رابط کاربری چیست؟ – به زبان ساده + اهمیت و کاربرد
طی چند سال اخیر، طراحی «رابط کاربری» (User Interface | UI) با رشد فراوانی روبهرو شده و اکنون میتوان آن را یکی از خلاقانهترین، نوآورانهترین و هیجانانگیزترین ابعاد دنیای تکنولوژی به حساب آورد. اما گرچه ممکن است تاکنون عبارت «طراح رابط کاربری» را بهوفور در آگهیهای فرصتهای شغلی دیده باشید، شاید این سوال برایتان مطرح باشد که اصلا رابط کاربری چیست و در یک رابط کاربری چه اجزایی یافت میشود؟ بنابراین در این مقاله دقیقا به همین سوالات پاسخ خواهیم داد. با مطالعه ادامه متن، متوجه خواهید شد که رابط کاربری چیست و چرا اهمیت دارد و بعد از تبدیل شدن به طراح رابط کاربری، چه مسئولیتها و وظایفی را عهدهدار خواهید شد.
- خواهید آموخت که رابط کاربری چیست و چگونه بر تجربه کاربر تأثیر میگذارد.
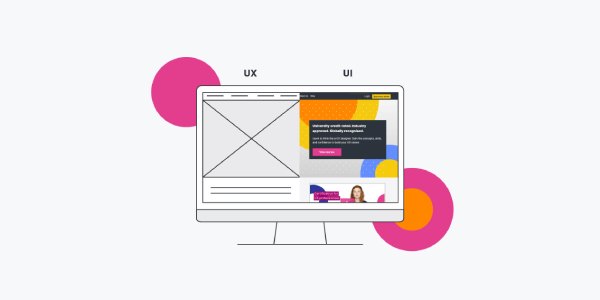
- میآموزید تفاوت و مرز بین نقشهای «UI» و «UX» را تشخیص دهید.
- یاد میگیرید عناصر مهم «UI»، مانند کنترلهای ورودی و ناوبری را شناسایی و تحلیل کنید.
- میآموزید پنج اصل کلیدی طراحی «UI» موفق را در عمل بهکار ببرید.
- با ابزارهای تخصصی طراحی «UI» و ویژگیهای منحصربهفرد آنها آشنا میشوید.
- یاد خواهید گرفت نقش طراحی واکنشگرا و الگوهای استاندارد را در بهبود «UX» ارزیابی کنید.


طراحی رابط کاربری چیست و چرا اهمیت دارد؟
پیش از اینکه به آناتومی رابط کاربری بپردازیم، بیایید نگاهی کلی به دنیای طراحی رابط کاربری بیندازیم و ببینیم چرا به ابزاری حیاتی برای برقراری ارتباط با کاربران تبدیل شده است.
طراحی رابط کاربری یا طراحی UI به طراحی کاربردی و زیباییشناختی تمام عناصر بصری در یک محصول دیجیتالی اشاره دارد و در واقع ابعاد مربوط به «ارائه محصول» و «تعاملپذیری محصول» را در بر میگیرد. طراحی محصول گاهی با طراحی تجربه کاربری (User Experience یا به اختصار UX) اشتباه گرفته میشود. اگرچه UI و UX ارتباطی تنگاتنگ با یکدیگر دارند، اما دو دنیای کاملا متفاوت به حساب میآیند که فرایندهای طراحی متفاوتی نیز دارند.
طراحی تجربه کاربری به فرایندی گفته میشود که با بهبود کارکردپذیری و دسترسپذیری یک محصول، یک صفحه وب یا یک اپلیکیشن، نرخ رضایت مشتریان را بالاتر میبرد. در طرف دیگر ماجرا هم طراحی UI یا رابط کاربری محصول را داریم که به معنای آنچیزی است که کاربر هنگام تعامل با محصول، مشاهده میکند.
از تعیین قالبهای رنگی گرفته تا بهرهگیری از تکنیکهای تایپوگرافی، طراحان رابط کاربری مسئولیت رسیدگی به ظاهر و احساس کلی محصول را برعهده دارند. در واقع چنین طراحانی باید سلایق کاربران را بشناسند و به طراحی رابطی مشغول شوند که هم نیازهای کاربر را درک میکند و هم به آنها پاسخ میدهد. البته که طراحی رابط کاربری صرفا بر عناصر زیباییشناختی متمرکز نیست و بیشینهسازی واکنشپذیری، بهرهوری و دسترسپذیری یک وبسایت را هم در بر میگیرد.
آمارها نشان میدهند که تا ابتدای سال ۲۰۱۹ میلادی، بیش از ۱٫۹۴ میلیارد سایت مختلف در سراسر جهان تأسیس شدهاند. از سوی دیگر، در این لحظه بیش از ۴ میلیون اپلیکیشن مختلف برای موبایلهای اندرویدی و آیفون توسعه یافته و طراحان رابط کاربری، مسئولیت طراحی عناصر بصری و تعاملی را در تمامی آنها برعهده داشتهاند. با توجه به این آمار و ارقام، این سوال پیش میآید که طراحی رابط کاربری چطور به یکی از محبوبترین و نوآورانهترین ابعاد صنعت تکنولوژی تبدیل شد؟
با تولد سیستم عامل ویندوز ۱.۰ در دهه ۱۹۸۰ میلادی، خیلی زود مشخص شد که دسترسی به یک رابط دیجیتالی، حسابی به مذاق کاربران خوش آمده و باعث میشود تجربه کاربری لذتبخشتر و بهیادماندنیتری حاصل شود.

اما علیرغم این مکاشفه مهم، تا سال ۲۰۰۷ میلادی - سالی که اپل صنعت تکنولوژی را با نخستین موبایل آیفون خود متحول کرد - طول کشید تا مفهوم طراحی رابط کاربری واقعا مورد توجه قرار گرفته و انقلابی ظاهر شود. اپل به طراحی رابط کاربری نوینی پرداخته بود که با نمایشگرهای لمسی پیچیده آن زمان کار میکردند. در واقع توجه رابط کاربری دیگر قرار نبود مثل قبل باشد.
این روزها اکثر کسبوکارها از اهمیت یک رابط کاربری معرکه برای به دست آوردن وفاداری مخاطبان و همینطور شناساندن برند خود به آنها باخبر هستند. در واقع شرایط بهگونهای شده که کاربران دیگر صرفا خواستار محصولاتی نیستند که به خوبی طراحی شده باشند، بلکه انتظار چنین چیزی را دارند. اگر بپرسید اصلیترین مزیتهای طراحی رابط کاربری چیست، به شما خواهیم گفت که منجر به افزایش بازدیدکنندگان میشود، نرخ حفظ مشتریان را بالاتر میبرد و تعاملات میان کاربر و کسبوکار شما را تسهیل میکند. در واقع اگر بخواهیم به صورت خلاصه بگوییم، طراحی رابط کاربری همان چیزیست که میتواند به شکست یا موفقیت یک محصول منجر شود.
طراح رابط کاربری چه میکند؟

اگر بار دیگر به این پرسش بازگردیم که طراحی رابط کاربری چیست، باید گفت داریم راجع به حوزهای چندبعدی حرف میزنیم که از طراحان رابط کاربری میخواهد در سمتی واحد، مسئولیتهایی متنوع را برعهده بگیرند. از یک سو طراحان رابط کاربری باید چشمی تیزبین داشته باشند و از سوی دیگر، مباحث روانشناختی نیز بخشی از فرایند طراحی بصری به حساب میآیند.
برای طراحی رابطی کاربرپسند، طراحان UI باید از کارکرد ذهن انسان باخبر باشند و بدانند که هر عنصر بصری و تعاملی، چطور منجر به شکلگیری تجربه غایی میشود. همدردی، تطبیقپذیری و ارتباط موثر تنها برخی از کلیدیترین مهارتهایی هستند که طراحان رابط کاربری باید از خود به نمایش بگذارند. طراحان UI در غاییترین حالت مسئولیت حصول اطمینان از جذاب بودن رابط کاربری و همسویی آن با اهداف سازمانی را برعهده دارند. این افراد ضمنا باید از یکپارچگی رابط کاربری در سراسر وبسایت یا نرمافزار اطمینان حاصل کنند و معمولا دستورالعملهایی برای طراحی محصول تدارک میبینند که از سوی تمام اعضای تیم مورد استفاده قرار خواهند گرفت.
طراحان UI یک نقش مهم دیگر نیز برعهده دارند: طراحی بهگونهای که برای تمام اقشار جامعه دسترسپذیر به حساب آید و تبدیل به مانعی برای هیچکس نشود. از طراحی مجموعه عناصر رابط کاربری مانند دکمهها، آیکنها، نوارهای اسکرول و رنگبندی گرفته تا آزمودن دائمی طراحیها در فاز پروتوتایپ، طراحان UI باید به شکلی ظریف به بررسی هر تصمیم در طراحی مشغول شده و معنای هر انتخاب برای کاربر را بسنجند. به صورت همزمان، او باید به ابعاد و مقیاسپذیری عناصر مختلف رابط کاربری هم فکر کند.
رابط کاربری چیست؟
حالا که مسئولیتهای طراح UI را بررسی کردیم و با این سمت شغلی بیشتر آشنا شدیم، بیایید به سراغ این پرسش مهم برویم که اصلا رابط کاربری چیست.
اگر بخواهیم خیلی ساده و خلاصه بگوییم، رابط کاربری به معنای نقطه تقاطع انسان و کامپیوتر در یک دستگاه هوشمند، یک صفحه وب یا یک اپلیکیشن است. رابط کاربری میتواند به معنای نمایشگرها، کیبوردها، ماوسها و حتی ظاهر دسکتاپ کامپیوتر شما باشد. رابطهای کاربری به کاربران اجازه میدهند که به کنترل کامپیوتر یا دستگاهی مشغول شوند که در حال تعامل با آن هستند. یک رابط کاربری موفق باید نوآورانه، بهینه و کاربرپسند باشد. در ادامه این مقاله، مهمترین ویژگیهای یک رابط کاربری شستهرفته را نیز بررسی کردهایم.
رابط کاربری در مقایسه با تجربه کاربری

رابط کاربری و تجربه کاربری، ارتباطی بسیار نزدیک به یکدیگر داشته و هر دو برای پیادهسازی صحیح یک پروژه مهم به حساب میآیند. اما این جزییات است که آنها را از یکدیگر متمایز میکند. در غاییترین حالت، UI بهگونهای طراحی میشود که ظاهر و احساس یک سایت، یک برنامه و یا یک اپلکیشن را در برمیگیرد. از سوی دیگر، UX به معنای تمام فرایند مفهومسازی، توسعه و عرضه است. علاوه بر این از عبارت تجربه کاربری یا UX میتوان برای هر محصولی استفاده کرد، اما رابط کاربری یا UI را تنها در محصولات دیجیتالی خواهید یافت.
اصلیترین تفاوتها میان UI و UX به شرح زیر است:
- UX راجع به هدف و کارکردپذیری محصول است و UI بر کیفیت تعاملات کاربر با محصول تمرکز دارد.
- UX اجزایی مانند پژوهش بازار و شناسایی نیازهای کاربر را در بر میگیرد، اما UI عمدتا از اجزایی هنری تشکیل شده که ظاهر و احساس تجربه کاربری را پوشش میدهند.
- UX روی مدیریت پروژه از لحظه ایدهپردازی تا عرضه تمرکز دارد، اما UI به صورت مشخصتر بر طراحی محصول نهایی متمرکز است.
طراحی تجربه کاربری با شناسایی سردردهای رایج کاربران هدف و سر در آوردن از نحوه برطرفسازی نیازهای همان کاربران آغاز میشود. در این مسیر باید به جزییاتی مانند جریانهای منطقی یا گامهایی که باید برای دستیابی به هدفی مشخص برداشت، فکر شود. زمانی که رابط محصول به شکلی کارکردپذیر برنامهنویسی شد، نسخه آزمایشی یا پروتوتایپ آن در اختیار طراح رابط کاربری قرار میگیرد تا به ظاهر آن شکلی جذابتر بدهد.
توسعه تجربه کاربری موارد زیر را در بر میگیرد:
- پیادهسازی کلی محصول و پایش اهداف آن
- همکاری میان توسعهدهندگان و طراحان UI
- یکپارچهسازی و تحلیل داده
- تعیین استراتژی محتوایی یا استراتژی محصول
- وایرفریمینگ، برنامهریزی، ساخت پروتوتایپ، توسعه و آزمایش
توسعه رابط کاربری نیز موارد زیر را در بر میگیرد:
- احساس و ظاهر یک سایت، یک اپلیکیشن یا یک برنامه
- برندینگ و پژوهش طراحی
- تطبیقسازی واکنشگرایی
- تعاملپذیری و انیمیشن
- پیادهسازی
مهمترین عناصر در رابط کاربری چیست؟
عناصر مختلف رابط کاربری، همان چیزهایی است که همه ما به صورت روزمره برای تعامل با وبسایتها و اپلیکیشنها مورد استفاده قرار میدهیم. در واقع این عناصر امکان ناوبری را در برنامه یا سایت فراهم میآورند، از دکمهها و نوارهای اسکرول گرفته تا موارد موجود در منوهای مختلف و چکباکسها.
عناصر رابط کاربری معمولا در یکی از این چهار دستهبندی قرار میگیرند:
- گزینههای کنترل ورودیها (Input Controls): این موارد به کاربر در وارد کردن اطلاعات به سیستم کمک میکنند. برای مثال اگر لازم باشد از کاربران بپرسید که در چه کشوری سکونت دارند، از گزینههای کنترل ورودیها استفاده کرده و به او اجازه میدهید کشور خود را وارد کند.
- اجزای ناوبری (Navigation Components): اجزای ناوبری به هنگام جابهجایی در یک محصول یا وبسایت به کار میآیند. از جمله اجزای رایجی که همه ما به صورت روزمره میبینیم میتوان به نوارهای زبانه در دستگاههای مبتنی بر iOS و منوی همبرگر (سه خط افقی) در اندروید اشاره کرد.
- اجزای اطلاعاتی (Informational Components): این اجزا، اطلاعات مختلف را با کاربران به اشتراک میگذارند. برای مثال میتوان به اعلانات یا نوتیفیکیشنها، نوارهای پیشرفت، کادرهای پیغام و پنجرههای پاپآپ (بیرونجهنده) اشاره کرد.
- مخزنها (Containers): مخزنها به نگهداری محتوای مرتبط - مانند آکاردئونها - میپردازند. آکاردثون به معنای فهرستی عمودی از مواردی است که از کارکرد نمایش/پنهانسازی پشتیبانی میکنند.
برخی از بهترین ابزارهای طراحی رابط کاربری چه هستند؟

هیچ زمان دیگری طراحان رابط کاربری به این حد از ابزارهای متنوع و گسترده دسترسی نداشتهاند. درحالی که هر روز هزاران نرمافزار جدید از راه میرسد، اجزای از پیش آماده به طراحان اجازه میدهند که از تصمیمات همتایان خود در طراحی رابط کاربری بهره گرفته و لایههای جدید را در کسری از زمان خلق کنن.
بیایید در ادامه به سراغ سه ابزار طراحی رابط کاربری برویم که هر متخصصی در این حوزه باید با آنها آشنا باشد.
نرمافزار Sketch
Sketch با بهرهگیری از ترکیبی از آرتبردها و اشکال طراحی وکتور به طراحان اجازه میدهد که رابطهای کاربری با کیفیت و پروتوتایپها را روی بومی پیکسلی بسازند. Sketch ضمنا از قابلیت بازتولید عناصر برخوردار است و این یعنی بعد از ساخت هر عنصر رابط کاربری، میتوانید مجددا از آن در جایی دیگر استفاده کنید. بدین ترتیب، تمام بخشهای رابط کاربری شما شکلی یکپارچه پیدا میکنند.
نرمافزار InVision Studio
InVision Studio که هنوز هم زمان آنقدرها زیادی از عرضهاش نمیگذرد به طراحان در ساخت رابطهای کاربری، انیمیشنهای سفارشی و ترنزیشنهای با کیفیت یاری میرساند. سردرد ساخت چندین آرتبرد مختلف برای دستگاههای گوناگون هم حالا به گذشته پیوسته و به کمک «طراحی واکنشگرا» (Responsive Design)، میتوان همین کار را روی آرتبردی واحد به انجام رساند.
نرمافزار Adobe XD
برنامه Adobe XS بهترین محیط ممکن را برای رسیدگی به پروژههای دیجیتالی در اختیار شما میگذارد و ضمنا اجازه میدهد از مجموعه غنی ابزارهای طراحی Adobe Creative Cloud هم استفاده کنید. Adobe XD امکان طراحی، استفاده دوباره و ترکیب کردن وکتور و همینطور ساخت هرچیزی - از لایههای صفحه گرفته تا پروتوتایپهای تعاملپذیر - را فراهم میآورد، همگی درون یک اپلیکیشن واحد. بنابراین وقتی صحبت از ابزارهای طراحی رابط کاربری باشد، هیچ گزینه کاملتری نسبت به Adobe XD پیدا نخواهید کرد.
قواعد طراحی صحیح رابط کاربری

وقتی رابط کاربری به شکلی صحیح طراحی میشود، تجربهای روان رقم میزند که اصلا به چشم کاربر نمیآید. اما طرحی ضعیف رابط بدین معنا خواهد بود که کاربران قادر به تمام کردن جریان وظایف مد نظر خود نیستند. در ادامه به سراغ ۵ قاعده طراحی صحیح رابط کاربری میرویم که مخاطبان شما را عاشق خود خواهند کرد.
کمینهسازی بار شناختی
«بار شناختی» به میزان پردازش ذهنی مورد نیاز برای استفاده از یک محصول گفته میشود. به هنگام مواجهه با گرانباری اطلاعاتی، کاربران معمولا جزییات مهم را از دست میدهند، تحت فشار قرار میگیرند و حتی وبسایت یا اپلیکیشن را به صورت تمام و کمال رها میکنند. برای اینکه بار شناختی در کمترین مقدار ممکن باقی بماند، باید از لینکهای قدیمی، تصاویر نامرتبط و متون بیمعنی اجتناب کرد. از سوی دیگر، باید به سراغ قواعد رایج سامانمندی محتوا رفت و رویکردهایی مانند گروهبندی موارد مرتبط، استفاده از بولتپوینتها، سرتیترهای واضح و فراخوانهای قابل درک را مد نظر قرار داد.
یکپارچگی
یکپارچگی در رابط کاربری به کاربر اجازه میدهد که دانش پیشین خود را به هنگام رسیدگی به وظایف تازه مورد استفاده قرار دهد و سریعتر به مهارتهای لازم دست یابد. علاوه بر این، زمان کاربر با تلاش برای درک تفاوت میان گزینهها یا فرمانهای کنترل مختلف هدر نمیرود و تمرکز بر حل مساله خواهد بود. در مجموع باید گفت که یکپارچگی باعث میشود طراحی رابط کاربری شما شکلی پیشبینیپذیر و بهیادماندنی به خود بگیرد.
وضوح به جای پیچیدگی
برای اینکه کاربران قادر به درک چیزی باشند که مشغول تعامل با آن هستند، نباید شاهد هیچگونه عنصر گیجکننده باشیم. واضح و سرراست باقی نگه داشتن رابط کاربری منجر به افزایش اعتماد به نفس کاربر میشود و انگیزه لازم برای تعامل هرچه بیشتر با رابط را در اختیار او میگذارد.
در کنترل باقی نگه داشتن کاربر
کاربران دوست دارند احساس کنند که کنترل خود و محیط پیرامون خود را در دست دارند. نرمافزارهای بیمغز، این احساس راحتی را از کاربر ربوده و او را به تعاملات بیمنطق مجبور میکنند که نتایجی غافلگیرکننده به همراه میآورند. با رسیدگی دائمی به وضعیت سیستم، توضیح علت و معلولها و همینطور ارائه اطلاعات راجع به آنچه در انتظار کاربر است، او را در کنترل باقی نگه دارید.
رابط کاربری خوب، نامرئی است
اگرچه طراحی بد مثل یک سردرد واقعی، حسابی به چشم میآید، طراحی خوب عملا بهگونهایست که از چشم کاربر دور میماند. طراحی نامرئی به کاربر اجازه میدهد که روی اهدافش متمرکز باشد و دائما دچار حواسپرتی نشود. شاید این جمله را شنیده باشید که میگوید «کمتر، بیشتر است.»
رابط کاربری واکنشگرا چیست؟
اگر تاکنون راجع به طراحی رابط کاربری مطالعه کرده باشید، به احتمال فراوان عبارت «طراحی وب واکنشگرا» نیز به گوشتان آشنا باشد. اما میدانید معنی آن چیست؟
طراحی وب واکنشگرا (Responsive Web Design) نوعی از طراحی است که مستقیما به رفتار و محیط کاربر واکنش نشان میدهد، آن هم براساس مولفههایی مانند ابعاد نمایشگر، پلتفرم مورد استفاده و جهت به دست گرفتن دستگاه.این رویکردی است که ترکیبی از گریدها و لایههای انعطافپذیر، تصاویر گوناگون و استفاده هوشمندانه از جستارهای رسانه CSS را شامل میشود.
برای مثال هنگام مشاهده یک وبسایت سنتی روی کامپیوتر دسکتاپ، این سایت ممکن است با ساختار سه ستون به نمایش درآید. اما وقتی همان ساختار را روی یک دستگاه قابل حمل مانند موبایل یا تبلت میبینید، ممکن است یا مجبور به اسکرول کردن به صورت افقی شوید یا برخی عناصر بهخصوص از چشم پنهان یا به جایی دیگر منتقل شوند.

اگر سایت از طراحی واکنشگرا بهره بگیرد، نسخه به نمایش درآمده روی موبایل یا تبلت به صورت خودکار ساختاری تکستونی پیدا میکند و ابعاد تصاویر هم کاهش مییابد تا به راحتی دیده شوند.
به صورت خلاصه، طراحی واکنشگرا به معنای پیکربندی خودکار و مجدد محتوا بهگونهای است که با دستگاه منتخب کاربر، سازگار باشد.
الگوهای طراحی UI
تا به حال به این دقت کردهاید که چطور برخی از محصولات، رویکردهای بهخصوصی را در طراحی در پیش میگیرند؟ برای مثال اکثر سایتها یک نوار ناوبری دارند و برای ورود به حساب کاربری هم باید تقریبا همیشه دو کادر «نام کاربری» و «رمز عبور» را پر کنید. وقتی هم که وارد یک فروشگاه آنلاین میشویم، همه ما میدانیم که فرایند افزودن محصول به سبد و سپس نهایی کردن خرید چه شمایلی دارد.
اگرچه چنین چیزی ممکن است همچون تقلید طراحان از کارهای دیگران به نظر برسد، اما در حقیقت نتیجه چیزی است که آن را تحت عنوان «الگوهای طراحی رابط کاربری» میشناسیم.
الگوهای طراحی رابط کاربری، توضیحاتی راجع به بهترین رویکردها در طراحی رابط کاربری ارائه میدهند. در واقع داریم راجع به راهکارهایی عمومی و چند بار مصرف برای مشکلات رایج حرف میزنیم. بدین ترتیب، این الگوها تبدیل به نقاط مرجع استانداردی برای طراحان رابط کاربری شدهاند و به آنها اجازه میدهند که صرفا با اشاره به نام یک الگوی مشخص، راجع به راهکاری گوناگون صحبت کنند.
الگوهای طراحی رابط کاربری معمولا از عناصر زیر تشکیل شدهاند:
- مشکل: کاربر میخواهد دست به چه کاری بزند؟
- پسزمینه: از الگو باید برای چه چیزی استفاده کرد؟
- راهکار: راه حل مشکل چیست؟
- مثالها: این الگو پیشتر در کجا و چطور استفاده شده است؟
اکثر طراحان از الگوهای طراحی رابط کاربری برای شکل دادن به کارهای خود استفاده میکنند و در نتیجه، شاهد رابطهای کاربری گوناگونی هستیم که شباهتهای زیادی به یکدیگر دارند.
جمعبندی
این هم از این: هرآنچه که برای پاسخ دادن به پرسش «رابط کاربری چیست» نیاز بود را تشریح کردیم. با مطالعه این مقاله، به طور یقین متوجه شدهاید که رابط کاربری میتواند همان چیزی باشد که باعث میشود مشتریان، شما را به رقبا ترجیح دهند. بنابراین هیچوقت نباید قدرت یک رابط کاربری شستهرفته را دست کم گرفت.












