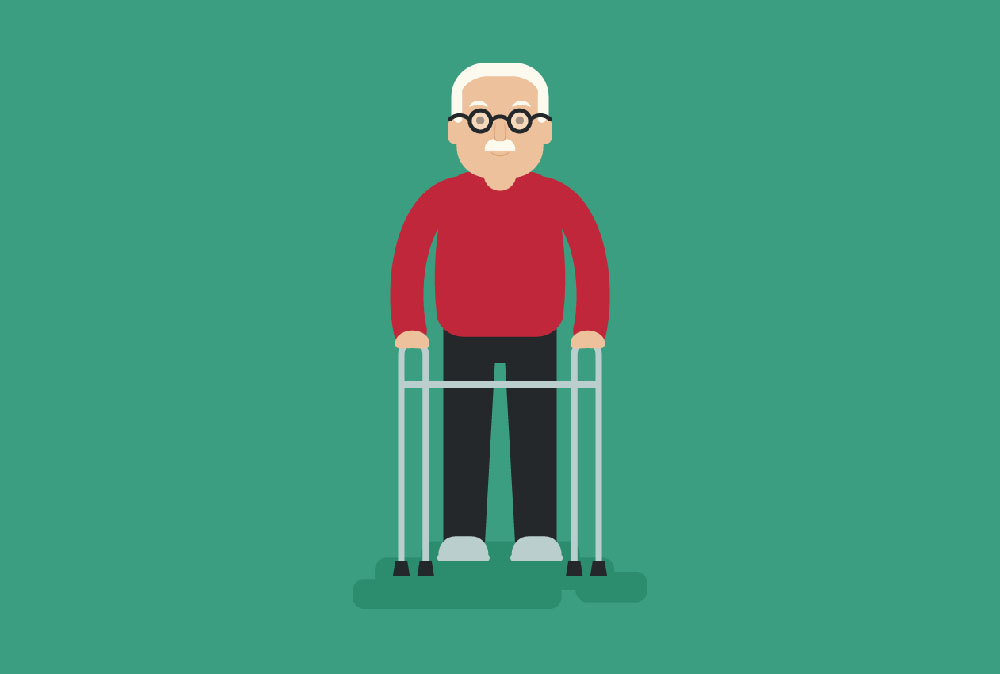
تصویرسازی یک پیرمرد با ایلاستریتور – راهنمای گام به گام
در این راهنما قصد داریم با استفاده از برخی شکلهای هندسی ساده و همچنین کمک گرفتن از قدرت برخی ابزارهای ساده، اقدام به تصویرسازی یک پیرمرد با ایلاستریتور بکنیم. با ما همراه باشید.


ایجاد شکل سر
در ابتدا سر این کاراکتر پیرمرد را طراحی میکنیم.
گام 1
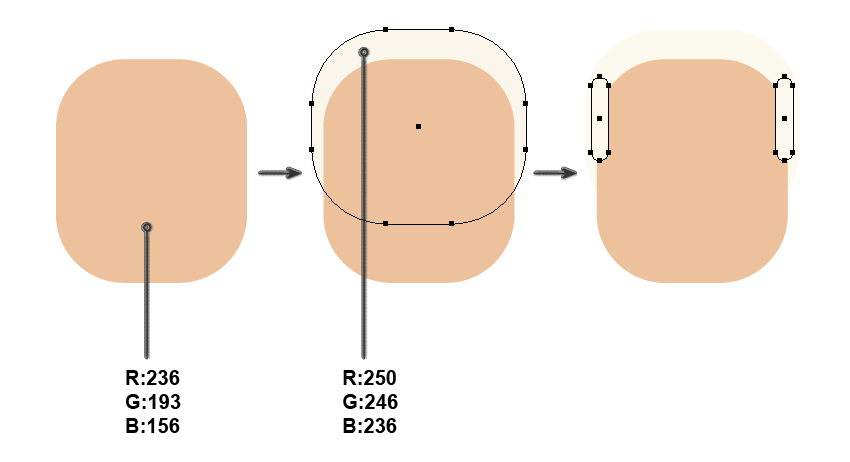
نرمافزار Adobe Illustrator را باز کنید و یک سند جدید با ابعاد 850 در 850 پیکسل ایجاد نمایید. با استفاده از ابزار Rounded Rectangle یک مستطیل با گوشههای گرد بسازید. در تصویر زیر رنگهای fill لازم را میبینید.
برای به دست آوردن یک مستطیل با گوشههای خیلی گرد ابتدا یک مستطیل با گوشههای گرد ایجاد کنید و سپس آن را همزمان با نگهداشت کلید Shift کیبورد، بکشید. همچنین میتوانید به منوی View > Show Corner Widget بروید و با کشیدن گوشهها به سمت داخل آنها را ویرایش کنید.
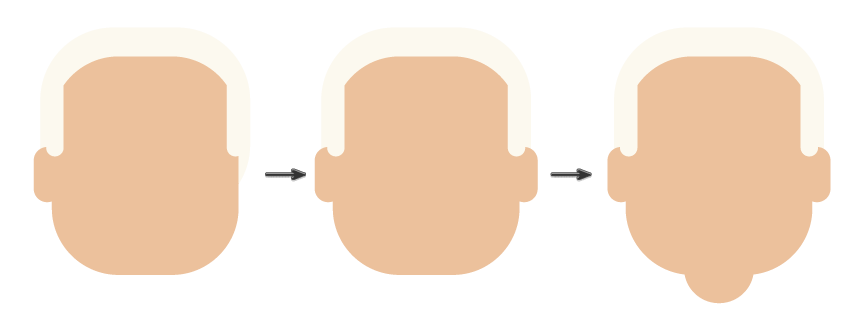
اکنون میتوانیم موها را رسم کنیم. کار خود را با ایجاد یک مستطیل گرد خاکستری آغاز میکنیم. برای این که آن را در پشت شکل سر قرار دهیم کلیدهای Ctrl+X>Ctrl+B را میزنیم. اکنون دو مستطیل گرد کوچکتر به طرفین سر اضافه میکنیم.

گام 2
در این گام گوشها و گردن را طراحی میکنیم. ابتدا مستطیل با گوشههای گرد عمودی نازک دیگری را ترسیم کرده و آن را به سمت چپ سر پشت مستطیل گرد خاکستری و جلوی مستطیل بزرگ گرد اتصال میدهیم. سپس با نگه داشتن کلیدهای Shift و Alt این گوش را به سمت راست جابجا میکنیم. به این ترتیب یک کپی از گوش به دست میآید.
با استفاده از ابزار Ellipse (با میانبر L) یک بیضی با همان رنگ بژ ایجاد کرده و زیر صورت قرار میدهیم تا نشانگر شکل گردن باشد.

گام 3
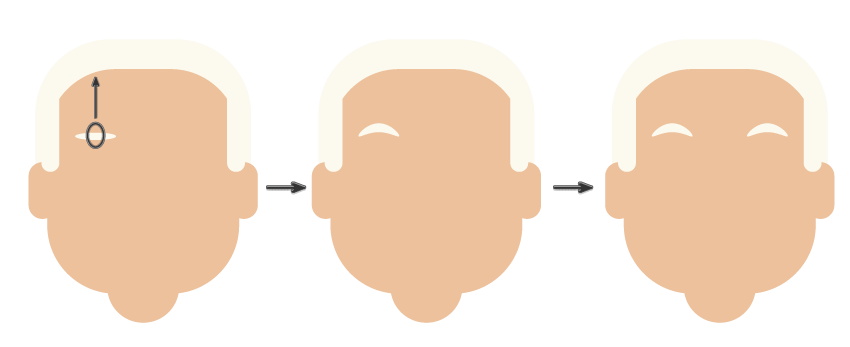
در این گام ابروها را طراحی میکنیم. با استفاده از ابزار Ellipse یک بیضی نازک، افقی و به رنگ خاکستری روشن رسم کنید. سپس با ابزار Selection Tool نقاط anchor بالا و پایین را انتخاب کرده و کمی به سمت بالا بکشید. بدین ترتیب ابروها ایجاد میشوند. ابروی چپ را روی ضلع چپ قرار دهید. همزمان با حفظ ابرو در حالت انتخاب، کلیدهای Alt و Shift را نگه دارید و آن را به سمت راست بکشید. بدین ترتیب هماکنون دو ابروی کاراکتر ما آماده است.

گام 4
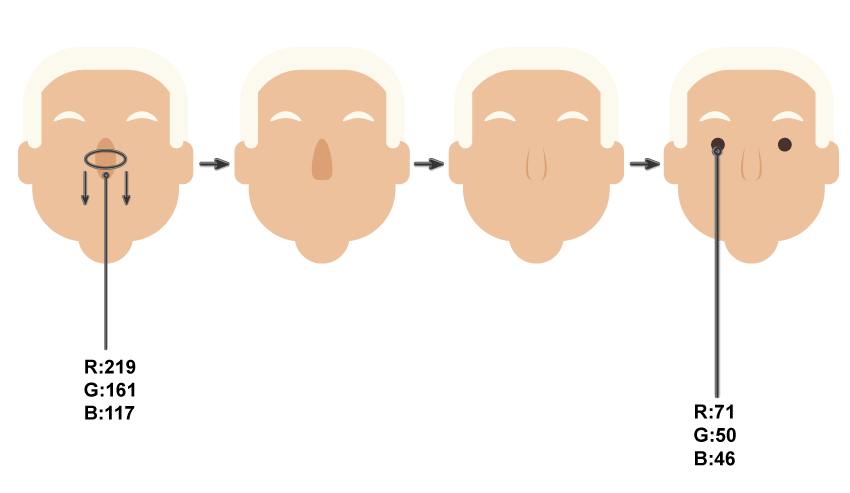
در این بخش بینی را طراحی میکنیم. یک بیضی جدید قهوهای روشن به صورت عمودی میکشیم. با استفاده از ابزار Direct Selection نقاط anchor بالا و پایین را انتخاب کرده و به سمت پایین میکشیم. با کلیدهای Control+C> Control+F یک کپی جدید از آن در جلو ایجاد میکنیم و رنگ fill را با استفاده از Eye Dropper به صورت بژ عوض میکنیم. برای این که رنگ مورد نظر خود را انتخاب کنید، شیء مورد نظر را انتخاب کنید، ابزار Eye Dropper را بردارید و روی شیء مورد نظر کلیک کنید.
کپی بژ جدید را کمی نازکتر کنید تا طرفین شکل قهوهای قبلی دیده شود. اینک کار طراحی بینی پایان یافته است. این شکلها را با راست کلیک و انتخاب Group، با هم گروهبندی کنید.
سپس چشمها را طراحی میکنیم. ابتدا ابزار Ellipse را بردارید و یک دایره قهوهای تیره برای چشم چپ بکشید. برای این که شکل به صورت دایره کامل باشد، در زمان کشیدن بیضی با ابزار Ellipse همزمان کلید shift را نیز نگه دارید. چشم چپ را انتخاب کرده و با نگهداشتن کلیدهای Shift و Alt آن را به سمت راست جابجا کنید تا یک کپی به صورت چشم راست ایجاد شود. اینک دو چشم داریم.

گام 5
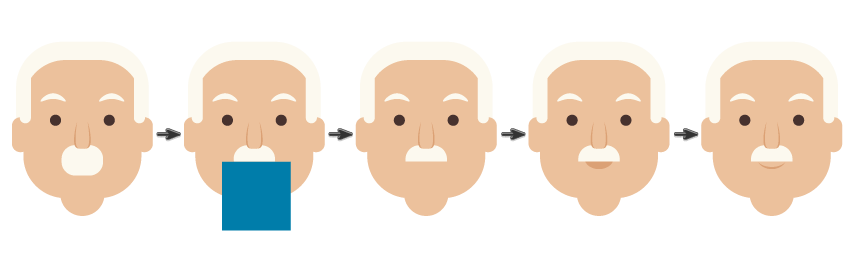
در این گام دهان و سبیل سوژه را طراحی میکنیم. ابتدا یک مستطیل با گوشههای گرد به رنگ خاکستری روشن ایجاد کرده و زیر بینی پیرمرد قرار دهید. برای این که این مستطیل زیر بینی قرار گیرد، بینی را انتخاب کرده و آن را با کلیدهای Ctrl+X>Ctrl+F روی مستطیل گرد قرار دهید.
اکنون با استفاده از ابزار Rectangle نیمه پایینی مستطیل با گوشههای گرد را برش میدهیم تا یک مستطیل ایجاد شود و بخش پایینی مستطیل با گوشههای گرد را پوشش دهد. این مستطیل به عنوان یک برش دهنده استفاده میشود و از این رو رنگ آن اهمیتی ندارد. هر دو شکل را انتخاب کرده و با زدن دکمه Minus Front در پنل Pathfinder نیمه پایینی مستطیل با گوشههای گرد را پاک کنید تا شبیه سبیل شود.
در ادامه یک بیضی به رنگ قهوهای روشن ایجاد کرده و آن را پشت سبیل قرار دهید. سپس یک کپی از این بیضی گرفته و آن را با کلیدهای Ctrl+C>Ctrl+F در جلو قرار دهید. کپی دوم را کمی کوچکتر کنید و رنگ fll آن را به همان رنگ صورت تغییر دهید.

گام 6
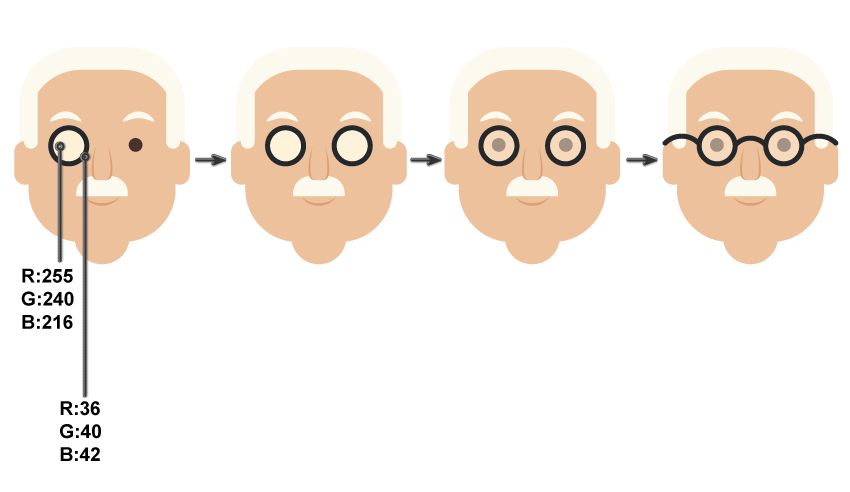
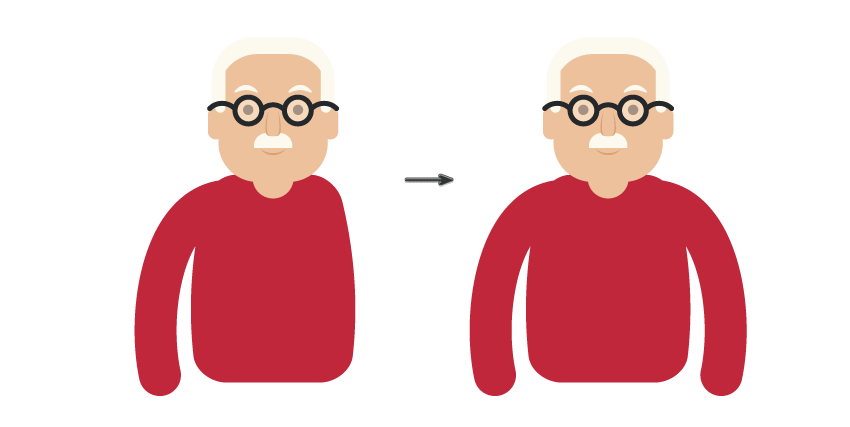
در این گام عینک سوژه خود را طراحی میکنیم. برای طراحی عینک باید یک دایره گرد ایجاد کنیم. این دایره باید یک رنگ Stroke نسبتاً تیره و رنگ fill روشن داشته باشد. این دایره را در جلوی چشم چپ قرار دهید. با نگه داشتن کلیدهای Shift و Alt آن را به سمت راست جابجا کنید تا کپی گرفته شود.
اکنون باید یک لایه شفافیت به رنگ fill اضافه کرده و رنگ Stroke را بدون تغییر حفظ کنیم. به این منظور سطح مات بودن رنگ fill را کاهش میدهیم. در پنل Appearance روی Fill و سپس Opacity کلیک کنید و در منوی بازشدنی Opacity را تا 50% کاهش دهید. به خاطر داشته باشید که Opacity را باید صرفاً برای fill تغیر دهید و در مورد Stroke چنین کاری انجام نمیدهیم. به همین دلیل است که از پنل Appearance و نه از Transparency استفاده میکنیم، چون دومی مات بودن کل دایره را تغییر میدهد که هر دو بخش fill و stroke را شامل میشود.
سپس با استفاده از ابزار Arc یک کمان بین دو شیشه به عنوان پل عینک اضافه کنید. مطمئن شوید که رنگ fill حذف شده و صرفاً رنگ Stroke باقی میماند. در ادامه به کمک ابزار Arc قالبهای چپ و راست عینک را طراحی کنید. مطمئن شوید که گزینه Round Cap در پنل Stroke تیک خورده است.

ایجاد بدن و پاها
در این بخش پاها و بدن کاراکتر پیرمرد خود را طراحی میکنیم.
گام 1
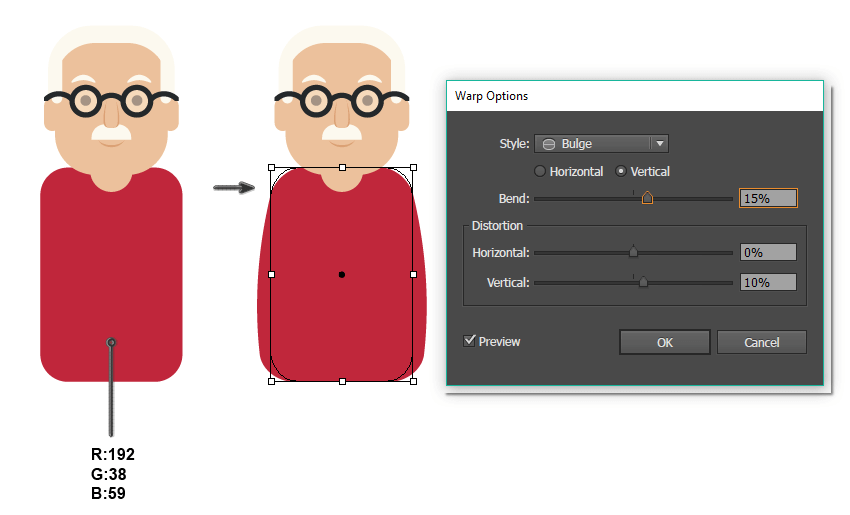
ابتدا بدن سوژه را طراحی میکنیم. به این منظور رنگ Stroke را حذف کنید و رنگ Fill را به صورت زیر تنظیم کنید. با استفاده از ابزار Rounded Rectangle یک مستطیل با گوشههای گرد قرمز رنگ ایجاد کرده و به سر وصل کنید. آن را پشت سر قرار دهید.
اکنون با استفاده از افکت Bulge مستطیل با گوشههای گرد را کمی معوج میکنیم. به این منظور مستطیل را انتخاب کرده و به منوی Effect > Warp > Bulge بروید. در پنجره جدید گزینههای موجود را مانند تصویر زیر تنظیم کنید. سپس شکل را با مراجعه به منوی Object > Expand Appearance بسط دهید.

گام 2
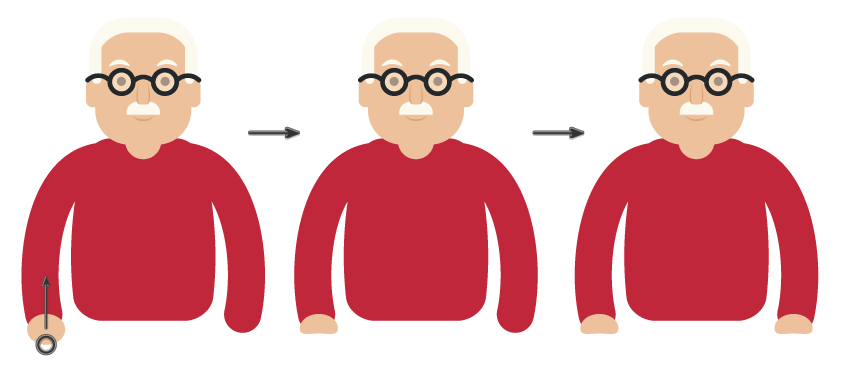
برای ایجاد بازوها کار خود را با یک کمان آغاز میکنیم. ابتدا رنگ fill را حذف کرده و رنگ fill را به صورت رنگ بدن تنظیم کنید یا کلیدهای Shift+X را بزنید. تیک گزینه Round Cap را در پنل Stroke بزنید و مقدار Weight این Stroke را روی عددی پیرامون 30 تا 40 پیکسل قرار دهید.
با استفاده از ابزار Arc بازوی چپ سوژه را رسم کنید. دستگیرههای نقاط Anchor را با استفاده از ابزار Direct Selection جابجا کنید تا نتیجه مطلوب خود را به دست آورید. برای این که یک کپی از بازو به دست آید، آن را انتخاب کرده، راست-کلیک کنید و گزینه Transform > Reflect را انتخاب کنید. زمانی که کادر محاورهای باز شد، گزینههای Axis Vertical ،Angle 90 degrees را انتخاب کرده و روی Copy کلیک کنید. بازوی راست که ایجاد شده را به محل مناسب خود انتقال دهید.

گام 3
در مورد بازوی چپ یک بیضی ایجاد کرده و به آن اتصال دهید. همان رنگ fill صورت را حفظ کنید. ابزار Direct Selection را بردارید و با انتخاب نقاط Anchor کمی آنها را به سمت بالا بکشید تا نتیجهای شبیه تصویر زیر به دست آید. سپس یک کپی از شکل ایجاد کرده و به بازوی راست متصل کنید.

گام 4
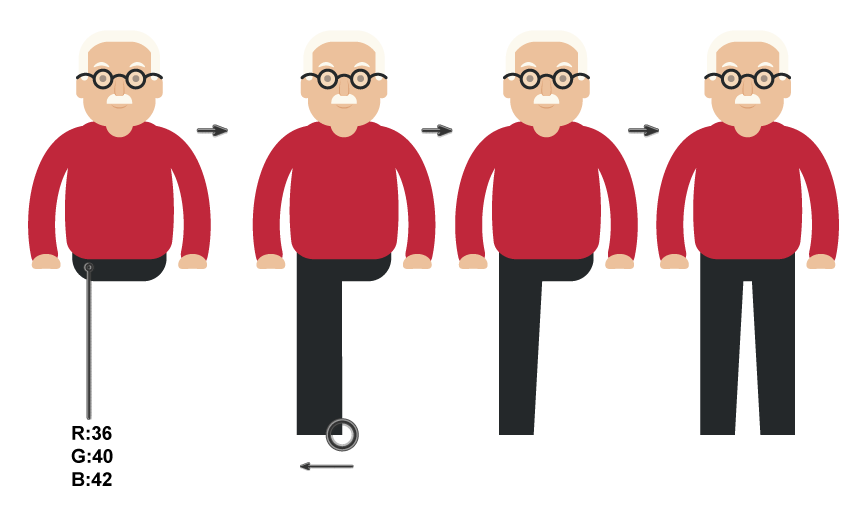
یک مستطیل با گوشههای گرد به رنگ خاکستری ایجاد کرده و زیر بدن اتصال دهید. بخشی از مستطیل با گوشههای گرد را با استفاده از کلیدهای Ctrl+X>Ctrl+B پنهان کنید. با استفاده از ابزار Rectangle یک مستطیل برای پای چپ بکشید. سپس با ابزار Direct Selection نقاط anchor بخش پایینی را به سمت چپ بکشید.
یک کپی از پا بگیرید و با راست کلیک، گزینه Transform > Reflect را انتخاب کنید. در کادر محاورهای باز شده گزینه Axis Vertical, Angle 90 degrees را انتخاب کرده و روی Copy کلیک کنید. کپی ایجاد شده را به سمت راست انتقال دهید.

گام 5
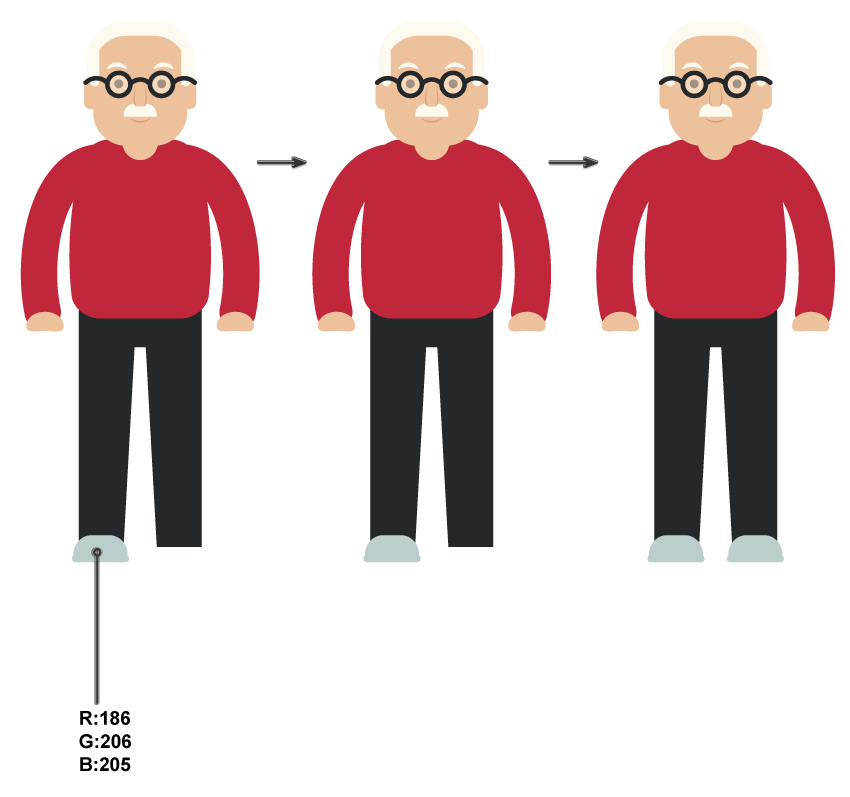
برای طراحی کفشها یک کپی از شکل سبیل که قبلاً ایجاد کردیم بگیرید. یک مستطیل با گوشههای گرد نازک و افقی برای شکل کفش اضافه کنید. رنگ fill زیر را برای کفش تعیین کنید. با گرفتن کلیدهای Alt و Shift کل کفش را به سمت پای راست بکشید.

طراحی واکر
در این بخش واکر سوژه خود را طراحی میکنیم.
گام 1
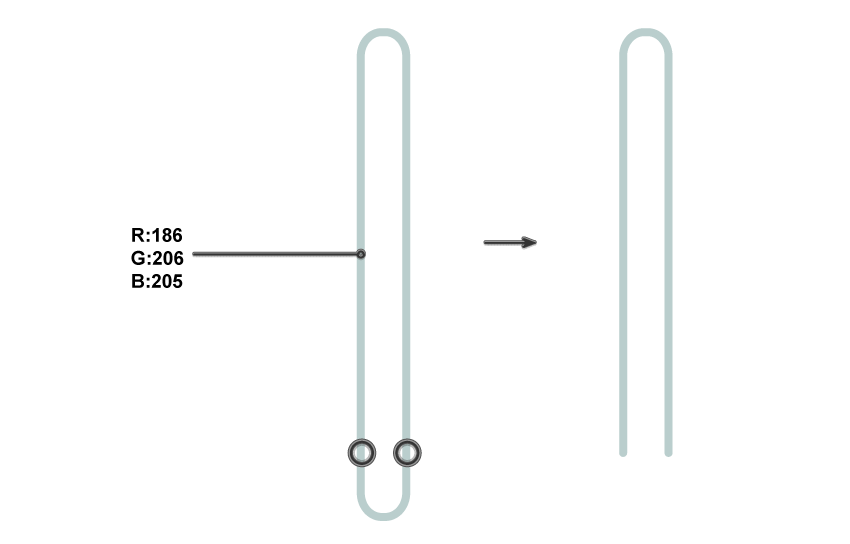
با استفاده از ابزار Rounded Rectangle یک مستطیل با گوشههای گرد و بدون رنگ fill و با رنگ استروک آبی متمایل به خاکستری ایجاد کنید. ابزار Scissors را بردارید و روی بخشهای چپ و راست مستطیل با گوشههای گرد که در تصویر زیر علامتگذاری شده کلیک کنید. بخش تحتانی مستطیل گرد را با فشردن کلید Delete کیبورد پاک کنید.

گام 2
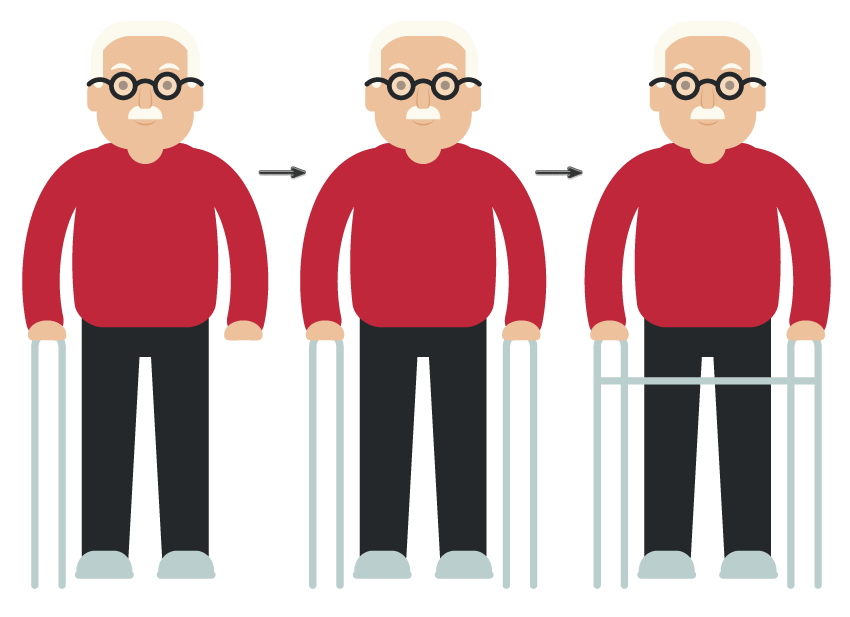
شکل طراحی شده را با استفاده از کلیدهای Ctrl+X>Ctrl+B زیر دست چپ سوژه قرار دهید. یک کپی از آن را نیز زیر دست راست قرار دهید. برای این که آنها نظر افقی همراستا باشند، میتوانید با نگه داشتن کلیدهای Alt و Shift به سمت راست بکشید. در نهایت دو سمت واکر را با یک خط افقی با همان ضخامت میلههای عمودی با استفاده از ابزار Line Segment به هم متصل کنید.

گام 3
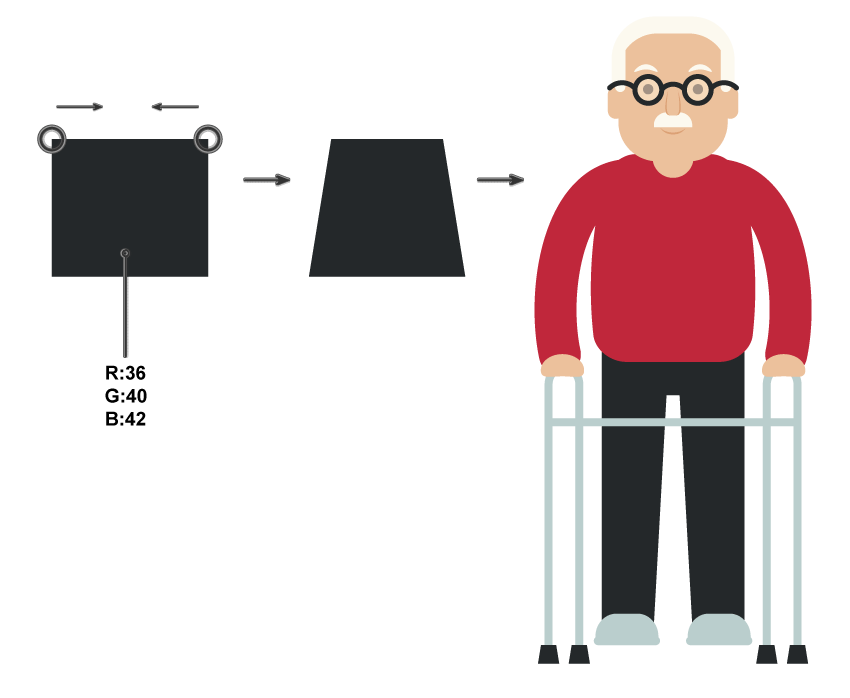
با استفاده از ابزار Rectangle یک مستطیل به رنگ خاکستری تیره بکشید. سپس با استفاده از ابزار Direct Selection نقاط anchor بالایی را به سمت مرکز بکشید. چهار کپی از این شکل تهیه کرده و به انتهای میلههای واکر وصل کنید.

ایجاد پسزمینه
در این بخش پسزمینه کار خود را طراحی میکنیم.
گام 1
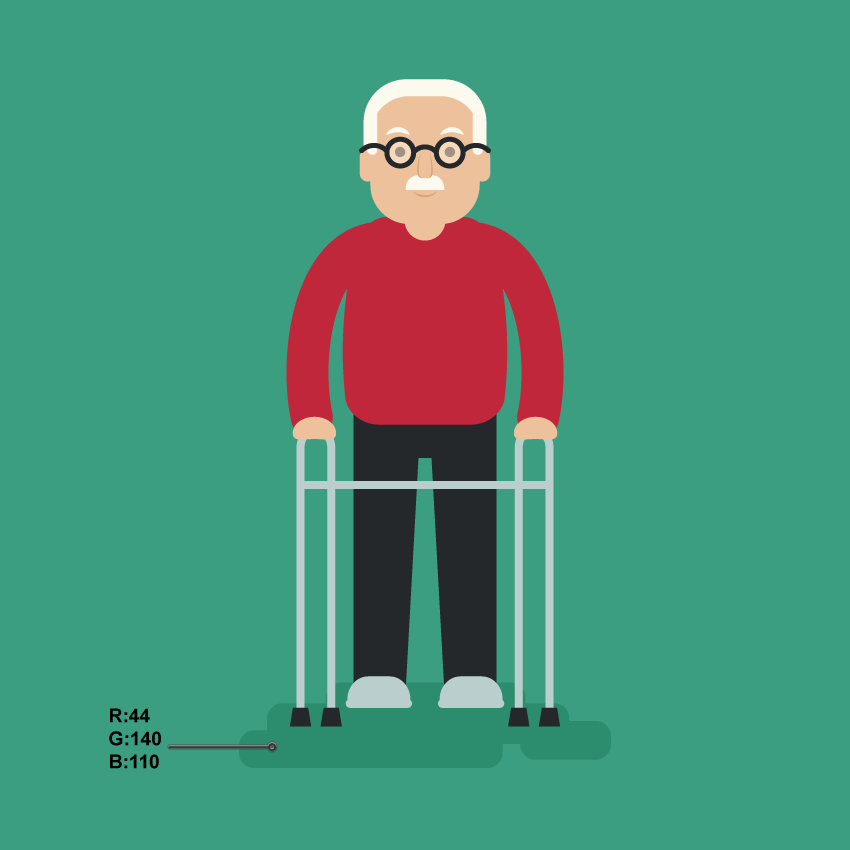
با استفاده از ابزار Rectangle یک مربع به رنگ سبز روشن با طول و عرض 580 پیکسل ایجاد کنید. ابتدا این ابزار را انتخاب کنید و سپس روی آرتبورد کلیک کنید و عرض و ارتفاع لازم را در پنجره محاورهای وارد کرده و در نهایت روی OK کلیک کنید.

گام 2
تصویر پیرمرد با واکر را در جلوی پسزمینه قرار دهید.

گام 3
در نهایت چند مستطیل با گوشههای گرد با رنگ سبز تیره به عنوان سایه پیرمرد در زیر پایش قرار دهید.

سخن پایانی
بدین ترتیب موفق شدیم یک کاراکتر پیرمرد با واکر را در ایلاستریتور تصویرسازی کنیم. امیدواریم از مطالعه این راهنما لذت برده باشید و از فرایندها و تکنیکهایی که در طی این راهنما مطرح شد، در تصویرسازیهای آتی خود بهره بگیرید. همچنین اگر تصور میکنید میتوان برخی موارد ذکر شده در این راهنما را به روشهای سادهتری انجام داد حتماً آن را با ما و خوانندگان فرادرس از طریق بخش نظرات در میان بگذارید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش طراحی لوگو با Adobe Illustrator
- پسوند فایل AI چیست و چگونه می توان بدون Adobe Illustrator آن را باز کرد؟
- تبدیل تصاویر به وکتور (Vector) در ایلاستریتور – آموزش گام به گام
==












