آموزش Adobe Muse رایگان – راهنمای شروع به کار
Adobe Muse یک نرمافزار برای ساخت وبسایت است که به منظور طراحی وبسایتهای ثابت، منعطف و یا تطبیقپذیر بدون نیاز به کدنویسی مورد استفاده قرار میگیرد. آدوبی میوز صفحههای استاتیک تولید میکند، اما به بحث مدیریت هاستینگ ورود نمیکند. کاربران این نرمافزار میتوانند کارکردهای پیشرفتهای مانند بلاگنویسی و فروشگاه اینترنتی را نیز به وسیله پلاگینهایی که از سوی توسعهدهندگان شخص ثالث تهیه شده، به وبسایتهای خود اضافه کنند. در این راهنما از طریق یک پروژه کاربردی به صورت گام به گام اقدام به آموزش Adobe Muse خواهیم کرد.


فرایند طراحی هر وبسایتی دو مرحله اساسی دارد. مرحله نخست، طراحی ظاهر صفحهها و مرحله دوم، ترجمه طراحی به صورت صفحههای وب است. مرحله اول نیازمند مهارت طراحی است، در حالی که پیادهسازی مرحله دوم نیازمند تجربه کدنویسی است. افرادی که دست به طراحی خوبی دارند، اما دانش برنامهنویسی کافی ندارند، میتوانند از نرمافزار آدوبی میوز برای ساخت وبسایتها بهره بگیرند. این نرمافزار چندپلتفرمی مبتنی بر AIR به همه طراحان کمک میکند که وبسایتهای HTML را بدون نیاز به آشنایی با کدنویسی منتشر سازند.
آموزش Adobe Muse: طراحی یک صفحه فرود شخصی
یک سؤال مهم که پیش از بهرهگیری از نرمافزار Adobe Muse باید به آن پاسخ دهیم این است که وقتی میتوان از وردپرس و قالبهای متنوع آن استفاده کرد، چرا باید از چنین نرمافزار وبسایتسازی بهره گرفت؟ پاسخ این سؤال در قابلیت «سفارشیسازی» است. با این که هزاران قالب مختلف برای وردپرس وجود دارد، اما سفارشیسازی قالبهای وردپرس برای برآورده کردن نیازهای خاص هر فرد، کار دشواری محسوب میشود. دلیل دیگر این است که استفاده از سیستم پیشرفته پایگاه داده وردپرس برای یک سایت ساده و خطی نوعی زیادهروی محسوب میشود.
برای دانلود Adobe Muse نمیتوانید از وبسایت رسمی آن اقدام کنید. چون آدوبی مدتی است که پشتیبانی فنی خود را در مورد این نرمافزار متوقف کرده است. با این حال با مراجعه به وبسایتهای دانلود مختلف، امکان دانلود آخرین نسخه از آدوبی میوز همچنان وجود دارد. توجه کنید که این نرمافزار از ابتدای انتشار خود به صورت رایگان برای کاربران عرضه شده است. این اپلیکیشن روی سیستمهای ویندوز و مک کار میکند، اما برای کارکرد صحیحش باید AIR را روی سیستم نصب داشته باشید.
پروژه کاربردی
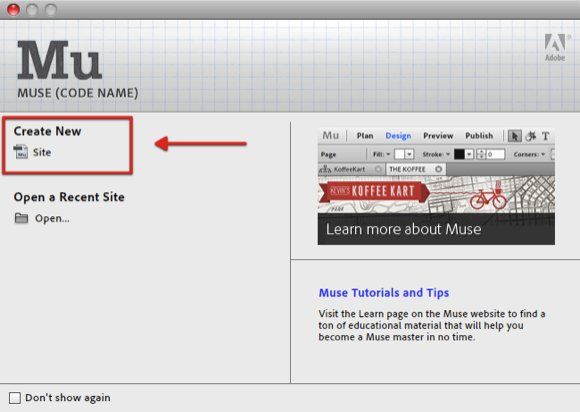
برای درک بهتر طرز کار Adobe Muse در این راهنمای آموزش Adobe Muse یک پروژه کاربردی به صورت طراحی یک صفحه فرود شخصی را آموزش میدهیم. برای شروع گزینه Create New Site را از پنجره آغازین یا از منوی فایل انتخاب کنید.

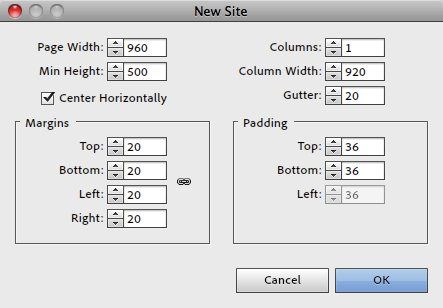
در ادامه از شما خواسته میشود تا با انتخاب عرض صفحه، تعداد ستونها، حاشیهها و مواردی از این دست، صفحه وب مورد نظر را سفارشیسازی کنید.

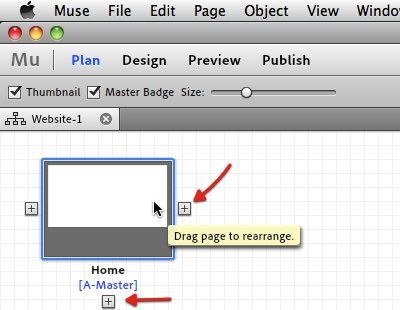
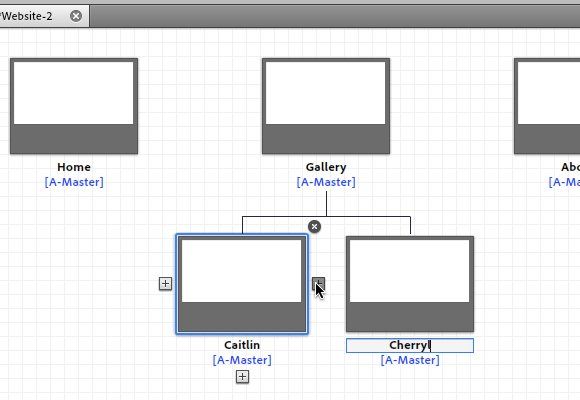
نخستین گام برای ساخت یک وبسایت، تصمیمگیری در مورد تعداد صفحههایی است که باید داشته باشد و همچنین باید ارتباط بین صفحهها در همان گام نخست مشخص شده باشد. امکان افزودن، حذف و تغییر ترتیب صفحهها در پنجره Plan به سادگی فراهم شده است.

روی دکمه بعلاوه (+) کلیک کنید تا صفحهای اضافه شود و یا روی دکمه ضربدر (X) بزنید تا صفحه مربوطه بسته شود. با کلیک روی نام صفحه میتوانید تغییر نام بدهید و با کشیدن و رها کردن صفحهها هم ترتیب صفحهها تغییر پیدا میکند.

در انتهای این بخش یک صفحه به نام A-Master میبینید. این قالبی است که در سراسر سایت شما استفاده خواهد شد. اگر میخواهید برخی عناصر در همه صفحههای سایت نمایش یابند، باید آنها را در این صفحه تعریف کنید. به این ترتیب دیگر لازم نیست که این اجزا را در همه صفحهها بارها و بارها تعریف کنید.

آغاز ساخت
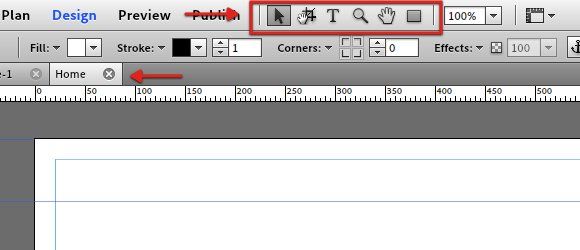
اگر روی یک صفحه دابل-کلیک کنید، در زبانهی تازهای باز خواهد شد. برای شروع به ساخت و طراحی صفحهها میتوانید از ابزارهایی که در نوار ابزار فوقانی قرار دارند بهره بگیرید.

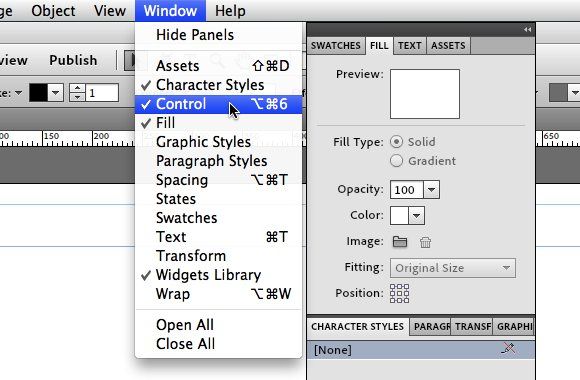
ابزارهای دیگری نیز وجود دارند که در مسیر طراحی وبسایت به کمک شما میآیند. این ابزارها در بخش Panels در سمت راست قرار دارند. برای نمایش یا پنهان ساختن پنلها میتوانید از منوی Windows استفاده کنید.

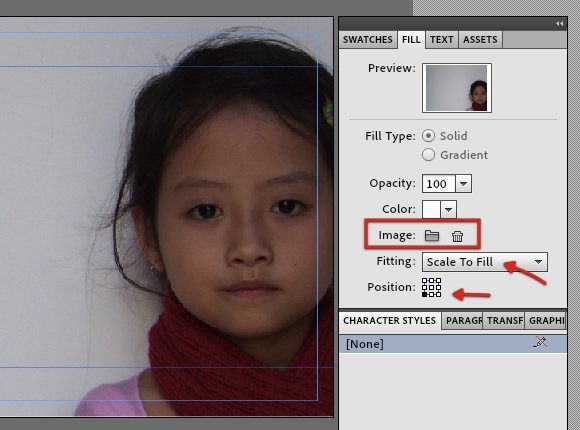
برای ساخت یک صفحه فرود شخصی، باید با درج یک تصویر، پسزمینه صفحه وب را تغییر دهیم. برای سفارشیسازی تصویر میتوانید از گزینههای Scale و Position بهره بگیرید.

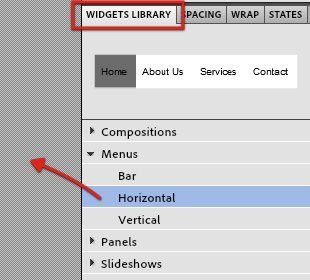
در ادامه با انتخاب گزینه Navigation از پنل Widgets یک منوی ناوبری اضافه میکنیم و سپس آن را روی صفحه وب میکشیم.

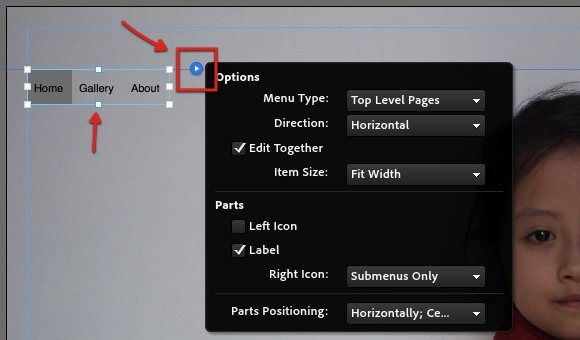
با استفاده از بخش Options میتوانید این منوی ناوبری را سفارشیسازی کنید. به این منظور روی فلش آبی کوچک کلیک کنید تا پنجره Options باز شود.

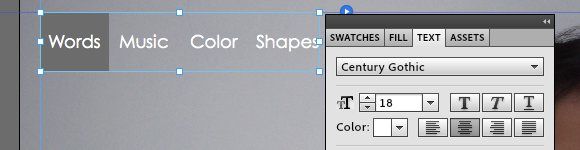
همچنین امکان سفارشی ساختن ظاهر متن (فونت، رنگ، اندازه) با استفاده از زبانه Text در پنلهای سمت راست وجود دارد.

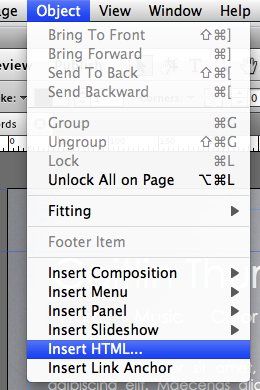
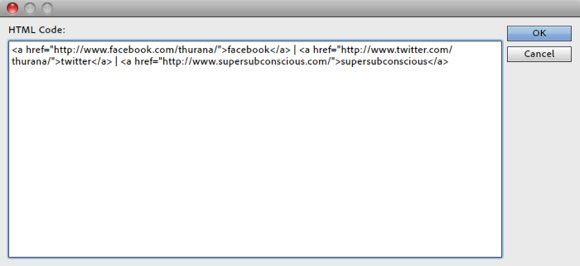
در ادامه میتوانید متنها و کادرهایی را با استفاده از ابزارهای Texts و Rectangles در نوار ابزار اضافه کنید. این عناصر را روی بخشهای دلخواه خود از صفحه بکشید و سپس از طریق پنلهای سمت راست آنها را سفارشیسازی کنید. برای افزودن لینکهای خارجی (یا دیگر عناصر HTML) از منوی Insert HTM زیر گزینه Objects استفاده کنید.

کد HTML لینکها را در پنجره بازشدنی وارد کرده و روی OK کلیک کنید تا به سایت اضافه شود.

کد HTML درج شده، مانند دیگر عناصر کاملاً قابل سفارشیسازی است.

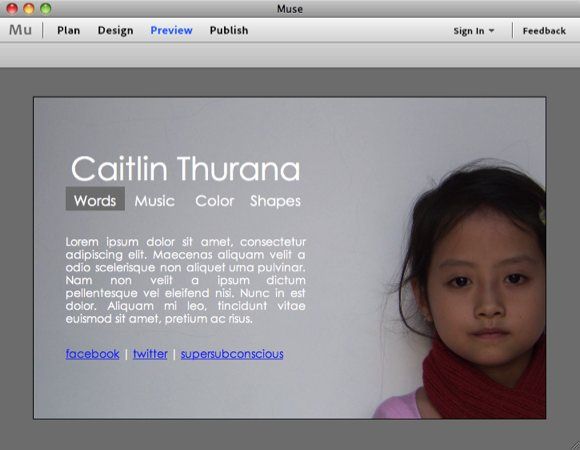
پس از آن که همه چیز تنظیم شد، میتوانید نتیجه را با کلیک روی لینک Preview مشاهده کنید.

گام آخر
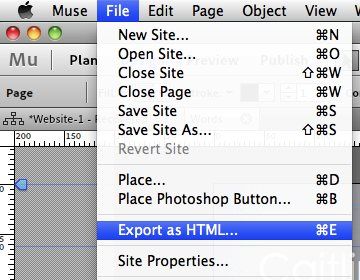
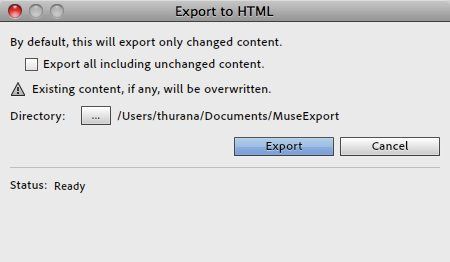
در انتهای مراحل آموزش Adobe Muse پس از آن که همه صفحههای مورد نظر خود را طراحی کردید، میتوانید سایت خود را روی وب قرار دهید. به این منظور باید از گزینه export as HTML در زیر منوی File استفاده کنید.

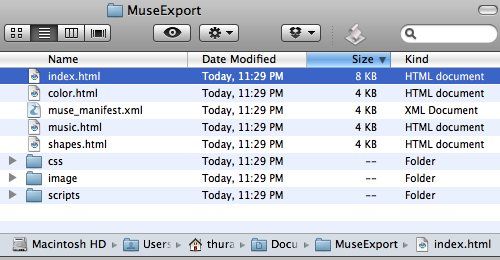
پس از انتخاب محل ذخیره فایل روی Export کلیک کنید.

اگر میخواهید صفحه فرود شخصی که طراحی کردیم را به یک URL که قبلاً داشتید الحاق کنید، میتوانید از یک کلاینت FTP برای آپلود کردن همه فایلهای درون پوشه به اکانت وب هاستینگ خود استفاده کنید. از آنجا که هاستینگهای مختلف، تنظیمات متفاوتی دارند، برای اجرای این مرحله باید با طرز کار هاستینگ خود آشنا بوده و یا در این زمینه راهنمایی کسب کنید.

سخن پایانی
در این راهنمای کوتاه آموزش Adobe Muse دیدیم که ساخت یک صفحه فرود شخصی با استفاده از Muse فرایند بسیار سادهای دارد و همه کار از طریق کشیدن و رها کردن عناصر مختلف روی صفحه و تغییر تنظیمات ظاهری آنها اجرا میشود. با این حال Muse قابلیت ساخت سایتهای بسیار پیچیدهتر را نیز دارد که دارای صفحات متعدد باشند. نمونههای زیادی از وبسایتهایی وجود دارند که با استفاده از این نرمافزار رایگان ساخته شدهاند.












