کار با JSON در جاوا اسکریپت – راهنمای کاربردی
JSON اختصاری برای عبارت «نشانهگذاری شیء جاوا اسکریپت» (JavaScript Object Notation) است. JSON استانداردی برای قالببندی مبتنی بر متن است که دادههای ساختیافته را بر اساس ساختار شیء جاوا اسکریپت نمایش میدهد. این نشانهگذاری به طور معمول برای انتقال دادهها در وباپلیکیشنها استفاده میشود. این انتقال شامل ارسال برخی دادهها از سرور به کلاینت است و از این رو میتواند روی یک صفحه وب نمایش یابد. شما در موارد مختلف با آن مواجه خواهید شد و از این رو در این مقاله هر آنچه که برای کار با JSON در جاوا اسکریپت نیاز دارید ارائه میکنیم. این موارد شامل تجزیه JSON برای دسترسی به دادههای آن و همچنین ایجاد JSON است.


پیشنیازها
- سواد مقدماتی رایانه
- درک پایه از HTML و CSS
- آشنایی با مبانی جاوا اسکریپت و شیءگرایی در جاوا اسکریپت
هدف از این مقاله درک شیوه کار کردن با دادههای ذخیره شده به صورت JSON و ایجاد شیءهای JSON است. برای مطالعه قسمت قبلی این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید.
JSON چیست؟
JSON یک قالب مبتنی بر متن است که از ساختار شیء جاوا اسکریپت پیروی میکند و از سوی «داگلاس کراکفورد» (Douglas Crockford) ترویج یافته است. علیرغم این که این قالب کاملاً شبیه به ساختار لفظی شیء جاوا اسکریپت است، اما میتواند مستقل از جاوا اسکریپت نیز استفاده شود. بسیاری از محیطهای برنامهنویسی امکان خواندن (تجزیه) و تولید JSON را میدهد.
JSON در قالب رشته است و زمانی که بخواهید دادهها را روی یک شبکه منتقل کنید، بسیار مفید خواهد بود. این قالب هنگامی که بخواهید به دادههایش دسترسی پیدا کنید، باید به شیء بومی جاوا اسکریپت تبدیل شود. این مشکل بزرگی نیست و جاوا اسکریپت شیء JSON را ارائه کرده است که متدهایی برای تبدیل بین این دو نوع دارد.
نکته: تبدیل کردن یک رشته به شیء بومی به نام «تجزیه کردن» (parsing) نامیده میشود؛ در حالی که تبدیل کردن یک شیء بومی به یک رشته جهت ارسال کردن روی یک شبکه به نام «رشته سازی» (stringification) نامیده میشود.
یک شیء JSON میتواند در فایل خاص خود ذخیره شود که اساساً یک فایل متنی با پسوند json. و نوع MIME به صورت application/json است.
ساختار JSON
همان طور که پیشتر توضیح دادیم، JSON رشتهای است که قالب آن تا حدود زیادی شبیه به قالب لفظی شیء جاوا اسکریپت است. شما میتوانید برخی انواع داده ابتدایی مانند رشته، اعداد، آرایهها، مقادیر بولی، و دیگر شیءهای لفظی را که در شیء جاوا اسکریپت وجود دارند، درون JSON قرار دهید. بدین ترتیب امکان ساخت یک سلسلهمراتب داده مانند زیر وجود دارد:
اگر این شیء را درون یک برنامه جاوا اسکریپت بارگذاری کنید (برای نمونه درون یک متغیر به نام superHeroes تجزیه کنید)، در ادامه میتوانید با استفاده از همان نشانهگذاری نقطه/براکت که در شیءهای جاوا اسکریپت مشاهده کردید، به دادههای درون آن دسترسی داشته باشید. برای نمونه:
برای دسترسی به دادههایی که در سطوح عمیقتری از سلسلهمراتب قرار دارند، کافی است نامهای مشخصهها و اندیسهای آرایهها را با هم ترکیب کنید. برای نمونه برای دسترسی به سومین superpower از دومین hero که در فهرست members قرار دارد به صورت زیر عمل میکنیم:
- ابتدا نام متغیر یعنی superHeroes را داریم.
- درون آن میخواهیم به مشخصه members دسترسی داشته باشیم و از این رو از ["members"] استفاده میکنیم.
- members شامل آرایهای است که شیءهایی در آن قرار گرفتهاند و ما میخواهیم به شیء دوم درون آرایه دسترسی داشته باشیم و از این رو از [1] استفاده میکنیم.
- درون این شیء میخواهیم به مشخصه powers دسترسی داشته باشیم و بنابراین از ["powers"] استفاده میکنیم.
- درون مشخصه powers آرایهای وجود دارد که شامل superpower-های قهرمان منتخب است. ما به superpower سوم نیاز داریم و از این رو از اندیس [2] استفاده میکنیم.
آرایههای JSON
در بخش قبل اشاره کردیم که متن JSON اصولاً شباهت به شیء جاوا اسکریپت دارد و این بیان تا حدود زیادی صحیح است. دلیل این که میگوییم تا «حدود زیادی» این است که یک آرایه نیز در واقع یک JSON معتبر محسوب میشود. برای نمونه به کد زیر توجه کنید:
کد فوق یک JON کاملاً معتبر است. کافی است با آغاز از یک اندیس آرایه به آیتمهای آن دسترسی داشته باشید. برای نمونه میتوانید از کد زیر استفاده کنید:
نکات دیگر
- JSON قطعاً یک قالب داده است، چون شامل داده است و هیچ متدی ندارد.
- JSON نیازمند گیومههای جفتی (" ") پیرامون نام رشتهها و مشخصهها است و گیومههای تکی (‘ ‘) معتبر نیستند.
- حتی یک کاما یا دونقطه منفرد نیز میتواند باعث نامعتبر شدن کل یک فایل JSON شود و آن را از کار بیندازید. هنگامی که میخواهید از هر نوع دادهای استفاده کنید، ابتدا باید آن را اعتبار سنجی کنید. با این حال JSON-های تولید شده از سوی رایانه عموماً اشکالی دارند؛ مگر این که اشکالی در برنامه تولیدکننده آنها وجود داشته باشد. شما میتوانید JSON را با استفاده از یک اپلیکیشن مانند JSONLint (+) اعتبارسنجی کنید.
- JSON میتواند در عمل از هر نوع دادهای که برای قرار گرفتن درون JSON معتبر است، ایجاد شود و محدود به شیء یا آرایه نیست. بنابراین برای مثال، یک رشته یا عدد منفرد نیز میتواند یک شیء معتبر JSON باشد.
- برخلاف کد جاوا اسکریپت که در آن مشخصههای شیء ممکن است به صورت خارج از گیومه باشند، درون JSON تنها رشتههای درون گیومه میتوانند به عنوان مشخصه استفاده شوند.
مثال کاربردی
بدین ترتیب مثالی را بررسی میکنیم که شیوه بهرهبرداری از دادههای JSON روی یک وبسایت را به ما نشان میدهد.
در ابتدا کد زیر را کپی کرده و در فایلی با نام heroes.heml روی سیستم خود ذخیره کنید:
همچنین کد زیر را کپی کرده و در فایلی با نام style.css در کنار فایل فوق روی سیستم خود ذخیره کنید:
فایل دوم شامل CSS سادهای برای شبکهبندی صفحه html ما است و فایل اول نیز یک کد HTML کاملاً ساده body به صورت زیر را شامل میشود:
همچنین یک <script> وجود دارد که کد جاوا اسکریپت موردنیاز خود در این تمرین را درون آن مینویسیم. در حال حاضر این فایل تنها شامل دو خط است که ارجاعهایی به عناصر <header> و <section> به دست آورد و آنها را در متغیرهایی به صورت زیر ذخیره میکند:
دادههای JSON که در این مثال استفاده میکنیم به صورت زیر هستند:
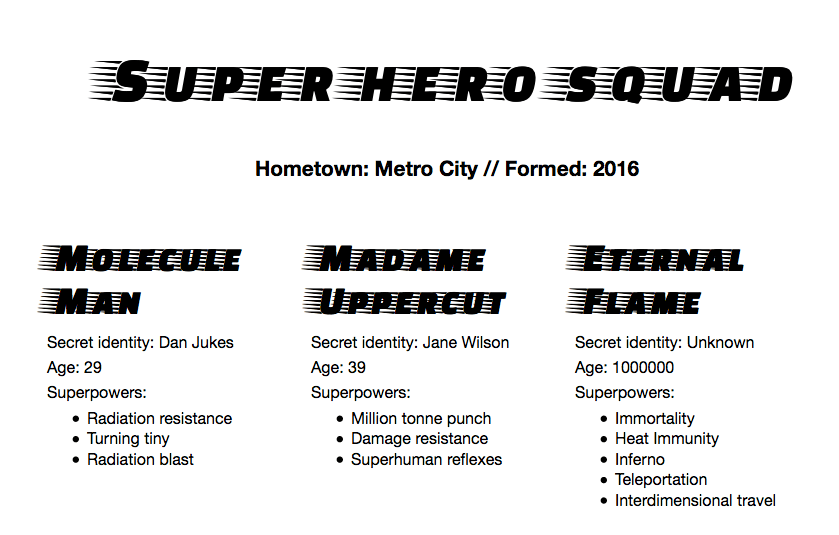
این دادهها در این آدرس (+) قابل دسترسی هستند. ما قصد داریم این دادهها را در صفحه خود بارگذاری کرده و از نوعی دستکاری DOM برای نمایش آن به صورت زیر استفاده کنیم:

به دست آوردن JSON
برای به دست JSON باید از یک API به نام XMLHttpRequest که غالباً XHR نامیده میشود استفاده کنیم. این یک شیء کاملاً مفید جاوا اسکریپت است که به ما امکان میدهد درخواستهای شبکه برای بازیابی منابع (مانند تصاویر، متن، JSON و حتی قطعه کدهای HTML) را از طریق جاوا اسکریپت از سرور داشته باشیم. این بدان معنی است که میتوانیم بخشهای کوچکی از محتوا را بدون نیاز به بارگذاری مجدد کل صفحه، بهروزرسانی کنیم. بدین ترتیب میتوانیم صفحههایی با واکنشگرایی بالاتر داشته باشیم. این وضعیت هیجانانگیز به نظر میرسد؛ اما بررسی این موضوع خارج از حیطه این مقاله است.
در آغاز قصد داریم URL مربوط به JSON را که میخواهیم بازیابی کنیم در یک متغیر ذخیره کنیم. به این منظور کد زیر را به انتهای کد جاوا اسکریپت خود اضافه کنید:
برای ایجاد درخواست، باید یک وهله از شیء درخواست جدید از سازنده XMLHttpRequest ایجاد کنیم. این کار با استفاده از کلیدواژه new انجام مییابد. کد زیر را پس از خط آخر اضافه کنید:
ما باید یک درخواست جدید را با استفاده از متد ()open باز کنیم. به این منظور کد زیر را اضافه کنید:
پارامترهای XMLHttpRequest
این کد دستکم دو پارامتر میگیرد. پارامترهای اختیاری دیگری نیز وجود دارند. ما برای این مثال ساده تنها به دو پارامتر اجباری نیاز داریم.
- متد HTTP که برای ایجاد درخواست شبکه مورد نیاز است و در این مورد GET مناسب است، چون میخواهیم صرفاً برخی دادههای ساده را بازیابی کنیم.
- URL-ی که درخواست به آن ارسال میشود و این همان URL است که فایل JSON در آن قرار دارد و قبلاً در متغیری ذخیره کردهایم.
سپس دو خط زیر را اضافه میکنیم. در این کد مقدار responseType را به صورت JSON تنظیم میکنیم و بدین ترتیب XHR میداند که سرور، کد JSON بازگشت خواهد داد و این که باید در پشت صحنه آن را به شیء جاوا اسکریپت تبدیل کند. سپس باید این درخواست را به متد ()send ارسال کنیم:
آخرین بخش کد شامل نوشتن پاسخهای بازگشتی از سرور و سپس کار کردن با آنها است. کد زیر را در ادامه کدهای قبلی وارد کنید:
ما در این کد پاسخ به درخواست خود را که در مشخصه response قرار دارد، در یک متغیر به نام superHeroes ذخیره میکنیم. این متغیر اینک شامل شیء جاوا اسکریپت مبتنی بر JSON است. سپس این شیء را به دو فراخوانی تابع ارسال میکنیم. مورد نخست آن است که عنصر <header> را با دادههای صحیح پر میکند و تابع دوم آن است که یک کارت اطلاعاتی را برای هر قهرمان در تیم پر میکند و آن را درون <section> قرار میدهد.
ما کد خود را درون یک دستگیره رویداد قرار میدهیم که وقتی رویداد بارگذاری شیء درخواست رخ بدهد اجرا میشوند. دلیل این امر آن است که رویداد load زمانی رخ میدهد که پاسخ با موفقیت بازگشت یافته باشد. اجرای این کار به این ترتیب تضمین میکند که request.response هنگامی که به آن نیاز داریم، قطعاً در دسترس ما خواهد بود.
پر کردن مقادیر header
اینک که دادههای JSON را بازیابی و آنها را به شیء جاوا اسکریپت تبدیل کردهایم، میتوانیم با نوشتن دو تابع که در بخش فوق اشاره کردیم، از آنها بهرهبرداری کنیم. قبل از هر چیز تعریف تابع زیر را به کد قبلی اضافه کنید:
ما این پارامتر را jsonObj مینامیم تا به خودمان یادآوری کنیم که این شیء جاوا اسکریپت ریشه در JSON دارد. در این کد ابتدا یک عنصر <h1> با متد ()createElement میسازیم و خصوصیت textContent آن را برابر با مشخصه squadName شیء قرار میدهیم. سپس با استفاده از ()appendChild آن را به شیء الحاق میکنیم. در ادامه عملیات مشابهی را با یک پاراگراف انجام میدهیم یعنی آن را ایجاد، محتوای متنی آن را تعیین کرده و آن را به هدر الحاق میکنیم. تنها تفاوت در این است که متن آن برابر با رشته مرکب از دو مشخصه homeTown و formed شیء است.
ایجاد کارتهای اطلاعاتی hero
در ادامه تابع زیر را به انتهای کد خود اضافه میکنیم که کارتهای ابرقهرمانها را ایجاد کرده و نمایش میدهد:
در ابتدای این قطعه کد، مشخصه members شیء جاوا اسکریپت را در یک متغیر جدید ذخیره میکنیم. این آرایه شامل چند شیء است که محتوای اطلاعاتی در مورد هر قهرمان است. سپس یک حلقه for میسازیم که روی همه اشیای آرایه میچرخد. در مورد هر شیء موارد زیر را میتوان برشمرد:
- چند عنصر جدید ایجاد میشوند: یک <article>، یک <h2>، سه <p> و یک <ul>.
- مقدار <h2> شامل name قهرمان کنونی است.
- سه پاراگراف را با مقادیر secretIdentity و age پر میکنیم و یک خط با عبارت «:Superpowers» مینویسیم که این اطلاعات را در لیست نمایش دهد.
- مشخصه powers در متغیر جدید دیگری به نام superPowers ذخیره میشود. این متغیر شامل آرایهای است که «قدرتهای ماورایی» (Superpowers) قهرمان کنونی را ذخیره میکند.
- از حلقه for دیگری برای تعریف یک چرخه روی superpower-های قهرمان کنونی استفاده میکنیم. برای هر مورد یک عنصر <li> اضافه میکنیم که superpower قهرمان درون آن قرار میگیرد و سپس listItem را با استفاده از ()appendChild درون عنصر <ul> قرار میدهیم.
- آخرین کاری که باید انجام دهیم، این است که <h2>, <p>-ها و <ul> را درون <article> قرار میدهیم و سپس <article> را درون <section> اضافه میکنم. ترتیب اضافه کردن این موارد به همان صورت که اشاره کردیم حائز اهمیت است، چون به این ترتیب درون HTML نمایش خواهد یافت.
نکته: اگر در اجرای این تمرین با مشکل مواجه شدید، میتوانید با مراجعه به کد زیر اشکال خود را پیدا کنید:
اگر در پیگیری نشانهگذاری نقطه/براکت که برای دسترسی به شیء جاوا اسکریپت استفاده کردهایم، مشکل دارید، میتوانید به کد JSON که پیشتر ارائه کردیم مراجعه کنید و در زمان بررسی کد جاوا اسکریپت آن را مورد بررسی قرار دهید.
تبدیل بین اشیا و متن
مثال فوق بر حسب دسترسی به شیء جاوا اسکریپت ساده است، زیرا درخواست XHR را طوری تنظیم کردهایم که با دستور زیر پاسخ JSON را مستقیماً به شیء جاوا اسکریپت تبدیل کند:
اما برخی اوقات چندان خوششانس نیستیم، در برخی موارد یک رشته JSON خام دریافت میکنیم و باید آن را خودمان به یک شیء تبدیل کنیم. زمانی که میخواهیم یک شیء جاوا اسکریپت را روی شبکه ارسال کنیم، باید آن را قبل از ارسال به (یک رشته) JSON تبدیل کنیم. خوشبختانه این دو مسئله در زمینه توسعه وب چنان رایج هستند که شیء داخلی JSON در مرورگرها دو متد برای آن در نظر گرفته است:
- ()parse: یک رشته JSON را به عنوان پارامتر میپذیرد و شیء جاوا اسکریپت متناظر را بازگشت میدهد.
- ()stringify: یک شیء را به عنوان پارامتر میپذیرد و رشته JSON معادل را بازگشت میدهد.
مورد اول را در قطعه کد کامل که در بخش قبلی ارائه کردیم میتوانید ببینید. این متد دقیقاً همان کاری را انجام میدهد که ما قبلاً ساختیم به جز این که XHR طوری تنظیم شده که یک متن JSON خام را بازگشت دهد و سپس از ()parse برای تبدیل آن به یک شیء جاوا اسکریپت واقعی استفاده میشود. قطعه کد اصلی به صورت زیر است:
همان طور که احتمالاً حدس میزنید، ()stringify به طور معکوس عمل میکند. خطوط زیر را در کنسول جاوا اسکریپت مرورگر خود، یک به یک وارد کنید تا کارکرد آن را در عمل مشاهده نمایید:
ما در این کد یک شیء جاوا اسکریپت ایجاد و سپس محتوای آن را بررسی و در نهایت آن را با استفاده از ()stringify به یک شیء JSON تبدیل میکنیم. سپس متغیر مقدار بازگشتی را در یک متغیر جدید ذخیرهسازی میکنیم و آن را دوباره مورد بررسی قرار میدهیم.
جمعبندی
در این مقاله، یک راهنمای مقدماتی در مورد استفاده از JSON در برنامهها ارائه شده است که شامل شیوه ایجاد و تجزیه JSON و نحوه دسترسی به دادههای درون آن میشود. در مقاله بعدی شروع به بررسی جاوا اسکریپت شیءگرا میکنیم.
برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای طراحی وبسایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- JSON برای پایتون — راهنمایی برای مبتدیها
- آموزش طرز کار بلاک چین با PHP و JSON — راهنمای مقدماتی
- جیسون (JSON) چیست؟ — به زبان ساده
==













سلام
خطای ذیل یک خطا مربوط به امنیت مرور گر هستش
Access to XMLHttpRequest at ‘https://**************?api_key=***************’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
جهت رفع این خطا می توانید در مرور گر فایر فاکس اکستنش زیر رو نصب کنید
https://addons.mozilla.org/en-US/firefox/addon/cors-unblock/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
========
دلیل این خطا این هستش که فایل که کد ها ی شما در ان نوشته شده با سروری که می خواهید با ان ارتباط برقرار کنید در یک هاست مشترک نمی باشد .
با نصب افزونه بالا این مشکل رفع می شود
با سلام
ضمن تشکر فراوان از ارسال این مطلب سوالی داشتم در خصوص JSON فایل هایی که api_key دارند؛ یعنی در URL مربوطه.
من سعی کردم با استفاده از راهنمایی شما اطلاعات دیگری رو load کنم که با این error مواجه می شم.
Access to XMLHttpRequest at ‘https://**************?api_key=***************’ from origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
آیا دلیل مواجه شدن با این error این هست که api_key هست؟
چون من خیلی حرفه ای نیستم و مطمئن نیستم که دلیل این که نمی تونم با این کد اطلاعات خودم رو load کنم همین هست یا خیر.
ممنون می شم راهنمایی ام کنید.