طراحی جلوه متن مواج در فتوشاپ (+ دانلود فیلم آموزش گام به گام)
در این راهنما از «اشیای هوشمند» (Smart Objects) برای ایجاد و طراحی یک جلوه متن مواج در فتوشاپ استفاده میکنیم. به این منظور از برخی تصاویر الهام گرفته از آب بهره میگیریم، اما این تکنیکها میتوانند روی انواع مختلفی از جلوههای متنی و راهنماهای بصری در فتوشاپ استفاده شوند.


فیلم آموزشی طراحی متن با جلوه مواج در فتوشاپ
فایلهای مورد نیاز
موارد زیر در این راهنما لازم هستند و باید آنها را دانلود کنید:
تنظیمات اولیه جلوه متن مواج
در نخستین مرحله از طراحی جلوه متن مواج ابتدا متن را وارد میکنیم.
گام 1
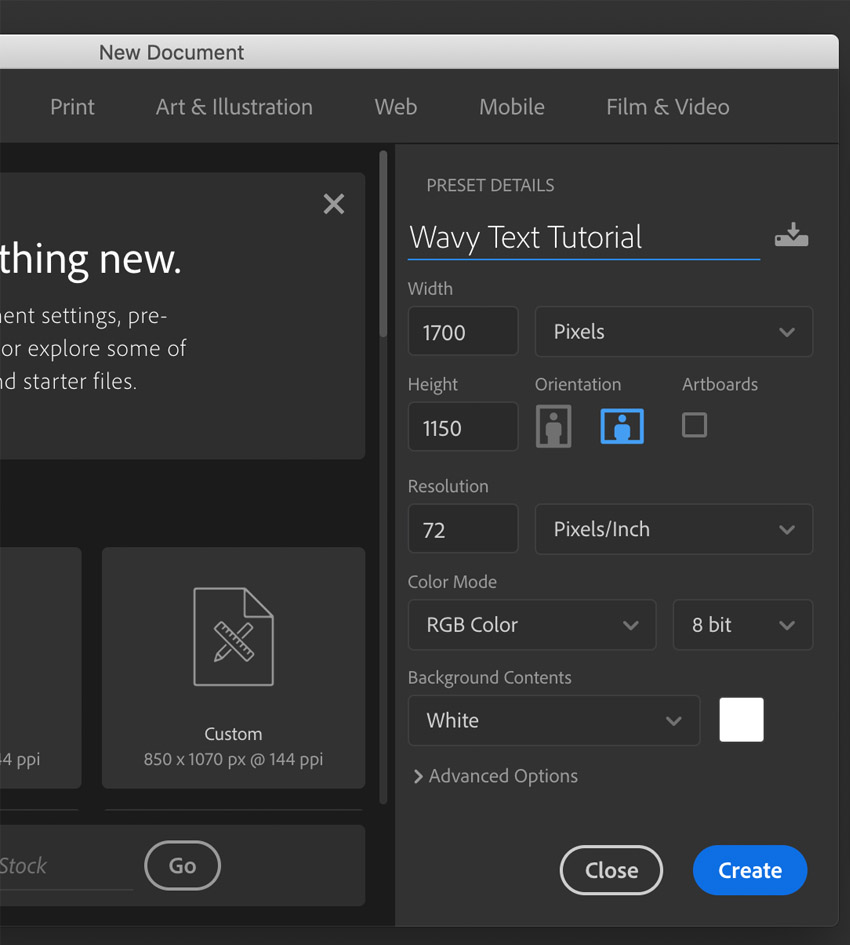
یک سند جدید ایجاد کنید. این سند میتواند هر اندازهای که ترجیح میدهید داشته باشد. آن را روی اندازهای قرار دهید که آماده چاپ باشد و یا اگر برای وب استفاده میکنید، وضوح مناسبی داشته باشد. ما در این راهنما از ابعاد 1700 در 1150 پیکسل استفاده میکنیم.
زمانی که این تنظیمات را تعیین کردید، روی OK کلیک کنید.

گام 2
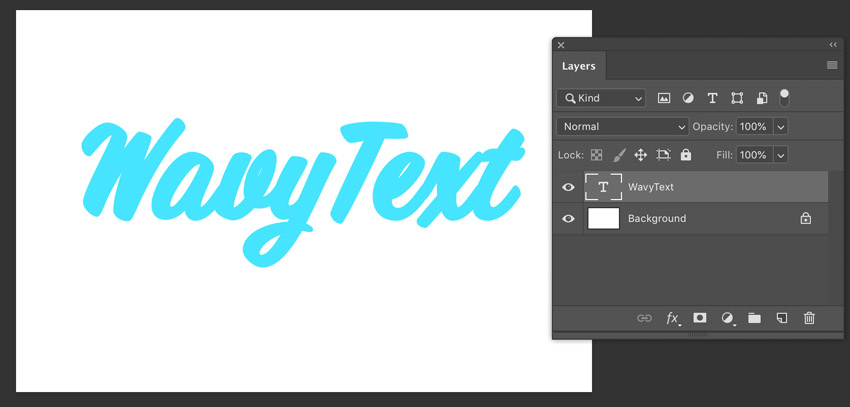
کار خود را با ایجاد نوعی متن با ابزار Text آغاز میکنیم. هر نوع متنی که دوست دارید میتوانید وارد کنید. در این راهنما از متن «Wavy Text» با فونت Santoro Script استفاده کردهایم. رنگ آن را نیز آبی روشن انتخاب میکنیم.

گام 3
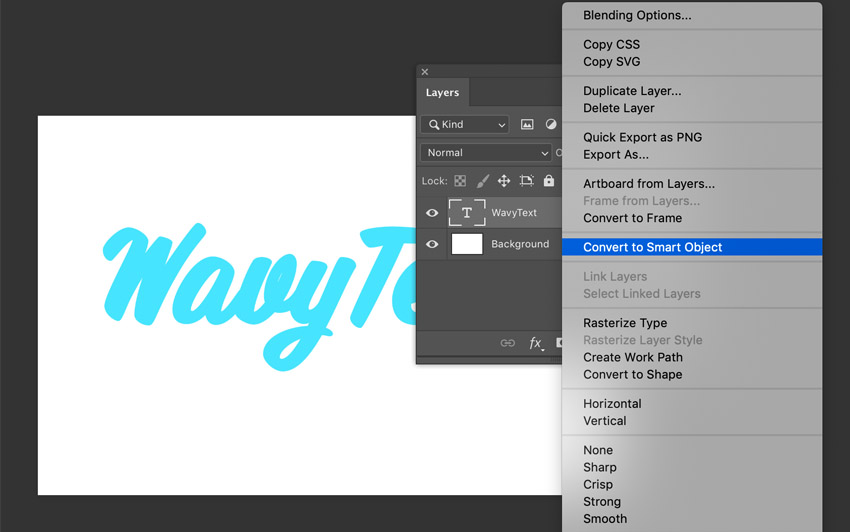
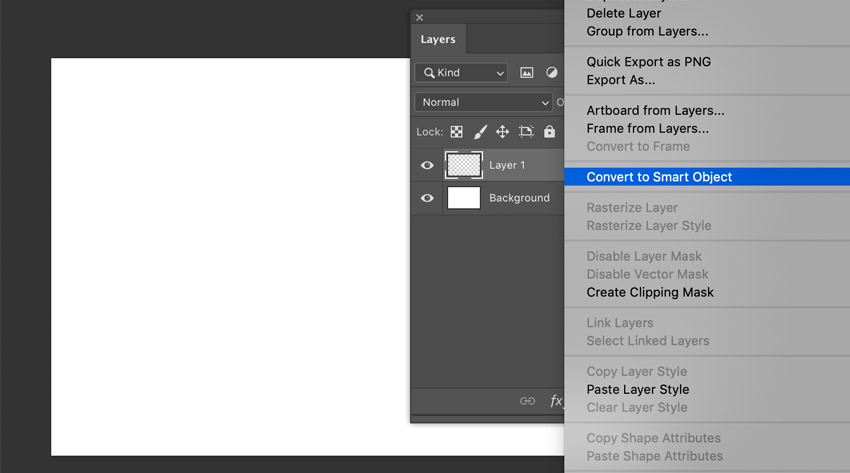
سپس این لایه متنی را به یک شیء هوشمند تبدیل میکنیم. به این منظور لایه متنی را در پنل Layers انتخاب کنید و روی آن راست+کلیک (در ویندوز) یا کنترل+کلیک (در مک) بکنید تا یک لیست بازشدنی ظاهر شود. در این لیست گزینه Create Smart Object را انتخاب کنید.
اکنون خود متن حفظ میشود و میتوانیم جلوههای مختلفی به آن اضافه کنیم، اما در صورت نیاز به راحتی میتوانیم متن را تغییر دهیم.

گام 4
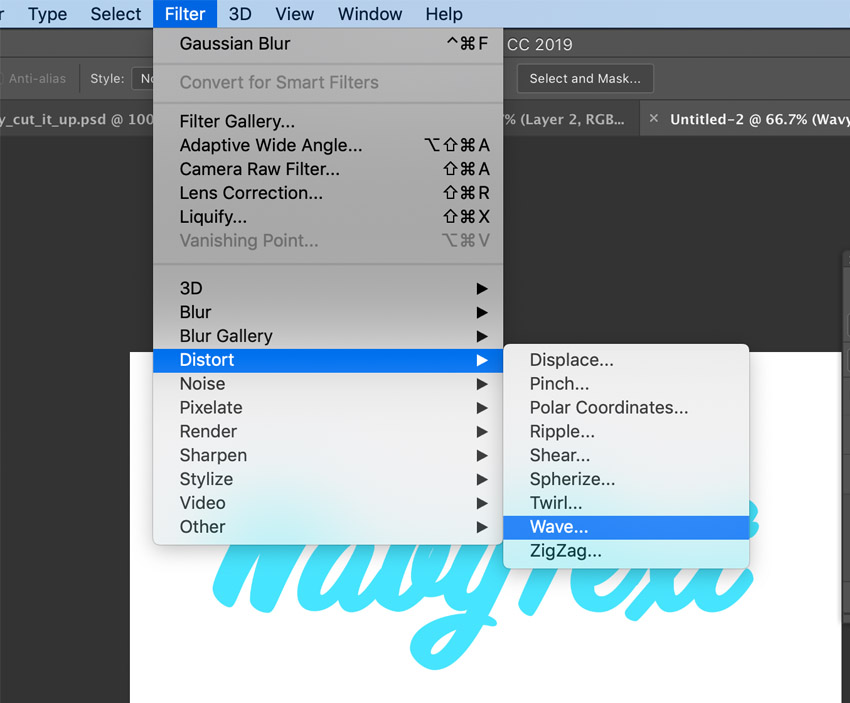
چند روش مختلف برای ایجاد طرح متن مواج وجود دارد. برای نمونه میتوانیم از ابزارهای Transform استفاده کنیم. همچنین میتوانیم از فیلترهای مختلف Distort استفاده کنیم و یا از ابزارهای Warped Text کمک بگیریم. در این مورد به بررسی فیلتر Wave میپردازیم.
ابتدا لایهای را که شامل شیء هوشمند است انتخاب کنید. سپس به مسیر Filters > Distort > Wave بروید.

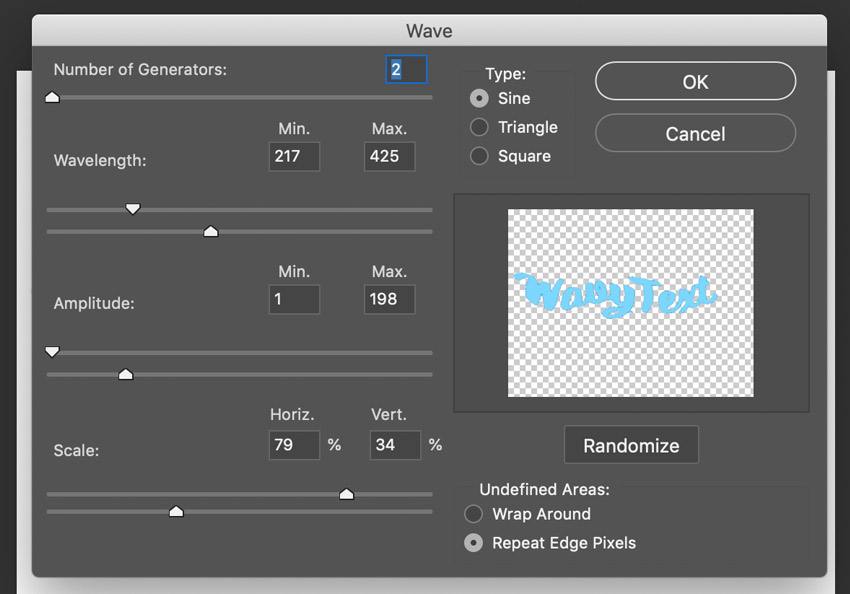
گام 5
گزینههای زیادی در این بخش وجود دارند و توصیه میکنیم آنها را بررسی و امتحان کنید. اسلایدرها را طوری تغییر دهید که برای کار مورد نظر مناسب باشند. سه نوع مختلف از موج به صورت سینوسی، مثلثی و مربعی وجود دارند. ما از موج سینوسی استفاده میکنیم چون شباهت بیشتری به یک موج کلاسیک دارد.
همچنین میخواهیم از گزینه 2 Wave Generators استفاده کنیم.
گزینه «طول موج» (Wavelengths) مسافت بین موجها را تعیین میکند. میتوانیم برای این گزینه مقادیر کمینه و بیشینه تعریف کنیم. در این مورد از مقدار کمینه 217 و مقدار بیشینه 452 بهره میگیریم. اینها مقادیری هستند که بر اساس پیشنمایش کار انتخاب کردهایم.
گزینه Amplitude شدت موج را تعیین میکند. با استفاده از این گزینه میتوانید موج را نرم یا قدرتمند به تصویر بکشید. توجه کنید که مقدار بیشینه 999 موجب میشود که همه چیز معوج شود. ما از مقدار کمینه 1 و بیشینه 198 استفاده کردیم.
سپس با گزینه Scale مواجه میشویم. این گزینه بر ارتفاع و عرض موجها تأثیر میگذارد. ما از مقدار 79% برای Horizontal Value و از مقدار 34% برای Vertical Value استفاده کردیم، اما پیشنهاد میکنیم آنها را امتحان کنید و مقادیری که به نظرتان مناسب هستند را امتحان کنید. به این منظور اسلایدر را تغییر دهید و نتایج آن را مشاهده کنید. این یک روش عالی برای درک شرایط مناسب است. اگر از ابعاد یا فونت متفاوتی استفاده میکنید، در این گزینه باید مقادیر متفاوتی را تنظیم کنید. زمانی که از این مقادیر راضی بودید، روی OK کلیک کنید.

گام 6
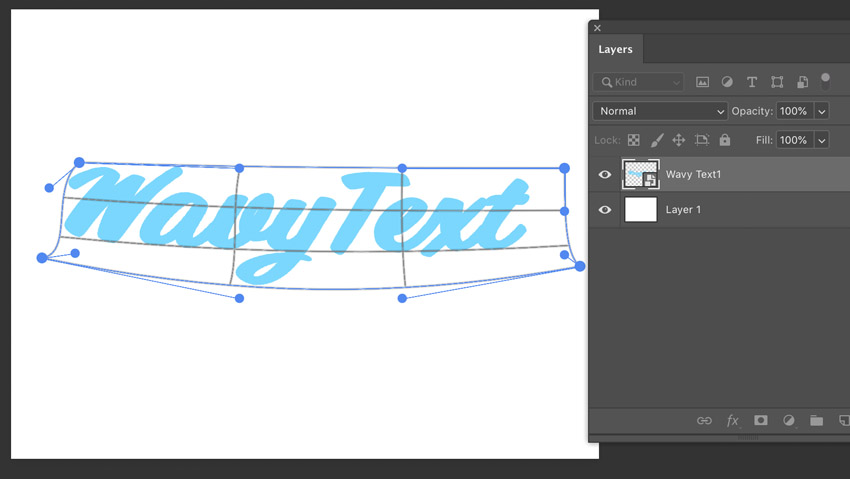
ما میخواهیم طراحی خود را کمی بیشتر دستکاری کنیم و بنابراین به منوی Edit > Transform > Warp مراجعه میکنیم. بدین ترتیب متوجه میشویم که متن به ظاهر قبلی خود باز میگردد؛ اما جای نگرانی نیست، ما میخواهیم خط مبنای متن خود را کمی بالا بکشیم تا مقداری بر ظاهر موجی آن بیفزاییم. همچنین یک مقدار منحنی دیگر به سمت چپ اضافه میکنیم.

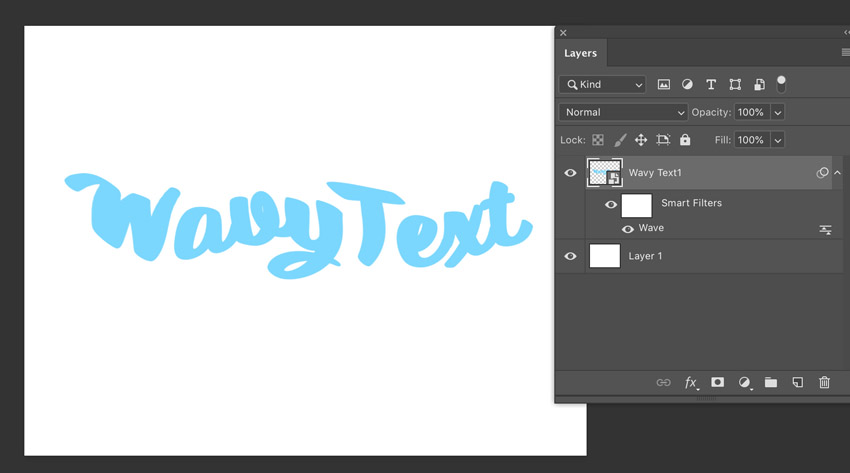
گام 7
متن مواج ما اینک شکل خود را پیدا کرده است. با این حال، میخواهیم مقداری جلوههای دیگر به آن اضافه کنیم.

جلوههای اضافی
در این بخش برخی جلوههای اضافی دیگر به متن مواج خود اضافه میکنیم.
گام 1
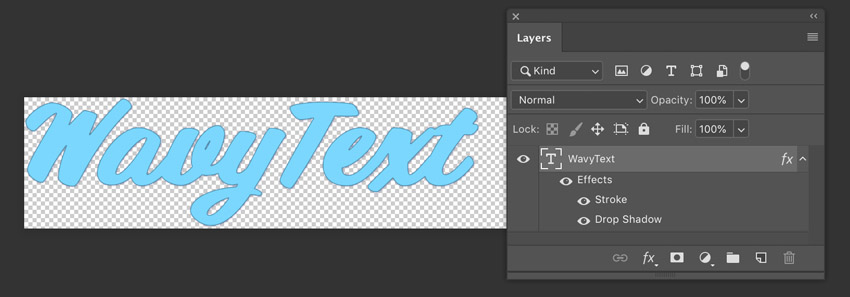
ما میخواهیم به متن خود یک جلوه زیبایی شناسانه بدهیم و با ایده موج بیشتر بازی کنیم، بنابراین هر دو گزینه Stroke (به مقدار 2 پیکسل) و Drop Shadow (فاصله 1 و اندازه 6) را به متن درون شیء هوشمند اضافه میکنیم. برای رفتن به درون شیء هوشمند روی آن دو بار کلیک کنید تا لایه متنی اصلی را مشاهده کنید.

گام 2
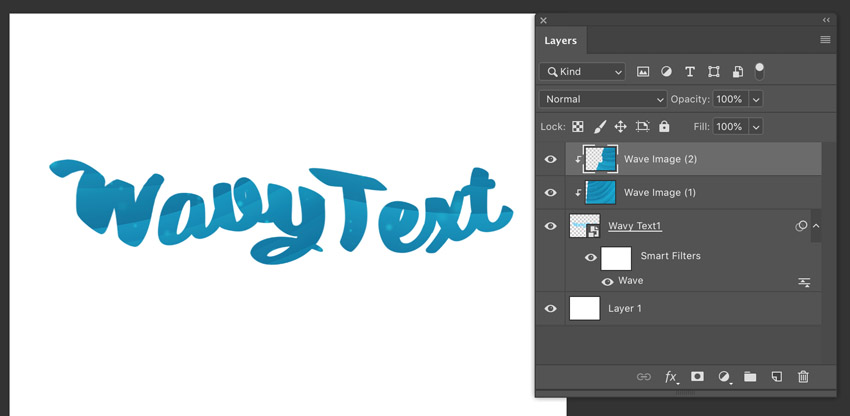
سپس به سند خود باز میگردیم و با استفاده از «ماسکهای برشی» (Clipping Masks) یک پسزمینه برای متن قرار میدهیم. بدین منظور از پسزمینه انتزاعی که در ابتدای متن برای دانلود عرضه کردیم استفاده میکنیم. این تصویر را در سند میچسبانیم و سپس لایه آن را انتخاب کرده و راست+کلیک میکنیم. بدین ترتیب یک لیست بازشدنی ظاهر میشود که در آن گزینه Create Clipping Mask را انتخاب میکنیم.
با این حال نمیخواهیم از این تصویر به این صورت استفاده کنیم. یک کپی Clipping Mask ایجاد میکنیم و تصویر را طوری تغییر میدهیم که شکل موجهایی که در متن ایجاد کردیم را بهتر بازتاب دهد.

گام 3
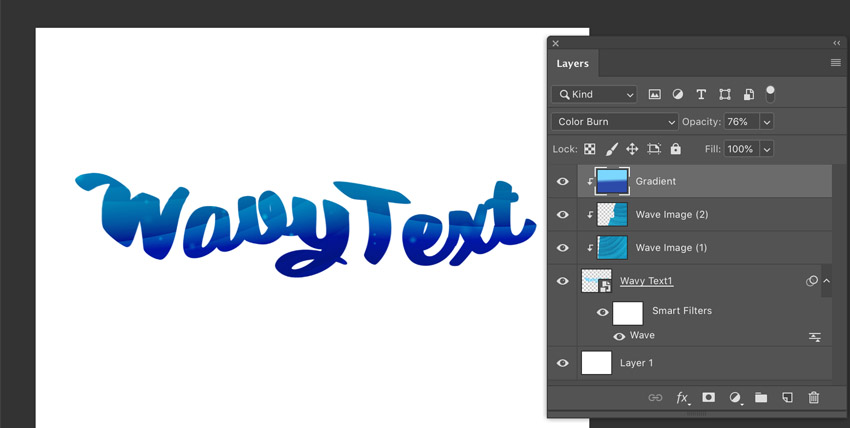
سپس با استفاده از ابزار Gradient یک گرادیان از رنگ سبز تیره به رنگ آبی تیره به عنوان یک Clipping Mask درج میکنیم. در این جا نیز از همان روش قبلی استفاده میکنیم. سپس Blending Mode را روی Color Burn و Opacity را روی 76% تنظیم میکنیم.

گام 4
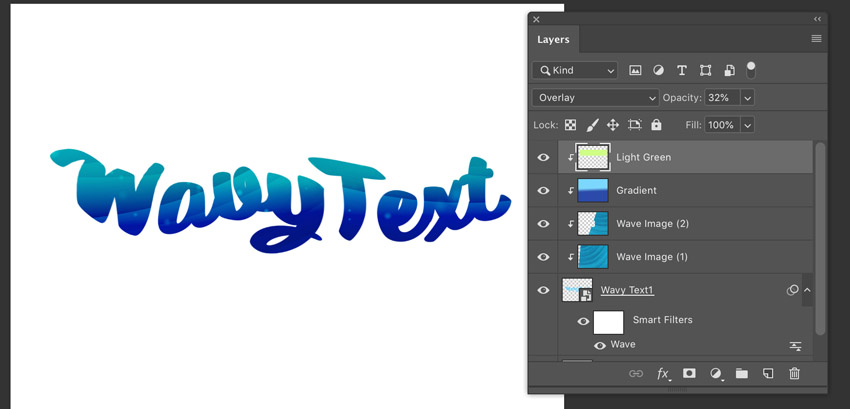
ما میخواهیم بخش فوقانی را کمی روشنتر کنیم و از این رو یک رنگ سبز روشن به آن اضافه میکنیم. به این منظور یک گرادیان دیگر ایجاد میکنیم، اما گذار گرادیان را از سبز به حالت شفاف تنظیم میکنیم. میتوانید تنظیمات گرادیان را در پنل Options هنگامی که ابزار گرادیان در حالت انتخاب است، تنظیم کنید. در این مورد نیز این لایه باید یک Clipping Mask باشد. Blending Mode را روی Overlay و Opacity را روی 32% تعیین میکنیم.
اگر فکر میکنید قرارگیری گرادیان مناسب نیست، میتوانید از طریق منوی Edit > Transform > Warp آن را همانند روشی که متن را دستکاری کردیم، تغییر دهید. توجه کنید که باید همواره انحنا را در نظر داشته باشید.

گام 5
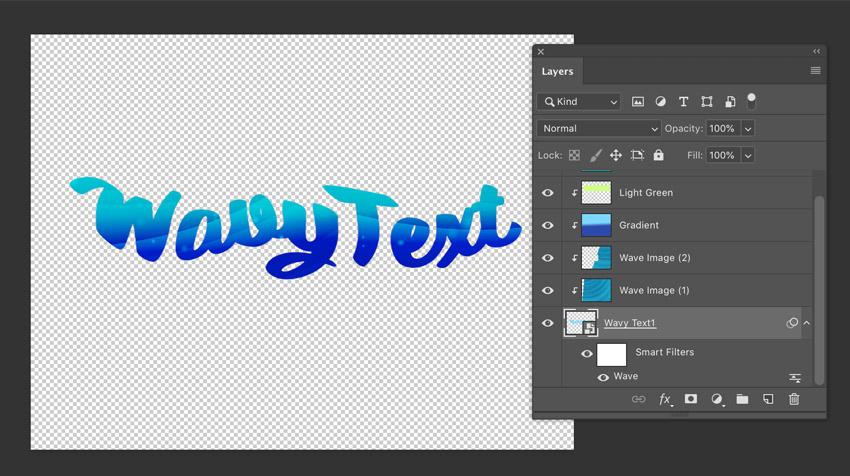
در نهایت با استفاده از رنگ آبی روشن یک Clipping Mask با Blending Mode به صورت Lighten و Opacity به میزان 42% میسازیم بدین ترتیب همه چیز کمی روشنتر میشود. لایه پسزمینه را حذف میکنیم تا پسزمینه کار شفاف شود. در این مرحله باید مطمئن شوید که کار را ذخیره میکنید. ما نام فایل خود را wavy_text_base.psd میگذاریم.

جمعبندی
در این بخش همه موارد مختلف را جمعبندی میکنیم.
گام 1
اینک باید یک سند جدید با همان اندازه سند قبلی بسازیم. در پنل Layers یک لایه جدید بسازید. روی آن راست+کلیک کرده و گزینه Create Smart Object را انتخاب کنید.

گام 2
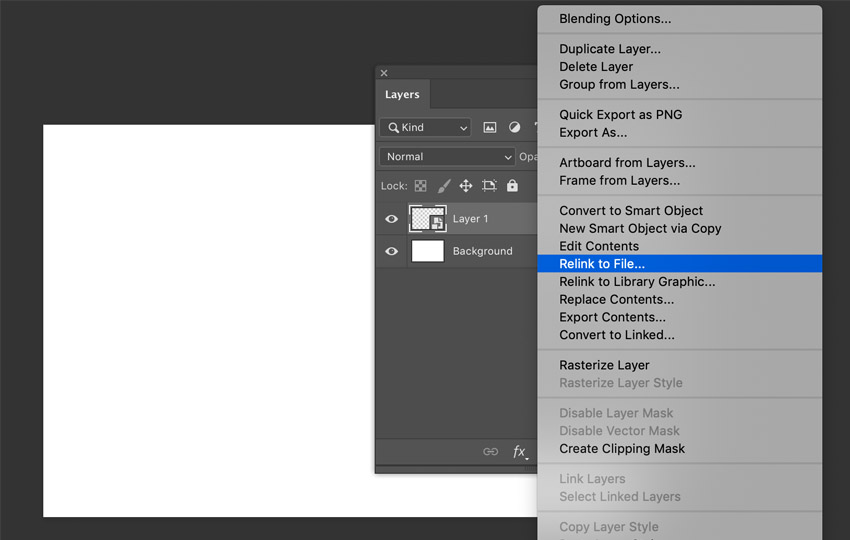
اکنون از فایل PSD که در مرحله قبل ساختیم استفاده میکنیم. روی لایه شیء هوشمند راست+کلیک و سپس گزینه Relink File را انتخاب کنید. سپس فایل PSD را انتخاب کنید تا در سند جدید ظاهر شود.

گام 3
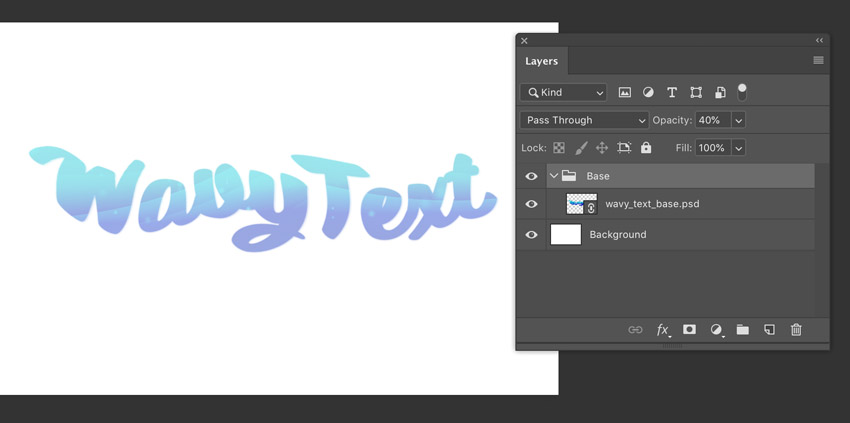
اکنون از Blending Modes برای افزودن برخی موارد جذاب دیگر استفاده میکنیم. ابتدا لایه شیء هوشمند را درون یک پوشه قرار میدهیم تا همه چیز مرتب بماند. در ادامه قصد داریم از این پوشه چند بار کپی بگیریم. Blending Modes پوشه اول را روی Pass Through/Normal و مقدار Opacity را روی 40% تنظیم میکنیم.

گام 4
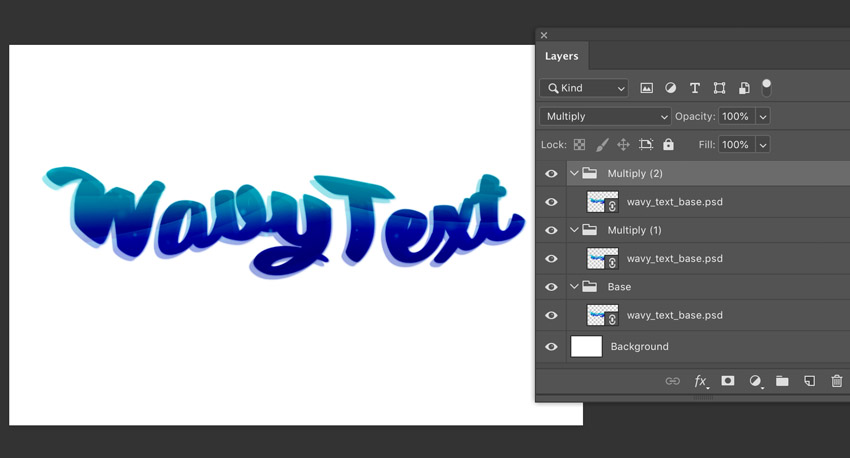
پوشه را دو بار کپی میگیریم. Blending Modes این دو کپی را روی Multiply و میزان Opacity را روی 100% قرار میدهیم. آنها را کمی به سمت راست و بالا جابجا میکنیم تا متن کمی عمق پیدا کند. بدین ترتیب نوعی مات بودن بصری جذاب نیز مشاهده میشود.

گام 5
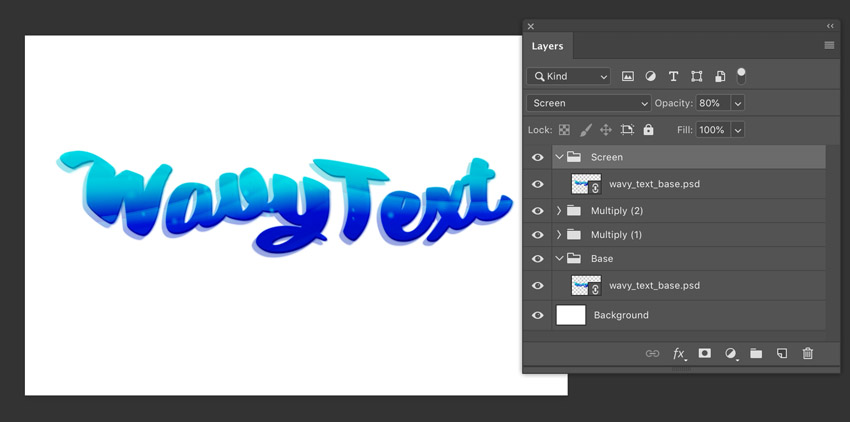
از پوشه اصلی یک بار دیگر کپی میگیریم. Blending Mode آن را روی Screen قرار میدهیم. میزان Opacity پوشه اول را روی 80% قرار میدهیم. این لایه را کمی به سمت راست و بالا جابجا میکنیم تا حتی از لایههای قبلی نیز رد شود.

گام 6
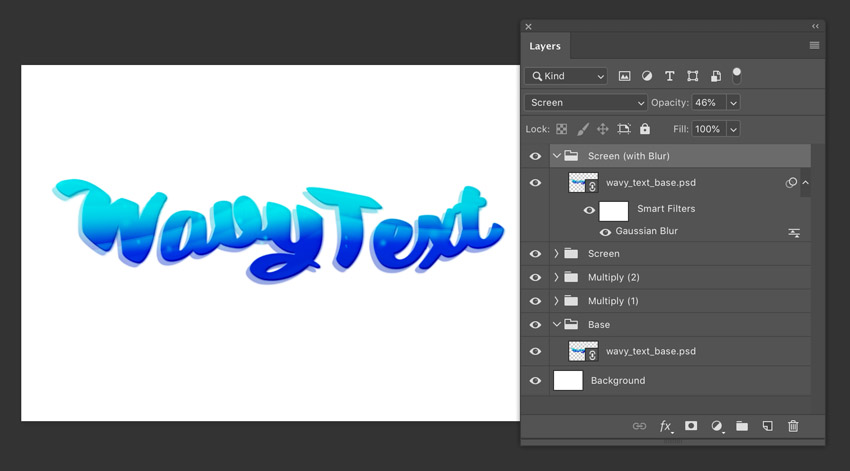
در نهایت از پوشه اصلی یک بار دیگر کپی میگیریم. Blending Mode این لایه را نیز روی Screen قرار میدهیم. پوشه این لایه را باز و شیء هوشمند را انتخاب میکنیم. با مراجعه به منوی Filter > Blur > Gaussian Blur یک فیلتر «تاری گاوسی» در حدود 4 پیکسل اعمال میکنیم. بدین ترتیب میخواهیم کمی تار شود و میزان Opacity را روی 46% تنظیم میکنیم.

گام 7
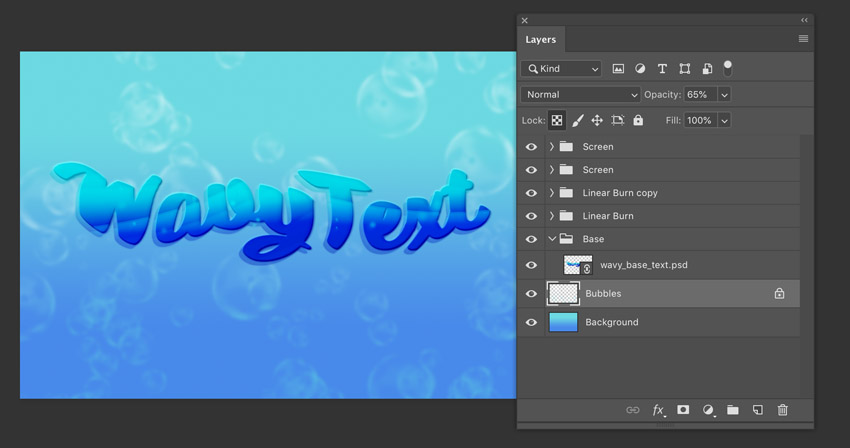
در این بخش برای جمعبندی، یک گرادیان با استفاده از ابزار Gradient به پسزمینه اضافه میکنیم. در لایه روی پسزمینه (اما زیر متن) چند حباب با استفاده از براش های حباب که در ابتدای مقاله برای دانلود عرصه کردیم، ایجاد میکنیم.

سخن پایانی
بدین ترتیب در این راهنما با روش ایجاد انحنا در متن و طراحی یک جلوه متن مواج در فتوشاپ آشنا شدیم. همچنین با روش ایجاد جلوهها و ملاحظات بیشتر روی متنها آشنا شدیم. امیدواریم از مطالعه این راهنما بهره لازم را برده باشید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای فتوشاپ (Photoshop)
- گنجینه آموزشهای فتوشاپ (Photoshop)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- طراحی جلوه متنی انفجار رنگی در فتوشاپ — راهنمای گام به گام
- تبدیل عکس پرتره به جلوه متنی با فتوشاپ — راهنمای گام به گام
==












