تغییر پرسپکتیو تصاویر و لوگوها با فتوشاپ (+ دانلود فیلم آموزش گام به گام)
قرار دادن یک لوگو بر روی چیزی در فتوشاپ (Photoshop) بسیار ساده است، ولی اگر تصویر پایه مستقیم نباشد و باعث شود که لوگوی شما به صورت کج به نظر برسد چه کار میکنید؟ در این آموزش میخواهیم به شما نحوه تغییر زاویه دید یا «Perspective» در فتوشاپ را آموزش دهیم.


فیلم آموزشی تغییر پرسپکتیو تصاویر در فتوشاپ
استفاده از ابزار Transform برای تنظیم دقیق تصاویر
در گام اول از صفحه نمایش یک وسیله دستی استفاده میکنیم که برای بازاریابها بسیار کاربردی است. تصویر منبع ما یک دستگاه نینتندو سوئیچ است که از یک صفحه نمایش به نسبت 16:9 بهره میبرد. ما میخواهیم تا چیز دیگری در تصویر آن نمایش داده شود؛ در واقع میخواهیم تصویر ماریو را با تصویر «Zelda» تعویض کنیم.
در زیر تصاویری که برای این کار استفاده کردهایم را مشاهده میکنید و میتوانید آنها را ذخیره کرده و خودتان استفاده نمایید.


پس از باز کردن هر دو تصویر در یک سند در فتوشاپ، تصویر Zelda را در پنل لایهها فعال کرده و سپس کلیدهای «Ctrl + T» را فشار دهید تا ابزار «Transform» فعال شود. اگر از مک استفاده میکنید، به جای کلید «Ctrl» از کلید «Cmd» استفاده نمایید.

اگر سابقه خوبی در استفاده از فتوشاپ داشته باشید، احتمالا به نحوه استفاده از ابزار «Free Transform» آشنایی دارید، در نتیجه میدانید که چگونه میتوانید تصویر را جابهجا کرده، کوچک و بزرگ نموده یا آن را بچرخانید. ولی علاوه بر این موارد، میتوانید در صورت نیاز تصویر را به صورت مورب نیز در بیاورید تا بتوانید به خوبی «Perspective» آن را تنظیم نمایید تا با تصویر اصلی ما همخوانی داشته باشد. در این مثال کار ما ساده است؛ میخواهیم تصویر Zelda را با صفحه نمایش مستطیلی شکل سوئیچ تنظیم کنیم، در نتیجه از گوشههای تصویر خود استفاده خواهیم کرد.
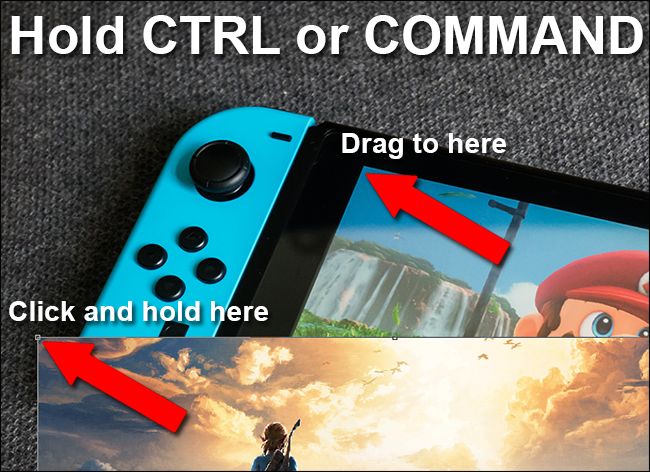
کلید «Ctrl» را نگه داشته و سپس بر روی یکی از مربعهای سفید ابزار «Transform» که در گوشهی تصویر قرار دارند کلیک کنید. در حالی که کلید «Ctrl» و ماوس را نگه داشتهاید، یکی از گوشههای بالایی تصویر را کشیده و آن را با گوشهی صفحه نمایش سوئیچ تنظیم نمایید. برای این که بتوانید کار را دقیقتر انجام دهید، تصویر را بزرگنمایی کنید.

مشاهده میکنید که با این کار به جای تغییر اندازهی تصویر (که در حالت عادی رخ میدهد)، میتوانید تنها یک گوشه را حرکت دهید در حالی که چهار گوشهی دیگر بدون حرکت باقی میمانند.

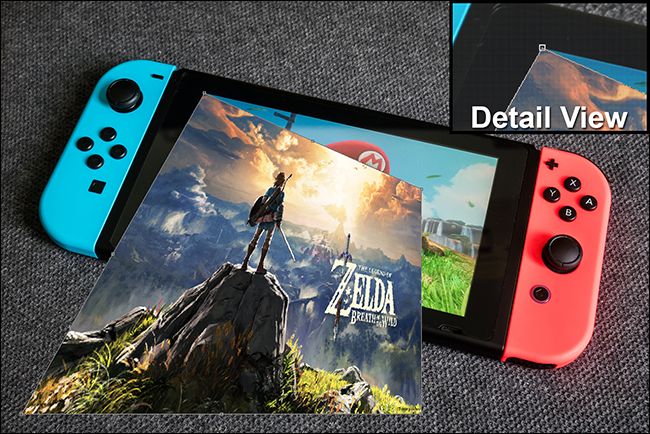
این کار را برای هر چهار گوشه انجام داده و تصویر را بر روی صفحه نمایش سوئیچ قرار دهید. تا زمانی که کار خود را تکمیل نکردهاید، تغییرات را اعمال نهایی نکنید، چراکه با این کار دیگر قادر به جابهجایی گوشهها نخواهید بود و فضای اضافی تصویر با یک پسزمینه شفاف پر خواهد شد. برای این که مطمئن شوید تصویر شما کاملا صفحه نمایش را پوشش میهد، میتوانید آن را یک یا دو پیکسل بزرگتر در نظر بگیرید. پس از اتمام کار، کلید «Enter» را بزنید تا تغییرات اعمال شوند.

از آنجایی که صفحه نمایش و تصویر ما هر دو از نسبت یکسانی برخوردار هستند، تصویر ما به خوبی در داخل صفحه نمایش سوئیچ قرار میگرد و نیازی به هیچ تغییرات دیگری نیست. اکنون به سراغ یک مثال دیگر با پیچیدگی بیشتر میرویم.
استفاده از ابزار Transform روی تصاویر با سایزهای غیر استاندارد
فرض کنید تصویر زیر را دارید که شامل یک لپ تاپ مک میشود، ولی نمیخواهید در تبلیغات خود لوگوی اپل را نمایش دهید. به جای آن ترجیح میدهید که لوگوی شرکت خود را بر روی آن استفاده کنید.
ما برای این مثال از یک لوگوی جایگزین دیگر استفاده میکنیم. هر دو تصویر را در زیر مشاهده میکنید.


در این مثال نیز میخواهیم همانند تصویر قبل، لوگوی اپل را پوشش دهیم، ولی این دفعه تصویر منبع (در لپ تاپ) با اندازهی لایهی جدیدی که میخواهیم اضافه کنیم همخوانی ندارد. در این نمونه میخواهیم از در نسبتا مستطیلی لپ تاپ به عنوان راهنمای خود استفاده کنیم. در نتیجه «Perspective» لوگوی خود را با در لپ تاپ تنظیم میکنیم، سپس آن را به اندازهی مورد نیاز خود تغییر میدهیم. با این کار «Perspective» لوگو نیز حفظ میشود.
برای شروع، در حالی که لایهی لوگو را انتخاب کردهاید، کلیدهای «Ctrl + T» را بزنید تا ابزار «Transform» مجددا باز شود. اکنون مجددا کلید «Ctrl» و ماوس را نگه داشته و مربعهای گوشهی تصویر را با گوشههای در لپ تاپ تنظیم نمایید. درست است که گوشههای در لپ تاپ گرد هستند، ولی میتوانید از گوشههای در برای تنظیم کردن تصویر خود استفاده نمایید.

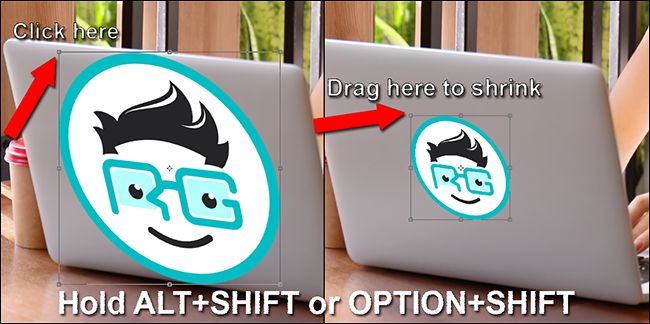
از آنجایی که در لپ تاپ مربع نیست، دایرهی شما زیادی کشیده خواهد شد. پس از تنظیم «Perspective» میتوانید اندازه آن را به مربع تغییر دهید. حتی اگر خیلی دقیق بودن اندازهی آن مهم نیست، میتوانید به صورت چشمی این کار را انجام دهید. ولی اگر دقیق بودن آن حائز اهمیت است، میتوانید از ابزارهای فتوشاپ نظیر خطکشهای آن استفاده نمایید. پس از اتمام کار کلید «Enter» را فشار دهید تا تغییرات اعمال شوند.

اکنون یک تصویر مربعی بر روی صفحه نمایش لپ تاپ خود دارید که در «Perspective» صحیح قرار داشته و آمادهی قرار گرفتن بر روی لوگوی اپل است. تنها کافی است اندازه آن را کمی کوچک کنید. در حالی که ابزار «Transform» را فعال کردهاید، کلیدهای «Alt + Shift» را نگه داشته (Option + Shift در مک) و سپس یکی از گوشهها را به داخل بکشید تا تصویر کوچکتر شده و تنها کمی بزرگتر از لوگوی اپل شود.

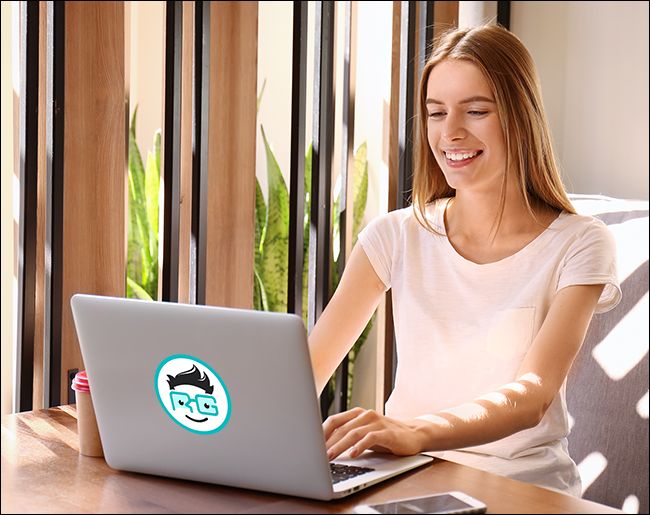
نتیجه نهایی کار ما به شکل زیر خواهد بود:

اگر تصویر اصلی تقریبا عادی باشد و یک زاویهدیدی داشته باشد که تا حدی قابل پیشبینی است، میتوانید کلیدهای «Ctrl + Alt + Shift» (Cmd + Option + Shift در مک) را نگه دارید تا ابزار «Transform» در حالت «Skew» فعال شود. البته در چنین شرایطی خیلی کم پیش میآید که بتوانید تصویر خود را به خوبی تنظیم نمایید.
استفاده از ابزار Free Transform روی سطوح غیر عادی
تا اینجای کار یاد گرفتید که «Perspective» تصویر خود را تنظیم کرده و در صورت نیاز اندازهی آن را نیز تغییر دهید. ولی اگر بخواهید تصویر خود را در سطحی قرار دهید که صاف نیست چه کار میکنید؟
برای یادگیری این کار یک مثال دیگر میزنیم. میخواهیم همان لوگوی قبلی را بر روی یک توپ قرار دهیم. مجددا میتوانید از تصاویر زیر برای تمرین استفاده نمایید.


با استفاده از ابزارهایی که تا اینجای کار در بخشهای قبلی یاد گرفتهاید، به سادگی میتوانید تصویر لوگو را در بالای توپ قرار داده و حتی «Perspective» آن را نیز به گونهای تنظیم کنید که با جهت نوپ همخوانی داشته باشد. ولی با این کار تصویر شما به نظر غیر طبیعی خواهد آمد چراکه لوگو صاف بوده و سطح توپ منحنی است.

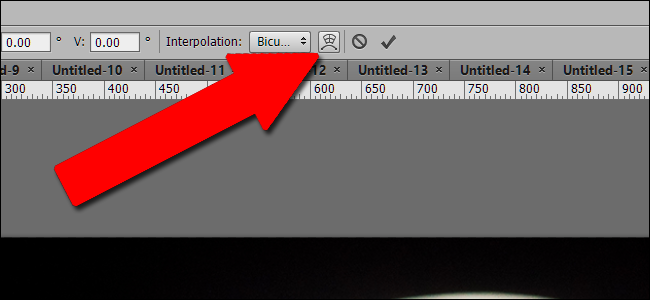
برای رفع این مشکل، کلیدهای «Ctrl + T» را بزنید تا ابزار «Transform» فعال شود و سپس به بالای پنجره فتوشاپ نگاه کنید. به دنبال یک دکمه با شکل منحنی گشته و بر روی آن کلیک کنید. با این کار «Warp Mode» فعال میشود.

در حالی که ابزار «Transform» را در حالت «Warp Mode» قرار دادهاید، میتوانید تصویر خود را بر روی هر نقطهای در داخل یا خارج آن حرکت دهید و دیگر محدود به گوشهها نیستید. این کار به شما این اجازه را میدهد که بخشهای مختلف را گرفته و در موقعیتهای غیر عادی قرار دهید. مشاهده میکنید که 9 خط جدولی همراه با تصویر حرکت میکنند تا به شما کمک کنند بهتر تغییرات خود را ببینید.

برای این که بتوانید به خوبی از ابزار «Warp» استفاده نمایید، نیاز به کمی تمرین دارید. ممکن است بارها نیاز به «Undo» کردن و انجام مجدد کارهای خود داشته باشید. ولی در عرض چند دقیقه میتوانید تصویر خود را با منحنی توپ به خوبی تنظیم نمایید. پس از اتمام کار کلید «Enter» را فشار دهید تا تغییرات اعمال شوند.

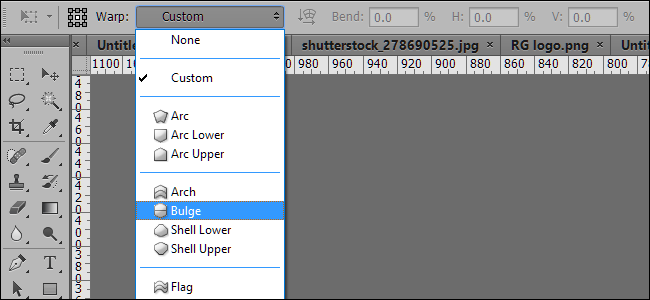
برای تصاویری که کمی قابل پیشبینیتر هستند ولی با این حال نمیتوان با ابزار «Transform» آنها را تنظیم کرد، قادر به استفاده از حالات منحنی از پیش تعریف شده هستید. این موارد از طریق منوی بالایی فتوشاپ قابل دسترسی هستند.

تکنیکهای بالا را میتوانید با سایر ابزارهای فتوشاپ نظیر اصلاحات رنگ، منحنیها، فیلترها، بلورها و سایر موارد ترکیب کنید تا به بهترین نحوه لایهی خود را بر روی لایهی اصلی قرار دهید. با کمی تمرین، به سادگی قادر به قرار دادن لوگوها و تصاویر خود بر روی سایر تصاویر خواهید بود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی سه بعدی و متحرکسازی
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- لایه و ماسک در فتوشاپ چه کاربردی دارند؟ – به زبان ساده
- آموزش فتوشاپ — مجموعه مقالات جامع وبلاگ فرادرس
- ایجاد متون با جلوه پارچه ای در فتوشاپ – آموزش گام به گام
^^











