مفاهیم مقدماتی Adobe XD – راهنمای شروع به کار
در این نوشته تلاش میکنیم شما را در زمینه درک eXperience Design راهنمایی کنیم تا بتوانید پروژههای طراحی خود را اجرا کنید. Adobe XD یکی از پراستفادهترین ابزارهای رایگان برای طراحی UI/UX و طراحی نمونه اولیه در دنیای طراحی موبایل است. eXperience Design به عنوان بخشی از Adobe Creative Cloud گزینههای زیادی ارائه کرده است و رابط کاربری کاملاً شهودی دارد. میتوان تجربهها را در طی زمانی که کل رابط اپلیکیشن در حالت پیشنمایش است، طراحی و تست کرد. در این مقاله به شما کمک میکنیم تا با ظرفیت Adobe XD آشنا شده و آغاز کار با آن برای طراحی یک اپلیکیشن اندروید یا iOS را بیاموزید. همه اینها بیش از یک ساعت از وقت شما را نخواهد گرفت. Adobe XD هم برای ویندوز هم مکاواس عرضه شده است.


در این راهنما از مفاهیم مطرح شده در راهنمای رسمی Adobe XD پیروی میکنیم و برخی نکات، توضیحها و مراحل دیگر نیز برای روشنتر شدن استفاده از این ابزار اضافه کردهایم. در انتهای این مقاله خواهیم توانست از تقریباً همه جنبههای این نرمافزار استفاده کنیم. برای یادگیری مراحل استفاده از این نرمافزار کافی است این مقاله را بخوانید؛ اما اگر همزمان با مطالعه از این نرمافزار نیز استفاده کنید، بسیار بهتر خواهد بود.
آغاز کار با Adobe XD
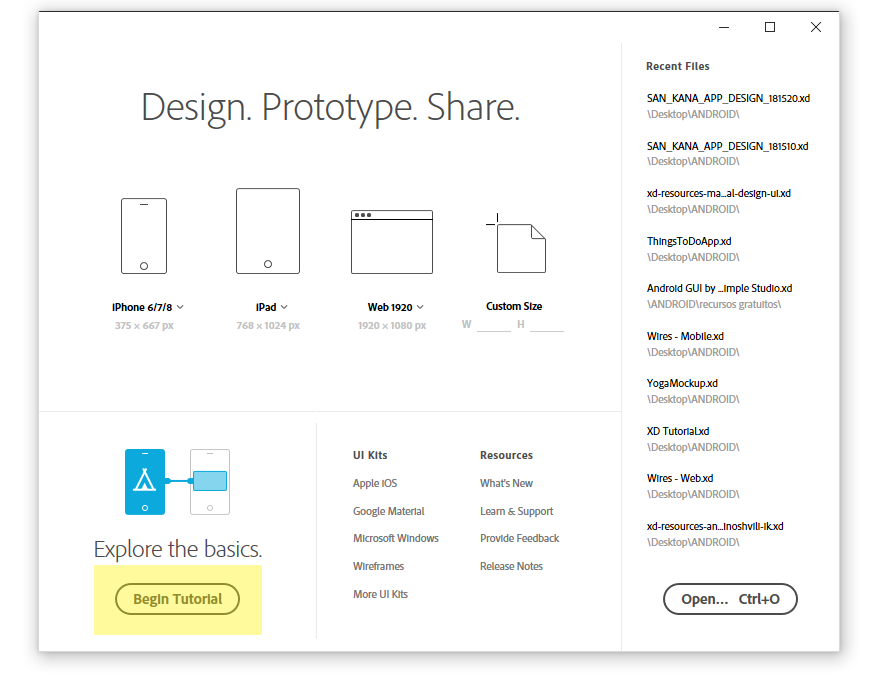
نسخه رایگان Adobe XD را میتوانید از وبسایت ادوبی دانلود کنید. زمانی که نرمافزار را باز میکنید با قالبهای مختلف طراحی برای پروژه جدید خود مواجه میشوید.
در این مقاله از تصاویر راهنمای Adobe XD برای نمایش خصوصیات آن استفاده میکنیم.

با زدن دکمه Begin Tutorial، صفحه اصلی نرمافزار باز و پروژه راهنما بارگذاری میشود. روشهای اصلی حرکت در این نرمافزار به شرح زیر هستند:
- برای حرکت به اطراف (Pan): میتوانید از ترکپد استفاده کنید یا این که از ترکیب دکمه ماوس به همراه اسپیس استفاده کنید و یا دکمه چرخ ماوس را فشار دهید.
- برای بزرگنمایی (Zoom): با دو انگشت روی ترکپد بکشید یا دکمههای چرخ ماوس + Ctrl را بزنید و یا این که از ترکیب دکمههای Ctrl + (+/-) استفاده کنید. همچنین با انتخاب یک آیتم با فشردن CTRL + 3 میتوانید بزرگنمایی کنید.
- برای انتخاب (Select): از دکمه چپ ماوس استفاده کنید. برای انتخابِ گروهی درون یک ناحیه مستطیلی کلیک کرده و درک کنید.
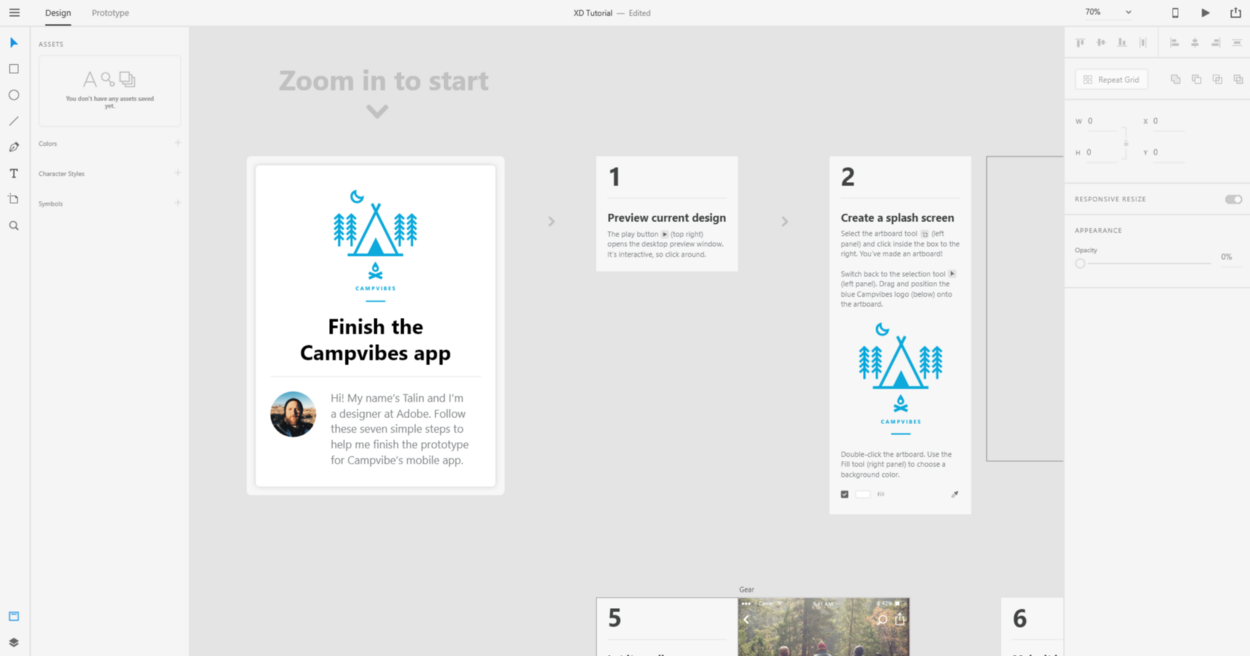
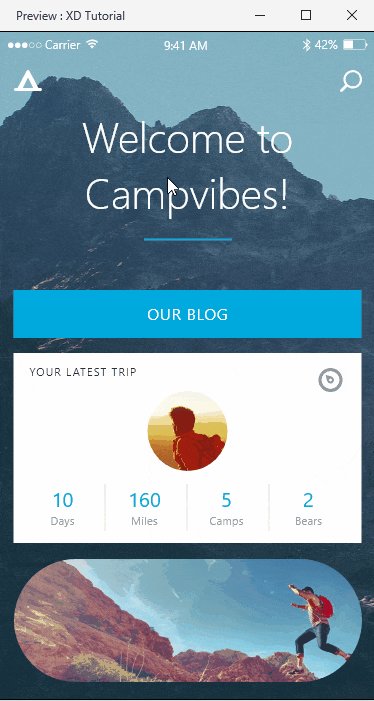
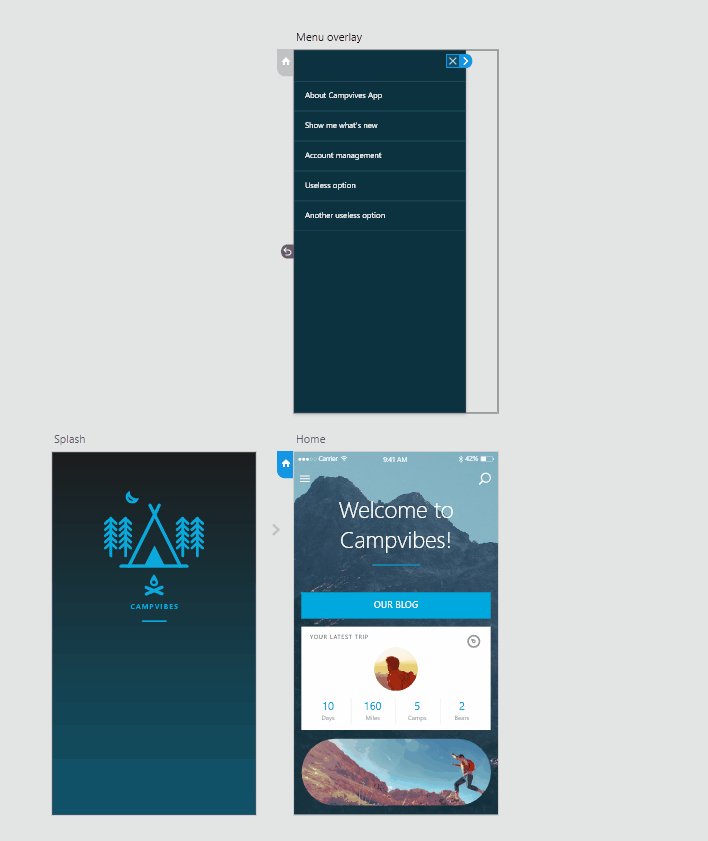
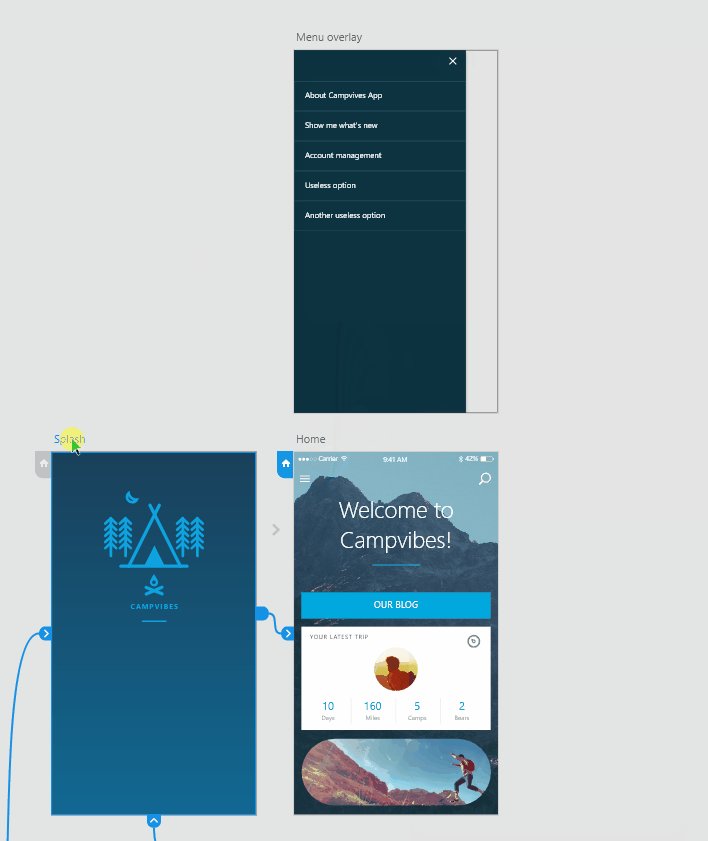
با استفاده از گزینههای ناوبری سادهی فوق میتوانید روی صفحههای پروژه زوم کنید تا چیزی مانند این ببینید:

این راهنما چنان نوشته شده است که اپلیکیشن Campvives App که از سوی Talin Wadsworth طراحی شده است را به پایان ببرید. از این جا به بعد از مراحل این راهنما پیروی میکنیم. آنها را توضیح میدهیم و برخی تمرینهای جدید برای پوشش دادن موارد ضروری اضافه میکنیم.
پیشنمایش طراحی کنونی
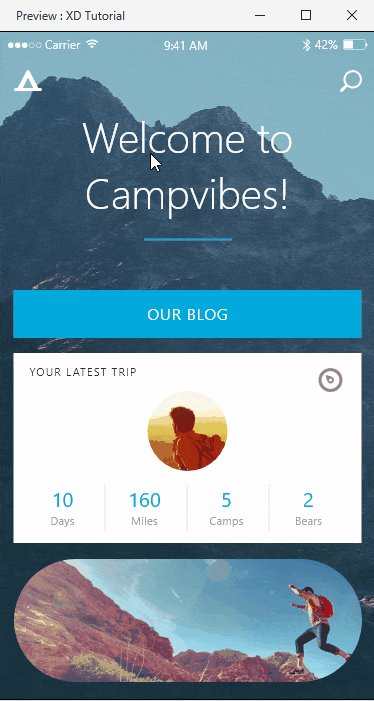
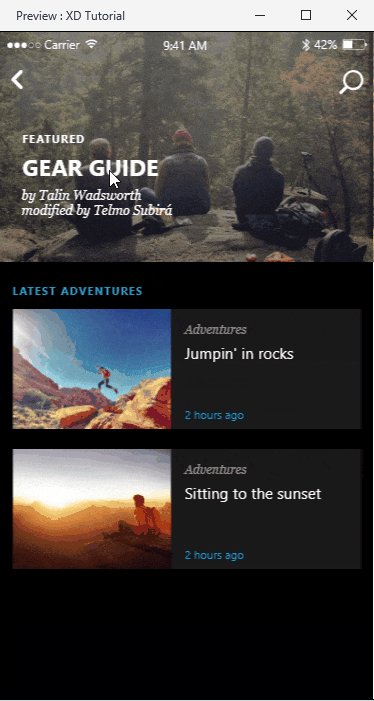
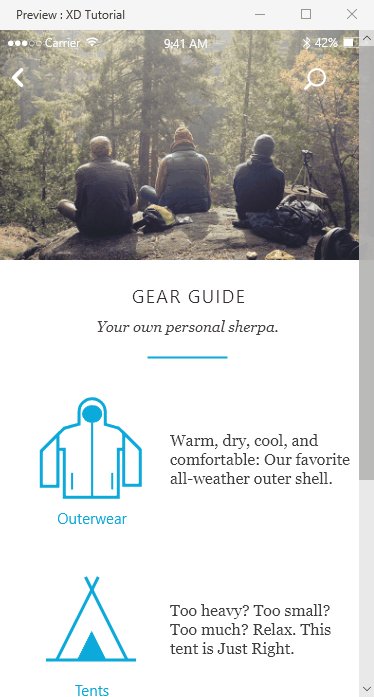
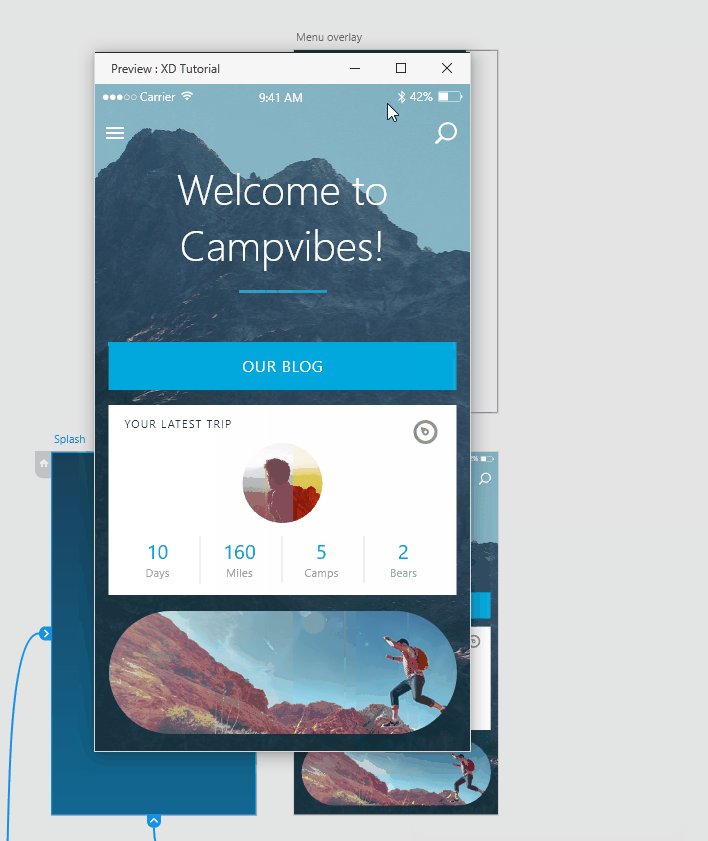
همان طور که در طراحی گفته شده است، دکمه play را بزنید تا پیشنمایش app باز شود. بدین ترتیب یک پنجره تعاملی جدید باز میشود که صفحه نخست اپلیکیشن را نمایش میدهد.

این پیشنمایش صفحه اصلی پروتوتایپ ما در Adobe XD خواهد بود. میتوانیم با زدن دکمهها و بررسی صفحهها و گذارهای مختلف آن را تست کنیم.
نکته: صفحه پیشنمایش به طور خودکار زمانی که هر چیزی در محیط کاری تغییر یابد بهروزرسانی میشود. میتوان آن را روی صفحه دوم باز کرد تا تغییرات را همزمان مشاهده نمود.
البته این پیشنمایش یک اپلیکیشن واقعی نیست و تنها UI را نشان میدهد که در محیط کاری تعریف کردهایم و حرکت بین صفحهها بر اساس پیوندهای پروتوتایپ صورت میگیرد. با این حال، نمونه خوبی از چگونگی نمایش طراحی نهایی به دست میدهد و میزان مناسب بودن شیوه تعامل کاربر با اپلیکیشن را به خوبی به نمایش میگذارد.
نکته: میتوانید از صفحه عکس بگیرید یا آن را ضبط کنید (در مک CMD + Shift +5 و در ویندوز Win+G) تا این پیشنمایش را با افراد دیگر به اشتراک گذاشته و بازخوردهایشان را دریافت کنید. اما روش بهتر اشتراک پیشنمایش در بخش آخر مقاله معرفی شده است.
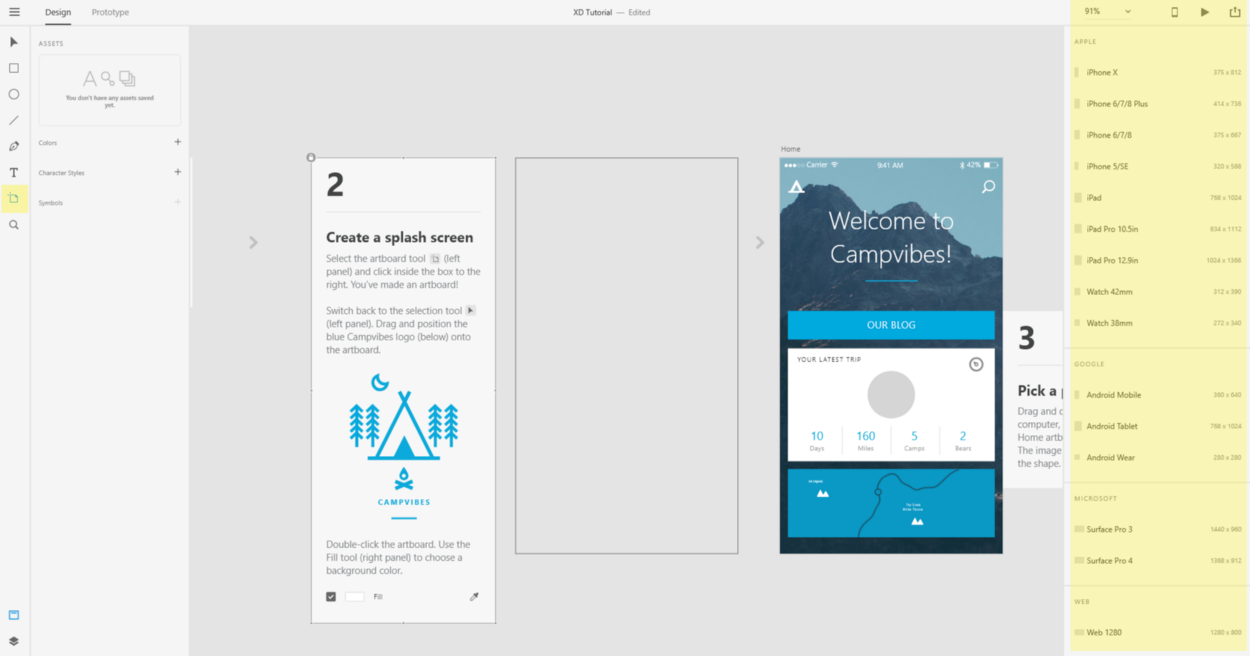
ایجاد یک صفحه آغازین (Splash Screen)
دقت کنید که در فضای کاری (Workspace)، دو برگه در سمت چپ-بالا قرار دارند که طراحی و پروتوتایپ نام دارند. به طور پیشفرض پروژه در برگه طراحی باز میشود که برای ایجاد و تغییر عناصر بصری UI استفاده میشود. ابزار Artboard را از پنل ابزارها (سمت چپ با میانبر A) انتخاب کنید تا ببینید که پنل گزینهها برای نمایش قالبهای مختلف متناظر با پراستفادهترین دستگاهها تغییر مییابد.
در این مورد، پروژه برای آرتبوردهای iPhone 6/7/8 طراحی شده است. کافی است داخل کادر کلیک کنید تا یک صفحه سفید جدید اضافه کنید. برای پروژههای مختلف میتوانید قالبهای دیگری انتخاب کنید تا صفحهای با ابعاد دقیق دستگاه مورد نظر ایجاد شود.

میتوان نام را در بخش چپ-بالای صفحه، با دو بار کلیک روی آن تغییر داد. آن را به «Splash» تغییر نام میدهیم.
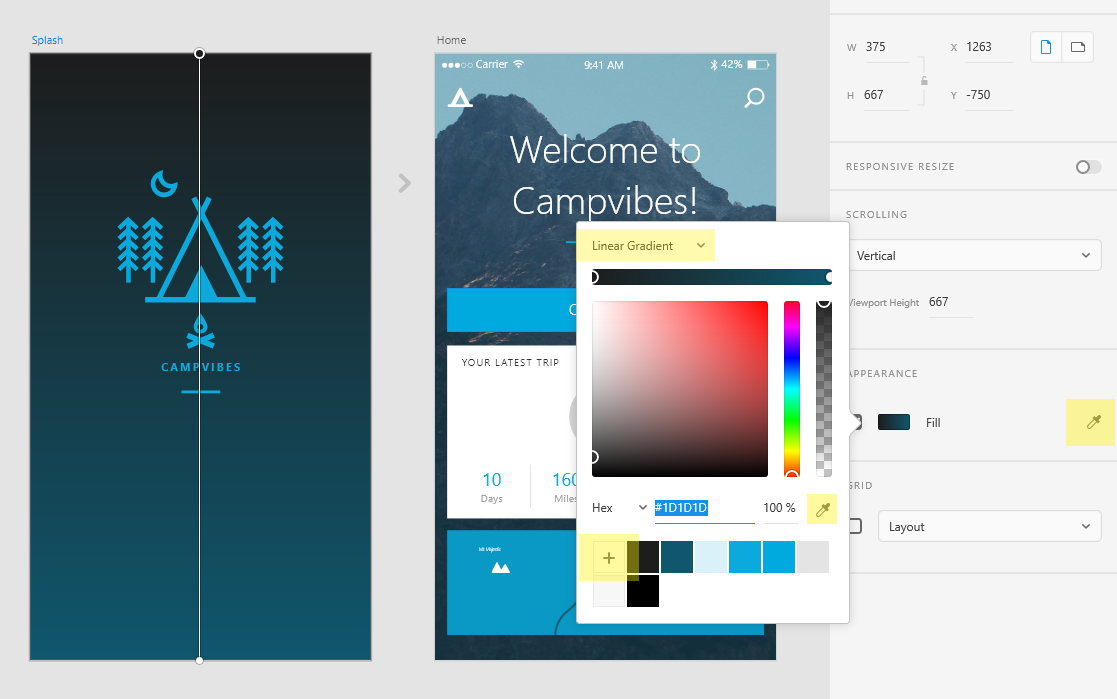
اینک گزینه Selection (میانبر V) را از پنل ابزار انتخاب کرده و لوگو را درون صفحه آغازین میکشیم. سپس روی نام Splash کلیک میکنیم یا روی صفحه آن دو بار کلیک میکنیم. اینک میتوانیم پسزمینه را در گزینههای Appearance در منوی سمت راست تغییر دهیم. یک پنجره انتخاب رنگ رایج باز میشود. در این جا باید به چند نکته توجه کنیم:
ذخیرهسازی رنگها
زمانی که رنگی را انتخاب میکنیم، میتوانیم آن را برای استفاده بعدی با فشردن دکمه + ذخیره کنیم. اگر بخواهیم هر رنگی را از پالت پروژه حذف کنیم، کافی است آن را به بیرون از پنجره بکشیم.
استفاده از گرادیانها
با کلیک روی برگه «Solid Colors» یک منوی گرادیان باز میشود. میتوان از آن برای ایجاد یک پسزمینه گرادیانی استفاده کرد.
قطرهچکان (Eyedropper)
میتوان از ابزار قطرهچکان برای انتخاب هر رنگ موجود در صفحه استفاده کرد.

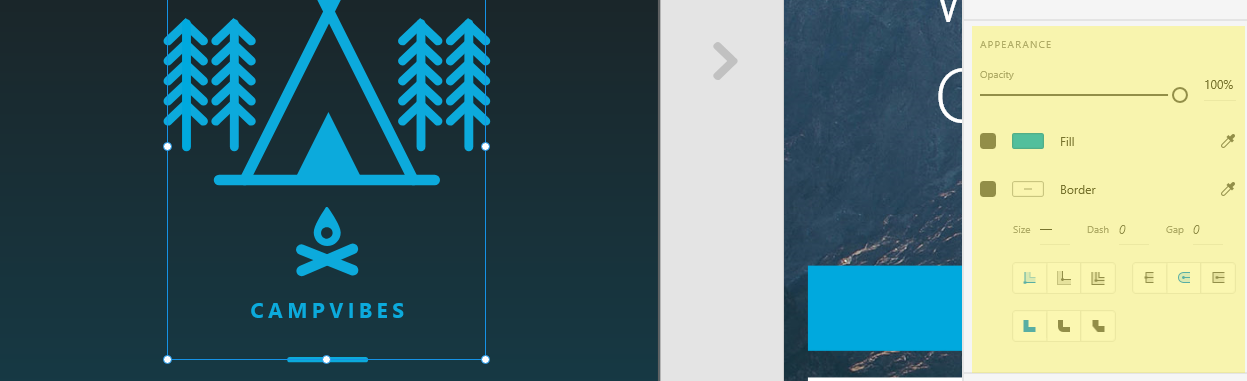
اگر لوگوی Campvives را انتخاب کرده باشید، گزینههای بیشتری در بخش Appearance میبینید. شما نه تنها میتوانید آن را پر کنید، بلکه میتوانید حاشیههایی برای هر تصویر تعیین کنید.
در مورد شکلهای ایجاد شده در Adobe XD میتوان جزییاتی را برای Stroke انتخاب کرد. بدین ترتیب میتوانید سبک برندسازی اپلیکیشن را تغییر داده و از فرمهای مختلف لبه تیز یا لبه گرد استفاده کنید.

تغییر اندازه و تغییر مکان
احتمالاً ممکن است متوجه گزینه تغییر اندازه واکنشگرا نیز شده باشید که مستقیماً بالای گزینههای Appearance قرار دارد. این کارکردها به همراه بهروزرسانی سپتامبر 2018 عرضه شدهاند و به گروههایی از شیءها امکان حفظ مکان و مقیاسشان را هنگام تغییر اندازه میدهند.
برای مشاهده توضیحات بیشتر در خصوص استفاده از تغییر اندازه واکنشگرا میتوانید این ویدیوی 4 دقیقهای رسمی (+) که از سوی Adobe CC ارائه شده است را تماشا کنید.
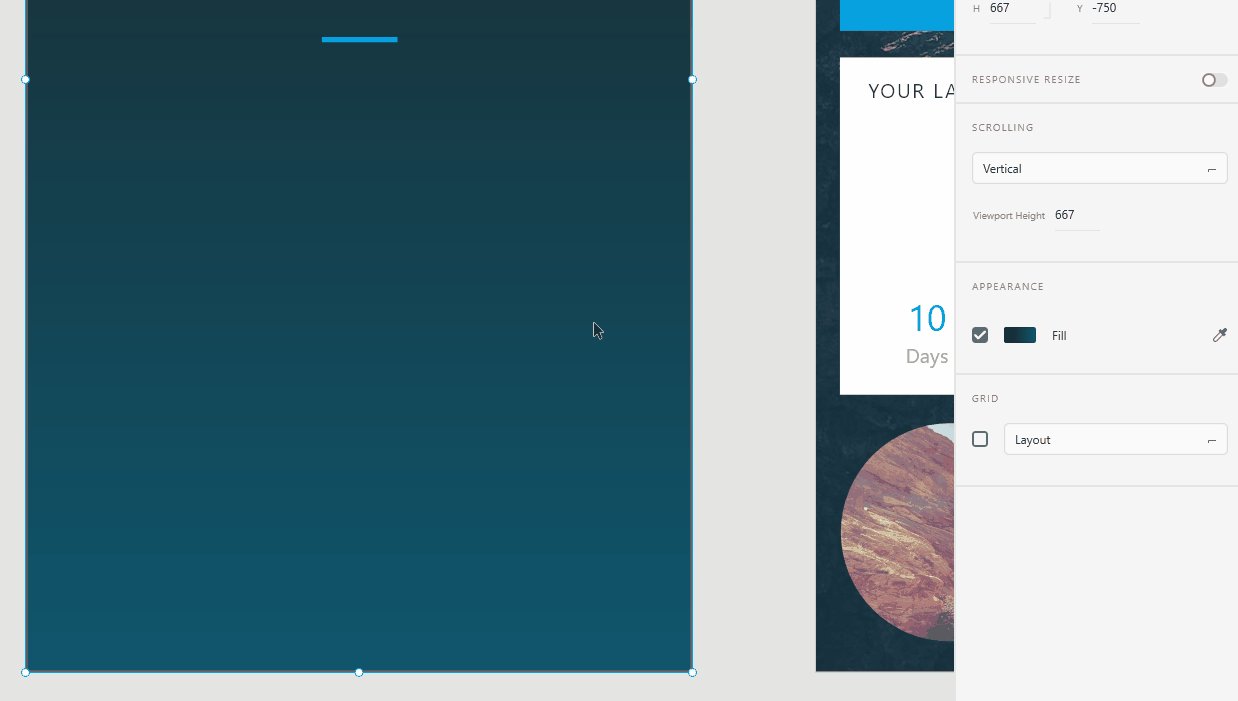
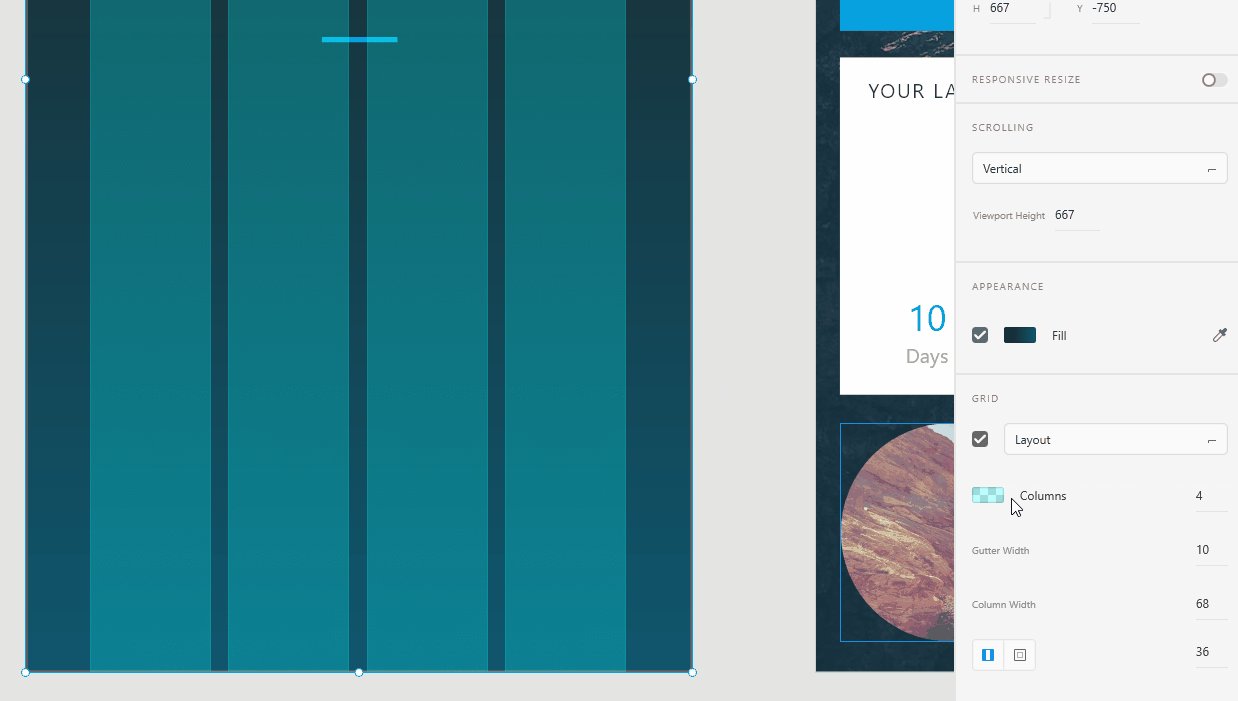
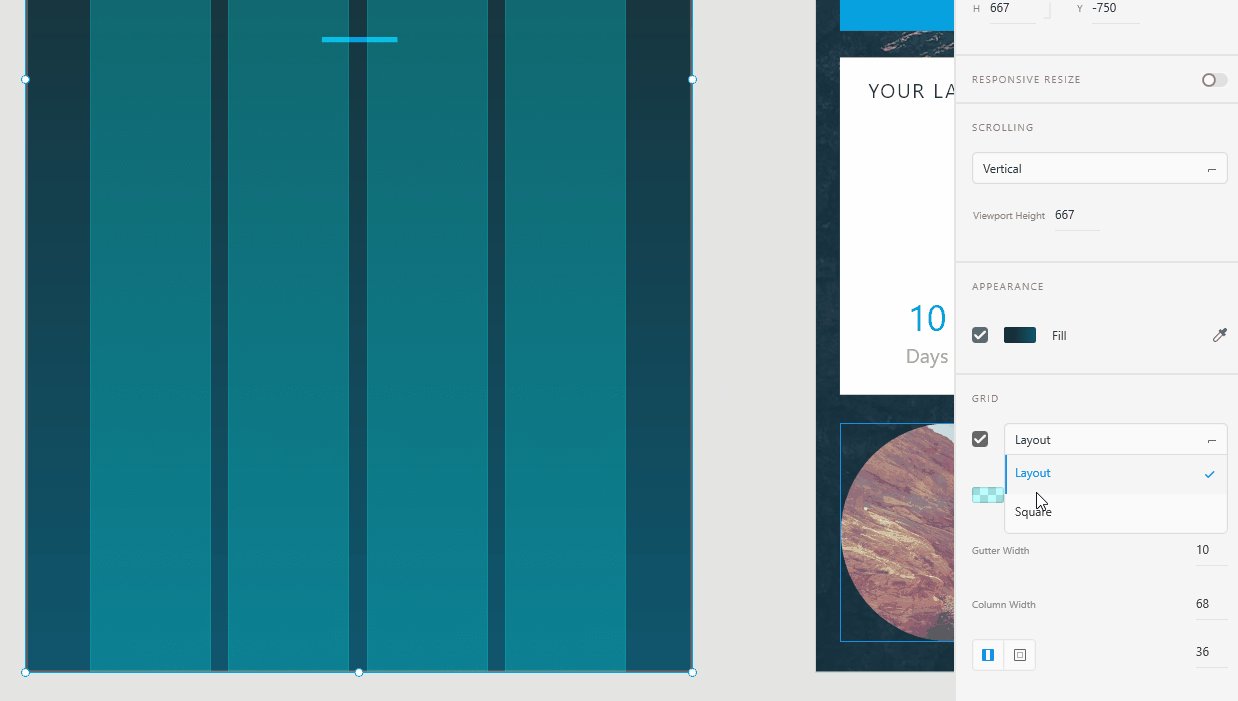
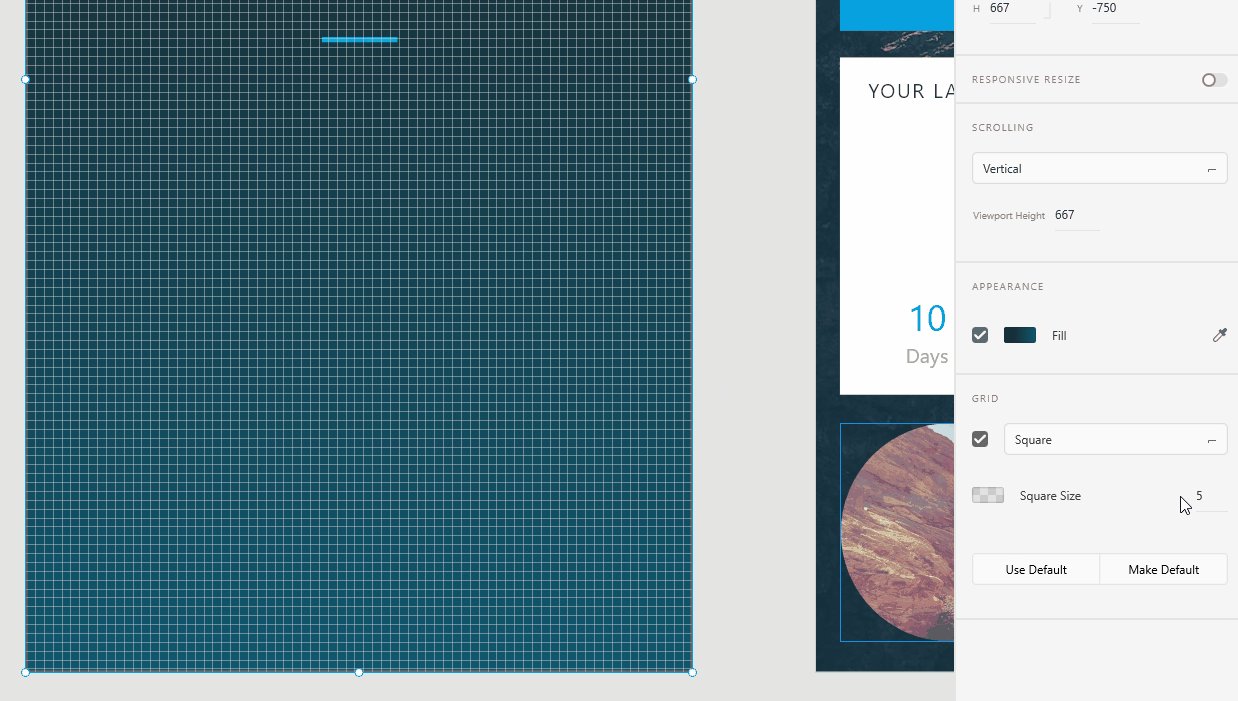
در بخش فوقانی منوی سمت راست برخی دکمهها برای تغییر اندازه آسان یا تغییر موقعیت شیءها وجود دارند. این دکمهها در اغلب موارد هنگام گشتن به دنبال ابعاد یا موقعیت دقیق طراحی، باعث صرفهجویی در وقت میشوند. ابزارهای کمکی دیگر شامل گزینههای شبکهای (Grid options) است که در انتخاب منوی سمت راست هنگام انتخاب نام آرتبورد مشاهده میشود. میتوان گزینه نمایش طراحی صفحه یا شبکه مربعی را انتخاب کرد تا به موقعیتیابی و تعیین نسبتها کمک کند.

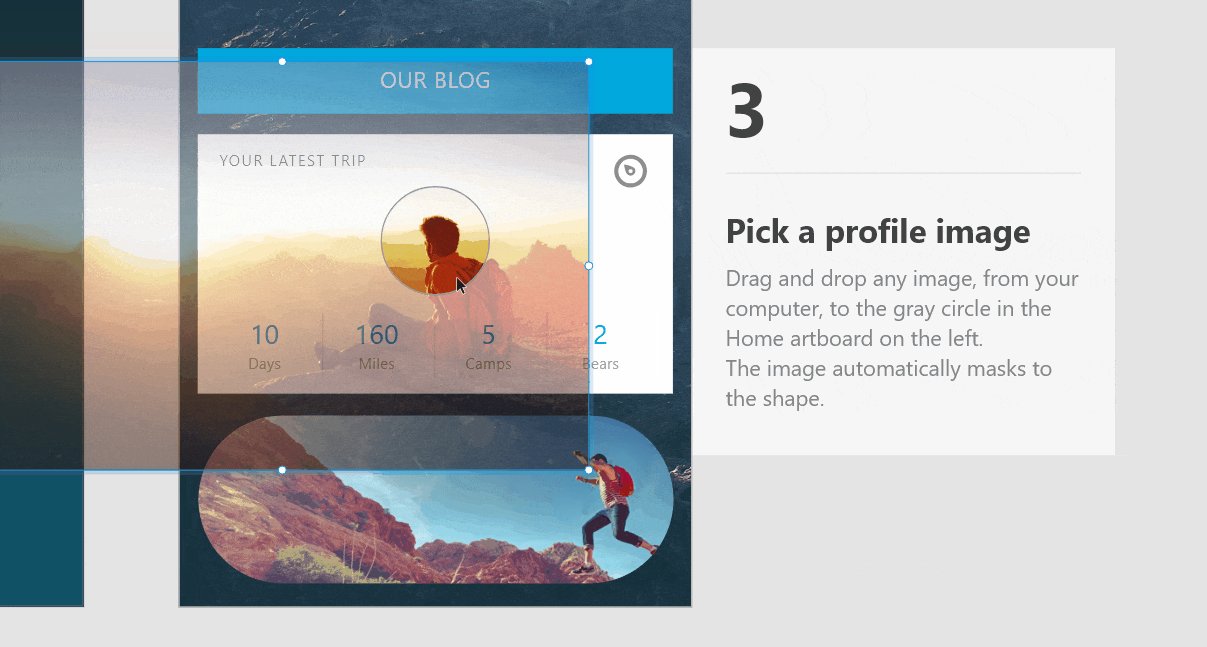
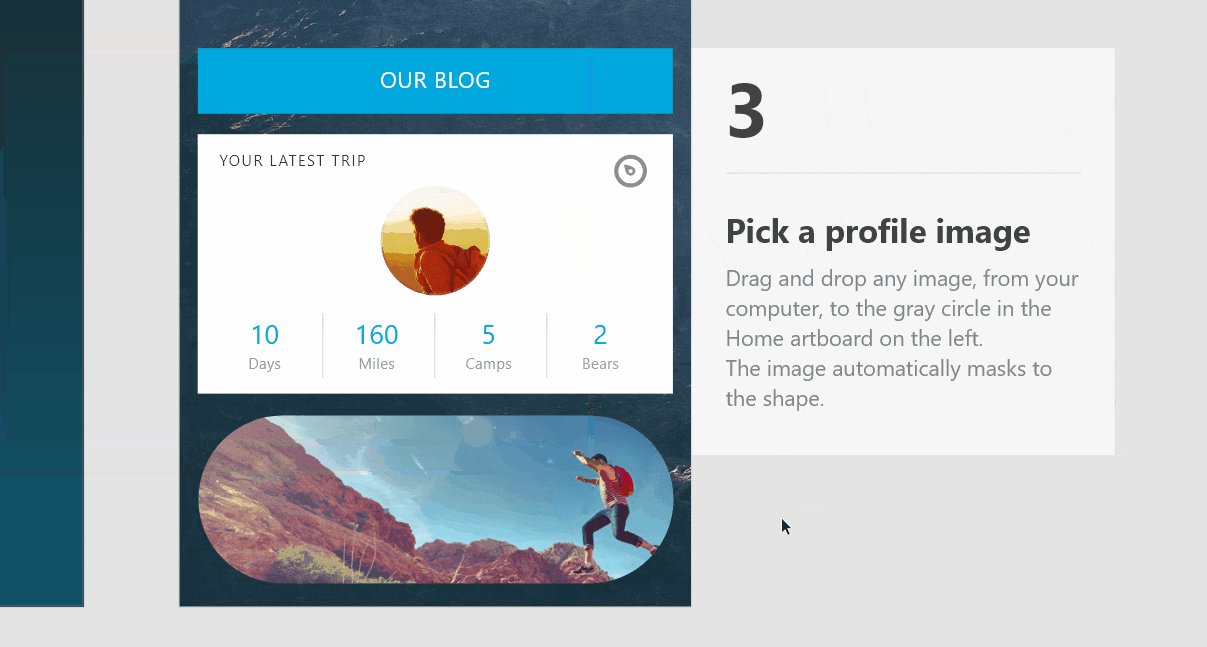
انتخاب تصویر پروفایل
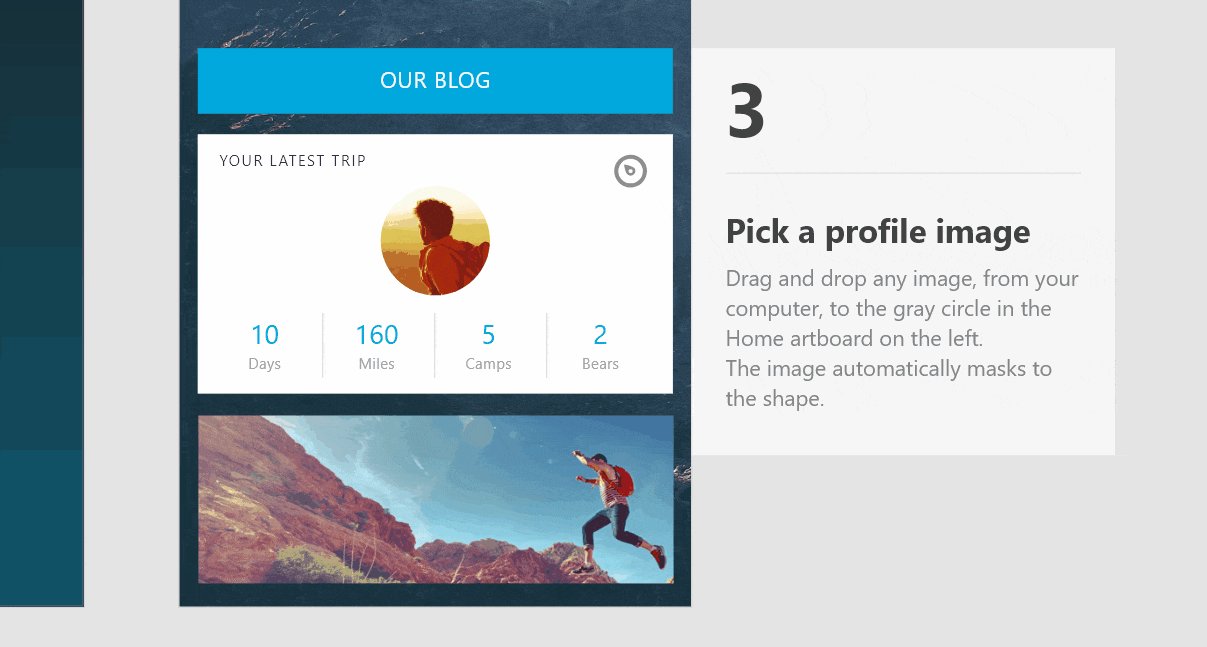
در این بخش شیوه تنظیم تصاویر در اشکال و چگونگی ایجاد شکلهای سفارشی را نمایش میدهیم.
شما میتوانید یک شکل را به صورت مستقیم از رایانه یا از فضای کاری در Adobe XD وارد یک شکل کنید. این تصویر طوری تنظیم میشود که شکل را پر کند؛ اما میتواند با دو بار کلیک روی تصویر آن را تغییر دهید تا تنها بخشی از تصویر وارد شده در شکل نمایش یابد.

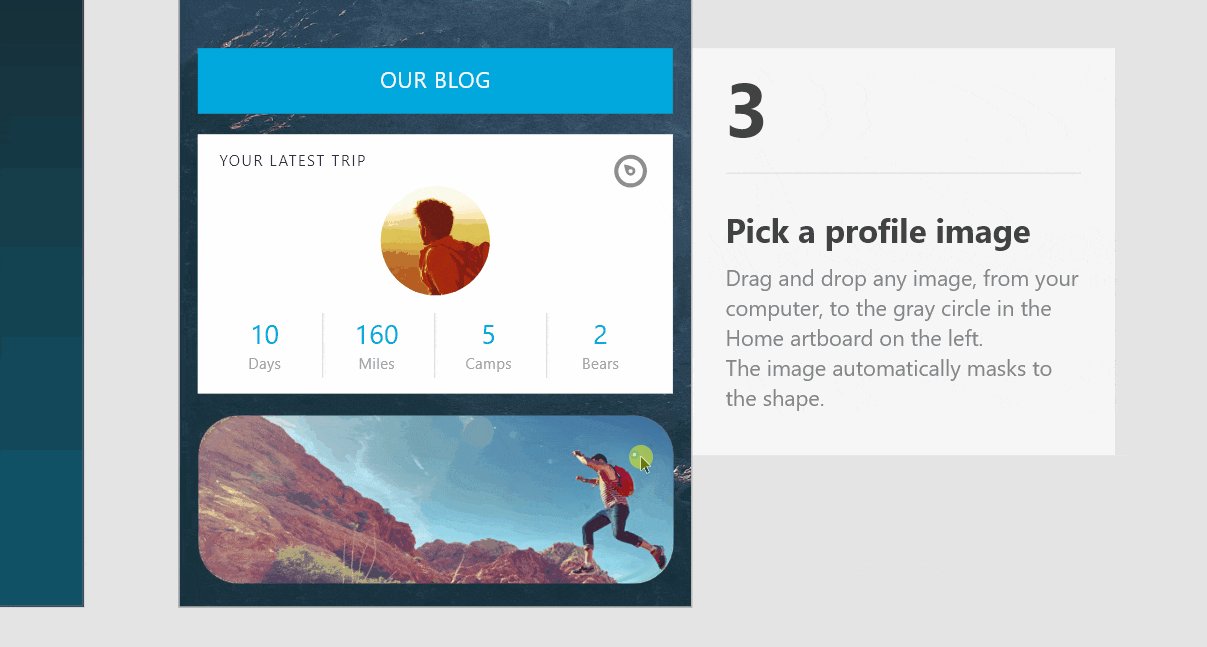
میتوان مستطیل انتهایی را با یک مستطیل جدید جایگزین کرد. مستطیل را انتخاب کنید و دکمه Del را بزنید. همچنین میتوانید راست کلیک + Delete را بزنید. برای ایجاد مستطیل جدید، ابزار Rectangle را از پنل ابزارها (در سمت چپ یا میانبر R) انتخاب کنید.
نقطه آغاز شکل را انتخاب کرده و ماوس را به گوشه مقابل بکشید. میتوانید هر یک از گزینههای Fill، Border یا Shadow را برای مستطیل جدید خود انتخاب کنید. برای نمونه میتوانیم تصویر دیگری را همان طور که در مورد دایره پروفایل انجام دادیم روی شکل بکشیم.
نکته: اگر مستطیل را انتخاب کنید، متوجه نقاط دایرهای کوچکی در نزدیکی گوشههای آن میشوید. میتوانید آنها را درون تصویر بکشید تا گوشهها گرد شوند و شکل هموارتری بیابند. بدین ترتیب به طرز کاملاً سادهای میتوان دکمه ایجاد کرد.
علاوه بر ابزار Rectangle میتوان از ابزارهای بیضی (Ellipse) با میانبر E، خط (Line) با میانبر L و قلم (Pen) با میانبر P برای ایجاد شکلهای آزاد استفاده کرد.
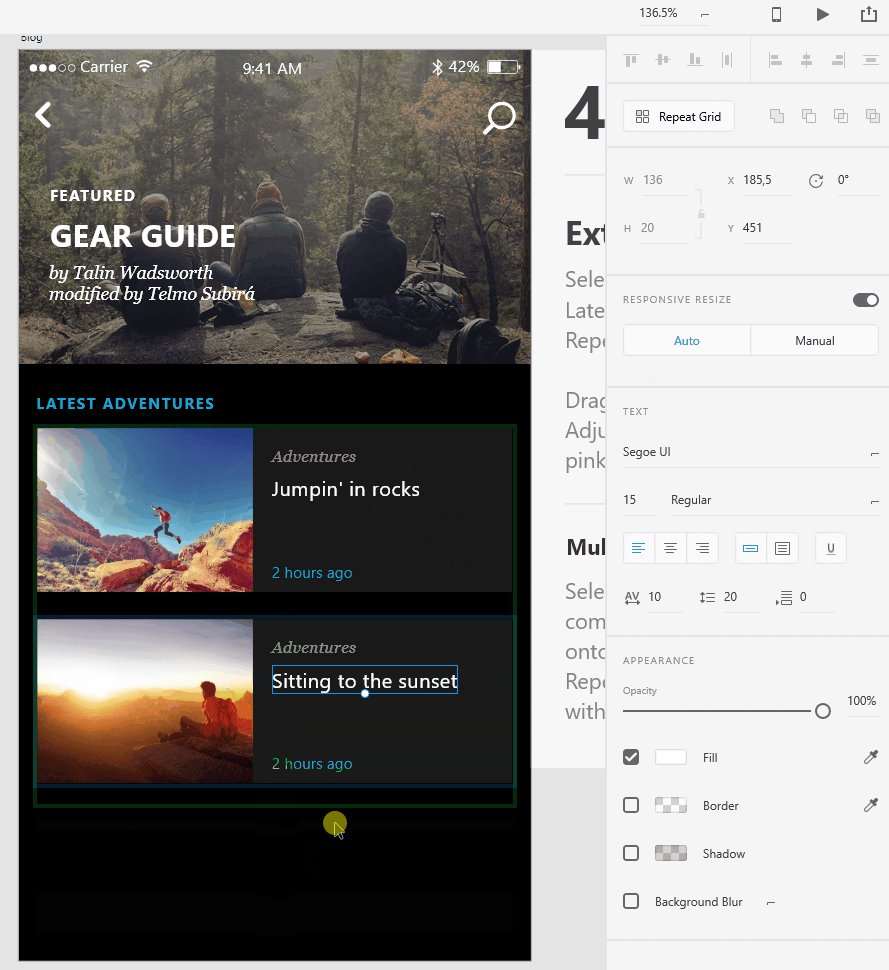
گسترش فهرست نوشتههای بلاگ
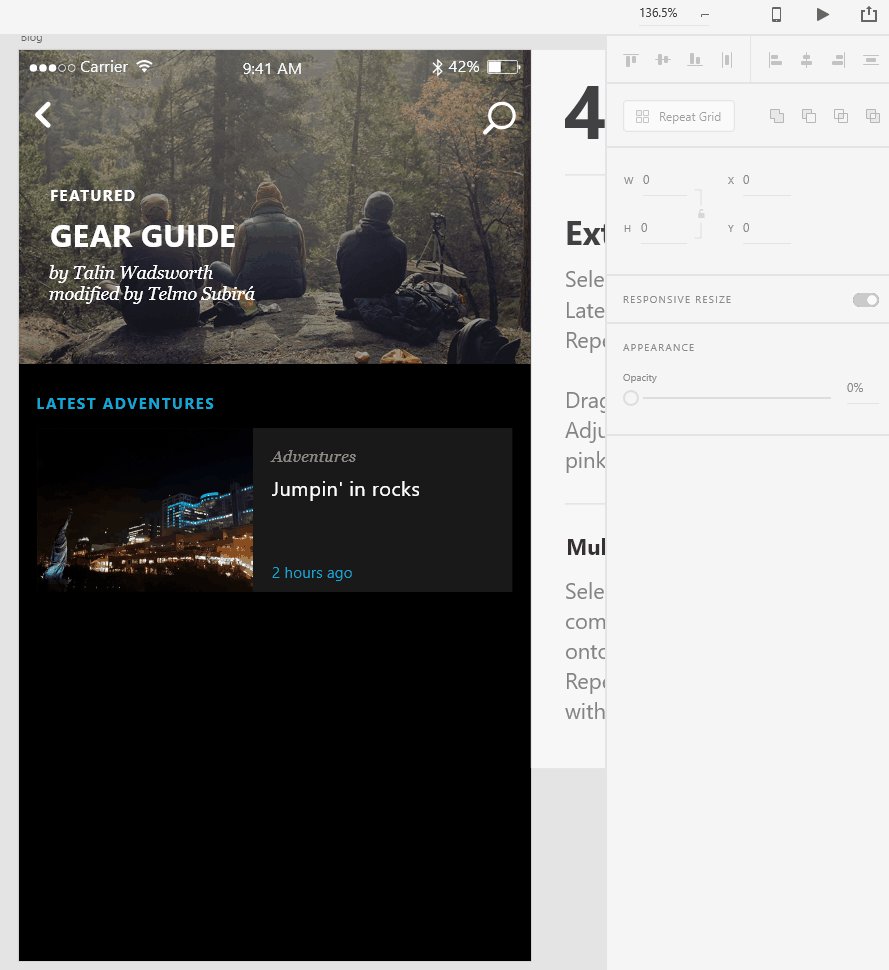
در این بخش روش تکرار شبکههای گروهبندی شده را یاد خواهیم گرفت. این روش به طور معمول برای ایجاد تکرارهایی از ساختارهای مشابه، برای نمونه هنگام ایجاد منوها، مدخلهای بلاگ، لیستها و غیره استفاده میشود.
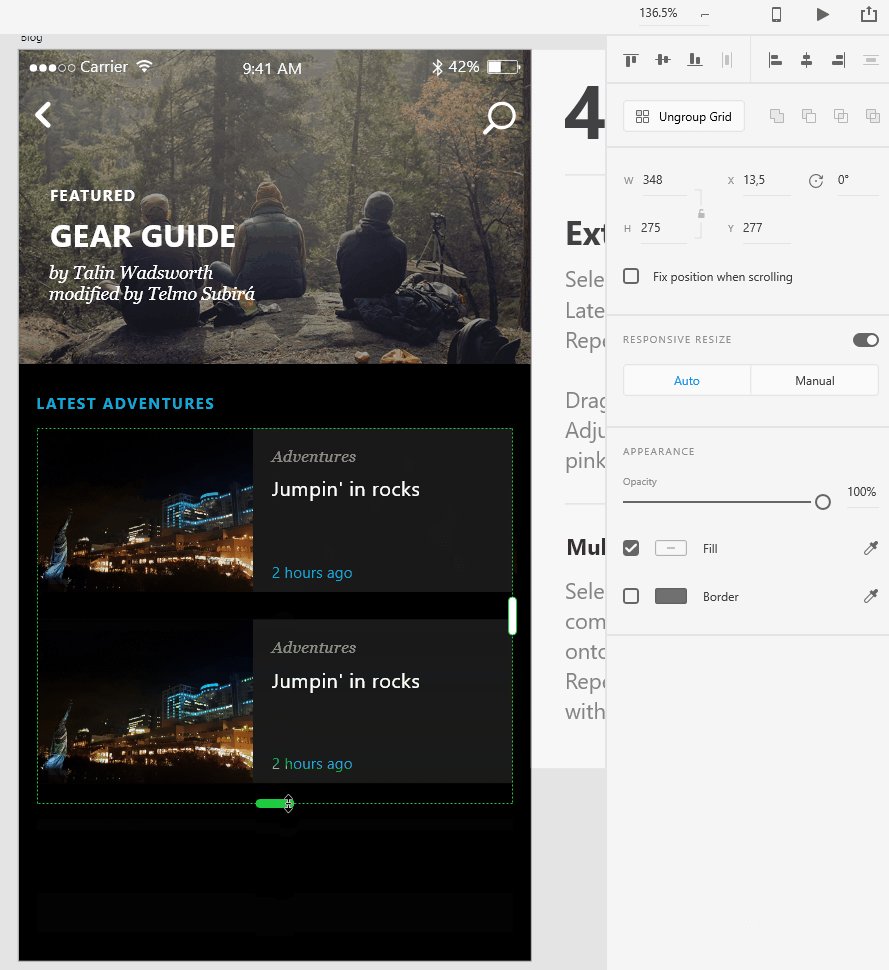
کافی است کل شبکه را انتخاب کنید و دکمه Repeat Grid را در منوی سمت راست بزنید. بدین ترتیب این شبکه با خطوط نقطهچین سبز رنگ هایلایت میشود. میتوانید هریک از دکمههای لبه شبکه را انتخاب کرده و بکشید تا محتوای آن تکرار شود.

با استفاده از نکات حرفهای که در این راهنما ارائه شده، میتوانید به سرعت همه تصاویر را بهروزرسانی کنید. اگر میخواهید شبکه آیتمها را به طور مستقل اصلاح کنید. میتوانید دکمه Ungroup Grid را بزنید.
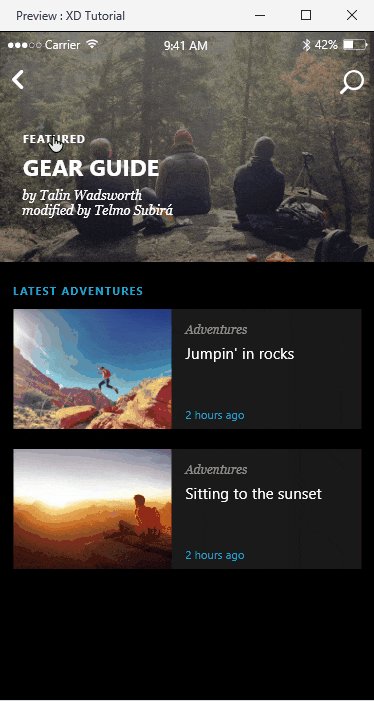
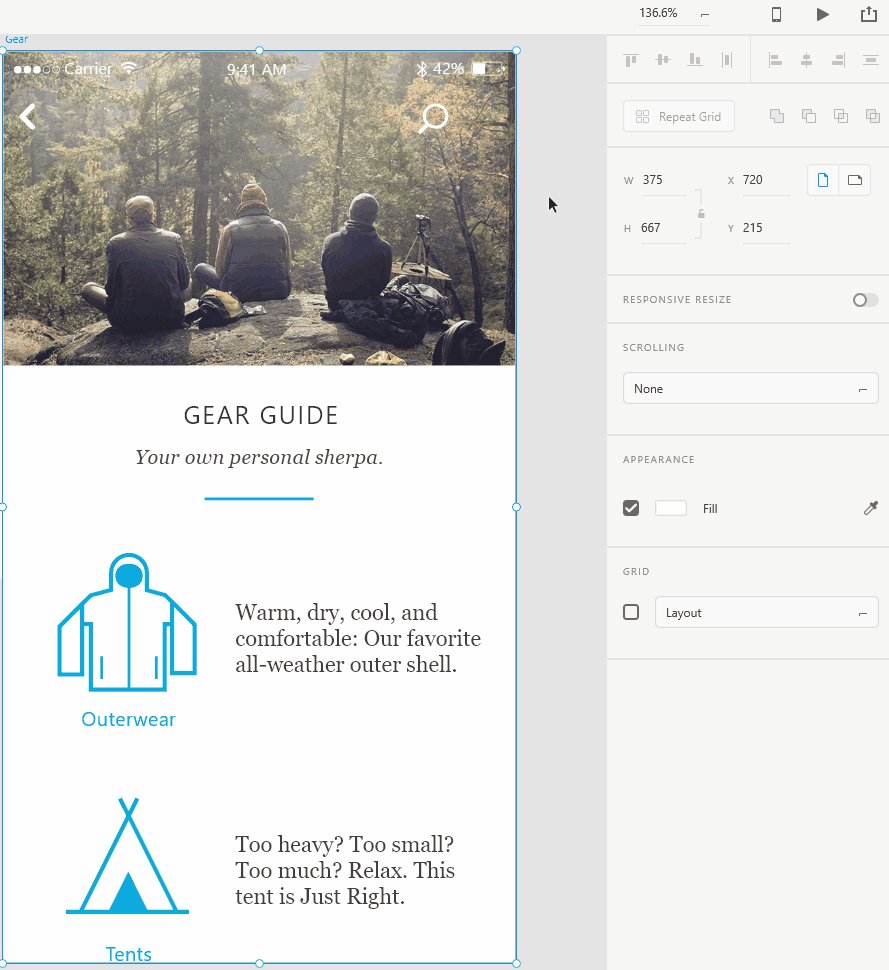
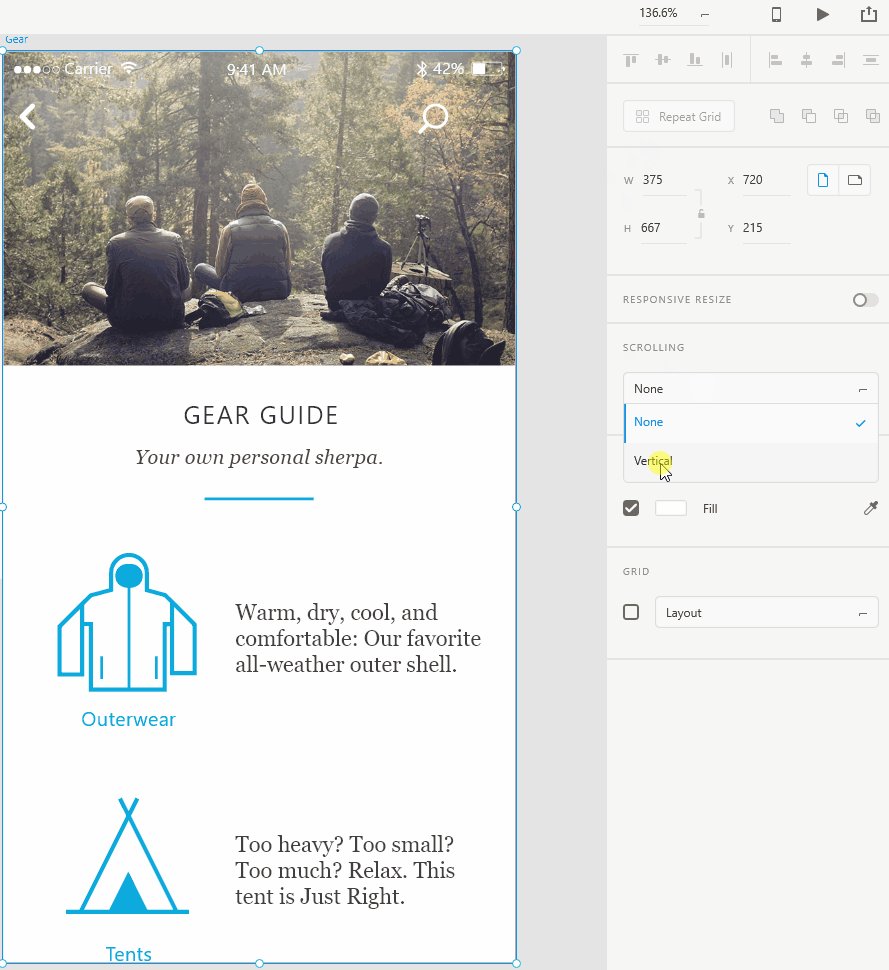
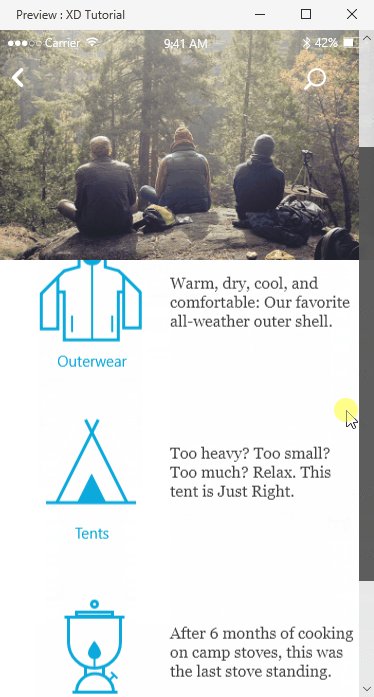
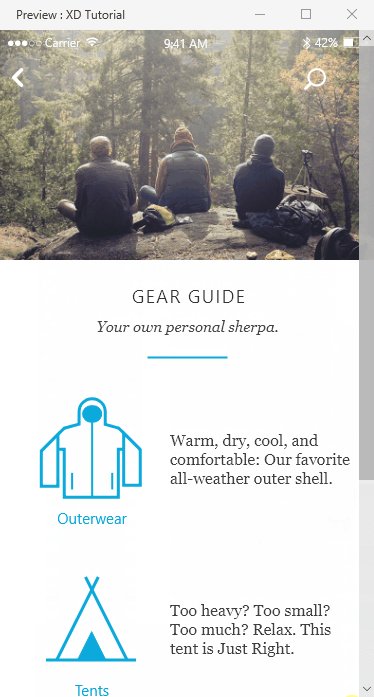
ایجاد امکان اسکرول
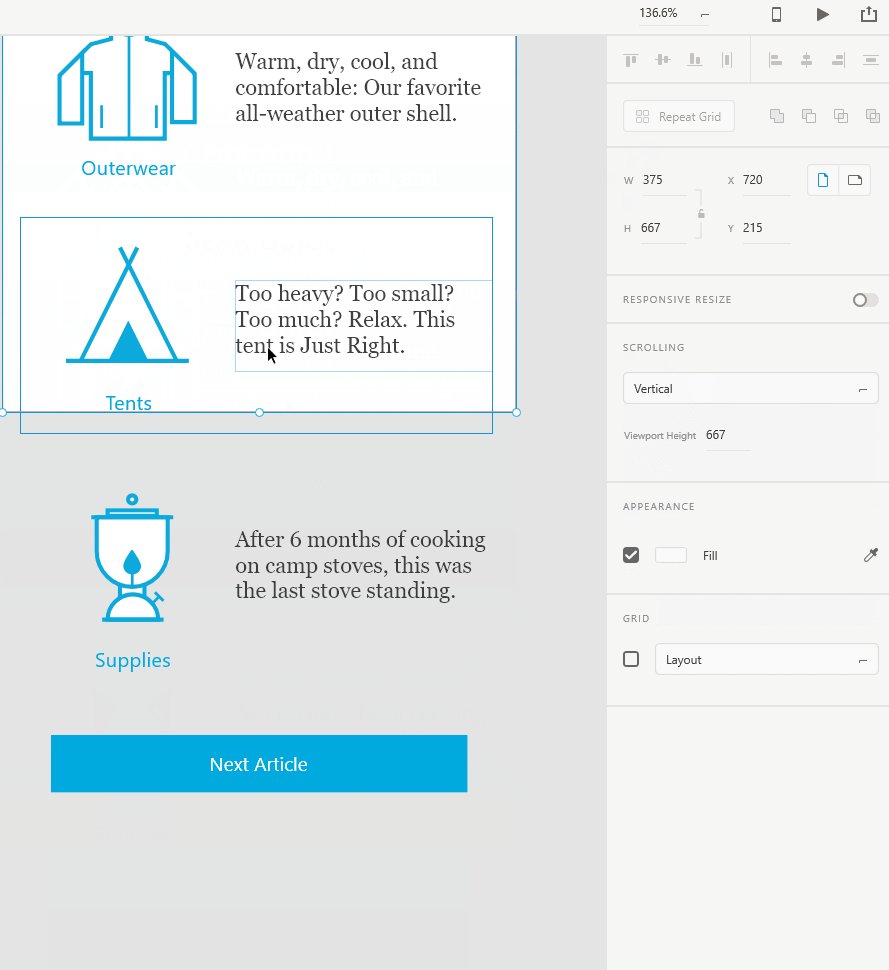
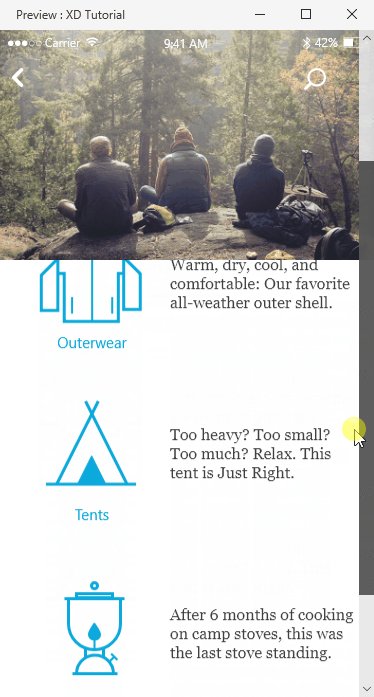
اگر بخواهیم صفحههای اسکرول شونده ایجاد کنیم چه کار باید انجام دهیم؟ این کار شدنی است؛ اما فعلاً فقط اسکرول در جهت عمودی ممکن است. امکان اسکرول افقی همچنان در حال توسعه است.
بدین منظور کافی است آرتبورد را انتخاب کرده و گزینه Scrolling را به عمودی تغییر دهید. سپس دکمه آرتبورد را برای اشاره به نقطه مطلوب گسترش دهید. بدین ترتیب کار به پایان میرسد و میتوانید اسکرول شدن را در پنجره پیشنمایش ببینید.

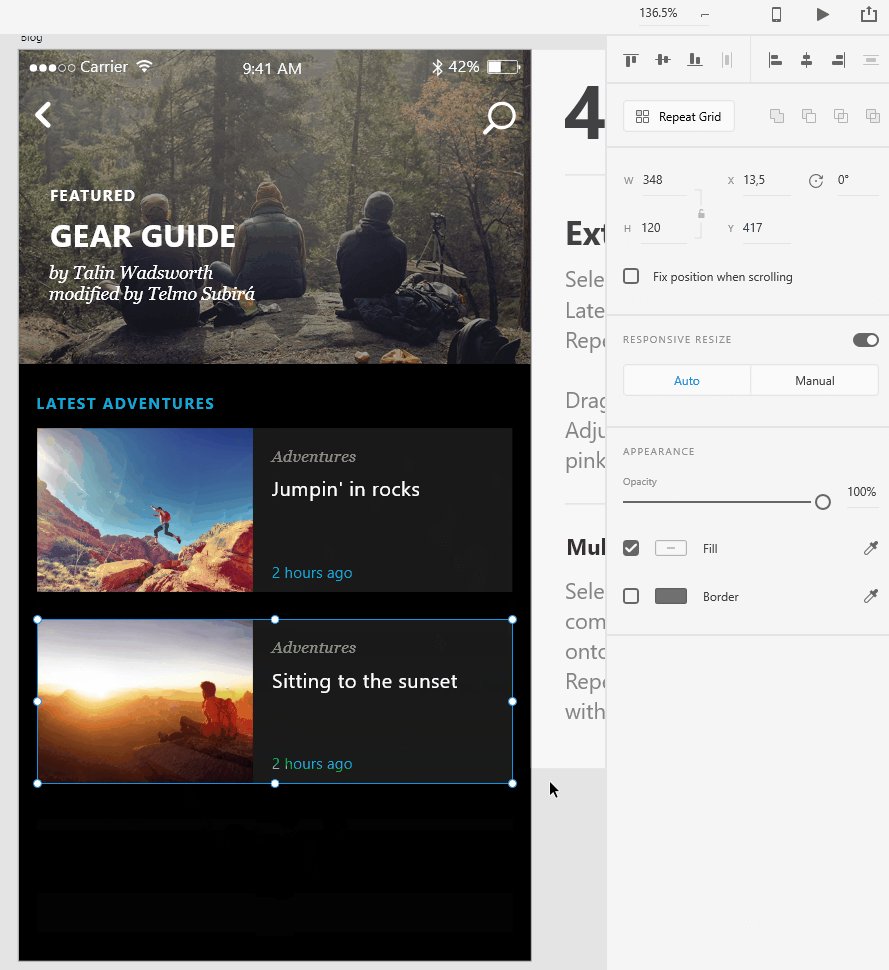
تثبیت شیءها
ممکن است بخواهید شیءهایی، برای مثال میلههای بالایی یا پایینی در زمان اسکرول در جای خود ثابت باشند. بدین منظور کافی است این آیتمها را تیک زده و گزینه «Fix position when scrolling» را تیک بزنید.
نکته: مطمئن شوید که آیتمهای ثابت در لایه فوقانی طراحی شما قرار دارند و هنگام اسکرول شدن اشیا زیر آنها قرار نمیگیرند. برای بررسی این مسئله به منوی لایهها در گوشه پایین-چپ فضای کاری خود بروید.

تعاملی ساختن
اینک زمان آن رسیده است که در مورد حالت پروتوتایپ چیزهایی بیاموزیم. ابتدا روی برگه پروتوتایپ در گوشه سمت بالا-چپ فضای کاری کلیک کنید.
شما میتوانید صفحههای خود را به هم متصل سازید به ترتیبی که در ادامه بتوانید شیوه تعامل کاربران با اپلیکیشن را به صورت پیشنمایش ببینید. از پنجره پیشنمایش برای تست تجربه کاربر از اتصالهای پروتوتایپ استفاده خواهید کرد.

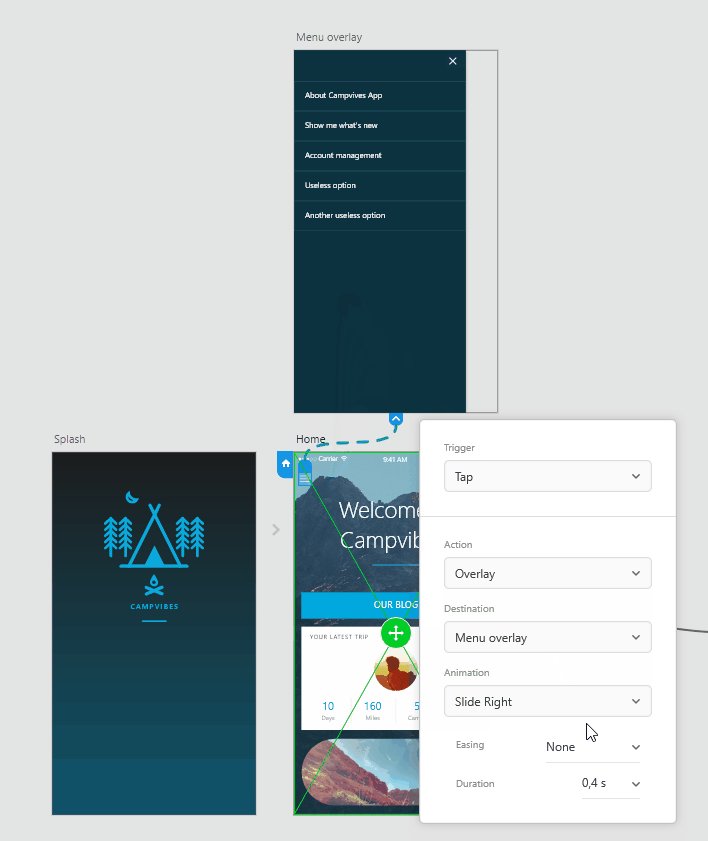
هر شیء را میتوان به صفحه دیگری لینک کرد. وقتی روی آن کلیک کنید، میتوانید اتصالها را با کشیدن پیکان آبی به مقصدش تعریف کنید. زمانی که یک اتصال ایجاد کردید، میتوانید پارامترهای مختلفی برای آن تعریف کنید:
- Trigger: زمان شروع یک عمل را تعیین میکند. به طور پیشفرض زمانی رخ میدهد که روی یک شیء بزنید. همچنین میتوان یک زمان تعریف کرد به طوری که پس از مدت زمان معینی صفحه به مقصد مورد نظر تغییر یابد.
- Action: وضعیت پیشفرض به صورت گذار (Transition) است. بدین ترتیب اپلیکیشن صفحه را تغییر میدهد. اقدام دیگر Overlay است که میتوان برای دسترسی به منوها یا صفحههای غیر کامل روی صفحه کنونی استفاده کرد. اقدام Overlay را در ادامه بیشتر توضیح میدهیم. آخرین اقدام Previous Artboard است که باعث میشود هنگام برآورده شدن شرط مورد نظر، اپلیکیشن به یک صفحه قبلتر بازگردد.
- Destination: به صفحه بعدی گفته میشود که انتهای پیکان آبی رنگ است.
- Animation: جلوه گذار از یک صفحه به دیگر را تعیین میکند. میتوان زمان easing و مدت این جلوه را نیز تعیین کرد.
ایجاد Overlay های منو
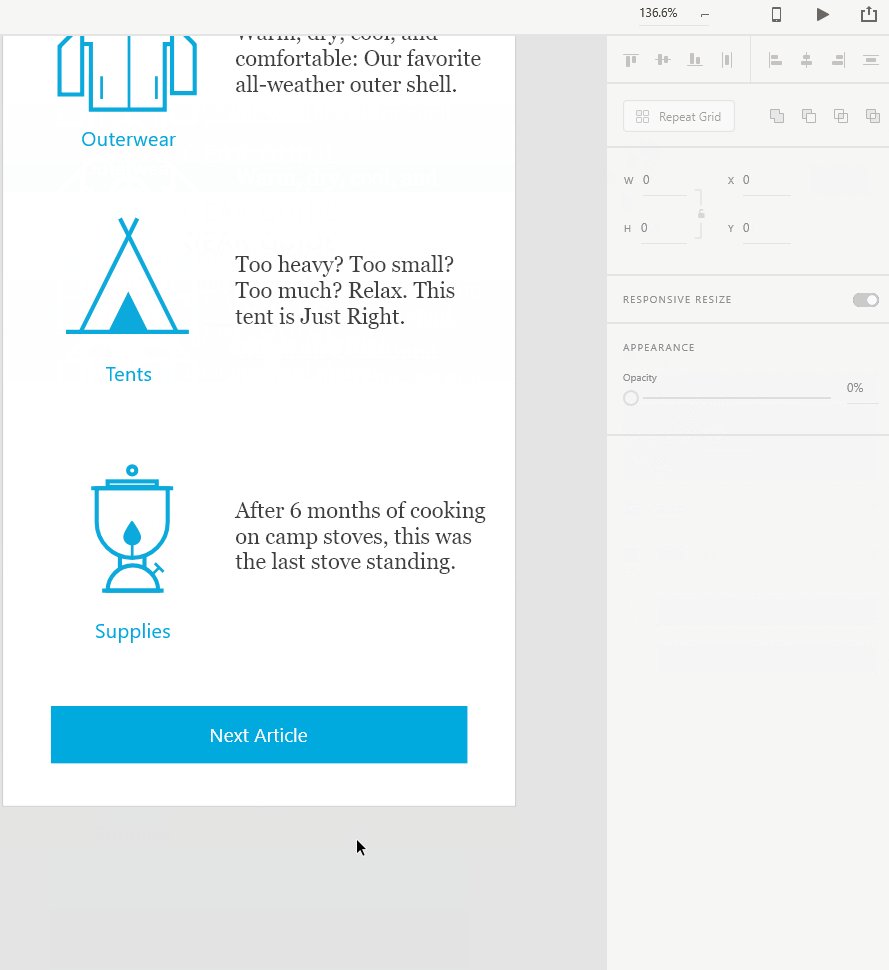
برای ایجاد overlay منو باید یک آرتبورد جدید با پسزمینه شفاف تعریف کنید. میتوانید میزان مات بودن رنگ پسزمینه را از گزینههای Appearance در منوی سمت راست تعیین کنید.
در این آرتبورد میتوانید منویی ایجاد کنید. اگر میخواهید منابع رایگانی مانند قالبهای منو یا آیکونها را دانلود کنید پیشنهاد میکنیم از منابع زیر استفاده کنید:
- Material Design – آیکونهای رایگان (+)
- Adobe XD – منابع رایگان (+)
- UpLabs - قالبها و منابع طراحی رایگان (+)
- XD Guru - کیتهای UI رایگان برای Adobe XD (+)
- FlatIcon – آیکونهای رایگان (+)
- Freebiesui – منابع رایگان برای طراحی UI (+)
- Google Fonts – منابع تایپوگرافی رایگان (+)
- Pexels – تصاویر استوک با کیفیت بالا (+)
از آنجا که منو طوری طراحی شده است که همه صفحه را نپوشاند، میتوانیم از آن به عنوان یک overlay استفاده کنیم. به این منظور کافی است اتصال را در فضای کاری پروتوتایپ تعریف کرده و اقدام Overlay را تعریف کنیم.

اشتراک پروتوتایپ برای دریافت بازخوردها
این آخرین بخش این راهنما است. تا به این جا میزان پیش رفت خود را در صفحه پیشنمایش رایانه سنجیدهایم. با این وجود امکان اشتراک باعث میشود که یک پیوند عمومی یا خصوصی برای اپلیکیشن خود در مرورگر ایجاد کنید. مستندات رسمی آدوبی در این خصوص بسیار عالی هستند و میتوانید در مورد انتشار طراحی خود در آنجا (+) بیشتر بخوانید.
نکته: زمانی که پیشنمایش اپلیکیشن خود را منتشر ساختید میتوانید آن را از طریق ایمیل برای خود بفرستید تا پیشنمایش را مستقیماً روی گوشی هوشمند خود ببینید. بدین ترتیب میتوانید اپلیکیشن خود را روی گوشیتان نیز تست کنید.
بخش اضافی: اکسپورت کردن تصاویر
این یکی از سادهترین و مهمترین بخشهای کار ما محسوب میشود. اگر بخواهید فردی از طراحی UI شما به منظور توسعه استفاده کند، باید تصاویر را در قالبهای صحیحی اکسپورت کنید.
Adobe XD از اکسپورت تصویر و کل صفحه برای مشخصات دستگاههای مختلف پشتیبانی میکند. میتوان نوع خروجی را انتخاب کرد و سپس XD فایلهای تصویر را در پوشههای مجزایی بر اساس مقصدهای مختلف ارائه میکند.

میتوان شیءهای خاصی را از فضای کاری انتخاب کرده و اکسپورت نمود یا یک اکسپورت کلی از همه صفحههای پروژه انجام داد.
سخن پایانی
با طی کردن مراحلی که در این راهنما پیمودیم، شما اینک مفاهیم مقدماتی Adobe XD را آموختهاید. این نرمافزار در حال توسعه مداوم است و هر بهروزرسانی آن قابلیتهای جدیدی را اضافه میکند به طوری که همواره منتظر انتشار نسخههای جدید هستیم.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- راهنمای پروتوتایپ — هر آنچه باید در مورد ساخت یک پروتوتایپ در کمتر از ۷ دقیقه بدانید
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش طراحی رابط کاربری وبسایت با فریمورک jQuery UI
==













سلام وقتتون بخیر
پروتوتایپ درست کردم خروجی pdf گرفتم کلیک (دکمه) باز نمیشه.
ولی کلیک کنم بره صفحه بعد
چطور لطفا راهنمایی کنین؟؟
سلام.امکلنی برای تبدیل طرح اپلیکیشن یا سایتی که توسط xd طراحی شده به یک سایت واقعی برای کسی که کد نویسی بلد نیست وجود داره؟ مثلا توسایتی دیدم که پلاگینی برای این منظور ارائه شده بود .
سلام
ممنون از آموزشتون
یه سوال داشتم
توی adobe xd من قسمتهای undo و redo غیرفعال شده اند
دلیلش چیه؟
سلام روز بخیر خسته نباشید. من وقتی صفحه هات رو به هم وصل میکنم منوی Trigge برای باز نمیشه چجوری میتونم این منو رو بیام و تغییران و اعمال کنم
با سلام و خسته نباشید
واقعا مطلب مفید و آموزنده ای بود خیلی از لطف شما سپاسگزارم
مهندس بنده یک سوال داشتم طرح ایجاد شده را باید چگونه در برنامه نویسی استفاده نمود مثلا در محیط android studio
سلام و وقت بخیر
ابتدا باید توجه داشته باشید که Adobe XD نرمافزاری صرفاً برای طراحی UI و در واقع ایدهپردازی اپلیکیشن است. بنابراین شما میتوانید مستقیما از فایلها و آیکونهایی که در آن استفاده کردهاید، در اپلیکیشن (برای نمونه اندروید) خود استفاده کنید. اما اگر اصرار به یک روش مکانیزه دارید، ابتدا در Adobe XD از پروژه خود اکسپورت (گزینه اندروید را انتخاب کنید) بگیرید و سپس در پروژه اندروید مربوطه در اندروید استودیو به پوشه resources رفته و برای تراکم صفحههای مختلف، پوشههای متفاوتی که اکسپورت گرفتهاید را معرفی کنید.
با تشکر.
سلام.
یک سوال دارم که به طور کلی به رابط کاربری مربوط میشه.
اینکه من برای طراحی یک رابط کاربری برای نرم افزاری که مخصوص ویندوز هست از چه نرم افزاری باید استفاده کنم. البته به دنبال گرفتن پروتوتایپ هستم و نمیخوام کدنویسی کنم.
اینطور که متوجه شدم ادوب ایکس دی برای نرم افزارهای موبایلی و صفحات وب مناسب هست.
محدودیتی برای طراحی نرم افزارهای ویندوزی ایجاد میکنه یا اینکه فرقی نداره و میشه با همین ادوب ایکس دی هم همین کار رو کرد؟
سلام
ببخشیدمن در مورد قسمت «اشتراک پروتوتایپ برای دریافت بازخوردها» سوال دارم، برنامه من Invite to edit رونداره؟
با سلام بنده یک سوال داشتم در مورد این نرم افزار میخواستم بدونم این نرم افزار خروجی کد شده رو میده یا فقط یک طرح تصویری زنده ست ؟ یعنی استارت یک پروژه رو با html و css رو استارتشو نمیزنه؟ فقط ظاهر گرافیکی اونو نشون میده؟
سلام امین عزیز
این نرمافزار جهت ارائه دمویی از UI و UX اپلیکیشن طراحی شده و به هیچ وجه به منظور اکسپورت به محیط production یا کدنویسی مناسب نیست.
موفق باشید.