آموزش مقدماتی jQuery – مجموعه مقالات جامع وبلاگ فرادرس
این آخرین بخش از سلسله مطالب آموزشی بلاگ فرادرس در خصوص جی کوئری است. اگر بخشهای قبلی را مطالعه نکردهاید پیشنهاد میکنیم از درس نخست شروع کنید. در بخش پیشین به بررسی فناوری ایجکس در جی کوئری پرداختیم. در این بخش به معرفی افزونهای برای طراحی رابط کاربری گرافیکی جی کوئری خواهیم پرداخت.


یکی از متداولترین افزونهها برای طراحی گرافیکی جی کوئری، jQuery UI نام دارد. این افزونه از فرمهای زیبا تا جلوههای دیداری، از ویجتهای با نصب آسان و اسپینرها و کادرهای گفتوگو، همه چیزهایی که برای طراحی یک UI غنی و قدرتمند برای جی کوئری نیاز دارید در اختیار شما قرار میدهد.
افزونه jQuery UI چیست و چرا باید از آن استفاده کنیم؟
افزونه jQuery UI همه اجزای مورد نیاز برای طراحی یک اپلیکیشن مدرن وب که یک رابط کاربری گرافیکی دارد را در اختیار شما قرار میدهد. برای این که این افزونه را بهتر توصیف کنیم باید بگوییم که این افزونه مجموعهای از ویجتها است.
برای این که ایده سریعی در مورد این که با این افزونه چه کارهایی میتوانید انجام بدهید بیابید، از این آموزش فرادرس کمک بگیرید. برای مثال در یک صفحه HTML معمولی بخشهای مختلف با استفاده از تگهای مختلف div به همراه لیست نامرتبی که به عنوان اندیس عمل میکند، از هم جدا میشوند. اگر از تابع tabs افزونه جی کوئری استفاده کنید، این تگها به صورتی جادویی به برگههایی زیبا تبدیل میشوند. شما حتی میتوانید محتوای این برگهها را در صورت نیاز با استفاده از ایجکس به صورت دینامیک بارگذاری کنید.

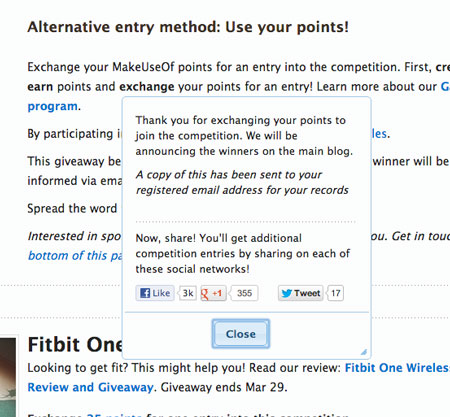
همچنین میتوانید از گفتوگوی «modal popup» برای تأیید اقدامهای کاربر و بازگشت پیام وی استفاده کنید و برای این که توجه کاربر را به نکتهای جلب میکنید میتوانید هنگام نمایش کادر گفتوگو، باقی محتوای صفحه را تا زمانی که تعامل کاربر پایان نیافته است، به رنگ تیره در بیاورید.

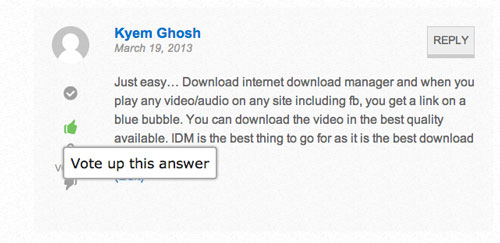
همچنین میتوانید از ویژگی tooltip این افزونه برای ارائه نکات راهنما در خصوص عناصر مختلف صفحه بهره بگیرید:

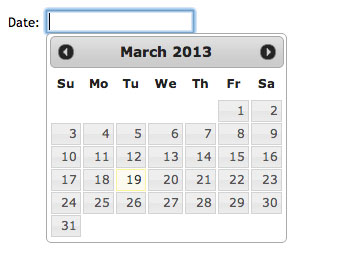
افزونه jQuery UI عملکردی عالی در خصوص فرمها دارد و امکان استفاده از چندین نوع مختلف اسلایدر و picker را فراهم کرده است. بسیاری از برنامه نویسان به ویجت datepicker این افزونه بسیار علاقهمند هستند. با استفاده از این ویجت میتوانید امکان انتخاب تاریخ را روی یک فیلد متنی معمولی که قرار است کاربر تاریخی را در آن وارد نماید، بارگذاری کنید.

این وضعیت کاملاً پیچیده است و حتی تصور امکان پیادهسازی آن تنها در جاوا اسکریپت، امری دشوار است. اگر از افزونه jQuery UI استفاده کنید، پیادهسازی آن به راحتی تایپ دستور زیر خواهد بود:
$("#dateField").datepicker();
احتمالاً ضرورتی برای توضیح بیشتر مزایای این افزونه جذاب وجود ندارد. اما اگر قصد دارید در مورد آن اطلاعات بیشتری کسب کنید میتوانید به دموی رسمی افزونه jQuery UI مراجعه کنید تا با همه ویژگیهای آن به وسیله کدهای نمونه ساده آشنا شوید.
افزودن jQuery UI
سادهترین روش برای آغاز استفاده از jQuery UI این است که آن را به بخش header وبسایت خود اضافه کنید. اما در این میان باید مطمئن شوید که این افزونه پس از ارجاع اصلی به jQuery تایپ شده است، چون این افزونه برای بارگذاری اولیه به jQuery نیاز دارد. شما هم باید به خود افزونه ارجاع بدهید و هم به stylesheet آن که شامل توصیف دیداری عناصر UI است.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"> <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/ui-lightness/jquery-ui.min.css" rel="stylesheet" type="text/css" />
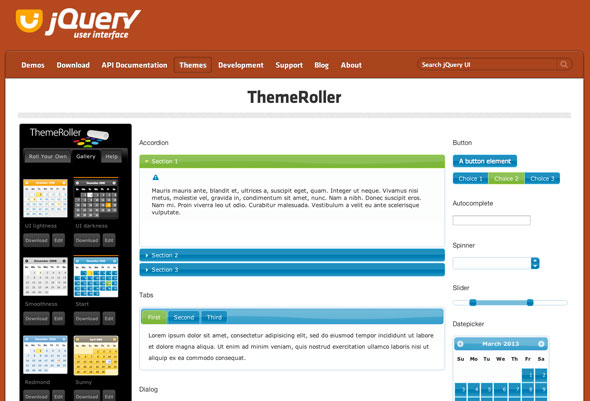
در این مورد ما آن را به قالبی به نام «ui-lightness» پیوند دادهایم؛ اما مجموعهای از قالبهای زیبای پیش-ساخته وجود دارند که میتوانید قالب مورد نظر خود را از میان آنها انتخاب کنید و یا این که قالب مورد نظر خود را از صفر بسازید. به خاطر داشته باشید که اگر بخواهید قالب اختصاصی خود را طراحی کنید، نمیتوانید آن را روی گوگل میزبانی کنید. یک قالب از پیشساخته شده را انتخاب کنید و بدین ترتیب لینک بالای آن صرفاً با تغییر دادن نام به خوبی عمل خواهد کرد.

در وردپرس روش فوق یکی از سادهترین راهها برای include کردن افزونه UI جی کوئری است. صرفاً باید اطمینان حاصل کنید که این کار را پس از فراخوانی ()wp-head انجام دادهاید. روش رسمی وردپرس این است که از تابع ()wp_enqueue_cript استفاده کنید که در این صفحه stackExchange به خوبی توضیح داده شده است.
سفارشی ساختن دانلود
یکی از زیباترین ویژگیهای سایت دانلود jQuery UI این است که میتوانید ویژگیهایی که میخواهید را در همین جا سفارشیسازی کنید. بدین ترتیب اندازه کلی جاوا اسکریپت کاهش مییابد. اندازه کلی اسکریپت با فعالسازی همه چیز (بدون احتساب stylesheet که لازم است آن را نیز include کنید) در حدود 230 کیلوبایت خواهد بود. بنابراین گرچه میتوانید با دانلود نسخه سفارشی، حجم آن را باز هم کاهش دهید؛ ولی در صورتی که از بیش از نیمی از این افزونه استفاده کنید، این کاهش حجم، ارزش صرف وقت را ندارد. اگر از نسخه استاندارد و کامل این کتابخانه استفاده کنید، میتوانید از نسخه میزبانی شده از سوی گوگل این کتابخانه بهره بگیرید که به احتمال زیاد از قبل در مرورگر کاربرانتان کش شده است. با این وجود اگر تنها به ویژگیهای معدودی از این کتابخانه نیاز داشته باشید، میتوانید از امکان دانلود نسخه سفارشی استفاده کرده و فایل بسیار کوچکی را به صورت محلی از سایت خودتان سرو کنید.
جمعبندی
در این جا به پایان این راهنمای شش بخشی در مورد جی کوئری رسیدیم. همه بخشهای این آموزش را میتوانید در فهرست زیر مشاهده کنید:
- بخش اول: مفاهیم اولیه به زبان ساده
- بخش دوم: متدها و توابع
- بخش سوم: انتظار برای بارگذاری صفحه و توابع ناشناس
- بخش چهارم: Event Listeners
- بخش پنجم: طراحی وب با فناوری AJAX
- و همچنین بخش حاضر که بخش ششم و آخر از این سلسله مقالات است.
اگر بخواهیم آن چه در بخشهای مختلف این سلسله مطالب ارائه شده را جمعبندی بکنیم، باید بگوییم که در بخش اول این آموزش به معرفی برخی مفاهیم پایه این کتابخانه پرداختیم، مدل شیء سند، روش اضافه کردن این کتابخانه به وبسایت و ساختار ابتدایی یک کد جی کوئری از جمله مباحثی بودند که در نخستین بخش از این راهنما ارائه شدند.
در بخش دوم این راهنما به معرفی مفهوم سلکتورها پرداختیم. سلکتورها متدهایی هستند که به شما امکان انتخاب عناصر مختلف DOM را بر اساس نوع یا ID فراهم میسازند و بدین ترتیب میتوانید خصوصیات یا رفتارهای مختلفی برای آن عناصر تعریف کنید. همچنین آرایهها، شیوه تجزیه دستورات و مفهومی به نام زنجیرهسازی متدهای جی کوئری در این بخش بررسی شدند.
در بخش سوم این آموزش مفهوم بارگذاری همراه با تأخیر این کتابخانه و تابعهای بی نام یا ناشناس معرفی شدند. در بخش چهارم رویداد و شنوندههای رویداد (event listeners) معرفی شده است، مثالهایی برای پیادهسازی این شنوندهها مطرح شده و روش فراخوانی دستی آنها بررسی شده است.
در بخش پنجم این راهنمای مقدماتی جی کوئری که شاید دیگر چندان هم نتوان آن را مقدماتی نامید، به معرفی فناوری بسیار مهم ایجکس (AJAX) و روش استفاده از آن در جی کوئری پرداختیم. همچنین با استفاده از API ایجکس وبسایت فلیکر یک مثال عملی برای روش استفاده از آن در وبسایتهای جی کوئری مطرح کردیم. در بخش نهایی این راهنما که بخش حاضر است، علاوه بر معرفی افزونه UI جی کوئری و عناصر مختلف آن به جمعبندی و معرفی منابعی برای آموزش بیشتر این کتابخانه مهم پرداختهایم.
منابع بیشتر
اگر با مطالعه این راهنما احساس میکنید علاقهمند هستید مسیر توسعه وب را در ادامه با استفاده از این کتابخانه طی کنید، پیشنهاد میکنیم از آموزشهای زیر بهره بگیرید:
- آموزش کاربردی برنامه نویسی وب با جی کوئری
- طراحی و برنامه نویسی وب
- مجموعه آموزش های پروژه محور برنامه نویسی
- آموزش پلاگین های کاربردی جی کوئری (jQuery)
- آموزش کاربردی HTML5 – CSS3 – jQuery در طراحی وب
- آموزش مقدماتی jQuery
- ابزارها و راهکارهای مدیریت وبسایتها
==












