تبدیل تصاویر به وکتور (Vector) در ایلاستریتور (+ دانلود فیلم آموزش گام به گام)
امروزه در اینترنت همهچیز تصاویر هستند، ولی متاسفانه بسیاری از آنها با کیفیتی بسیار پایین عرضه شدهاند. اگر قصد انجام یک پروژهی هنری را دارید یا میخواهید با ابزارهای ادوبی بیشتر آشنا شوید و نمیخواهید به تصاویر بی کیفیت موجود در اینترنت محدود باشید، میتوانید تصاویر موجود را به تصاویر وکتوری تبدیل کنید. گفتنی است که با مطالعهی این مطلب قادر خواهید بود تا تمام تصاویر JPG یا PNG موجود را با استفاده از ایلاستریتور به تصاویر وکتوری مقیاس پذیر تبدیل کنید.


فیلم آموزشی تبدیل تصاویر به وکتور در Illustrator
اگر به ایلاستریتور آشنایی ندارید توصیه میکنیم که آموزشهای ایلاستریتور را از فرادرس دریافت نموده و مشاهده کنید.
تصویر وکتور چیست؟
تصویر وکتور تصویری است که اندازهی آن قابل تغییر بوده و به جای پیکسل از «مقدار» استفاده میکند.
بیشتر تصاویری که در اینترنت مشاهده میکنید تصاویر رستری (Raster) هستند. تصاویر رستر از پیکسلهای مربعی تشکیل شدهاند که هر کدام شامل بیتهایی از رنگها هستند و در کنار هم یک تصویر را شکل میدهند. تصاویر وکتوری رنگ خود را از چند ضلعیهای رنگ شده و مقیاس پذیر دریافت میکنند. از آنجایی که تصاویر وکتور از بخشهای رنگی پویا استفاده میکنند و مربعهای ایستا آنها را تشکیل نمیدهند، رنگهای خطی و تمیزتری دارند.
هندسهی تصاویر وکتور بر اساس فرمولهایی ایجاد میشود که آنها را از رزولوشن و اندازه مستقل میکند. این بدین معنا است که در هنگام کوچک یا بزرگ کردن تصاویر وکتوری، کیفیت آنها تغییری نمیکند چراکه چند ضلعیهای رنگی در تصاویر وکتور همیشه شکل خود را حفظ خواهند کرد. ولی در تصاویر رستر این گونه نیست، چراکه با کوچک یا بزرگ کردن این تصاویر، اطلاعات رنگی آنها اصطلاحا کش میآیند.
پس از اینکه نحوهی تبدیل تصاویر به وکتور را یاد بگیرید، قادر به تغییر اندازهی هر تصویر به هر سایزی خواهید بود و بهترین قسمت آن نیز این است که تصویر شما کیفیت خود را از دست نخواهد داد.
گام اول: انتخاب تصویر برای تبدیل به وکتور
در پروسهای که ما دنبال خواهیم کرد، فرقی نخواهد داشت که تصویر شما چه باشد، ولی این نکته وجود دارد که ویرایش تصاویر بزرگتر زمان بیشتری به طول میانجامد. با این حال برخی از تصاویر هستند که به عنوان وکتور بهتر از سایر تصاویر عمل میکنند.
ویرایش یک سوژهی مشخص بهتر از ویرایش یک فضای سبز یا تصاویری مشابه آن است. بهتر است که تصویر شما یک پسزمینهی سفید یا شفاف داشته باشد و رزولوشن آن نیز نسبتا کم باشد.

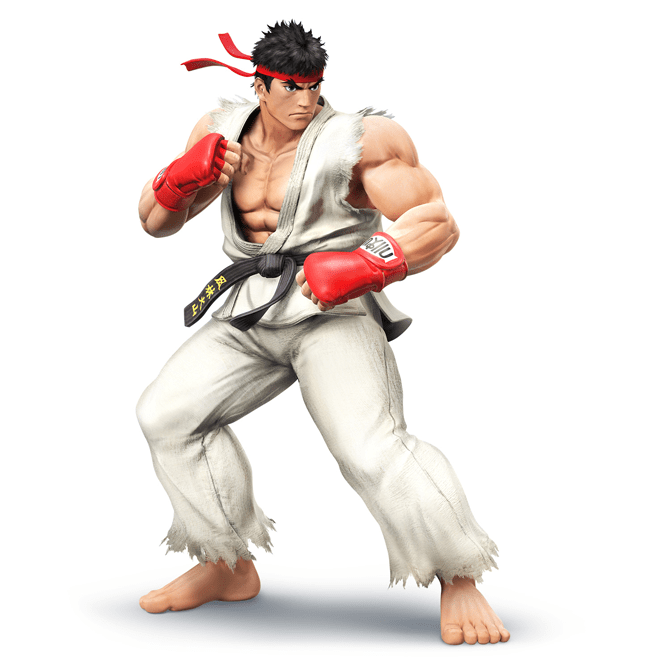
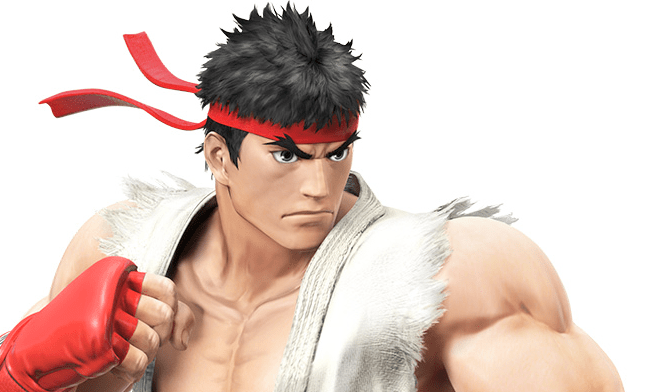
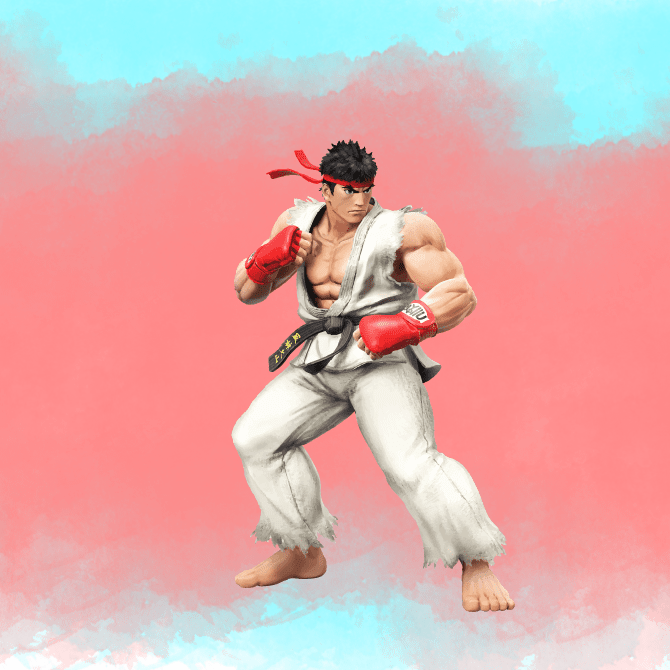
در این آموزش از تصویر شخصیت «Ryu» در بازی «Street Fighter» استفاده شده است. این تصویر به دلایل مختلفی یک مثال خیلی خوب است. دلیل اول این است که در این تصویر تنها با یک سوژه طرف هستیم. همچنین این تصویر در قالب وکتور به خوبی خود را نمایش میدهد، چراکه خیلی از افراد او را میشناسند. توجه داشته باشید که قالب وکتور بیشتر برای طراحی لوگو یا تصاویر خیلی مشخص استفاده میشود، در نتیجه نمیتوان انتظار تبدیل هر چیزی به وکتور را داشت.
گام دوم: تصویر را Trace کنید
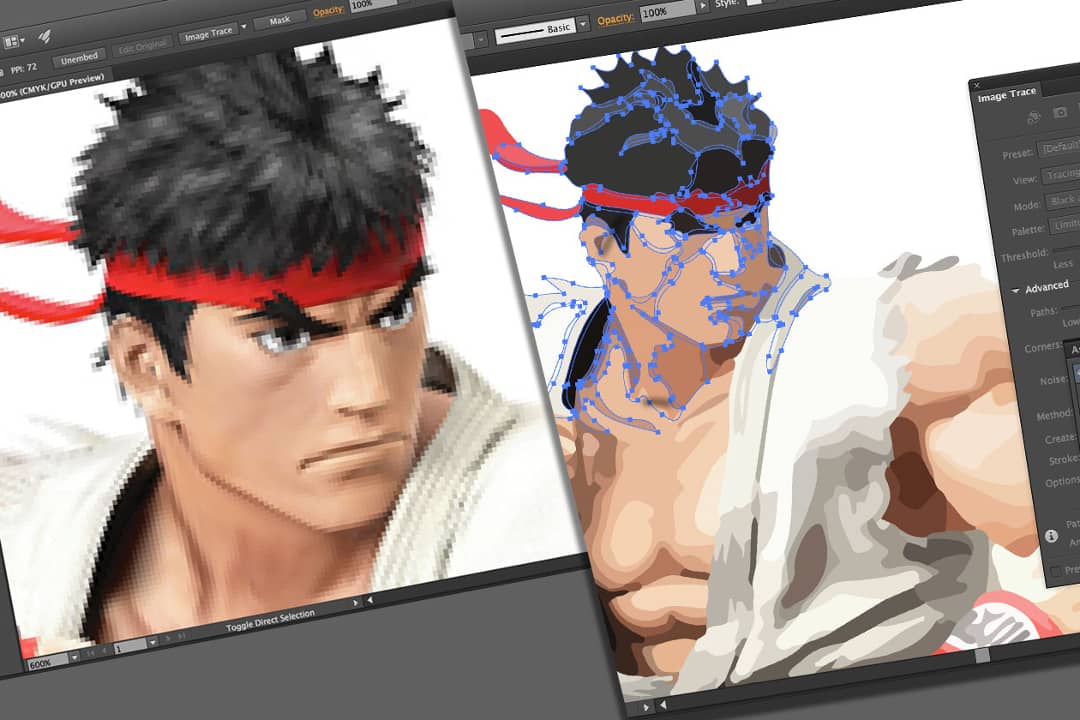
ابزار «Image Trace» این امکان را فراهم میکند که اطلاعات رنگی تصویر را گرفته و یک نمونه از آن را ایجاد کنید. این نمونه که بسیار شبیه به نمونهی اصلی خواهد بود برای ایجاد وکتور مورد استفاده قرار میگیرد.
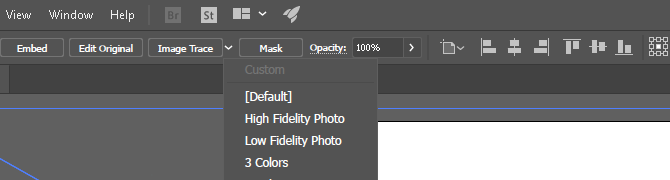
برای این کار باید ابتدا تصویر خود را در ایلاستریتور باز کنید. با انتخاب تصویر گزینههای مربوط به آن فعال خواهند شد. این گزینهها در بالای پنجرهی ایلاستریتور قابل مشاهده خواهند بود. در این بخش بر روی منوی کشویی در کنار گزینهی «Image Trace» کلیک کرده یکی از دو گزینهی «High Fidelity Photo» یا «Low Fidelity Photo» را به ترتیب برای تصاویر با جزئیات زیاد و کم انتخاب کنید.

معمولا گزینهی «Low-fi» برای تصاویر JPG یا PNG کم کیفیت مناسب است در حالی که گزینهی «Hi-fi» برای تصاویر با کیفیت و با رزولوشن بالا کاربرد دارد.
Trace کردن تصویر شما به طور خودکار انجام خواهد شد. مشاهده خواهید کرد که تغییراتی در تصویر شما به وجود خواهد آمد، ولی به طور کلی تصویر همان چیزی که هست باقی خواهد ماند. برای مثال تصویر زیر قبل از شروع این پروسه گرفته شده است:

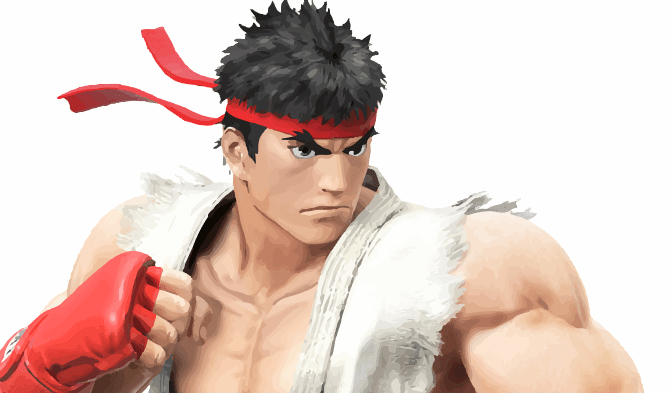
تصویر زیر نیز بعد از اتمام پروسه ثبت گردیده است:

با این که جزئیات زیادی از تصویر حذف شده است، ولی تصویر خیلی واضحتر از چیزی که قبلا بوده است به نظر میرسد. همچنین متوجه این نکته خواهید شد که هر چقدر هم تصویر خود را بزرگ کنید، رنگهای آن شکل پیکسلی به خود نخواهند گرفت. با این حال کلیت تصویر همان چیزی که بوده باقی خواهد ماند. تصویر زیر پیش از ویرایش آن گرفته شده است:

و تصویر زیر نیز پس از ویرایش را نمایش میدهد:

شاید تصویر بالا در برخی جاها به نظر واضحتر بیاید، ولی به طور کلی تصویر حفظ شده است.
گام سوم: جدا کردن گروه تصاویر
حال تصویر شما تبدیل به اشکالی رنگی شده است که جایگزین تصویر رستر قبلی شدهاند. برای تکمیل وکتور خود باید این گروههای رنگی را از یکدیگر جدا نمایید تا امکان ویرایش آنها فراهم شود.
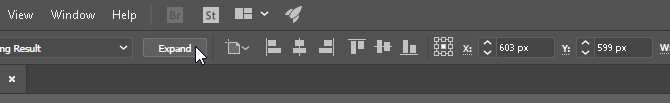
برای این کار تصویر Trace شده را انتخاب کرده و بر روی گزینهی «Expand» در بالای پنجره کلیک کنید.

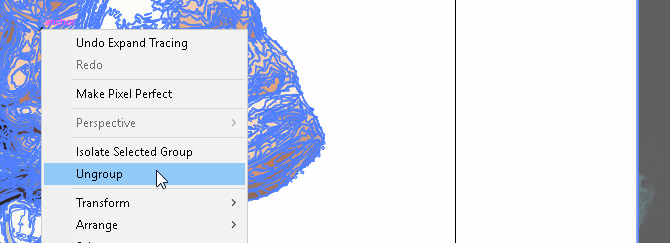
با این کار قادر به مشاهدهی شکلهایی که تصویر شما را تشکیل دادهاند خواهید بود. اینک تصویر شما باید هنگامی که آن را انتخاب کردهاید یک خط خارجی آبی داشته باشد. اینک بر روی تصویر راست کلیک کرده و گزینهی «Ungroup» را انتخاب کنید. با این کار قادر به جدا کردن اشکال رنگی به بخشهایی مجزا خواهید بود.

در پنل لایهها میتوانید مشاهده کنید که گروههای رنگی شما به لایههایی مجزا تبدیل شدهاند.
گام چهارم: تصویر وکتوری خود را ویرایش کنید

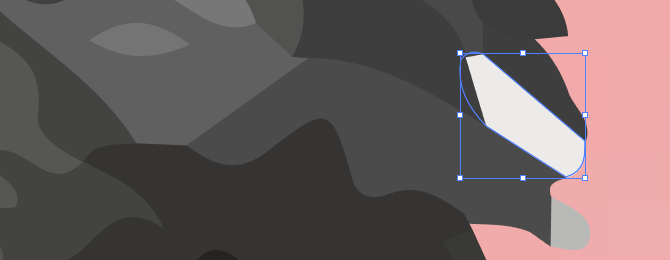
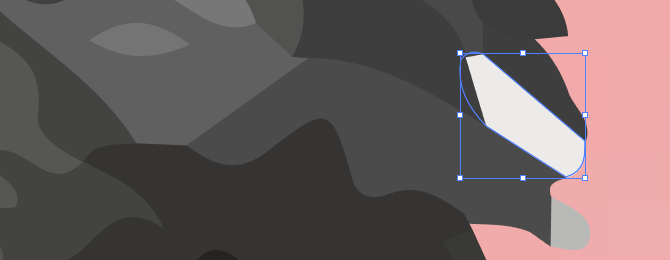
پس از تبدیل یک تصویر رستر به وکتور، به طور کامل قادر به ویرایش تصویر خود خواهید بود. برای مثال میتوانید گروههای رنگی که نمیخواهید را حذف نمایید. یا میتوانید از طریق منوی «Select» به بخش «Same» رفته و با انتخاب گزینهی «Fill Color» یک گروه رنگی خاص را انتخاب کنید.
با این کار هر گروهی که از رنگی مشابه رنگ انتخاب شده در ابزار «Direct Selection» شما تشکیل شده باشند، انتخاب خواهند شد.

حال میتوانید کلید «Backspace» را فشار دهید تا این اشکال حذف شوند. از هیمن طریق میتوانید یک گروه رنگی خاص را ویرایش کرده یا گسترش دهید. پس از انتخاب یک لایه، با استفاده از ابزار «Pen» یا «Brush» میتوانید فضاهای خالی را پر کرده یا رنگهای جدیدی به طرح خود اضافه کنید.
گام پنجم: ذخیره کردن تصویر
پس از کمی ویرایش تصویر و حذف پسزمینهی سفید آن، تصویر ما به شکل زیر در آمده است.

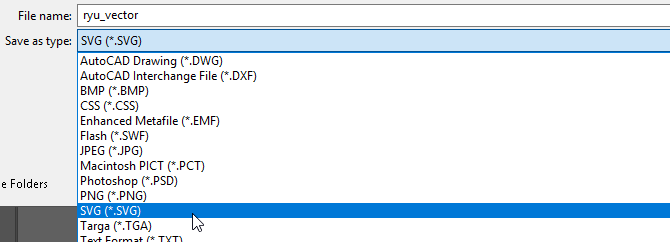
حال آماده هستیم تا تصویر را در یک فرمت وکتور ذخیره کنیم تا کیفیت خود را حفظ کند. برای ذخیرهی تصاویر وکتور قالبهای زیادی وجود دارد. به عنوان مثال میتوان از «PDF»، «AI»، «EPS» و «SVG» نام برد. ما از فرمت SVG استفاده خواهیم کرد. پس از تکمیل تصویر خود، از طریق منوی «File» به بخش «Export» رفته و گزینهی «Export As» را انتخاب کنید.
در پنجرهی بعدی نام فایل خود را مشخص کرده و پس از انتخاب فرمت SVG از لیست موجود در بخش «Save as type»، بر روی گزینهی «Save» کلیک کنید.

اینک تصویر مقیاس پذیر شما آمادهی استفاده است. توجه داشته باشید که فایلهای وکتور گاهی اوقات میتوانند سنگینتر از نمونههای رستر خود باشند. این بدین معنا است که ممکن است بارگذاری یا ویرایش آنها زمان بیشتری ببرد. با این حال کیفیت آنها همیشه حفظ خواهد شد.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- مجموعه آموزشهای طراحی سهبعدی و متحرکسازی
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
^^












عالییی خیلی خوب شد
سلام خسته نباشید
چطور میتونم بعد از وکتور کردن اوت لاین پوینت هاش رو جدا کنم و به نقاط اضافه و درونی نیازی ندارم؟؟؟
با سلام لطفا راهنمایی کنید برای تبدیل عکس زیر از چه آموزش و نرم افزاری استفاده کنم ؟ با تشکر
خیلی ممنون .به کارم اومد
سپاسگزارم . فوق العاده بود . کارم راه افتاد
عالی
عالی ممنون
بسیار ممنون از این آموزش