ساخت جدول در HTML – آموزش کامل و ساده + کد و مثال
ساخت جدولها یکی از قابلیتهای پایه و مهم در زبان نشانهگذاری HTML است که امکان نمایش دادهها به صورت سازمان یافته را ممکن ساخته و سهولت در مدیریت آنها را فراهم میکند. ما در این مطلب از «مجله فرادرس» به شیوهها و تکنیکهای ساخت جدول در HTML پرداخته و تمامی جنبههای مربوط به طراحی و ساخت آنها را بررسی خواهیم کرد. از ساختار ابتدایی یک جدول گرفته تا ایجاد «سردسته» (هدر | header)، سطرها و سلولها، تعیین عنوان سطرها و همچنین استفاده از ویژگیها و استایلها برای بهینهسازی قالب جدولها، در این مطلب بحث خواهد شد. با مرور این مطلب، کاربر قادر خواهد بود تا با استفاده از تگهای مناسب و قابلیتهای HTML، جداولی را با استفاده زبان HTML با ابعاد و تنظیمات مختلف ایجاد کند. یادگیری این مطلب در اصل به کاربر امکان میدهد تا جدولهایی با نمایش دلخواه بر اساس نیازهای وبسایت خود طراحی کند.
- میآموزید چطور با table، tr و td ساختار جدول بسازید.
- یاد خواهید گرفت تگهای th، caption، thead، tbody و tfoot را بهدرستی به کار ببرید.
- نحوه پیادهسازی colspan و rowspan برای ادغام سلولها را یاد میگیرید.
- یاد میگیرید به کمک CSS ظاهر و خوانایی جدول را سفارشی کنید.
- موقعیتهای مناسب استفاده از جدول در پروژههای وب را تشخیص میدهید.
- با تکنیکهای افزایش دسترسی و گروهبندی حرفهای دادههای جدولی آشنا میشوید.


جدول در HTML چیست؟
جدول در HTML راهی برای سازماندهی و نمایش دادهها به روشی ساختاریافته است. این ساختار معمولاً برای ارائه اطلاعات در سطرها و ستونها استفاده میشود. جداول با استفاده از تگهای HTML ایجاد میشوند که ساختار و محتوای جدول را تعریف میکنند. یکی از تگهای کلیدی که برای ایجاد جدول استفاده میشود، تگ tableاست.
این تگ به عنوان کانتینر اصلی جدول عمل میکند و ابتدا وانتهای آن را مشخص خواهد کرد. در داخل تگ table، از تگهای دیگر برای تعریف سطڕها و سلولهای جدول استفاده خواهد شد. جداول در HTML روشی قدرتمند برای سازماندهی و ارائه دادهها در قالبی ساختاریافته ارائه میدهند که آنها را به ابزاری ضروری برای توسعهدهندگان وب تبدیل میکند.
تگ های مهم برای ساخت جدول در HTML
در HTML، چندین تگ رایج وجود دارد که برای ساختارمند کردن و سازماندهی دادههای جدولی استفاده میشود. از تگهای مهم برای ساخت جدول در HTML میتوان فهرست موارد زیر را نام برد:
- tr: این تگ نمایانگر ردیف یا سطر جدول است.
- td : این تگ برای ایجاد سلولهای داده در ردیف جدول استفاده میشود.
- th: این تگ برای افزودن سرفصلهای (هدرها) جدول به سطرهای جدول مورد استفاده قرار میگیرد.
- caption: این تگ برای درج عنوان برای جدول استفاده میشود.
- thead: این تگ برای افزودن قسمت هدر جداگانه به جدول مورد استفاده قرار میگیرد.
- tbody: این تگ برای تعریف بدنه اصلی جدول استفاده خواهد شد.
- tfoot: این تگ برای ایجاد قسمت پاورقی یا فوتر جداگانه برای جدول استفاده میشود.
هر کدام از تگهای بالا برای ساختاربندی و استایلبندی جداول HTML برای ارائه دادهها به صورت سازمان یافته ضروری هستند.
سینتکس ساخت جدول در HTML
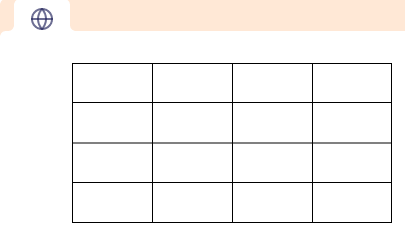
«سینتکس» (Syntax) ساخت جدول در HTML به صورت زیر است:
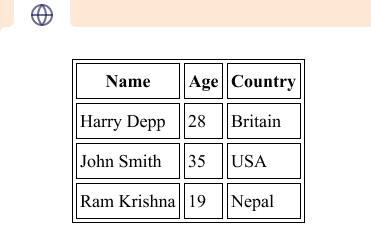
سینتکس بالا جدولی به صورت جدول تصویر زیر خواهد ساخت:

یک نمونه جدول دیگر که از تگهای متفاوتی استفاده کرده به صورت زیر است:
خروجی کد بالا هم به صورت زیر است:

در مثال بالا از تگهای زیر برای ساخت جدول استفاده شده است:
- table
- tr
- td
- th
اکنون که متوجه شدیم که جدول HTML چیست و چگونه میتوانیم آن را ایجاد کنیم حال نوبت به ایجاد جداول سفارشی است که در ادامه این مطلب به آن خواهیم پرداخت.
نحوه ساخت سطر برای جداول اچ تی ام ال
در ساخت جدول در HTML، تگ trبرای تعریف ردیف یا سطر در جدول استفاده میشود. این تگ ساختار و سازماندهی جدول را با تفکیک محتوای آن در سطرهای مجزا فراهم میکند.
در اینجا مثالی از نحوه استفاده از تگ trآورده شده است:
به سطرهای جدول، میتوان دادههای جدول یا هدر جدول را اضافه کرد. تگ td نشاندهنده دادههای جدول است که برای نمایش محتوای سلولی معمولی در جدول استفاده میشود. از سوی دیگر، تگ thنشاندهنده عنوان جدول است که برای نمایش اطلاعات هدر یا عنوان ستونهای جدول مورد استفاده قرار میگیرد. در اینجا مثالی آورده شده است که هر دو مفهوم گفته شده را در جدول نشان میدهد:
در جدول، میتوان به تعداد دلخواه ردیفهای مورد نیاز برای نمایش دادهها ایجاد کرد. هر تگ trردیفی را در ساختار جدول تعریف میکند.
نحوه ایجاد سلول ها در ساخت جدول در HTML
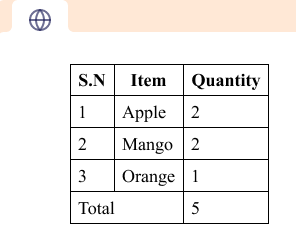
تگ td در HTML به طور خاص برای تعریف سلولها در ساخت جدول در HTML استفاده میشود. این سلولهای جدول دادههایی را ذخیره میکنند که قرار است در ساختار جدول نمایش داده شوند. در اینجا مثالی از نحوه استفاده از تگtd در جدول HTML آورده شده است:
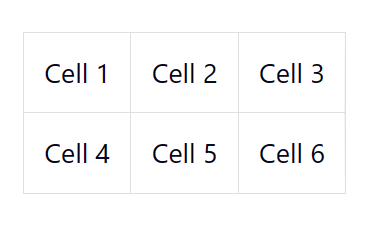
در مثال بالا با استفاده از تگ tableساختار جدول مانند ایجاد کردهایم. در جدول، سطری وجود دارد که با استفاده از تگ trتعریف شده است. در داخل این ردیف، سه خانه جدول (با تگ td ) وجود دارند که به ترتیب حاوی دادههای Apple و Mango ،Orange هستند.
تگ tdمعمولاً در محدوده تگهای tr(ردیف جدول) یا th(هدر جدول) استفاده میشود. توجه به این نکته ضروری است که سلولهای جدول باید در سطرهای جدول (tr) محصور شوند تا ساختار جدول معتبر باشد. علاوه بر این، سلولهای جدول را میتوان در جداول تودرتو برای ایجاد طرحبندی جدول پیچیدهتر نیز استفاده کرد.
حاشیه در ساخت در جدول در HTML
در ساخت جدول در HTML، میتوان با استفاده از ویژگی borderبه جدول و سلولهای آن حاشیه اضافه کرد که مثال زیر این موضوع را نشان میدهد:
کد فوق نوعی جدول با حاشیه در اطراف آن و تمام سلولهای آن ایجاد میکند. خروجی کد فوق به صورت زیر است:

نکته: باید به این نکته توجه داشت که استفاده از ویژگی borderفقط به کاربر امکان میدهد سبکهایی با حاشیه اولیه داشته باشد. اگر مرزهای خاص یا سفارشیتری خواسته شود، میتوان از CSS استفاده کرد. برای جلوگیری از ظاهر شدن حاشیههای دوتایی (مانند نمونه بالا)، میتوان ویژگی حاشیه جدول را روی collapseتنظیم کرد که مثال زیر برای بیان این هدف است:
خروجی کد فوق به صورت زیر است:

با تنظیم borderروی collapse، اطمینان حاصل میشود که مرزهای داخلی سلولهای جدول با حاشیه بیرونی ادغام میشوند و در نتیجه جدول تمیزتر و از نظر بصری جذابتر میشود.
نحوه اضافه کردن عنوان جدول در HTML
برای اضافه کردن عنوان جدول در HTML، میتوان از عنصر thاستفاده کرد. عنوان جدول معمولاً در سطر اول جدول قرار میگیرد و سپس دادههای واقعی در سطرهای بعدی قرار خواهند گرفت.
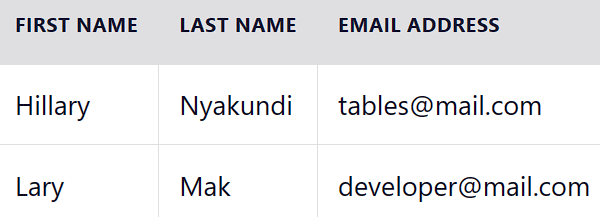
در اینجا مثالی با استفاده از تگthآورده شده است:
در مثال بالا، جدولی با سه ستون داریم: «Name»، «Last Name» و «Email Address». تگهای «th» عناوین هر ستون را نشان میدهد. دادههای واقعی در ردیفهای بعدی با استفاده از عنصر tdارائه میشود. بهطور پیشفرض، متن درون تگهای thدر مرکز و پررنگ است و آن را از ستونهای داده متمایز میکند. جدول رندر شده نهایی به شکل زیر خواهد بود:

استفاده از تگهایthدر ساخت جدول در HTML با شناسایی اطلاعات هر ستون، به وضوح و بهبود خوانایی جدول کمک میکند.
مثالی از تگ th برای ساخت جدول در HTML
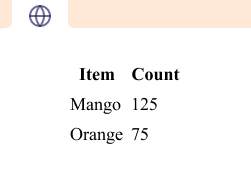
مثالی دیگر از تگ thبرای ساخت جدول در HTML به صورت زیر است:
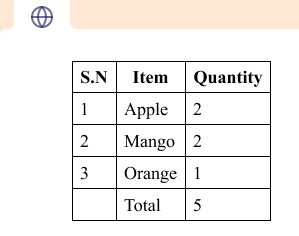
خروجی کد بالا این بار به صورت زیر است:

در مثال بالا، Itemو Countهدرهای جدول محسوب میشوند و به منظور نشان دادن دسته دادهها در ردیفی خاص مورد استفاده قرار میگیرند. در این مثال هم، سبک و استایل هدرهای جدول پررنگ و وسطچین است، دلیل این اتفاق این بوده که تگ thدارای نوعی استایل پیشفرض است.
نحوه اضافه کردن کپشن به جدول اچ تی ام ال
افزودن کپشن یا توضیحات به جدول به منظور ارائه توضیحات مختصر از دادههای ارائه شده در جدول است. کپشن را میتوان در بالا یا پایین جدول قرار داد ولی حالت پیشفرض آن به صورت وسطچین و در بالای جدول است. برای درج توضیحات در ساخت جدول در HTML، میتوان از تگ captionاستفاده کرد. سینتکس استفاده از این تگ به صورت زیر است:
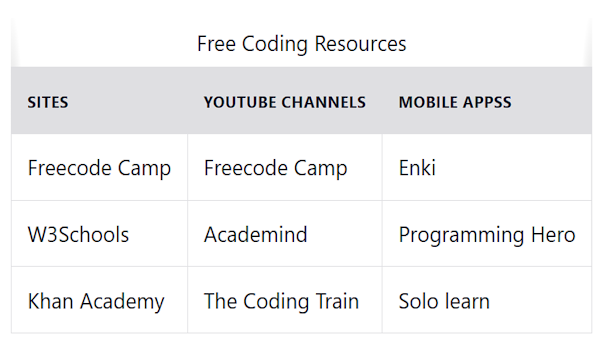
در اینجا مثالی از نحوه اضافه کردن کپشن به جدول آورده شده است:
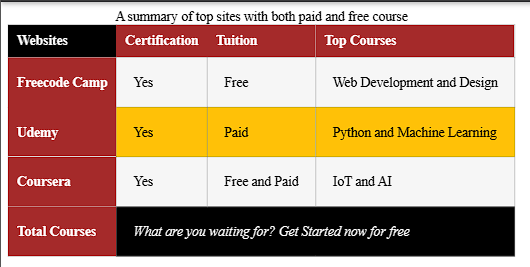
خروجی مثال بالا به صورت زیر است:

در جدول بالا، کپشن Free Coding Resourcesبه معرفی مختصری از دادههای ارائه شده میپردازد که شامل نام وبسایتها، کانالهای یوتیوب و اپلیکیشنهای موبایل مرتبط با منابع کدنویسی است. هنگامیکه عنوانی به جدول اضافه شود، میتوان ظاهر آن را با استفاده از CSS سفارشی کرد.
نحوه استفاده از ویژگی Scope برای ساخت جدول در اچ تی ام ال
ویژگی scope در جداول HTML برای نشان دادن اینکه آیا هدری خاص برای ستون، سطر یا گروهی از هر دو در نظر گرفته شده است، استفاده میشود. برای درک بهتر کاربرد آن، مثالی را مرور میکنیم. هدف اصلی ویژگی scopeارائه وضوح به کاربران با بیان صریح دادههای هدف سلول هدر است. این ویژگی در عنصرthاعلان میشود و میتواند یکی از چهار مقدار col و row، colgroup ،rowgroupرا بگیرد. در اینجا سینتکس استفاده از ویژگی scopeآمده است:
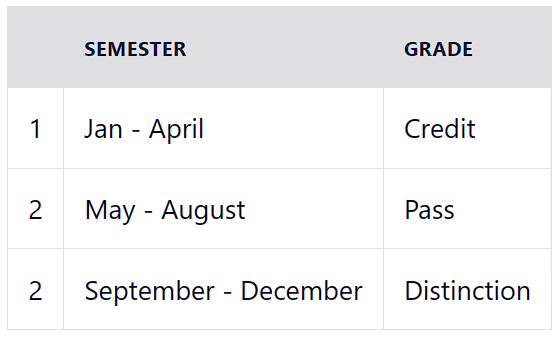
مثال زیر از ویژگی scopeاستفاده میکند:
خروجی مثال فوق به صورت زیر است:

در مثال بالا، جدولی با سه ستون وجود دارد. سطر اول از سلولهای هدر تشکیل شده است، در حالی که سطرهای بعدی حاوی دادههای Gradeو Semesterهستند. ویژگی scopeبرای تعیین اینکه سلولهای هدرSemester و Grade به ستون تعلق دارند، با تنظیم مقدار scopeبه col استفاده میشود. این بدان معنی است که این هدرها دادهها را در ستونهای مربوطه نشان میدهند. با استفاده از ویژگی scope، میتوان به وضوح رابطه بین سلولهای هدر و دادههای مرتبط با آنها را تعریف کرد.
نحوه استفاده از Cell Spanning در جدول HTML
«پوشش سلولی» (Cell Spanning) به توانایی سلول در جدول برای قابلیت گسترش در چندین ستون یا ردیف اشاره دارد. این ویژگی معمولاً در برنامههایی مانند «MS Office» یا «Excel» استفاده میشود، جایی که میتوان سلولها را برجسته کرده و از دستورات برای گسترش آنها استفاده کرد.
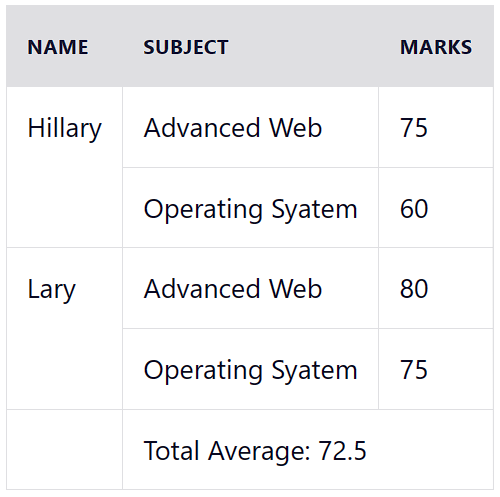
در جداول HTML، میتوان با استفاده از دو ویژگی به پوشش سلولی رسید: colspanبرای گسترش در حالت افقی و rowspanبرای گسترش در حالت عمودی. به این ویژگیها مقادیر بزرگتر از صفر اختصاص داده میشود که نشاندهنده تعداد سلولهایی است که کاربر میخواهد گسترش دهد. در اینجا مثالی از نحوه استفاده از پوشش سلولی در جدول HTML آورده شده است:
خروجی مثال فوق به صورت زیر است:

در مثال بالا، از Cell Spanning برای گسترش ۲ سلول به صورت عمودی در ردیفهایی که نام Hillaryو Laryظاهر میشود، استفاده شده و همچنین در مثال بالا ۳ سلول به صورت افقی در ردیفی که Total Averageنمایش داده میشود، گسترش یافته است.
کاربرد استفاده از Colspan و Rowspan در ساخت جدول در HTML چیست؟
تخصیص مقادیر «Colspan» و «Rowspan» به درستی اهمیت و مزایای زیادی دارد و در اصل استفاده از این دو ویژگی از همپوشانی سلولها جلوگیری خواهد کرد.
مثال استفاده از Colspan
در اصل ویژگی colspanسلولها را در چندین ستون ادغام میکند. این ویژگی معمولاً برای ایجاد سلولی که به صورت افقی در چندین ستون قرار دارد استفاده میشود. در زیر مثالی برای استفاده از colspanآورده شده است:
خروجی مثال فوق به صورت زیر است:

در مثال بالا، آخرین ردیف حاوی سلولی با ویژگی «colspan=2» بوده که این بدان معنی است که سلول به جای یک ستون، در دو ستون قرار میگیرد. در نتیجه، سلول با سلول کناری خود ادغام میشود و سلولی گستردهتر ایجاد خواهد کرد که دو ستون را اشغال میکند.
مقدار ویژگی colspanتعیین میکند که سلول باید چند ستون را اشغال کند. با تنظیم مقدار آن، میتوان عرض و پهنای سلول ادغامشده در جدول خود را کنترل کرد. باید به این نکته توجه داشته که ویژگی colspanمختص عناصر tdو thدر عنصر tr(ردیف جدول) است. این ویژگی برای انواع دیگر عناصر HTML قابلاجرا نیست.
مثال استفاده از Rowspan
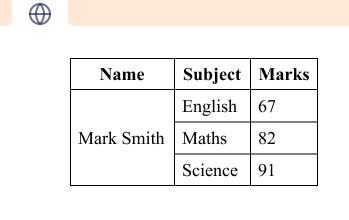
ویژگی rowspanبرای ادغام سلولها به صورت عمودی در چندین ردیف در ساخت جدول در HTML استفاده میشود. این ویژگی به کاربر امکان میدهد سلولهای مجاور را در سلولی واحد که در چندین ردیف قرار دارد ترکیب کند. مثال زیر نحوه استفاده از ویژگیrowspanرا نشان میدهد:
خروجی مثال فوق به صورت زیر است:

در مثال بالا، ستون اول جدول دارای ویژگی rowspanبا مقدار ۳ است. این بدان معنی بوده که سلول حاوی نام Mark Smithدر سه سطر قرار میگیرد. در نتیجه، سلولهای باقیمانده در همان ستون فقط دو سطر دارند، زیرا یک ردیف بهوسیله سلول ادغامشده اشغال شده است. هدف اصلی از استفاده از rowspanایجاد طرحبندیهای جدول پیچیدهتر است که در آن سلولهای خاصی باید در چندین ردیف قرار بگیرند. این ویژگی به سازماندهی و ارائه بهتر دادهها در جدول HTML کمک میکند.
نحوه اضافه کردن هدر، فوتر و بدنه به جدول اچ تی ام ال
جدول، درست مانند وبسایت یا هر سند دیگری، میتواند به سه بخش اصلی تقسیم شود: هدر (سر صفحه)، بدنه و پاورقی (فوتر). این بخشها با استفاده از ویژگیهای خاص HTML مشخص میشوند:
- عنصر theadبرای تعریف قسمت هدر جدول استفاده میشود. این عنصر معمولاً شامل عناوین ستون یا هر اطلاعات دیگری مربوط به هدر جدول است.
- عنصر tbodyمحتوای اصلی یا بدنه جدول را نشان میدهد. این عنصر شامل سطرها و سلولهایی است که دادههای جدول را تشکیل میدهند.
- عنصر tfootبرای تعریف قسمت پاورقی یا فوتر جدول استفاده میشود. برای افزودن خلاصه اطلاعات، مجموع، یا هر محتوای مرتبط دیگری به پاورقی جدول مفید است.
در اینجا مثالی آورده شده است که استفاده از عناصر «thead» و «tbody» ،«tfoot» را در جدول HTML نشان میدهد:
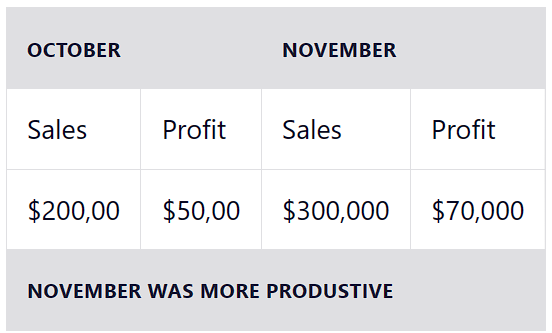
خورجی مثال فوق به صورت زیر است:

در مثال بالا، بخش theadحاوی سطر هدر با نام دو ماه سال است. بخش tbodyشامل سطرهای داده برای ارقام فروش و سود است. بخش tfootردیف فوتر را ارائه میکند.
نکته: توجه به این نکته مهم است که در صورت نیاز به گروهبندی سطرها بر اساس معیارهای خاص، جدول میتواند چندین بخش tbodyداشته باشد. هر بخش tbodyردیفهای مرتبط را برای سازماندهی و خوانایی بهتر با هم گروهبندی میکند.
مثالی از نحوه اضافه کردن هدر، فوتر و بدنه در ساخت جدول در اچ تی ام ال
در این بخش از آموزش ساخت جدول در HTML، مثالی جامع از نحوه ساخت هدر، فوتر و بدنه جدول ارائه شده خواهد شد.
۱. افزودن هدر جدول
برای افزودن هدر جدول، از تگ theadاستفاده میشود. این تگ باید قبل از هر تگ دیگری در داخل عنصر tableقرار گیرد. مثال استفاده از این تگ به صورت زیر است:
محتوای عنصر theadدر قسمت بالای جدول قرار میگیرد. معمولاً سطرها با هدر جدول در داخل تگ theadقرار میگیرند.
۲. افزودن بدنه جدول
برای اضافه کردن بدنه جدول، از تگtbodyاستفاده میشود.این تگ باید بعد از تگ theadو قبل از هر تگ دیگری در داخل عنصر tableقرار گیرد. مثال استفاده از این تگ هم به صورت زیر است:
محتوای عنصرtbodyدر قسمت مرکزی جدول قرار میگیرد. معمولاً ردیفهایی را با محتوایی که میخواهیم نشان دهیم در tbodyقرار میدهیم.
۳. افزودن فوتر به جدول
برای افزودن پاورقی یا فوتر جدول، از تگ tfootاستفاده میشود. این تگ باید بعد از تگ tbodyو قبل از هر تگ دیگری در عنصر tableقرار گیرد. مثال استفاده از تگ نام برده به صورت زیر است:
محتوای عنصر tfootدر قسمت پایین جدول قرار میگیرد. معمولاً سطرهایی را با محتوای فوتر در tfootقرار میدهیم. همه این تگها باید در یک تگ tableقرار گیرند و باید حداقل یک تگtrبرای تعریف هر ردیف از جدول داشته باشند. مثال جامع زیر درک بهتری به کاربر از موضوع اضافه کردن هدر، فوتر و بدنه در ساخت جدول در HTML میدهد:
خروجی مثال فوق به صورت زیر است:

استایل بخشیدن به جدول HTML با استفاده از CSS
CSS به کاربر این امکان را میدهد که به جداول HTML استایل دهد تا ظاهر آنها را بهبود ببخشد و از نظر بصری آنها را جذابتر کند. با استفاده از سبکهای مختلف، مانند رنگها، فونتها و هایلایت، میتوان جدولی ساده را به جدولی حرفهای تبدیل کرد.
برای استایل دادن به جدول HTML با CSS، باید فایل CSS جداگانه با پسوند .css ایجاد شود. این فایل شامل سبکهایی است که کاربر میخواهد در جدول خود اعمال کرده و باید آن را به فایل HTML خود پیوند دهد. در زیر نمونهای از جدول استایل دهی شده با کد CSS در ساخت جدول در HTML آورده شده است. میتوان کد زیر را سفارشیتر کرده و تمرینهای مختلفی با آن انجام دهد. قطعه کد HTML این مثال به صورت زیر است:
همچنین قطعه کد CSS این مثال برای استایل بخشیدن به جدول به صورت زیر است:
در مثال بالا، جدولی با استفاده از ویژگیهای CSS در تگ style ، استایل دهی شده است. تراز متن، موقعیت و حاشیه جدول و همچنین رنگ پسزمینه با استفاده از CSS تغییر یافتهاند. همچنین در مثال بالا استایل یا سبکهای خاصی به عنوان جدول thاضافه شدهاند.
علاوه بر این، نوعی رنگ پسزمینه به سلول جدول خاص با کلاس primaryاعمال شده و در کنار آن بخش tfootدارای پسزمینه و رنگ متن متفاوتی است. همچنین قرار گرفتن ماوس روی سطرها در tbodyرنگ پسزمینه آنها را تغییر میدهد. خروجی مثال بالا به صورت زیر است:

شکل دادن به جداول HTML با استفاده از CSS میتواند به جذابتر و حرفهایتر شدن جداول HTML کمک کند. با آزمایش ویژگیهای مختلف CSS، میتوان جداول را مطابق با نیازهای طراحی خاص خود سفارشی کرد.
چه زمانی باید از جداول HTML استفاده شود؟
جداول میتوانند به طور مؤثر در سناریوهای مختلف در طول توسعه پروژهها استفاده شوند. جداول زمانی سودمند هستند که نیاز به مقایسه دادهها، ارائه نمای کلی از اطلاعات عددی، یا تسهیل بازیابی سریع و سازمانیافته اطلاعات باشد. گنجاندن جداول در چنین شرایطی میتواند وضوح و دسترسی به دادهها را افزایش دهد.
در اینجا چند مورد از پروژههایی که ساخت جدول در HTML میتواند در آنها مفید واقع شود، آورده شده است:
- مقایسه دادهها: جداول زمانی مفید هستند که کاربری بخواهد تفاوت بین دو موجودیت را بررسی کرده یا دادهها را با ویژگیهای مشترک مقایسه کند. به عنوان مثال، میتوان از جداول برای مقایسه ویژگیهای محصول A و محصول B یا مقایسه امتیازات تیم X با تیم Y استفاده کرد.
- ارائه دادههای عددی: جداول قالبی واضح و سازمانیافته برای ارائه دادههای عددی ارائه میدهند. برای مثال، میتوان از جدول برای نمایش نمرات دانشآموزان در کلاس یا نمایش جدول ردهبندی فعلی تیمها در لیگ ورزشی، استفاده کرد.
- بازیابی سریع اطلاعات: زمانی که کاربر حجم زیادی از اطلاعات دارد که باید به راحتی برای خوانندگان قابل دسترسی باشد، جداول میتوانند فرآیند را ساده کنند. به عنوان مثال، اگر فهرست طولانیای از نام افراد موجود باشد، میتوان با استفاده از جدول، فهرست را به دستههای جداگانه تقسیم کرد و این کار یافتن اطلاعات خاص را برای خوانندگان راحتتر میکند.
سخن پایانی
جداول روشی مؤثر برای نمایش دادههای جدولی در HTML هستند. آنها با استفاده از عناصر table و tr ،tdایجاد میشوند. با استفاده از این عناصر اولیه HTML، میتوان جدولی با سطرها و سلولهای دلخواه ساخت. برای اینکه جدول از نظر بصری جذاب شوند و دسترسی به دادهها افزایش یابد، میتوان با استفاده از CSS ظاهر طراحی را جذابتر کرد. این به کاربر امکان میدهد رنگها، فونتها، حاشیهها و سایر جنبههای بصری جدول را سفارشی کند.
در مطلب فوق از مجله فرادرس نحوه ساخت جدول در HTML به همراه چندین مثال عملی مورد بررسی قرار گرفت. در این مطلب آموزش نحوه ساخت سطر و سلول برای جداول HTML، نحوه اضافه کردن کپشن، هدر و فوتر به جداول، استفاده از ویژگی SCOPE در ساخت جدولها، بهره بردن از ویژگیهای rowspanو colspanو همچنین نحوه استایل بخشیدن به جداول ساخته شده با استفاده از CSS مورد بررسی قرار گرفت.












