آشنایی با بالزامیک (Balsamiq) از طریق طراحی یک وایرفریم ساده
«بالزامیک» (Balsamiq) یک نرمافزار ساده، سریع و بسیار دلچسب است؛ ابزاری بسیار قدرتمند در دست طراحان تجربهکاربری، گرافیستها، مدیران محصول، تحلیلگران کسبوکار و حتی مشتریان پروژههای نرمافزاری که میتوان به سرعت با استفاده از آن یک «ماکاپ» (Mockup) از نرمافزاری که قصد توسعه آن را داریم، تهیه کرد؛ خواه یک برنامه دسکتاپ باشد، خواه یک وب سایت و یا حتی یک برنامه برای تبلتها و گوشیهای هوشمند.


اگر تا به حال تجربه کار با بالزامیک را نداشتهاید، به شما توصیه میکنیم در ادامه این مطلب با ما همراه باشید. در ابتدا به وب سایت بالزامیک در اینجا (+) مراجعه کنید و یک حساب کاربری رایگان یک ماهه برای خود ایجاد کرده و بیهیچ مقدمهای طراحی اولین ماکاپ خود را شروع کنید.

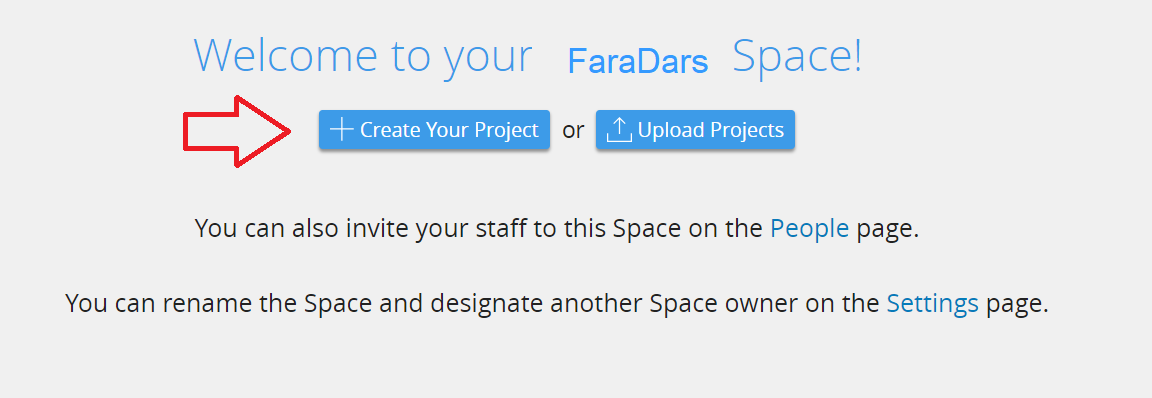
اولین پروژه خود را شروع میکنیم:

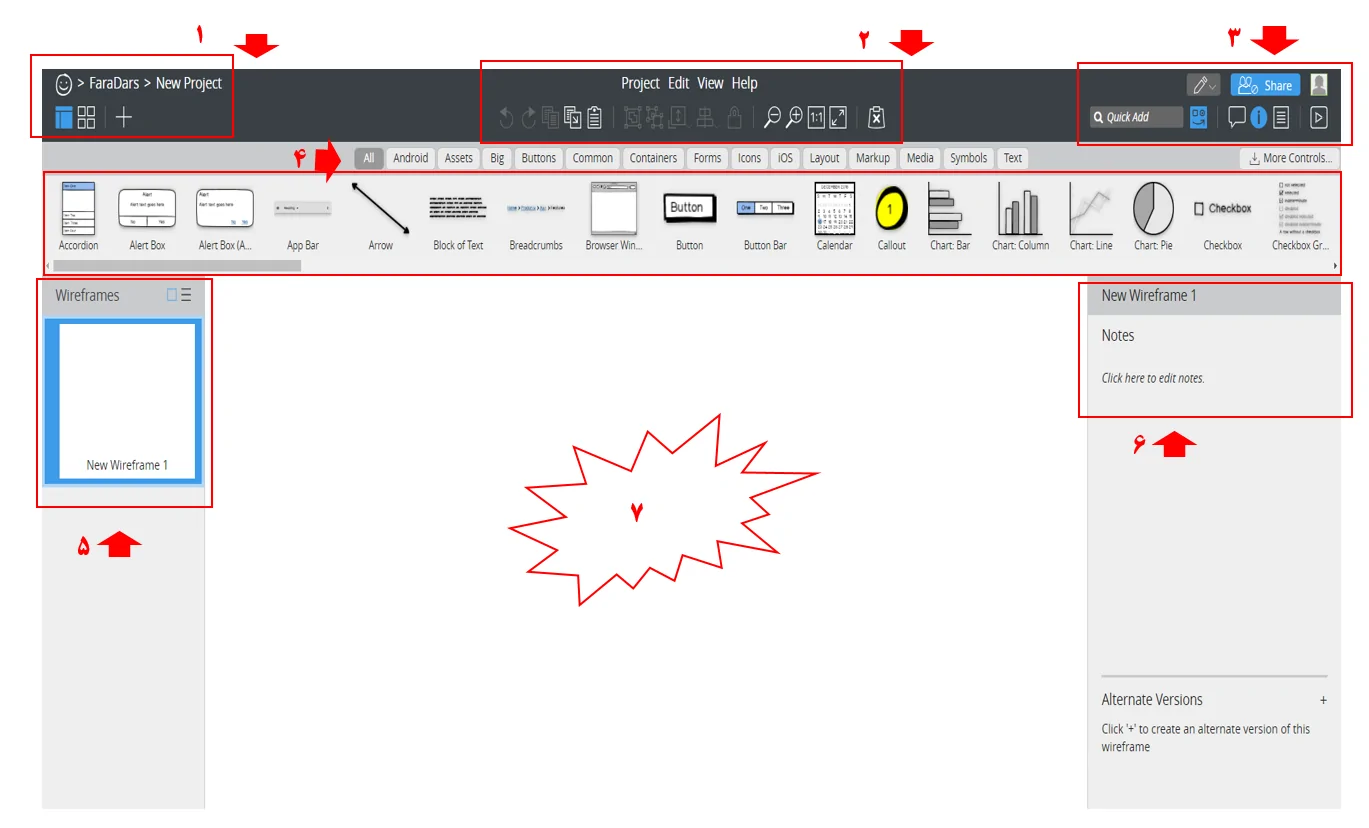
محیط اولیه نرمافزار به این شکل در اختیار شما است:

- در قسمت 1 نام کاربری خود و نام پروژه جدید را میبینیم؛ اینجا میتوانید نحوه نمایش محیط کار را تعیین کنید که به صورت تک صفحهای و یا نمایی از تمامی صفحات در کنار هم باشد؛ شبیه آن چیزی که به احتمال زیاد قبلا در ابزارهایی مانند پاورپوینت هم دیدهاید.
- در قسمت 2 ابزارکهایی برای دوران، کپی و پیست کردن، گروهبندی و ترازبندی، زوم کردن و یا قفل کردن المانهای روی صفحه در اختیار ما قرار گرفته است.
- در قسمت 3 ابزارکهایی برای نمایش و یا مخفی کردن کتابخانه UI، محیط کامنتگذاری و نیز نمایش تمام صفحه طراحی خود داریم؛ از قسمت جستجوی سریع هم به سادگی به آیکنهایی که نیاز داریم، دسترسی خواهیم داشت.
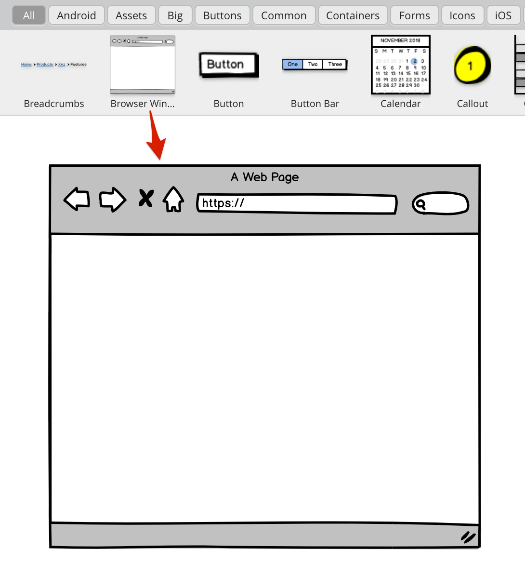
- قسمت 4 جذابترین بخش بالزامیک است و در این کتابخانه برای هر چیزی که فکر میکنید در پروژه لازم است داشته باشیم، نمادی قرار دارد: متنها و تصاویر، دکمهها و برچسبها، تقویم و ساعت، انواع نمودارها و یا حتی نمایشی از یک صفحه وب! برای سادگی بیشتر کار در بالای این منو دستهبندیهایی وجود دارد که با کمی چرخیدن در میان آنها به خوبی جای هرچیزی را فرا خواهید گرفت.
- در قسمت 5 منویی داریم که تمامی صفحات طراحی شده را نمایش میدهد و به راحتی میتوانیم بین آنها جابجا شویم؛ باز هم شبیه همان چیزی که در سادهترین محیطها مانند پاورپوینت دیدهایم.
- در قسمت 6 اگر برای هر صفحه طرحمان بخواهیم یادداشتی قرار بدهیم، اینجا بهترین جاست و البته از اینجا چیزهایی مانند اندازه و فونت نوشتههایمان را هم میتوانیم تغییر بدهیم.
- قسمت 7 نیز میز کار ماست و از اینجا طراحی خود را شروع خواهیم کرد.
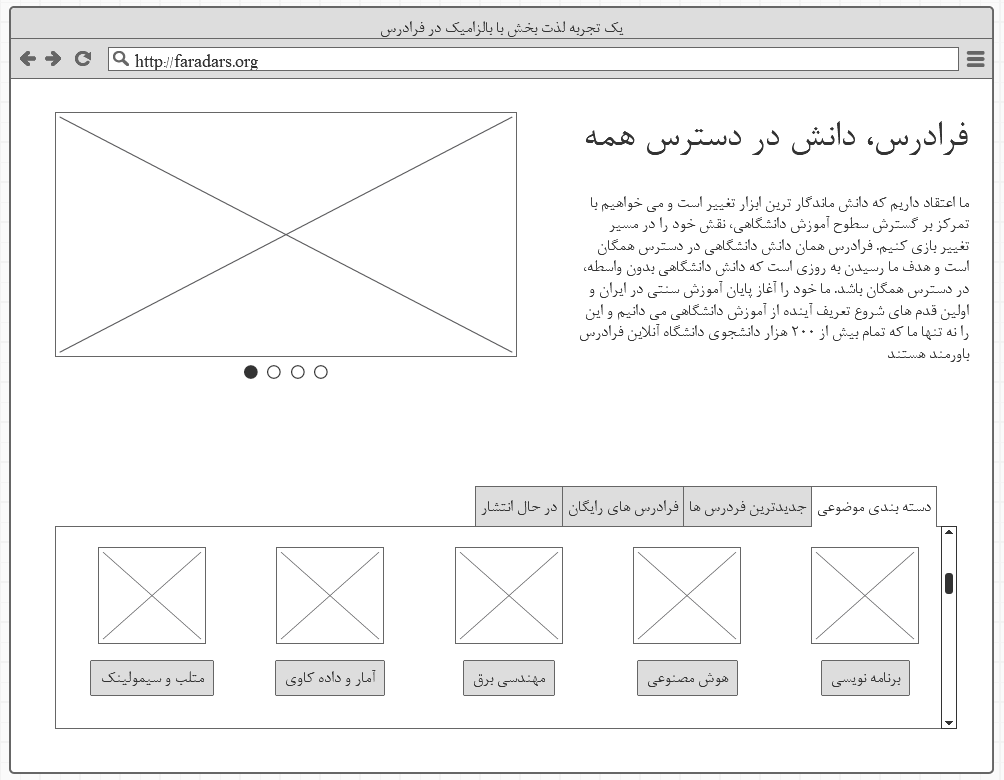
حال، این طرحی است که میخواهیم در این پروژه با هم اجرا کنیم:

برای شروع در ابتدا یک Browser UI Control را از کتابخانه بالا به درون فضای کارمان کشیده و رها میکنیم:

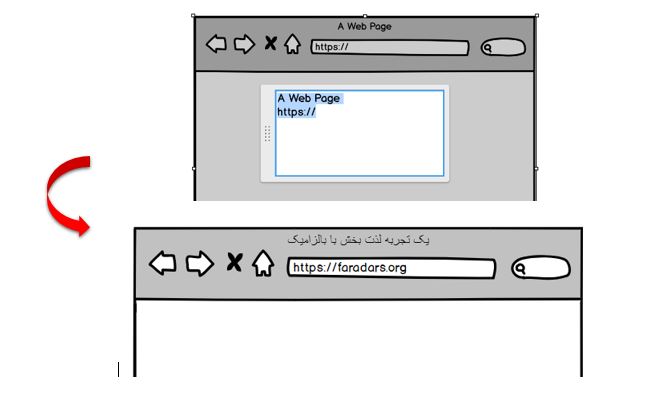
برای تغییر عنوان صفحه و نیز نمایش آدرس در مرورگر روی آن دوبار کلیک کرده و عنوان و آدرس دلخواهمان را وارد میکنیم:

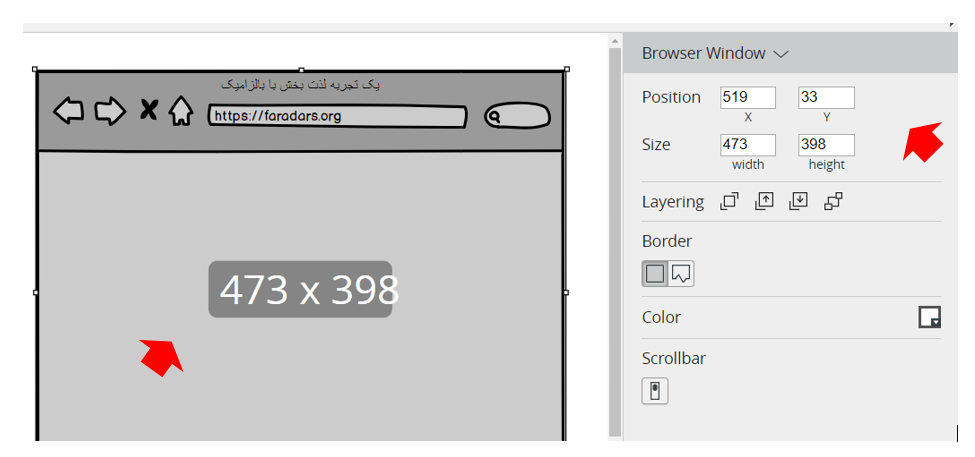
فراموش نکنید برای ویرایش هر کنترلی و هر زمانی که دوست داشتید، کافیست فقط روی آن دوبار کلیک کنید. حال برای تغییر اندازه های صفحه مرورگر روی آن کلیک کرده و از گوشه ها به اندازه مورد نظر می کشیم؛ برای تغییر دقیق تر اندازه ها هم از نوار سمت راست صفحه استفاده میکنیم:

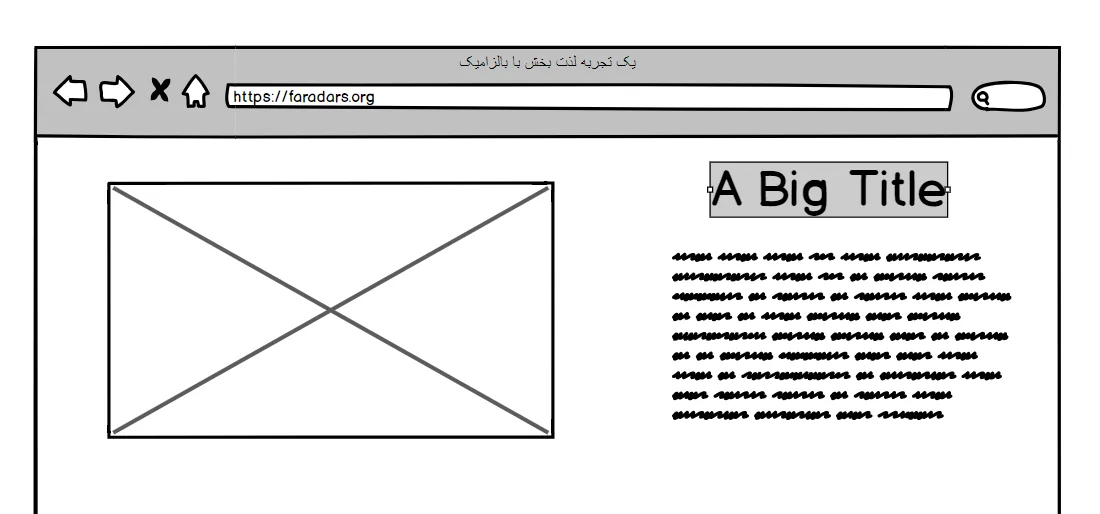
حال میخواهیم یک عنوان، یک متن کوتاه و یک تصویر در صفحهمان قرار بدهیم؛ مجددا از همان نوار بالایی المانهای مورد نیاز را پیدا کرده و به درون صفحه کشیده و درجای مورد نظر قرار میدهیم؛ استفاده سریع و آسان از نوار جستجوی Quick Add را که در قسمت 3 با آن آشنا شدیم، فراموش نکنید.
نکته: همانطور که در اینجا دیدید در ماکاپ اولیه برای نمایش متن و تصویر از نمادهای بسیار سادهای استفاده کردهایم، برای کسب اطلاعات بیشتر در مورد وایرفریمها میتوانید به این مطلب سر بزنید.
حالا میخواهیم در صفحه اول به جای تنها یک تصویرساده، اسلایدری از تصاویر داشته باشیم، پس چنین طرحی را باید ایجاد کنیم:

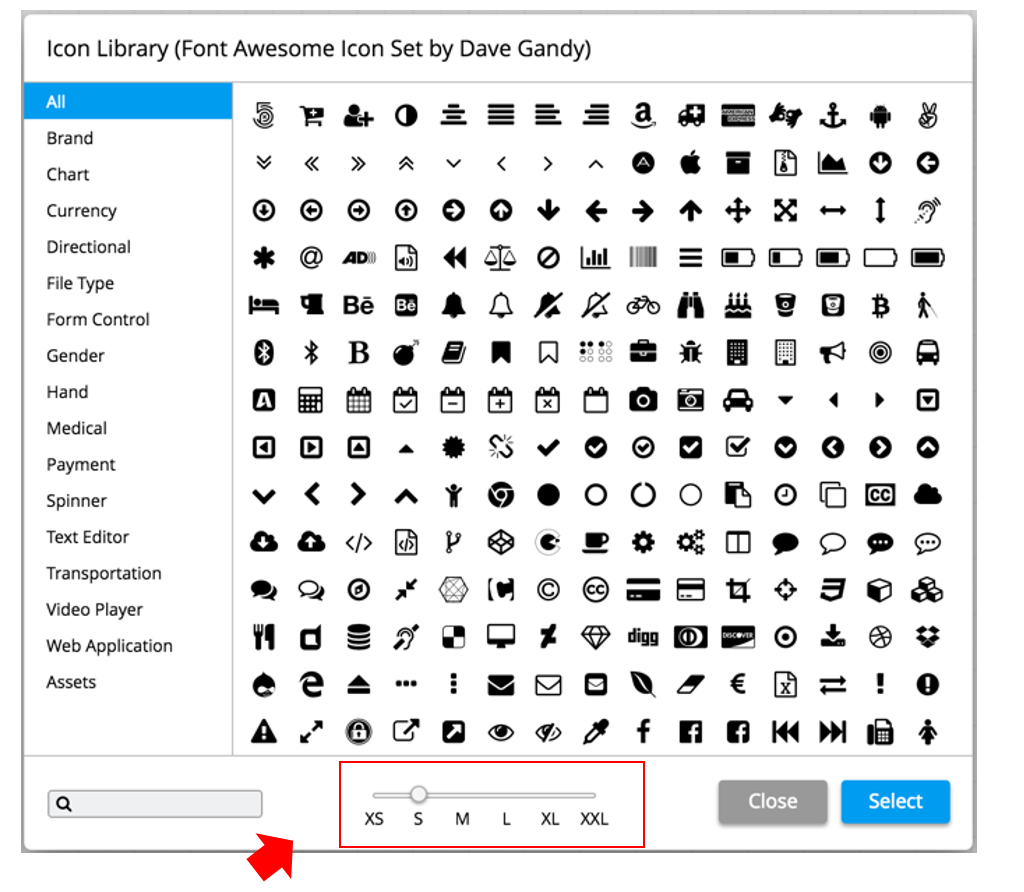
با کمک نوار جستجوی سریع ابتدا Circle و سپس Circle Outlined اضافه می کنیم. برای کوچکتر کردن اندازه دایره ها، کافیست روی آنها دوبار کلیک کنیم تا پنجره Icon Library باز شود؛ در پائین این پنجره از قسمت مشخص شده میتوانیم آیکن ها را به اندازه دلخواه در بیاوریم:

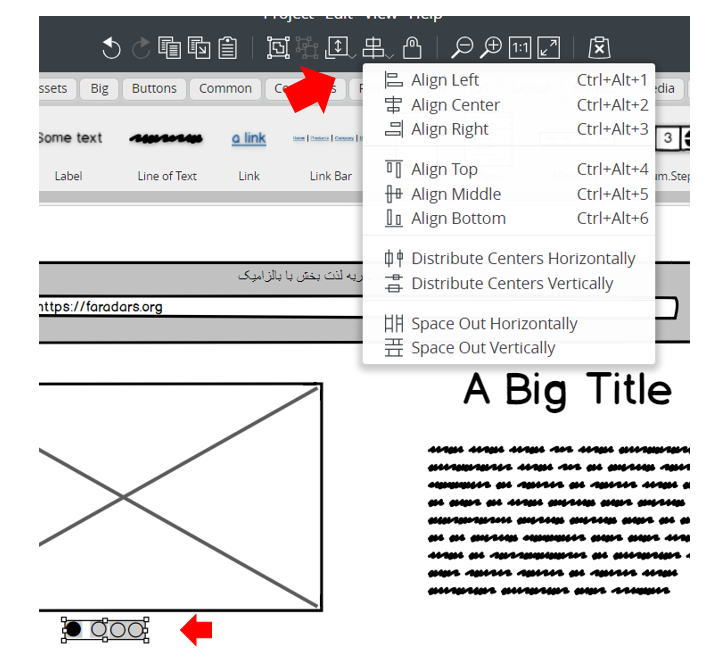
بعد از کوچک کردن دایرهها نیاز داریم در یک ردیف منظم و با فاصله یکسان از هم آنها را مرتب کنیم. دایرهها را انتخاب میکنیم و بعد با کمک ابزاری ترازبندی در منوی بالا این کارها را انجام میدهیم.

نکته: برای انتخاب المانهای کوچکتر روی صفحه به نحوی که بقیه اجزای طراحی شما جابجا نشوند، کافیست دکمه Alt را پائین نگه دارید و بعد کادر انتخاب را دور المانهای کوچکتر درگ کنید. حال دایرههای کوچک اسلایدر ما مرتب و منظم کنار هم قرار گرفتهاند:

میتوانیم با ابزار گروهبندی آنها را در یک گروه قرار بدهیم تا دیگر تغییر نکنند:

در ادامه میخواهیم یک Tabs Bar به پروژهمان اضافه کنیم:

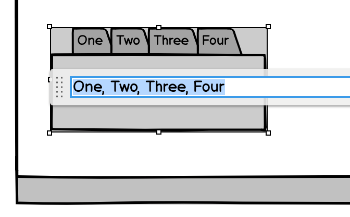
روی آن دوبار کلیک میکنیم تا عناوین دلخواه خودمان را وارد کنیم:

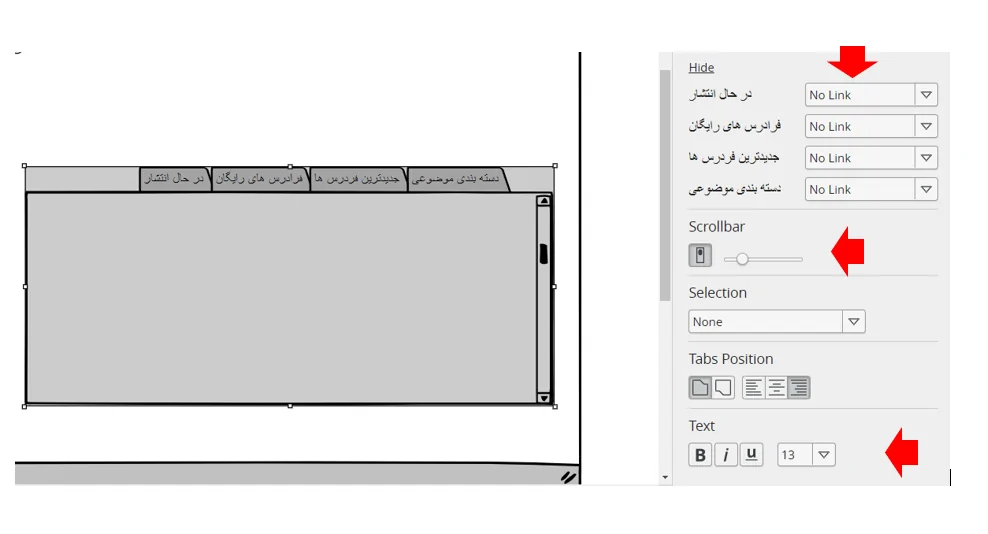
همانطور که در این تصویر میبینید، میتوانیم برای هر تب صفحات جداگانه طراحی کنیم و بعد با کمک منوی سمت راست برای هر تب یک لینک به صفحه مربوط ایجاد نمائیم. امکان اضافه کردن نوار پیمایش (Scrollbar) و نیز تغییر فونت و سایز نوشتهها هم وجود دارد.
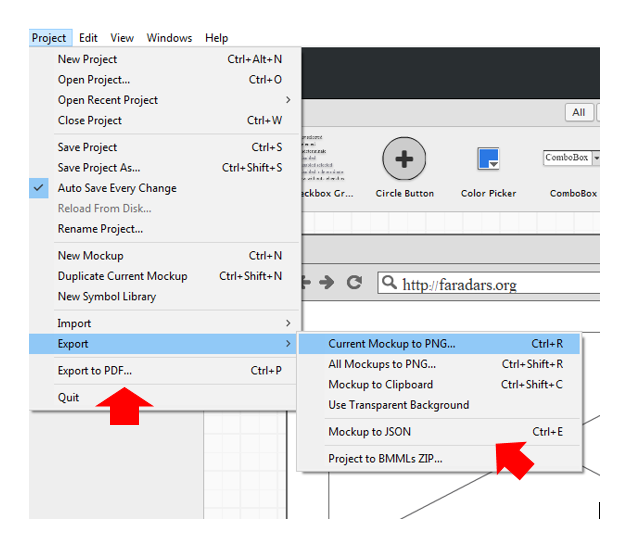
در تب اول چند تصویر به همراه چند دکمه قرار میدهیم، برای دکمهها نیز میتوان مانند تبها لینک اتصال به صفحات دیگر در پروژه مشخص کرد. در پایان بعد از آماده شدن ماکاپ، باید از بالزامیک خروجی تهیه کنیم؛ بالزامیک امکان تهیه خروجی با فرمتهای PDF و PNG و JSON را برای ما فراهم کرده است:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه وب
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- وایرفریم چیست؟ — به زبان ساده
- 3 روش برای طراحی یک رابط کاربری مناسب
^^













سلام خداقوت در ابتدا تشکر میکنم از مطالب بسیار مفیدتون
بنده یه مشکل دارم قسمت tabs barمحتوایی که میخوام تایپ میکنم ولی بصورت هر تب جداگانه در نمیان و همه در یک تب قرار میگیرن ویرگول(،یا؛)هم گذلشتم برطرف نمیشد
سلام. لطفا برای ایجاد اسلایدر تصویر بفرمایید که از کدوم قسمت باید ایجاد کنیم؟
سلام چطور میتونیم المانهایی که اضافه کردم رو پاک کنیم؟
سلام .چطور می توانیم فونت متن ها را در بالزامیک تغییر دهیم ؟؟
سپاس از شما
سلام و ممنون از سوال خوب شما.
این کار به سادگی و از طریق پنل project information که در نوار منو، بالا سمت راست قرار دارد، امکان پذیر است. در این پنل میتوان تغییراتی در پوسته (skin) فونت (font) و رنگ لینکها (Colors) انجام داد.