طراحی تراکت در ایلاستریتور با موضوع مسافرت – آموزش گام به گام
در طی این آموزش شما را با نحوه استفاده از ابزار «Gradient Mesh» در ادوبی ایلاستریتور آشنا میکنیم تا بتوانید یک قالب آگهی یا تراکت با موضوع مسافرت طراحی کنید.


1. رسم لیوان نوشیدنی به همراه لیمو
در اولین بخش میخواهیم طرح یک لیوان نوشیدنی و یک لیمو را ایجاد نماییم. برای این کار گامهای زیر را دنبال میکنیم.
گام اول
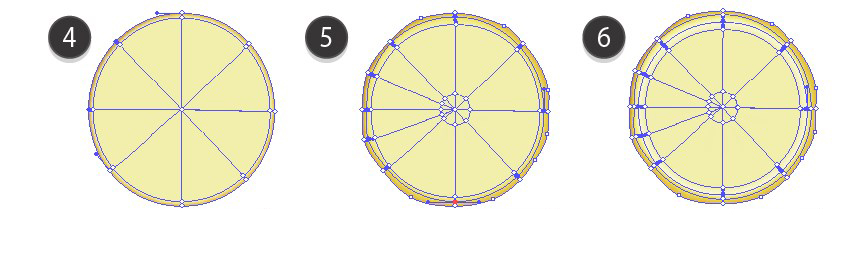
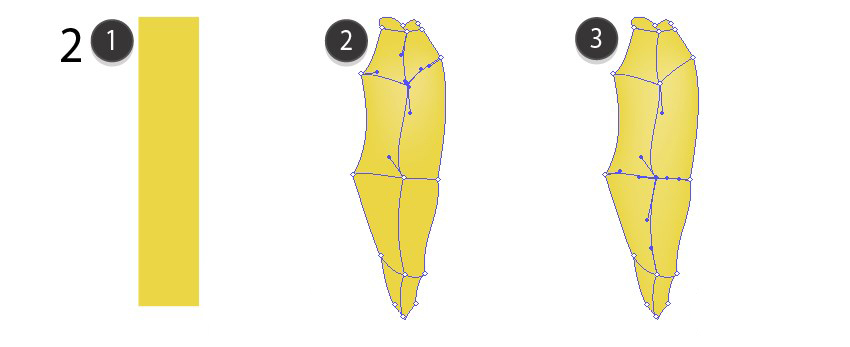
ابتدا یک مستطیل با رنگ «F3F0AD#» رسم کنید. گوشههای آن را کشیده و به کنار خم کنید تا شکل یک دایره ایجاد شود. با این کار شبکه مش بهتری برای استفاده در ادامه ایجاد میشود.
ابزار «Mesh» را برداشته (کلید U) و همانند تصویر زیر چند گره به آن اضافه کنید. گوشههای گره را بکشید تا از روی هم عبور کنند، سپس رنگ گوشههای دایره را به «DAB943#» تغییر دهید.
تصویر زیر گرههایی که باید در هر گام رنگ کنید را مشخص کرده است.

گام دوم
رنگ آمیزی لیمو را بر اساس تصویر زیر ادامه دهید. از رنگهای زیر استفاده کنید:
- B98F36#
- EBE067#
- F9F9D3#

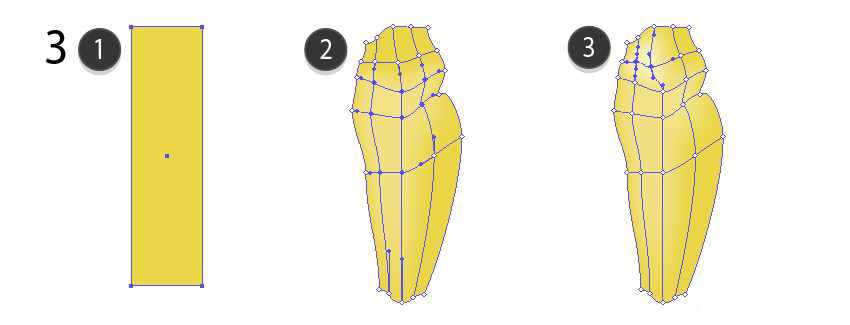
گام سوم
با استفاده از ابزار «Mesh»، بخش داخلی لیمو را رسم کنید. از رنگهای زیر استفاده نمایید:
- E8D74B#
- DFBF2A#
- C9AC31#

گام چهارم
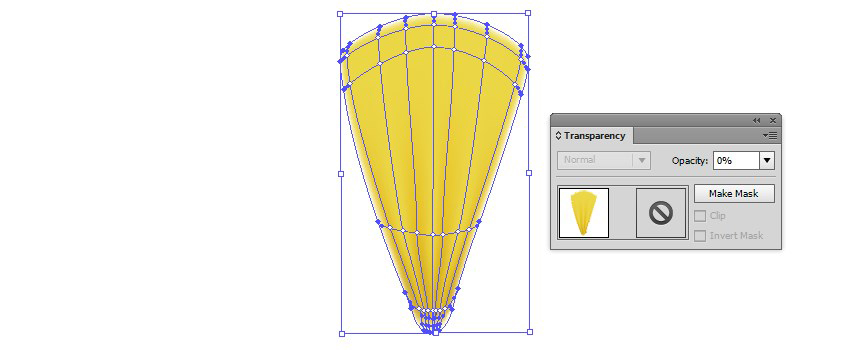
گوشه بالایی لیمو را به طور کامل شفاف (Transparent) کنید.

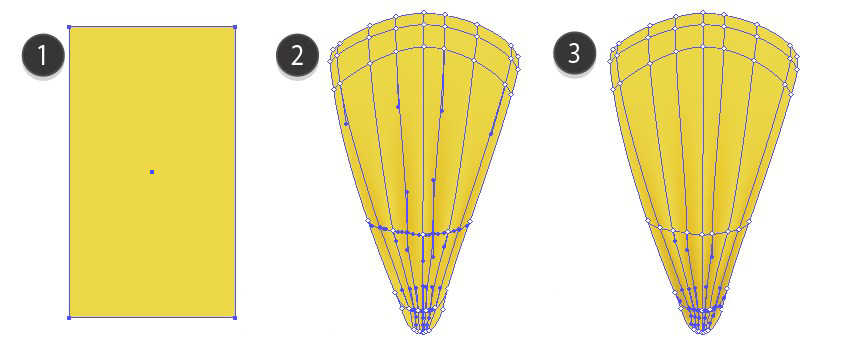
گام پنجم
یک عنصر دیگر رسم نمایید:
- E7D649#
- EFE288#
- F7F3BE#

گام ششم
یک بخش دیگر از لیمو را رسم کنید:
- E7D649#
- EFE288#
- ECDF6F#

گام هفتم
بخش نهایی را نیز رسم نمایید:
- E7D649#
- EFE288#
- F7F3BE#

گام هشتم
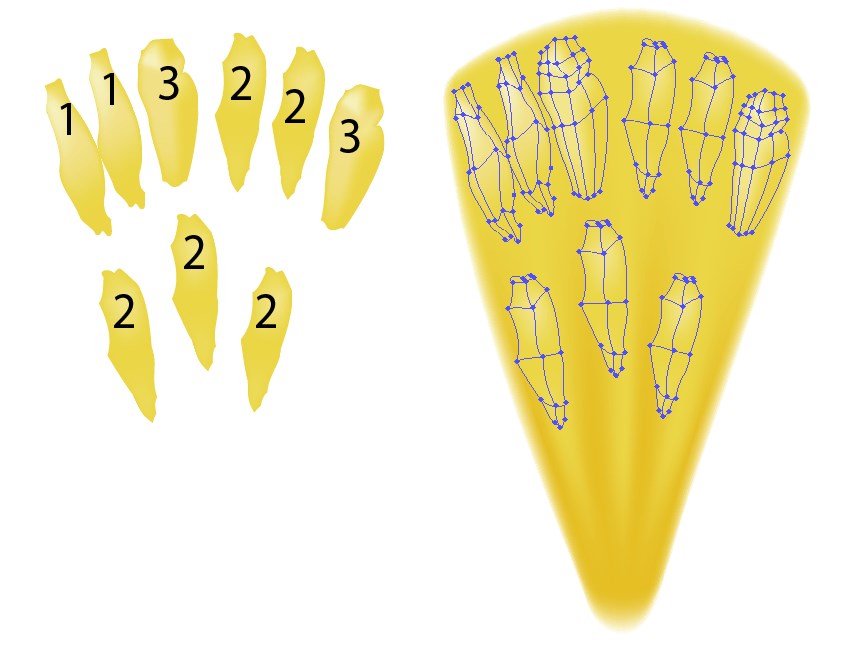
عناصر رسم شده را در تکهی لیمو قرار دهید.

گام نهم
این بخش را به تعداد لازم کپی کرده و در داخل لیمو بگذارید.

گام دهم
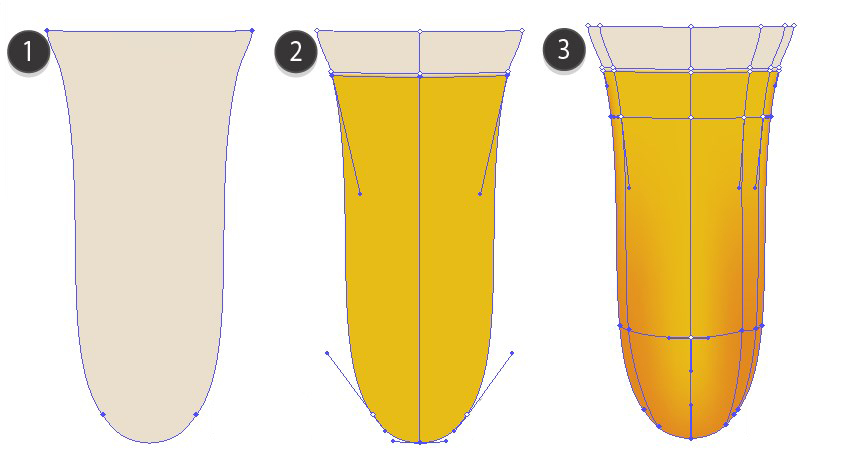
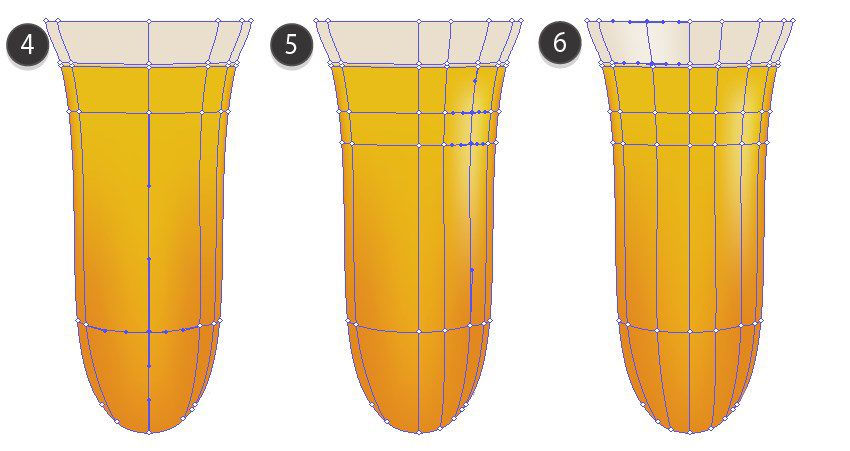
حال زمان طراحی لیوان نوشیدنی است. با استفاده از ابزار «Gradient Mesh» و رنگهای زیر آن را رسم میکنیم:
- E8E0CE#
- E2BD1D#
- D58C1C#

گام یازدهم
- E1A91D#
- E9D771#
- F4F1E8#

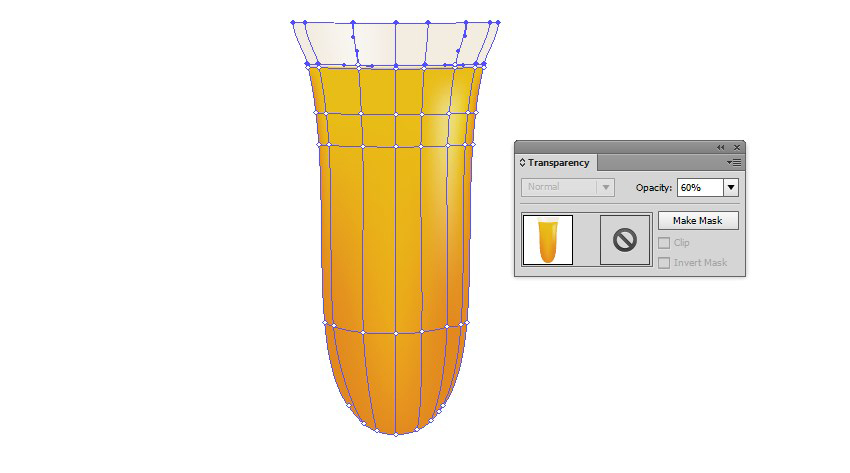
گام دوازدهم
بخش بالایی لیوان را شفاف کنید.

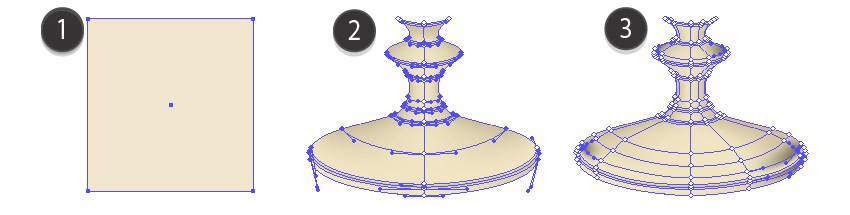
گام سیزدهم
پایهی لیوان را رسم کنید. از رنگهای زیر استفاده نمایید:
- EFE7CE#
- D2CAB1#
- 9E967D#

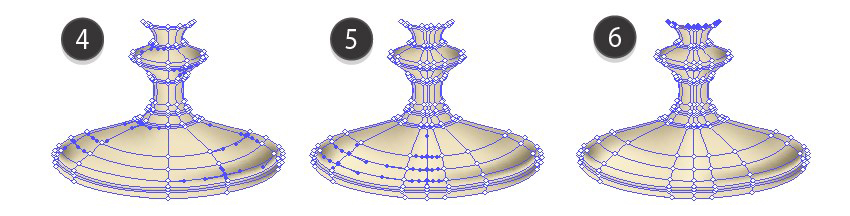
گام چهاردهم
- C6BEA5#
- F7F1D8#
- A58747#

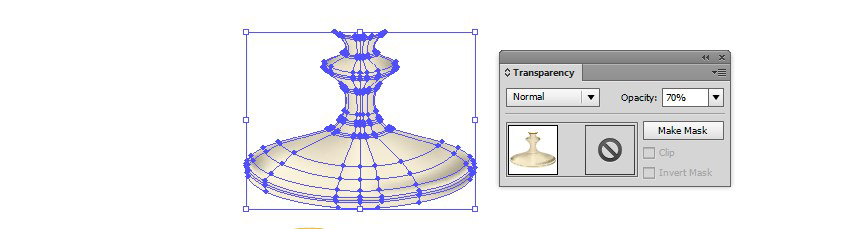
گام پانزدهم
مقدار «Opacity» پایه را به %70 تغییر دهید.

گام شانزدهم
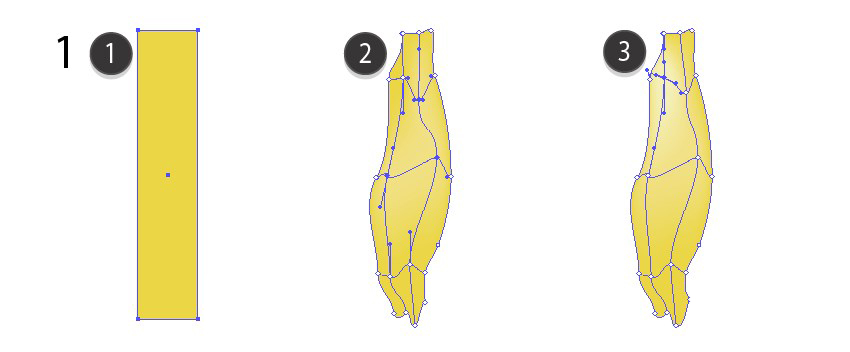
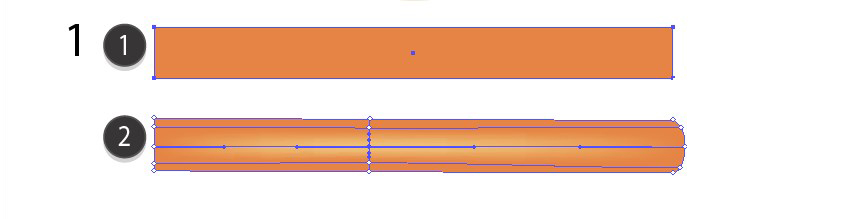
حال میخواهیم یک نی رسم نماییم. از رنگهای زیر استفاده کنید:
- D58743#
- E8C47D#

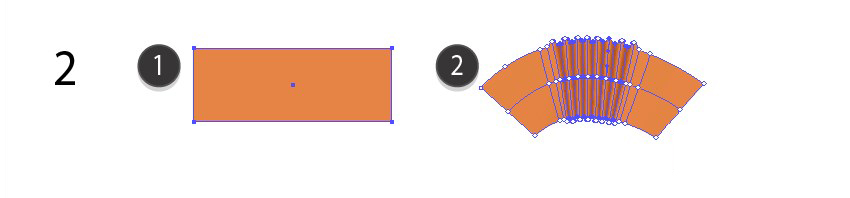
گام هفدهم
- D58743#
- A27A68#

گام هجدهم
- C37334#
- D99450#

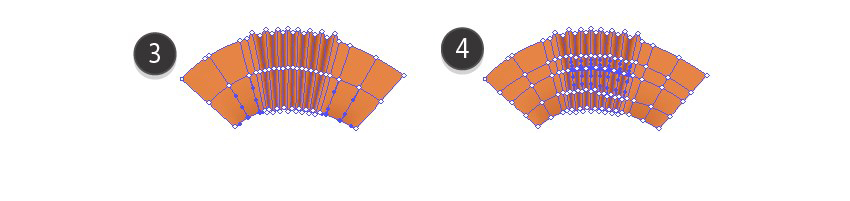
گام نوزدهم
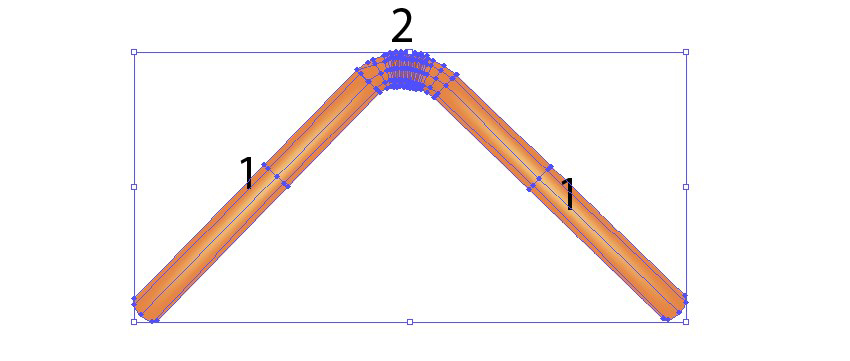
بخشهای نی را همانند تصویر زیر به هم متصل نمایید.

گام بیستم
موارد رسم شده را همانند تصویر زیر در کنار یکدیگر قرار دهید تا لیوان نوشیدنی ما کامل شود.

2. نحوه طراحی تصاویر
اینک به سراغ طراحی تصاویر خود میرویم.
گام اول
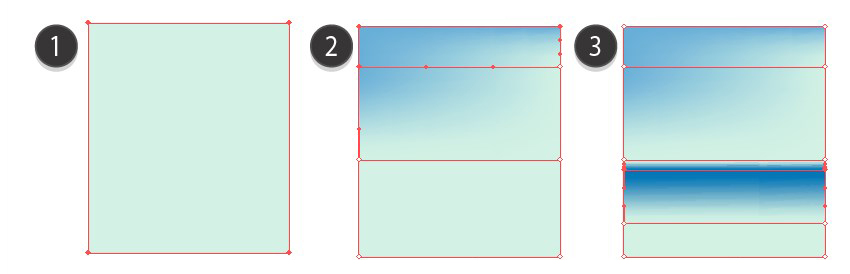
همانند تصویر زیر یک گرادینت رسم نمایید.

گام دوم
رسم گرادینت را با رنگهای زیر تکمیل کنید:
- 4BB6CE#
- F4F4E6#
- D0C594#

گام سوم
لیوان را نیز در پسزمینه قرار دهید. با این کار تصویر ما آماده میشود.

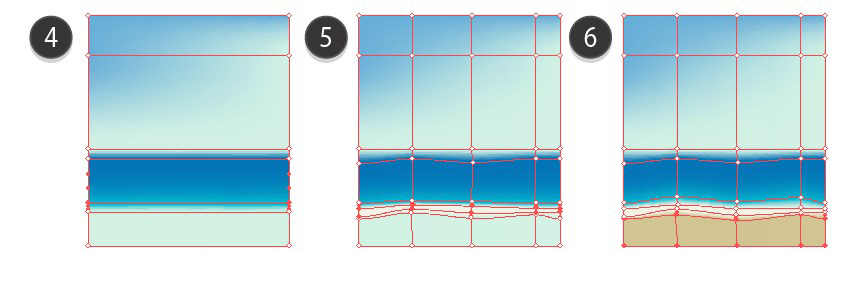
گام چهارم
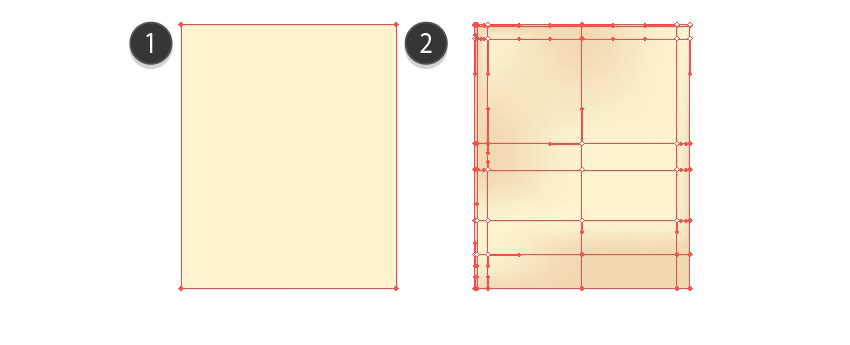
حال نوبت به طراحی قاب تصویر میرسد. از رنگهای زیر استفاده کنید:
- FFF5CF#
- EDD9B3#

گام پنجم
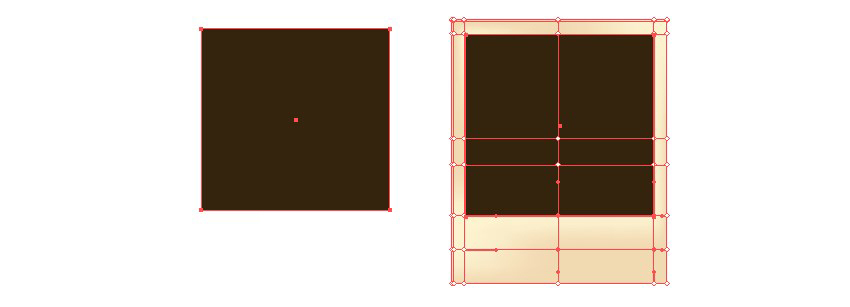
یک مربع با رنگ «322412#» به تصویر خود اضافه کنید.

گام ششم
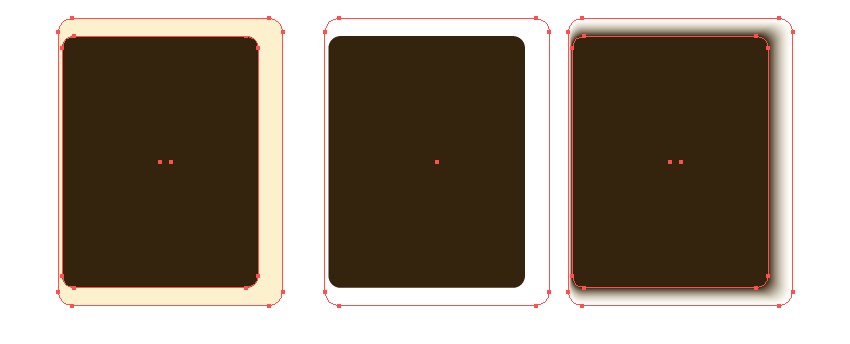
دو مستطیل با گوشههای گرد رسم کنید. برای مستطیل بزرگتر از کد رنگ «FEF3CD#» و برای مستطیل کوچکتر از کد رنگ «322412#» استفاده نمایید.
مستطیل بزرگ را شفاف کرده سپس از طریق منوی «Object» و بخش «Blend»، گزینه «Blend Options» را بزنید. برای مقدار «Specified Steps» مقدار 30 را وارد کرده و اعمال نمایید.
در گام بعدی هر دو مستطیل را انتخاب کرده و سپس از داخل منوی «Object» و بخش «Blend» گزینه «Make» را بزنید.

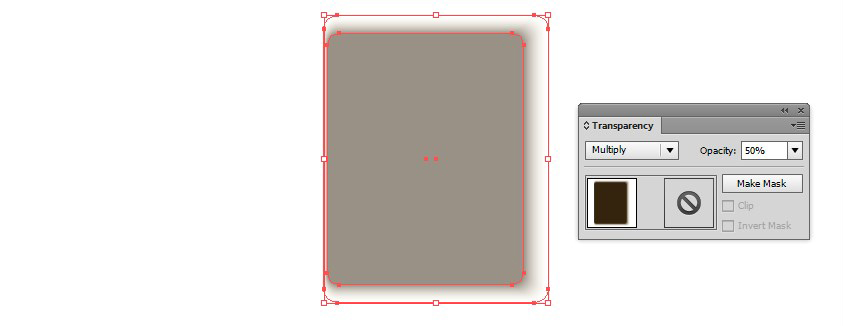
گام هفتم
مقدار «Blending Mode» شیء خود را به «Multiply» تغییر داده و «Opacity» را روی %50 بگذارید.

گام هشتم
سایهی ایجاد شده را در زیر قاب گذاشته و تصویر نوشیدنی را نیز بر روی قاب قرار دهید تا طرح اول ما به طور کامل تمام شود.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- مجموعه آموزشهای طراحی سهبعدی و متحرکسازی
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- طراحی تراکت با پاورقی قابل برش در Word – راهنمای گام به گام
- طراحی قلم آب رنگ با ایلاستریتور – آموزش گام به گام
^^











