آموزش تبدیل لوگو به وکتور در فتوشاپ – به زبان ساده
هنگام کار روی پروژههای طراحی گرافیکی، تصاویر وکتور بسیار پراستفاده هستند. اگرچه این نوع تصویر اغلب با برنامه هایی مانند ایلوستریتور مرتبط است، اما در فتوشاپ نیز میتوان تصویر وکتور ساخت و در پروژههایی مثل طراحی لوگو از آن استفاده کرد. در این مطلب تبدیل لوگو به وکتور در فتوشاپ را به دو روش بیان میکنیم.
- میآموزید تصاویر رستر و وکتور چه فرقی با هم دارند.
- مراحل گام به گام تبدیل لوگو به وکتور را در فتوشاپ یاد میگیرید.
- با اهمیت انتخاب دقیق نواحی و تبدیل آن به مسیر آشنا میشوید.
- تنظیمات «Tolerance» و تأثیر آن را در کیفیت وکتور فرا میگیرید.
- میآموزید چگونه رنگ و خروجی نهایی را برای وکتور تنظیم کنید.
- با فرمتهای وکتور و کاربردهای حرفهای آنها آشنا میشوید.


مقایسه تصویر وکتور با رستر
پیش از پرداختن به تبدیل لوگو به وکتور در فتوشاپ، لازم است با دو نوع از تصاویر یعنی وکتور و رستر (Raster) آشنا شویم که فتوشاپ با آنها کار میکند. به این ترتیب درک بهتری از مطلب پیدا میکنیم.
فتوشاپ برنامهای است که به کار با گرافیک رستر یا همان پیکسلی شناخته میشود. اکثر لایهها در فتوشاپ گرافیک رستر (Raster) هستند، اما چند استثنا نیز وجود دارد. لایههای متن و لایههای شکل، گرافیک برداری یا همان وکتور هستند، زیرا به جای پیکسل از خط و نقطههای برداری تشکیل شدهاند.
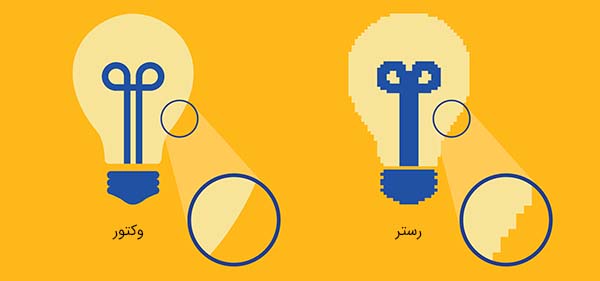
تصاویر رستر
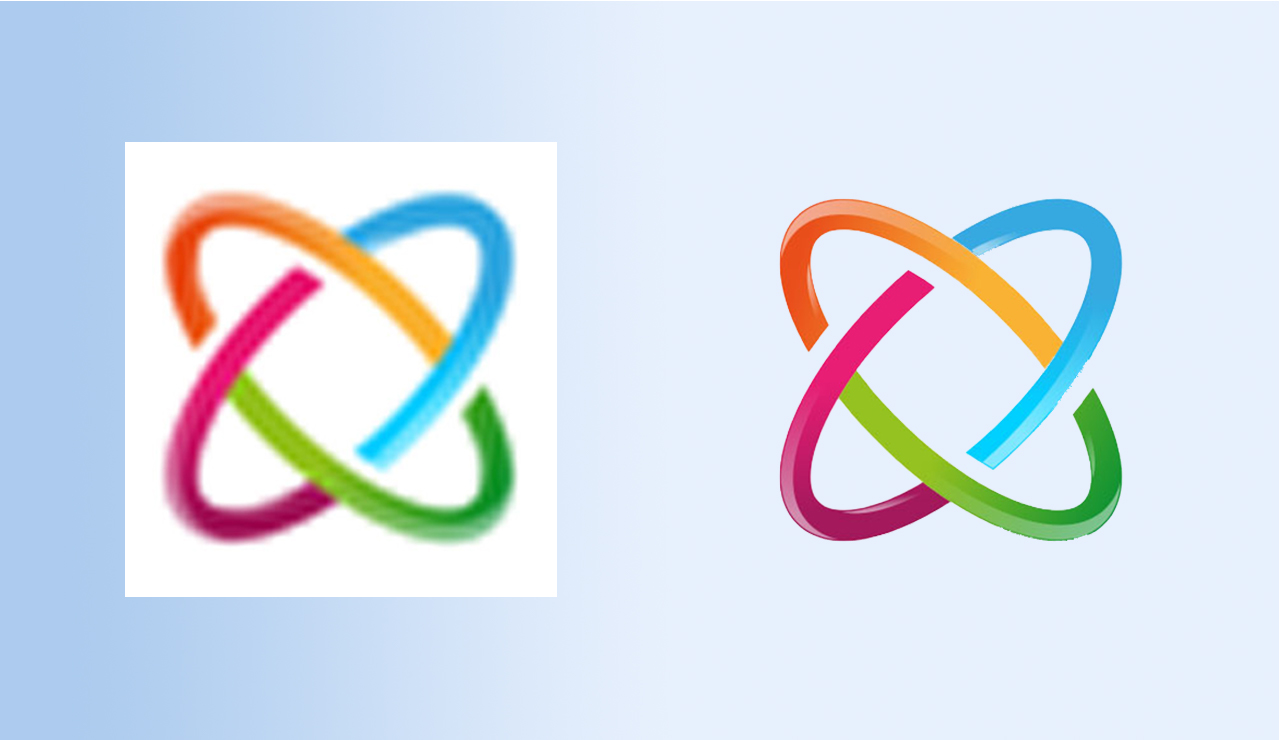
تصاویر رستر دارای پیکسل هستند. هنگامی که به مقدار زیادی روی عکس زوم میکنید، میتوانید پیکسلها را که مربعهای رنگی تشکیلدهنده عکس هستند به خوبی ببینید. تعداد پیکسل در تصاویر رستر ثابت است، به این معنی که شما نمی توانید اندازه تصویر را بدون کاهش کیفیت تغییر دهید. به همین دلیل است که برای مثال، بزرگ کردن بیش از حد کردن یک فایل JPEG کوچک، باعث پیکسلی شدن تصویر میشود.

فرمت های پیکسلی یا رستر آنهایی هستند که در عکاسی بسیار استفاده میشود، مثل فرمتهای آشنا JPEG، PNG ،GIF. تقریباً تمام عکسهایی که روی وب میبینید، رستر هستند.
تصاویر وکتور
برعکس تصاویر رستر، وکتورها تصاویری هستند که بر پایه پیکسل نیستند. این تصاویر به جای پیکسلها با خط و نقطههایی بر اساس فرمولهای ریاضی ساخته میشوند. در نتیجه تصویری به وجود میآید که میتوانید بدون افت کیفیت آن را کوچک و بزرگ کنید، چون فرمول ریاضی به سادگی با مقیاس جدید هماهنگ میشود.
شما میتوانید فایل وکتور را به اندازه یک بیلبورد بزرگ کنید یا آن را به اندازه یک کارت ویزیت کوچک کنید و هر دو کیفیت واضحی داشته باشند.

فرمت تصویر وکتور چیست؟
فرمتهای وکتور شامل SVG، EPS، AI و PDF است. این نوع از تصاویر در متن، لوگو، ترسیمها، نماد، اینفوگرافیک، جدول و نمودار استفاده میشود. اگر نیاز دارید که تصویر شما به طور مکرر در اندازه های مختلف مقیاسبندی شود، تبدیل فایل به وکتور راه حل آن است.
با قابلیت تغییر اندازه بدون افت کیفیت، واضح است که چگونه وکتورها در پروژه های طراحی گرافیکی رایج هستند. شما همچنین میتوانید تصاویر پیکسلی مانند لوگو با فرمت PNG یا JPEG را در برنامههایی مثل فتوشاپ یا ایلوستریتور وکتور کنید.
تبدیل لوگو به وکتور در فتوشاپ
تبدیل لوگو به وکتور در فتوشاپ کار چندان پیچیدهای نیست. با وجود اینکه فتوشاپ یک قابلیت برای تبدیل مستقیم تصویر به وکتور را ندارد، با چند مرحله ساده میتوان این کار را انجام داد.
در این بخش لوگوی PNG زیر را به وکتور تبدیل میکنیم.

گام اول: وارد کردن لوگو در فتوشاپ
ابتدا فتوشاپ را باز کنید و عکس را وارد برنامه کنید. برای این کار میتوانید تصویر را به سادگی در محیط برنامه Drag کنید. وکتور کردن بهترین نتیجه را با تصاویر ساده میدهد. یک عکس پیچیده را نمیتوان به طور مناسب وکتور کرد. گزینههای مناسب برای وکتور کردن شامل لوگو، متن یا تصاویر خطی با رنگهای یکدست هستند.

تصاویری که رنگ ثابت و پسزمینه سفید یا شفاف دارند، بهترین نتیجه را در وکتور کردن میدهند. بنابراین، در صورت نیاز پیش از رفتن به مرحله بعدی به حذف پس زمینه بپردازید. لوگویی که در این تمرین استفاده میکنیم رنگ یکدست و پسزمینه شفاف دارد. صفحه شطرنجی در پشت لوگو گویای شفاف بودن پسزمینه است.

گام دوم: تصویر را انتخاب کنید
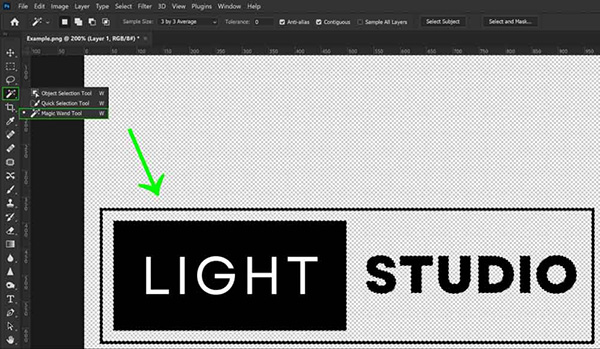
برای تبدیل لوگو به وکتور، ابتدا باید با انتخاب آن به برنامه اعلام کنیم که میخواهیم چه چیزی را وکتور کنیم. میتوانید از ابزارهای فتوشاپ مانند «Object Selection Tool» یا «Magic Wand Tool» برای انتخاب سوژه استفاده کنید.
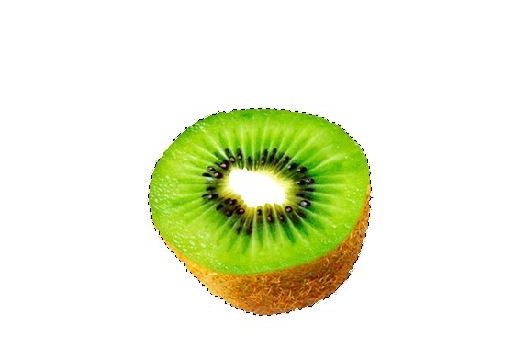
در این تمرین از Magic Wand استفاده کردیم. فایده حذف پسزمینه اینجا است که میتوان به سادگی روی نواحی شفاف کلیک و آن را انتخاب کرد، سپس ناحیه انتخابی را برعکس کرد تا تصویر انتخاب شود.

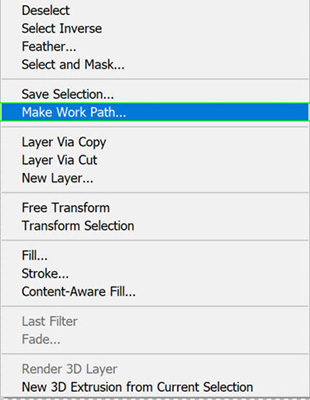
برای برعکس کردن انتخاب، کلیدهای میانبر Ctrl + Shit + I را فشار دهید یا از منوی بالای صفحه به Select > Inverse بروید.
گام سوم: تبدیل ناحیه انتخابی به مسیر
هنگامی که انتخاب شما انجام شد، باید آن را به یک «مسیر» (Path) تبدیل کنید. در مورد تصویر وکتور گفتیم که بردار از خطوط و نقاط تشکیل شده است. مسیر در واقع همین خط و نقطهها است.
در حالی که ابزار انتخاب هنوز فعال است، روی هر نقطهای از ناحیه انتخابی کلیک راست کرده یا Ctrl را نگه دارید و کلیک کنید. سپس گزینه «Make Work Path» را انتخاب کنید.

گام چهارم: تنظیم Tolerance
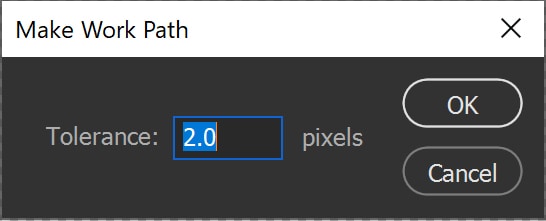
پس از کلیک روی Make Work Path، پنجرهای باز میشود که باید «Tolerance» را در آن تنظیم کنید.

Tolerance چیست؟
Tolerance در زمینه ایجاد Path برای تصویر وکتور، به نحوه انحراف مسیر از خطوط تصویر اصلی اشاره دارد. اگر مقدار Tolerance یک عدد کوچک باشد، مسیر با دقت زیادی از خطوط شکل پیروی میکند. اگر عدد زیاد باشد، مسیر ایجاد شده دقت کمتری خواهد داشت و بسیار نرم خواهد بود. در تصویر زیر میزان Tolerance روی ۱ پیکسل تنظیم شده است.

در تصویر زیر این عدد روی ۱۰ تنظیم شده است.

بهتر است عدد Tolerance را روی ۱ یا ۲ نگه دارید.
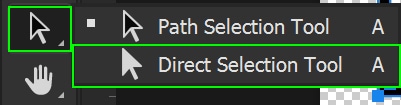
گام پنجم: Direct Selection Tool را انتخاب کنید
پس از ایجاد مسیر، از نوار ابزار «Direct Selection Tool» را انتخاب کنید. این ابزار خط و نقطههای Path در تصاویر وکتور را انتخاب میکند.

گام ششم: ایجاد ماسک وکتور
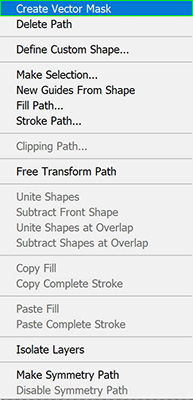
در حالی که Direct Selection Tool فعال است، روی یک نقطه از تصویر کلیک راست کنید. در منویی که باز میشود «Create Vector Mask» را انتخاب کنید و یک ماسک وکتور بسازید.

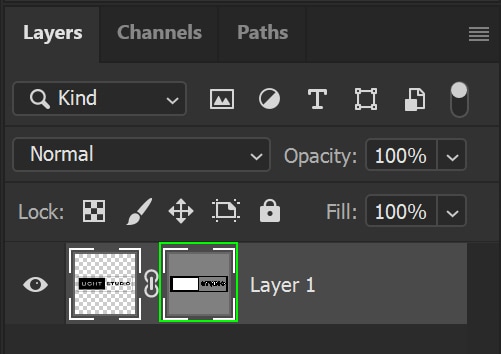
با این کار تصویر ماسک وکتور در پنل لایهها ظاهر میشود.

اکنون که ماسک وکتور را ایجاد کردهاید، کافی است فایل را در قالب وکتور ذخیره کنید. تصویر وکتور را میتوانید با فرمتهای SVG یا EPS ذخیره کنید. هر دو به طور کلی یک نتیجه میدهند، اما تفاوت در این است که فایلهای SVG برای وکتورهای روی وب و فایلهای EPS برای وکتورهای پروژههای چاپی استفاده میشوند.
اگر از نسخه فعلی فتوشاپ در «Creative Cloud» استفاده میکنید، قبل از اینکه بتوانید به راحتی فایل را در قالب SVG ذخیره کنید، باید یک مرحله دیگر نیز انجام دهید. به این دلیل که شرکت Adobe برخی از ویژگیهای پیشفرض را از فتوشاپ حذف کرده و شما باید یکی از آنها را بازیابی کنید.
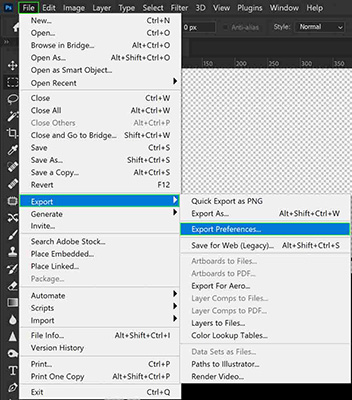
برای این کار به File > Export > Export Preferences بروید.

در پنجره «Export Preferences» مطمئن شوید که کادر «Use legacy Export As» علامت زده شده است و روی OK در سمت راست کلیک کنید.
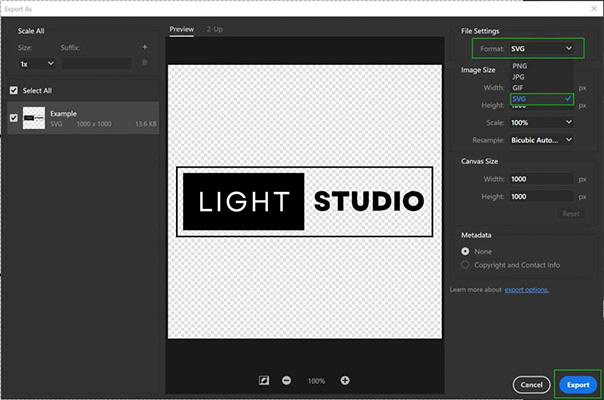
هنگامی که تغییرات را اعمال کردید، به File > Export > Export As بروید. میتوانید از کلیدهای میانبر Alt + Shift + Control + W نیز استفاده کنید. با این کار پنجره Export باز میشود. در این پنجره در منوی گزینه «Format» گزینه SVG را انتخاب کنید که یک فرمت وکتور است. سپس روی گزینه Export در پایین پنجره کلیک کنید.

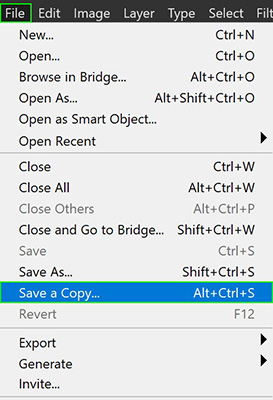
اگر نیاز به یک فایل EPS دارید، کافی است به File > Save a Copy بروید یا کلیدهای Alt + Ctrl + S را فشار دهید.

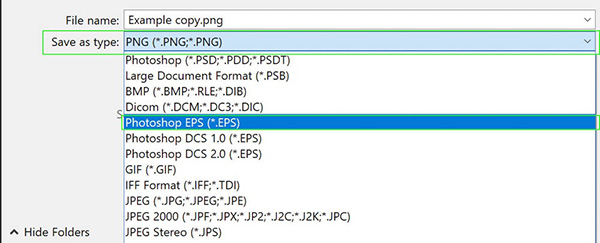
با این کار پنجره Save باز میشود. در منوی کشویی مقابل «Save as Type» گزینه «Photoshop EPS» را انتخاب کنید.

روش دوم تبدیل عکس به وکتور در فتوشاپ
با این روش نیز میتونید تصاویر مختلف از جمله لوگو را به وکتور تبدیل کنید.
گام اول: وارد کردن عکس در فتوشاپ
ابتدا تصویر مورد نظر را با Drag کردن وارد فتوشاپ کنید.

گام دوم: انتخاب تصویر
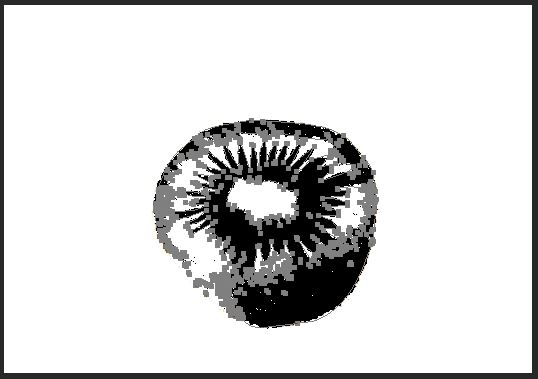
برای انتخاب تصویر زیر از «Quick Selection Tool» استفاده میکنیم.

گام سوم: افزودن لایه تنظیمات Threshold
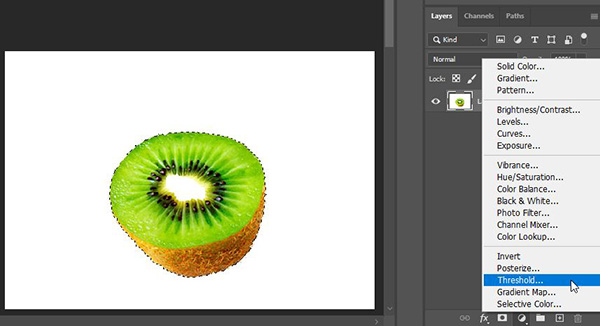
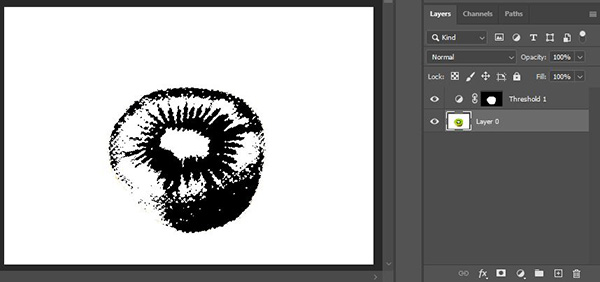
در این مرحله باید عکس را به تصویری یکرنگ تبدیل کنیم. برای این کار در پایین پنل لایهها روی آیکون «Create New Fill or Adjustment Layer» کلیک و گزینه «Threshold» را انتخاب کنید.

در پنل «Properties» میتوانید این گزینه را با استفاده از اسلایدر تنظیم کنید. پیکسلهایی که روشنتر از تن انتخابی هستند سفید و آنهایی که تیرهتر هستند سیاه میشوند.
گام چهارم: استفاده از فرمان Color Range
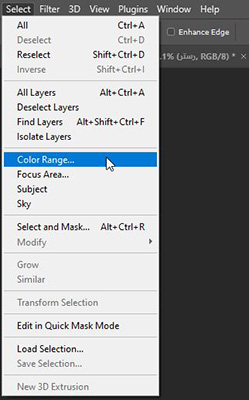
با استفاده از فرمان «Color Range» میتوانید تمام نواحی که رنگ مشابه دارند را انتخاب کنید. شما باید تمام نواحی سفید یا سیاه را (بسته به اینکه کدام ناحیه باید وکتور شود) انتخاب کنید. برای این کار ابتدا لایه تصویر را انتخاب کنید. سپس از منوی بالای صفحه به Select > Color Range بروید.

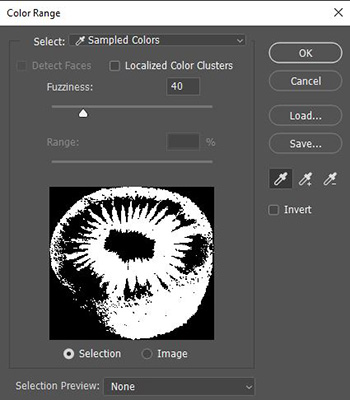
با استفاده از ابزار قطرهچکان نواحی سفید یا سیاه را انتخاب کنید. سپس روی OK کلیک کنید.

در این تمرین نواحی سیاه را انتخاب کردیم.

گام پنجم: تبدیل ناحیه انتخابی به Path
در این مرحله مانند روش قبلی روی ناحیه انتخابی کلیک راست و گزینه Make Work Path را انتخاب کنید. در پنجرهای که باز میشود Tolerance را روی عدد ۱ یا ۲ تنظیم کنید تا مسیر به دقت از ناحیه انتخابی پیروی کند. با این کار خط و نقطههای Path در تصویر ظاهر میشود.

گام ششم: ایجاد لایه رنگی
به پنل لایهها بروید و با کلیک روی آیکون Adjustment Layer گزینه «Solid Color» را انتخاب کنید. توجه کنید که این لایه روی لایه «Threshold» قرار میگیرد و رنگ وکتور را تعیین میکند. میتوانید هر رنگی را انتخاب کنید.

گام هفتم: ذخیره تصویر با فرمت SVG
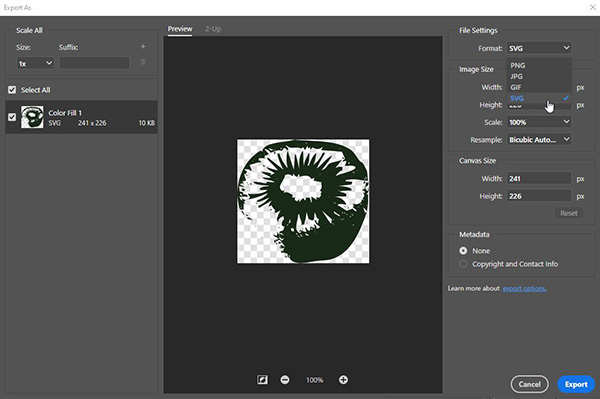
در آخرین مرحله مانند تمرین قبلی ابتدا به File > Export > Export Preferences بروید و گزینه «Use Legacy Export AS» را فعال کنید. سپس روی لایه Color Fill کلیک راست و گزینه «Export As» را انتخاب کنید. در پنجرهای که باز میشود پیشنمایش تصویر وکتور را میبینید که پسزمینهای شفاف دارد.

در منوی مقابل «Format» گزینه «SVG» را انتخاب و روی گزینه Export کلیک کنید.
جمعبندی
تصویر وکتور از مجموعهای از خطوط و نقطهها بر اساس معادلات ریاضی ساخته شده که یک مسیر را شکل میدهند. این نوع از تصاویر را میتوان در هر مقیاسی بدون افت کیفیت کوچک و بزرگ کرد. این ویژگی تصاویر وکتور را در دنیای طراحی گرافیک بسیار پرطرفدار کرده است. هنگام طراحی بسیار پیش میآید که نیاز دارید یک تصویر پیکسلی مانند آرم یا لوگو را به وکتور تبدیل کنید. تبدیل لوگو به وکتور در فتوشاپ از چند مرحله ساده تشکیل میشود. مرحله اصلی این فرایند انتخاب تصویر، سیاه و سفید کردن آن و تبدیل شکل به یک مسیر است که فایل وکتور را شکل میدهد. این فایل وکتور را در انتها با فرمت SVG خروجی میگیریم.













خیلی ممنون از اموزش خوبتون واقعا کاربردی بود