فهرست برترین کتابخانه های فرانت اند CSS – راهنمای کاربردی
کتابخانههای فرانتاند CSS به شما امکان میدهند که به سرعت پروتوتایپهای مختلفی بسازید و از این رو دیگر لازم نیست در مورد استایلهای مختلف نگران باشید. شاید از خود بپرسید چرا باید از کتابخانههای فرانتاند CSS به جای کدهای سفارشی CSS استفاده کنید؟ پاسخ این است که زمان محدود است و از این رو میتوانید به جای صرف آن برای نوشتن استایل، به طراحی کارکردها اختصاص بدهید. در ادامه این مقاله با برخی از برترین کتابخانه های فرانت اند CSS آشنا خواهیم شد.


البته ساختن CSS مورد نیاز از صفر تا صد برخی مزیتهای زیباییشناسانه و عملکردی دارد، اما به جز در مواردی که دارای خلاقیت بصری بسیار خاصی باشید، به این منظور نیاز به تجربه CSS خیلی زیادی خواهید داشت. بنابراین در اغلب موارد بهتر است از تجربیات توسعهدهندگان خبره دیگر بهره بگیرید. در عین حال فریمورکها موجب میشوند که ساخت پروتوتایپ برای یک اپلیکیشن عملیاتی و قابل عرضه آسانتر شود. به لطف محبوبیت این فریمورکها طیف وسیعی از آنها عرضه شدهاند. ما در این مقاله محبوبترین فریمورکهای مورد استفاده در زمینه کدنویسی CSS را عرضه کردهایم.
کتابخانه Ant Design
فریمورک Ant Design (+) موجب شده که کار طراحی و ساخت پروتوتایپها بسیار ساده شده و از سوی همه اعضای پروژه قابل اجرا باشد و از این رو موجب میشود که کارایی توسعه اپلیکیشنها و محصولهای بکاند افزایش یابد.

کتابخانه Ant Design یک زبان طراحی برای اپلیکیشنهای بکاند است که از سوی تیم Ant UED اصلاح شده است. این تیم تلاش کرده است مشخصههای رابط کاربری را برای پروژههای داخلی بکاند منسجم سازد، هزینه غیرضروری برای ایجاد تفاوت در طراحی و پیادهسازی را کاهش دهد و همچنین منابعی را که معمولاً صرف طراحی و توسعه فرانتاند میشود آزاد کند.
قابلیتهای Ant Design
- یک زبان طراحی UI در کلاس سازمانی برای وباپلیکیشنها ارائه میکند.
- یک مجموعه از کامپوننتهای با کیفیت بالای ریاکت به صورت آماده عرضه کرده است.
- به زبان تایپ اسکریپت نوشته شده است و انواع کاملاً تعریف شدهای دارد.
- کل پکیج توسعه و منابع و ابزارهای مورد نیاز برای طراحی را شامل میشود.
مرورگرهای مدرن و اینترنت اکسپلورر نسخه 9 به بالا (با استفاده از پلیفیل) از این کتابخانه پشتیبانی میکنند. همچنین امکان رندرینگ سمت سرور و استفاده از الکترون را دارد.
کتابخانه Foundation
کتابخانه Foundation (+) خانوادهای از فریمورکهای فرانتاند واکنشگرای پیشرفته را شامل میشود.
با استفاده از Foundation میتوانید با سرعت بالایی از پروتوتایپ به پروداکشن برسید و سایت و اپلیکیشنهایی بسازید که روی هر نوع دستگاهی کار میکنند. Foundation شامل یک شبکه قابل سفارشیسازی و واکنشگرا است که یک کتابخانه بزرگ از mixin-های Sass، پلاگینهای با استفاده زیاد در جاوا اسکریپت و پشتیبانی از دسترسپذیری کامل را شامل میشود.


قابلیتهای Foundation
- با استاندارد Foundation سازگار است.
- برای سادهسازی استایلبندی شده است.
- Sass انعطافپذیری ارائه میکند.
- شامل قالبهای آغازین ZRUB است.
کتابخانه Bulma
Bulma (+) یک فریمورک CSS است و از این رو تنها خروجی آن یک فایل CSS منفرد به نام Bulma.css است.

شما یا میتوانید از فایل فوق به صورت آماده استفاده کنید و یا این که فایلهای منبع Sass را برای سفارشیسازی متغیرها دانلود کنید. هیچ کد جاوا اسکریپتی در این فایل قرار ندارد. افراد به طور معمول میخواهند از پیادهسازی JS خاص خود استفاده کنند. Bulma را میتوان یک کتابخانه بیتفاوت نسبت به محیط تصور کرد که صرفاً لایه استایل را روی منطق قرار میدهد.
قابلیتهای Bulma
Bulma با استفاده از قابلیتهای CSS3 مانند Flexbox و برنامهریزی برای استفاده از متغیرهای CSS و CSS Grid یک کتابخانه با جدیدترین قابلیتهای فناوری مرورگر محسوب میشود. سیستم grid آن ساده است. برای ساخت شبکه بولما صرفاً باید یک کانتینر columns. داشته باشید تا هر تعداد آیتمهای column. که میخواهید در آن قرار دهید. یادگیری ساختار آن آسان است، چون نام کلاسها همچون button. یا title. خوانا است و مادیفایرها نیز سرراست هستند. بنابراین در طی چند دقیقه با ساختار آن آشنا میشوید. بیش از 100 تابع کمکی مفید CSS ارائه میکند.
کتابخانه Spectre.css
بر اساس اعلام وبسایت سازنده، Spectre.css (+) یک فریمورک مدرن، سبک و واکنشگرای CSS برای توسعه سریعتر و با قابلیت بسطپذیری است.
Spectre استایلهای ابتدایی برای تایپوگرافی و عناصر ارائه میکند. یک Flexbox بر اساس سیستم لیآوت واکنشگرا و کامپوننتها و ابزارهای CSS خالص ارائه میکند.

قابلیتها
- این فریمورک با حجم حدود 10 کیلوبایت در حالت فشرده بسیار سبک است.
- کامپوننتها و پالت رنگ زیبایی دارد.
- ساختار شهودی دارد.
- انعطافپذیری زیادی دارد و به جاوا اسکریپت نیاز ندارد.
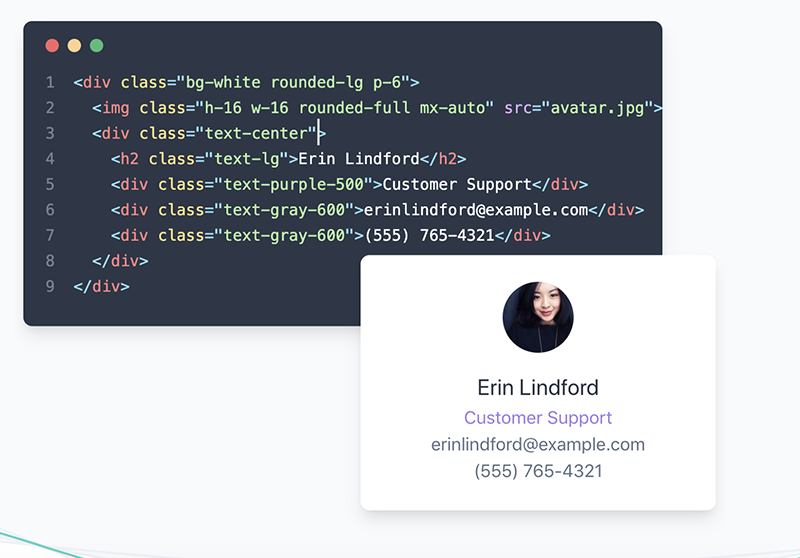
کتابخانه Tailwind CSS
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید تیلویند را با استفاده از مجموعه آموزش تیلویند فرادرس یاد بگیرید.
Tailwind CSS (+) یک فریمورک با قابلیت سفارشیسازی بالا و CSS سطح پایین است. Tailwind همچنین، همه بلوکهای سازنده مورد نیاز برای ساخت طراحیهای خاص را بدون نیاز به درگیر شدن با استایلهای دارای مشخصههای فراوان ارائه میکند.

قابلیتها
- این کتابخانه واکنشگرا است.
- دوستدار کامپوننت است.
- قابلیت سفارشیسازی دارد.
کتابخانه Shoelace
Shoelace (+) یک کتابخانه CSS سبک و نوآورانه است که بر مبنای ساختار CSS-های آتی ساخته شده است. استفاده از آن آسان است و قابلیت سفارشیسازی بالایی دارد. کاربران بوتاسترپ آن را آشنا میدانند. شما میتوانید از Shoelace در هر مرورگری استفاده کنید. نسخه CDN برای ساخت پروتوتایپها عالی است اما برای بهرهمندی از همه مزیتهای آن باید Shoelace را از سورس آن build کنید.

قابلیتها
- این کتابخانه سبک است و حجمی برابر با حدود 69 کیلوبایت دارد.
- از متغیرهای نیتیو CSS و قابلیتهای آتی CSS بهره میگیرد.
- استفاده از آن آسان است و قابلیت سفارشیسازی بالایی دارد.
کتابخانه Semantic UI

Semantic UI (+) با کلمات و کلاسها مانند مفاهیم قابل تعویض رفتار میکند. کلاسیها از ساختار زبانهای طبیعی مانند روابط اسم/قید، ترتیب کلمه و جمع و مفرد برای اتصال شهودی مفاهیم استفاده میکنند. به این ترتیب همان مزیتهای BEM و SMACSS بدون پیچیدگیشان به دست میآید.
قابلیتها
HTML منسجمی با استفاده از کلمات و کلاسهای قابل تعویض به دست میآید:
امکان دیباگ سادهای دارد:

امکان قالببندی (Theming) به وجود میآید.
کتابخانه Skeleton
Skeleton (+) تنها یک مشت عناصر استاندارد HTML را استایلبندی میکند که شامل یک شبکه است، اما این وضعیت در اغلب موارد برای شروع کاملاً کافی است. در صورتی که روی یک پروژه کوچک کار میکنید یا فکر میکنید که به همه امکانات یک فریمورک بزرگ نیاز نخواهید داشت، میتوانید از Skeleton استفاده کنید.

قابلیتها
- بسیار سبک است و تنها از 400 خط کد تشکیل یافته است.
- با ذهنیت موبایلی ساخته شده است.
- استایلها طوری طرحی شدهاند که یک نقطه شروع و نه یک فریمورک UI باشند.
- آغاز کار با آن سریع است و یاز به هیچ نوع کامپایل کردن و نصب ندارد.
اغلب افراد اسکلتون را به این جهت دوست دارند که توسعه با آن سریع است و راهاندازی آسانی دارد.
کتابخانه Tachyons
Tachyons (+) یک سیستم طراحی برای CSS تابعی است. به این ترتیب میتوان UI جدید را به سرعت و بدون نیاز به نوشتن CSS است.

توجه کنید که سیستمهای طراحی با افزایش مقیاس از کار میافتند. این افزایش مقیاس میتواند هم در زمینه سازمان و هم محصول باشد. زیرا کامپوننتها یا نسخههای یک کامپوننت مداوماً معرفی میشوند. این نسخهها گاهی (در اغلب موارد) مستندسازی شده نیستند و منجر به تکرار شدن کامپوننتها در موارد نیاز میشوند. حتی زمانی که کامپوننت مستندسازی شود، این مستندسازی در عمل غالباً به معنی دهها و صدها وهله برای دریافت همه حالتها/ نسخهها است. سیستمهایی مانند Tachyons این مشکل را از طریق مستندسازی و محدودسازی مشخصهها حل میکنند.
بدین ترتیب کامپوننتهایی بر اساس ترکیب کامپوننتهای زیراتمی ساخته میشوند. در واقع به جای ایجاد یک کامپوننت و نسخههای آن، یک لیست جامعی از کامپوننتهای زیراتمی سازنده داریم. این کامپوننتهای زیراتمی را میتوان به هزاران روش برای ایجاد و صدها کامپوننت ترکیب کرد. مشخصههای این کامپوننتها نامحدود هستند، اما به مجموعه قابل قبولی از مقادیر مقید میشوند.
قابلیتها
- معماری CSS نخست-موبایل دارد.
- 490 ترکیب رنگی قابل دسترسی دارد.
- ابزارهای دیباگ چندگانه برای کاهش مشکلات لیآوت دارد.
- سبک است (حجم آن حدود 14 کیلوبایت است).
- کتابخانه کامپوننت متن-باز است.
- با HTML خام، ریاکت، Ember، انگولار، Rails و غیره به خوبی کار میکند.
- یک سیستم شبکهای واکنشگرا با قابلیت تودرتو سازی دارد.
- با استفاده از PostCSS ساخته شده است.
کتابخانه Material Design
Material Design (+) از سوی گوگل ایجاد و طراحی شده است.
Material Design یک زبان طراحی است که مفاهیم کلاسیک طراحی موفق را همراه با نوآوری و فناوری ارائه میکند. هدف گوگل توسعه یک سیستم طراحی بوده است که امان خلق یک تجربه کاربری منسجم را روی همه محصولها روی هر پلتفرمی فراهم سازد.

قابلیتها
- پشتیبانی گستردهای دارد.
- قالبهای آغازین دارد.
- از پشتیبانی شخص ثالث برخوردار است.
سخن پایانی
به این ترتیب به پایان این مقاله با موضوع فهرست برترین کتابخانههای فرانتاند CSS میرسیم. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت
- آموزش کاربردی برنامهنویسی وب با جی کوئری
- مجموعه آموزشهای برنامهنویسی
- چگونه برنامهنویسی وب را شروع کنم؟
- مناسبترین زبان برنامهنویسی وب برای اهداف مختلف چیست؟
==












