طراحی جلوه متنی نیمه تار در ایلاستریتور – راهنمای گام به گام
در این راهنما با روش طراحی یک جلوه متنی نیمه تار در ایلاستریتور آشنا خواهیم شد. در این مسیر ابتدا با روش تنظیم یک grid ساده آشنا میشویم و یک پسزمینه میسازیم. سپس شیوه ایجاد بخش اصلی کار یعنی متن و تنظیم آسان راستای آن را میآموزیم.


برای ساخت این جلوه متنی از امکانات پنل Appearance ایلاستریتور استفاده میکنیم و کاری میکنیم که متن قابل ویرایش بماند، اما ظاهر آن را تغییر داده و ماسک میکنیم. در نهایت با استفاده از مستطیلهایی و همچنین بهرهگیری از برخی از تکنیکهای ماسک کردن و Blending برخی سایهها و هایلایتهای ظریف به جلوه متنی خود اضافه میکنیم.
برای این که مراحل ساخت این جلوه متنی را همراه با ما پیگیری کنید، باید فونت رابینسون (+) را دانلود و روی سیستم خود نصب کنید.
تنظیم Grid و ایجاد پسزمینه
در اولین بخش از این راهنمای گام به گام با روش تنظیم اولیه فایل و ساخت پسزمینه کار آشنا میشوییم.
گام 1
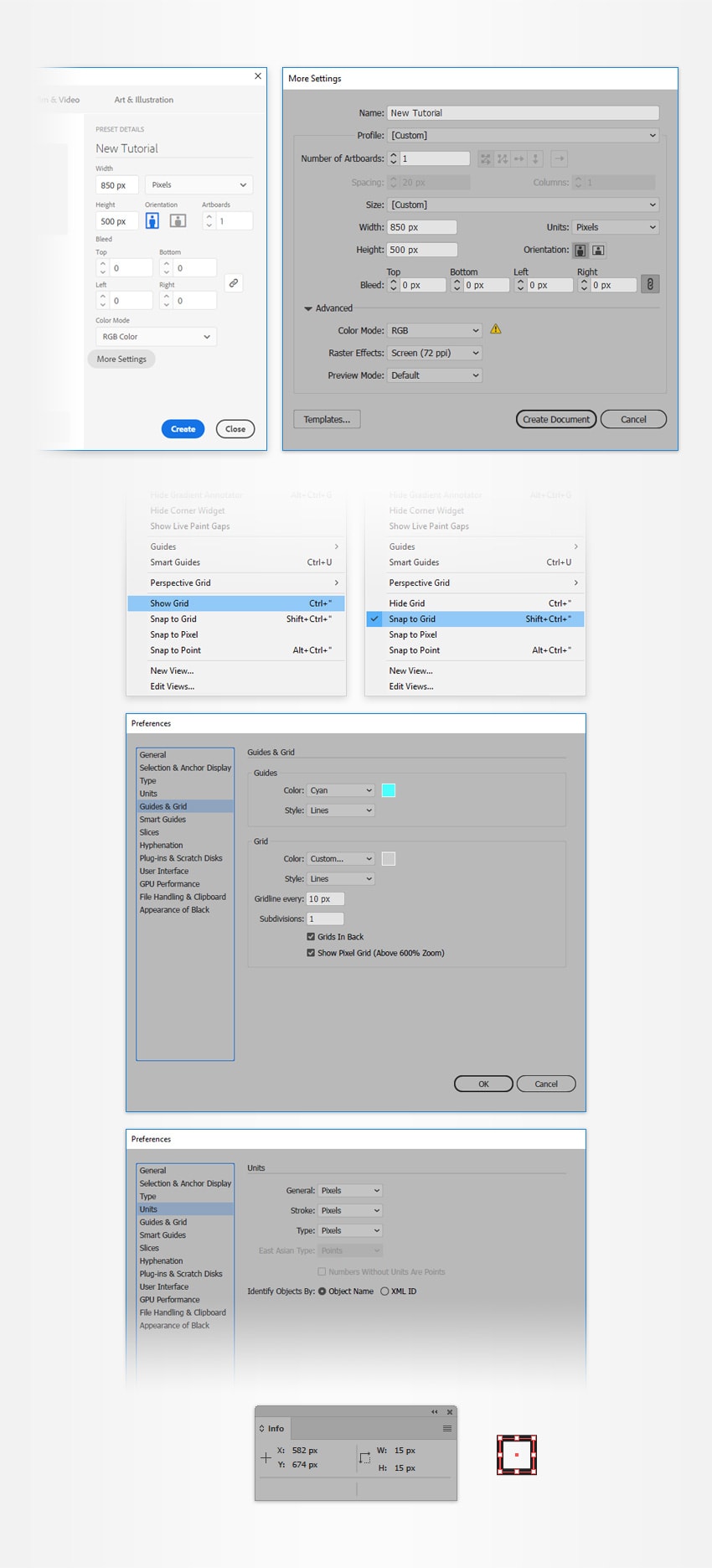
کلیدهای CTRL+N را بزنید تا سند جدیدی باز شود. در منوی بازشدنی Units گزینه Pixels را انتخاب کرده و در کادر عرض عدد 850 و در کادر ارتفاع عدد 500 را وارد کنید. سپس روی دکمه More Settings کلیک کنید. حالت رنگی را روی RGB قرار دهید و Raster Effects را روی Screen (72 ppi) قرار دهید. در نهایت روی Create Document کلیک کنید.
با مراجعه به منوی View > Show Grid امکان نمایش شبکهای را فعال کنید. همچنین در منوی View > Snap to Grid امکان چسبیدن به شبکه را فعال کنید. ما به یک شبکه با کاردهای 10 پیکسلی نیاز داریم، بنابراین به منوی Edit > Preferences > Guides & Grid میرویم و عدد 10 را در کادر Gridline every وارد میکنیم. کادر Subdivisions را نیز روی عدد 1 تنظیم میکنیم. از دیدن این همه خانههای شبکهای ناامید نشوید، چون این امکان وجب سهولت کار میشود و به خاطر داشته باشید که میتوانید آن را به سادگی با استفاده از کلیدهای میانبر CTRL+” فعال یا غیر فعال کنید.
پنل Info را با مراجعه به منوی Window > Info باز کنید تا پیشنمایش زندهای از اندازه و موقعیت شکلها ببینید. واحد اندازهگیری را نیز در منوی Edit > Preferences > Units روی پیکسل قرار دهید. همه این گزینهها به مقدار چشمگیری موجب افزایش سرعت کار شما میشوند.

گام 2
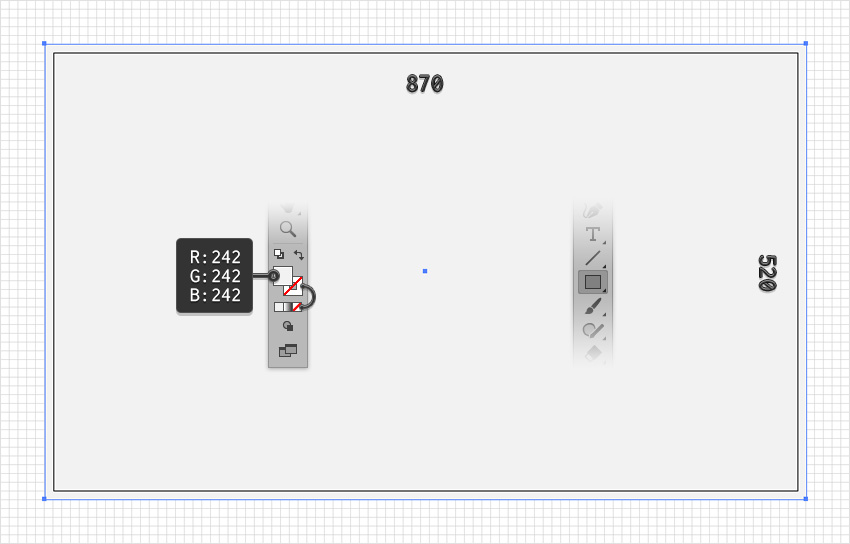
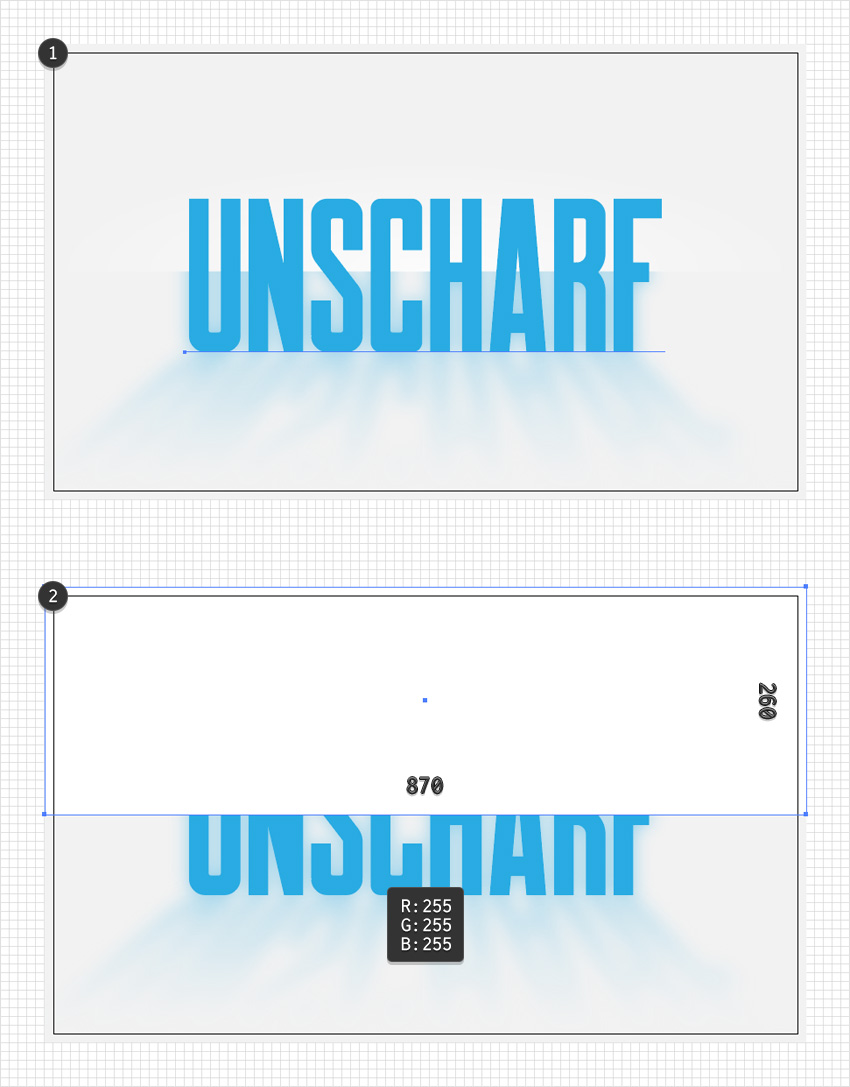
ابزار Rectangle را بردارید و به نوار ابزار بروید. رنگ را از stroke حذف کنید و سپس رنگ fill را روی مقدار R=242 G=242 B=242 قرار دهید. اینک به آرتبورد بروید و یک شکل با ابعاد 870 در 520 پیکسل ایجاد کنید. این شکل را مانند تصویر زیر قرار دهید. قابلیت Snap to Grid به اجرای آسانتر این کار کمک میکند.

گام 3
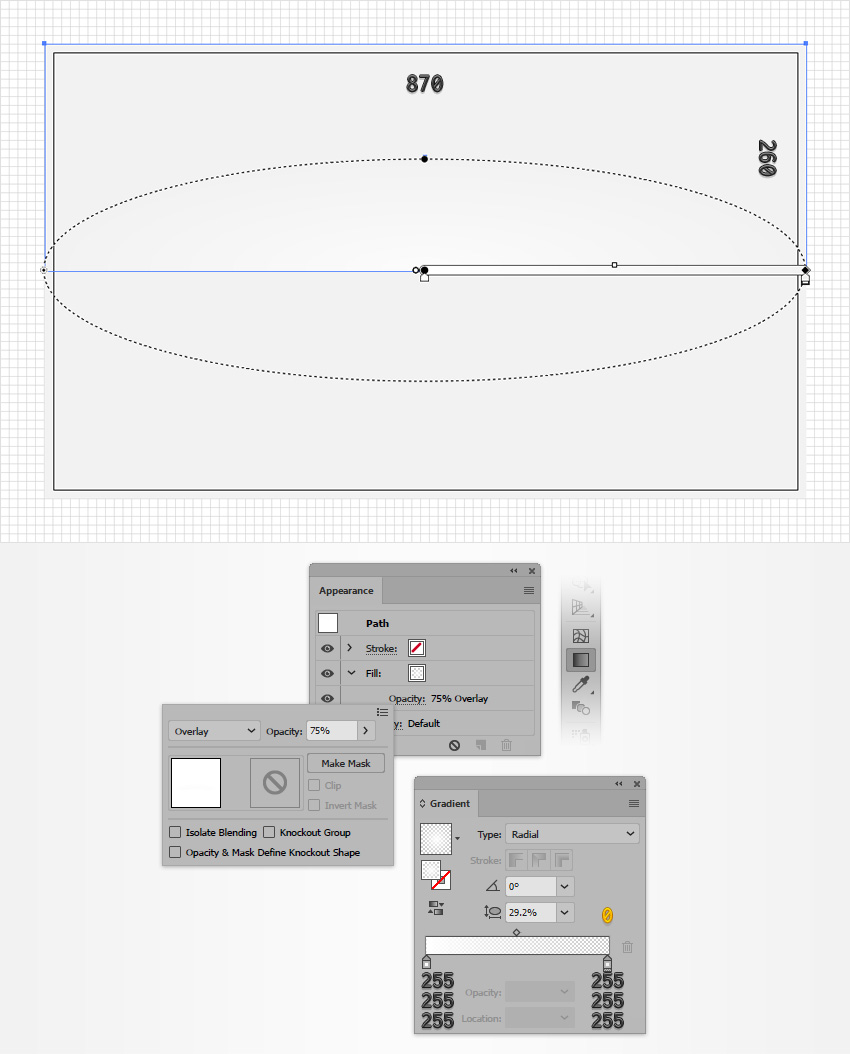
با استفاده از ابزار Rectangle یک شکل با ابعاد 870 در 260 پیکسل ایجاد کنید و آن را مانند تصویر زیر قرار دهید. این مستطیل جدید را با گرادیان شعاعی مانند تصویر زیر پر کنید. مقدار مات بودن (Opacity) را تا 75% کاهش دهید و حالت Blending را روی Overlay قرار دهید. از ابزار Gradient برای کشیدن گرادیان مانند تصویر زیر استفاده کنید.

ایجاد متن اصلی
در این بخش متن اصلی جلوه خود را ایجاد میکنیم.
گام 1
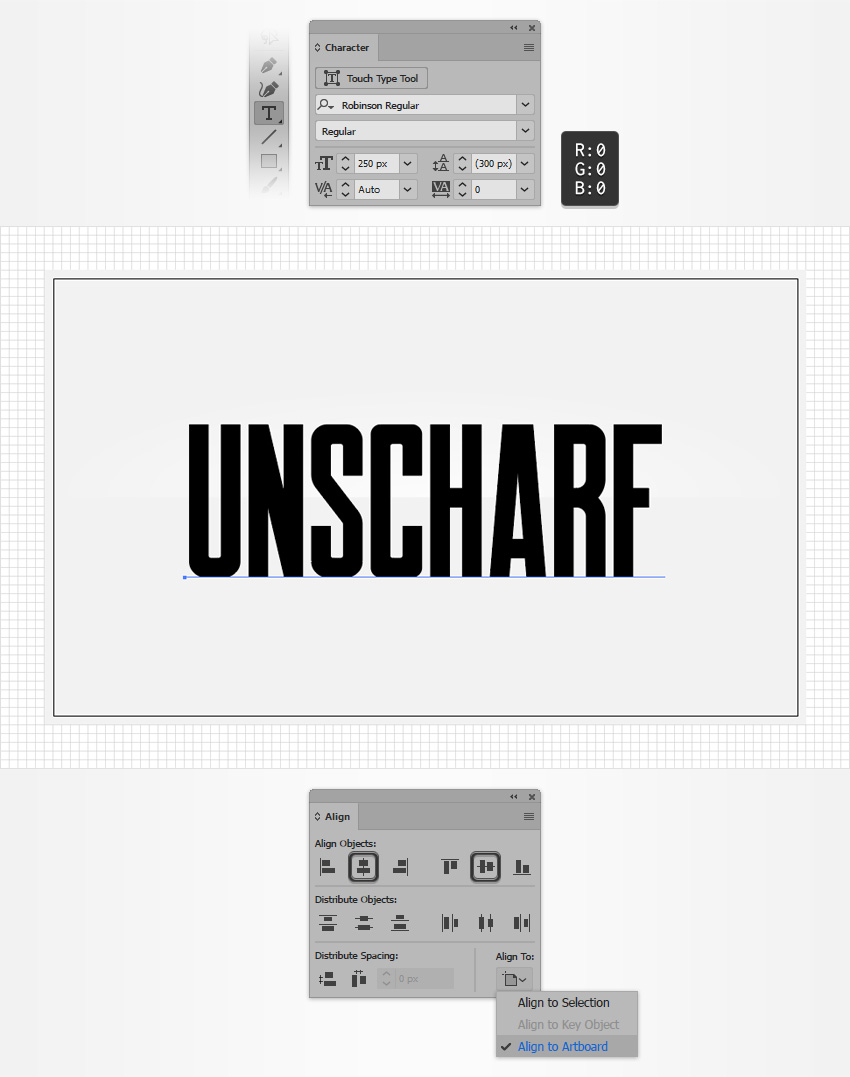
به نوار ابزار بروید و رنگ fill را روی سیاه (R=0 G=0 B=0) قرار دهید. با مراجعه به منوی Window > Type > Character پنل Character را باز کنید و فونت obinson Regular را که در ابتدای این مقاله برای دانلود عرضه شده است انتخاب کنید. اندازه فونت را روی 250 پیکسل قرار دهید. ابزار Type را بردارید و روی آرتبورد کلیک کرده و عبارت متنی UNSCHARF را روی آن بنویسید.
مطمئن شوید که متن در حالت انتخاب است و پنل Align را باز کنید. جهتگیری را روی Artboard قرار دهید. اگر گزینه Artboard را نمیبینید، منوی شناور را باز کرده و مانند تصویر زیر به بخش Show Options بروید. سپس روی دکمههای Horizontal Align Center و Vertical Align Center کلیک کنید. بدین ترتیب متن به مرکز آرتبورد منتقل میشود.

گام 2
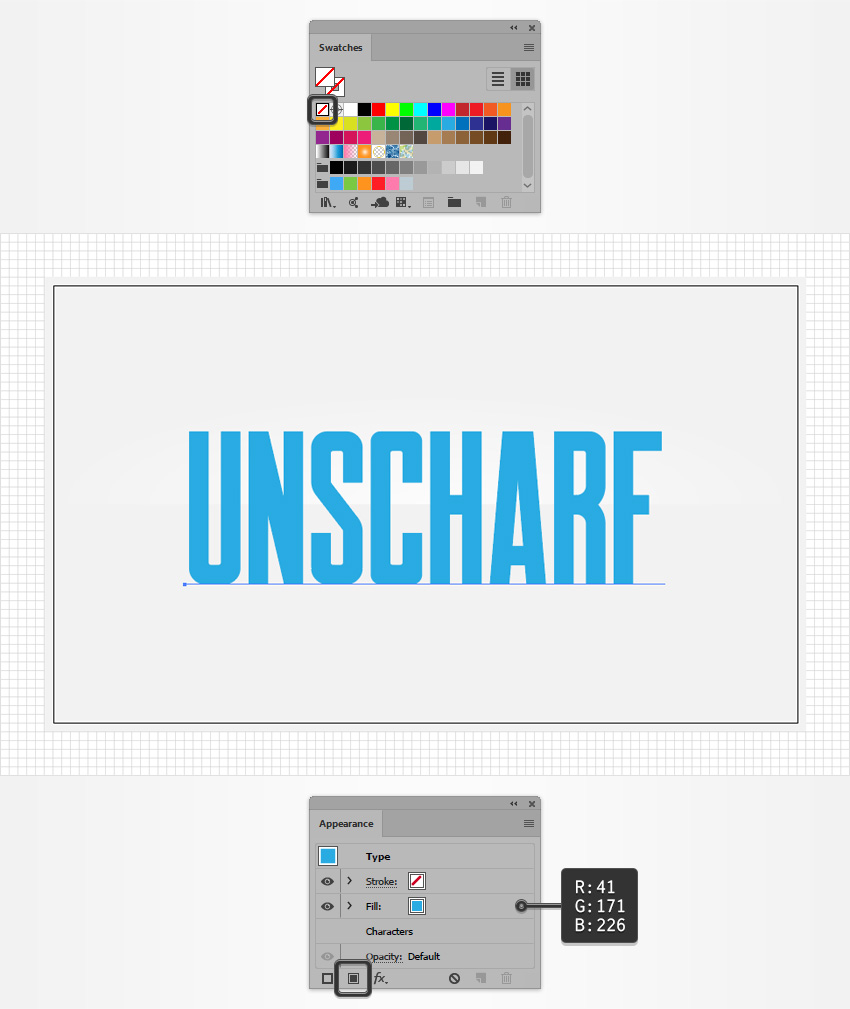
متن را انتخاب کنید به پنل Swatches بروید و روی سواچ [None] کلیک کنید تا رنگ سیاه متن حذف شود. سپس پنل Appearance را باز کنید و یک Fill با استفاده از دکمه Add New Fill اضافه کنید. این Fill جدید را انتخاب کرده و رنگ آن را روی R=41 G=171 B=226 تنظیم کنید. مطمئن شوید که متن در حالت انتخاب است و کلیدهای CTRL+C را بزنید تا کپی شود. در مراحل بعدی این راهنما به چند کپی از این متن نیاز خواهیم داشت.

ایجاد حالت نیمه تار متن
در این بخش یک جلوه نیمه تار به متن خود اضافه میکنیم.
گام 1
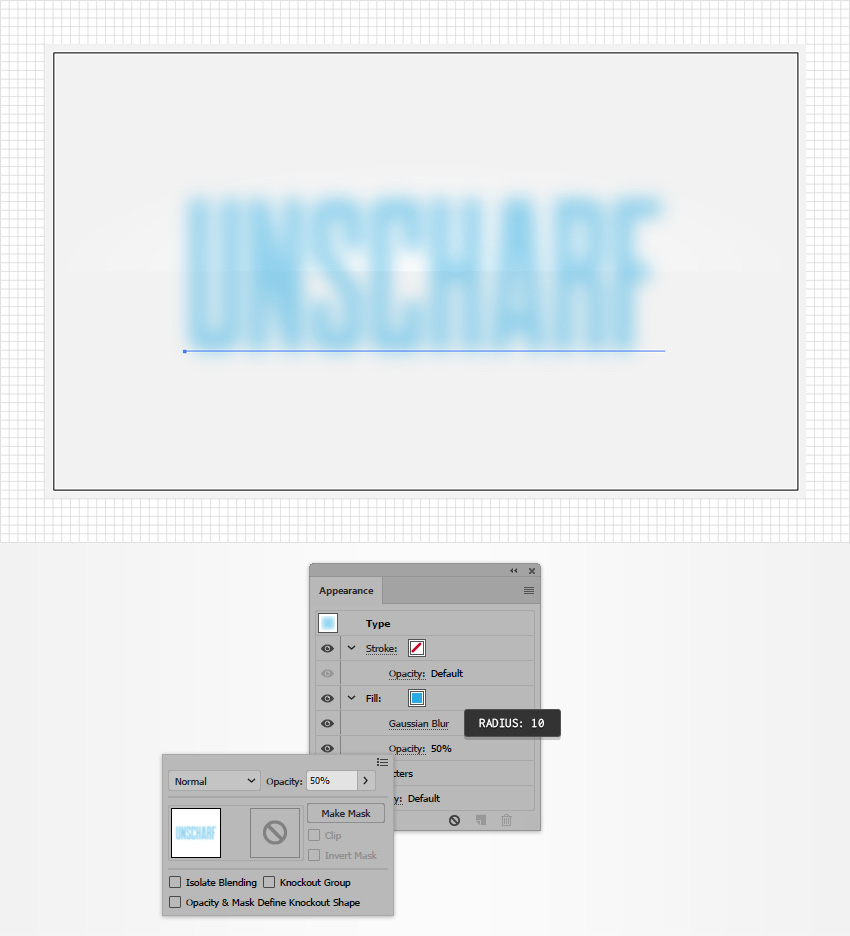
مطمئن شوید که متن در حال انتخاب است و به پنل Appearance بروید. Fill را انتخاب کرده و میزان Opacity را تا 50% کاهش دهید. سپس به منوی Effect > Blur > Gaussian Blur بروید و مقدار Radius را روی 10 پیکسل تنظیم کرده و روی OK کلیک کنید.

گام 2
از انتخاب بودن متن مطمئن شوید و به پنل Appearance بروید و fill دوم را با استفاده از دکمه Add New Fill اضافه کنید.
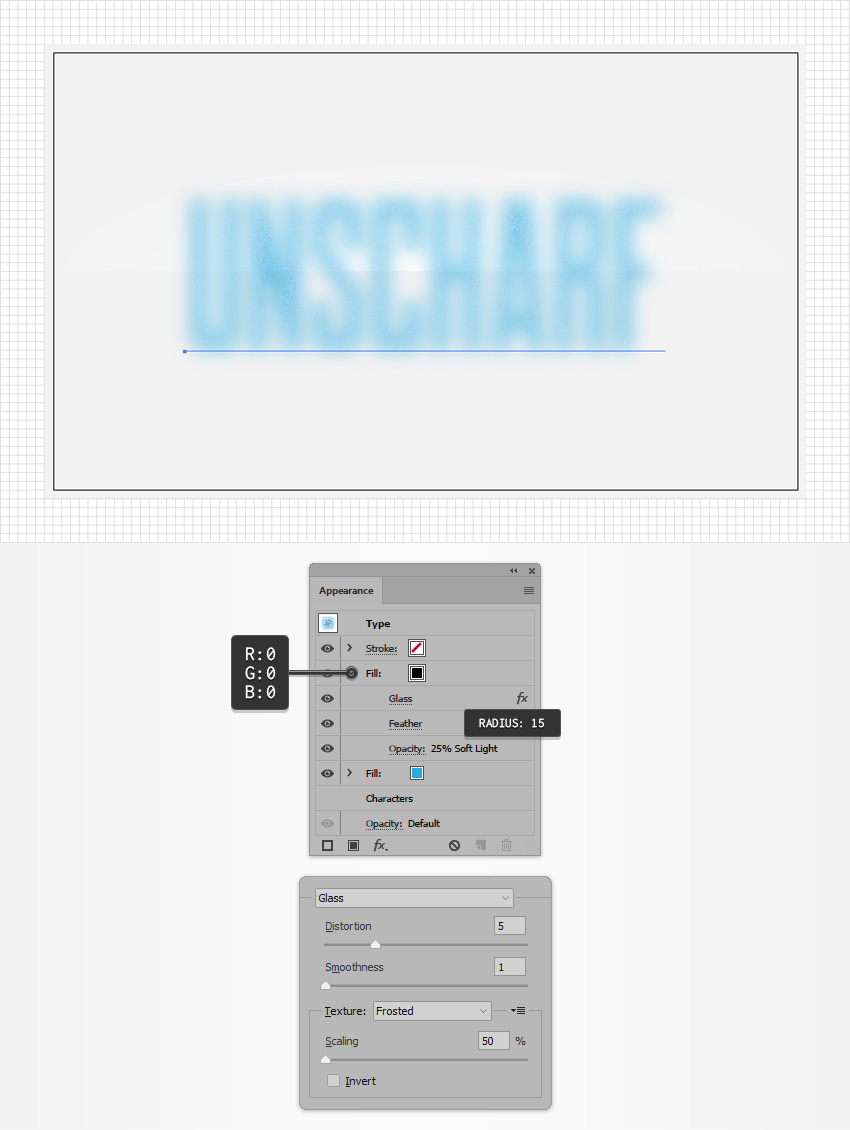
Fill جدید را انتخاب کرده و رنگ آن را روی سیاه تنظیم کنید. میزان مات بودن را تا 25% کاهش داده و حالت Blending را روی Soft Light قرار دهید. سپس به منوی Effect > Distort > Glass بروید خصوصیات نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. به منوی Effect > Stylize > Feather بروید و مقدار radius را روی 15 پیکسل قرار داده و روی OK کلیک کنید.

گام 3
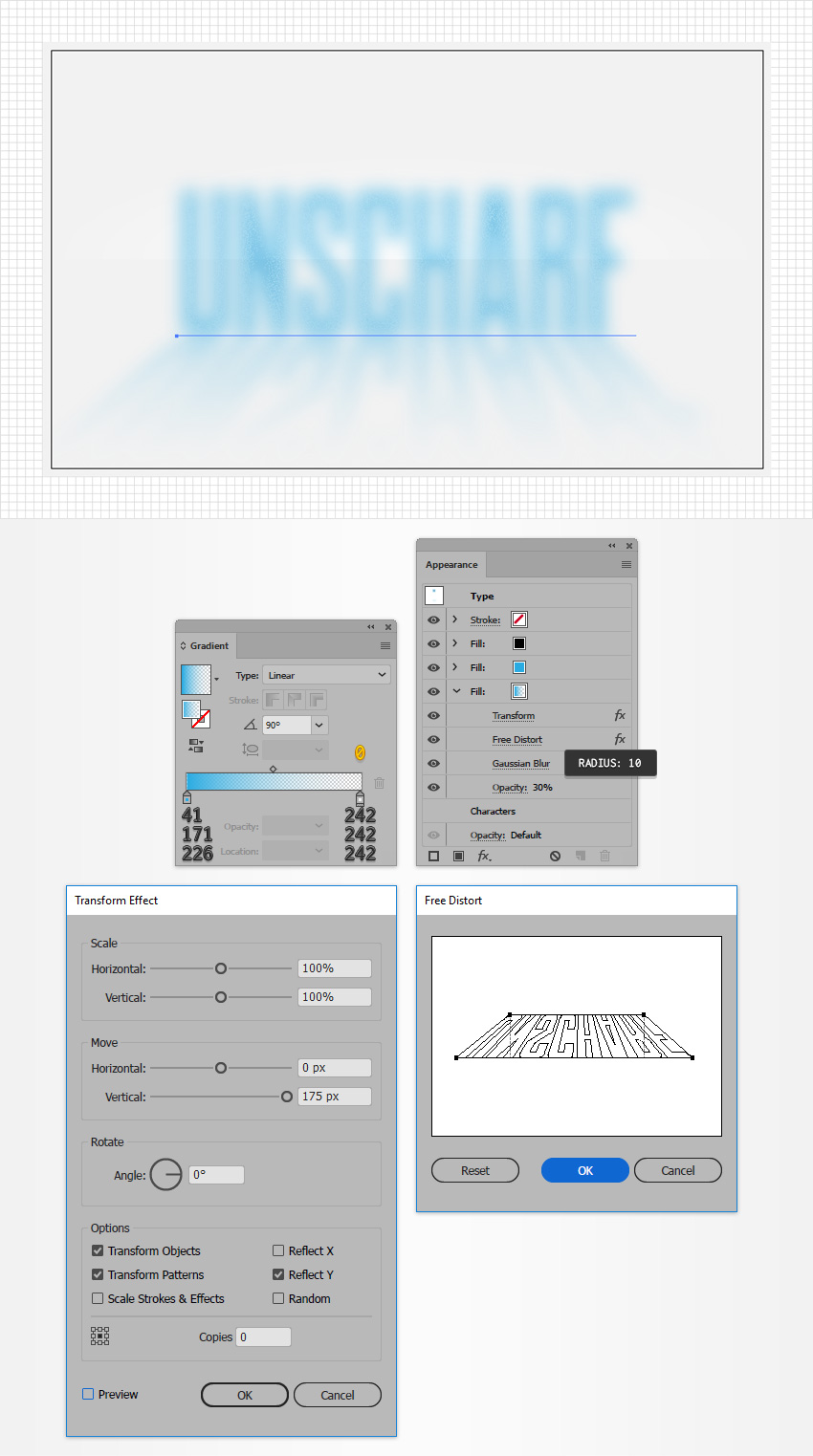
مطمئن شوید که متن انتخاب شده است و به پنل Appearance بروید و fill سوم را با استفاده از دکمه Add New Fill اضافه کنید. Fill جدید را انتخاب کرده و به زیر دو Fill دیگر بکشید. یک گرادیان خطی مانند تصویر زیر روی آن اعمال کنید. صفر زرد رنگ در تصویر نشاندهنده مقدار Opacity است. مقدار Opacity را روی 39% قرار دهید و به منوی بروید. مشخصههای نمایش یافته در تصویر زیر را وارد کرده و روی OK کلیک کنید. به منوی Effect > Distort & Transform > Free Distort بروید و نقاط زیرین را مانند تصویر زیر بکشید و روی OK کلیک کنید. به منوی Effect > Blur > Gaussian Blur بروید و مقدار Radius را روی 10 پیکسل قرار داده و روی OK کلیک کنید.

گام 4
ابزار Rectangle را بردارید و یک مستطیل با ابعاد 870 در 260 پیکسل ایجاد کنید. رنگ fill را سفید تعیین کرده و آن را مانند تصویر اول زیر قرار دهید. این مستطیل جدید را همراه با متن تار شده انتخاب کنید. پنل Rectangle را باز کرده و دکمه Rectangle را کلیک کنید.

ایجاد نیمه غیر تار متن
در این بخش کاری میکنیم که نیمی از متن ما غیر تار به نظر برسد.
گام 1
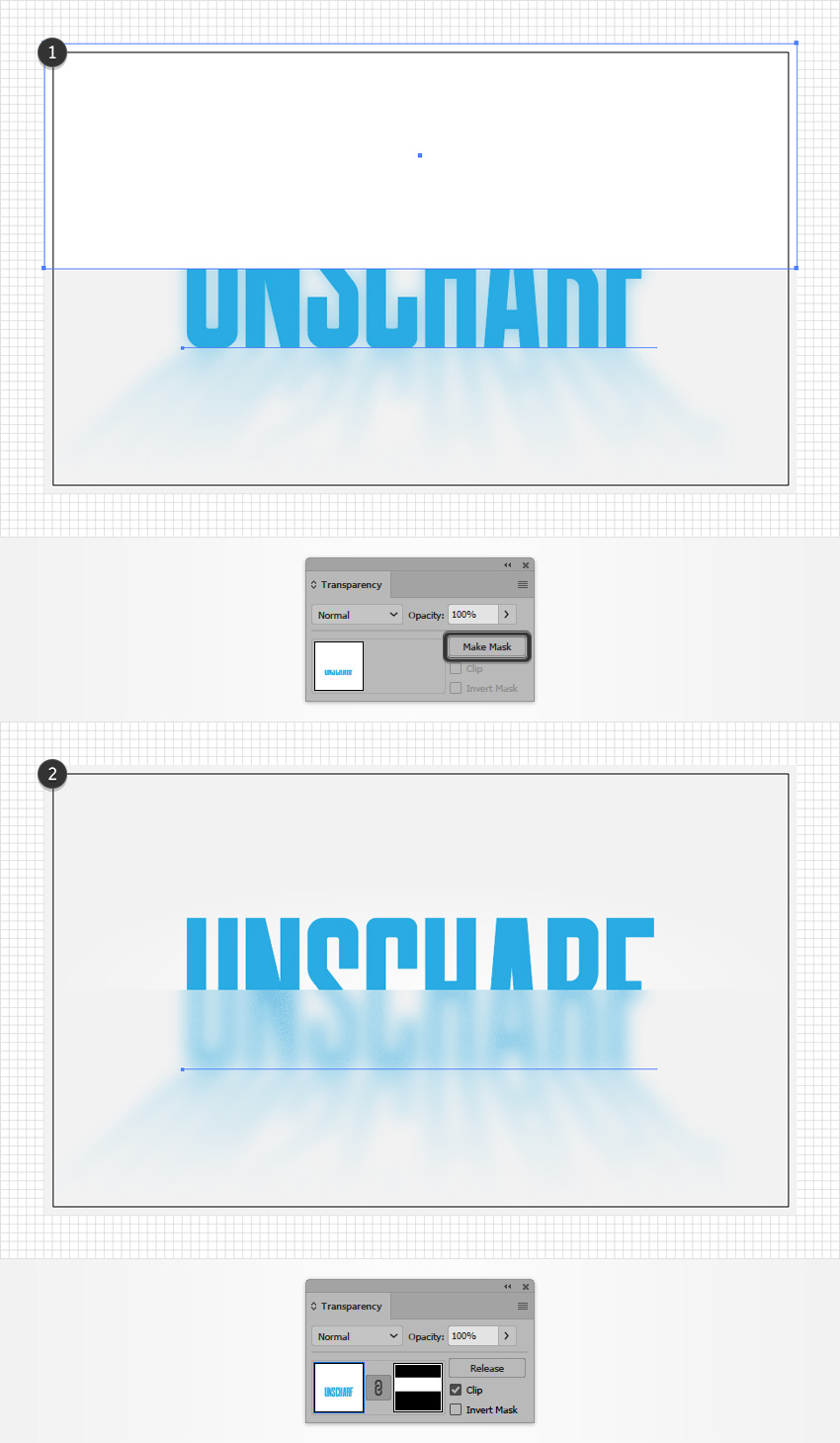
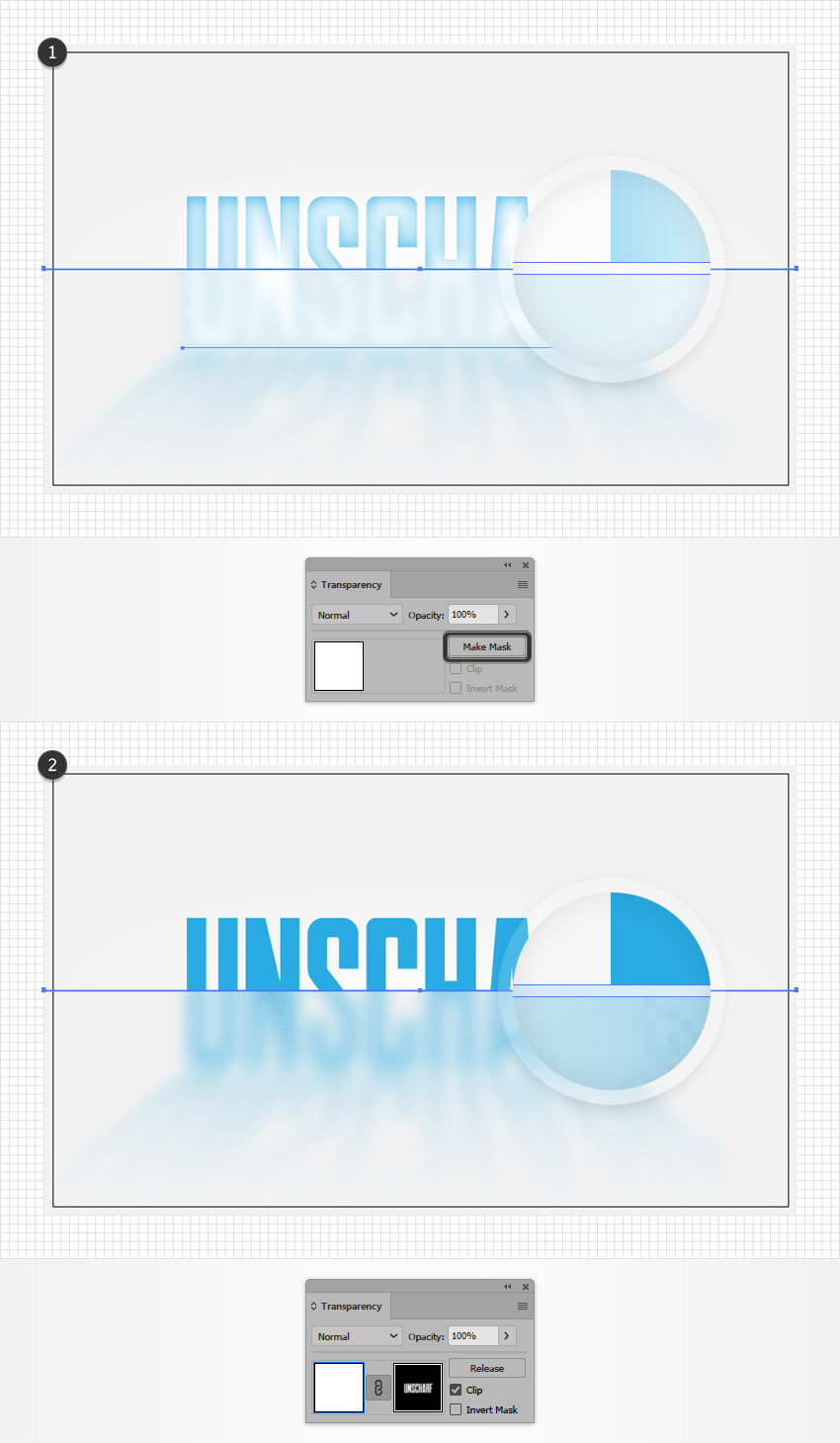
کلیدهای CTRL+F را بزنید تا یک کپی از متن آبی در همان جا ایجاد شود ابزار Rectangle را بردارید و یک مستطیل با ابعاد 70 در 260 پیکسل ایجاد کنید. رنگ Fill آن را سفید تعیین کنید و آن را مانند تصویر اول زیر قرار دهید.

گام 2
مستطیل سفید را همراه با متن آبی انتخاب کنید و به پنل Transparency بروید و روی دکمه Make Mask کلیک کنید.

ایجاد هایلایتهای براق
در این بخش برخی هایلایتهای ظریف و براق به جلوه متنی خودمان اضافه میکنیم.
گام 1
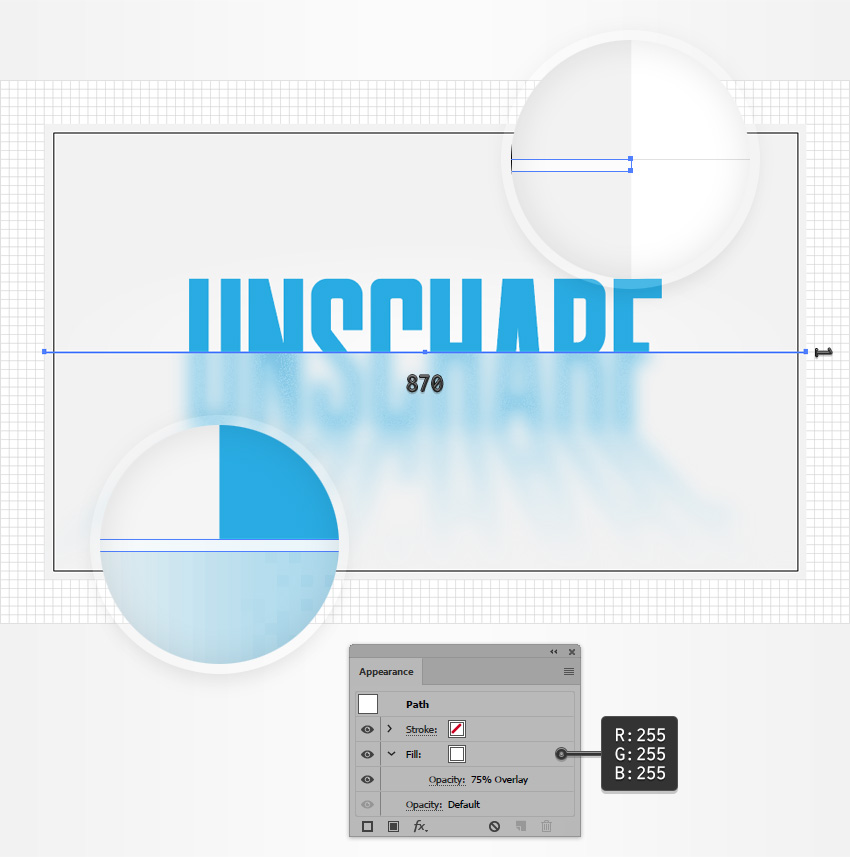
ابزار Rectangle را بردارید و روی آرتبورد کلیک کنید تا پنجره Rectangle بار شود. مقدار عرض را روی 870 و ارتفاع را روی 1 پیکسل تنظیم کنید. سپس روی OK کلیک کنید تا یک مستطیل نازک ایجاد شود.
این شکل جدید را با شکلی دقیقاً مانند تصویر زیر عوض کنید. رنگ Fill را سفید قرار داده و میزان Rectangle را تا 75% کاهش داده و حالت Blending را روی Overlay قرار دهید.

گام 2
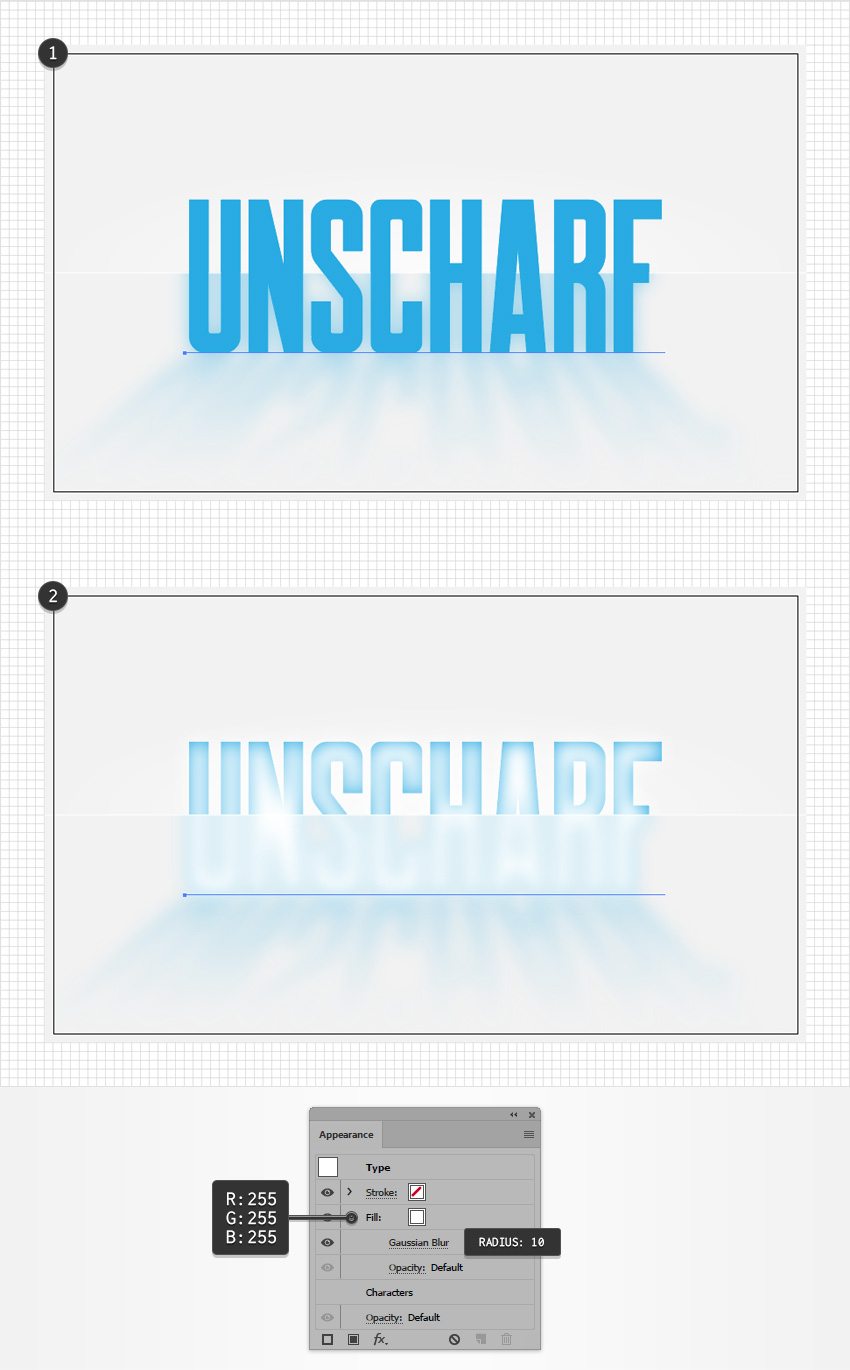
کلیدهای CTRL+F را بزنید تا یک کپی جدید از متن آبی نمایش یافته در تصویر اول زیر را ایجاد کنید. این کپی جدید را انتخاب کرده و رنگ آبی را با سفید عوض کنید. به منوی Effect > Blur > Gaussian Blur بروید و میزان Radius را روی 10 پیکسل قرار داده و روی OK کلیک کنید.

گام 3
متن آبی تار شده را همراه با مستطیل سفید انتخاب کنید. به پنل Transparency بروید و دکمه Make Mask را کلیک کنید.

گام 4
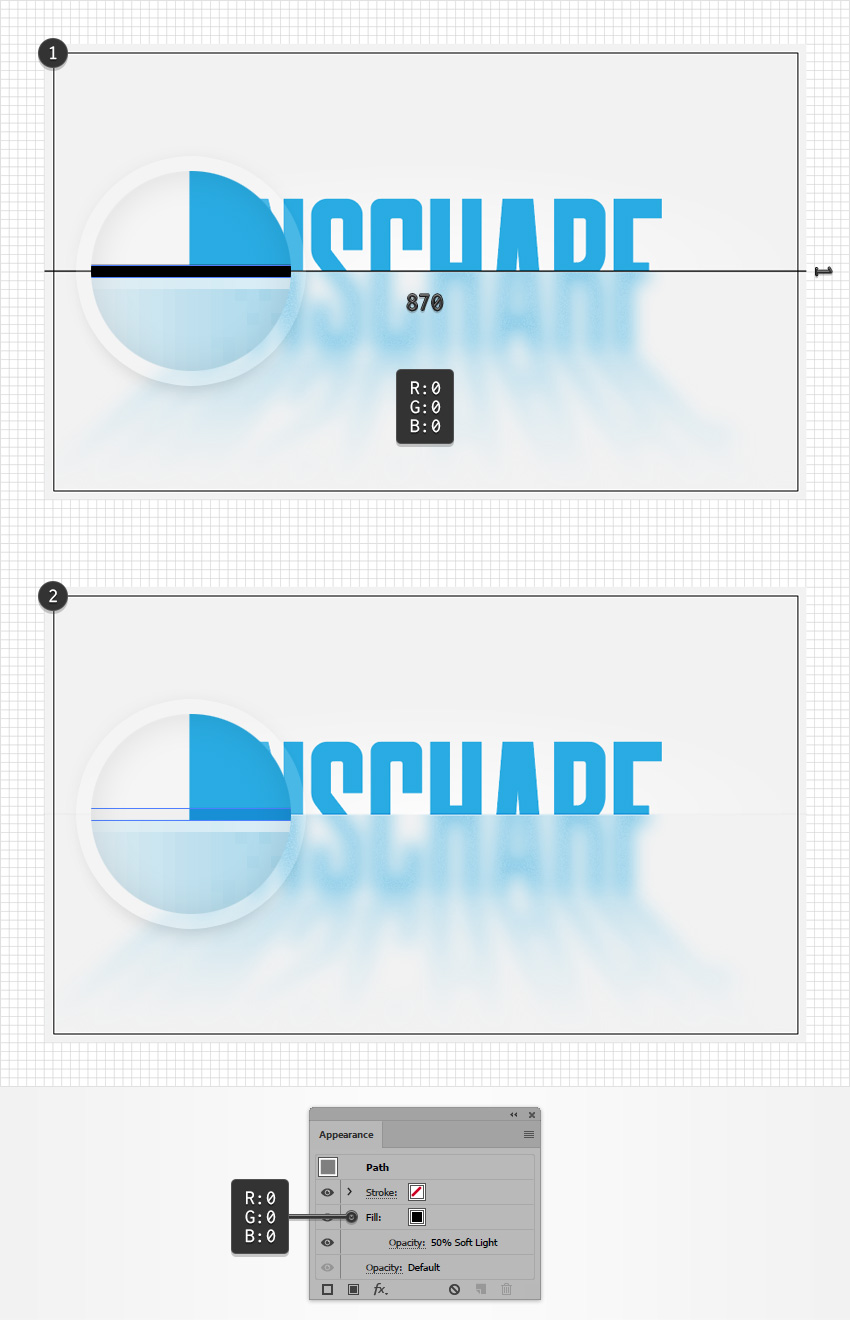
ابزار Rectangle را بردارید بار دیگر روی آرتبورد کلیک کنید تا پنجره Rectangle باز شود. عرض مستطیل را روی 870 و ارتفاع آن را روی 1 پیکسل قرار دهید تا یک مستطیل نازک ایجاد شود.
این شکل جدید را دقیقاً مانند تصویر زیر قرار دهید و رنگ Fill را روی سیاه تنظیم کنید. مقدار Opacity را تا 50% کاهش دهید و حالت Blending را روی Soft Light قرار دهید.

گام 5
کلیدهای CTRL+F را بزنید تا یک کپی جدید از متن آبی رنگ نمایش یافته در تصویر اول زیر ایجاد شود و آن را انتخاب کرده و رنگ آبی را با سفید عوض کنید. این متن سفید را همراه با مستطیل سیاه انتخاب کنید و به پنل Soft Light رفته روی دکمه Make Mask کلیک کنید.

افزودن سایه کلی
در این بخش مقداری سایههای ظریف به کار خود اضافه میکنیم.
گام 1
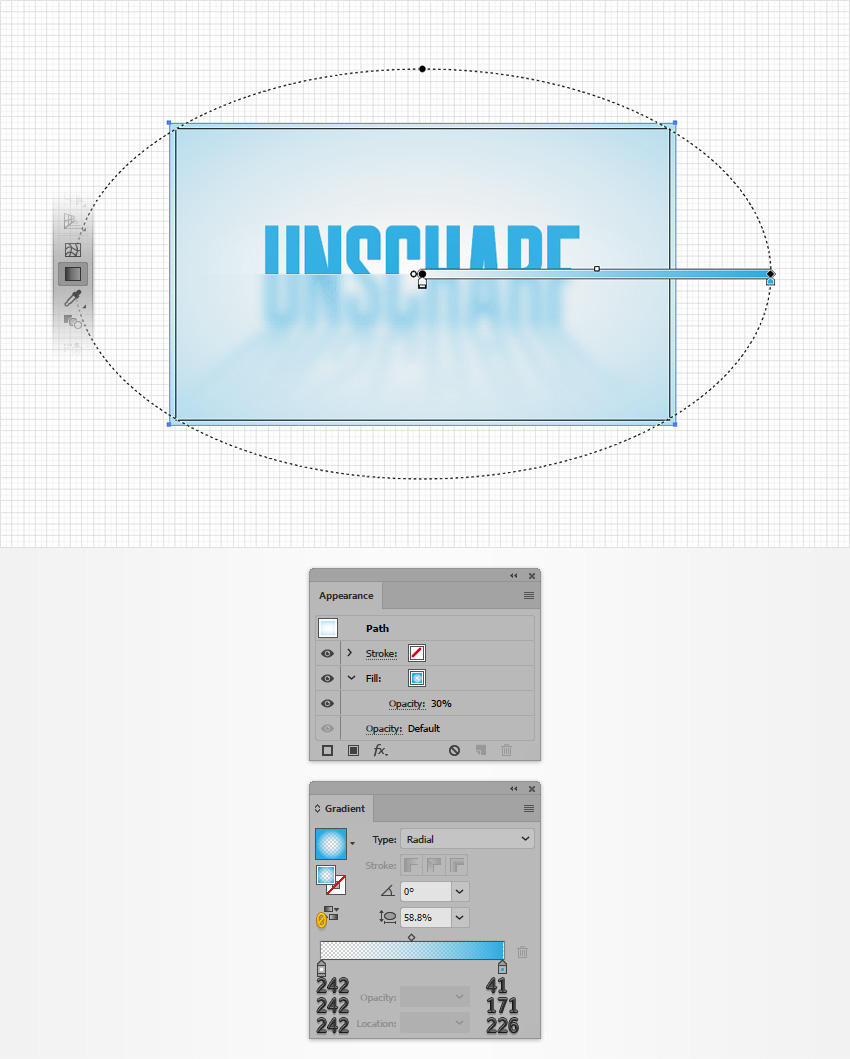
ابزار Rectangle را بردارید و یک مستطیل با ابعاد 870 در 520 پیکسل ایجاد کنید و مانند تصویر اول زیر قرار دهید. این مستطیل را با یک گرادیان شعاعی مانند تصویر زیر پر کنید و میزان Opacity را نیز تا 30% کاهش دهید.

سخن پایانی
جلوه متنی که در این راهنما طراحی کردیم در نهایت به صورت زیر در خواهد آمد. امیدواریم این راهنما مورد توجه شما قرار گرفته باشد و بتوانید از تکنیکهایی که در این مسیر یاد گرفتید در کارهای آتی خود نیز بهره بگیرید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator – مقدماتی
- مجموعه آموزشهای ایلاستریتور (Illustrator)
- طراحی جلوه متن مواج در فتوشاپ — راهنمای گام به گام
- طراحی جلوه متنی فونت حبابی با ایلاستریتور — از صفر تا صد
==












