آموزش مقدماتی jQuery – بخش چهارم: Event Listeners
در بخش قبلی این سلسله آموزشها با روش انتظار برای بارگذاری صفحه و همچنین توابع ناشناس آشنا شدیم. در این بخش از سلسله مطالب آموزش جی کوئری قصد داریم شما را با رویدادها و listener ها آشنا سازیم. اگر بخشهای قبلی این راهنما را مطالعه کرده باشید، تاکنون درک خوبی از ساختار ابتدایی کدهای جی کوئری دارید و میتوانید عناصر DOM را یافته و برخی از دستکاریها را روی آنها انجام دهید. همچنین به شما نشان دادیم که چگونه میتوانید به بخش developer console مرورگر کروم دسترسی داشته باشید و از آن برای دیباگ کردن کد جی کوئری استفاده کنید.


رویدادها علاوه بر کاربردهای دیگرشان به شما امکان میدهند که به کارهایی که در صفحه اتفاق میافتند و تعاملهای کاربران که شامل کلیک کردن، اسکرول کردن و موارد دیگر است، واکنش نشان دهید.
رویداد به چه معنی است؟
برای آنهایی که به تازگی با زمینههای دارای رابط گرافیکی در برنامهنویسی آشنا شدهاند، رویداد به معنی هر نوع تعامل بین کاربر و برنامه است. همچنین رویداد میتواند به طور درونی از طریق برخی پروسههای دیگر برنامه ایجاد شود. برنامهها انتخاب میکنند که در مورد کدام رویدادها گوش به زنگ باشند و زمانی که رویدادی آغاز میشود میتوانند به ترتیبی به آن واکنش نشان دهند.
برای مثال ضربه زدن روی صفحه آیفون باعث میشود که یک «tap event» با مختصات طول و عرض محل ضربه که به دقت اندازهگیری شده است، ایجاد شود. اگر بر روی شیء خاصی مانند یک دکمه ضربه بزنید، این احتمال هست که دکمهها منتظر آن رویداد بوده باشند و بر همین اساس اقدام متناظری را انجام دهند. اگر بر روی بخشی خالی از صفحه ضربه بزنید، هیچ listener برای آن رویداد وجود نخواهد داشت و لذا هیچ اتفاق رخ نمیدهد.
کشیدن انگشت روی صفحه نیز میتواند رویداد دیگری ایجاد کند. این رویداد شامل اطلاعاتی در مورد نقطه آغاز و نقطه پایان حرکت کشیدن و احتمالاً سرعت آن است. رویدادها روش آسانی برای واکنش به وقایع در حال رخداد در اختیار ما قرار میدهند.

یک رویداد آسان: کلیک کردن
شاید آسانترین رویدادی که میتوان به آن گوش داد، رویداد کلیک باشد. این رویداد وقتی آغاز میشود که کاربری بر روی یک عنصر کلیک بکند. لازم نیست که این دکمه یک دکمه خاص باشد. شما میتوانید حتی listener این رویداد را به هر چیزی روی صفحه متصل کنید، اما به عنوان یک توسعهدهنده وب مسلماً میخواهید که این کارتان معنی خاصی داشته باشد. ایجاد یک شِبه دکمه از حرف a که در یک پاراگراف مخفی شده باشد کار ممکنی است؛ اما ایده احمقانهای به نظر میرسد.
روشهای الصاق یک listener رویداد در طی سالهایی که جی کوئری در حال توسعه بوده است با تغییرات زیادی مواجه شده است؛ اما اینک از متد on() به این منظور استفاده میشود:
$(selector).on(event,action);
این متد اقدام به گوش دادن به یک رویداد «click» روی هر عنصری که دارای کلاس clickme. است میکند و سپس میتوانید پیامی را در کنسول نشان دهید که حاوی متن عنصر کلیک شده است:
$(".clickme").on("click",function(){
console.log($(this).text());
});
میتوانید ببینید این عمل که در این جا کدنویسی کردیم یک تابع ناشناس است که از سلکتور this استفاده میکند که اشاره به هر شیء جی کوئری دارد که اینک با آن سروکار داریم. در این مورد این شیء چیزی است که روی آن کلیک شده است. سپس متنی که شیء کلیک شده دارد را استخراج کرده و آن را در کنسول نمایش میدهیم که فرایند سادهای است.
عمل پیشفرض را متوقف کنید
ممکن است در مواردی بخواهید به چیزی مانند یک لینک یا دکمه ارسال فرم که کار متفاوتی دارد، یک listener رویداد الصاق کنید. در چنین حالتی به احتمال بالایی نمیخواهید عمل پیشفرض اجرا شود و در عوض میخواهید کار AJAX خاصی انجام دهید یا از برخی خصوصیات جی کوئری بهره بگیرید.
برای جلوگیری از اجرای عمل پیشفرض، یک متد کارآمد به نام preventDefault وجود دارد. در ادامه روش استفاده از آن در زمان استفاده روی یک دکمه ارسال فرم را میبینید:
$("#myForm").on("submit",function(event){
console.log(event);
event.preventDefault();
return false;
});
تغییرات اندکی را در این جا شاهد هستیم. و نخست این که رویداد submit به جای کلیک الصاق شده است. این وضعیت در مواردی که با فرم سروکار داریم، بسیار مناسبتر است، زیرا ممکن است کاربر از کلیدهای tab-space یا enter استفاده کند که همه آنها باعث اجرای رویداد پیشفرض فرم میشوند. همچنین متغیر رویداد را به تابع ناشناس ارسال میکنیم و بدین ترتیب میتوانیم دادههای رویداد را به دست آوریم. سپس از تابع ()event.preventDefault به همراه return false استفاده میکنیم تا همه اقدامات معمول در زمان تکمیل فرم متوقف شوند.
در این حالت این دکمه تنها اقدام به گزارشدهی رویداد در کنسول میکند؛ اما در عمل یک دستگیره ایجکس داریم که در بخش بعدی آن را بیشتر توضیح میدهیم.
شما نیز میتوانید رویدادها را فراخوانی کنید
در دو مثال قبلی از متد on برای گوش دادن به یک رویداد استفاده کردیم؛ اما شما میتوانید یک رویداد را به طور دستی به وسیله فراخوانی متد آن نیز فعال کنید. البته تصور این که چرا باید به چنین کاری نیاز داشته باشید تا حدودی دشواراست؛ اما اگر به رویداد focus نگاه کنید، شاید معنی آن را بهتر متوجه شوید.
Focus معمولاً زمانی استفاده میشود که فیلدهای ورودی هنگامی که کاربر برای وارد کردن متنی روی آنها کلیک میکنند انتخاب میشوند. برای مثال در چنین مواردی پیامی در مورد قالب متن ورودی به کاربر ارائه میشود. اما میتوان از این متد برای هدایت کاربر به فیلد نام کاربری در زمان لود شدن صفحه نیز استفاده کرد. بنابراین کاربر میتواند بیدرنگ شروع به وارد کردن نام کاربری خود بکند.
$(document).ready(function(){
$('#username'.focus();
});
اگر قبلاً یک listener رویداد focus را به فیلد نام کاربری متصل کرده باشید، میتوانید زمانی که میخواهید رویداد focus را اجرا کنید آن را فراخوانی نمایید. از این رو میتوانیم هم رویدادها را اجرا کنیم و هم منتظر اجرایشان باشیم.

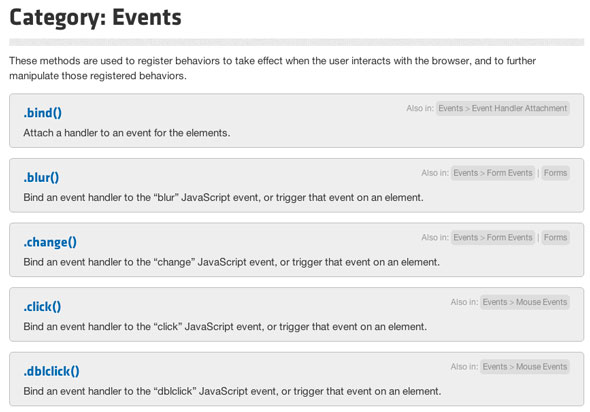
اینک میتوانید اتصال رویدادهای مختلف در صفحه را تمرین کنید. در این لینک میتوانید فهرست کاملی از رویدادهای موجود را ببینید. به خاطر داشته باشید که در مورد لینک یا دکمه از preventDefault استفاده کنید و ببینید که از دادههای رویداد چه چیزی را میتوانید در کنسول به دست بیاورید.
سخن پایانی
بدین ترتیب این بخش از سلسله مطالب راهنمای جی کوئری نیز به پایان میرسد. اینک شما میتوانید از کدهای جی کوئری در صفحههای وب خود استفاده کنید و از کاربردهای آن بهرهمند شوید. در مطلب بعدی ایجکس (AJAX) را معرفی خواهیم کرد که بخش مهمی از وب مدرن محسوب میشود و به شما امکان بارگذاری و ارسال درخواستها در پسزمینه و بدون ایجاد اختلال در تعامل کاربر را فراهم میکند.
اگر به این نوشته علاقهمند بودهاید، پیشنهاد میکنیم موارد زیر را نیز ملاحظه کنید:
- آموزش افکت در برنامه نویسی وب با جی کوئری
- جی کوئری (jQuery) — بخش اول: یک راهنمای مقدماتی به زبان ساده
- ابزارها و راهکارهای مدیریت وبسایتها
- آموزش پلاگین های کاربردی جی کوئری (jQuery)آموزش کاربردی برنامه نویسی وب با جی کوئری
- طراحی و برنامه نویسی وب
==