الگوهای یکپارچه در فتوشاپ – آموزش مقدماتی (+ دانلود فیلم آموزش گام به گام)
نکات و ترفندهای زیادی وجود دارند که باید برای کار با «فتوشاپ» (Photoshop) به آنها مسلط باشید. ولی یکی از سادهترین بخشهایی که میتواند نتایج فوقالعادهای به همراه داشته باشد، یادگیری شیوهی ایجاد الگوها در فتوشاپ است.


فیلم آموزشی ایجاد الگوهای یکپارچه در فتوشاپ
چه بخواهید از ابتدا کار را آغاز کنید یا یک آیکون که در اینترنت پیدا کردهاید را توسط فتوشاپ ویرایش نمایید، ابزارهای زیادی وجود دارند که میتوانند امکان ساخت الگوهای یکپارچه را برایتان فراهم کنند. با ایجاد الگوهای یکپارچه میتوانید الگوی سفارشی یا پسزمینهی خودتان را ایجاد نموده و مهارت طراحی خود را به سطحی بالاتر برسانید.
ایجاد الگو توسط ابزار Pencil
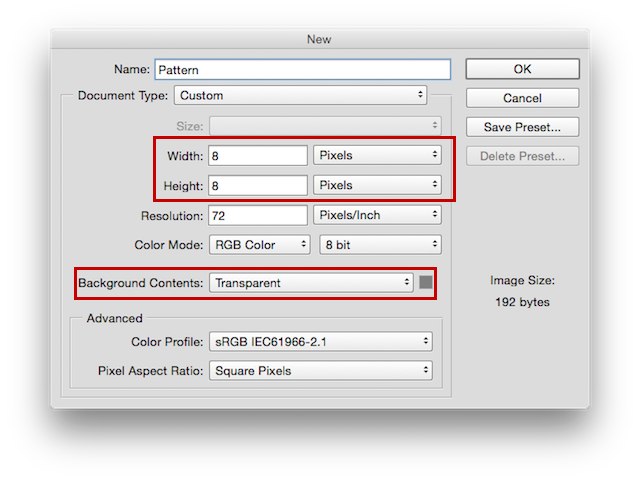
اولین گام، ساخت یک سند جدید و کوچک در فتوشاپ است. یک تصویر مربعی با طول 8 تا 10 پیکسل میتواند برای شروع خوب باشد. در هنگام ساخت سند اطمینان حاصل کنید که برای عنوان «Background contents» مقدار «Transparent» را وارد کرده باشید. این کار به شما این اجازه را خواهد داد که پس از آماده شدن الگو بتوانید بر روی هر پسزمینهای با هر رنگی آن را مورد استفاده قرار دهید.

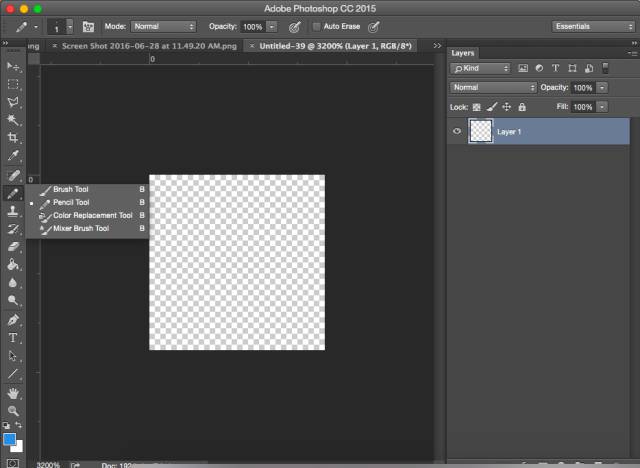
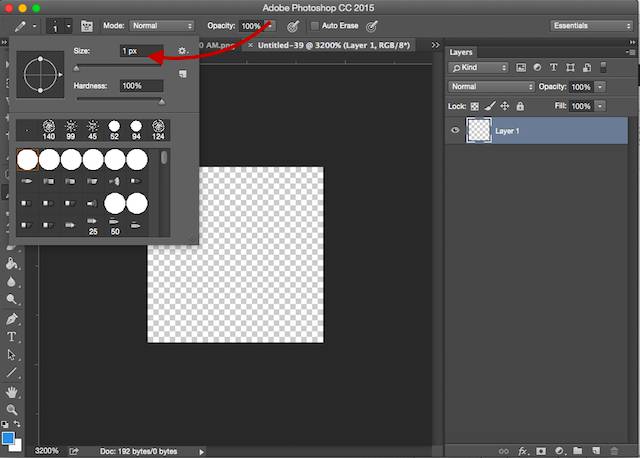
رنگی که برای الگوی خود مد نظر دارید برداشته و ابزار «Pencil» را انتخاب کنید (با کلید B نیز این ابزار فعال میشود).

اندازهی ابزار «Pencil» را نیز چیزی حدود 1 تا 2 پیکسل انتخاب کنید.

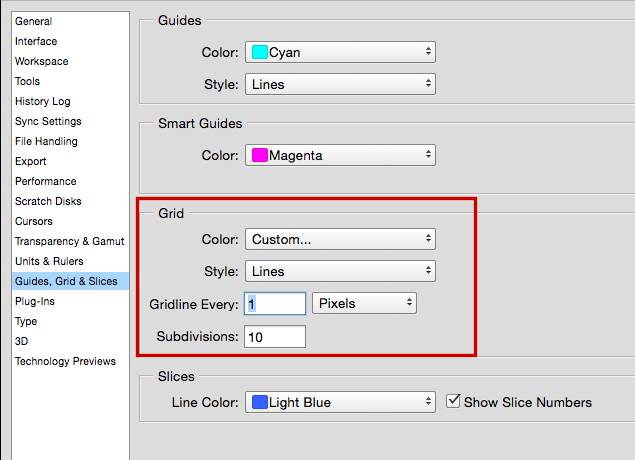
همچنین بد نیست صفحهی جدولی را نیز فعال کنید تا مدیریت بهتری بر روی طرح خود داشته باشید. از طریق منوی «View» به بخش «Show» رفته و گزینهی «Grid» را انتخاب کنید. نمایش یا عدم نمایش جدول بستگی به تنظیماتتان خواهد داشت. برای ایجاد تغییرات در جداول خود، از طریق منوی «Edit» وارد بخش «Preferences» شده و گزینهی «Guides, Grids, and Slices» را انتخاب کنید. در قسمت «Grid» مقدار «Gridline» را بر روی «Pixels» قرار دهید، سپس همانند تصویر زیر مقادیر 1 و 10 را برای «Gridnline Every» و «Subdivisions» برگزینید.

پس از این کار تصویر شما به شکل زیر خواهد بود.

مجددا اگر جدولها برایتان نمایش داده نشدند، کلیدهای «' + Ctrl» را فشار دهید (در مک از کلید Command به جای Ctrl استفاده کنید).
پس از شروع کار با Pencil، اگر تصویر خود را بین مقادیر %1600 تا %3200 بزرگنمایی کنید قادر به مشاهدهی پیکسلهای جداگانه در تصویر خواهید بود. با این کار میتوانید الگوی خود را در مربعهای کوچک طراحی کنید. البته اجباری هم به استفاده از ابزار Pencil نیست، ولی این ابزار دقت بیشتری را در پر کردن پیکسلها ارائه میدهد.
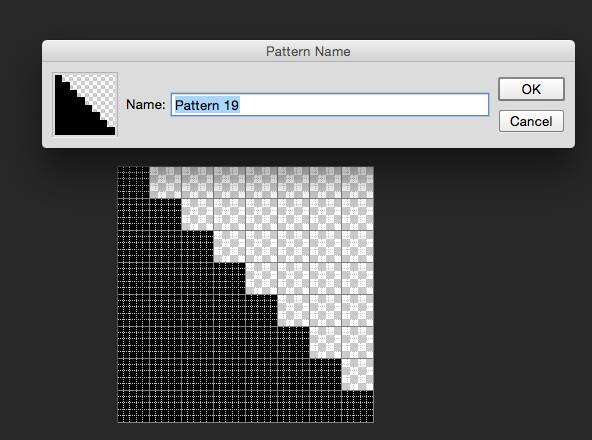
پس از تکمیل الگوی خود، از طریق منوی «Edit» گزینهی «Define Pattern» را بزنید. یک پنجره باز خواهد شد که از شما میخواهد نامی را برای الگوی خود انتخاب کنید تا با این نام در کتابخانهی الگوها (Patterns Library) اضافه شود.

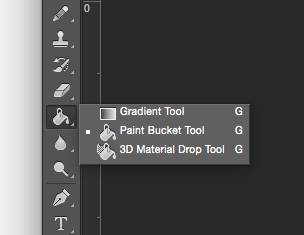
پس از این کار میتوانید با استفاده از ابزار «Paint Bucket» به الگوی جدید خود و سایر الگوهای موجود در فتوشاپ دسترسی داشته باشید.

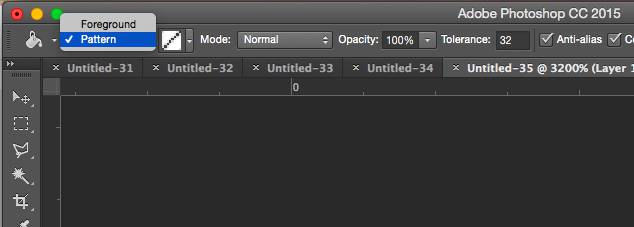
پس از انتخاب ابزار «Paint Bucket»، به جای حالت «Foreground»، حالت «Pattern» را برگزینید.

درست در کنار این گزینه میتوانید الگوی مورد نظر خود را انتخاب کرده و مورد استفاده قرار دهید. یک سند جدید به اندازهی دلخواه ایجاد کرده و ابزار «Paint Bucket» را برگزینید. حالت «Pattern» و الگوی ایجاد شدهی خود را انتخاب کرده و بر روی تصویر خود کلیک کنید. مشاهده خواهید کرد که الگوی شما در سراسر تصویر اعمال خواهد شد.

ایجاد الگو توسط ابزار Shape
برای ایجاد الگو توسط ابزار «Shape» نیز مراحل مشابهی را باید دنبال کنید. فرض کنید میخواهیم یک الگوی نقطه نقطه به وجود بیاوریم. ابتدا همانند بخش قبلی یک سند ایجاد خواهیم کرد، با این تفاوت که برای این مثال از سندی بزرگتر استفاده میکنیم. یک سند جدید با اندازهی 50 در 50 پیکسل ایجاد کرده و از پسزمینهی شفاف (Transparent) برای آن استفاده کنید.
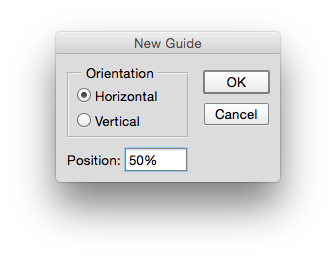
به جای استفاده از خطوط جدولی، میتوانید از خطوط راهنما استفاده کنید تا از مرکز بودن دایرهی اول خود در سند مطمئن شوید. از طریق منوی «View» گزینهی «New Guide» را بزنید. برای مقدار «Orientation» گزینهی «Horizontal» را برگزیده و مقدار «%50» را در جلوی کادر «Position» وارد کنید. با این کار یک خط افقی در وسط سند ایجاد میشود. همین کار را مجددا انجام داده ولی به جای مقدار «Horizontal» از مقدار «Vertical» استفاده کنید.

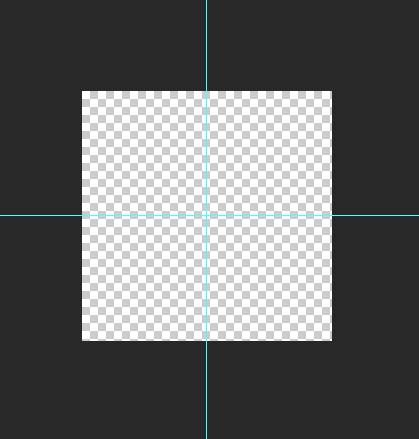
اینک باید دو خط آبی همانند تصویر زیر در سند خود مشاهده کنید.

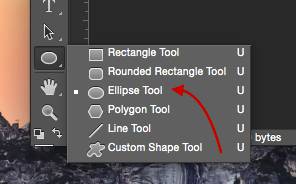
ابزار «Ellipse» (یا هر شکلی که میخواهید) را انتخاب کرده و ماوس خود را در تقاطع دو نقطه قرار دهید.

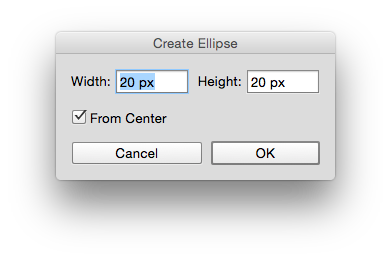
در هر جایی از سند کلیک کرده و یک دایره به اندازهی 20 پیکسل در 20 پیکسل ایجاد نمایید. مطمئن باشید که گزینهی «From Center» فعال باشد تا دایره دقیقا در وسط سند ایجاد شود.

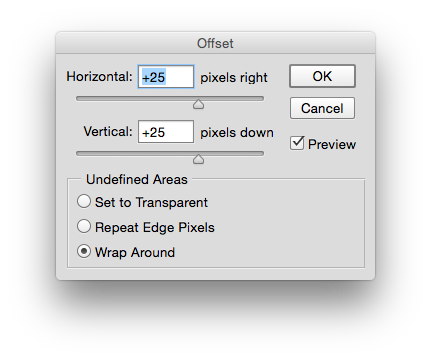
بر روی لایهی مربوط به شکل خود راست کلیک کرده و گزینهی «Duplicate Layer» را انتخاب کنید. در گام بعدی از منوی «Filter» به بخش «Other» رفته و گزینهی «Offset» را انتخاب نمایید. در اینجا باید هر دو مقادیر «Horizontal» و «Vertical» را بر روی 25+ قرار دهید. ممکن است فتوشاپ از شما بخواهد که تصویر را به یک شیء هوشمند (Smart Object) تبدیل کرده یا آن را به حالت شطرنجی و پیکسلی در بیاورید (که اصطلاحا به این کار Rasterize میگویند). در این حالت کار گفته شده را انجام دهید.

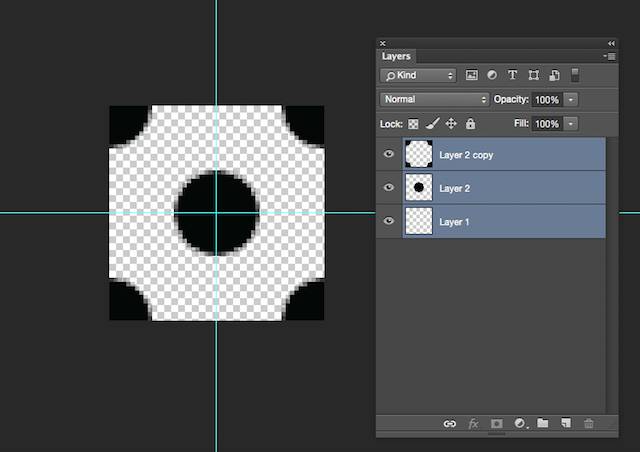
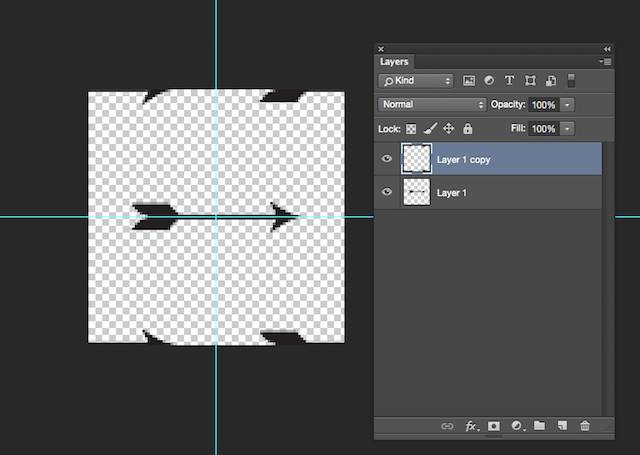
مقادیر وارد شده، دایرهی شما را به چهار بخش تقسیم میکنند که هر کدام در یک گوشهی سند قرار دارد.

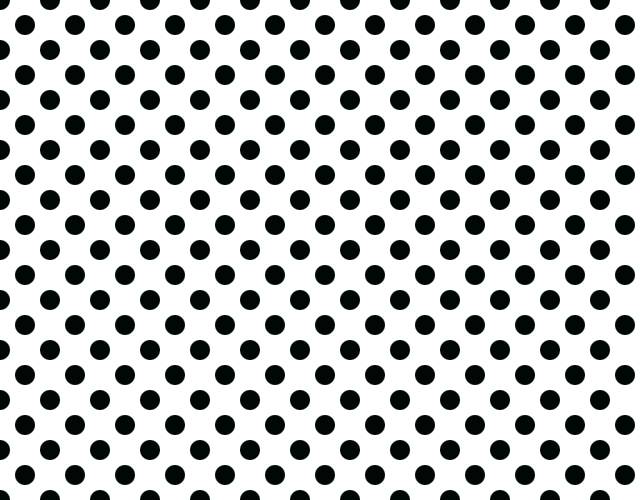
برای ایجاد الگوی یکپارچهای نظیر الگوی زیر، این کار ضروری است.

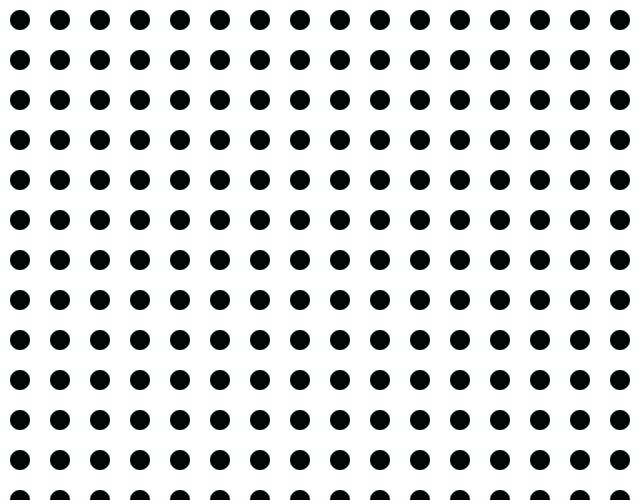
همچنین میتوانید تنها از یک دایره برای الگوی خود استفاده کنید که در این صورت الگوی شما به شکل زیر خواهد شد:

این کار را میتوانید با اشکال پیچیدهتری نیز انجام دهید. برای مثال میخواهیم از یک شکل کمان استفاده کنیم. این شکل را میتوانید از این لینک دریافت نمایید. در این مثال از سند بزرگتری استفاده شده و اندازهی 100 پیکسل در 100 پیکسل برای آن در نظر گرفته شده است. همچنین مقدار استفاده شده در کادر «Offset» برای هر دو بخش «Horizontal» و «Vertical» نیز برابر با 50+ بوده است.

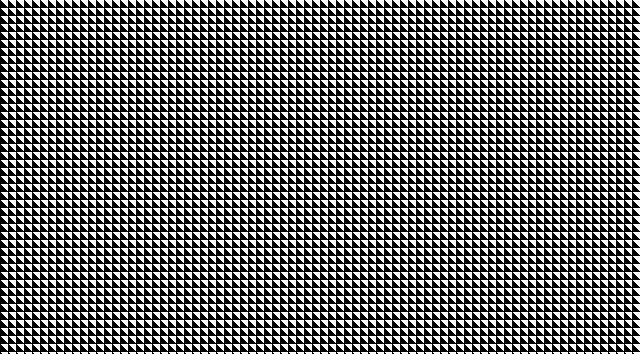
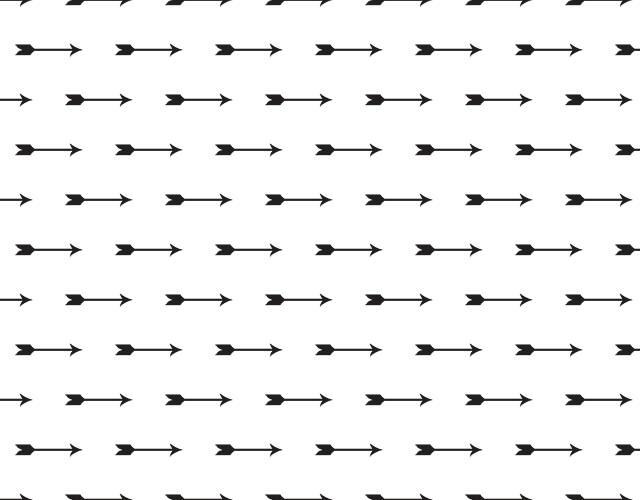
خروجی این الگو به شکل زیر خواهد بود:

همچنین با استفاده از روش بالا میتوانید با برخی از قلمهای فتوشاپ نیز اقدام به ایجاد الگوهای یکپارچه کنید.
حذف و تغییر نام الگوها
برای حذف یا تغییر نام یک الگو، ابزار «Paint Bucket» را انتخاب کرده و حالت «Pattern» را برای آن انتخاب کنید. اینک الگوهای خود را باز کنید. با راست کلیک کردن بر روی هر الگو، امکان تغییر نام یا حذف آن را خواهید داشت.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز میتوانند برایتان کاربردی باشند:
- گنجینه آموزشهای فتوشاپ (Photoshop)
- آموزش طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- طراحی و برنامه نویسی وب
- فتوشاپ و افزودن درختهای واقع گرایانه به تصاویر تنها با یک کلیک
- فتوشاپ و آموزش شیوه تغییر دادن پسزمینه تصاویر – راهنمای گامبهگام
^^











