وایرفریم چیست؟ – به زبان ساده
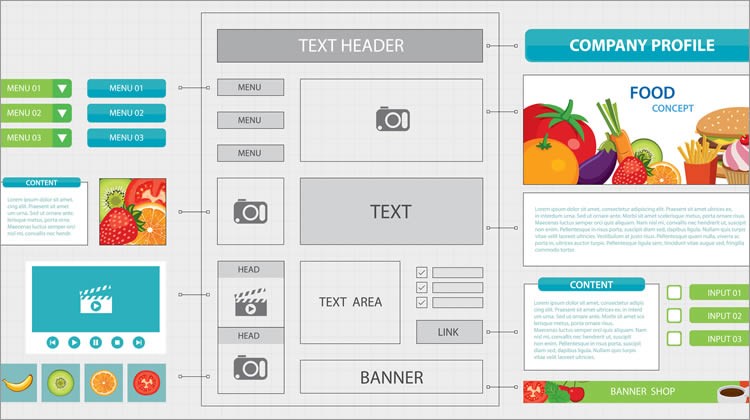
«وایرفریم» (wireframe)، که به عنوان طرح اولیه و «بلوپرینت» (blueprint) نیز شناخته میشود، یک راهنمای تصویری است که اسکلت و چارچوب کلی یک وب سایت را نمایش میدهد. وایرفریمها با هدف یافتن بهترین چینش برای عناصر و المانهای موجود در طرح نهایی ایجاد میشوند و باید خلاقانه و با بالاترین امکان رسیدن به اهداف تجاری نهایی، طراحی شده باشند؛ بنابراین بخش بسیار مهمی از فرایند طراحی محصول را تشکیل میدهند.


شما چه یک طراح رابط کاربری باشید، چه یک گرافیست و چه مدیر محصول و تحلیلگر کسب و کار، وایرفریمها یک ابزار قدرتمند در دستانتان هستند. در طول فرایند طراحی ایدههای زیادی به ذهن شما خواهد رسید و بهترین راه برای مرتب کردن و بکارگیری بهینه این ایدهها استفاده از وایرفریمهاست.
یک وایرفریم، معمولا بسیار ساده بوده رنگ و گرافیک خاصی ندارد، زیرا تمرکز اصلی وایرفریمها روی عملکرد و رفتار المانهای طرح است و در واقع آنچه که قرار است انجام شود، اهمیت دارد نه ظاهر طرح تولید شده. اگر چه وایرفریمها را میتوان خیلی ساده و ابتدایی با قلم و کاغذ تهیه کرد یا حتی روی تخته سفید کشید، تعداد زیادی برنامههای کاربردی آزاد و نیز تجاری هم برای تهیه وایرفریمها وجود دارد.
«وایرفریمها معمولا توسط مدیران محصول، تحلیلگران کسب و کار، طراحان تجربه کاربری، توسعه دهندگان، طراحان بصری و افرادی با تخصص در معماری اطلاعات و تحقیقات کاربری ایجاد میشوند.»

وایرفریمها روی این موضوعات تمرکز دارند:
- چگونگی عملکرد محصول
- اولویتهای نسبی اطلاعات و عملکردها
- قوانین نمایش انواع اطلاعات
- اثر سناریوهای مختلف روی نمایش محصول
وایرفریم یک وبسایت، لایه زیرین یا ساختار مفهومی معماری اطلاعات را به لایه سطحی یا طراحی بصری وب سایت پیوند میدهد و به ایجاد ارتباط بین قالبهای مختلف صفحات وب کمک میکند. طراحی مکرر وایرفریمها یک راه سریع و موثر برای تهیه پروتوتایپ صفحات وب است. از وایرفریمها همچنین برای نمونهسازی سایتهای موبایل، برنامههای کامپیوتری، برنامههای مخصوص گوشیهای هوشمند و سایر محصولات مبتنی بر «صفحهای که شامل تعامل بین انسان و کامپیوتر است»، استفاده میشود.
کاربرد وایرفریمها
وایرفریمها توسط افراد گوناگون و در رشتههای مختلف مورد استفاده قرار میگیرند. توسعهدهندگان از آنها استفاده میکنند تا درک عمیقی از عملکرد سایت خود داشته باشند، در حالی که طراحان از وایرفریمها برای فرآیند رابط کاربری (UI) استفاده میکنند. طراحان تجربه کاربری (UX) و معماران اطلاعات نیز از وایرفریمها کمک میگیرند تا راههای ناوبری بین صفحات مختلف را نشان دهند. مدیران تولید و تحلیلگران کسب و کار هم وایرفریمها را به کار میگیرند تا مطمئن شوند که تمامی اهداف مورد نظر، در طراحی لحاظ شده باشد.
از آنجا که وایرفریمها معماری اطلاعات را به طراحی بصری پیوند میدهند، ممکن است شاهد همپوشانی بین وظایف در یک تیم باشیم؛ برای جلوگیری از درگیریها توصیه شده است که در ابتدا، تحلیلگران تجاری که نیازهای کاربر را درک میکنند، یک وایرفریم پایه ایجاد کرده و سپس طراحان و گرافیستها این فریمها را بهبود ببخشند. مشکل دیگری که در کار با وایرفریمها وجود دارد، اینست که آنها به طور موثر جزئیات تعاملی را نشان نمیدهند، و تنها نمایندگانی ایستا از طرح پیشرو هستند.
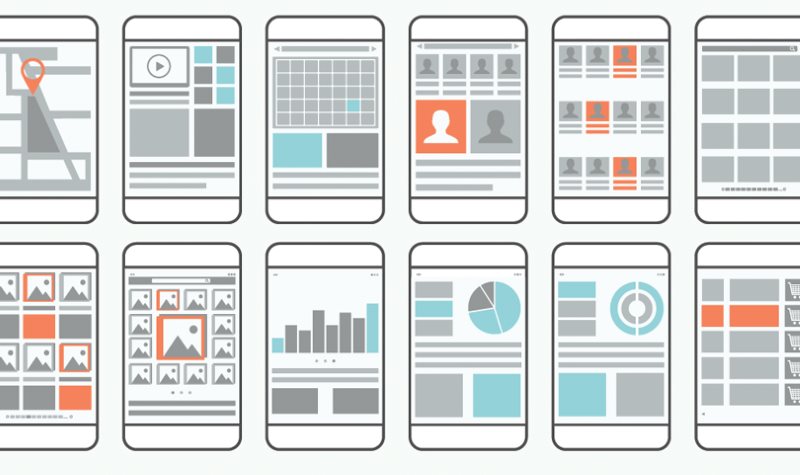
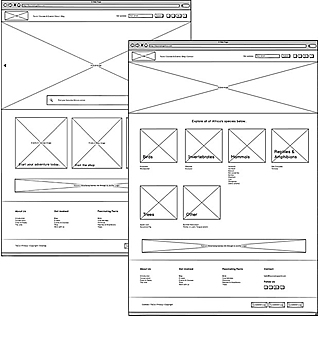
وایرفریمها سطوح مختلفی از جزئیات دارند و از جهت اینکه چقدر به محصول نهایی نزدیک باشند، عموما به دو دسته Low-fidelity و High-fidelity تقسیم میشوند. وایرفریمهای دسته اول یک طرح و مدل اولیه هستند که به سرعت تهیه شده و برای ایجاد ارتباطات تیم در یک پروژه و استفاده در مراحل اولیه پروژه کاربرد دارد؛ در اینجا خبری از محتوای متنی و تصاویر نیست و برای مثال، به جای استفاده از تصاویر واقعی، یک مستطیل نگهدارنده استفاده میشود. دسته دوم وایرفریمهایی هستند که اغلب برای مستندسازی به کار میروند و از آنجا که در سطح بالایی مطابق با طراحی صفحه وب واقعی ساخته میشوند، ایجادشان مدت زمان بیشتری طول میکشد.
برای ایجاد وایرفریمهای ساده با وفاداری کم به محصول نهایی (Low-fidelity) روش معمول استفاده از کاغذ و قلم است و میتوان از یادداشتهایی در کنار طرح برای توضیح رفتار المانها استفاده کرد. برای پروژههای پیچیدهتر، طرحها با استفاده از نرمافزارها و ابزارهای کامپیوتری ایجاد میشوند. بعضی از این ابزارها حتی اجازه میدهند که امکاناتی همچون انیمیشن فلش و فناوریهای فرانت-اند مانند HTML ،CSS و JavaScript را به کارگیریم.
وایرفریمهای با وفاداری بالا (High-fidelity) حاوی مطالب واقعیتر، انتخاب تایپوگرافی خاص و نیز اطلاعات در مورد ابعاد تصاویر هستند و همچنین بر خلاف دسته اول میتوانند شامل تصاویر واقعی باشند. اگرچه طرحهای رنگی تولید نمیشود اما میتوان درجات مختلفی از رنگ خاکستری را استفاده کرد.


در ادامه سه ابزار معروف و پرکاربرد در تهیه وایرفریمها را معرفی میکنیم.
Balsamiq

ابزار اول بالزامیک (Balsamiq) است که از اینجا (+) در دسترس قرار دارد. برای تست میتوانید از نسخه ابری (+) این ابزار استفاده کنید که به مدت 30 روز به رایگان در اختیار کاربران است. این ابزار برای ارتباط مفاهیم طراحی و تولید ایدهها در مراحل اولیه فرایند نرمافزار بهینهسازی شده است و عمدتاً دارای قابلیتهای نمونهسازی ساده بوده و چیز بیشتری در اختیار ما نمیگذارد. در بالزامیک اشکال پیشساختهای وجود دارد که میتوانیم برای سرعت بخشیدن به کار طراحی از آنها استفاده کنیم. خیلی ساده آنها را روی یک صفحه بکشید و به سرعت یک طرح ساده از محصول نهایی خود تولید کنید. نکته مهم دیگر در رابطه با بالزامیک اینست که از افزونه آن میتوان در گوگل درایو و جیرا استفاده کرد.
Sketch

ابزار دوم اسکچ (Sketch) است که در سال 2010 و برای طراحی دیجیتال ارائه شده است (+) و برای استفاده از آن در ابتدا باید از کاربران سیستمعامل مک باشید! این روزها اسکچ بزرگترین رقیب محصولات ادوبی در طراحی به شمار میرود؛ ارزانتر است، بر اساس کار با وکتورها طراحی شده و از فرمت svg هم پشتیبانی میکند.
میتوانیم با استفاده از sketchtoolbox افزونههای سفارشی برای استفاده از این برنامه بسازیم و هر نوع طراحی، از طراحی آیکون تا اپلیکیشن های گوشیهای هوشمند را بهراحتی اجرا و پیاده کنیم. آرت بردهای «Artboards» قدرتمند اسکچ نیز این امکان را به ما میدهند در یک سند همه صفحات مورد نیاز خود را داشته باشیم و دیگر نیازی به یک فایل جداگانه برای هر صفحه و جابجایی فراوان بین فایلها نباشد.
Adobe XD

ابزار سوم ادوبی اکسدی (Adobe XD) است؛ XD مخفف عبارت (Experience Design) است و این ابزار، اولین نرمافزار شرکت ادوبی در زمینه توسعه و طراحی اپلیکیشنها و وبسایتها محسوب میشده و در زمینه طراحی نسخه پروتوتایپ و ماکاپ کاملا مناسب به شمار میرود؛ میتوان Adobe XD را واسط قدرتمند میان نرمافزارهای قدرتمند فوتوشاپ و ایلاستریتور دانست.
یک نکته مهم در مورد این ابزار رایگان بودن آن است و تنها کاربران حرفهای برای اشتراک گذاشتن طرحهای خود محبور به پرداخت هزینه هستند. برای دانلود رایگان آن میتونید از اینجا (+) اقدام کنید.
اگر این مطلب برای شما مفید بوده است و علاقهمند به یادگیری بیشتر در این زمینه هستید، آموزشهای زیر نیز به شما پیشنهاد میشوند:











