UI چیست؟ | راهنمای جامع آموزش طراحی رابط کاربری
طراحی رابط کاربری (User Interface) یا به اختصار UI در طی چند سال اخیر به تدریج جایگاه برجستهتری یافته است و به یکی از رشتههای خلاقانه، ابتکارآمیز و هیجانانگیز در حوزه فناوری تبدیل شده است. اما زمانی که در کنار نام یک فرد، با عنوان «طراح UI» مواجه شوید، شاید از خود بپرسید UI چیست ، رابط کاربری واقعاً به چه معنا است و طراح آن چه کاری انجام میدهد.


در این مقاله به توضیح ماهیت واقعی رابط کاربری و عناصر تشکیلدهنده آن میپردازیم. همچنین یک بررسی کلی در مورد دلیل اهمیت UI و وظایفی که یک طراح رابط کاربری باید انجام دهد ارائه خواهیم کرد و سعی میکنیم پاسخی مناسب برای پرسش UI چیست ارائه دهیم.
طراحی رابط کاربری چیست و چه اهمیتی دارد؟
پیش از آن که به بررسی ماهیت رابط کاربری بپردازیم و به پرسش UI چیست پاسخ دهیم، کار خود را با مروری بر رشته طراحی رابط کاربری آغاز میکنیم و دلیل اهمیت یک چنین ابزار بصری برای ارتباط با کاربران را توضیح میدهیم.
طراحی رابط کاربری به طراحی جنبه زیباشناختی همه اجزای بصری یک رابط کاربری محصول دیجیتال گفته میشود. طراحی رابط کاربری غالباً با طراحی تجربه کاربری (UX) اشتباه گرفته میشود. با این که طراحان UI و UX ارتباط کاری نزدیکی با هم دارند، اما این دو رشته به جنبههای مختلفی از فرایند طراحی مربوط میشوند.
طراحی رابط کاربری به فرایند بهبود رضایت کاربر از طریق افزایش کاربردپذیری و دسترسپذیریِ یک محصول، صفحه وب یا اپلیکیشن گفته میشود. از سوی دیگر، طراح رابط کاربری به طراحی اینترفیس محصول یعنی به بیان دیگر جنبهای از محصول که کاربر در تعامل با محصول مشاهده میکند، میپردازد. طراح رابط کاربری از اسکیمای رنگی تا تایپوگرافی، مسئول حس و ظاهر محصول است. فرایند طراحی رابط کاربری شامل پیشبینی ترجیحهای کاربر و ایجاد یک اینترفیس است که کاربر درک کند و همچنین از آن راضی باشد. طراح رابط کاربری روی جنبه زیباییشناختی تمرکز دارد، اما واکنشگرایی، کارآمدی و دسترسپذیری یک وبسایت را نیز بهبود میبخشد.
تا این لحظه بیش از 1.94 میلیارد وبسایت در دنیا وجود دارند. همچنین در حال حاضر، بیش از 4 میلیون اپلیکیشن موبایل برای دانلود روی پلتفرمهای اندروید و iOS عرضه شدهاند. طراحان رابط کاربری مسئول طراحی کردن، اجزای بصری و تعاملی همه اینها هستند.
تاریخچه UI
برای درک بهتر UI و پاسخ UI چیست باید اول تاریخچه رابط کاربری را بدانیم. با ظهور ویندوز 1.0 در دهه 1980 به زودی مشخص شد که داشتن یک اینترفیس دیجیتال که خوشایند کاربر باشد، جهت خلق تجربه کاربری بهیادماندنی و لذتبخش، جزئی ضروری محسوب میشود. با این حال علیرغم این انقلاب بزرگ، همچنان تا سال 2007 یعنی سالی که شرکت اپل با معرفی نخستین گوشی iPhone این حوزه از فناوری را دگرگون ساخت، هنوز عمق تحول در طراحی UI مشخص نشده بود. به این ترتیب با معرفی یک رابط کاربری که به طور صریح برای دستگاههای موبایل خلق شده و مجهز به کارکردهای تخصصی لمسی بود، طراحی رابط کاربری برای همیشه دگرگون شد.
امروزه اغلب کسبوکارها، تأثیر این رابط کاربری عالی را برای ساخت حس وفاداری مشتری و شناسایی برند درک کردهاند. طراحی خوب رابط کاربری موجب جلب توجه بازدیدکننده و مشتری خرد میشود و امکان تعامل بین کاربر و کسبوکار را تسهیل میکند. به طور خلاصه طراحی رابط کاربری میتواند تعیینکننده موفقیت یا شکست یک محصول باشد.

وظایف طراح رابط کاربری چیست؟
طراح رابط کاربری یک حوزه میانرشتهای است که از طراحان UI میخواهد تا چندین نقش مختلف را ایفا نمایند. با این که طراحان UI باید چشمان بصری تیزبینی داشته باشند، اما داشتن جنبه روانشناختی نیز حائر اهمیت است، گرچه شاید نتوان آن را به عنوان بخشی از طراحی بصری در نظر گرفت. طراحان رابط کاربری برای طراحی اینترفیسهای کاربرپسند، میبایست طرز کار افراد را درک کنند و تأثیر هر جزء بصری و تعاملی را در خلق تجربه کاربر بدانند. همدلی، تطبیقپذیری و درک ارتباط، چند مورد از مهارتهای کلیدی مشترک هستند که طراحان رابط کاربری باید داشته باشند.
طراحان رابط کاربری در نهایت مسئول مطمئن شدن از جذاب بودن، خوشایندی بصری و تأمین اهداف کسبوکار از سوی اینترفیس اپلیکیشن هستند. طراحان رابط کاربری همچنین مسئول اطمینان یافتن از وجود انسجام در میان بخشهای مختلف هستند و غالباً برخی راهنماهای استایل برای استفاده در بخشهای مختلف کسبوکار ایجاد میکنند.
طراحان رابط کاربری نقشی حیاتی در طراحی دسترسپذیری و شمول همه کاربران دارند. طراحان رابط کاربری از طراحی یک مجموعه اجزای UI مانند دکمهها، آیکونها، و نوارهای اسکرول تا انتخاب رنگ و تایپفیسها و تا تست منظم طراحیها از طریق پروتوتایپها، به دقت معنی هر جزء طراحی را برای کاربر نهایی مورد بررسی قرار میدهند. همزمان این طراحان اندازه و مقیاسپذیری اجزای مختلف UI را مورد بررسی قرار داده و از وجود فاصله کافی بین نقاط تماس مطمئن میشوند.

UI چیست ؟
اکنون که به معرفی وظایف طراح رابط کاربری پرداختیم، به بررسی مهمترین جنبههای ماهیت رابط کاربری میپردازیم و اولین پاسخ را برای پرسش UI چیست ، مطرح میکنیم. رابط کاربری به بیان ساده به نقطه تعامل انسان و یک دستگاه، صفحه وب یا اپلیکیشن گفته میشود. این نقطه تماس میتواند شامل صفحههای نمایش، کیبورد، یک ماوس و ظاهر یک دسکتاپ باشد. رابطهای کاربری به کاربران امکان میدهند که رایانه یا دستگاهی که با آن تعامل دارند را به طرز کارآمدی کنترل کنند. یک تعامل موفق کاربر به صورت شهودی، کارآمد و کاربرپسند باشد.

مهمترین اجزای رابط کاربری کدام هستند؟
بعد از جواب دادن به سوال UI چیست باید بگوییم اجزای رابط کاربری بخشهایی هستند که ما برای ساخت وبسایت یا اپلیکیشن تعاملی ایجاد میکنیم. اینها نقاط تماسی برای کاربر هستند، زیرا کاربران به وسیله آنها راه خود را مییابند. این بخش شامل دکمهها، نوارهای اسکرول، تا آیتمها متن و چکباکسها میشود. اجزای رابط کاربری به طور معمول در یکی از چهار دسته زیر قرار میگیرند.
کنترلهای ورودی
کنترلهای ورودی به کاربران امکان وارد کردن اطلاعاتی را در سیستم میدهند. برای نمونه اگر لازم باشد که کاربران کشور محول سکونت خود را تعیین کنند، میتوان از یک کنترل ورودی برای فراهم ساختن امکان این کار استفاده کرد.
اجزای ناوبری
اجزای ناوبری به کاربران کمک میکنند که به گشتوگذار در بخشهای مختلف یک محصول یا وبسایت بپردازند. اجزای رایج ناوبری شامل نوارهای زبانهای روی دستگاه iOS و منوی همبرگری در گوشیهای اندرویدی است.
اجزای اطلاعاتی
اجزای اطلاعاتی، به اشتراک اطلاعات با کاربر میپردازند. این اطلاعت میتواند شامل نوتیفیکیشنها، نوارهای پیشروی، کادرهای پیام، و پنجرههای پاپآپ باشد.
کانتینرها
کانتینرها مانند یک آکاردئون محتوای مرتبط را در کنار هم نگه میدارند. آکاردئون یک لیست با انباشت عمودی از آیتمها است که از کارکرد نمایش/پنهانسازی بهره میجوید.

معرفی برخی از بهترین ابزارهای طراحی رابط کاربری
حال که میدانید UI چیست ، باید با ابزارهایی که برای طراحی رابط کاربری کاربرد دارند نیز آشنا شوید. طراحان رابط کاربری هم اکنون به طیف متنوعی از ابزارها برای خلق طراحیهایشان دسترسی دارند. به تدریج نرمافزارها به سمت عملکرد شهودی حرکت میکنند و اجزای داخلی UI به طراحان کمک میکنند که از مزیت تصمیمهای طراحی از پیش اتخاذ شده برای خلق لیآوتها در کسری از ثانیه بهره بگیرند. در این بخش به بررسی سه ابزار مهم طراحی رابط کاربری میپردازیم که هر طراح UI باید آنها را بشناسد.
Sketch
Sketch (+) از ترکیبی از آرتبوردها و شکلهای طراحی برداری استفاده میکند تا طراحان بتوانند اینترفیسها و پروتوتایپهای دقیق روی یک بوم بر مبنای پیکسل بسازند. همچنین Sketch از قابلیت Symbols بهره میگیرد، یعنی میتوانید پس از خلق اجزای UI از آنها مجدداً استفاده کنید. این قابلیت موجب افزایش انسجام طراحی اینترفیسها نیز میشود.
InVision Studio
با این که این نرمافزار هنوز در مراحل ابتدایی انتشار است، اما به طراحان اجازه میدهد که اینترفیسهای تعاملی با کیفیت بالا، انیمیشنهای سفارشی و گذارهای جذابی خلق کنند. با معرفی InVision Studio (+) امکان ساخت آرتبوردهای بیشمار برای دستگاههای مختلف امری تاریخ گذشته محسوب میشود، چون این ابزار امکان طراحی یک آرتبورد و واکنشگرا را برای دستگاههای مختلف فراهم ساخته است.
Adobe XD
Adobe XD (+) بهترین محیط را برای محصولهای دیجیتال در فضای مجموعه ابزارهای آدوبی کریتیو کلود فراهم میسازد. به این ترتیب میتوانید آثار بُرداری را رسم، مورد استفاده مجدد و با هم ترکیب کنید، به طوری که هر چیزی را از لیآوتهای صفحه تا پروتوتایپهای خلاقانه در یک اپلیکیشن واحد بسازید. Adobe XD زمانی که با ابزارهای طراحی رابط کاربری همراه میشود بسیار قدرتمند ظاهر میشود.
برای آشنایی بیشتر با این ابزار میتوانید این مقاله از مجله فرادرس را نیز مطالعه کنید: مفاهیم مقدماتی Adobe XD — راهنمای شروع به کار

مفاهیم طراحی خوب UI چیست ؟
زمانی که یک رابط به خوبی طراحی شود، به یک تجربه بینقص برای کاربر تبدیل میشود، اما یک رابط کاربری با طراحی ضعیف به این معنی است که کاربران نمیتوانند وظایف خود را انجام دهند. در این بخش پنج مفهوم مهم طراحی رابط کاربری را با هم مرور میکنیم.
کاهش بار شناختی
منظور از «بار شناختی» (Cognitive Load) مقدار توان پردازش ذهنی است که یک کاربر برای استفاده از یک محصول باید به کار بگیرد. کاربران در زمان مواجهه با حجم زیادی از اطلاعات، جزییات مهم را گم میکنند، سردرگم میشوند، و یا حتی وبسایت یا اپلیکیشن را به کلی ترک میکنند. برای این که بار شناختی در کمترین مقدار ممکن باشد، باید از کاربرد لینکهای قدیمی، تصاویر نامرتبط و متون بیمعنی خودداری کنید. به جای آن باید مفاهیم کلی سازماندهی محتوا مانند گروهبندی آیتمهای مرتبط، استفاده از نقاط بولت و «فراخوانیهای اقدام» آشکار را به کار بگیرید.
انسجام کلید اصلی موفقیت در طراحی رابط کاربری است
انسجام در یک رابط کاربری به کاربران امکان میدهد که دانش کنونی خود را به وظیفه جدید انتقال دهند و جنبههای جدید را سریعتر بیاموزند. همچنین به این معنی است که کاربران میتوانند از هدر دادن زمان خود برای درک تفاوتها در کنترلها یا دستورهای خاص خودداری کنند و به جای آن روی حل مسئله تمرکز داشته باشند. در نهایت، انسجام موجب شناخته شدن و پیشبینیپذیری طراحی اینترفیس میشود.
ترجیح شفافیت بر پیچیدگی در طراحی UI
برای این که کاربران بتوانند آنچه از طریق اینترفیس با آن تعامل دارند را بهتر درک کنند، طراحی اینترفیس باید هیچ سردرگمی ایجاد نکند. شفاف و سرراست ساختن اینترفیس موجب افزایش اعتماد به نفس کاربر میشود و به آنها انگیزه میدهد تا به تعامل با اینترفیس تداوم ببخشند.
ایجاد حس کنترل از طریق رابط کاربری
کاربران دوست دارند حس کنند روی خود و محیطشان کنترل دارند. نرمافزارهای بد از طریق واداشتن افراد به تعاملهای طراحی نشده، مسیرهای سردرگمکننده و خروجیهای گیجکننده، این حس کنترل را از کاربران میگیرند. شما با استفاده از نمایش مداوم وضعیت سیستم، توضیح هشدارها و ارائه درکی از آنچه کاربر در هر بخش باید انتظار داشته باشد، میتوانید این حس کنترل را در کاربران خلق کنید.
طراحی خوب رابط کاربری ناپیدا است
طراحی بد به طرز زشتی به چشم میآید، اما طراحی خوب از نظر بصری از دید کاربر ناپیدا است. این طراحی ناپیدا به کاربر امکان میدهد که روی اهداف خود متمرکز شود و حواسش از سوی اینترفیس پرت نشود.

طراحی واکنشگرای UI چیست ؟
اگر تاکنون اسم طراحی رابط کاربری را شنیده باشید، احتمالاً با کلمه «طراحی واکنشگرای وب» نیز آشنا هستید و شاید برای شما نیز این پرسش مطرح باشد که طراحی واکنشگرای UI چیست ؟ طراحی واکنشگرای وب به آن طراحی گفته میشود که بر اساس اندازه صفحه، نوع پلتفرم و جهتگیری، مستقیماً به رفتار و محیط بستگی دارد. این رویه شامل یک آمیزه از گریدها و لیآوتها، تصاویر و استفاده هوشمندانه از کوئریهای مدیای CSS است.
زمانی که یک وبسایت معمولی را روی رایانه دسکتاپ مشاهده میکنیم، این سایت میتواند سه ستون داشته باشد. اما زمانی که همان لیآوت را روی یک دستگاه موبایل میبینیم، ممکن است مجبور باشید به صورت افقی اسکرول کنید یا اجزای خاصی را پنهان سازید. با این حال اگر یک سایت از طراحی واکنشگرا استفاده کند، نسخه موبایل این وبسایت به صورت خودکار طوری تنظیم میشود که یک ستون منفرد را نمایش دهد و تصاویر را با جای معوج کردن، تغییر اندازه میدهد.
به طور خلاصه، طراحی واکنشگرا به صورت خودکار محتوا را بر اساس دستگاهی که بیننده مورد استفاده قرار میدهد پیکربندی مجدد میکند.

الگوهای طراحی رابط کاربری کدام است؟
آیا تاکنون توجه کردهاید چطور اغلب محصولات از برخی سنتهای طراحی خاص استفاده میکنند؟ برای نمونه اغلب سایتها دارای یک نوار ناوبری فوقانی هستند و اغلب صفحههای لاگین از دو فیلد ورودی برای وارد کردن نام کاربری و رمز عبور تشکیل یافتهاند. زمانی که در یک فروشگاه آنلاین به صفحه پرداخت میرویم، فرایند خاصی وجود دارد که میتوانیم انتظار داشته باشیم، طی کنیم.
با این که این حالت ممکن است شبیه به کپی کردن حاصل کار طراحان دیگر باشد، اما معمولاً نتیجه چیزی است که به نام «الگوهای طراحی رابط کاربری» شناخته میشود. حال شاید از خود بپرسید الگوهای طراحی UI چیست ؟
الگوهای طراحی رابط کاربری به توصیف بهترین رویههای درون طراحی اینترفیس کاربری گفته میشود. به طور کلی برخی راهحلها با قابلیت استفاده مجدد وجود دارند که برای مسائلی که مکرر رخ میدهند، مورد استفاده قرار میگیرند و به نام «زبان طراحی» بین طراحان مشهور است. این الگوها به نقاط مرجع استاندارد برای طراحان UI تبدیل شدهاند و بر اساس آنها میتوانند با نام بردن از یک الگوی خاص، به بحث در مورد طراحیها بپردازند.
الگوهای طراحی رابط کاربری معمولاً شامل اجزای زیر هستند:
- مسئله: کاربر چه کار میخواهد بکند؟
- چارچوب: الگو چه زمانی باید استفاده شود؟
- راهحل: راهحل چیست؟
- مثالها: این الگو قبلاً در کجا و چطور پیادهسازی شده است؟
اغلب طراحان از الگوهای طراحی UI برای خلق آثار خود استفاده میکنند و در نتیجه اینترفیسهای کاربری با طراحی مشابه به دست میآید.
تفاوت طراحی UX و UI چیست ؟
در بخشهای قبلی این مقاله به تعریف UI پرداختیم، اما با این حال در بسیاری از موارد افراد UI و UX را با هم اشتباه میگیرند. اگر یک وبسایت یا اپلیکیشن را در نظر بگیریم، طراحی UX به فرایند بهبود رضایت کاربر از طریق افزایش کاربردپذیری، دسترسپذیری و لذا تعامل بین کاربر و محصول گفته میشود.
این وظیفه طراح UX است که این جنبهها از محصول یا سرویس را بهبود بخشد. طراحی UX به داشتن درک کامل از کاربر مربوط است. طراحان UX پژوهشهای گسترده کاربر اجرا میکنند، پرسوناهای کاربر را ایجاد میکنند و تستهای عملکردی و تستهای کاربردپذیری را به عمل میآورند تا مطمئن شوند کدام طراحیها در رساندن کاربر به هدف خود به روشی رضایتبخش عملکرد بهتری دارند. طراحی UX تلاش میکند تا ناوبری یک وبسایت، نوع اینترفیس و حس محصول یک محصول برای کاربر کاملاً سرراست باشد تا حس سردرگمی و ناتوانی در وی ایجاد نشود.
از سوی دیگر طرحهای رنگی، سلسله مراتب منطقی اینترفیس و تایپوگرافی همگی جزو عناصر دیداری هستند که رابط کاربری (UI) یک محصول را تشکیل میدهند. هدف طراح UI چیست ؟ هدف طراح رابط کاربری این است که اینترفیسی طراحی کند که به برآورده شدن اهداف محصول کمک کند. وظیفه طراح UI صرفاً ساختن چیزی زیبا نیست بلکه باید ذهنیت کاربر را درک کرده و انتظارهای وی را پیشبینی کند تا بتواند طراحی خود را تا حد امکان کاربرپسند بسازد.
طراحان UI زمان زیادی را صرف ساخت وایرفریمها میکنند و اینترفیسها را در عمل یا استفاده از ابزارهایی مانند فیگما، اسکچ و فتوشاپ خلق میکنند. همچنین تست اینترفیس کاربری را اجرا میکنند تا مطمئن شوند که مشخصههای مورد نیاز را برآورده میسازد.
یکی از مهمترین گامها در مسیر تبدیل شدن به یک طراح عالی UI این است که درک عمیقی از مشتری به دست آورید. طراح UI با اجرا کردن و مشارکت در فعالیتهای تحقیقاتی پیوسته انگیزههای مشتری را میشناسد، مسائلی که وی قصد حل آنها را دارد درک میکند و بدین ترتیب میتواند راهحلهای معنیدارتری ایجاد کند. در این مسیر ممکن است مجبور شوید برخی ایدههایی که دوست دارید را کنار بگذارید چون UI به معنی ساختن اینترفیس زیبا نیست، بلکه به معنای موفق ساختن مشتری است.
یک طراح UI دقیقاً چه کارهایی انجام میدهد؟
در اینجا به پاسخ این پرسش میپردازیم که وظایف طراح UI چیست ؟ اگر میخواهید وبسایت، اپلیکیشن دسکتاپ یا موبایل شما بتواند در بازار کنونی موفق باشد، باید ساده، سرراست و جالب باشد. حتی اگر اپلیکیشن بسیار مفیدی داشته باشید، در صورتی که زشت یا با استفاده دشوار باشد، به سادگی در میان هزاران ایده دیگر گم میشود. این همان جایی است که نقش طراح UI اپلیکیشن است. وی باید به این سؤالها پاسخ دهد:
- آیا رنگها کارکرد درستی در کنار هم دارند؟
- تایپوگرافی چه نقشی در انتقال معنا و سلسله مراتب دارد؟
- آیا طراحی وب مناسب است؟ چطور میتوان طراحی UI اپلیکیشن را بهبود بخشید؟ آیا طراحی فلت مناسب است؟
طراحان UI همکاری نزدیکی با طراحان UX دارند که وظیفهشان شامل صحبت کردن با مشتریان و تعیین الزامات محصول، ساخت پروفایلهای کاربران و داستانهای کاربر برای نمایش طرز کار کاربر با اپلیکیشن است. از اینجا به بعد وظیفه طراح UI است که یک طراحی تمیز و کاربردی بر مبنای الزامات گردآوری شده بسازد.
طراحان UI وظیفه ساخت نقاط تماسی را بر عهده دارند که به صورت مستقیم با کاربران یا مشتریان در رابطه باشند. با این که در بخش قبلی تفاوتهای بین وظایف طراح UI و UX را برشماردیم، اما نباید فراموش کنیم که این دو عنوان شغلی برخی همپوشانیها نیز دارند.
- هدف اصلی هر دوی UI و UX بهبود رضایت مشتری است.
- UI و UX روی تعامل فرد با محصول یا سرویس تمرکز دارند.
- UI و UX میتوانند روی هر محصولی اعمال شوند.
برای این که طراح UI شویم به چه مهارتها یا ویژگیهایی نیاز داریم؟
یادگیری طراحی UI کار آسانی نیست و برای بسیاری این سئوال مطرح است که مهارتهای لازم برای شغل طراح UI چیست ؟ برخی مهارتها و ویژگیهای خاص وجود دارند که باید داشته باشید و در ادامه آنها را توضیح میدهیم.
- انگیزه شخصی: مهمترین نکتهای که برای تبدیل شدن به یک طراح UI نیاز داریم، «نگرش» (Attitude) است. اگر انگیزه شخصی برای یادگیری و رشد ندارید، در این صورت شاید این مسیر برای شما مناسب نباشد.
- لذت از یادگیری: تبدیل شدن به یک طراح UI به این معنی است که باید خود را با جدیدترین روندهای طراحی و تغییرهای این حوزه هماهنگ کنید. این تغییرها بسیار سریع رخ میدهند. اگر نتوانید به سرعت موارد جدید را بیاموزید و خود را تطبیق دهید، از مسیر تغییرها عقب میافتید و موفق نخواهید بود.
- روحیه همکاری: طراحان UI معمولاً به عنوان بخشی از یک تیم کار میکنند. این تیم میتواند شامل طراحان دیگر، برنامهنویسان، بازاریابها، فروشندگان و افراد زیاد دیگر باشد. از این رو طراح UI باید در زمینه همکاری با افراد دیگر و همکاری در هر سطحی مهارت داشته باشد. اگر فکر میکنید که از انتقاد صریح ناراحت میشوید، در این صورت در این رشته با مشکل مواجه خواهید شد.
- اهمیت دادن به افراد: طراحی رابط کاربری کلاً با هدف اهمیت دادن به افراد صورت میگیرد. چون کاربران هستند که از اینترفیسهای طراحی شده استفاده میکنند. اگر به نیازها و خواستههای افراد اهمیت نمیدهید، در این صنعت موفقیت چندانی نخواهید داشت.
- صحبت کردن با افرادی که ممکن است از محصول شما استفاده کنند، بسیار مهم است. به این منظور نه فقط باید نقدهای آنها از راهحلتان را گردآوری کنید، بلکه باید حتی پیش از ارائه راهحل از نظرات آنها آگاه باشید. چون در آغاز راه ذهن بازتری دارید و در مورد رفتار کنونی کاربران و انگیزههایشان مطالب را بهتر درک میکنید.
- به زیبایی اهمیت بدهید: آیا تاکنون از دیدن متنهایی که بسیار ریز هستند و خواندشان دشوار است ناراحت شدهاید؟ اگر یک آگهی ببینید یک آگهی از رنگهای نامناسب استفاده کرده ناراحت میشوید؟ آیا از دیدن قرارگیری عناصر رابط کاربری در جای نادرست آشفته میشوید؟
وضعیت طراحان UI در صنعت نرمافزار
طراحان UI مسئول طراحی شیوه تعامل کاربر با یک رایانه هستند. این رایانه میتواند داشبورد رایانهای در یک خودرو، اپلیکیشن موبایل، بازی ویدئویی یا یک وبسایت و یا اینترفیسهای واقعیت مجازی باشد. در هر صورت این طراحان UI هستند که این تعامل انسان و رایانه را ممکن میسازند. از این رو جای هیچ شگفتی نیست که چرا طراحی UI چنین حرفه باثباتی است.
این رشته شغلی تا مدتهای مدیدی وجود خواهد داشت. با رشد بسیار سریع اپلیکیشنهای موبایل و فروش سختافزار، علاقهمندی به طراحی UI موبایل و نیاز پیوسته به اپلیکیشنهای دسکتاپ، تقاضا برای طراحان UI به بالاترین مقدار خود رسیده است.
واقعیت این است که اگر شرکتها بخواهند در بازار امروزه رقابت کنند، چه بزرگ و چه کوچک باشند، نیازمند رابطهای شهودی و با سازماندهی خوب هستند. معنی این حرف آن است که یک طراح UI میتواند در شرکتهای بزرگ و باثباتی مانند اپل، تسلا، گوگل و آمازون و یا در استارتاپهای کوچکی با تنها 5 کارمند کار کند.
چالشهای شغل طراحی UI چیست ؟
ورود به هر عرصه شغلی همواره با چالشهای مختلفی همراه است، اما فراموش نکنید که هیچ مشکلی نیست که آسان نشود! در این بخش از راهنما به این موضوع خواهیم پرداخت که چالشهای شغل طراحی UI چیست .
یکی از بزرگترین مشکلات رشته شغلی طراحی UI این است که چطور میتوان بدون وجود هیچ گونه تجربه کاری در میان افراد زیادی که بسیار باتجربهتر هستند موفق شد؟ برای حل این مشکل راهحلهای زیر را پیشنهاد میکنیم:
- برای شغلهایی درخواست بدهید که با سطح مهارت شما هماهنگ باشند. اگر میخواهید نخستین شغل خود را در زمینه طراحی UI به دست آورید، بهتر است از موقعیتهای مقدماتی و ساده آغاز کنید.
- پشتکار داشته باشید. یک پورتفولیوی عالی طراحی UI داشته باشید. شما ممکن است تجربه کاری نداشته باشید، اما میتوانید برای خودتان پروژههای شخصی تعریف کنید و به صورت یک پورتفولیوی طراحی UI دربیاورید.
- کار فریلنس انجام دهید. با استفاده از وبسایتهای مختلف فریلنسری میتوانید کارهای کوچکی را انجام دهید. شاید این کارهای کوچک، در ابتدا درآمد بالایی نداشته باشند، اما بر اساس کسب تجربه در زمینه طراحی و همچنین آشنا شدن با مشخصات مشتریان به شما کمک زیادی میکنند.
- به دنبال کارهای ریموت باشید. تا همین اواخر فرهنگ کار ریموت چندان رایج نبود و شرکتها تمایل به استخدام افراد به صورت تماموقت و حضوری داشتند، اما چندی است که اوضاع تغییر یافته است. اکنون شرکتهای بزرگ و کوچک از کار ریموت استقبال میکنند. در واقع برخی از شرکتها به صورت کاملاً ریموت کار میکنند. این بدان معنی است که چه در یک شهر کوچک مرزی و یا یک روستای دورافتاده باشید، میتوانید موقعیتهای شغلی مختلفی را در شرکتهای بزرگ و کوچک به دست آورید.
کارهایی که برای موفقیت در زمینه طراحی UI باید انجام دهید
مسیر موفقیت در UI چیست ؟ این سئوال مهمی است و باید بگوئیم، زمانی که مسیر یادگیری طراحی UI را با موفقیت طی کردید و حس کردید که آماده ورود به بازار کار هستید چند کار هستند که با انجام آنها شانس موفقیت خود را در مصاحبههای شغلی بالا میبرید.
ساخت پورتفولیوی عالی
اگر شما همه معلومات و تأییدیههای دنیا را نیز داشته باشید، در صورتی که نتوانید نمونه کارهایی از خود نشان دهید، هیچ کس در مورد هیچ موقعیت شغلی بالقوه در زمینه طراحی UI با شما صحبت نمیکند.
به همین جهت باید تلاش کنید تا یک پورتفولیوی عالی طراحی UI برای خود بسازید. برای این که یک پورتفولیوی عالی داشته باشید، لازم نیست حتماً پروژههای بزرگی را به سرانجام رسانده باشید. اگر ایدهای برای یک وبسایت یا اپلیکیشن دارید، همان را طراحی کنید. مهم نیست که این یک پروژه واقعی است یا نه، چون مقصود شما صرفاً نمایش مهارتهای طراحیتان به کارفرمایان احتمالی است.
کسب تجربه کاری
شما برای این که از سوی کارفرمایان جدی گرفته شوید، باید سابقه کاری داشته باشید، اما وقتی هیچ سابقه کاری ندارید، کسی به شما اعتماد نکرده و کارش را به شما نمیسپارد. این وضعیت شبیه سؤال «اول مرغ بود یا تخم مرغ است»، اما راهحل آن واقعاً ساده است.
کافی است به برخی وبسایتهای فریلنسری سر بزنید و با انجام برخی پروژههای کوچک و ساده یک پورتفولیو برای خود بسازید. در این مرحله پولی که دریافت میکنید اهمیتی ندارد. شما میخواهید مهارتهای خود را اثبات کنید. بنابراین هر کاری که ممکن است را بگیرید. صرفاً در طی یک تا دو ماه آن قدر تجربه کسب میکنید که توجه کارفرمایان بالقوه را جلب کنید. همچنین با کسب این تجربه اعتماد به نفس شما نیز در زمینه کار و ارتباط با مشتریان افزایش مییابد.
شبکهسازی کنید
این بخش برای یک طراح UI بسیار مهم است. شبکه شخصی شما در زمانی که به دنبال شغل میگردید بسیار به شما کمک میکند.
اغلب طراحان در زمان آغاز به کار شبکه کوچکی از همکاران و آشنایان دارند، اما به تدریج این شبکه گسترش مییابد و بسیار مفید واقع میشود. برای نمونه اگر دوستی نیازمند یک کار کوتاه مدت باشد، میتوانید در شبکه خود جستجو کرده و کاری حتی با مدت یک هفته برای وی پیدا کنید.
قدرت شبکه شخصی بسیار زیاد است. در این بخش چهار نکته برای ساخت یک شبکه شخصی ارائه میکنیم:
- زمانی که نخستین شغل خود را آغاز میکنید، دوستانه رفتار کنید و تلاش کنید همکارانتان را بشناسید. آنها را در فیسبوک، توییتر و غیره دنبال کنید. چون هرگز نمیتوان حدس زد که یک رابطه چه زمانی به کار خواهد آمد.
- پروفایل لینکدین خود را بهروز نگه دارید همه جزییات و تجربیات مرتبط خود را در آنجا وارد کنید و یک عکس مناسب نیز آپلود کنید.
- از نزدیک شدن به افراد خبره در رشته خود و دریافت مشاوره از آنها هراس نداشته باشید. این میتواند آغاز یک رابطه کاری بسیار مفید برای هر دوی شما باشد. کافی است مطمئن شوید که همواره قدردان تلاشهایشان هستید و محبتشان را جبران میکنید.
- در رویدادهای حوزه کاری خود شرکت کنید تا با افراد حرفهای دیگر در این رشته آشنا شوید، نام افراد را به خاطر بسپارید و کارت ویزیت خود را به آنها بدهید. ملاقات چهره به چهره با افراد بهترین ابزار شبکهسازی است و همواره بر درخواست دوستی آنلاین ارجحیت دارد.
برند شخصی خود را بسازید
منظور از برند شخصی چیست؟ به طور خلاصه برند شخصی به معنای آن چیزی است که افراد دیگر در زمان گوگل کردن نام شما میبینند. این برند میتواند شامل طرح رنگی که در توییتر یا وبسایت خود استفاده کردهاید و یا احساسی باشد که یک نفر در زمان مشاهده پرسونای آنلاین شما پیدا میکند.
برند شخصی شما از شبکه اجتماعی آغاز میشود. مطمئن شوید که هویت آنلاین شما تا حد امکان منسجم است. از طرحهای رنگی مشابه و قالبهای یکسان برای ایجاد احساس یکنواخت در روی شبکههای مختلف استفاده کنید. این موضوع در مورد وبسایت شخصی نیز صدق میکند.
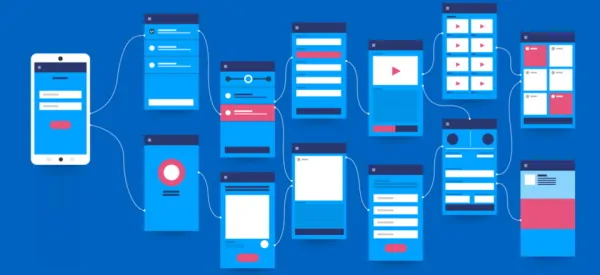
مراحل عملی طراحی رابط کاربری یک اپلیکیشن موبایل
در این بخش یک رابط کاربری اپلیکیشن موبایل را به صورت عملی همراه با هم طراحی میکنیم تا به طور کامل با فرایند کار یک طراح UI آشنا شوید. در این بخش از راهنمای جامع آموزش طراحی رابط کاربری در طی مراحل طراحی یک UI عالی برای اپ موبایل با مفاهیم کلیدی این کار آشنا میشویم. بدین ترتیب با روش درک و ساخت الزامات طراحی و شیوه پیادهسازی این طراحیها آشنا خواهیم شد. در نهایت یک تست بسیار مهم از طراحی خواهیم داشت تا از درستی مراحل مطمئن شویم.
اغلب طراحان مبتدی وسوسه میشوند که در همان آغاز یک پروژه کار با طراحی آغاز کنند. اما پیش از طراحی عملی باید برخی ملاحظات تئوریک را در نظر بگیریم. زیرا مفاهیم طراحی اهمیت بالایی دارند. اصول طراحی غالباً به نام «میانبر ذهنی» (Heuristics) شناخته میشوند که خطوط راهنمایی کلی هستند که طراح با پیروی از آنها میتواند کیفیت طراحی رابط کاربری را بهبود بخشیده و در نهایت زمان عرضه را سرعت بدهد.
اصول طراحی UI چیست ؟
اصول طراحی زمانی که در کنار هم استفاده شوند، موجب تسهیل کار یک طراح UI میشوند. این اصول موجب حذف بسیاری از حدسیات شده و اینترفیسها را قابل پیشبینی میکنند و بدین ترتیب استفاده از اینترفیس آسانتر میشود.
«کریس میرز» (Chris Mears) در مورد طراحی کردن برای موبایل این راهنمایی را ارائه کرده است: «یکی از کاربردهای اصل موبایل، اتلاف زمان است. اما این بدان معنی نیست که شما میتوانید زمان کاربرانتان را به هدر بدهید. شما باید مطمئن شوید که وظیفههای اصلی را که قرار است روی اپلیکیشن اجرا شوند، از طریق تحقیق درک کردهاید و آنها را به نقطه تمرکز اینترفیس خود تبدیل کردهاید.»
پیش از ادامه شش اصل رایج طراحی رابط کاربری را که شامل موارد اصل ساختار، اصل سادگی، اصل پدیداری، اصل بازخورد، اصل تحمل و در نهایت اصل استفاده مجدد توضیح میدهیم.
اصل ساختار
طراحی ما باید رابط کاربری را به روشی هدفدار و با ترتیبی مفید بر اساس مدلهای روشن و منسجم سازماندهی کند و این روشها باید برای کاربر قابل تشخیص باشند و موارد مرتبط را در کنار هم قرار داده و موارد نامرتبط را از هم جدا سازند و موارد نامشابه را از هم متمایز و موارد مشابه را به هم شبیه بسازند. اصل ساختار به معماری کلی رابط کاربری مرتبط است.
اصل سادگی
طراحی باید ساده باشد، وظایف رایج به آسانی صورت بگیرند، موارد مختلف به صورت روشنی منقل شوند و به زبان خود کاربر باشند. این طراحی باید میانبرهای خوبی تدارک دیده باشد که ارتباط معناداری با روالهای طولانی دارد.
اصل پدیداری
طراحی باید همه گزینهها و موارد نیاز برای یک وظیفه خاص را بدون پرت کردن حواس کاربر با اطلاعات بیمورد و تکراری در اختیار وی قرار دهد. طراحیهای خوب کاربران را غرق در روشهای جایگزین نمیسازند و آنها را با ارائه اطلاعات غیرضروری سردرگم نمیسازند.
اصل بازخورد
طراحی باید کاربران را از اقدامات یا تفاسیر، تغییر حالت یا شرایط و خطاها یا استثناهایی مرتبط با کارهای وی آگاه سازد. این کار باید از طریق یک زبان روشن، منسجم و بیابهام و آشنا برای کاربران صورت بگیرد.
اصل تحمل
طراحی باید انعطافپذیر و مقاوم باشد، هزینه اشتباهها و استفاده نادرست را از طریق ایجاد امکان بازگردانی و اجرای مجدد کارها کاهش دهد و همچنین در حد امکان با اعتبارسنجی ورودیها و تفسیر همه اقدامات معقول از بروز خطا جلوگیری کند.
اصل استفاده مجدد
طراحی باید از کامپوننتها و رفتارها به صورت داخلی و خارجی استفاده مجدد بکند و انسجام را حفظ کند تا کاربران مجبور به تفکر مجدد و یادآوری نشوند. یک ضربالمثل ترکی بیان میکند: «هزار بار اندازه بگیر، یک بار ببُر». همین موضوع در مورد ساخت اپلیکیشن نیز مصداق دارد. زمانی که یک اپلیکیشن را طراحی میکنیم، میتوانیم با تست کاربر و ساخت پروتوتایپ از این که در مسیر درستی حرکت میکنیم، مطمئن شویم. موارد مختلف را میتوان در مرحله طراحی و پیش از آن که کدی نوشته شود صیقل داد و به این ترتیب در زمان خود و همچنین زمان و تلاش تیم برای تغییر دادن موارد مختلف در فاز توسعه صرفهجویی میکنید به علاوه قبل از این اپلیکیشن وارد استور شود، میدانید که نظر کاربران در مورد آن چیست.
در ادامه مطلب UI چیست به توضیح روش عملی استفاده از این اصول و مفاهیم برای ایجاد رابط کاربری تمیز و کارآمد موبایل خواهیم پرداخت.
چه چیزی میخواهیم بسازیم؟
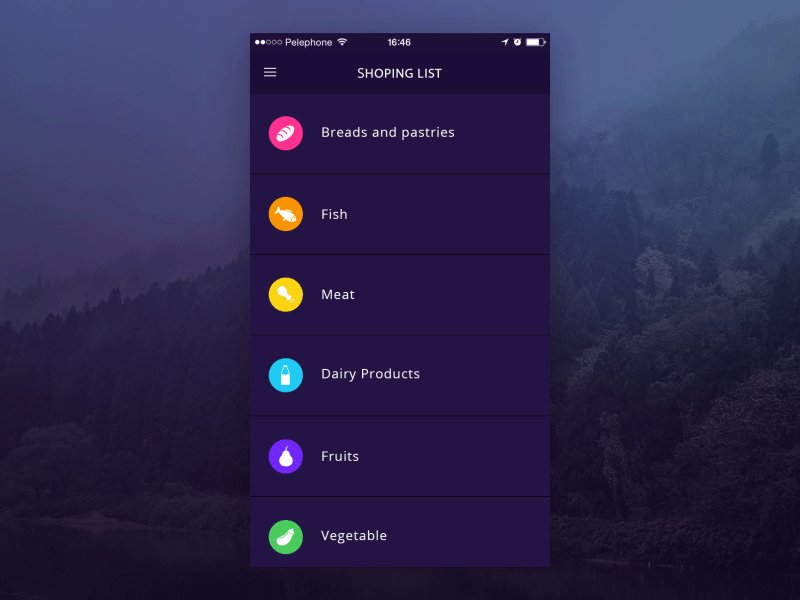
هدف از طراحی UI چیست و چه چیزی را قصد داریم بسازیم؟ فرض کنید میخواهیم یک اپلیکیشن یادگیری زبان بسازیم. این اپلیکیشن هر روز یک یا چند کلمه از زبان مورد نظر را به کاربر نشان میدهد تا این که او به خاطر بسپارد. نام این اپلیکیشن را «هر روز، یک واژه فرانسوی» میگذاریم. ایده کار این است که در نهایت یک سری از این اپلیکیشنها را برای مختلف منتشر کنیم، اما کار را با زبان فرانسوی آغاز میکنیم.
پیش از آغاز باید بدانیم چه چیزی میخواهیم طراحی کنیم. البته از هم اکنون لازم نیست قلم و کاغذ بردارید. در ابتدا صرفاً یک طوفان ذهنی در مورد کارکردهای کلی اپلیکیشن خواهیم داشت. پس از این طوفان فکری کارکردهای اصلی این گونه شناسایی میشوند:
- نوتیفیکیشن - واژههای جدید هر روز باید از طریق نوتیفیکیشن به کاربر ارسال شوند، بنابراین باید یک صفحه فرود داشته باشیم که از کاربر میخواهد تا امکان دریافت پوش نوتیفیکیشن را فعال کند.
- صفحه اصلی - کاربر باید درسهای مختلف چندگانه را خریداری کند، بنابراین باید در صفحه اصلی بتوانید این درسها را مشاهده کرده و موارد دلخواه را فعال کند.
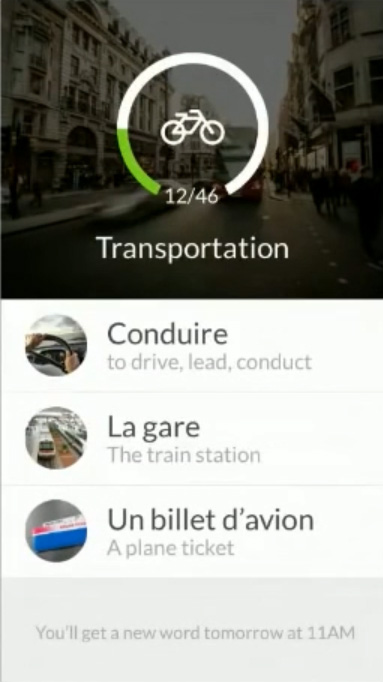
- ردگیری پیشرفت کاربر باید بتواند روند پیشرفت هر درس را که فعال کرده است مشاهده کند.
- مشاهده یک درس – کاربر باید بتواند فهرستی از واژهها را که تا اینجا در یک درس مفروض آموخته است ببیند.
- مشاهده یک واژه – کاربر باید بتواند واژههایی که تاکنون آموخته است را ببیند. این واژهها شامل تعریف، تصویر مرجع، دستور زبان، تلفظ صوتی و پیوندی به بخش صرف فعل باشد.
قطعاً این فهرست تا مقدار زیادی قابل گسترش است، اما تا همین اندازه برای مقصود این راهنما کافی است. «کریس مسینا» (Chris Messina) مدیر تجربه توسعهدهنده در شرکت اوبر در خصوص طراحی موبایل چنین توصیه میکند: «درک رفتار و چارچوب کاربر این روزها اهمیت زیادی دارد. افراد درگیری زیادی دارند، همیشه در مسیر هستند و ذهنشان درگیر موضوعهای مختلفی است. تلاش کنید پروتوتایپ سرویس یا محصول خود را تنها با استفاده از پیامرسانی به عنوان کانال عرضه انجام دهید تا ببینید چگونه با افراد در جایی که هستند ملاقات داشته باشید و سرویس خود را به وظایف کوچکی تقسیمبندی کنید که بتوانند به جای اجرای یکباره در طی زمان در کنار هم قرار گیرند.»
«جرجی باتوملی» نیز در مورد اهمیت Context در زمان تست کردن اپلیکیشن موبایل چنین میگوید: «زمانی که موبایل را هدفگیری میکنید بسیار مهم است که کاربر در محیط طبیعی خود باشد. معمولاً طراحان این موضوع را نادیده میگیرند و از کاربران در شرایطی که پشت میز هستند یا در محیط غیرطبیعی خود قرار دارند تست میگیرند. در مورد مکانهایی که افراد معمولاً در زمان استفاده از اپلیکیشن شما حضور دارند، مثلاً یک نیمکت اتوبوس یا یک مبل راحتی در زمان تماشای تلویزیون، در حال قدم زدن در خانه یا غیره تفکر کنید. این موارد موجب میشوند که بازخورد بهتری از چیزی که میخواهید خلق کنید به دست آورید.»
چطور رابط کاربری را بسازیم؟
در آغاز فرایند طراحی UI از یک قلم و کاغذ استفاده میکنیم و شروع به رسم کارکردهای مختلف اپلیکیشن میکنی. زمانی که این رسمها نهایی شدند به سراغ نرمافزار Sketch میرویم و به طراحیهای خود جان میبخشیم.
اسکچ یک ابزار عالی برای این کار است، زیرا برای طراحی رابطهای کاربری ساخته شده است. همچنین برخی ابزارهای داخلی مناسب دارد که به تنظیم طراحیهای موبایل و پیشنمایش آنها روی دستگاههای مختلف کمک میکند در این خصوص در ادامه بیشتر توضیح میدهیم.
رسم اتود اولیه از اپلیکیشن
نخستین چیزی که نیاز داریم یک فلوچارت است تا بتوانیم شیوه مسیریابی کاربر در نرمافزار را درک کنیم. این فلوچارت به ما کمک میکند که شیوه تعامل صفحههای مختلف اپلیکیشن با یکدیگر را درک کنیم. در ادامه روی رسم هر یک از صفحههای منفرد کار خواهیم کرد. از اینجا به بعد شما آماده باز کردن نرمافزار اسکچ و جانبخشی به ایدههای طراحی هستید.
طراحی صفحه Onboarding
نخستین صفحهای که باید طراحی کنیم، صفحه Onboarding است، زیرا به کاربران امکان میدهد که نوتیفیکیشنهای ارسالی ما را دریافت کنند. ما به این ترتیب واژههای جدید را هر روز به آنها عرضه میکنیم.
کار خود را با کنار هم قرار دادن اصول طراحی رابط کاربری در کنار هم آغاز میکنیم. برای شروع طراحی صفحه Onboarding بهتر است چند نمونه از اپلیکیشنهای دیگر را بررسی کنیم تا روش دریافت مجوز دریافت پوش نوتیفیکیشن را در آنها مشاهده کنیم. برای نمونه اپ Foursquare کار بسیار هوشمندانهای در این خصوص انجام داده است. گاهی اوقات کاربران وقتی از آنها میخواهیم امکان نوتیفیکیشن را فعال کنند یا مجوز دسترسی به مکان کاربر را بدهند، دچار نوعی گارد دفاعی میشوند. بنابراین Foursquare حباب نوتیفیکیشن را در بخش فوقانی دستورالعملها قرار داده است تا توضیح دهد که چرا به دریافت این مجوز نیاز دارد.
ایده ارائه اطلاعات اضافی به کاربر در زمان دریافت مجوز پوش نوتیفیکیشن ایده خوبی محسوب میشود. به این ترتیب با اصول طراحی UI که باید کاربر از همه چیز آگاه باشد نیز سازگار است. زمانی که یک کاربر جدید اپلیکیشن ما را باز میکند، نخستین چیزی که باید ببیند یک صفحه است که توضیح میدهد چرا باید مجوز ارسال نوتیفیکیشن را برای این اپلیکیشن فعال کند.
کار خود را به صورت عملی آغاز میکنیم. ابتدا باید یک اتود خام از این صفحه رسم کنیم. کار را با قلم و کاغذ آغاز میکنیم که یک محیط ضروری است زیرا به سادگی میتوان پاک کرده و از نو کشید. هر چه در این مرحله زمان بیشتری صرف کنید، مشکلات شما در زمان طراحی پیکسلی کمتر خواهد بود.
اکنون مبنای خوبی برای آغاز طراحی کردن در اختیار داریم. نرمافزار Sketch را باز کرده و ابزار Artboard را انتخاب کنید. با استفاده از پریست iPhone6 در بخش در سمت راست عناصر رایج iOS مانند نوار وضعیت را اضافه کنید. سپس به منوی File >> New From Template >> iOS UI Design بروید. این فایل شامل عناصر رایج iOS است که غالباً به آنها نیاز داریم زمانی که کاربر روی Enable Notifications کلیک کند این کار محاورهای ساده باز میشود.

صفحه اصلی
زمانی که کاربر امکان پوش نوتیفیکشن را فعال کرد او را مستقیماً به صفحه اصلی اپلیکیشن میفرستیم. این زمان مناسبی برای ارائه یک توضیح مقدماتی و توضیح برخی از اجزای اپلیکیشن است، اما آن را به روز دیگری موکول میکنیم. واقعیت این است که اگر از اصول رایج طراحی رابط کاربری استفاده کنیم شاید حتی نیازی به این توضیح نداشته باشیم. این اپلیکیشن به قدر کافی شهودی است تا بدون نیاز به توضیح اضافی درک شود. اطلاعات اصلی که باید روی صفحه اصلی نمایش یابند به شرح زیر هستند:
از آنجا که میخواهیم از گیمیفیکیشن استفاده کنیم، آمار فرد را در بخش فوقانی صفحه به وی نشان میدهیم.
زیر این آمار، درسهای کنونی، میزان پیشرفت و درسهای قفلشده را نشان میدهیم. میخواهیم مطمئن شویم که این درسها قابل دسترسی نیستند. بدین ترتیب کاربر هر بار که صفحه اصلی را باز میکند، تشویق خواهد شد که قفل آنها را بردارد. از آنجا که میخواهیم اپلیکیشن ما کاملاً دیداری باشد، باید تلاش کنیم در هر صفحه از عکسهای زیبا استفاده کنیم.
ما در حال طراحی صفحه اصلی هستیم، از این رو کاربر باید بتواند از اینجا به هر جایی برود. برای شروع، اپلیکیشن برخی تنظیمات ابتدایی کاربر ارائه میکند، به طوری که مطمئن شود راهی برای رسیدن به صفحه تنظیمات از صفحه اصلی وجود دارد.
اکنون که میدانیم چه چیزی میخواهیم طراحی کنیم، یک اتود اولیه میزنیم تا ایدهای در مورد چگونگی قرارگیری این اجزا در کنار هم به صورت بصری و بدون نیاز به کار زیاد به دست آوریم. بنابراین نرمافزار Sketch را باز کرده و اجزای صفحه Home را اضافه میکنیم. البته بخش اعظم کار از قبل انجام یافته است. تنها کافی است هر عنصر را در جایی که به آن تعلق دارد قرار دهیم و رنگآمیزی کنیم.
اینک که صفحه اصلی اپلیکیشن آماده شد، کاربر یک مکان برای ردگیری روند کلی پیشرفت خود دارد و نیز پیشرفت هر درس را نیز میسنجد، همچنین میتواند درسهای جدید را خریده و تنظیمات کاربری خود را تغییر دهد.
مشاهده یک درس
در این بخش باید یک صفحه برای هر درس ایجاد کنیم که وقتی کاربر در صفحه اصلی روی درسها کلیک میکند، به آنجا برود. همچنین باید امکان غیر فعال کردن یک درس را نیز به کاربر بدهیم، زیرا ممکن است بخواهند درسهای زیادی به طور همزمان فعال نباشند. بنابراین در این صفحه به موارد زیر نیاز داریم:
- نام درس
- بازنمایی دیداری درس (تصویر/آیکون)
- فهرست واژگانی که باز شدهاند
از اینجا به بعد همان فرایندی که در مورد صفحههای قبلی داشتیم را از سر میگیریم. ابتدا صفحه را با استفاده از قلم و کاغذ اتود اولیه میزنیم. سپس نسخه با وفاداری بالایی از آن را در نرمافزار Sketch ایجاد میکنیم تا ایده مناسبی از چیزی که قرار است بسازیم، به دست آوریم.

ما باید از اصول ساختار و سلسله مراتب خوب پیروی کنیم، بنابراین کار را با نام بخش/ میزان پیشروی در بالا آغاز میکنیم. سپس واژهها در ادامه میآیند. همچنین باید از اصل استفاده مجدد نیز بهره بگیریم که اشاره میکند کامپوننتهای مشترک باید برای ایجاد انسجام مورد استفاده قرار گیرند. در صفحه اصلی از این دایرههای کوچک کارآمد برای نشان دادن میزان پیشرفت استفاده کرده بودیم که در این بخش نیز میتوانیم از آنها استفاده مجدد بکنیم.

اکنون که صفحه درس را رسم کردیم، میتوانیم شروع به ایجاد یک نسخه پیکسلی با وفاداری بالا بکنیم. ما از الگوهای طراحی iOS/OSX پیروی میکنیم آبا به این نکته توجه کردید که در تصویر فوق خط جداکننده واژهها قبل از رسیدن به لبه صفحه قطعه میشود؟ اینها جزییات ظریفی هستند که کاربران در زمان کار با سیستم عامل یاد میگیرند. این نکته نشان میدهد که با کلیک کردن روی این آیتم متن و یک منوی عمیقتر ظاهر خواهند شد. سرنخهای ظریفی مانند این تأثیر مهمی دارند و درک آنها موجب میشود که کار طراح تا حدودی آسانتر شود.
مشاهده یک واژه
اگر به فلوچارت اصلی نگاه کنید، میبینید که در عمیقترین سطح کاربر میتواند یک کلمه را ببیند. در این صفحه موارد زیر را قرار میدهیم:
- عکسی که نمایشگر واژه باشد
- خود واژه
- دستور زبان (فعل، اسم و غیره).
- تلفظ
- تعریف کلمه به انگلیسی
- بازنویسی صوتی کلمه
- پیوندی به بخشهای دیگر از قبیل صرف فعل
از آنجا که میخواهیم این اپلیکیشن کاملاً دیداری باشد، کار خود را با یک تصویر در مرکز آغاز میکنیم و سپس به ترتیب اهمیت بقیه موارد را میچینیم. همانند همیشه کار را با یک رسم کاغذ و مداد آغاز میکنیم تا ایده کلی از شیوه قرارگیری عناصر UI داشته باشیم. قبلاً در مورد اصل «استفاده مجدد» صحبت کردیم، با افزایش تعداد صفحههای اپلیکیشن این اصلی اهمیت بیشتری مییابد. باید مطمئن شویم که فونتها در همه صفحههای اپلیکیشن با هم سازگار هستند و همچنین دکمهها و لینکها هم چنین وضعیتی دارند.
تست کردن طراحیها
از پرسش UI چیست به این مرحله رسیدهایم که توانستهایم اندیشههای خود را روی فایل Sketch منتقل کنیم، اما چطور میتوانیم بدون ساختن واقعی اپلیکیشن مطمئن شویم که همه چیز حس و ظاهر درستی روی دستگاه موبایل دارد؟ این همان جایی است که Sketch Mirror به کار میآید.
برای سالها شبکهسازی طراحیهای موبایل روی دستگاه واقعی کار دشواری محسوب میشد، ابتدا باید یک تصویر JPG یا PNG را روی گوشی ارسال میکردید. این وضعیت گرچه کار میکرد، اما نیازمند صرف انرژی زیادی بود و کارآمدی چندانی نیز نداشت. محصولهایی مانند Skala preview امکان پیشنمایش طراحیهای فتوشاپ را روی دستگاههای موبایل فراهم ساختند، اما تنظیم این ابزار دشوار بود و همواره کار نمیکرد.
خوشبختانه Sketch هم اینک این قابلیت را به صورت داخلی ارائه کرده است. تنها کاری که باید بکنید این است که Sketch Mirror را از اپ استور دانلود کنید و مطمئن شوید که دستگاه و رایانه هر دو روی شبکه یکسانی هستند و Sketch Mirror را باز کنید. سپس با کلیک روی دکمه Mirror در گوشه راست–بالای اپلیکیشن اسکچ میتوانید دستگاه موبایل خود را انتخاب کنید. اینک هر صفحه و آرتبورد در فایل اسکچ میتواند به سادگی روی گوشی دیده شود و بیدرنگ به محض تغییر یافتن هر بخش، بهروزرسانی میشود.

سخن پایانی
با پیروی از برخی اصول مقدماتی طراحی UI و همچنین فرایند ابتدایی طراحی میتوانیم به سرعت ایدههای خود را به طراحیهای مناسب و قابل استفاده UI تبدیل کنیم. در این مقاله هر نکتهای که لازم بود در خصوص طراحی رابط کاربری بدانید گرد هم آوردیم و سعی کردیم به پرسش UI چیست پاسخ مناسبی بدهیم. داشتن یک رابط کاربری با طراحی خوب میتواند عامل تعیینکننده تفاوت انتخاب کاربر از میان چند رقیب باشد، از این رو ارزش قدرت طراحی خوب رابط کاربری، غیر قابل تخمین است.

















?
باسلام
آموزش بسیار خوب و جامعی بود.
تشکر و قدر دانی می کنم از جناب لطفی و تیم فوق العاده فرادرس.