نسبت طلایی — از آن چه میدانیم و چگونه میتوانیم استفاده کنیم؟

آیا میدانید هرم فراعنه و نقاشی مونالیزای داوینچی چه وجه اشتراکی با توییتر و پپسی دارند؟ شاید این سؤال تا حد زیادی غریب به نظر بیاید، ولی پاسخ سریع این است که همه آنها با استفاده از نسبت طلایی طراحی شدهاند.
نسبت طلایی یک نسبت ریاضی است که در طبیعت نیز به وفور یافت میشود. وقتی از آن در طراحی خود استفاده میکنیم، یک ترکیببندی ارگانیک و طبیعی در طراحی ایجاد میکند که از لحاظ زیباییشناسی برای چشم خوشایند است. اما نسبت طلایی واقعاً چیست و چگونه میتوانیم از آن برای بهبود طراحی استفاده کنیم؟
نسبت طلایی چیست؟
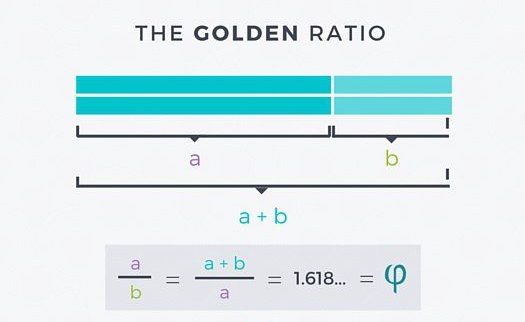
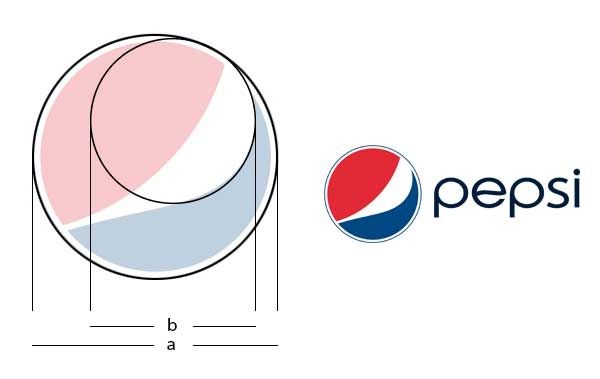
اگر بخواهیم به سادهترین روش بیان کنیم، نسبت طلایی (که به نامهای قطعه طلایی، میانگین طلایی، نسبت الهی یا حرف فی یونانی نیز شناخته میشود) زمانی به دست میآید که یک پارهخط به دو بخش تقسیم شود و اگر بخش طولانیتر (a) را بر بخش کوتاهتر (b) تقسیم کنیم، برابر با تقسیم مجموع (b) + (a) بر (a) باشد که هر دو مقدار برابر با 1.618 هستند.

اما این همه فرمول ریاضی، نباید شما را نگران کند. نسبت طلایی در طراحی به خاطر جنبه زیباییشناختیاش استفاده میشود و از طریق ایجاد هماهنگی و تناسب، باعث ایجاد حس زیبایی میشود. وقتی این نسبت در طراحی به کار گرفته میشود، یک حس هنری میآفریند و به صورت عامل ناپیدایی عمل میکند که توضیح آن دشوار است.
این هماهنگی و تناسب، قرنهاست که شناخته شده است. نسبت طلایی از هرم فراعنه مصر تا معبد پارتنون در آتن و از طراحی صحنه خلق حضرت آدم در سقف کلیسای سیستین به دست میکل آنژ تا نقاشی مونالیزای داوینچی و لوگوی پپسی تا لوگوی توییتر همه جا دیده میشود. حتی بدن و چهره ما نیز از این نسبت طلایی تبعیت میکنند.

در واقع مغز ما طوری طراحی شده است که اشیا و تصاویری را ترجیح میدهد که در آنها نسبت طلایی استفاده شده است. این جذابیت به صورت ناخودآگاه است و حتی تغییرات کوچکی که باعث میشوند یک تصویر به نسبت طلایی نزدیک شود، تأثیرات زیادی بر روی مغز ما میگذارند.
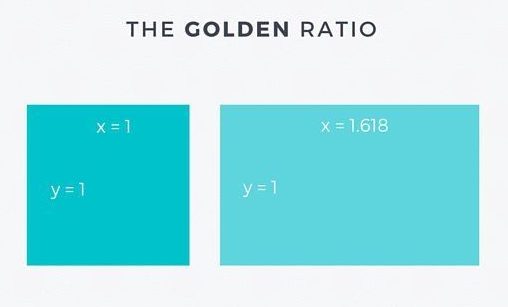
از نسبت طلایی در شکلهای مختلف نیز میتوان استفاده کرد. برای مثال با ضرب کردن یکی از اضلاع مربع در عدد ۱.۶۱۸ مستطیلی با تناسب هارمونیک به دست میآوریم.

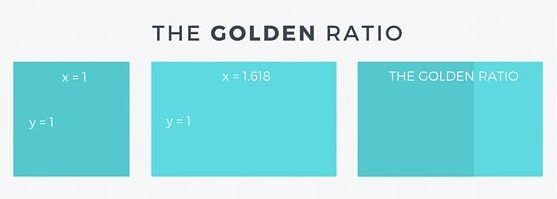
اینک اگر مربع را بر روی این مستطیل قرار دهیم، این دو شکل نسبت طلایی را به دست میدهند.

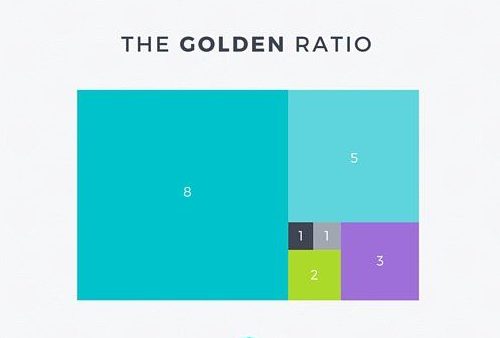
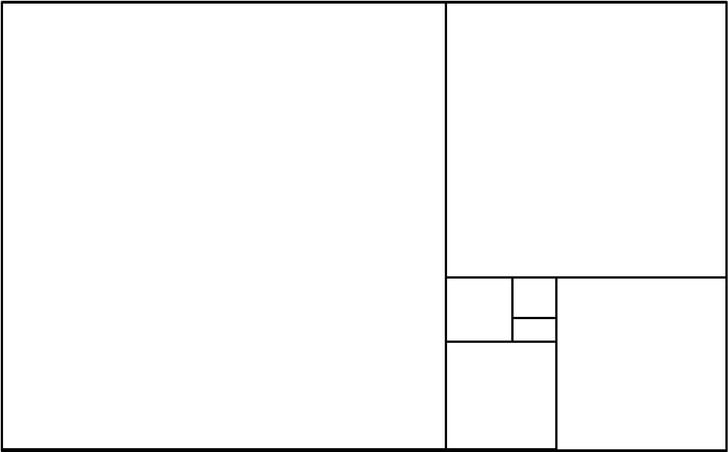
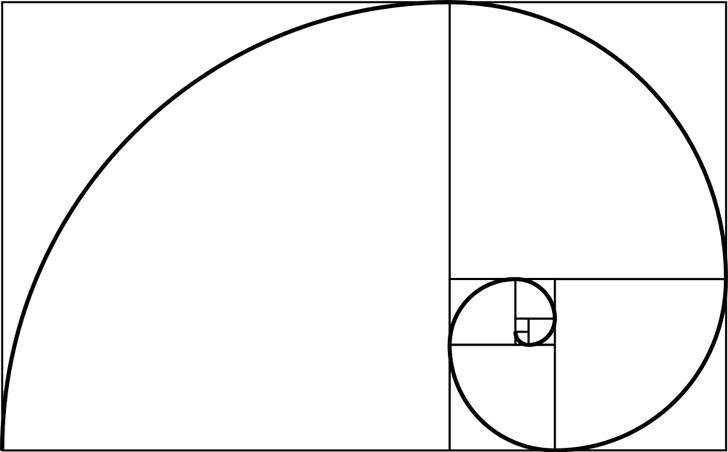
اگر به استفاده از فرمول نسبت طلایی بر روی این مستطیل جدید ادامه دهیم، در نهایت مانند تصویر زیر نموداری به دست میآوریم که رفتهرفته مربعهای کوچکتری دارد.

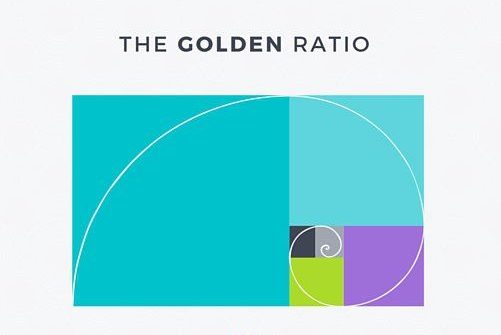
اگر در نمودار نسبت طلایی فوق برای هر مربع یک کمان از یک گوشه به گوشه مقابل ترسیم کنیم، نخستین منحنی مارپیچ طلایی یا دنباله فیبوناچی را ترسیم کردهایم. دنباله فیبوناچی در حقیقت یک سری است که در آن هر عدد برابر با مجموع دو عدد قبلی خود است. این دنباله با آغاز از صفر به صورت زیر است:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…
با افزودن کمان به هر مربع در نهایت به نمودار منحنی طلایی میرسیم.

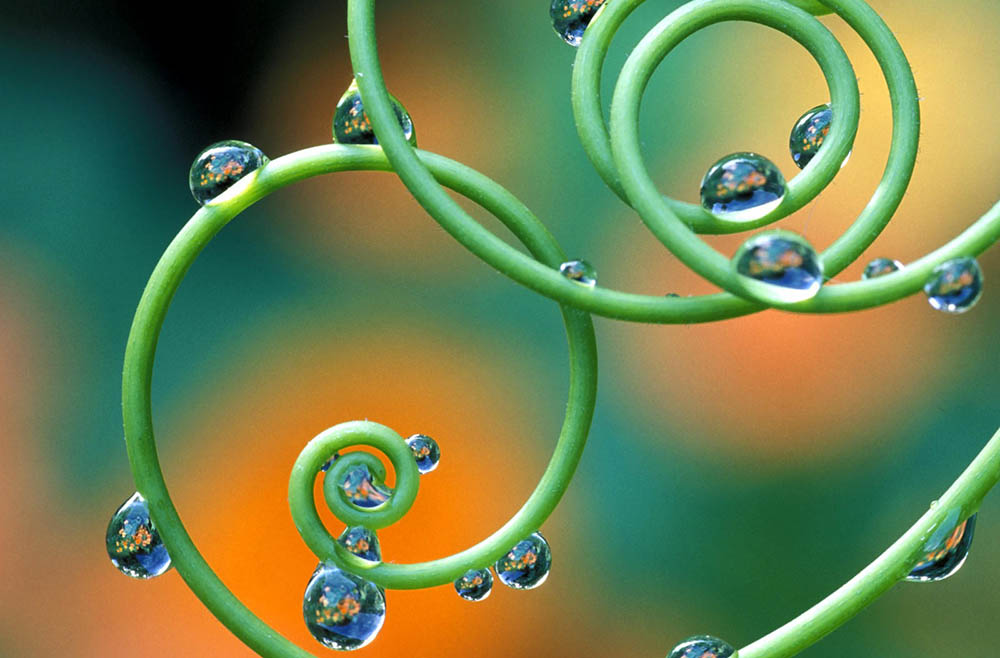
این منحنی زیبا را در همه جای طبیعت از سرخسها تا گلها، صدفهای دریایی و حتی گردبادها میتوان مشاهده کرد. به همین دلیل است که این مارپیچ از لحاظ بصری خوشایند است، چون در واقع ظریفترین ساختارهای طبیعت را نشان میدهد.

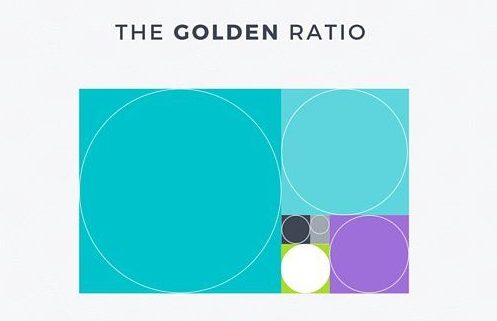
اینک یک گام جلوتر میرویم و داخل هر مربع یک دایره میکشیم. در این حالت دایرههایی داریم که از نسبت 1:1.618 پیروی میکنند و نسبت به همدیگر تناسب متعادلی دارند.

بنابراین در حال حاضر، مربعها، مستطیلها و دایرههایی داریم که همگی دارای نسبت طلایی هستند و این عدد جادویی را در سراسر طراحی ما گسترش دادهاند. خب، توضیحات تا اینجا کافی بود و اینک به استفاده عملی از نسبت طلایی میپردازیم.
۵ روش برای استفاده از نسبت طلایی در طراحی
اینک که اندکی با نظریه نسبت طلایی آشنا شدید، اجازه بدهید کمی پیشتر برویم و نحوه استفاده از آن vh برای بهبود طراحی بررسی کنیم.
از نسبت طلایی در بسیاری از اجزای ترکیببندی طراحی، مانند طرح کلی، فضاسازی، محتوا، تصاویر و فرمها میتوان استفاده کرد.
1. طرح کلی - استفاده از نسبت طلایی در ابعاد طراحی
نسبت طلایی یک راهنمای خوب برای تعیین ابعاد طراحی است. یکی از سادهترین روشها برای استفاده از نسبت طلایی این است که ابعاد طراحی خود را به صورت 1:1.618 تعیین کنید.
برای مثال طرح با عرض ۹۶۰ پیکسل خود را انتخاب کنید و آن را بر 1.618 تقسیم کنید. عدد ۵۹۴ به دست میآید که میبایست برای ارتفاع طرح استفاده شود.
اینک طرح را با استفاده از نسبت طلایی به دو ستون تقسیم کنید و از نتیجه کار شگفتزده شوید! با کار کردن درون محدوده این دو شکل، در واقع تناسب هارمونی که نسبت طلایی ارائه میکند را رعایت کردهاید.

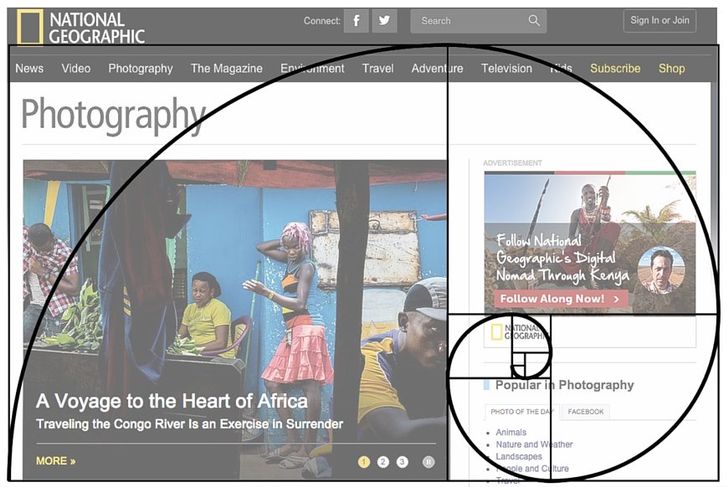
این طرح دو ستونی در طراحی وب کاملاً شناخته شده است و میتوانید ببینید که بسیاری از محتوای آنلاین در این قالب قرار دارد. وبسایت نشنال جئوگرافیک عامدانه از این طرح استفاده کرده و یک وبسایت مرتب، خوانا و با سازماندهی خوب ایجاد کرده است. این وبسایت در چشم بینندگان خود، حس طبیعی نظم، تعادل و سلسلهمراتب را ایجاد میکند.

2. فضاسازی - طراحی با استفاده از نمودار نسبت طلایی
فضاسازی نیز یکی از اجزای بسیار مهم در هر طراحی محسوب میشود. چه در یک طراحی از فضای مثبت استفاده کنیم یا فضای منفی، در هر صورت، موفقیت یا شکست طراحی ما کاملاً به رعایت اصول فضاسازی وابسته است. تعیین فضاسازی اجزای مختلف طراحی میتواند کاری زمانبر باشد، اما میتوان این کار را با استفاده از نمودار نسبت طلایی آغاز کرد و با استفاده از مربعها تعیین کرد که هریک از اجزا باید در کجا قرار بگیرند. به این ترتیب مطمئن خواهیم بود که فضاسازی و تناسبهای طراحی همگی محاسبه شدهاند و از روش غریزی به این منظور استفاده نشده است. هر حرکت هر چند کوچک در جهت رسیدن به نسبت طلایی میتواند تفاوت زیادی در طراحی ایجاد کند.
بنابراین اگر با چند جزء مختلف سروکار دارید، میتوانید چند نمودار نسبت طلایی مختلف را لایهبندی کنید تا مطمئن شوید که در تمام بخشهای طراحی، تناسب منسجمی ایجاد شده است.

در تصویر زیر یک هویت برند را مشاهده میکنیم که برای یک جشنواره هنری طراحی شده و شامل یک لوگو، لوگوتایپ و طراحی کولاژ است که در معرفی برنامههای جشنواره، برنامههای مسابقات و کمپینهای فضای باز مورد استفاده قرار گرفته است. در بروشور برنامه مسابقات از یک کولاژ تصویر و تصویرسازی به همراه یک لوگوی موجدار و مقدار زیادی فضای خالی استفاده شده است. از نسبت طلایی برای تعیین اندازه و محل قرارگیری هر یک از این اجزا استفاده شده است تا از تناسب طراحی جلد بروشور اطمینان حاصل شود.

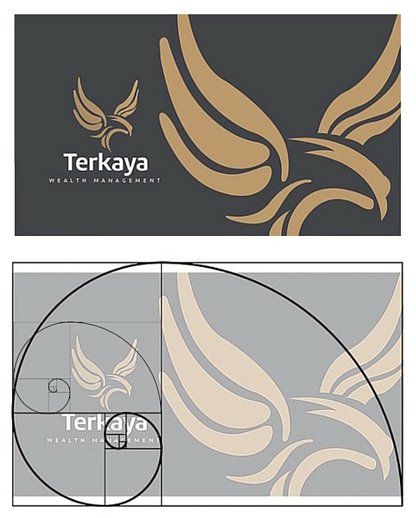
در طراحی زیر یک هویت بصری که برای شرکت مدیریت سرمایه Terkaya طراحی شده است را میبینیم. در اینجا، طراحی کارت ویزیت شامل یک عقاب کوچک، نوشته و عقاب بزرگ در بخشهای مختلف نسبت طلایی، جای گرفتهاند.
عقاب بر روی مارپیچ کوچک نیز نسبت طلایی دارد و به طور کامل در چارچوب این تناسب قرار میگیرد.

3. محتوا - پیروی از مارپیچ طلایی
از مارپیچ طلایی میتوان به عنوان راهنمایی برای تعیین محل قرارگیری محتوا استفاده کرد. چشم ما به طور طبیعی به مرکز مارپیچ جلب میشود و این همان جایی است که باید جزئیات در آن قرار گیرند. بنابراین تمرکز طراحی باید در مرکز مارپیچ قرار بگیرد و آن بخشهایی که دارای جذابیت بصری هستند، درون مارپیچ جای میگیرند.

بار دیگر به وبسایت نشنال جئوگرافیک بازمیگردیم و میبینیم که لوگوی ثانویه کوچکتری در مرکز این مارپیچ طلایی قرار گرفته است. اینجا مکانی عالی برای تأکید مجدد بر تصویر برند است، زیرا چشم ما به طور طبیعی به آنجا متوجه میشود. این کار ناآگاهانه است و در واقع نسبت طلایی وظیفه خود را در اینجا ایفا میکند.

در تصویر زیر وبسایت یک طراح گرافیک را میبینیم که در نگاه نخست کاملاً انباشته از محتوا به نظر میآید؛ اما در واقع بر اساس نسبت طلایی و مارپیچ طلایی به خوبی سازماندهی شده است. چشمان شما ابتدا در بخش بالا و مرکزی با عبارت “Bonjour My Name is Tim” مواجه میشود. سپس بر روی مارپیچ طلایی به توضیحات سمت چپ متمایل میشود و در بخش چپ و بالا با لوگو مواجه میشود. به این ترتیب پیش از آنکه چشم به بقیه فضای منفی طراحی وارد میشود، همه جزئیاتی را که لازم بوده، مشاهده کرده است.

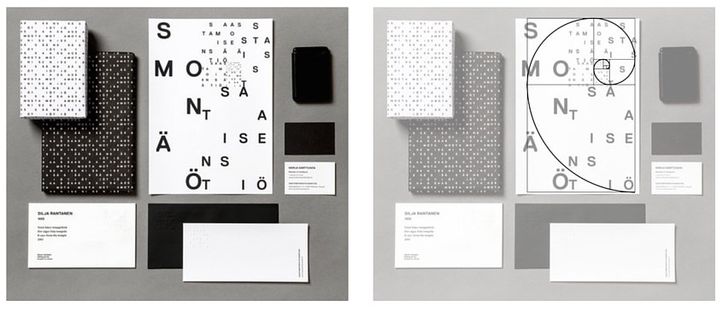
در تصویر هویت بصری زیر میبینیم که هر چه بر روی مارپیچ طلایی جلو میرویم، محتوا فشردهتر میشود و با نزدیک شدن چشم به مرکز مارپیچ، اندازه حروف و فاصله بین آنها کاهش مییابد. این حروف به صورت پشت سر هم خوانده نمیشود اما آنقدر تکرار وجود دارد که به چشم آشنا به نظر بیایند.

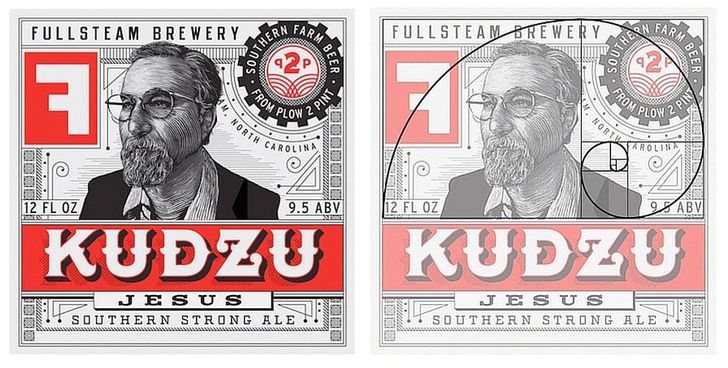
در تصویر برند سازی زیر برای یک تولیدی نوشابه، از نسبت طلایی و مارپیچ طلایی برای طراحی کلی و جایگیری محتوا استفاده شده است. بخشهای مختلف طراحی درون مربعهای جداگانهای قرار گرفتهاند و چشم به ترتیب به کاراکتر اصلی، مهر شرکت، عبارت ABV و محل کارخانه جلب میشود. تکنیک طراح برندسازی، خلق یک «برند شفاهی پیرامون تأسیسات قدیمی نیمه تخیلی ماشینهای بخار از روی نام برند...» بوده است. مارپیچ طلایی کمک کرده است که این روایت بر روی برچسب برند نقل شود، زیرا ما در اینجا همه جزئیات لازم را در مورد خالق برند و خود برند دریافت میکنیم.

4. تصاویر- نسبت طلایی (یا قاعده یک سومها)
ترکیببندی در هر تصویری مهم است، چه این تصویر، حاوی اطلاعات مهمی باشد، یا صرفاً برای خلق یک عکس بصری زیبا ایجاد شده باشد. نسبت طلایی کمک میکند این ترکیببندی چنان ایجاد شود که چشم بیننده به اجزای مهم عکس متوجه شود. با استفاده از نسبت طلایی، در واقع تصویر به سه بخش غیر مساوی تقسیم میشود و سپس با استفاده از خطوط و محل تقاطعها تصویر ترکیببندی میشود.
نسبت طلایی به صورت 1:0.618 است، بنابراین عرض ستون عمودی اول و سوم برابر با 1 و عرض ستون مرکزی برابر با 0.۶۱۸ است. به طور مشابه در مورد ردیفهای افقی، ارتفاع ردیفهای اول و سوم برابر با 1 و ارتفاع ردیف مرکزی برابر با ۰.۶۱۸ خواهد بود. اینک میتوانیم از این خطوط و محل تقاطع آنها برای جلب توجه و تمرکز چشم بیننده استفاده کنیم. این کار همچنین باعث ایجاد تنش و ایجاد جذابیت و انرژی در ترکیببندی میشود.

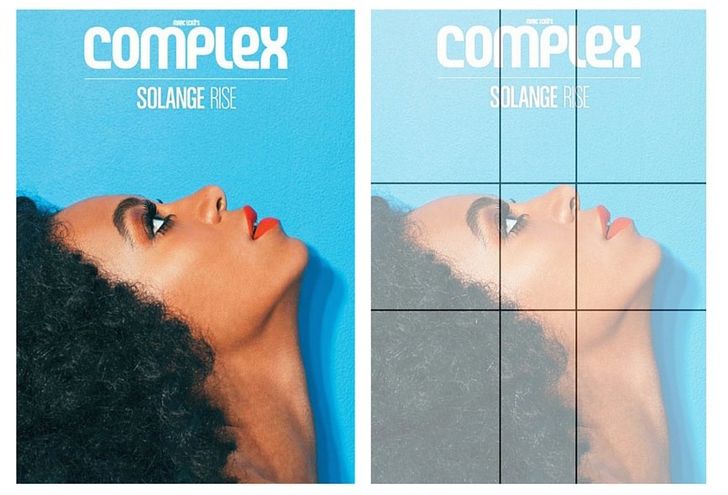
روش دیگر و اندکی سادهتر برش تصاویر از طریق نسبت طلایی، استفاده از قاعده یک سومها است. این قاعده به اندازه نسبت طلایی دقیق نیست؛ اما تا حدود زیادی به آن نزدیک است. در قاعده یک سومها، همه خطوط افقی و عمودی با نسبت 1:1:1 ترسیم میشوند، به طوری که همه فضاها برابر و یکسان هستند. در این روش، اجزای مهم عکس پیرامون مربع مرکزی و به طور ایدهآل در چهار گوشه آن قرار میگیرند.

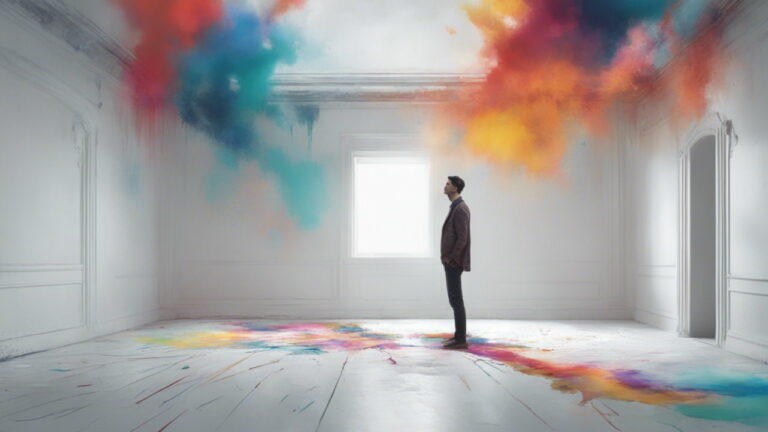
در تصویر زیر میبینیم که از نسبت طلایی برای برش دادن چشم مدل در مربع مرکزی تصویر استفاده شده است. این کار بسیار خوب انجام گرفته است، زیرا چهره این مدل خارج از مرکز است و سمت چپ صورت وی تقریباً به موازات خط عمودی سمت چپ قرار گرفته است.

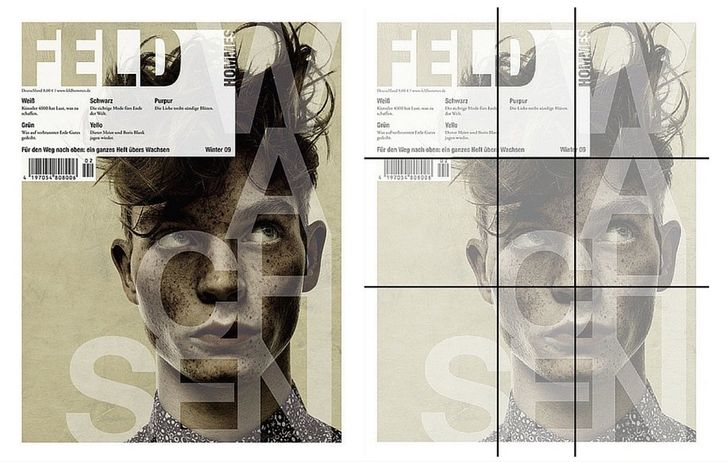
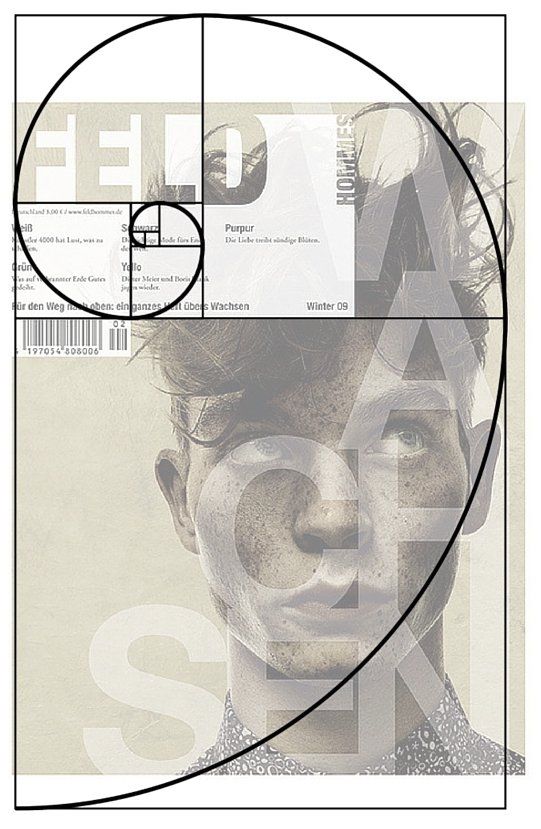
و در نهایت در تصویر زیر میبینیم که کل طراحی روی جلد از نسبت طلایی و مارپیچ طلایی پیروی میکند. محتوا درون این مارپیچ متمرکز شده است و با حرکت به سمت مرکز مارپیچ بر جزئیات آن افزوده میشود.

5. فرمها - دایرههای طلایی
همانطور که میتوان از نسبت طلایی برای ایجاد مربع و مستطیلهایی با تناسب هارمونیک نسبت به هم استفاده کرد، میتوان از آن برای ایجاد دایره نیز استفاده نمود. هر دایره کامل در مربعهای نمودار زیر نسبت به دایره مجاور خود دارای نسبت طلایی 1:1.618 است.

استفاده از دایرههای طلایی، نه تنها هارمونی و تناسب ایجاد میکند، بلکه باعث ایجاد انسجامی در سراسر فرم نیز میشود. در ادامه لوگوهای پپسی و توییتر را بررسی میکنیم.
لوگوی پپسی بر اساس دو دایره متقاطع طراحی شده است که از نسبت طلایی پیروی میکنند. در حالی که دایره کوچکتر در طرح نهایی چندان مشخص نیست، اما در واقع پایه بخش سفید رنگ مرکز لوگو را تشکیل میدهد.

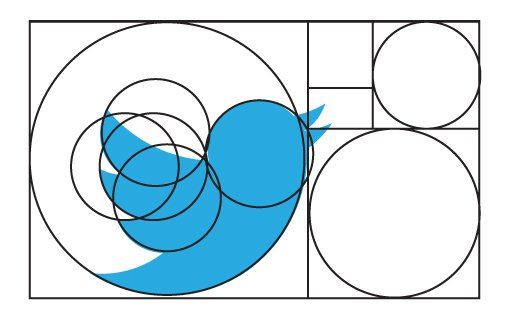
لوگوی توییتر یک لوگوی هندسی است و به مقدار زیادی از دایرههای کامل استفاده کرده است. البته وقتی نسبت این دایرهها با نسبت طلایی مقایسه میشود، اندکی اختلاف مشاهده میشود؛ اما در بخش عمده لوگوی توییتر از دایرههای طلایی برای ایجاد تعادل، نظم و هارمونی استفاده شده است.

سخن پایانی
شما نیز میتوانید از اجزای مختلف نسبت طلایی برای طراحی بهتر استفاده کنید. ترفندهای استفاده از نسبت طلایی به اندکی ظرافت نیاز دارند؛ اما باعث میشوند که کارهای شما به خصوص در برابر چشمان بینندگان، از یک طراحی خوب به طراحی عالی تبدیل شوند.
شاید در مورد نسبت طلایی بهترین توضیح را «گئورگ دوزی» در کتاب قدرت محدودیتها نوشته باشد:
«قدرت نسبت طلایی برای ایجاد هارمونی از ظرفیت منحصربهفرد آن برای مطرح کردن بخشهای مختلف نشأت میگیرد، به طوری که هریک از این اجزا هویت خاص خود را حفظ میکنند و در عین حال در یک الگوی بزرگتر به صورت یک کل واحد ترکیب میشوند».
اگر به این مطلب علاقهمند بودید، احتمالاً آموزشهای زیر نیز برای شما مفید خواهند بود:
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش امکانات جدید Adobe Animate CC - نسخه ۲۰۱۷ و ۲۰۱۸
- آموزش کاربرد فتوشاپ در معماری
- آموزش Adobe Lightroom (ادوبی لایت روم) برای ویرایش و روتوش تصاویر
- آموزش اصول طراحی نشانه (Sign Design)
- آموزش فتوشاپ سه بعدی - طراحی و متحرک سازی
==











عالی ممنون
خیلی ممنون برای توضیحات عالی و کامل و پست خیلی خوبتون
در خیلی از موارد تصویری این تناسب به طرح تحمیل شده رنگ و بافت و ضعف و قوت اجزای طرح در نظر گرفته نشده و صرفا حرکت حلزونی و مستطیل طلایی به مدل و طرح مثالی تحمیل شده!
توصیحات عالی بود،این مورد مربوط به تطبیق طرحهاست
خیلی ممنون از توضیحات، عالیتون
خیلی جالب بود. ممنون
سلام. بسیار عالی بود. سپاس. سالم و پیروز باشید.
سلام خسته نباشید
بسیار آموزنده بود
متشکرم
از توضیحات خوبتون متشکرم
خیلی به اطلاعاتم اضافه کرد
سپاس
بسیار جالب بود ممنون