پنج اصطلاح تایپوگرافی مهم که باید آنها را بدانید – به زبان ساده
از آنجا که بخش بزرگی از انتقال معنای یک طراحی بر عهده تایپوگرافی است، از این رو تایپوگرافی میتواند باعث موفقیت یا شکست یک طرح شود. با این وجود تایپوگرافی چیزی نیست که صرفاً برای تبلیغکنندگان یا هنرمندان مهم باشد. افراد در حوزههای مختلف از درک طرز کار تایپوگرافی منتفع میشوند. برای این که بتوانیم از همه مزیتهای تایپوگرافی بهرهمند شویم، باید درکی از عناصر آن داشته باشیم. ما در این نوشته یک فهرست از 5 اصطلاح تایپوگرافی همراه با توضیحاتشان ارائه کردهایم که به شما کمک میکنند، مسیر خود را در دنیای تایپوگرافی بشناسید.


تایپفیس و فونت

آنچه که معمولاً به نام فونت مینامیم یعنی امثال Arial و Times New Roman، در واقع فونت نیستند بلکه تایپفیس هستند. «تایپفیس» (typeface) که به نام خانواده فونت نیز نامیده میشود، به مجموعهای از فونتها گفته میشود که اجزای طراحی مشترکی دارند. از سوی دیگر فونت یک نسخه خاص درون آن خانواده است که بر مبنای تعدادی از خصوصیتها مانند موارد زیر مشخص میشود:
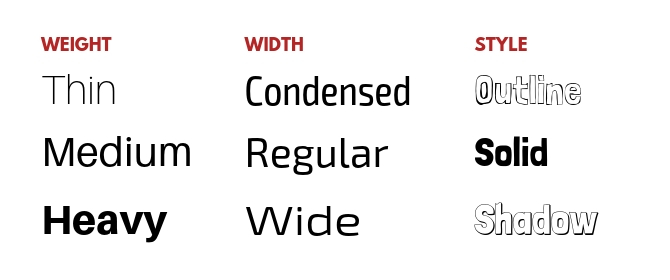
وزن: منظور از «وزن» (Weight)، میزان ضخیم یا نازک بودن فونت است. اغلب تایپفیسها طیفی از وزن دارند که نامهای گویایی دارند و از ultra-light یا نازک تا درشت یا سنگین متغیر است. میانه این بازه وزنها به نام «medium» یا «regular» نامیده میشود.
ایتالیک: این عبارت به معنی کج شدن یک حرف به سمت راست است. فونتهای ایتالیک به نام فونت oblique یا italic نامیده میشود.
فشردگی (Condensation) و عرض (Width): این عبارتها به میزان پهن یا نازک بودن عرض فونت گفته میشود. وقتی که فونتی نازک باشد، معمولاً به نام «condensed» نامیده میشود در حالی که فونتهای عریض به نام «wide» یا «extended» نامیده میشوند.
سبک یا استایل: این عبارت به یک تغییر در شیوه بازنمایی یک تایپفیس و نه طراحی اصلی آن گفته میشود. برای نمونه برخی خانوادهها یک فونت «outline» دارند که اساساً همان فونت معمولی است به جز این که تنها یک طرح از لبههای بیرونی هر کاراکتر را نمایش میدهد.

برای این که ایده بهتری از این مفهوم داشته باشید، برای نمونه از یکی از رایجترین فونتها در طراحی یعنی «Helvetica Neue» استفاده خواهیم کرد. Helvetica Neue یک تایپفیس است، چون فونتهای زیادی درون خانواده خود دارد.
در فونت Helvetica طیفی از وزنها مانند سیاه، میانه و نازک وجود دارد. همچنین نسخههای extended و condensed نیز وجود دارند. همه این نسخهها با وزن و عرض و ایتالیک متفاوت در واقع فونتهای مستقلی محسوب میشوند.
Serif ،Sans-Serif و Script

اگر تاکنون با طراحان سر و کار داشتهاید، متوجه شدهاید که نخستین چیزی که هنگام طراحی باید مشخص شود، استفاده از فونت Serif یا Sans-Serif است. Serif در لغت لاتین به معنی «دُم» است، در حالی که Sans به معنی «بدون» است. از سوی دیگر Sans-Serif اشاره به تایپفیسی دارد که فاقد دم است.
علاوه بر Sans-Serif و Serif سه دستهبندی دیگر نیز وجود دارد که طراحان برای اشاره به تایپفیسها مورد استفاده قرار میدهند و شامل script ،intended و monotype است.
script به تایپفیسی گفته میشود که شبیه به دستنوشته و منحنیوار است. این فونتها به طور خاص برای کارتهای عروسی رایج هستند.
تایپفیس display خصوصیات منحصر به فرد و نامعمولی دارد که عموماً به منظور استفاده در اندازههای بزرگ طراحی میشود. این فونتها معمولاً روی پوسترها یا بیلبوردهای تبلیغاتی دیده میشوند.
در نهایت تایپفیس monotype حروفی دارد که همگی عرض یکسانی دارند و برنامه نویسان از این تایپفیسها برای نمایش آسانتر بلوکهای کد استفاده میکنند.
در ادامه مثالهایی از هر کدام از این تایپفیسها ارائه کردهایم که احتمالاً به راحتی شناسایی میکنید، چون جزو تایپفیسهای پیشفرض برنامههای واژهپرداز است.
- Serif: Times New Roman, Georgia, Garamond
- Sans-Serif: Arial, Helvetica, Calibri
- Script: Lucida Handwriting, Brush Script, Rage Italic
- Display: Chiller, Bauhaus 93, Jokerman
- Monotype: Lucida Console, Courier New
تراز (Alignment)

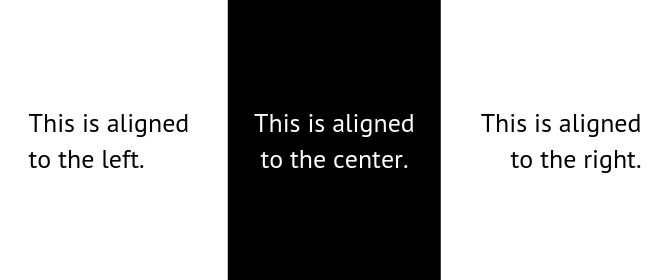
اگر تاکنون از یک نرمافزار واژهپرداز استفاده کرده باشید، احتمالاً میدانید که تراز چیست. منظور از تراز این است که یک بلوک متنی در کدام سمت چینش مییابد. یک پاراگراف میتواند دارای تراز راست، چپ یا مرکزی باشد. به صورت پیشفرض اغلب متون در زبان انگلیسی باید چپ-چین و در زبان فارسی راست-چین باشند، چون چشم انسان به طور خودکار عادت به شروع مطالعه از این سمتها دارد.

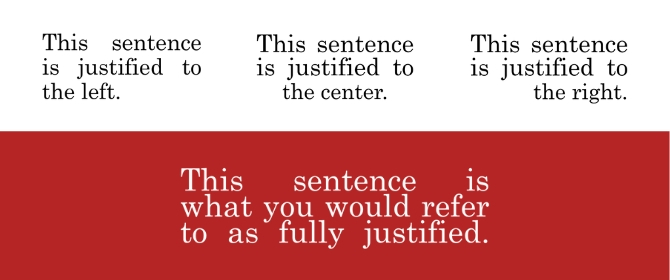
اغلب برنامهها گزینه اجبار تراز را دارند که به نام تراز justified نیز نامیده میشود. تراز justified به این معنی است که خطهای یک بلوک متنی نسبت به هر دو سمت حاشیه پاراگراف تراز میشوند. این وضعیت عموماً از طریق تغییر دادن عرض فاصلههای بین کلمهها حاصل میشود.
تراز justified خود به چهار دسته تقسیم میشود که به جهتگیری خط آخر پاراگراف مربوط میشود. اگر یک بلوک متن کاملاً justified باشد بدین معنی است که همه خطوط آن به یکی از سمتها تراز شدهاند. این وضعیت عموماً کمی ناخوانا است و در مورد طراحی موارد خاصی ممکن است مفید باشد.
کنتراست و سلسله مراتب

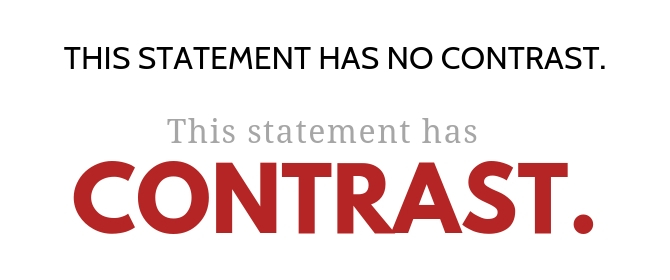
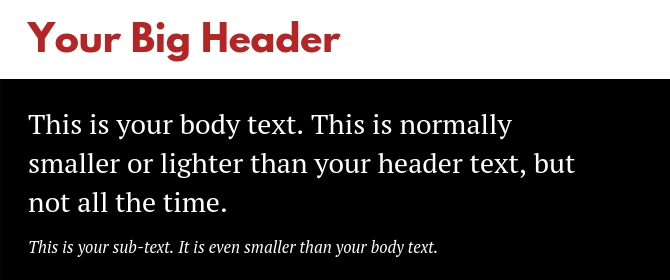
در تصویر فوق چشمان شما احتمالاً بیدرنگ به جمله دوم توجه کرده است. دلیل این مسئله اندازه، تفاوت فونت، و استفاده از رنگ خیرهکننده قرمز است. جمله دوم از مفهوم کنتراست استفاده کرده است.
کنتراست در طراحی به ایده ایجاد یک تفاوت قابل توجه بین عناصر طراحی اشاره دارد. زمانی که با تایپوگرافی سر و کار داریم به معنی تغییر دادن هر چیزی از تایپفیس و وزن آن تا رنگ متن است.

از سوی دیگر، «سلسلهمراتب» (Hierarchy) به معنی استفاده از کنتراست برای برجستهسازی اهمیت عناصر خاص نسبت به عناصر دیگر است. برای نمونه در یک ارائه پاورپوینت، هدر یک اسلاید معمولاً بزرگترین عنصر است و از فونت ضخیمتری برخوردار است. از سوی دیگر در یک مقاله پژوهشی، استنادها در انتهای هر صفحه، اندازه فونت کوچکتری نسبت به بقیه متن دارند.
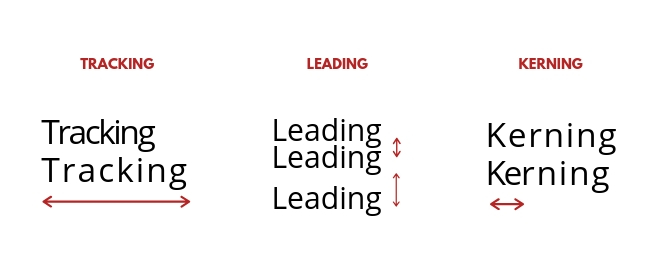
Tracking ،Leading و Kerning

یکی از موضوعاتی که موجب ایجاد سردرگمی زیادی برای طراحان تازهکار میشود، تفاوت بین سه مفهوم Tracking ،Leading و Kerning است.
Tracking: به تغییرات در فاصله بین همه حروف در یک خط گفته میشود. زمانی که Tracking یک کلمه افزایش یابد، به طور یکنواختی فاصله بین هر حرف افزایش مییابد. تغییر دادن Tracking به طور معمول در مورد پوسترهای پرینت شده یا طراحیهای رسانههای اجتماعی صورت میگیرد.
Kerning: دقت کنید که مفهوم قبلی با Kerning متفاوت است. Kerning به تغییرات فاصلهبندی بین هر حرف مربوط است. در مثال فوق Kerning بین حروف k و e افزایش یافته است، در حالی که Kerning بین حروف دیگر یکسان است. به طور معمول Kerning در مواردی به کار میآید که در حال طراحی لیآوتهای بسیار بزرگ با تعداد حروف کم باشیم.
Leading: از سوی دیگر leading به مقدار فاصله عمودی بین خطوط در یک بلوک متنی گفته میشود. در یک نرمافزار واژهپرداز هنگامی که فاصلهبندی یک پاراگراف به صورت «double-space» تغییر میدهیم، در واقع leading بین خطوط را دو برابر کردهایم. Leading به طور خاص در مواردی که مقادیر بالایی از متن قرار است پرینت شود، مانند یک گزارش یا صفحهبندی یک مجله اهمیت مییابد.
تایپوگرافی برای همه مهم است
اگر شما یک طراح حرفهای باشید که مشغول طراحی برای مشتری هستید، یا یک دانشجو باشید که مشغول نوشتن مقالهتان هستید و یا در صورتی که یک کارمند باشید که روی یک اسلایدشو کار میکنید، در هر صورت روش قالب بندی متن، تفاوت زیادی در ارائه شما دارد. بنابراین به خاطر داشته باشید که درک اجزای مهم همیشه حائز اهمیت است.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش تایپوگرافی (Typography) – سایه زدن حروف در فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- مجموعه آموزشهای فتوشاپ Photoshop
- بایدها و نبایدهای تایپوگرافی
- ۵ گام برای انتخاب فونت مناسب
- سلسلهمراتب بصری در طراحی گرافیکی — راهنمای جامع
==












