطور کامل نمایش میدهد. روشهای ایجاد ماسک با استفاده از آیکون آن در پایین پنل لایهها یا با تبدیل یک ناحیه انتخابی به ماسک است.
- کلیپینگ ماسک تا حدودی شبیه ماسک لایه کار میکند، یک یا چند لایه را به لایهای دیگر به عنوان ماسک متصل میکند و هنگام ایجاد افکتهای مختلف روی تصویر بسیار پرکاربرد است. ایجاد این ماسک نیز از طریق پنل لایهها و با کلیک راست روی لایه یا کلید میانبر Alt است.
- ماسک وکتور نیز مشابه ماسک لایه است، اما با استفاده از ابزارهای خودکار یا ترسیم شکل ایجاد میشود. این ماسک از ماسک لایه دقیقتر و مستقل از رزولوشن است. برای ایجاد این ماسک باید دوبار روی آیکون ماسک لایه در پنل لایهها کلیک کنید.
- کوییک ماسک اندکی از سه نوع دیگر ماسک متفاوت است و برای انتخاب سریع یک ناحیه در تصویر به کار میرود. البته این نوع ماسک نیز با همان سیستم ترسیم با رنگ سیاه و سفید کار میکند. کوییک ماسک نیز با کلیک روی آیکون آن در نوار ابزار ایجاد میشود.
ماسکها را میتوان جابهجا، حذف یا کپی کرد. میتوان اتصال ماسک به لایه را به صورت موقت از بین برد یا ماسک را غیرفعال کرد. همچنین شفافیت و ترکیب ماسک با لایههای دیگر نیز قابل تنظیم است. ماسکها در کارهایی مثل ایجاد افکت روی عکسها، تغییر پسزمینه و ادغام تصاویر کاربرد دارند.










