۸ ترفند مفید CSS که باید بدانید – راهنمای کاربردی
CSS یک زبان خاص است که در نگاه نخست ممکن است کاملاً ساده به نظر برسد؛ اما برخی جلوههای خاص که از نظر تئوری و به ظاهر ساده هستند در اغلب موارد در هنگام پیادهسازی عملی پیچیده میشوند. در این مقاله چند نکته و ترفند مفید CSS را ارائه کردهایم که به شما کمک میکنند تا بهبود قابل توجهی در مسیر توسعه پروژههای خود به دست بیاورید.


در این مقاله قصد نداریم در مورد میزان پیچیده بودن CSS صحبت کنیم؛ بلکه قصد داریم برخی ترفندهای مفید را با شما به اشتراک بگذاریم که فکر میکنیم احتمال یافتن آنها در راهنماهای دیگر کمتر است.
فوتر چسبنده
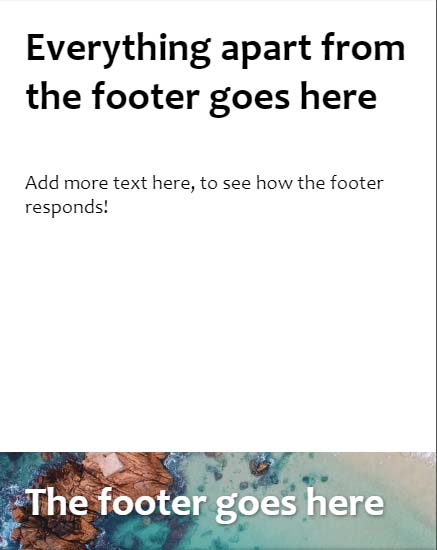
فوتر چسبنده یا Sticky Footer یکی از موارد بسیار رایج است که ممکن است پیادهسازی آن برای افراد مبتدی دشوار باشد. در اغلب پروژهها به یک فوتر نیاز داریم که صرف نظر از محتوای صفحه در انتهای صفحه همواره بر جای خود باقی بماند. اگر محتوای صفحه از حوزه دید خارج شود، فوتر باید سازگار شود.
تا پیش از CSS3 طراحی این جلوه بدون دانستن ارتفاع دقیق فوتر کار دشواری بود و با این که آن را فوتر چسبنده مینامیم؛ اما رسیدن به این تأثیر صرفاً با استفاده از position: sticky ممکن نیست، چون این خصوصیت میتواند کل محتوا را مسدود کند.
امروزه سازگارترین راهحل استفاده از Flexbox است. نکته کلیدی، استفاده از مشخصه کمتر شناخته شده flex-grow روی div شامل محتوای اصلی صفحه است. در مثال زیر ما از تگ main به این منظور استفاده کردهایم.
مشخصه flex-grow به کنترل میزان پر شدن کانتینر از سوی آیتم flex در رابطه با عناصر flex دیگر میپردازد. با تعیین مقدار آن به صورت 0 دیگر نمیتواند رشد یابد و بنابراین باید آن را به میزان 1 یا بیشتر تعیین کنیم. در مثال زیر ما از مشخصه میانبر flex: auto استفاده کردهایم که به صورت پیشفرض مقدار flex-grow را برابر با 1 تنظیم میکند.
برای جلوگیری از هر گونه رفتار ناخواسته میتوانیم flex-shrink: 0 را نیز به footer اضافه کنیم. flex-shrink عملاً مخالف مشخصه flex-grow است و مقدار جمع شدگی یک عنصر برای قرار گرفتن در کانتینرش را مشخص میکند. تعیین آن به میزان 0 از کوچک شدن فوتر به طور کلی ممانعت میکند و بدین ترتیب مطمئن میشویم که ابعاد خود را حفظ خواهد کرد.
کد HTML
کد CSS

بزرگنمایی تصاویر هنگام قرار گرفتن ماوس
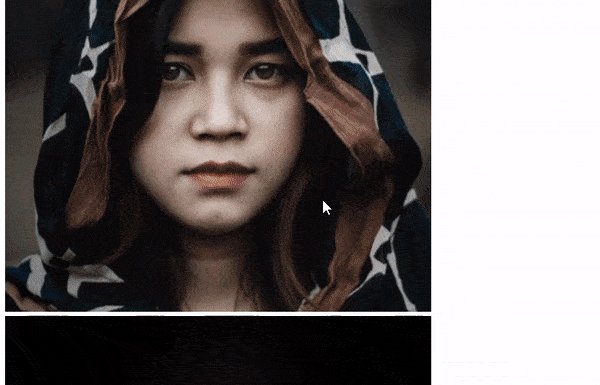
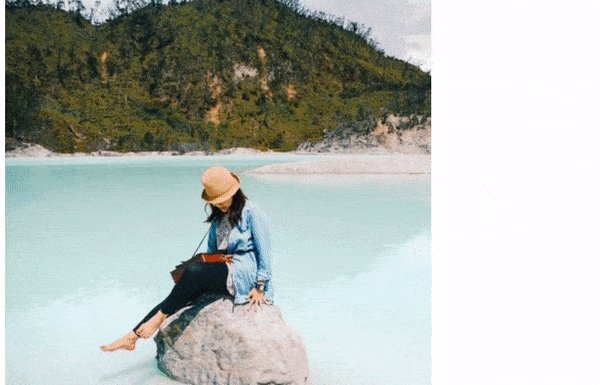
جلوه zoom-on-hover روشی عالی برای جلب توجه به تصاویر قابل کلیک است و زمانی که کاربر ماوس خود را روی یک تصویر میبرد، تصویر کمی بزرگتر میشود؛ اما ابعاد آن حفظ میشود. برای رسیدن به این جلوه باید یک div پوششی داشته باشیم که پیرامون تگ img نرمال ما در HTML قرار گیرد.
برای این که این جلوه عملیاتی شود باید مشخصههای width و height عنصر والد را تعیین کنیم و مطمئن شویم که overflow به صورت hidden تنظیم شده است. سپس میتوانیم هر نوع انیمیشن تبدیل که میخواهیم روی تصویر اصلی اعمال کنیم.
کد HTML
کد CSS

حالت شب به صورت آنی
اگر قصد دارید روش سریعی برای اعمال پوسته «حالت شب» در وبسایت خود طراحی کنید، میتوانید از فیلترهای invert و hue-rotate استفاده کنید.
()filter: invert روی مقیاسی از 0 تا 1 عمل میکند که 1 سفید را به سیاه تبدیل میکند. ()filter: hue-rotate محتوای رنگی عناصر ما را به ترتیبی تغییر میدهد که کمابیش همان سطح از جداسازی از همدیگر را حفظ کنند. مقادیر آن از 0deg تا 360deg متغیر است.
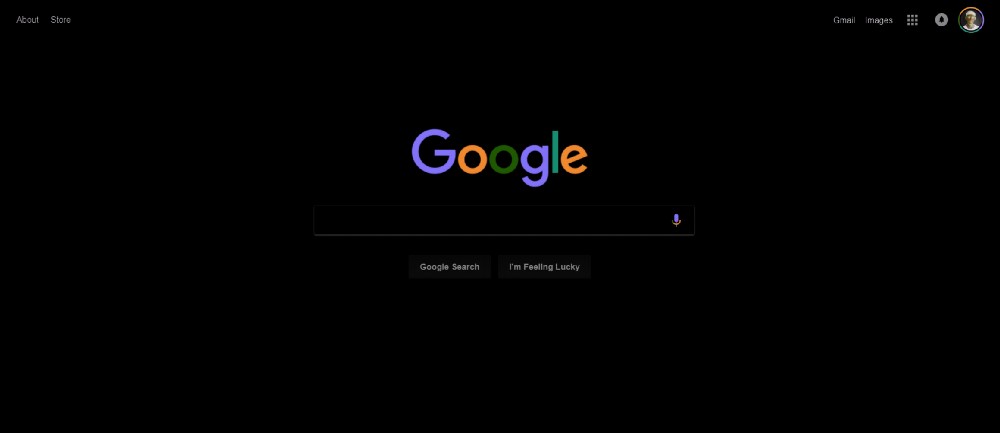
با ترکیب کردن این جلوهها روی تگ body میتوانید به سرعت یک نسخه تاریک از سایت خود ایجاد کنید. دقت کنید که برای تأثیر گرفتن پسزمینه باید به آن یک رنگ اختصاص داده باشید.
مثالی از این وضعیت به صورت زیر است:
با استفاده از این تنظیمات، میتوانیم صفحه اصلی وبسایت گوگل را به صورت آنی به شکل زیر دربیاوریم:

نقطههای گلولهای سفارشی
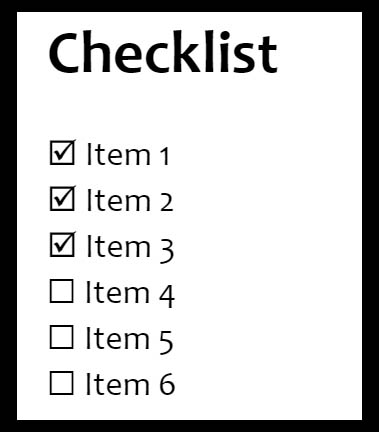
برای ایجاد «نقطههای گلولهای» (Bullet points) سفارشی برای یک لیست نامرتب میتوانید از مشخصه content به همراه شبه عنصر ::before استفاده کنید. در CSS زیر ما از دو کلاس complete. و incomplete. برای ایجاد تمایز بین دو نوع مختلف از نقاط گلولهای استفاده کردهایم.
کد HTML
کد CSS

کاربرد دیگر: مسیرهای ناوبری
روشهای مفید زیادی برای بهرهمندی از مزیت مشخصه content وجود دارد. از آنجا که کاراکتر (/) و دیگر نمادها برای جداسازی مسیرهای ناوبری به صورت نمادین استفاده میشوند، تعریف کردن آنها در CSS کمک زیادی به معنابخشی کد ما میکند. مانند اغلب مثالهای دیگر این نوشته، در این جلوه نیز از شبه کلاس استفاده کردهایم که امکان استفاده آن تنها در CSS3 وجود دارد.
کد HTML
کد CSS

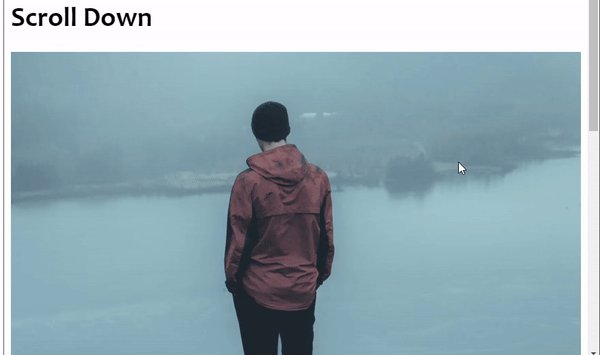
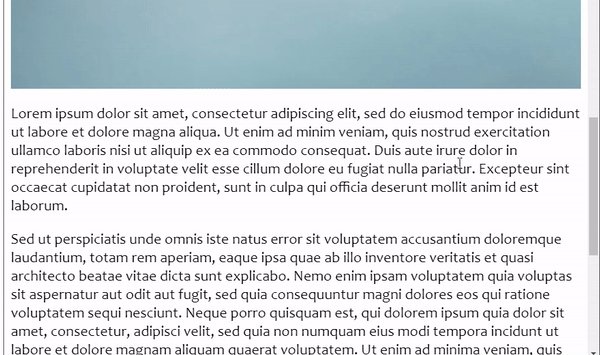
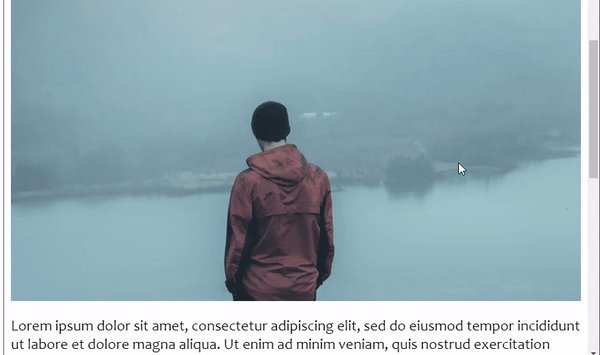
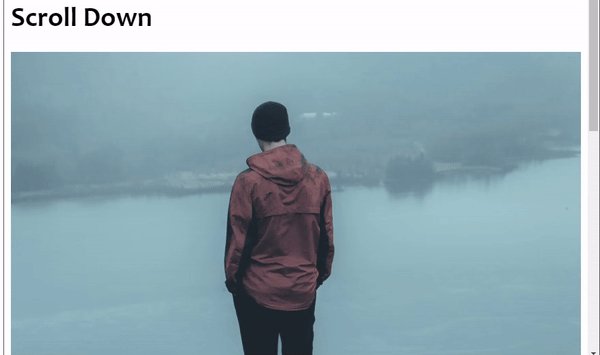
تصاویر Parallax
این جلوه چشمنواز محبوبیت فزایندهای در وب یافته است و از آن میتوان برای حیات بخشیدن به هر صفحه در زمان اسکرول شدن از سوی کاربر استفاده کرد. با این که تصاویر نرمال یک صفحه با اسکرول شدن از سوی کاربر حرکت میکنند؛ اما تصاویر Parallax به نظر ثابت میآیند و تنها پنجرهای که آنها را از میان آن میبینیم، حرکت میکند.
مثال با استفاده صرف از CSS
مشخصه ضروری برای این جلوه، background-attachment: fixed است که موقعیت تصویر پسزمینه را بدون ویو-پورت تثبیت میکند. جلوه معکوس از طریق background-attachment: scroll به دست میآید.
کد HTML
کد CSS

مثال CSS به همراه جاوا اسکریپت
برای دستیابی به یک جلوه پیشرفتهتر میتوانید از جاوا اسکریپت برای افزودن حرکت به تصویر در زمان اسکرول شدن استفاده کنید.
کد HTML
کد CSS
کد جاوا اسکریپت

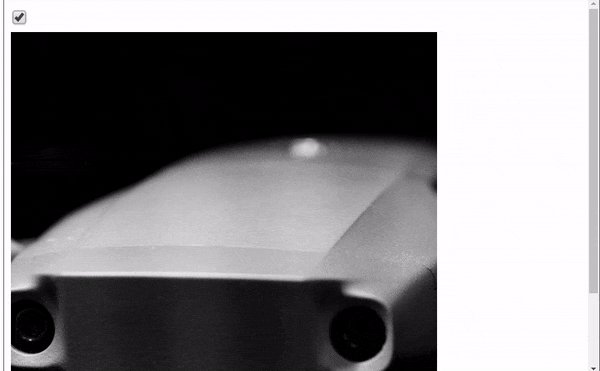
انیمیشن با تصاویر برش یافته
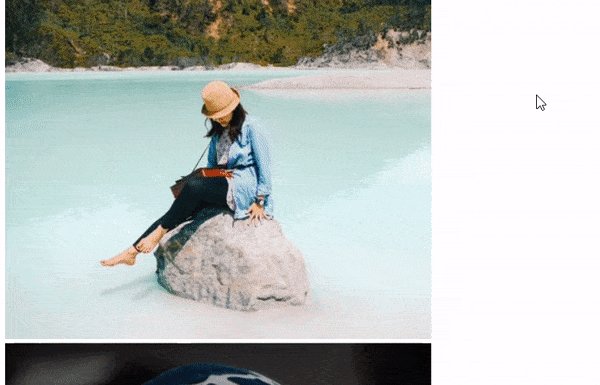
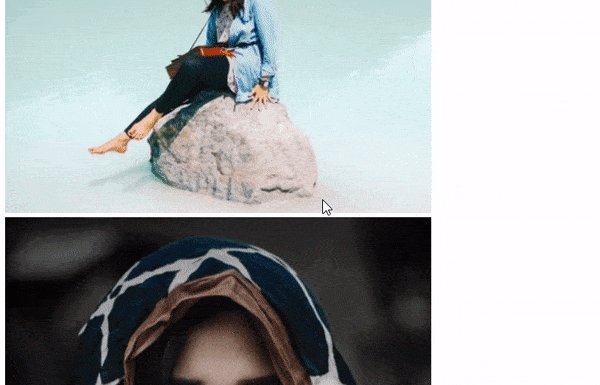
تا پیش از CSS3 برش دادن تصاویر نیز همانند فوتر چسبنده کار دشواری بود. اینک دو مشخصه به نامهای object-fit و object-position در اختیار داریم که موجب شده کار برش دادن آسان شود و هنگامی که با همدیگر استفاده شوند، امکان تغییر ابعاد یک تصویر بدون تأثیر روی نسبت ابعاد را فراهم میسازند.
تا پیش از معرفی شدن این مشخصهها، همواره امکان برش دادن تصاویر در نرمافزارهای ویرایش عکس وجود داشته است؛ اما مزیت بزرگ برش دادن تصاویر در یک مرورگر، امکانی است که موجب میشود بتوانیم تصاویر را به صورت بخشی از یک انیمیشن تغییر اندازه بدهیم.
برای نمایش تا حد امکان ساده این جلوه، در مثال زیر این افکت با استفاده از یک تگ <"input type="checkbox> فعال میشود. بدین ترتیب میتوانیم از مزیت شبه کلاس checked: در CSS بهرهمند شویم و نیازی به هیچ کد جاوا اسکریپت هم نداریم.
کد HTML
کد CSS

حالتهای Blend
اگر تاکنون از فتوشاپ استفاده کرده باشید، احتمالاً میدانید که حالتهای مختلف ترکیب (Blend) آن تا چه حد قدرتمند است و میتوان جلوههای جالبی با آن خلق کرد. اما آیا میدانید که بسیاری از جلوههای ترکیب تصاویر فتوشاپ در CSS نیز ممکن هستند؟
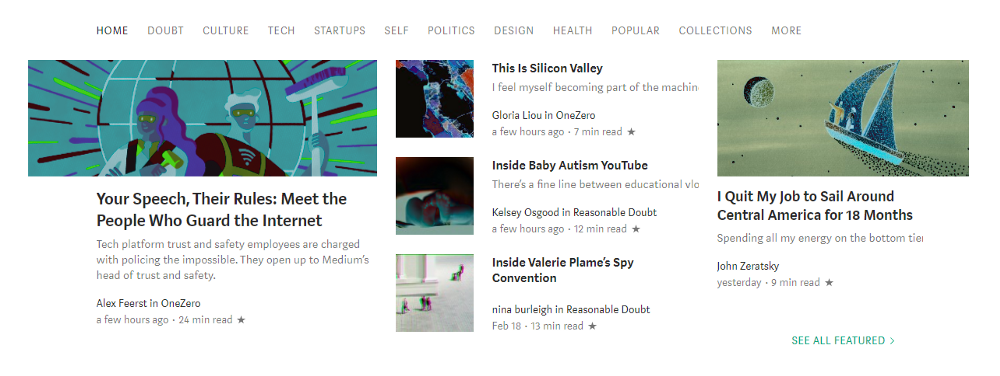
در تصویر زیر صفحه اصلی وبسایت مدیوم را میبینید که در آن تصاویر دارای خصوصیات background-color به صورت lightblue و همچنین blend-mode:difference هستند.

به علاوه باید بدانید که تصاویر پسزمینه تنها روش برای بهرهمندی از مزیت حالتهای Blend نیستند. مشخصه mix-blend-mode امکان ترکیب عناصر با پسزمینه موجودشان را میدهد. بنابراین در مثال زیر میتوان جلوههایی مانند زیر را با استفاده از mix-blend-mode:color-dodge و پسزمینه lightsalmon به دست آورد.

نکته: در حال حاضر یک باگ در کروم نسخه 58 به بعد وجود دارد که mix-blend-mode روی عناصری که دارای تگهای <body> یا <html> شفاف هستند اعمال نمیشود. یک راهحل سریع این است که به این تگها background-color به صورت while بدهیم.
کد HTML
کد CSS

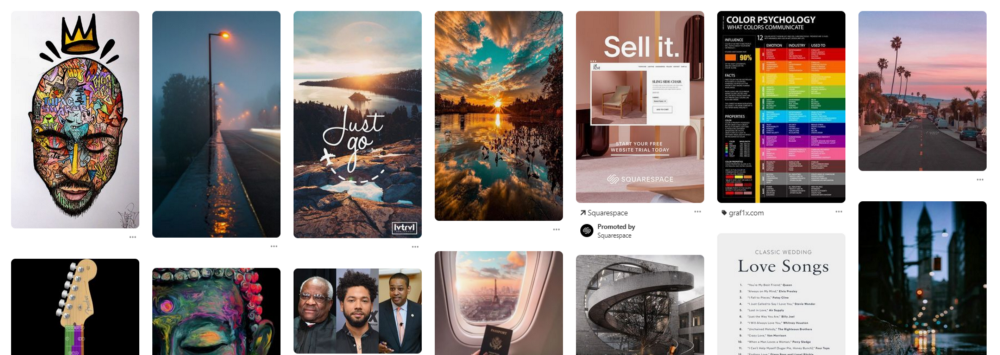
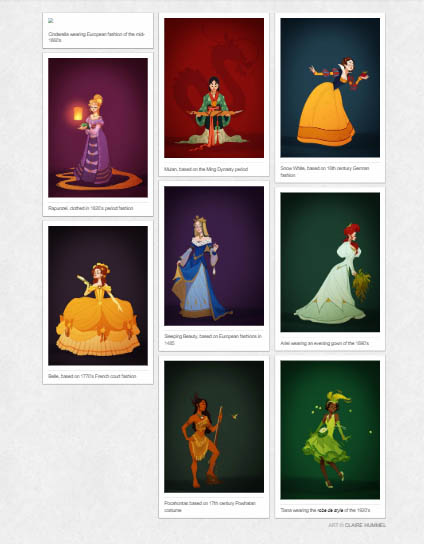
صفحه تصاویر به سبک پینترست
شبکه CSS و Flexbox امکان طراحی انواع مختلفی از طرحبندیهای واکنشگرا را تسهیل کردهاند و به ما امکان میدهند که به سادگی عناصر را به صورت مرکزی روی صفحه قرار دهیم که تا قبل از آن کار دشواری محسوب میشد.
با این وجود یک سبک از طرحبندی وجود دارد که کار آسانی نیست و پینترست از آن استفاده میکند و آن موقعیتیابی عمودی تغییرات همه عناصر بر مبنای ارتفاع عناصر بالای آن عنصر است.

بهترین روش برای رسیدن به این جلوه استفاده از مجموعه مشخصههای ستون CSS است. این مشخصهها به طور متداول برای ایجاد ستونهای متنی شبیه به روزنامه مورد استفاده قرار میگیرند؛ اما این نیز یک کاربرد عالی دیگر محسوب میشود. برای این که به این تأثیر برسیم باید عناصر را در یک div قرار دهیم و به این پوشش یک مشخصه column-width و column-gap بدهیم.
سپس برای اجتناب از تقسیم شدن عناصر بین دو ستون یک مشخصه column-break-inside: avoid به تک تک عناصر صفحه اضافه میکنیم. در مثال زیر میتوانید این جلوه را مشاهده کنید.
کد HTML
کد CSS

مثال فوق همچنین نمونهای عالی از شبه کلاس ()not: در CSS محسوب میشود. از این شبکه کلاس به همراه :hover استفاده شده است تا همه عناصر به جز آن که ماوس روی آن قرار دارد محو شوند.
سخن پایانی
در پایان امیدواریم نمونههای فوق توانسته باشند برخی جلوههای مشخص CSS را برای شما روشنتر سازند و شاید حتی توجه شما را به برخی از ویژگیهای CSS که نمیدانستید جلب کرده باشند. تصمیمگیری در مورد این که کدام ترفندهای CSS را در این نوشته ارائه کنیم کار دشواری بوده است، چون چندین جلوه دیگر نیز وجود دارد که بسیار مفید هستند. این موارد شامل ویژگیهایی مانند انیمیشن با استفاده از کیفریم، اسنپینگ اسکرول، نوارهای ناوبری پیچیدهتر، جلوههای 3 بعدی و استفاده از CSS برای پرینت است.
اما ویژگیهایی از این دست در نوشتهای با موضوع ترفندهای ساده جای نمیگیرند و باید در مقالات پیشرفتهتری ارائه شوند که در مطالب آینده مجله فرادرس میتوانید در مورد آنها بیشتر بخوانید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- مجموعه آموزش طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامه نویسی
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- مزایای استفاده از پیش پردازشگر (Sass) در CSS — از صفر تا صد1
- طراحی یک تقویم ساده با Moment ،CSS و Vue — راهنمای مقدماتی
==












