INP چیست و چه تاثیری در سئو دارد؟ – توضیح پارامتر INP به زبان ساده
گوگل از طریق معیارهای مختلفی تعاملی بودن و سرعت بارگذاری صفحات وبسایت را برای تعیین امتیاز تجربه کاربری ارزیابی میکند. یکی از این معیارهای مهم «هسته حیاتی وب» (Core Web Vitals) نام دارد که وبسایت را از نظر بارگذاری، تعاملپذیری و ثبات بصری بررسی میکند. پارامتر INP از سیگنالهای جدید کور وب وایتالز است که سرعت پاسخگویی صفحه به درخواستهای کاربر را اندازه میگیرد. در این نوشته از مجله فرادرس یاد میگیرید پارامتر INP در سئوی تکنیکال وبسایت چیست و چهطور باید آن را اندازهگیری و بهینهسازی کرد.
- خواهید آموخت که INP چیست و چرا در سئو اهمیت دارد.
- میآموزید INP چگونه کار میکند و چه تفاوتی با FID دارد.
- یاد میگیرید دادههای واقعی و آزمایشگاهی INP را بهدرستی تحلیل کنید.
- یاد خواهید گرفت چه عوامل فنی باعث افزایش مقدار INP میشوند.
- میآموزید چرا کاهش حجم اسکریپتها و DOM به بهبود INP کمک میکند.
- با استراتژیهای عملی برای بهینهسازی تجربه کاربری و ارتقاء سئوی سایت آشنا میشوید.


مروری بر مفهوم Core Web Vitals
برای اینکه بهتر یاد بگیرید INP چیست و دقیقا چه چیزی را اندازهگیری میکند باید مفهوم کور وب وایتالز را درک کنید. «هسته حیاتی وب» (Core Web Vitals) به گروهی از پارامترهای ویژه گوگل گفته میشود که سرعت بارگذاری و پاسخ صفحات وب به درخواستهای کاربر را ارزیابی میکند. گوگل از نتایج این ارزیابی برای تعیین امتیاز کلی «تجربه صفحه» (Page Experience) استفاده میکند که در رتبه وبسایت در صفحه نتایج بسیار موثر است.
Core Web Vitals سه فاکتور اصلی زیر را برای سنجش تجربه کاربری صفحات وب شامل میشود:
- «بزرگترین ترسیم محتوایی» (Largest Contentful Paint | LCP): شاخصی که نشان میدهد بخش اصلی (بزرگترین بخش) محتوای صفحه چقدر سریع بارگذاری میشود. این سیگنال بهتر است کمتر یا مساوی با ۲٫۵ ثانیه باشد.

- «اولین تأخیر ورودی» (First Input Delay | FID): شاخصی برای اندازهگیری مدت زمانی که طول میکشد تا صفحه به اولین درخواست کاربر پاسخ دهد. این سیگنال باید کمتر یا مساوی با ۱۰۰ میلیثانیه باشد.

- «تغییر چیدمان تجمعی» (Cumulative Layout Shift | CLS): شاخصی که مدت زمان لازم برای به ثبات رسیدن محتوای درون صفحه را اندازهگیری میکند. این سیگنال باید کمتر یا مساوی با عدد ۰٫۱ باشد.

در حقیقت پارامترهای Core Web Vitals با اندازهگیری سرعت پاسخگویی وبسایت به درخواستهای کاربر و تحلیل اطلاعات حاصل از آن، میزان رضایت کاربران و بازدیدکنندگان آن را تجزیه و تحلیل میکنند. هسته حیاتی وب در سالهای اخیر بهعنوان فاکتور رتبهبندی مستقیم موتور جستجوی گوگل مورد توجه سئو کاران قرار گرفته و روشهای مختلفی برای بهبود آن معرفی شده است. البته گوگل در آخرین بهروزرسانی این پارامترها اعلام کرده که از ماه مارس سال ۲۰۲۴ میلادی، شاخص جدیدی به نام «Interaction to Next Paint» یا «INP» را جایگزین پارامتر FID میکند. در ادامه این مطلب به بررسی دقیق این شاخص و روشهای اندازهگیری و بهینهسازی آن میپردازیم. همچنین، در مورد کور وب وایتالز و روشهای بهینهسازی آنها بهطور مفصل در مطلب زیر بحث کردهایم:
تعریف پارامتر INP
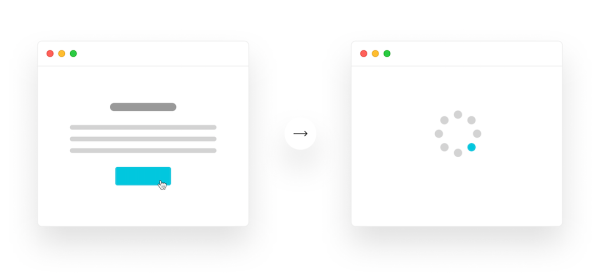
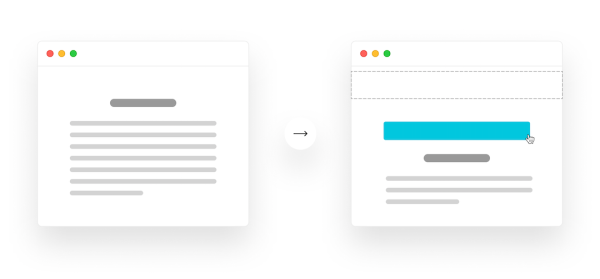
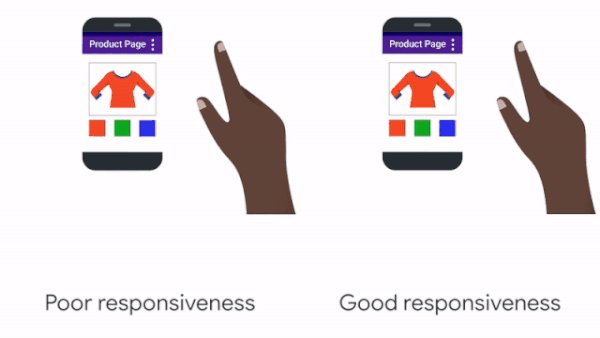
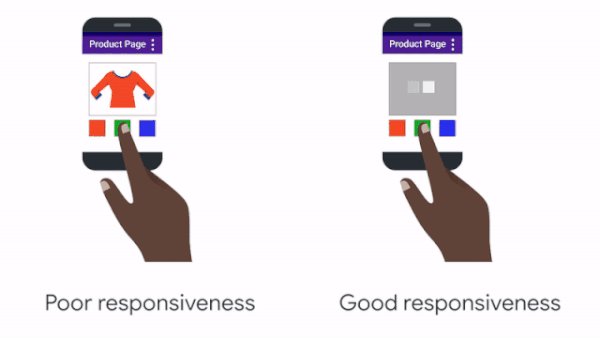
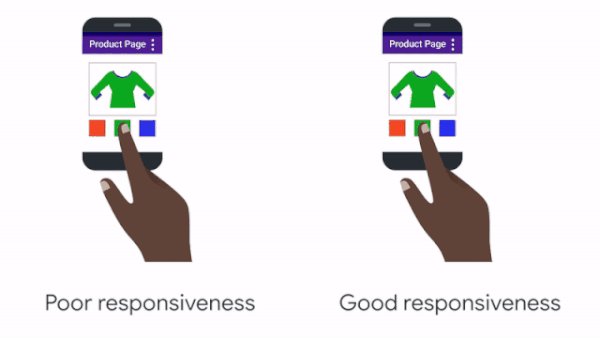
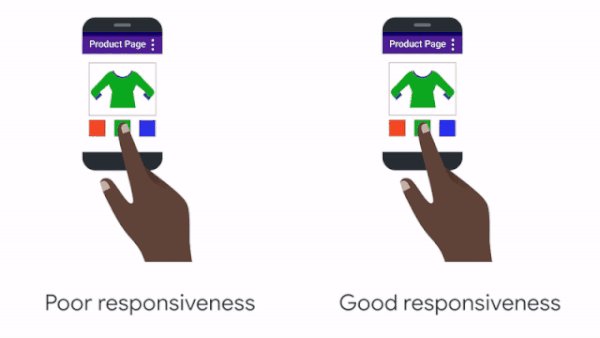
پارامتر INP معیار جدید Core Web Vitals است که میزان واکنشگرایی یا ریسپانسیو بودن صفحات وب را اندازهگیری میکند. صفحه وب واکنشگرا صفحهای است که به ورودی کاربر سریعا پاسخ میدهد. به زبان سادهتر، INP مدت زمان واکنش صفحه به درخواست کاربر و بهروزرسانی رابط کاربری (UI) آن را اندازه میگیرد.
با توجه به اینکه کاربر ممکن است چندین درخواست مختلف در صفحه وب وارد کند برای مثال روی یک لینک کلیک کند یا محصول خاصی را به سبد خرید اضافه کند، INP برنامهریزی شده تا دیدگاهی از تأخیر کلی واکنش صفحه به درخواست کاربر ارائه کند. بهعبارت بهتر، اگر صفحه وبی تا حداکثر ۵۰ ورودی مختلف از کاربر دریافت کند، طبق ادعای گوگل پارامتر INP تعاملی را در نظر میگیرد که با بیشترین میزان تأخیر توسط وبسایت پاسخ داده شده است.

عدد حاصل از اندازهگیری معیار INP در حقیقت به شما میگوید چقدر طول میکشد تا تعامل کاربر با صفحه کامل شود. قبلتر، گوگل از پارامتر FID برای اندازهگیری مدت زمان تأخیر صفحه در پاسخ به اولین درخواست کاربر استفاده میکرد. FID فقط میتوانست زمان بین اولین ورودی و اولین پاسخ صفحه را اندازه بگیرد اما INP به گوگل میگوید کاربر پس از هر درخواست خود از صفحه چقدر باید منتظر بماند تا صفحه در پاسخ به او بهروزرسانی شود. در بخشهای بعدی بیشتر در مورد تفاوت این دو پارامتر صحبت میکنیم.
INP چگونه کار می کند؟
در پاسخ به سوال INP چیست گفتیم این پارامتر بهطور ویژه زمان سپری شده بین تعامل کاربر (برای مثال کلیک روی لینک) و نمایش بهروزرسانی بصری در صفحه را اندازه میگیرد.

برای درک بهتر این موضوع باید اول مفهوم «تعامل» (Interaction) را در مورد این معیار درک کنید.
مفهوم تعامل Interaction چیست؟
برای اینکه بهتر درک کنید INP چیست باید مفهوم تعامل را یاد بگیرید. تعامل به نقطه تماس کاربر و رابط کاربری صفحه وب گفته میشود که در طی آن اقدام کاربر (مثل کلیک، اسکرول یا حرکت ماوس) توسط صفحه پاسخ داده میشود.
بهطور معمول جاوا اسکریپت اولین دریافتکننده سیگنال ابتدایی هر تعاملی است که در صفحه وب انجام میشود. البته انواع دیگری از سیگنالهای تعاملی نیز وجود دارند. برای مثال «دکمههای رادیویی» (Radio Buttons)، «چکباکسها» (Check Boxes) یا عنصر <details> اچتیامال.
INP چه تعامل هایی را اندازه می گیرد؟
پارامتر موردبحث ما یعنی INP مدت زمان لازم برای پاسخ به موارد زیر را اندازهگیری میکند:
- کلیک ماوس روی عناصر تعاملی صفحه
- ضربه (تپ) روی عناصر تعاملی هر دستگاه دارای صفحه نمایش لمسی
- فشرده شدن هر دکمه روی صفحه کلید فیزیکی یا لمسی
البته ممکن است در مواردی تعامل رخداده الزاما رویدادی یکتا نباشد. برای مثال، دو رویداد «فشردن و رها کردن» (Keyup و Keydown) صفحه کلید هردو بخشی از تعامل «ضربه به صفحه کلید» (Keystroke) هستند. در مثالی دیگر، میتوان دو رویداد Pointerup و Pointerdown را بخشی از «تعامل ضربه» (Tap Interaction) دانست.
نکته مهم: رویدادهایی مثل «اسکرول کردن» (Scrolling) یا «مرور کردن ساده صفحه» (Hovering) در صفحات وبسایت بهطور مستقیم در محاسبه پارامتر INP در نظر گرفته نمیشوند چون قصد و هدف کاربر را بهطور کامل مشخص نمیکنند. Hovering زمانی اتفاق میافتد که کاربر «مکاننما» (Cursor) را پیرامون عناصر صفحه حرکت میدهد اما روی آنها کلیک نمیکند. اسکرول کردن نیز بهمعنی بالا و پایین کردن محتوا در صفحه است.
البته این نکته را هم بگوییم که اسکرول با صفحه کلید برای مثال استفاده از کلیدهای Space و PageUp و PageDown ممکن است رویدادهای دیگری را که در محاسبه INP استفاده میشوند، فراخوانی کند.
وضعیت پارامتر INP در زمان رخ ندادن تعامل
تا اینجا یاد گرفتید مفهوم تعامل در INP چیست و چه مواردی را شامل میشود. در بعضی از موارد صفحه برای کاربر بارگذاری میشود اما هیچ تعاملی از طرف او اتفاق نمیافتد. این موضوع میتواند به دلایل زیر باشد:
- ممکن است کاربر صفحه را بارگذاری کرده، اما حواسش پرت موضوع دیگری شده و هرگز در آن تعاملی انجام نداده باشد.
- کاربر صفحه را بارگذاری و فقط در آن اسکرول میکند (بدون کلیک، ضربه یا فشردن دکمههای صفحه کلید). در بخش قبلی گفتیم اسکرول در صفحه از دیدگاه پارامتر INP تعامل در نظر گرفته نمیشود. در این شرایط شاید کاربر برای رسیدن به کاربردیترین بخش صفحه نیازی به انجام تعامل خاصی نداشته است.
- در حالت سوم، ممکن است صفحه وب برای ربات (ربات موتور جستجو یا مرورگر) بارگذاری شود که اصلا برای تعامل بارگذاری نشده است.
در حالتهای بالا، چون تعامل از پیش تعیینشده برای پارامتر INP انجام نشده، هیچ مقداری برای این پارامتر گزارش نمیشود. تا اینجا یاد گرفتید در صورت انجام هریک از اعمال بالا توسط کاربر، INP مدت زمان بین ارسال درخواست و واکنش وبسایت را اندازهگیری میکند. بر همین اساس میتوان گفت INP از سه بخش اصلی تشکیل میشود که در ادامه به آنها میپردازیم اما قبل از آن باید بدانید امتیاز خوب برای INP چقدر است.
سنجش امتیاز پارامتر INP
تا اینجا یاد گرفتید INP چیست و چه تعاملاتی در وبسایت توسط آن اندازهگیری میشوند. در نظر گرفتن امتیاز خوب یا بد برای پارامترهای مرتبط با واکنشگرایی کمی دشوار و چالشبرانگیز است. اگر میپرسید چرا در پاسخ باید گفت چون انتظار کاربران و قابلیتهای دستگاههای مورد استفاده آنها متفاوت است. از طرف دیگر، باید معیارهایی را برای سنجش پارامترهای مربوط به تجربه کاربری در نظر گرفت تا توسعهدهندگان بتوانند بر اساس آنها وبسایتها را بهینهسازی کنند. بنابراین برای اطمینان از رضایتبخش بودن تجربه کاربری چارهای جز تعیین چند عدد برای توصیف بهتر واکنشگرایی وبسایت ندارید.

گوگل برای توصیف بهتر این معیارها، از رویکرد متداول در نظر گرفتن ۷۵ درصد بارگذاری وبسایت در کامپیوترهای دسکتاپ و موبایل استفاده میکند. بر همین اساس، بازههای زمانی زیر برای توصیف خوب بودن پارامتر INP در نظر گرفته میشود:
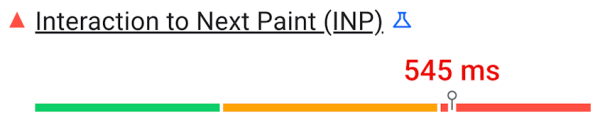
- اگر مقدار INP کمتر یا مساوی با ۲۰۰ میلیثانیه باشد، صفحه وب شما واکنشگرایی خوبی دارد.
- اگر مقدار INP بین ۲۰۰ میلیثانیه و ۵۰۰ میلیثانیه باشد، یعنی واکنشگرایی وبسایت شما به بهبود نیاز دارد.
- اگر مقدار INP بالاتر از ۵۰۰ میلیثانیه باشد، واکنشگرایی وبسایت شما ضعیف است و عملکرد آن به بهبود جدی نیاز دارد.
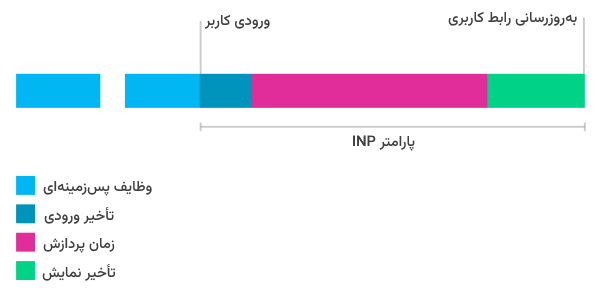
تصویر زیر، دید بهتری از این اعداد در اختیار شما قرار میدهد:

INP چگونه اندازه گیری می شود؟
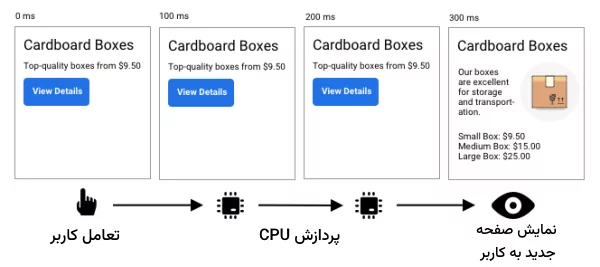
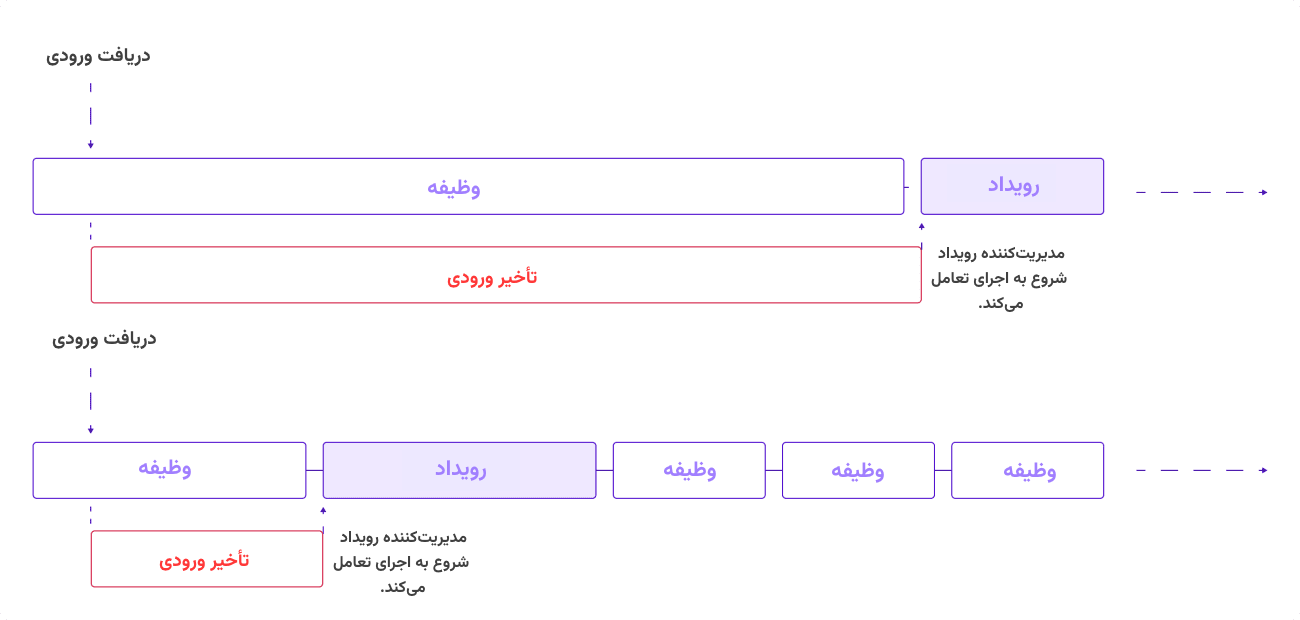
تا این بخش یاد گرفتید INP چیست و چطور کار میکند. در ادامه یاد میگیرید این پارامتر چطور سنجیده میشود. گفتیم INP مدت زمان بین ورودی کاربر مثل کلیک یا فشردن دکمه و بهروزرسانی بعدی رابط کاربری را اندازهگیری میکند. این بازه زمانی «تأخیر تعامل» (Interaction Latency) نام دارد. تأخیر تعامل به مدت زمان بین ورودی یا درخواست کاربر و نمایش پاسخ یا خروجی در صفحه گفته میشود. تأخیر تعامل نقش مهمی در تعیین میزان واکنشگرایی وبسایت و درک عملکرد آن برعهده دارد. این مدت زمان خود از سه بخش تشکیل میشود:
- «تأخیر ورودی» (Input Delay): مدت زمان انتظار برای انجام وظایف پسزمینه صفحه که اجرای «مدیریتکننده رویداد» (Event Handler) را مسدود میکند.
- «زمان پردازش» (Processing Time): مدت زمان موردنیاز برای اجرای رویداد در جاوا اسکریپت
- «تأخیر نمایش» (Presentation Delay): محاسبه مجدد چیدمان صفحه و نمایش محتوای بهروزرسانی شده در آن
نمودار زیر نمونه خوبی از خط زمانی وظایف CPU و نحوه افزوده شدن آن به فعالیت INP را نشان میدهد. INP با اندازهگیری کل بازه زمانی از اولین ورودی از ماوس، لمس یا فشردن دکمههای صفحه کلید را تا زمانی که فریم بعدی توسط مرورگر رندر میشود، اندازهگیری میکند:
برای درک بهتر مفهوم تأخیر تعامل، در ادامه، هریک از موارد بالا بررسی میکنیم تا ببینیم در هر بخش دقیقا چه اتفاقاتی رخ میدهند.
تأخیر ورودی
تأخیر ورودی به مدت زمانی گفته میشود که در آن کاربر تعامل با صفحه را آغاز میکند و اقدامات یا Event Callback-های مرتبط با آن شروع به اجرا شدن میکنند. تأخیر ورودی شامل تأخیر فیزیکی یا فنی است که به دلیل دستگاه ورودی (صفحه کلید، ماوس و تاچ اسکرین) و سازوکارهای پردازش ورودی سیستم اتفاق میافتد.
زمان پردازش
پس از دریافت ورودی کاربر، سیستم باید را آن را پردازش کند تا بتواند پاسخ مناسب آن را تعیین کند. در مدت زمان پردازش، موارد زیر تعیین میشوند:
- پردازش و تحلیل دادههای ورودی کاربر
- انجام عملیات و محاسبههای ضروری
- تولید خروجی یا پاسخ
تأخیر نمایش
پس از تولید پاسخ یا خروجی توسط سیستم همیشه مدت زمانی تأخیر قبل از نمایش آن به کاربر وجود دارد. این مدت زمان تأخیر نمایش نامیده میشود و به زمانی گفته میشود که طول میکشد تا سیستم:
- صفحه را بهروزرسانی کند.
- عناصر گرافیکی یا رابطهای کاربری را رندر کند.
- خروجی را به رابط کاربری یا دستگاه خروجی تحویل دهد.

تفاوت INP و FID چیست ؟
تا این بخش از مطلب یاد گرفتید مفهوم پارامتر INP چیست و چه امتیازی برای آن مناسب است. در این مرحله ممکن است این سوال برای شما ایجاد شود که تفاوت بین INP و FID چیست و چرا گوگل قصد دارد آن را جایگزین اولین تأخیر ورودی کند؟ در این بخش به این سوال پاسخ میدهیم. این دو پارامتر دو تفاوت اصلی با یکدیگر دارند:
- پارامتر FID فقط تأخیر ابتدایی پردازش را اندازه میگیرد درحالیکه پارامتر INP کل مدت زمان بین ورودی کاربر و بهروزرسانی رابط کاربری را میسنجد.
- پارامتر FID فقط مدت زمان پاسخ به اولین تعامل کاربر با صفحه وب را اندازهگیری میکند درصورتیکه INP با بررسی همه تعاملهای انجام شده در صفحه، تعاملی را در محاسبات خود وارد میکند که با بیشترین میزان تأخیر توسط صفحه وب پاسخ داده شده است.
چرا گوگل FID را با INP جایگزین می کند؟
بر همین اساس میتوان دلایل جایگزینی FID با INP را در موارد فهرست زیر خلاصه کرد:
- پارامتر FID مدت زمان لازم برای مرورگر برای شروع فرایند پردازش ورودی کاربر را به گوگل نشان میدهد و زمان واقعی موردنیاز برای پاسخگویی به رویداد یا بهروزرسانی رابط کاربری را در محاسبات خود وارد نمیکند.
- پارامتر FID همانطور که از نام آن پیداست، فقط اولین تعامل کاربر با صفحه را در نظر میگیرد. بههمین دلیل در مورد صفحاتی که مدت زمان طولانی باز میمانند یا اپلیکیشنهای تک صفحهای، توصیف خوب و کاملی از تجربه کاربری کلی صفحه ارائه نمی کند. در مقابل، INP بهطور کلی بیشترین میزان تأخیر ورودی را در صفحه اندازه میگیرد. با این وجود اگر از دیگر موارد مربوط به تجربه کاربری صرفنظر کنیم، گوگل ۹۸ درصد از تأخیر ورودی را اندازه میگیرد. پس اگر شاخص INP برای یک صفحه ۲۵۰ میلیثانیه باشد، چیزی حدود ۲ درصد از تعاملات کاربران با تأخیر بیشتر از ۲۵۰ میلیثانیه پاسخ داده میشوند.
به همین دلیل است که گوگل قرار است در ماه مارس ۲۰۲۴ میلادی، پارامتر INP را جایگزین FID در شاخص هسته حیاتی وب کند. با این کار، پارامتر INP نیز در بین فاکتورهای رتبهبندی گوگل قرار میگیرد و روی رتبه سئوی وبسایت در SERP اثرگذار خواهد بود پس بهینهسازی آن از اهمیت ویژهای برخوردار است. برای بهینهسازی یک پارامتر باید ابتدا بتوانید آن را رصد کنید و ابزارهای مخصوص اندازهگیری آن را بشناسید.
چطور پارامتر INP را اندازه گیری کنیم؟
اگر میپرسید روش اندازهگیری پارامتر INP چیست باید در پاسخ گفت اندازهگیری پارامتر INP را میتوانید با استفاده از ابزارهای مختلف مبتنی بر دادههای واقعی و آزمایشی انجام دهید که در ادامه آنها را معرفی میکنیم. نکته بسیار مهمی که در این مرحله باید به آن توجه کنید این است که در حقیقت دو روش برای اندازهگیری این پارامتر وجود دارد:
- استفاده از دادههای واقعی کاربران (In the Field)
- استفاده از دادههای آزمایشی (In the Lab)
قبل از معرفی ابزارها، بهتر است تفاوتهای این دو روش را بشناسید.
استفاده از داده های واقعی کاربران
در این روش، ابزارها از دادههای واقعی کاربران که در طول ۲۸ روز گذشته جمعآوری شدهاند، استفاده میکنند تا دیدگاهی از وضعیت واکنشگرایی صفحه در اختیار شما قرار دهند. استفاده از این دادهها بهعنوان منبع، نهتنها مقدار پارامتر INP صفحات مختلف وبسایت را به شما نشان میدهد بلکه اطلاعات مفهومیتری هم در مورد تعاملهای مختلف صفحات وب برای شما فراهم میکند. اطلاعاتی مانند:
- کدام تعاملها دقیقا مسئول تغییر در ارزش INP هستند.
- تعامل در حین بارگذاری صفحه انجام میشود یا پس از پایان آن رخ میدهد.
- نوع تعامل کدام است برای مثال کلیک، فشردن دکمهها یا ضربه روی صفحه نمایش
در ادامه، یاد میگیرید ابزارهای اصلی مبتنی بر دادههای واقعی در INP چیست و چطور باید از آنها استفاده کرد.
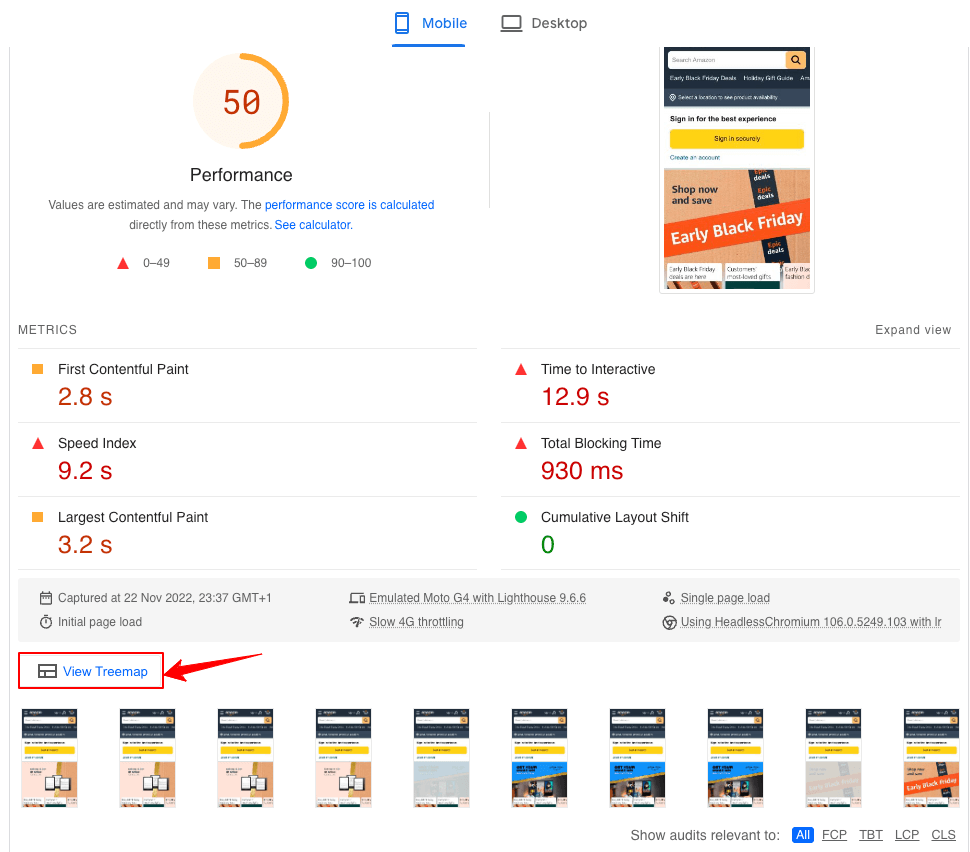
ابزار PageSpeed Insights گوگل
برای استفاده از این ابزار وارد وبسایت آن «+» شوید و بعد از وارد کردن پیوند یکتای صفحه وب، روی Analyze کلیک کنید:

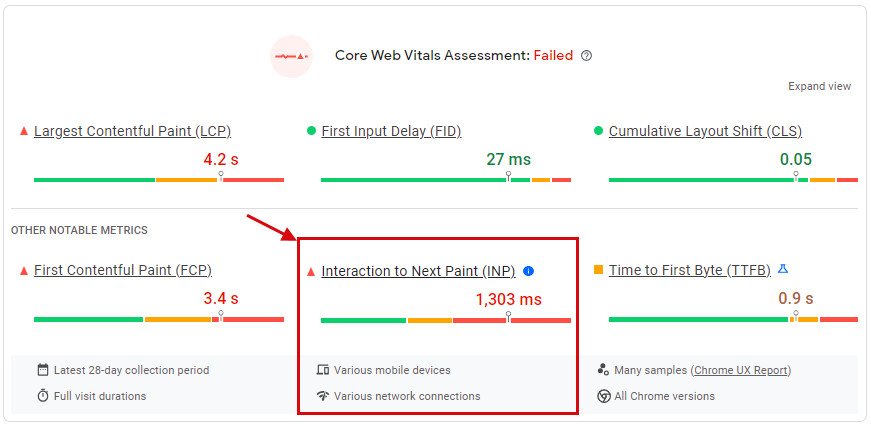
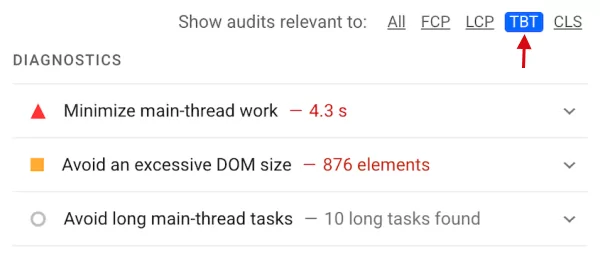
ابزار گزارشی از وضعیت هستههای حیاتی وب در اختیار شما قرار میدهد که یکی از بخشهای آن مربوط به پارامتر INP است:

در بخشهای دیگر گزارش این ابزار، نامی از پارامتر INP نمیبینید چون مرتبط با تعامل صفحه است. با این حال میتوانید از تحلیلهای مربوط به «پارامتر TBT» یا (Total Blocking Time) استفاده کنید که ارتباط بسیار زیادی با پارامتر INP دارد. با قرار دادن فیلتر گزارش روی TBT میتوانید فرصتهای مناسب برای کاهش مسدود شدن رشته اصلی مرورگر را پیدا کنید:

گزارش Core Web Vitals ابزار سرچ کنسول
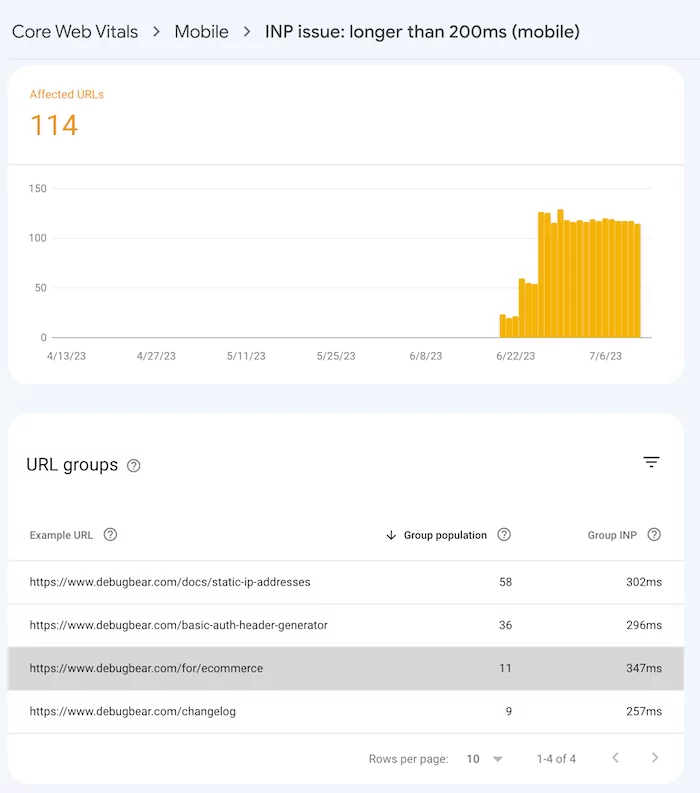
ابزار سرچ کنسول گوگل اخیرا و با معرفی معیار INP، بخشی از گزارش هستههای حیاتی وب را به این پارامتر اختصاص داده که با استفاده از آن میتوانید صفحات وب را از نظر INP بررسی کنید.
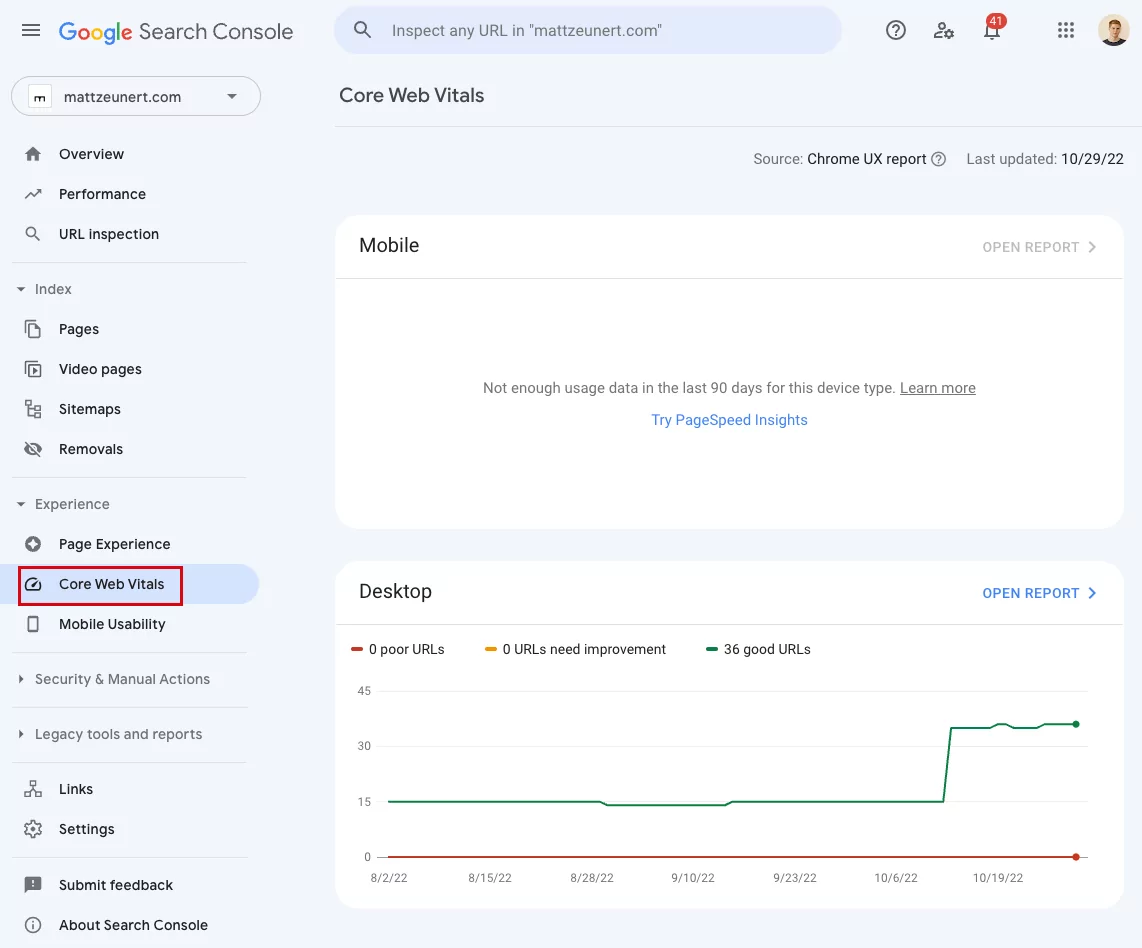
برای دیدن این بخش، از منوی سمت راست وارد گزارش Core Web Vitals شوید:

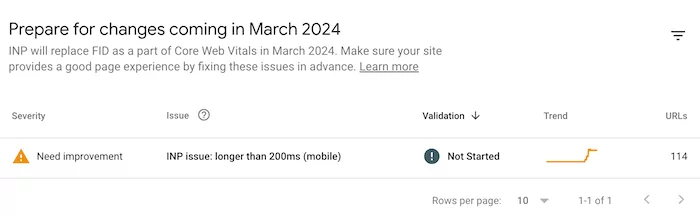
در بخش جزییات، میتوانید گزارش مربوط به پارامتر INP را ببینید:

با کلیک روی سطر موردنظر، میتوانید فهرستی از پیوندهای یکتایی را که وضعیت پارامتر INP در آنها به بهبود نیاز دارد یا ضعیف است، ببینید:

استفاده از این ابزارها به شما نشان میدهد وضعیت پارامتر INP چیست و کدامیک از پیوندهای یکتای درون صفحات به بهینهسازی نیاز دارند. مشکل اینجاست که با استفاده از دادههای واقعی جزییات بیشتری در اختیار شما قرار نمیگیرد و نمیتوانید بهدرستی درک کنید در هریک از صفحات وب دقیقا چه مواردی به اصلاح نیاز دارند. به همین دلیل است که بعد از جمعآوری دادههای واقعی مربوط به INP لازم است با استفاده از دادههای آزمایشی به نکات دیگری برای بهبود این شاخص دست پیدا کنید.
استفاده از داده های آزمایشی
دادههای واقعی قابلاعتمادترین منابع برای اندازهگیری معیار INP هستند اما چون ممکن است همیشه در دسترس نباشند، باید از ابزارهای مبتنی بر دادههای آزمایشی (Lab Data) نیز استفاده کنید. با این کار بهصورت آزمایشی تعاملهای اصلی صفحه و مدت زمان پاسخگویی به آنها را بررسی میکنید تا ببینید دقیقا چه مواردی باعث کند شدن پاسخگویی صفحه شدهاند. ازجمله این ابزارها میتوان به موارد زیر اشاره کرد:
- افزونه Web Vitals مرورگر گوگل کروم
- ابزار Chrome DevTools
- ابزار Lighthouse
ببینیم چطور باید از هرکدام از این ابزارها استفاده کنید.
افزونه Web Vitals مرورگر گوگل کروم
استفاده از این افزونه آسانترین راه برای اندازهگیری تأخیر تعامل وبسایت است. برای دسترسی به این اطلاعات کافیست طبق مراحل زیر عمل کنید:
- در مرورگر کروم، روی آیکون Extensions در سمت راست صفحه کلیک کنید.
- از منوی بازشو به افزونه Web Vitals بروید.
- بعد از باز شدن افزونه، روی سه نقطه سمت چپ کلیک و از منوی باز شده، گزینه Options را انتخاب کنید:

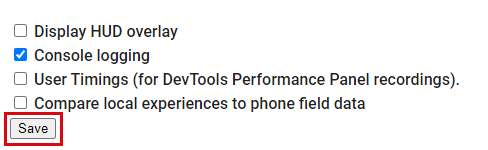
- در صفحه بازشده، گزینه Console Logging را فعال کنید:

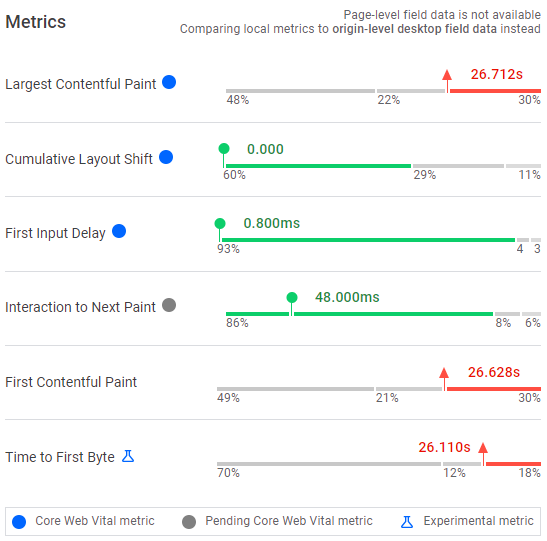
افزونه پس از فعال شدن، معیارهای هسته حیاتی وب را در صورت باز بودن صفحه برای شما اندازهگیری میکند و گزارشی مثل تصویر زیر به شما نشان میدهد:

با کلیک راست روی هرکدام از پارامترها و انتخاب Inspect، به صفحه دیگری هدایت میشوید که در آن با رفتن به تب Console میتوانید مشکلات مربوط به کندی تعاملات را ببینید:

ابزار Chrome DevTools
برای پیدا کردن اطلاعات بیشتر، میتوانید از پنل عملکرد Chrome DevTools استفاده کنید. کافیست طبق مراحل زیر عمل کنید:
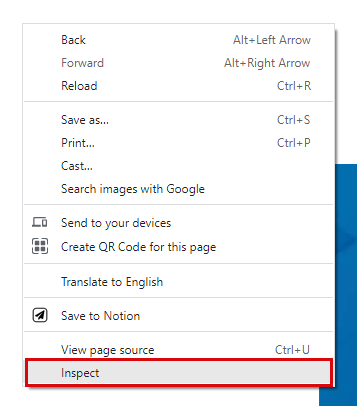
- روی صفحه وب موردنظر کلیک راست کنید و گزینه Inspect را انتخاب کنید.
- با باز شدن ابزار Chrome DevTools، به تب performance در گوشه بالا و سمت راست تصویر بروید.
- گزینه Record را انتخاب کنید:

- تعامل موردنظرتان را در صفحه وب انجام دهید و دوباره روی دکمه Record کلیک کنید تا ثبت تعامل متوقف شود.
برای پیدا کردن مشکلات عملکرد، از خلاصه فعالیتی که در بخش Screenshots قرار میگیرد استفاده کنید. نوارهای قرمزرنگ این گزارش وظایف طولانی رشته اصلی را نشان میدهند که باعث کندی در پاسخگویی صفحه میشود.
استفاده از Lighthouse
بررسی بخش Timespan ابزار Lighthouse مرورگر کروم نیز جایگزین مناسبی برای Chrome DevTools است. برای استفاده از آن مراحل زیر را دنبال کنید:
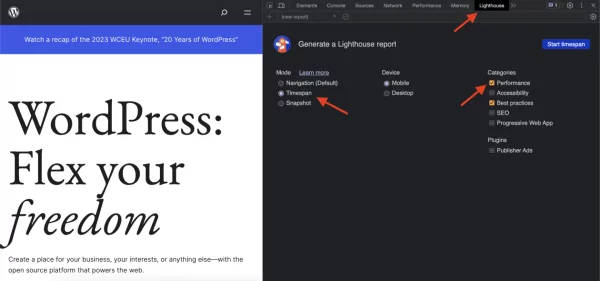
- در پنل DevTools روی گزینه Lighthouse کلیک کرده و در صفحه تنظیمات آن در قسمت Mode، بخش Timespan را انتخاب کنید.
- نوع دستگاه را انتخاب کنید و در بخش Category حتما performance را تیک بزنید و روی Start کلیک کنید:

- در ادامه، تعامل موردنظرتان را در صفحه انجام دهید و با اتمام آن روی End Timespan کلیک کنید.
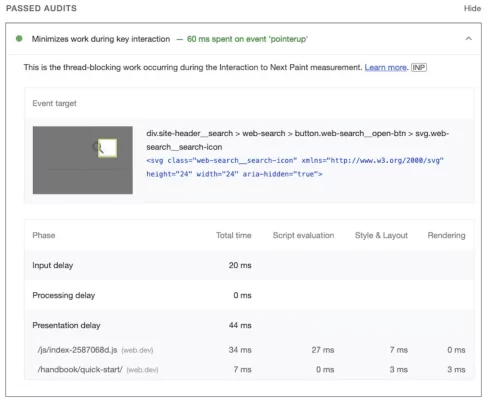
- Lighthouse با این کار گزارشی برای شما آماده میکند که باید آن را بر اساس INP فیلتر کنید:

گزارش بالا مجموعهای از آنالیزهای موردتایید و غیرقابلتایید را به شما نشان میدهد که با کلیک روی آنها، به جزییات بیشتری در مورد کندی عملکرد وبسایت در پاسخ به تعاملهای مختلف کاربر میرسید. در ادامه، یاد میگیرید عوامل تأثیرگذار بر پارامتر INP چیست و چطور باید آنها را بهینه کرد.
عوامل تاثیرگذار روی پارامتر INP
بیشتر تعاملهای کاربر با صفحه پس از بارگذاری اولیه صفحه اتفاق میافتند پس درک این نکته بسیار مهم است که پارامتر INP پس از دیگر فاکتورهای هسته حیاتی وب مثل FCP، LCP و ... رخ میدهد. بنابراین ازجمله عواملی که میتوانند باعث افزایش مدت زمان INP شوند، میتوان به موارد فهرست زیر اشاره کرد:
- وجود «مدیریتکنندههای رویداد» (Event Handlers) طولانی در فایل جاوا اسکریپت
- مسدود شدن تأخیر ورودی بهدلیل سنگین بودن بار «رشته اصلی» (Main Thread)
- عملکرد ضعیف فریمورک جاوا اسکریپت
- پیچیدگی صفحه و افزایش تأخیر نمایش
در مطلب زیر از مجله فرادرس در مورد مفهوم «رویداد» (Event) در جاوا اسکریپت بهطور مفصل بحث شده است:
چطور INP را بهینه کنیم؟
بعد از ارزیابی INP، باید آن را بهبود دهید. فراموش نکنید که با بهبود INP، تجربه کاربری را بهبود میدهید و در نهایت به سئوی وبسایت کمک میکنید. در بخشهای قبلی به این نکته اشاره کردیم که مدت زمان تأخیر تعامل (Interaction Latency) از سه بازه زمانی جداگانه تأخیر ورودی، زمان پردازش و تأخیر نمایش تشکیل میشود. برای بهینه کردن INP، لازم است هریک از این بازههای زمانی را کوتاه کنید. در ادامه، به نکاتی برای کم کردن کاهش هریک از این مدت زمانها اشاره میکنیم.
کاهش تاخیر ورودی با بهبود دسترسیپذیری رشته اصلی
«رشته اصلی» (Main Thread) مرورگر به محلی گفته میشود که تمام اقدامات مربوط به اجرای صفحه وب در آن اتفاق میافتند. رشته اصلی مسئول دانلود کردن منابع، رنگآمیزی صفحات و کنترل کردن ورودیهای کاربران است. زمانی که بار انجام وظایف روی رشته اصلی سنگین باشد، رشته نمیتواند کارهای دیگری را انجام دهد برای مثال به ورودیهای بازدیدکنندگان واکنش نشان دهد.
اگر میپرسید ارتباط این موضوع و پارامتر INP چیست در پاسخ باید گفت چون سنگین شدن بار رشته اصلی مرورگر باعث میشود نتواند ورودی بازدیدکننده را سریعا پردازش کند، مدت زمان واکنش و پاسخ به ورودی کاربر افزایش مییابد. واضح است که با بهبود دسترسیپذیری رشته اصلی میتوانید عدد INP را کاهش دهید. ازجمله اقداماتی که به این کار کمک میکنند، میتوان به موارد فهرست زیر اشاره کرد:
- تقسیم کردن وظایف سنگین و بزرگ
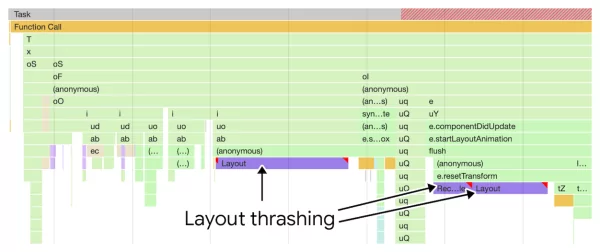
- حل مشکل Thrashing Layout
- استفاده از روش «بارگذاری کند یا تنبل» (Lazy Loading) برای وظایف غیرضروری
در ادامه در مورد هریک از روشهای بالا توضیح میدهیم.
تقسیم وظایف بزرگ به چند وظیفه کوچک تر
یکی از سادهترین کارهایی که میتوانید برای سبکتر کردن بار رشته اصلی انجام دهید، این است که وظایف سنگین آن را به وظایف کوچکتر تقسیم کنید. با این کار، رشته اصلی فرصتی به دست میآورد تا در زمان انجام وظایف دیگر، با سرعت بیشتری به ورودیها یا درخواستهای کاربر پاسخ دهد. منظور از وظایف سنگین در اینجا وظایفی است که برای کامل شدن به بیشتر از ۵۰ میلیثانیه نیاز دارند. این وظایف کوتاه در بازههای زمانی کوتاهتری بهطور منظم انجام میشوند و این موضوع باعث میشود صفحه وب تجربه بصری روانتری برای کاربر ایجاد کند.

این کار را میتوانید با استفاده از ابزارهایی مثل Webpack «+» یا Rollup «+» انجام دهید.
حل مشکل Thrashing Layout
Layout Thrashing که در بسیاری از موارد با اصطلاح «صفحهآرایی همزمان اجباری» (Forced Synchronous Layout) هم شناخته میشود یکی از مشکلات اجرای عملکرد است که در آن صفحهآرایی بهصورت همزمان اتفاق میافتد. این مشکل در زمان بهروزرسانی عناصر استایل در جاوا اسکریپت و فراخوانی آنها در طول یک وظیفه یکتا اتفاق میافتد.

استفاده از باگذاری کند برای وظایف غیرضروری
با کمک روش بارگذاری کند میتوانید بارگذاری فایلهای بهخصوصی را در صفحه در صورت نیاز کاربر به دیدن آنها موکول کنید. این کار باعث میشود رشته اصلی درگیر بارگذاری فایلهایی که کاربر نمیخواهد آنها را ببیند نشود. برای گرفتن نتایج بهتر، از بارگذاری کند برای فایلهای غیرضروری که در «بخش پایینی صفحه» (Below the Fold) قرار گرفتهاند، استفاده کنید تا تجربه کاربری صفحه نیز آسیبی نبیند.

کاهش زمان پردازش با اسکریپت های جاوا اسکریپت و شخص ثالث
در مرحله بعدی باید با انجام اقداماتی به سراغ کاهش بار کاری مرورگر بروید. این کار را میتوانید از طریق حذف کردن یا بهینهسازی اسکریپتهای جاوا اسکریپت و شخص ثالث انجام دهید. از روشهای زیر استفاده کنید:
- آنالیز «اسکریپتهای شخص ثالث» (Third-party Scripts)
- بهینهسازی و حذف جاوا اسکریپت
- استفاده از طراحی Facade
در ادامه، در مورد هریک از روشهای بالا توضیح میدهیم.
بررسی اسکریپت های شخص ثالث
این اسکریپتها بهصورت قطعه کدهای مجزایی به کد اصلی صفحه افزوده میشوند تا قابلیتهای وبسایت را افزایش دهند. این اسکریپتها اگرچه در داخل کد اصلی صفحه قرار میگیرند و بهنوعی با آن یکپارچه میشوند اما زیاد بودن تعداد آنها سرعت واکنشپذیری وبسایت شما را کاهش میدهد و خزش رباتهای جستجو را در آن دشوار میکند. بههمین دلیل بهتر است این اسکریپتها را در کد صفحه پیدا و موارد غیرضروری آنها را تا جای امکان حذف کنید. برای پیدا کردن این اسکریپتها میتوانید از روشهای زیر استفاده کنید:
ببینیم چطور از طریق این ابزارها میتوانید اسکریپتهای شخص ثالث را در وبسایت پیدا کنید.
استفاده Google PageSpeed Insights
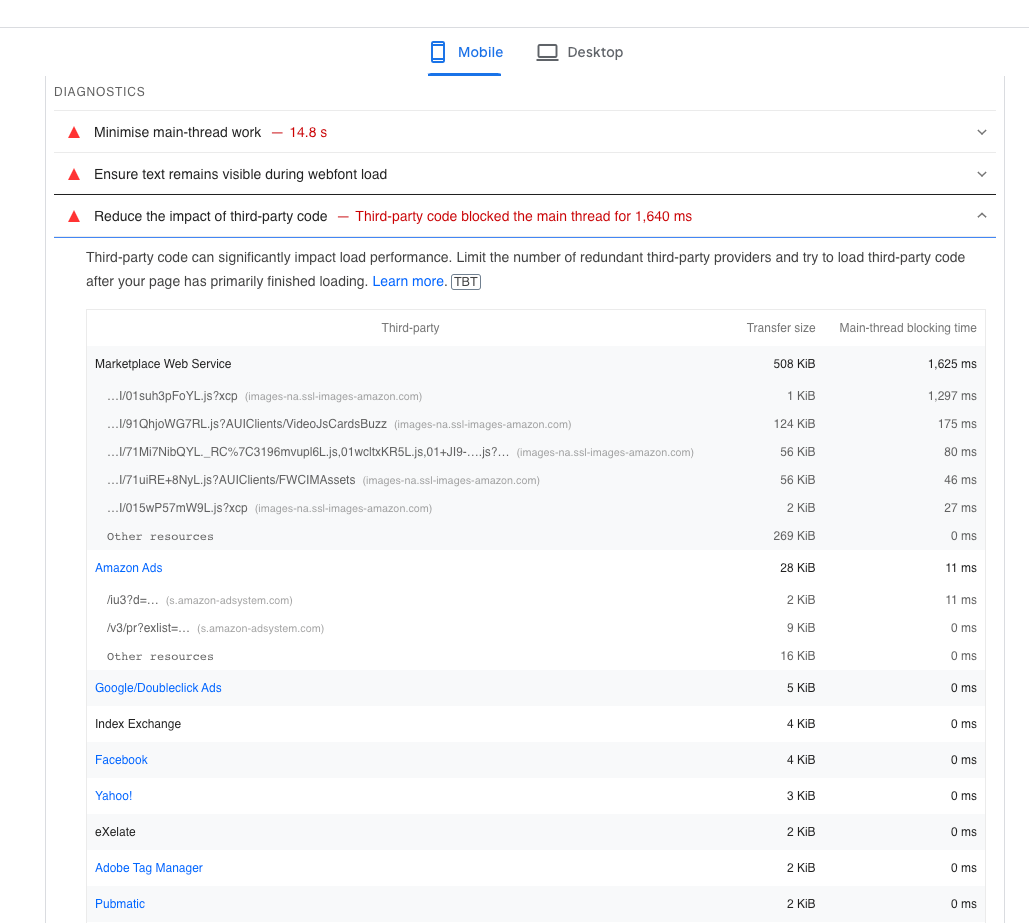
برای انجام این کار، وارد وبسایت ابزار شوید و پیوند یکتای مورنظرتان را در آن وارد کنید. پس از تکمیل گزارش آن را تا بخش Diagnose اسکرول کنید. در این بخش میتوانید سطری را که مربوط به منابع شخص ثالث مسدودکننده رشته اصلی است، ببینید:

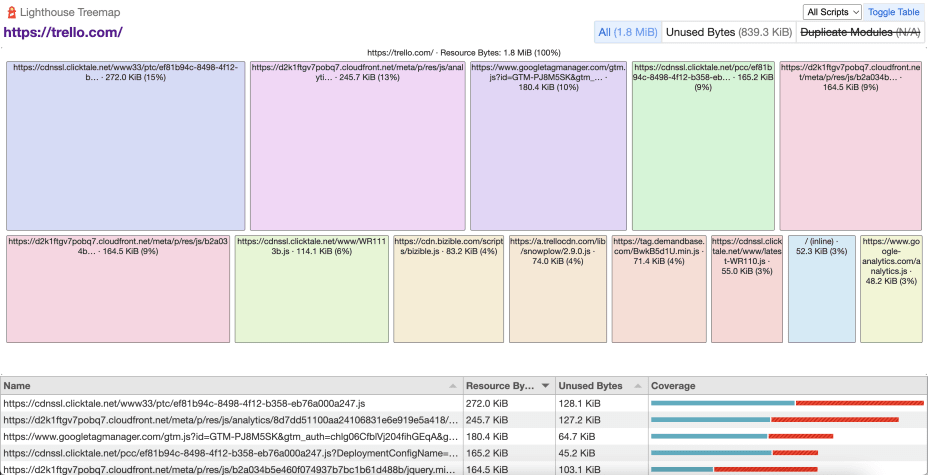
در بخش دیگری از گزارش این ابزار، بخشی به نام Treemap است که در آن میتوانید تعداد منابعی را که در هر درخواست استفاده شده، ببینید:

در ادامه، میتوانید درخواستها را با توجه به منابع آنها از بیشترین به کمترین فیلتر کنید:

استفاده از Webpage Test
وارد وبسایت ابزار شوید و پیوند یکتای صفحه را در کادر مربوط وارد و روی Start Test کلیک کنید:

بعد از انجام آنالیز، ابزار گزارشی در اختیار شما قرار میدهد که در آن میتوانید وضعیت همه درخواستهایی را که در وبسایت ارسال یا دریافت شده، ببینید:

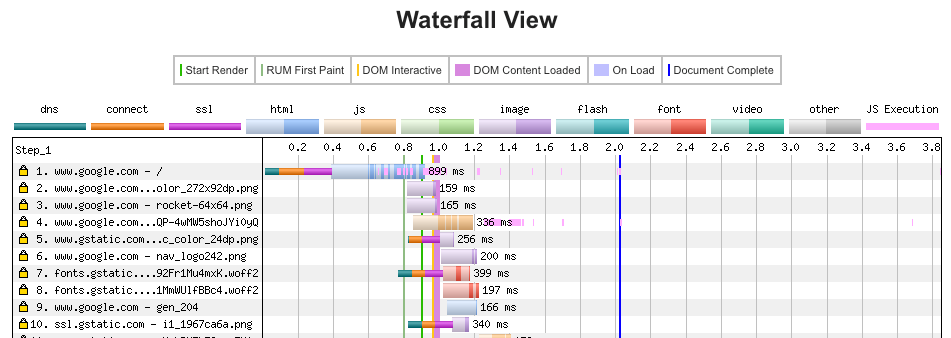
گزارش را تا بخش Waterfall View اسکرول کنید تا به درخواستهای 3xx و 4xx برسید. این درخواستها، بهترتیب سه و چهار برابر دیگر درخواستها طول کشیده تا پردازش شوند.
استفاده از ChomeDev Tools
پیوند یکتای موردنظرتان را در نوار جستجوی گوگل کروم وارد کرده و با کلیک راست روی صفحه، گزینه Inspect را انتخاب کنید (در مک دکمههای ترکیبی «CMD + SHIFT + C» و در ویندوز «CTRL + SHIFT + C» و کلید میانبر F12):

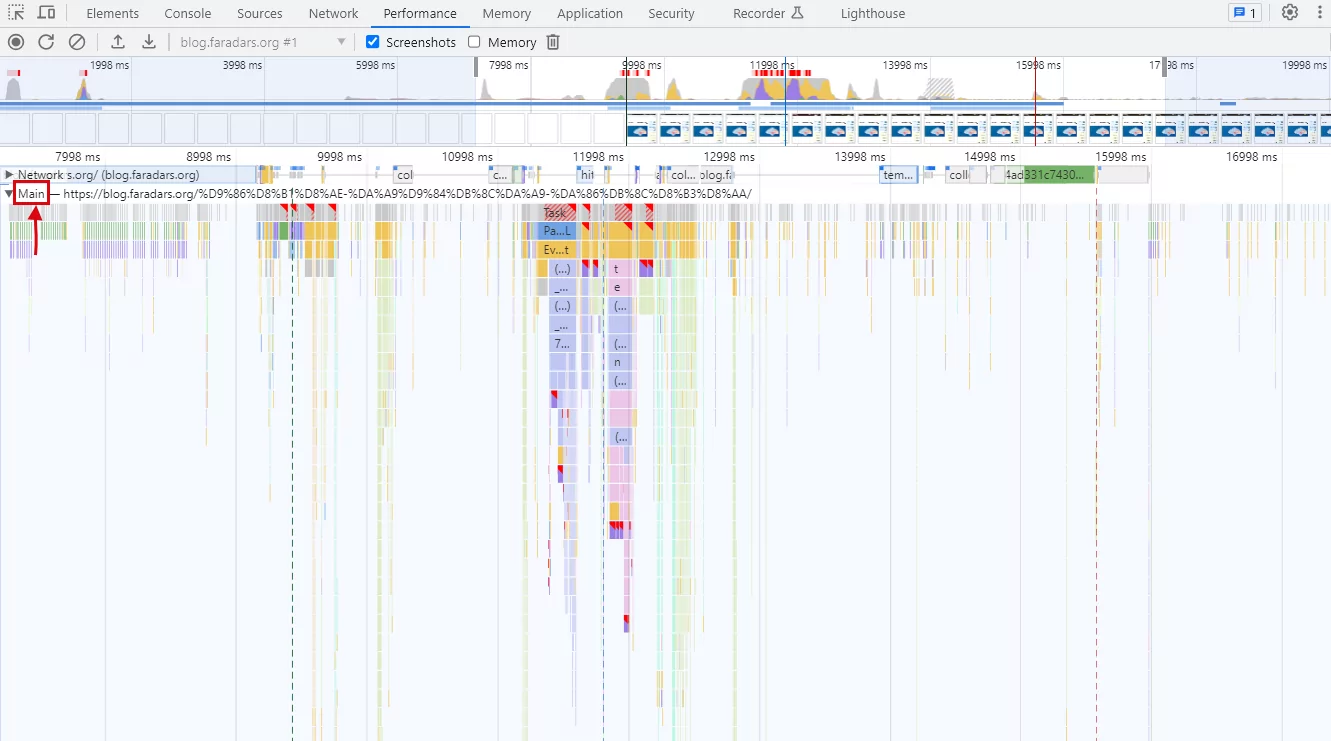
با این کار به پنل مجموعه ابزارهای ChromeDev وارد میشوید. به تب Performance بروید و روی گزینه reload کلیک کنید:

با این کار، جدولی در نمای آبشاری برای شما نمایش داده میشود. اسکرول کنید تا به بخش Main برسید. در این بخش میتوانید وظایف طولانی که در حین بارگذاری رویداد صفحه باید انجام شوند و منابع این رویدادها را ببینید:

بهینه سازی و حذف جاوا اسکریپت
همه فایلهای وبسایت بهنوعی روی عملکرد آن تأثیرگذار هستند اما فایلهای جاوا اسکریپت سنگینترند و و حجم دادههای بیشتری دارند. بههمین دلیل لازم است برای بهبود پارامتر INP در وبسایت حجم این فایلها را در وبسایت تا جای امکان کم کنید. این کار را میتوانید از طریق فشردهسازی (Minify) کدهای جاوا اسکریپت انجام دهید که در آن فضاهای خالی و خطوط اضافه درون کد حذف میشوند که در نتیجه آن حجم فایل کاهش مییابد. این موضوع بهطور مستقیم روی افزایش سرعت بارگذاری و تعاملپذیری وبسایت اثرگذار است.
در تصویر زیر، نمونهای از کد جاوا اسکریپت فشرده نشده را میبینید:
کد موردنظر در این بخش فشرده شده است:
استفاده از طراحی Facade
در صورت امکان میتوانید از طراحی Facade در کدهای جاوا اسکریپت برای جایگزین کردن نیاز به بارگذاری فوری اسکریپتهای شخص ثالث یا کدهای جاوا اسکریپت استفاده کنید. Facade تصاویر ایستایی هستند که قبل از بارگذاری کامل صفحه به کاربران نمایش داده میشوند.
کاهش تاخیر نمایش با به حداقل رساندن حجم DOM
در تعریف INP چیست به این نکته اشاره کردیم که این پارامتر با بررسی تعاملهای مختلف صفحات وب، تعاملی را که پاسخ به آن بیشتر از بقیه طول میکشد، ارزیابی میکند. همچنین گفتیم که تاخیر نمایش به مدت زمانی گفته میشود که طول میکشد تا سیستم عناصر گرافیکی درون صفحه را بهروزرسانی کرده و به کاربر نمایش دهد. یکی از اقداماتی که برای کاهش این مدت زمان میتوان انجام داد، کم کردن حجم DOM است.
DOM چیست؟
DOM یک رابط برنامهنویسی (API) در جاوا اسکریپت است که از طریق آن میتوانید تگهای درون فایل HTML صفحه را ایجاد کنید، تغییر دهید یا حتی حذفشان کنید. این استاندارد عناصر موجود در هر سند HTML را به شکل درخت و شاخههای آن در نظر میگیرد و از طریق آن میتوانید عناصر این سند را مدیریت کنید.
زمانی که حجم DOM صفحه وب کم است، رندر شدن عناصر جدید صفحه با سرعت بیشتری انجام میشود. با افزایش حجم DOM، رندر و اجرای عناصر نیز به همان میزان به زمان بیشتری احتیاج پیدا میکند. البته رابطه بین رندر شدن صفحه و حجم DOM رابطه خطی مستقیمی وجود ندارد اما DOM-های بزرگتر در مقایسه با DOM-های کوچکتر به زمان طولانیتری برای نمایش و رندر عناصر صفحه نیاز دارند. برای کاهش حجم DOM میتوانید از روشهای زیر استفاده کنید:
- حذف افزونهها و Theme-های غیرضروری
- به حداقل رساندن گرههای مبتنی بر جاوا اسکریپت DOM
- تبدیل وبسایتهای تک صفحهای به چند صفحهای
- خودداری از استفاده از بلوکهای اعلان CSS و جاوا اسکریپت
معرفی کاپریلا به عنوان اولین سیستم تبلیغات هدفمند کلیدواژه ای ایران

استفاده از تبلیغات هدفمند در تبلیغات آنلاین روشی بسیار مؤثر برای افزایش ترافیک و بهبود سئوی وبسایت است. به کمک این نوع از تبلیغات میتوان کمپینهای تبلیغاتی را بر اساس ویژگیهای مشترک مخاطبان هدف سازماندهی کرد و کمپینهای تبلیغاتی را کاملاُ مرتبط با ویژگیهای شخصی، رفتار و علاقهمندیهای مخاطب ایجاد کرد. این امر در نهایت سبب افزایش نرخ تبدیل و فروش خواهد شد.
میتوان «کاپریلا» را به عنوان یکی از پلتفرمهای برتر برای تبلیغات آنلاین هدفمند معرفی کرد. کاپریلا با بهرهگیری از هوش مصنوعی، بهترین و مرتبطترین تبلیغات هدفمند کلیدواژهای را با توجه به کمپینهای فعال کسب و کار به کاربران نمایش میدهد. این پلتفرم با شبکهای گسترده از ناشران برای انتشار تبلیغات کلیکی و اجارهای همکاری میکند. با توجه به اینکه شبکه کاپریلا بیشتر متمرکز بر وبسایتهای بزرگ دانشجویی، آموزشی و عمومی کشور بوده و قشر جوان و دانشجوی کشور، بهرهگیری مناسبی از اینترنت دارند، با استفاده از تبلیغات هدفمند کلیدواژهای میتوان تمرکز را روی این قشر معطوف کرد و در صورت انتشار تبلیغات هدفمند در شبکه نسبتاً بزرگ ناشران همکار کاپریلا، امکان هدفگذاری شبکه متمرکزی از دانشجویان و کاربران جوان علاقهمند به اینترنت برای کسب و کارها فراهم میشود.
علاوه بر این، سیستم آماری کاپریلا با بهرهگیری از سیستم آمارگیری مبتنی بر گوگل آنالیتیکس، در تشخیص کلیکهای صحیح و غیرتکراری دقت بسیار زیادی دارد.
خدمات کاپریلا در دو بخش «ناشر» و «تبلیغدهنده» به کاربران ارائه میشود. نمونهای از این تبلیغات را در تصویر زیر مشاهده میکنید که مجموعه بنرهای تبلیغاتی با اندازه و حجم کم را شامل میشود. این بنرها، به طور کامل با موضوع نوشته شده در مجله – در اینجا « الگوریتم های گوگل در سئو — معرفی و بررسی جامع الگوریتم ها با مثال » ـ مرتبط است.

بخش دوم این پلتفرم در قالب «تبلیغدهنده» امکان معرفی کسبوکار به دیگران را برای شما فراهم میکند. از مزایای دیگر این روش تبلیغات میتوان به نرخ تبدیل بالای آن اشاره کرد، چراکه این تبلیغات فقط به مخاطبان هدف نمایش داده میشوند و در نتیجه، افراد بیشتری به استفاده از محصولات و خدمات کسبوکار شما ترغیب میشوند.
- برای آشنایی بیشتر و دسترسی به خدمات کاپریلا + اینجا کلیک کنید.
معرفی نشریلا به عنوان پلتفرم عالی جهت رپورتاژ آگهی، انتشار بررسی محصول و معرفی خدمات

استفاده از رپورتاژ آگهی یکی از روشهای تبلیغات آنلاین برای گرفتن بکلینک و بهبود رتبه سایت در موتورهای جستجو به شمار میرود. رپورتاژ آگهی اگر به شکلی صحیح و متناسب با لحن هر رسانه نوشته شود تأثیرگذار است و رعایت تمام اصول و معیارهای انتشار رپورتاژ آگهی مناسب به صرف هزینه و زمان زیادی نیاز دارد. به همین دلیل، بهتر است برای انتشار رپورتاژ آگهی از پلتفرمی مانند پلتفرم «نشریلا» استفاده کنید که محتوای مناسب رپورتاژ آگهی را با هزینهای مقرونبهصرفه تولید و منتشر میکند. نشریلا با استفاده از مطالب تخصصی، برای انتشار بررسی محصولات یا معرفی خدمات نیز به شما کمک میکند.
- برای آشنایی بیشتر و دسترسی به خدمات نشریلا + اینجا کلیک کنید.
جمعبندی
بهینهسازی شاخص «هستههای حیاتی وب» (Core Web Vitals) ازجمله پارامترINP برای بهبود رتبه وبسایت در صفحه نتایج و ایجاد تجربه کاربری رضایتبخش برای کاربران ضروری است. البته نباید این نکته را نیز فراموش کرد که بهینه کردن صفحه برای فاکتور رتبهبندی تجربه صفحه تنها محدود به این شاخصها نیست. فاکتورهایی مثل سازگاری با موبایل، امکان مرور امن در صفحات وبسایت و امنیت HTTPS نیز روی امتیاز نهایی تجربه صفحه اثرگذار هستند. بنابراین سئوکاران بهتر است با در نظر گرفتن همه موارد بالا در بهینهسازی وبسایت، از ایجاد تجربه کاربری مثبت، جذاب و امن برای بازدیدکنندگان اطمینان حاصل کنند.
سوالات متداول در مورد INP
در این مطلب از مجله فرادرس در مورد پارامتر INP، نحوه کار و روشهای بهینهسازی آن برای سئوی فنی وبسایت صحبت کردیم. در ادامه به چند سوال پرتکرار در مورد این پارامتر پاسخ میدهیم.
علت جایگزینی پارامتر FID با INP چیست ؟
پارامتر INP با در نظر گرفتن محدودیتهای معیار قبلی کور وب وایتالز یعنی FID ایجاد شده است. این پارامتر مدت زمان بین ورودی کاربر و اولین بهروزرسانی رابط کاربری صفحه را در پاسخ به این ورودی اندازهگیری میکند در حالیکه پارامتر قبلی فقط میتوانست مدت زمان بین اولین درخواست کاربر و پاسخ مرورگر را به آن اندازهگیری کند. گوگل در بهروزرسانیهای جدید خود اعلام کرده که از ماه مارس سال ۲۰۲۴ میلادی پارامتر INP را جایگزین پارامتر FID میکند.
روش ارزیابی پارامتر INP چیست ؟
گوگل سرچ کنسول اخیرا معیار INP را به گزارش Core Web Vitals خود اضافه کرده که میتوانید از طریق آن عملکرد این معیار را بهطور دائم رصد کنید. بررسی مداوم این گزارش و استفاده از دیگر ابزارهای بهبود عملکرد صفحه مانند PageSpeed Insights به شما در پیگیری و بهینهسازی پارامتر INP و امتیاز کلی تجربه صفحه کمک بسیار زیادی میکند. فراموش نکنید که بررسی دائم این چند معیارها در نهایت کمک میکند کاربران تجربه رضایتبخشتری از حضور در وبسایت پیدا کنند که این موضوع در نهایت روی رتبه سئوی شما در صفحه نتایج اثرگذار است.
تفاوت INP و FID چیست ؟
پارامتر FID میزان تأخیر بین اولین ورودی کاربر و پاسخ مرورگر را اندازهگیری میکند. پارامتر INP بهطور ویژه روی اندازهگیری زمان بین تعاملهای مختلف کاربر و بهروزرسانی بصری صفحات وب تمرکز میکند. بهعبارت بهتر میتوان گفت معیار INP دید کاملتری از میزان واکنشگرایی صفحه وب در اختیار شما قرار میدهد چون وقفه بین اقدام کاربر و بازخورد بصری صفحه را میسنجد.