ایجاد جلوه برش متن در ایلاستریتور (+ دانلود فیلم آموزش گام به گام)
در این مطلب میخواهیم شما را با نحوهی ایجاد جلوهی برش متن در «ادوبی ایلاستریتور» (Adobe Illustrator) آشنا کنیم. در کنار آن، در این مطلب با نحوه راهاندازی جداول ساده، ایجاد پسزمینه و نوشتن یک متن آشنا خواهید شد.


فیلم آموزشی ایجاد جلوه برش متن در ایلوستریتور
با استفاده از جداول و ویژگی «Snap to Grid» یاد خواهید گرفت که اشکال خود را با رعایت تک تک جزئیات طراحی کنید. با استفاده از مجموعهای از «Clipping Mask»ها یاد خواهید گرفت که چگونه به تصاویر خود جلوهی برش بدهید. در نهایت نیز با استفاده از چند ترفند «Stroke» و «Blur» که در کنار «Clipping Mask»ها استفاده خواهیم کرد، یاد خواهید گرفت که چگونه قسمتهایی مشخصی از تصویر خود را سایه زده یا برجسته کنید.
1. ساخت سند جدید و ایجاد جداول
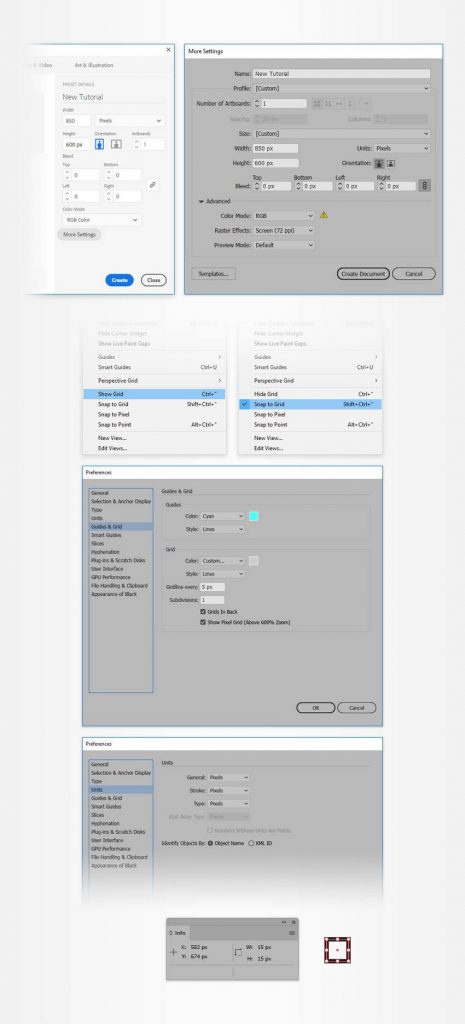
ابتدا کلیدهای «Ctrl + N» را بزنید تا یک سند جدید ایجاد شود. از لیست کشویی «Units» گزینهی «Pixels» را انتخاب کرده و در کادر «Width» مقدار 850 و در کادر «Height» نیز مقدار 600 را وارد کنید و سپس بر روی گزینهی «More Settings» کلیک کنید. برای بخش «Color Mode» گزینهی «RGB» را برگزیده و مقدار «Raster Effects» را برابر با «Screen (72ppi)» قرار دهید. در انتها بر روی گزینهی «Create Document» کلیک نمایید.
از طریق منوی «View» گزینهی «Show Grid» را بزنید تا جدول نمایش داده شود و سپس از همان منو گزینهی «Snap to Grid» را انتخاب کنید. ما برای این طرح نیاز به خطوطی با 5 پیکسل فاصله نیاز داریم، در نتیجه باید از منوی «Edit» وارد «Preferences» شده و به بخش «Guides & Grid» بروید. در اینجا مقدار 5 را در کادر «Gridline every» و مقدار 1 را در کادر «Subdivisions» وارد کنید. شاید به نظر تعداد زیاد جداول خسته کننده باشد، ولی در حقیقت این جداول سرعت کار شما را افزایش خواهند داد. همچنین در نظر داشته باشید که با استفاده از کلیدهای «" + Ctrl» میتوانید آنها را فعال و غیر فعال کنید.
از طریق منوی «Window» گزینهی «Info» را انتخاب نمایید تا پنل «Info» نیز باز شود تا بتوانید یک پیشنمایش زنده از وضعیت و محل قرارگیری اشکال خود مشاهده کنید. از طریق منوی «Edit» وارد «Preferences» شده و در قسمت «Units» واحد اندازهگیری را به پیکسل تغییر دهید. تمامی این تنظیمات به طرز قابل توجهی سرعت کار شما را افزایش خواهند داد.

2. ایجاد پسزمینه و متن مورد نظر
حال که تنظیمات اولیه را به طور کامل انجام دادهایم، زمان شروع به کار است. کار خود را با ایجاد پسزمینه و متن آغاز میکنیم.
گام اول
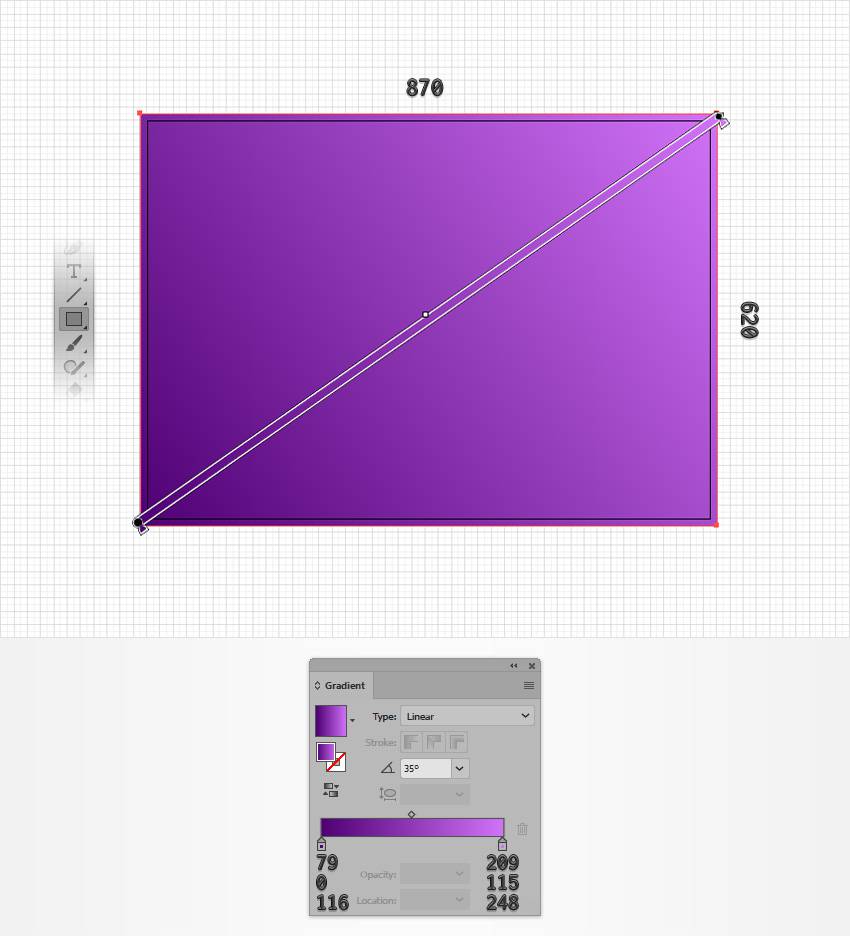
ابزار «Rectangle» را برداشته (کلید میانبر M) و یک شکل به اندازهی 870 در 620 پیکسل بسازید. اطمینان حاصل نمایید که این مستطیل تمام محیط کار شما را پوشش میدهد و سپس رنگ آن را با گرادینتی که در تصویر زیر مشاهده میکنید، پر نمایید.

گام دوم
ابزار «Type» را برداشته (کلید میانبر T) و پنل «Character» را باز کنید (منوی Window، بخش Type و گزینهی «Character»). فونت «Robinson font» را از این لینک دانلود کرده و و اندازهی آن را به 270 پیکسل تغییر دهید. وارد محیط کار خود شده، بر روی آن کلیک کرده و متن خود را بنویسید. در این آموزش از متن «Trancher» استفاده شده است که به زبان فرانسوی معنای «برای برش» را میدهد.
اطمینان حاصل نمایید که این متن به صورت انتخاب شده باقی بماند، سپس از طریق منوی «Window» گزینهی «Align» را بزنید. حالت «Alignment» را بر روی «Artboard» قرار دهید. اگر پنلی که در تصویر زیر وجود دارد را مشاهده نمیکنید، بر روی منوی آن کلیک کرده و گزینهی «Show Options» را بزنید. حال بر روی گزینههای «Horizontal Align Center» و «Vertical Align Center» کلیک کنید. با این کار متن شما در مرکز محیط کار قرار خواهد گرفت.

3. ایجاد Clipping Mask
برای تقسیم بخشهای تصویر و ایجاد برش، نیاز به استفاده از «Clipping Mask» داریم. در ادامهی این مطلب نحوه استفاده از این ابزار را به صورت گام به گام توضیح خواهیم داد.
گام اول
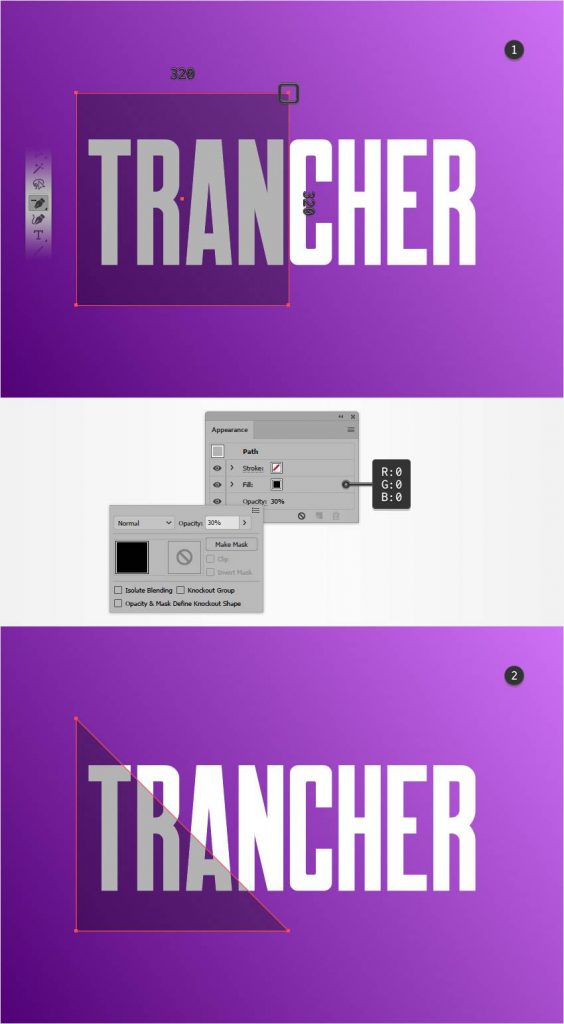
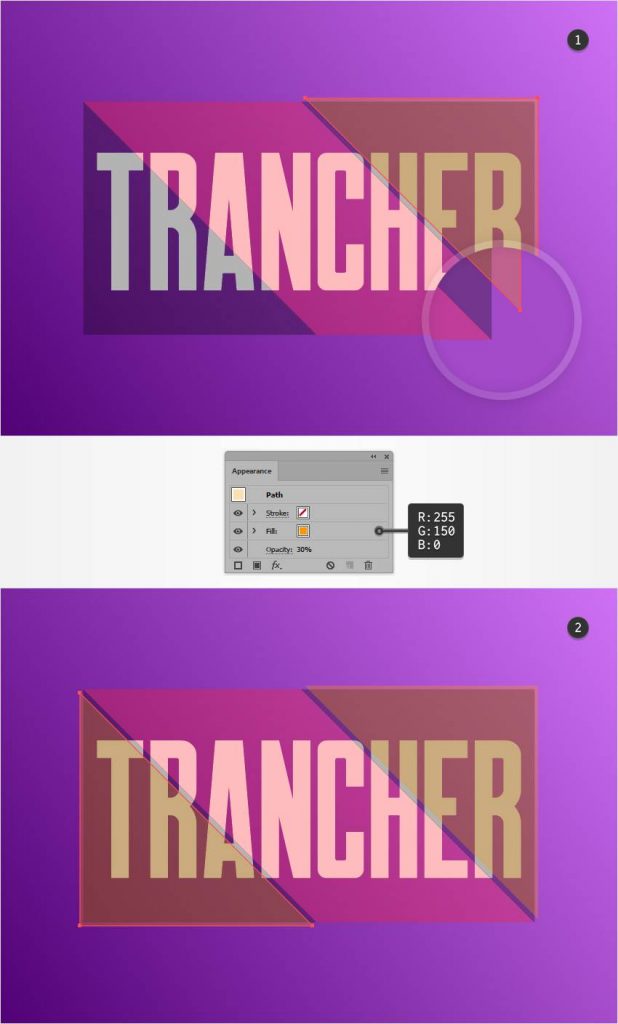
ابزار «Rectangle» را انتخاب کرده و یک مربع به اندازهی 320 پیکسل ایجاد نمایید و آن را همانند تصویر اول، بر روی متن قرار دهید. رنگ این شکل را به مشکی تغییر داده (ترکیب رنگی R=0 G=0 B=0) و مقدار «Opacity» آن را به %30 کاهش دهید.
مطمئن باشید که مربع شما همچنان به صورت انتخاب شده باقی مانده است و سپس ابزار «Delete Anchor Point» (کلید میانبر -) را انتخاب نمایید. حال بر روی دستهی گوشه بالا سمت راست مربع خود کلیک کنید تا حذف شود. با این کار مربع شما به شکل مثلثی در خواهد آمد که در تصویر دوم مشاهده میکنید.

گام دوم
کلیدهای «Ctrl + C» و سپس «Ctrl + V» را بزنید تا یک کپی از مثلث شما ایجاد شود. کپی خود را انتخاب کرده و آن را 180 درجه بچرخانید و همانند زیر بر روی متن قرار دهید. مطمئن شوید که دو مثلث شما کاملا با یکدیگر در یک خط قرار داشته باشند.

گام سوم
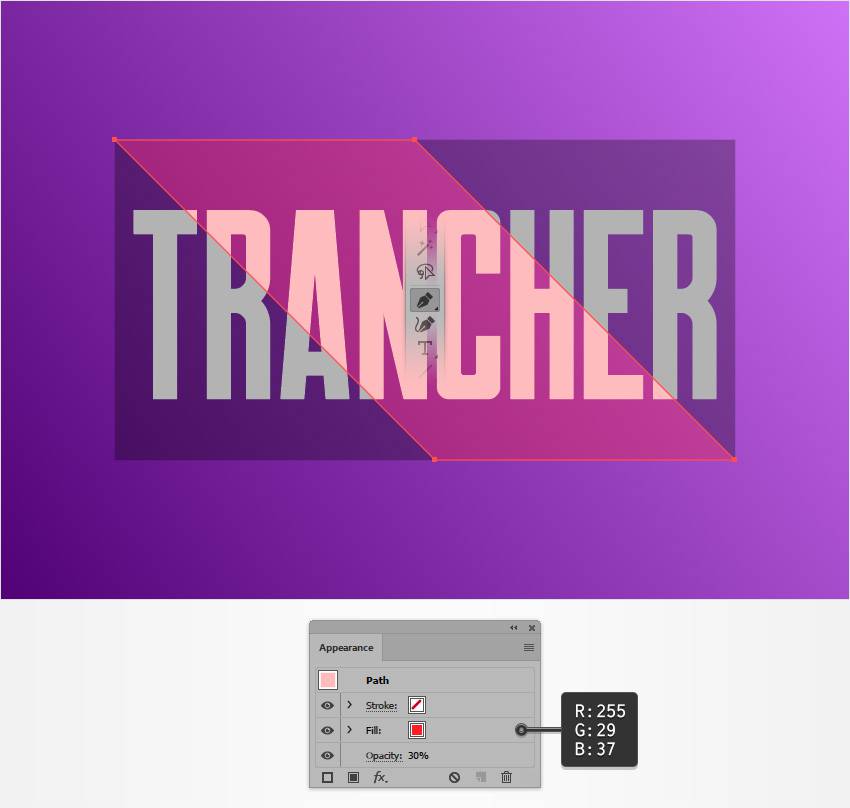
ابزار «Pen» را برداشته (کلید میانبر P) و شکل چهار گوشی که در تصویر زیر ایجاد شده است را رسم کنید. جداول و ویژگی «Snap to Grid» کارتان را راحتتر خواهند کرد. رنگ این شکل را قرمز کرده و مقدار «Opacity» آن را برابر با %30 قرار دهید.

گام چهارم
مثلث سمت راستی را انتخاب کرده و یک کپی از آن در جلوی خودش ایجاد نمایید (کلیدهای Ctrl + C و سپس Ctrl + F). شکل جدید را انتخاب نموده و رنگ آن را به زرد تغییر دهید، سپس آن را پنج پیکسل به بالا و پنج پیکسل به راست حرکت دهید. مجددا مشاهده خواهید کرد که جداول و ویژگی «Snap to Grid» چقدر به کار ما کمک میکنند.
به مثلث سمت چپی رفته و مجددا یک کپی از آن در جلوی خودش ایجاد کنید. شکل جدید را انتخاب کرده، رنگ آن را به رنگ زرد تغییر داده و سپس آن را پنج پیکسل به پایین و پنج پیکسل به چپ حرکت دهید.

گام پنجم
با استفاده از کلیدهای «" + Ctrl» ویژگی «Snap to Grid» را غیر فعال کنید. حال از طریق منوی «Edit» وارد «Preferences» شده و به بخش «General» بروید. در این بخش مقدار «Keyboard Increment» را به 5 پیکسل تغییر دهید.
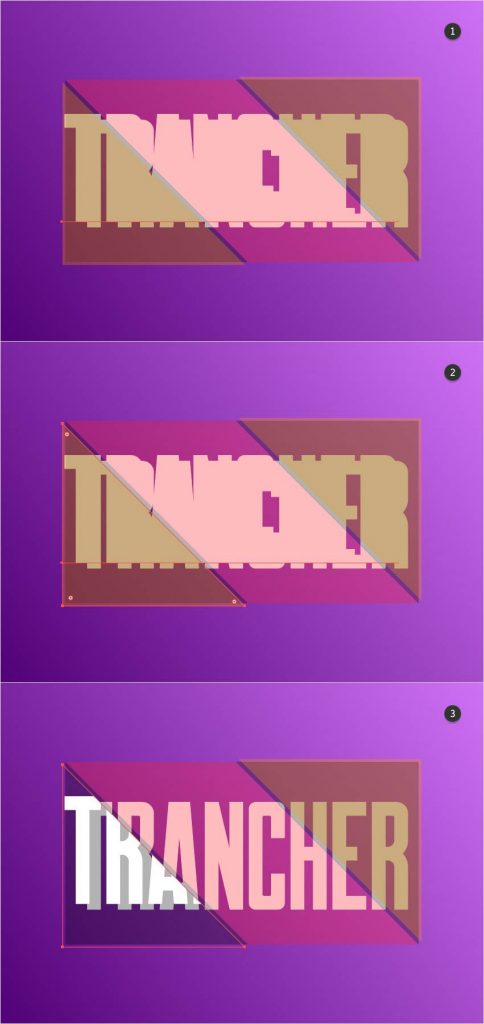
از طریق منوی «Window» گزینهی «Layers» را بزنید تا پنل لایهها فعال شود، سپس از آنجا متن خود را انتخاب کرده و یک کپی از آن در جلوی خودش ایجاد کنید. کپی جدید را انتخاب کرده و آن را 10 پیکسل به بالا و 20 پیکسل به چپ حرکت دهید. برای این که راحتتر این تغییرات را اعمال کنید از کلیدهای جهتنمای کیبورد استفاده نمایید. به یاد داشته باشید که هر بار یک دکمه را فشار دهید، شکل شما 5 پیکسل به آن جهت حرکت خواهد کرد.
مثلث زرد رنگ سمت چپ را به همراه متن کپی شده انتخاب کنید. سپس از طریق منوی «Object» به بخش «Clipping Mask» رفته و گزینهی «Make» را بزنید (همچنین میتوانید از کلید میانبر Ctrl + 7 نیز استفاده کنید).

گام ششم
مجددا متن اصلی خود را انتخاب کرده و یک کپی دیگر از آن در جلوی خودش ایجاد نمایید. این کپی را 10 پیکسل به پایین و 20 پیکسل به راست حرکت دهید.
مثلث زرد سمت راست خود را به همراه این متن کپی شده انتخاب کرده و همانند قبل کلیدهای «Ctrl + 7» را فشار دهید.

گام هفتم
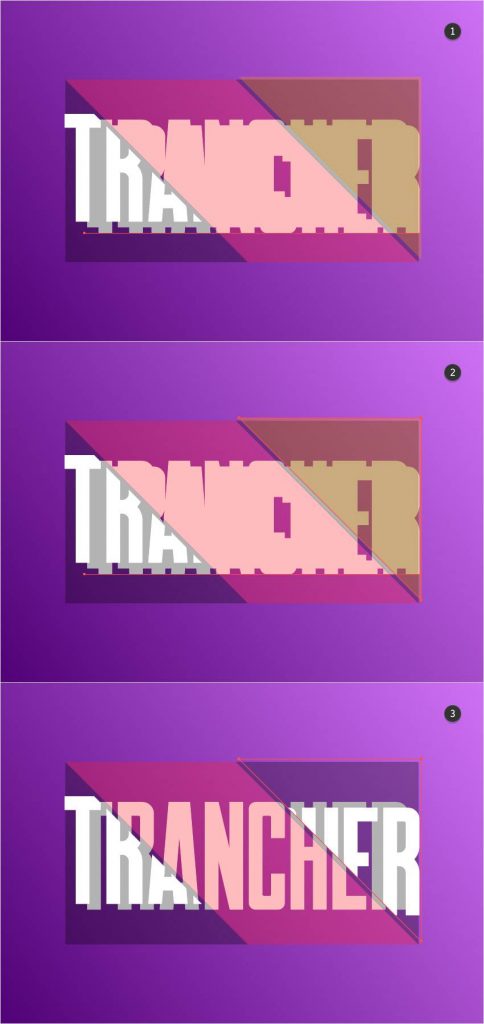
شکل قرمز خود را انتخاب کرده و یک کپی از آن در جلوی خودش ایجاد کنید. این کپی را به همراه متن اصلی خود انتخاب کرده و کلیدهای «Ctrl + 7» را فشار دهید.

4. سایهزنی
حال پایهی برش ما آماده است، ولی نیاز به افزودن جلوههای گرافیکی زیادی دارد که در این بخش بیشتر به آنها خواهیم پرداخت.
گام اول
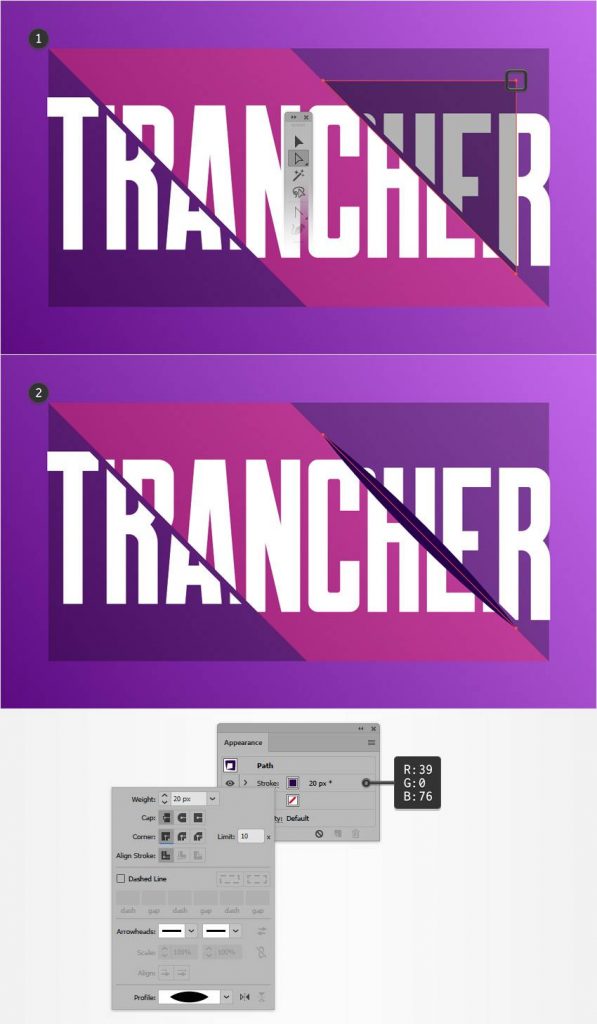
کلیدهای «" + Ctrl» را فشار دهید تا ویژگی «Snap to Grid» فعال شود. مثلث سمت راست خود را انتخاب کرده و یک کپی از آن در جلوی خودش بگیرید. این کپی را انتخاب کرده، کلیدهای «Shift» و «Alt» را نگهداشته و اندازهی آن را به 240 پیکسل تغییر دهید.

گام دوم
مثلث 240 پیکسلی خود را انتخاب نموده و ابزار «Direct Selection» را بردارید (کلید میانبر A). گیرهی موجود در بالا سمت راست مثلث را انتخاب کرده و کلید «Delete» را فشار دهید.
اطمینان حاصل نمایید که سایر بخشهای مثلث همچنان انتخاب شده باشند، سپس به پنل «Appearance» توجه نمایید. مقدار رنگ «Fill» را حذف کرده و رنگ «Stroke» آن را به ترکیب رنگی «R=39 G=0 B=76» تغییر دهید. پنل «Stroke» را باز کرده، مقدار «Weight» را به 20 پیکسل تغییر داده و از منوی کشویی «Profile» گزینهی «Width Profile 1» را انتخاب نمایید.

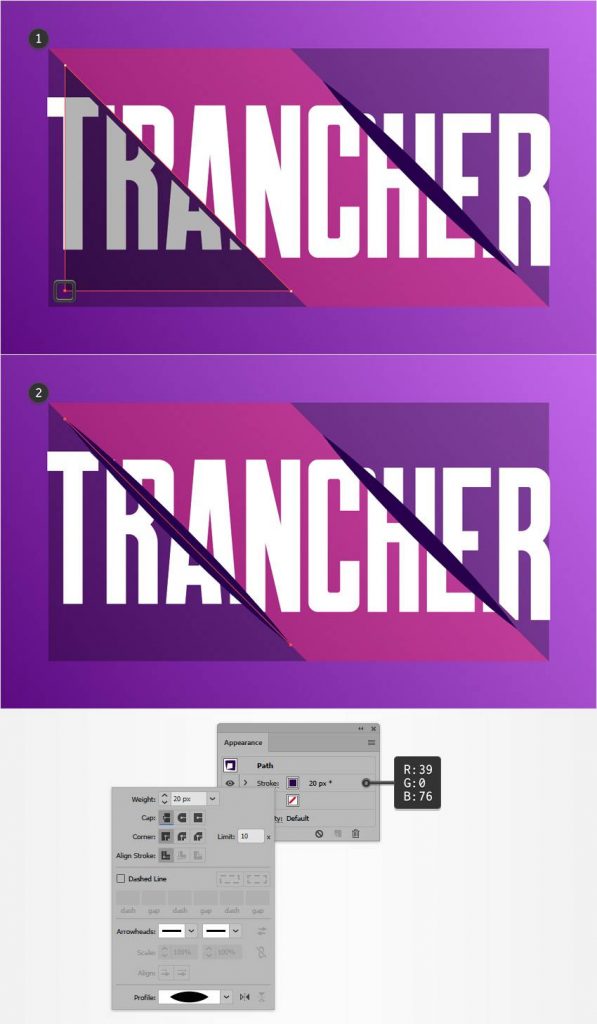
گام سوم
به مثلث سمت چپ رفته و یک کپی از آن در جلوی خودش ایجاد کنید. کپی را انتخاب نموده، کلیدهای «Shift» و «Alt» را نگهداشته و اندازهی آن را به 280 پیکسل تغییر دهید.

گام چهارم
مثلث 280 پیکسلی خود را انتخاب نموده و ابزار «Direct Selection» را بردارید. گیرهی پایین سمت چپ مثلث را انتخاب کرده و کلید «Delete» را فشار دهید.
اطمینان حاصل نمایید که مثلث به صورت انتخاب شده باقی خواهد ماند، سپس به پنل «Appearance» رفته و مقادیر را همانند قبل تغییر دهید.

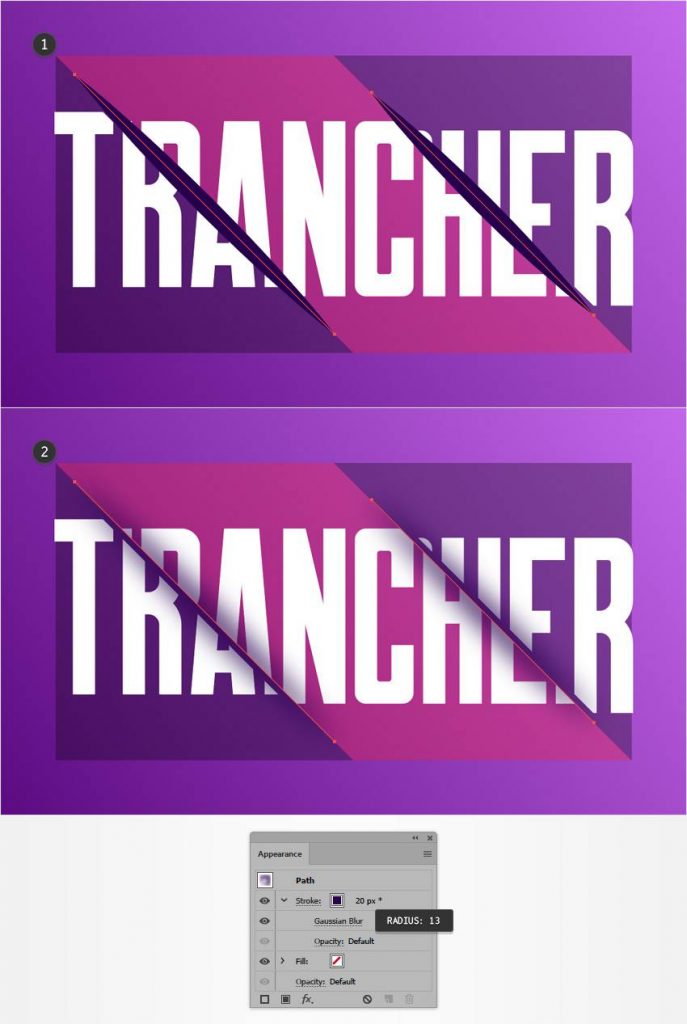
گام پنجم
ابتدا دو مسیر خود را انتخاب کرده و یک کپی از آنها بگیرید، سپس از طریق منوی «Effect» به بخش «Stylize» رفته و گزینهی «Gaussian Blur» را انتخاب نمایید. مقدار «Radius» را برابر با 13 پیکسل قرار داده و سپس بر روی «OK» کلیک کنید. حال کلیدهای «Ctrl + G» را فشار دهید تا دو مسیر شما تبدیل به یک گروه شوند.

گام ششم
دو مثلث خود را انتخاب کرده و سپس از طریق منوی «Object» و بخش «Compound Path» گزینهی «Make» را بزنید تا تبدیل به یک مسیر مرکب شوند (همچنین میتوانید کلیدهای «Ctrl + 8» را نیز فشار دهید). کلیدهای «[ + Ctrl» را فشار دهید تا این مسیر مرکب در جلوی سایر لایهها قرار بگیرد. حال آن را به همراه مسیرهای ایجاد شده در گام قبلی انتخاب کرده و کلیدهای «Ctrl + 7» را بزنید تا تبدیل به یک «Clipping Mask» شوند.

5. افزودن برجستگی
پس از سایهزنی تصویر، آخرین کاری که باید انجام دهیم ایجاد برجستگی است تا برش متن ما کامل شود. این کار را در دو گام انجام میدهیم.
گام اول
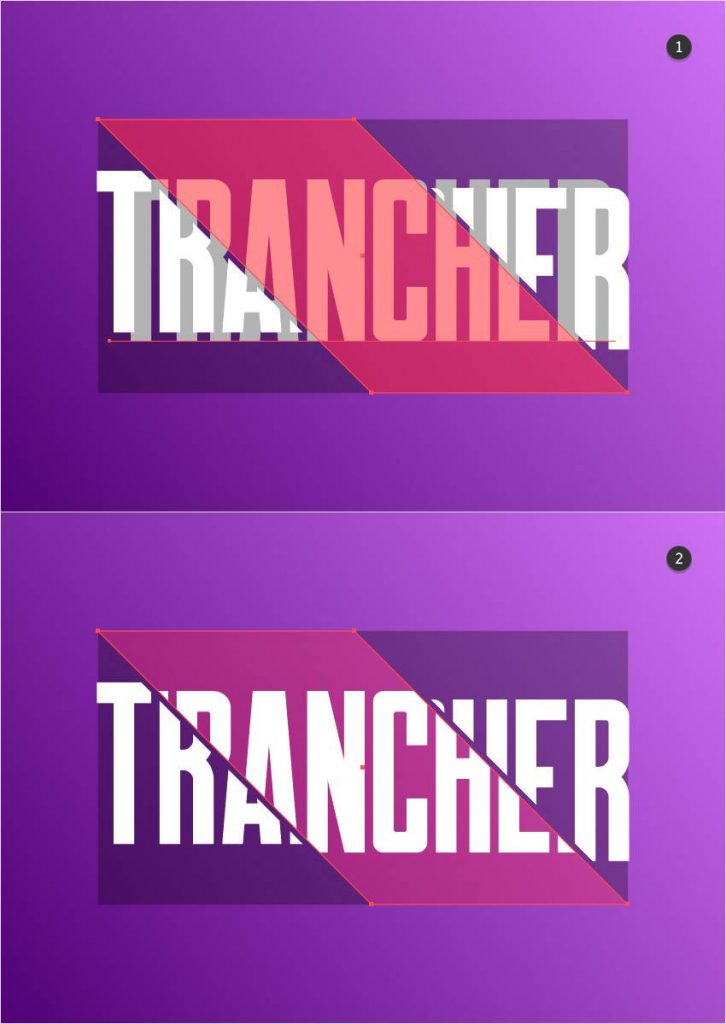
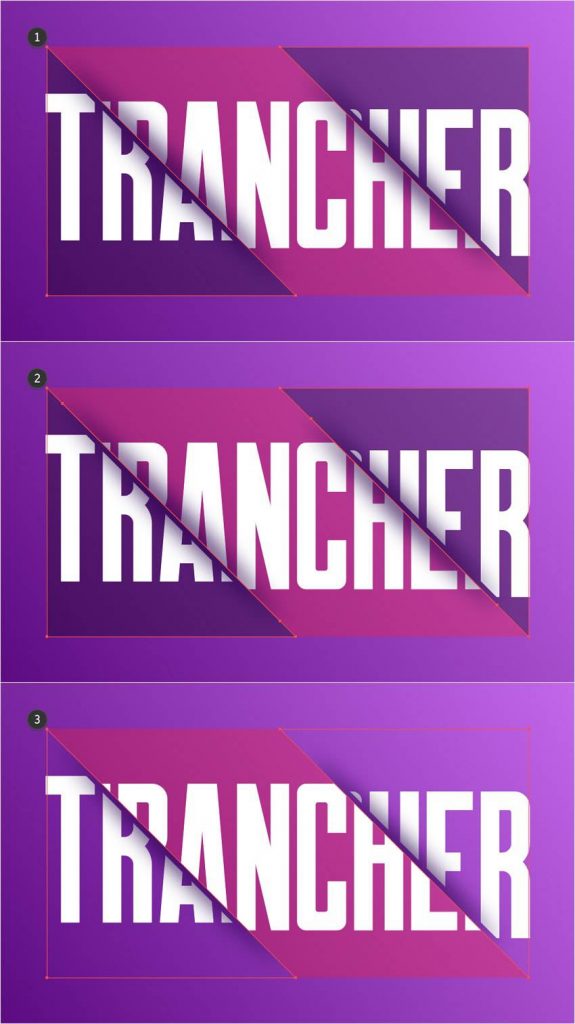
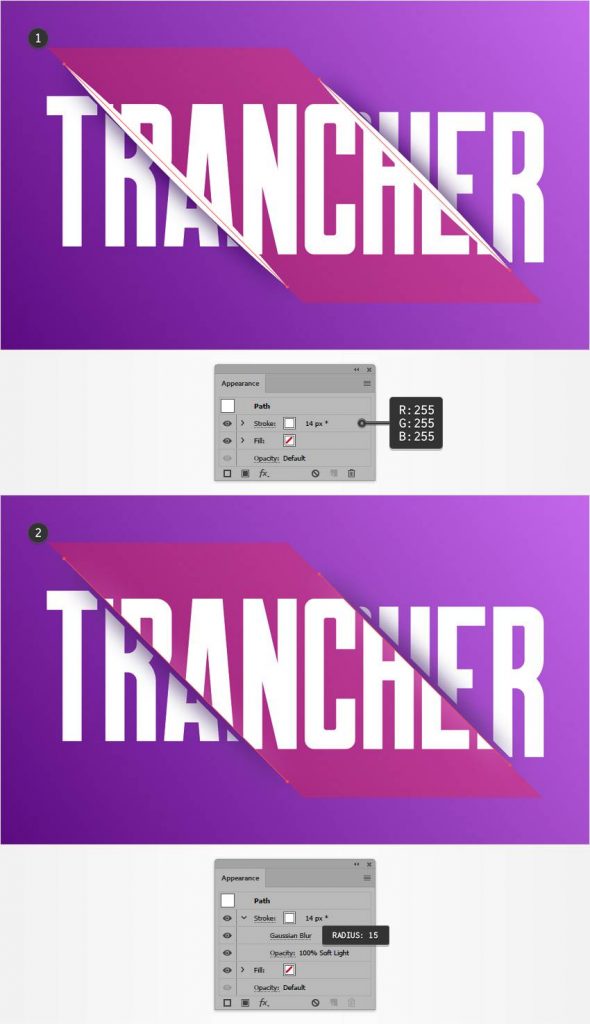
کلیدهای «Ctrl + F» را فشار دهید تا یک کپی از هر دو مسیر در یکجا ایجاد شود. اطمینان حاصل نمایید که هر دو مسیر انتخاب شده باشند، سپس به پنل «Appearance» مراجعه کنید.
رنگ «Stroke» را به رنگ سفید و مقدار «Weight» را به 14 پیکسل تغییر دهید. مقدار «Blending Mode» را به «Soft Light» تغییر داده و سپس از طریق منوی «Effect» و بخش «Blur» گزینهی «Gaussian Blur» را انتخاب نمایید. مقدار «Radius» را به 15 تغییر داده و بر روی «OK» کلیک کنید، سپس کلیدهای «Ctrl + G» را فشار دهید تا هر دو مسیر تبدیل به یک گروه شوند.

گام دوم
شکل قرمز خود را با استفاده از کلیدهای «[ + Shift + Control» به جلوی تمام لایهها بیاورید. آن را به همراه گروه مسیرهایی که در گام قبلی ایجاد کردیم انتخاب کرده و کلیدهای «Ctrl + 7» را فشار دهید.

کار ما تمام است. شکل شما هم اینک باید همانند تصویر زیر باشد.

اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- مجموعه آموزشهای طراحی سهبعدی و متحرکسازی
- آموزش طراحی لوگو با Adobe Illustrator
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- تبدیل تصاویر به وکتور (Vector) در ایلاستریتور – آموزش گام به گام
^^












سلام، توی کورل یه ابزاری داریم به اسم shape tool که با استفاده از اون میتونیم فاصله بین حروف رو با کشیدن کادر متن زیاد یا کم کنیم، ایا مشابه این ابزار توی Ai هست؟
ممنون میشم پاسخ بدید