طراحی نمودار دایره ای در ایلاستریتور با قابلیت ویرایش — گام به گام + فیلم

در این مقاله با روش طراحی نمودار دایره ای در ایلاستریتور و تعیین استایلهای مختلف برای آن به روشی آسان آشنا خواهیم شد. در این مسیر ابتدا با شیوه ایجاد یک نمودار دایرهای آغازین با استفاده از ابزار Pie Graph آشنا میشویم. سپس با استفاده از ابزار Direct Selection و پنل Direct Selection همراه با برخی رنگها و جلوههای ابتدایی با روش استایلدهی به کامپوننتهای اصلی نمودار آشنا میشویم. در نهایت به بررسی شیوه ایجاد یک راهنمای نمودار ساده با پسزمینه مسطح میپردازیم.
فیلم آموزشی طراحی نمودار دایره ای در ایلاستریتور
به طور خلاصه شما در این راهنما موارد زیر را خواهید آموخت:
- شیوه استفاده از اشکال و ابزارهای ابتدایی ایلاستریتور برای ایجاد یک نمودار دایرهای
- چگونگی ویرایش و تغییر دادن رنگ نمودار دایرهای
- شیوه ایجاد یک راهنمای نمودار ساده برای نمودار دایرهای
- روش استفاده از ابزار Pie Graph در ایلاستریتور
ایجاد سند جدید و طراحی نمودار دایره ای اولیه
در این بخش یک سند جدید را در نرمافزار ایلاستریتور ایجاد کرده و یک نمودار ابتدایی دایرهای در آن طراحی میکنیم.
گام 1
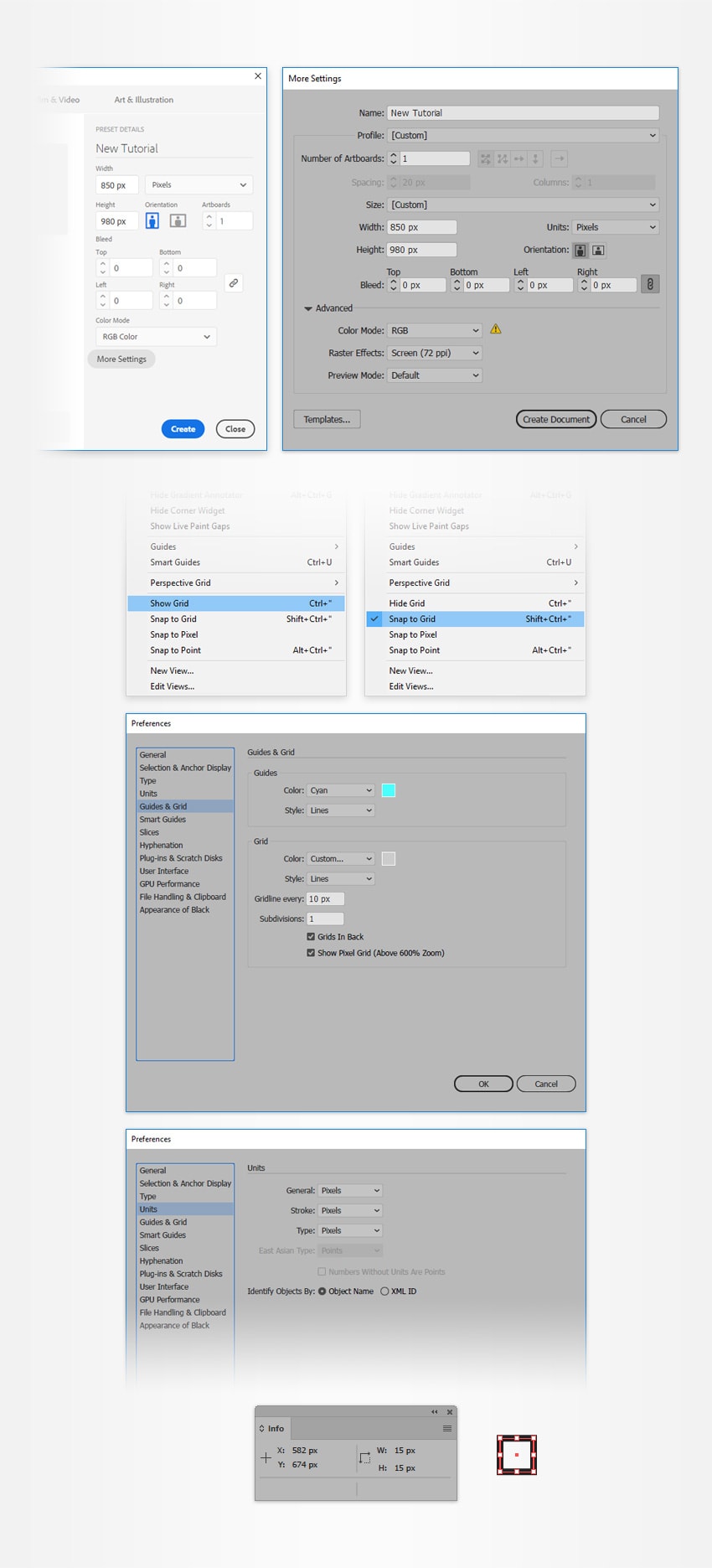
نرمافزار Adobe Illustrator را باز کرده و کلیدهای ترکیبی Ctrl+N را بزنید تا یک سند جدید ایجاد شود. از منوی بازشدنی Units گزینه Pixels را انتخاب کنید در کادر عرض عدد 50 و در کادر ارتفاع عدد 980 را وارد کنید. سپس روی دکمه More Settings کلیک کنید. حالت رنگی را روی RGB قرار دهید و Raster Effects را روی Screen (72 ppi) تنظیم کرده در انتها روی دکمه Create Document کلیک کنید.
در ادامه گرید را با مراجعه به منوی View > Show Grid و حالت چسبیدن به شبکه را با مراجعه به منوی View > Snap to Grid فعال کنید. ما به یک گرید با خانههای 10 پیکسلی نیاز داریم و از این رو باید به منوی Edit > Preferences > Guides & Grid رفته و عدد 10 را در کادر Gridline every و عدد 1 را در کادر Subdivisions وارد کنیم. این گرید موجب میشود که کار شما به میزان زیادی آسانتر شود. به خاطر داشته باشید که میتوانید هر زمان با فشردن کلیدهای "+Ctrl این گرید را به صورت سریعی فعال یا غیر فعال کنید.
همچنین میتوانید پنل Info را با مراجعه به منوی Window > Info باز کنید تا یک پیشنمایش زنده از اندازه و شکلهای خود را مشاهده کنید. فراموش نکنید که مقیاس اندازهگیری را با مراجعه به منوی Edit > Preferences > Units روی پیکسل تنظیم کنید. همه این گزینهها موجب میشوند که سرعت اجرای کارها به طور چشمگیری افزایش یاید.

گام 2
به نوار ابزار بروید و روی ابزار Pie Graph کلیک کنید تا پنجره Graph Type باز شود. خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی Ok کلیک کنید.

گام 3
مطمئن شوید که ابزار Pie Graph انتخاب شده است و روی آرتبورد کلیک کنید تا پنجره Graph باز شود. هر دو مقدار Width و Height را روی 450 تنظیم کرده و روی Ok کلیک کنید. دادههای نمایشیافته در تصویر زیر را وارد کرده و روی دکمه Check کلیک کنید. این نمودار ایجاد شده را تقریباً مانند تصویر زیر قرار دهید.

ویرایش اجزای نمودار دایرهای
در این بخش با روش ویرایش اجزای مختلف یک نمودار دایرهای در ایلاستریتور آشنا خواهیم شد.
گام 1
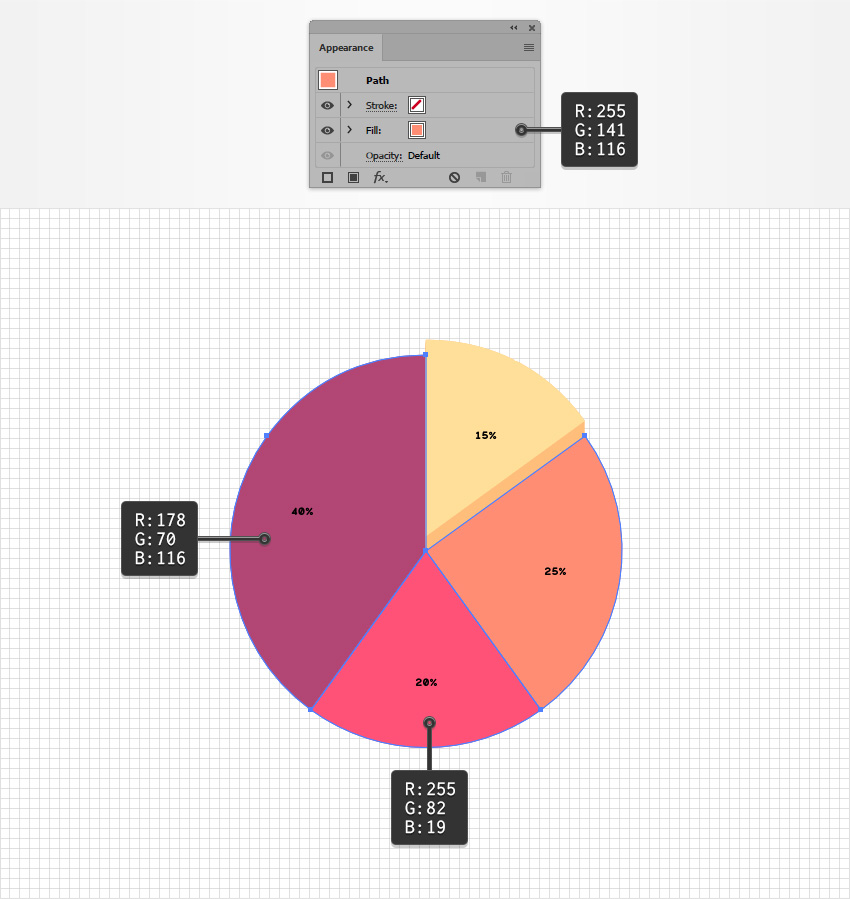
ابزار Direct Selection را بردارید و تنها شکل هایلایتشده در تصویر زیر را انتخاب کنید و به پنل Appearance بروید. رنگ استروک موجود را حذف کرده و fill را انتخاب کنید. رنگ آن را روی R=255 G=190 B=123 تعیین کرده و به منوی Effect > Distort & Transform > Transform بروید. اسلایدر Move-Vertical را تا مقدار 1- پیکسل بکشید و عدد 15 را در کادر Copies وارد کنید. سپس روی OK کلیک کنید تا به پنل Move-Vertical بازگردید و fill دوم را با استفاده از دکمه Add New Fill اضافه کنید. آن را نیز انتخاب کرده و رنگش را روی مقدار R=255 G=223 B=153 تنظیم کنید. سپس به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی مقدار 15- px قرار داده و روی OK کلیک کنید.

گام 2
با استفاده از ابزار Direct Selection، قطعههای دیگر نمودار دایرهای را یک به یک انتخاب کرده و رنگ استروک را حذف کرده و با رنگهای full که در تصویر زیر میبینید، جایگزین کنید.

گام 3
ابزار Group Selection را بردارید و یکی از بخشهای متن نمودار دایرهای را انتخاب کنید. دو بار روی یک قطعه متنی کلیک کنید تا همه متن درون آن انتخاب شود. به پنل Character بروید و فونت Alma Mono Heavy را انتخاب کنید. این فونت را میتوانید از اینجا (+) دانلود و روی سیستم خود نصب کنید. اندازه فونت را روی 25 پیکسل تنظیم کنید و رنگ آن را به سفید (R=255 G=255 B=255) تغییر دهید.

تنظیم استایل نمودار دایرهای
در این بخش با امکاناتی که برای تعیین استایلبندی و ظاهر نمودار دایرهای در اختیار داریم آشنا خواهیم شد.
گام 1
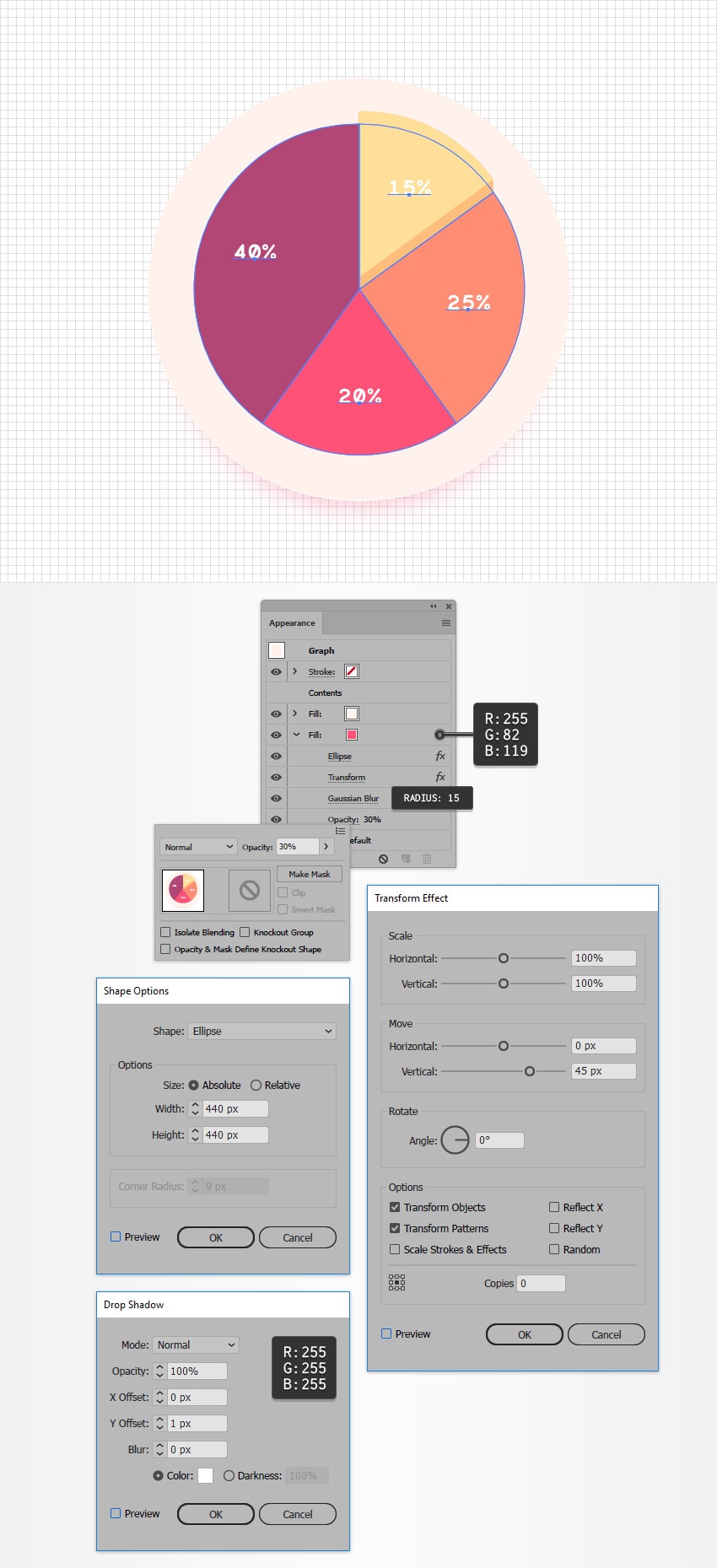
ابزار Move (با کلید میانبر M) را بردارید و کل نمودار دایرهای را انتخاب کنید. سپس به پنل Appearance روید و یک fill جدید اضافه کنید. این fill جدید را انتخاب کرده و مطمئن شوید که زیر بخش Contents قرار دارد. رنگ آن را روی R=255 G=242 B=236 قرار داده و به منوی Effect > Convert to Shape > Ellipse بروید. تیک کادر Absolute را بزنید و مقدار عرض و ارتفاع را روی 500 پیکسل تنظیم کنید و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی مقدار 7 px قرار داده و روی OK کلیک کنید. سپس به منوی Effect > Stylize > Drop Shadow بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 2
مطمئن شوید که کل نمودار دایرهای انتخاب شده است و به پنل Appearance بروید. Fill دوم را اضافه کرده و آن را زیر fill موجود کشیده و انتخابش کنید. رنگ آن را روی مقدار R=255 G=242 B=236 تنظیم کرده و مقدار Opacity را تا 30% کاهش دهید. به منوی Effect > Convert to Shape > Ellipse بروید و تیک گزینه Absolute را بزنید. مقادیر Width و Height را روی 440 px قرار دهید و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی 45 پیکسل قرار دهید و روی OK کلیک کنید. در نهایت با مراجعه به منوی Effect > Blur > Gaussian Blur، مقدار Radius را برابر با 15 پیکسل تنظیم کرده و روی OK کلیک کنید.

گام 3
اطمینان حاصل کنید که نمودار دایرهای انتخاب شده و به پنل Appearance بروید. Fill سوم را اضافه کرده و آن را زیر دو fill موجود کشیده و انتخابش کنید. رنگ آن را روی مقدار R=255 G=82 B=119 تنظیم کرده و مقدار Opacity را تا 50% کاهش دهید. به منوی Effect > Convert to Shape > Ellipse بروید و تیک گزینه Absolute را بزنید. مقادیر Width و Height را روی 350 px قرار دهید و روی OK کلیک کنید. در ادامه به منوی Effect > Distort & Transform > Transform بروید و اسلایدر Move-Vertical را روی 35 پیکسل قرار دهید و روی OK کلیک کنید. در نهایت با مراجعه به منوی Effect > Blur > Gaussian Blur، مقدار Radius را برابر با 15 پیکسل تنظیم کرده و روی OK کلیک کنید.

ایجاد راهنمای نمودار در ایلاستریتور
در این بخش با مراحل طراحی یک راهنمای ساده برای نمودار دایرهای خود آشنا خواهیم شد.
گام 1
با استفاده از ابزار Rectangle یک شکل با ابعاد 520 در 80 پیکسل ایجاد کنید و آن را مانند تصویر زیر قرار دهید. مطمئن شوید که این مستطیل کماکان در حال انتخاب است و به پنل Appearance بروید.
Fill را انتخاب کنید و رنگ آن را روی R=255 G=242 B=236 قرار دهید. سپس به منوی Effect > Stylize > Rounded Corners بروید و مقدار 40 px را برای Radius وارد کرده و روی OK کلیک کنید. در ادامه به منوی Effect > Stylize > Drop Shadow بروید و تنظیمات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید.

گام 2
مطمئن شوید که مستطیل شما همچنان در حال انتخاب قرار دارد و به پنل Appearance بروید. Fill دوم را اضافه کرده و به زیر fill قبلی بکشید. رنگ آن را روی R=255 G=82 B=119 قرار داده و میزان Opacity را تا 30% کاهش دهید. به منوی Effect > Stylize > Rounded Corners بروید و مقدار 10 px را برای Radius وارد کرده و روی OK کلیک کنید. به منوی Effect > Distort & Transform > Transform بروید و خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. به منوی Effect > Blur > Gaussian Blur بروید و Radius را برابر با 15 پیکسل تعیین کرده و روی OK کلیک کنید.

گام 3
در این گام باید یک گرید با خانههای 5 پیکسلی استفاده کنیم. به این منظور به منوی Edit > Preferences > Guides & Grid بروید و عدد 5 را در کادر Gridline every وارد کنید.
ابزار Ellipse را بردارید و یک دایره با اندازه 60 پیکسل بکشید. سپس ابزار Ellipse را بردارید و یک مربع با اندازه 30 پیکسل ایجاد کنید. مربع را مانند تصویر دوم زیر قرار دهید و آن را با رنگ R=255 G=190 B=123 پر کنید. هر دو شکل را انتخاب کرده و روی دکمه R=255 G=190 B=123 در پنل R=255 G=190 B=123 کلیک کنید.

گام 4
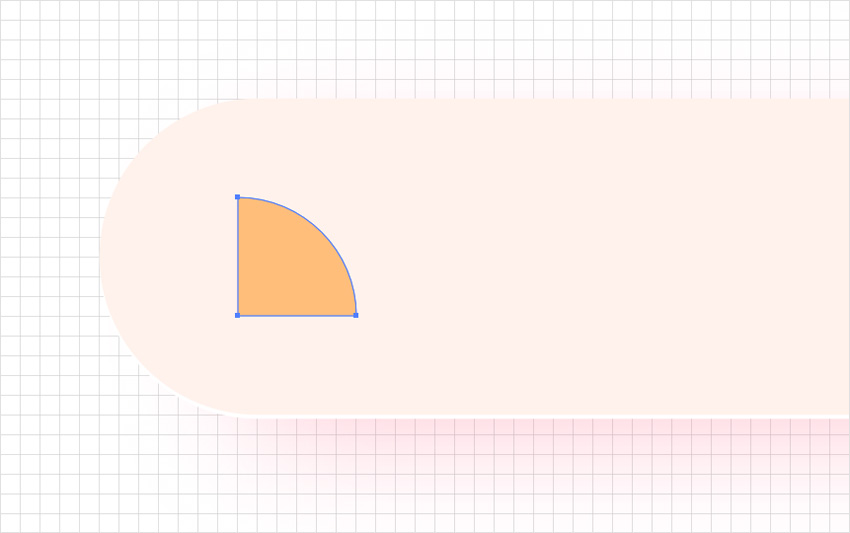
ربع دایره را انتخاب کرده و مانند تصویر زیر قرار دهید.

گام 5
سه کپی از این ربع دایره ایجاد کنید و آنها را مانند تصویر زیر قرار دهید. رنگ زرد را با رنگهای زیر جایگزین کنید.

گام 6
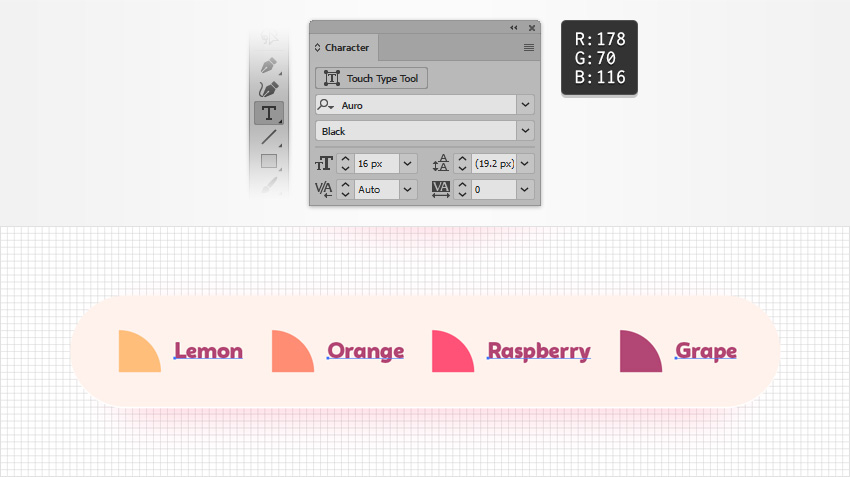
به نوارابزار بروید و رنگ fill را روی مقدار R=178 G=70 B=116 قرار دهید. به پنل Character بروید و فونت Auro (+) را انتخاب کرده و اندازه آن را روی 16 پیکسل تنظیم کنید. ابزار Type را بردارید و روی آرتبورد کلیک کنید و قطعه متنی Lemon را وارد کرده و مانند تصویر زیر قرار دهید. سه قطعه متنی دیگر را نیز وارد کرده و همگی را مانند تصویر زیر قرار دهید.

گام 7
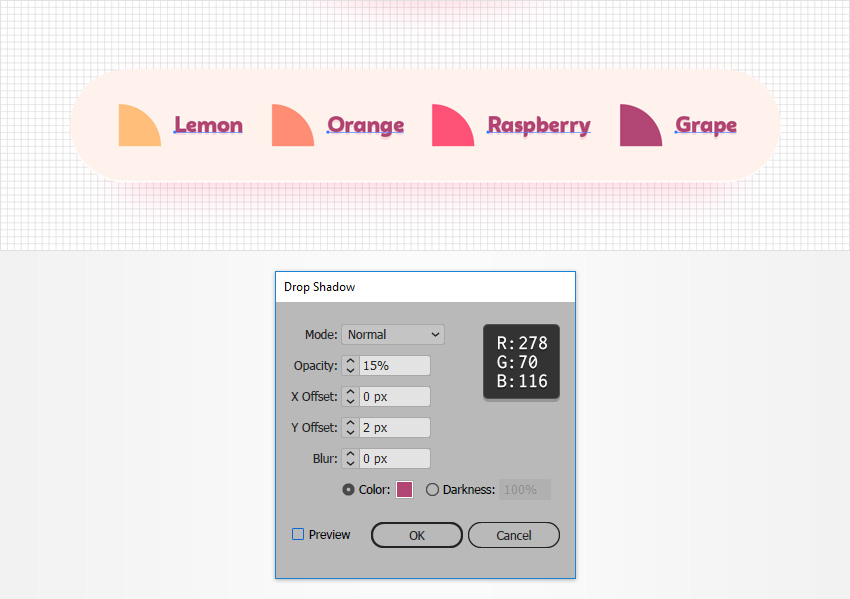
هر چهار قطعه متنی را انتخاب کرده و به منوی Effect > Stylize > Drop Shadow بروید و پس از وارد کردن خصوصیات نمایشیافته در تصویر زیر روی OK کلیک کنید.

ایجاد یک پسزمینه ساده
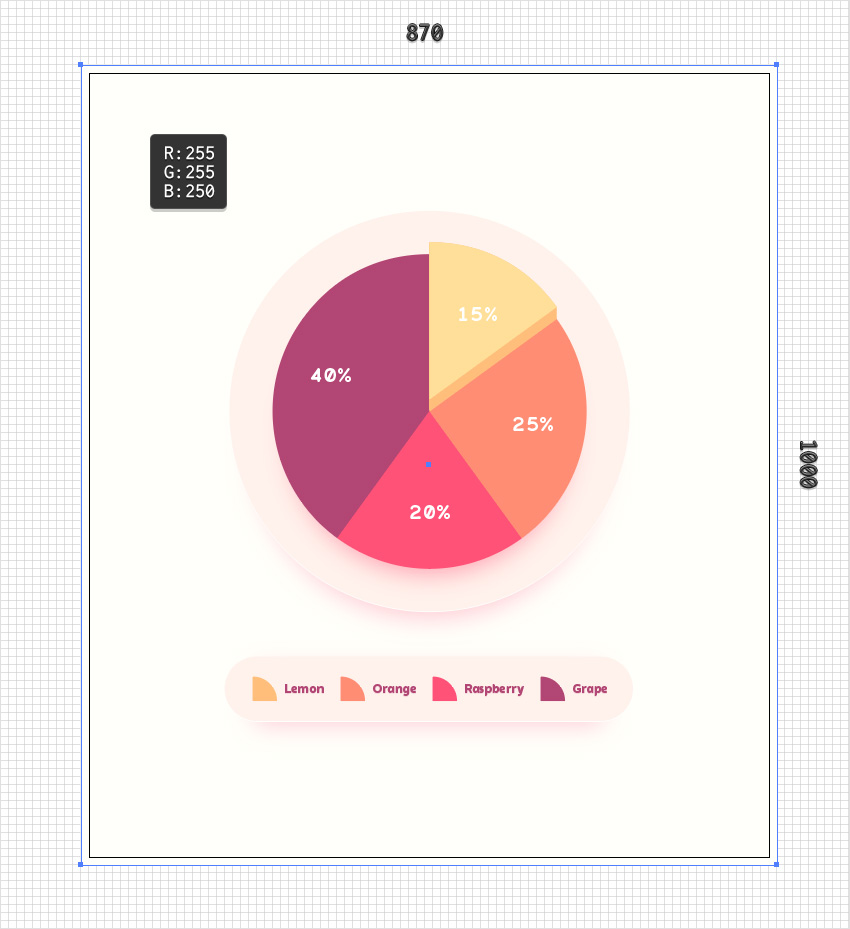
ابزار را بردارید و یک شکل با ابعاد 870 در 1000 پیکسل ایجاد کنید. این مستطیل را با رنگ R=255 G=255 B=250 پر کنید و مطمئن شوید که روی کل آرتبورد را پر میکند. آن را به زدن کلیدهای ترکیبی [+Shift+Ctrl به پشت بفرستید.

سخن پایانی درباره طراحی نمودار دایره ای در ایلاستریتور
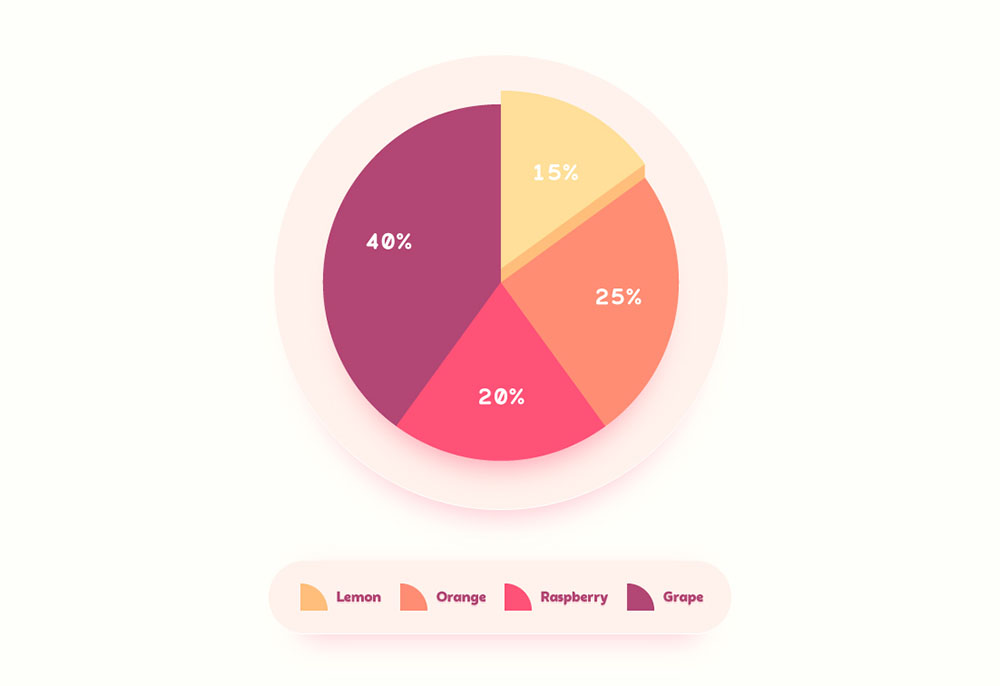
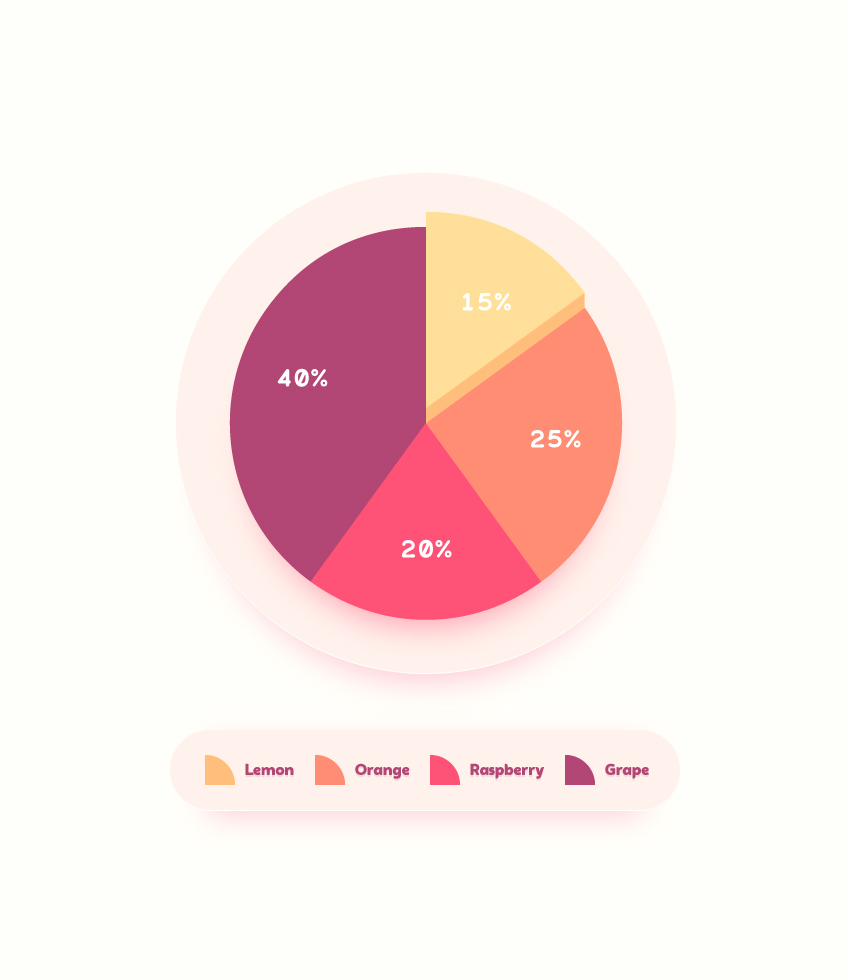
در نهایت تصویر شما باید مانند شکل زیر باشد.

امیدواریم از مطالعه این راهنما بهره آموزشی لازم را برده باشید و بتوانید تکنیکهایی که در این مسیر آموختید را در پروژههای آتی خود به کار بگیرید.










