آموزش مقدماتی jQuery – بخش اول: مفاهیم اولیه به زبان ساده
مسلماً همه ما در مورد میزان اهمیت jQuery برای هر توسعهدهنده وب مدرن و دلیل جالب بودن آن اطلاع داریم. در این نوشته قصد داریم با کدنویسی و شیوه استفاده عملی از آن در پروژهها آشنا شویم.


برای استفاده از جی کوئری نیاز به یادگیری جاوا اسکریپت نیست. جی کوئری را میتوان نسخه تکامل یافتهای از جاوا اسکریپت دانست. در واقع جی کوئری صرفاً یک کتابخانه نیست که برخی کارکردها را به جاوا اسکریپت اضافه کند. هر اطلاعی در که خصوص جاوا اسکریپت نیاز داشته باشید در این مسیر قابل حصول خواهد بود. با این وجود فرض میشود که به عنوان یک توسعهدهنده وب، دانش مناسبی از HTML و CSS دارید.
مدل شیء سند
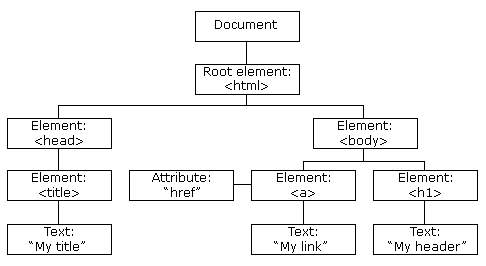
جی کوئری برای پیمایش و دستکاری DOM (مدل شیء سند) استفاده میشود. DOM یک بازنمایی درخت سلسله مراتبی از صفحه است که مرورگر پس از مطالعه کد HTML آن را ایجاد میکند. در جی کوئری از اصطلاحاتی مانند والد، فرزند و همنیا استفاده میکنیم، بنابراین باید ایدهای از معنی آنها در ارتباط با DOM داشته باشید.
این نمودار ساده از w3schools مفاهیم را به طور کامل توضیح میدهد. شما باید بتوانید والد عنصر <body> را که <html> است ببینید. در حالی که عنصر <a> همنیای بلافصلی به صورت <h1> دارد.

سرآغاز: افزودن جی کوئری
آخرین نسخه از جی کوئری در حالت فشرده در حدود 91 کیلوبایت حجم دارد و از این رو افزودن آن به یک صفحه مانند این است که یک عکس کوچک یا اسکرینشات به صفحه وب افزوده باشید.
آسانترین روش برای گنجاندن جی کوئری در پروژه این است که ارجاعی به آخرین نسخه میزبانی شده آن را در بخش هدر سایت خود درج کنید:
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
با این حال باید اطلاع داشته باشید که در صورت استفاده از وردپرس این کار ممکن است موجب بروز برخی مشکلات شود. زیرا وردپرس خود نسخهای از کتابخانه جی کوئری را دارد. ممکن است افزونهها نیازمند بارگذاری این کتابخانه باشند و وردپرس صرفنظر از این که چه تعداد افزونه به آن نیاز دارد، خود به روشی هوشمندانه تنها یک بار آن را فراخوانی میکند.
اگر خط زیر را به فایل functions.php قالب وردپرس اضافه کنید، یک درخواست دیگر برای گنجاندن این کتابخانه ارسال میکنید. در این صورت وردپرس خواهد دانست که در صورت فعال شدن قالب باید این کتابخانه را فراخوانی کند.
wp_enqueue_script("jquery");
دومین نکتهای که باید به خاطر بسپارید این است که وقتی جی کوئری با استفاده از متد استاندارد به وبسایت اضافه میشود، به صورت ($) بارگذاری میشود. هر کاری که با جی کوئری انجام دهید، با این علامت انجام میگیرد مثلاً:
$.ajax
یا
$("#header")
با این حال وقتی جی کوئری وردپرس بارگذاری شود، هر کاری به جای $ با استفاده از متغیر jQuery انجام میگیرد برای مثال:
jQuery("#header")
با این که این مسئله در زمان نوشتن کد چندان مهم نیست؛ اما بدان معنی است که وقتی کدهای جی کوئری که در وب وجود دارند را کپی کرده و میچسبانید، باید به جای $ از jQuery استفاده کنید.
یک روش برای دور زدن این مسئله این است که کد به سبک $ را که مییابید به صورت زیر پوشش دهید:
(function($) {
// paste $ code in here
})(jQuery);
این کد متغیر jQuery را گرفته و آن را به تابع ناشناسی به صورت $ ارسال میکند. توابع ناشناس را در مطالب دیگر بیشتر توضیح خواهیم داد. در حال حاضر در مورد ساختار مقدماتی یک کد جی کوئری مواردی را میآموزیم.
برای افزودن یک کد به صفحه HTML یا PHP کافی است آن را درون تگهای <script> قرار دهید. برای مثال:
<script type="text/javascript"> // jQuery code codes here </script>
ساختار ابتدایی یک کد جی کوئری
$(‘selector‘).method();
کد فوق ساختار ابتدایی یک کد جی کوئری که برای دستکاری DOM استفاده میشود را توصیف میکند. selector به جی کوئری میگوید که اشیایی را که با این قاعده مطابقت دارند انتخاب کند و همانند سلکتورهای CSS است. بنابراین همانند CSS باید همه لینکها را به صورت زیر تنظیم کنید:
a { }
همین مسئله در مورد جی کوئری به صورت زیر انجام میگیرد:
$('a')
این کار را برای هر عنصر HTML از جمله div، h1، span و ... باید انجام داد. همچنین میتوانید از کلاسها و ID های CSS استفاده کنید، چون این روشی دقیقتر است.
برای نمونه برای یافتن همه لینکهای دارای کلاس «findme» باید از کد زیر استفاده کنید:
$('a.findme')
که با هر چیزی که دارای کلاس findme باشد مطابقت خواهد یافت؛ چه لینک باشد و چه نباشد.
برای استفاده از یک عنصر ID دارای نام باید از علامت # استفاده کرد. تفاوت کلیدی در اینجا آن است که سلکتور ID همواره تنها برای انتخاب یک شیء مورد استفاده قرار میگیرد؛ در حالی که سلکتور کلاس را میتوان برای انتخاب بیش از یک شیء استفاده کرد.
$('#something')
اساساً هر کاری که در CSS بتوانید اجرا کنید، با جی کوئری نیز میتوانید انجام دهید. در واقع موارد استفادههای پیچیدهای از شبه سلکتورها در CSS3 مانند:first را نیز میتوانید در جی کوئری اجرا کنید:
$('body p:first')
کد فوق پاراگرافهای صفحه را انتخاب میکند. بدین ترتیب که عناصری که خصوصیات معینی دارند انتخاب میشوند. این مثال را در نظر بگیرید: میخواهیم همه لینکهای یک صفحه را که به طور درونی به وبسایت فرادرس اشاره میکنند یافته و آنها را به ترتیبی هایلایت کنیم. با کد زیر میتوانیم این لینکها را بیابیم:
$('a[href*="faradars"]')
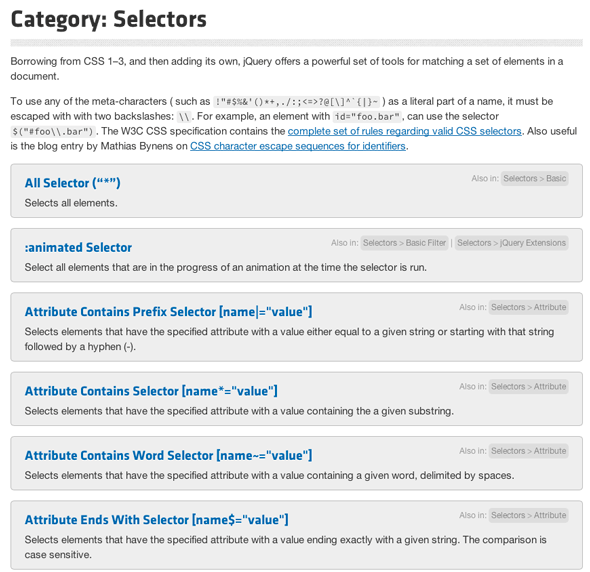
میبینید که جی کوئری چه استفادههای جذابی دارد. منبع دیگری که میتوانید برای یادگیری استفاده کنید مستندات API جی کوئری برای سلکتورها است. البته هیچ کس انتظار ندارید که شما همه آنها را بلد باشید.

اگر میخواهید با بررسی سلکتورهای مختلف یادگیری خود را آغاز کنید، پیشنهاد میکنیم که از متد css زیر استفاده کنید. این متد دو پارامتر میگیرد که یکی نام مشخصه css است و دیگری مقدار جدیدی است که برای انتساب به آن مشخصه استفاده میشود. بنابراین کد زیر به همه لینکها یک پسزمینه قرمز میدهد:
$('a').css('background-color','red');
سخن پایانی
میبینید که کار چه قدر ساده است. با این که کد فوق ممکن است در عمل استفاده نشود؛ اما میتوانید به راحتی ببینید که عناصر چگونه با استفاده از سلکتورهای css انتخاب میشوند. اینک میتوانید کار خود را آغاز کرده و به کدنویسی برای عناصر مختلف DOM بپردازید.
امیدواریم این راهنما برای شما مفید بوده باشید. نهایت تلاشمان را کردهایم تا این نوشته تا حد امکان به زبانی ساده نوشته و به راحتی درک شود. هر گونه سؤال یا دیدگاه خود را در ادامه در بخش نظرات با ما و دیگر خوانندگان فرادرس در میان بگذارید. شما میتوانید بخش دوم از این سلسله آموزشهای جی کوئری را اینجا مطلعه کنید.
اگر به این نوشته علاقهمند بودید، موارد زیر نیز احتمالاً مورد توجه شما قرار خواهند گرفت:
- آموزش کاربردی برنامه نویسی وب با جی کوئری
- طراحی و برنامه نویسی وب
- آموزش طراحی رابط کاربری وبسایت با فریمورک jQuery UI
- ابزارها و راهکارهای مدیریت وبسایتها
- آموزش پلاگین های کاربردی جی کوئری (jQuery)
- آموزش کاربردی HTML5 – CSS3 – jQuery در طراحی وب
- ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
==












