آموزش مقدماتی jQuery – بخش پنجم: طراحی وب با فناوری AJAX
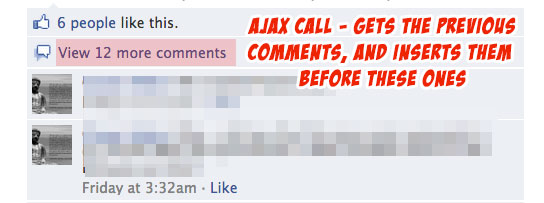
اگر از ابتدای این سلسله آموزشهای جی کوئری همراه ما بوده باشید، میدانید که آموزش خود را از بخش اول با معرفی مقدماتی این زبان آغاز کردیم و ادامه دادیم تا این که در بخش قبلی به معرفی شنوندههای رویداد پرداختیم. اینک با نزدیک شدن به بخشهای پایانی این سلسله آموزشها، زمان آن رسیده است که نگاهی عمیقتر به یکی از پرکاربردترین ویژگیهای جی کوئری داشته باشیم. این ویژگی اِیجَکس (AJAX) نام دارد و به وبسایتها امکان میدهد که در پسزمینه و بدون نیاز به بارگذاری مجدد صفحه با سرور خود در ارتباط باشند. در زندگی واقعی میلیونها موقعیت متفاوت از امکان اسکرول بینهایت تایملاین فیسبوک تا ارسال دادههای یک فرم، وجود دارند که AJAX میتواند مفید واقع شود. همچنین به کارگیری Ajax در ASP.NET MVC نیز رواج دارد که در نوشته آموزش Ajax در MVC به آن پرداخته و پیرامون چیستی Ajax توضیحاتی ارائه شده است.


AJAX چیست؟
ایجکس اختصاری برای عبارت «جاوا اسکریپت و XML غیر همزمان» (Asynchronous Javascript and XML) محسوب میشود؛ اما کلیدواژه اصلی در اینجا همان عبارت غیر همزمان است. منظور از غیر همزمان این است که این درخواستها در پسزمینه رخ میدهند و خللی در تجربه مرور کردن وب از سوی کاربر ایجاد نمیکنند. شما احتمالاً هرگز تاکنون متوجه این عملیاتها نشدهاید؛ اما اگر جایی دیدید که یک صفحه وب به طور خودکار بهروزرسانی شده است، بدانید که به احتمال بالا از ایجکس استفاده میکند.
تا پیش از معرفی فناوری ایجکس، هر نوع تعامل با سرور چه شامل گرفتن دادههای جدید و یا ارسال اطلاعات به سرور میبایست از سوی کاربر آغاز میشد و نیازمند بارگذاری یک صفحه جدید و یا هدایت به صفحه دیگر بود.

در این راهنما از یک سرویس شخص ثالث به نام فلیکر (Flickr) استفاده میکنیم که به وسیله آن میتوانیم برخی تصاویر را با استفاده از نوع داده JSON به دست آوریم. برای ما مهم نیست که فلیکر بخش پذیرش را چگونه پیادهسازی کرده است؛ چون ما از API استفاده میکنیم و این یکی از زیباییهای این فناوری محسوب میشود. تنها چیزی که میدانیم یک آدرس API، نوع دادهای که دریافت میکنیم و چگونگی دستکاری آن است.
متد ایجکس
در ادامه یک درخواست ساده ایجکس را ارائه کردهایم:
$.ajax({
type: "GET or POST",
url: "API or your PHP handler URL ",
datatype:"JSON",
// depending on what kind of data you want back, but JSON is the most common
data: { //a set of key:"value" pairs },
success:function(data){ //handle a successful return of data },
error:function(message){ //handle the error } });
گرچه در ابتدا ممکن است پیچیده به نظر بیاید؛ اما زمانی که یک مثال عملی را ببینید خواهید دانست که تا چه حد ساده است.
API ایجکس فلیکر
در این مثال قصد داریم تگهای مرتبط با همین نوشته وردپرسی را به دست آوریم و تصاویری دریافت کنیم که به انتهای این نوشته الحاق نماییم. مثال مشابهی در مستندات خود جی کوئری وجود دارد؛ اما در آنجا از یک متد میانبر به نام ()getJSON به جای توضیح یک قالب کاملاً ایجکس استفاده شده است. با این که اگر بدانید که همیشه دادههای با قالب JSON دریافت خواهید کرد، این مثال نیز یک روش معتبر برای انجام کارها محسوب میشود؛ اما از آنجا که قصد اصلی ما آموزش متد واقعی ایجکس است در مثال خودمان از روش دیگری استفاده میکنیم.
ابتدا فایل single.php را مییابیم و سعی میکنیم فهرست سادهای از تگها را که با کاما از هم جدا شدهاند از تگهای نوشته کنونی استخراج کنیم. به طور معمول برای این کار باید از متد ()the_tags استفاده کنید؛ اما آن متد چندان مناسب نیست، چون ما میخواهیم تگها را به صورت متغیر ذخیره کنیم؛ در حالی که متد ()the_tags تگها را به صورت از پیش قالببندی شده در خروجی ارائه میدهد. به جای آن از متد ()get_the_tags استفاده میکنیم:
<?php
$tagslist = get_the_tags();
foreach($tagslist as $tag){
echo $tag->name.",";
}?>
متد فوق به خوبی عمل میکند و از این رو این متد را درون یک درخواست ایجکس به آدرس API فلیکر به صورت زیر خروجی میدهیم.
<script type="text/javascript">
jQuery(document).ready(function($){
$.ajax({
url: "http://api.flickr.com/services/feeds/photos_public.gne?jsoncallback=?",
type:"get",
dataType:"json",
data:{
tags:"<?php $tagslist = get_the_tags();foreach($tagslist as $tag){echo $tag->name.",";}?>",
tagmode:"any",
format:"json"
},
success:function(data,textStatus){
console.log(data);
},
error:function(message){
alert(message);
}
});
});
</script>
در این نقطه تنها کاری که کد فوق انجام میدهد این است که نتایج را در کنسول مرورگر و یا در صورت امکان به صورت یک پیام خطا ارائه میکند. برای این که بتوانیم از دادههای خروجی به طور عملی استفاده کنیم، باید مکانی برای قرار گرفتن عکسها تعیین کنیم.
<div id="flickr"></div>
و پارامتر success فراخوانی ایجکس را ویرایش کنیم تا بر روی آیتمهایی که بازگشت داده است حلقهای را اجرا کند.
$.each(data.items, function(i,item){
if(i==3) return false; // stop when we have 3
$("#flickr").append("<a href='"+item.link+"'><img style='width:33%' src='"+item.media.m+"'/></a>");
});
اینک به نتیجه دلخواه خود رسیدیم. در کد فوق 3 آیتم از شیءهای JSON بازگشتی را الحاق میکنیم. توجه کنید که اندیس دادهها از 0 شروع میشوند، بنابراین اگر آیتم 3 را دریافت کنیم در واقع چهارمین آیتم را داریم. گرچه این وضعیت سردرگم کننده است؛ اما ما از return false برای خروج از حلقه ()each استفاده میکنیم. قبلاً محتوای دادههای بازگشتی را بررسی کردهایم و از این رو ساختار داده آن را میدانیم و در این بخش تنها میخواهیم یک لینک و ارجاع IMG آن را استخراج کنیم. اگر علاقهمند هستید که بدانید به جز مورد فوق چه چیزهایی در دادهها بازگشت داده شدهاند، میتوانید از دستور ساده (console.log(item استفاده کنید.
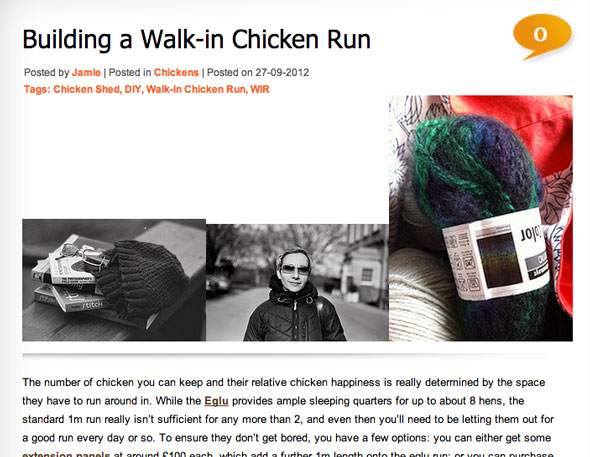
در تصویر زیر نتایج درخواست ایجکس بر روی یک سایت تست مشاهده میشود. توجه کنید که نتایج بازگشتی اساساً بیمعنی هستند، نوشته تست با موضوع «ساخت یک قفس پرندگان» شامل تگ DIY (آموزش ساخت) بوده است و فلیکر آموزشهای کاموابافی را بازگردانده است. البته این نتیجه خوبی است و در واقع یکی از موانعی است که هنگام کار با API ها و خودکارسازی امور با آن مواجه میشوید. شما یا باید تگهای مطالب خود را تغییر دهید که کاری پر زحمت است و یا این که درخواست API خود را طوری تغییر دهید که به جای هر یک از تگها، نتایج را برای همه تگها باز گرداند. این راهحل نیز چندان بهینه نیست؛ اما راهحل دیگر آن است که یک فیلد تگ سفارشی در وردپرس طراحی کنید که در آن کلیدواژه هدفداری برای استفاده از سوی این API وارد نمایید. این روش آخر احتمالاً سادهترین راهکار است.
<div id="flickr"></div>
<script type="text/javascript">
jQuery(document).ready(function($){
$.ajax({
url: "http://api.flickr.com/services/feeds/photos_public.gne?jsoncallback=?",
type:"get",
dataType:"json",
data:{
tags:"<?php $tagslist = get_the_tags();foreach($tagslist as $tag){echo $tag->name.",";}?>",
tagmode:"any",
format:"json"
},
success:function(data){
$.each(data.items, function(i,item){
if(i==3) return false; // stop when we have 4
$("#flickr").append("<a href='"+item.link+"'><img style='width:33%' src='"+item.media.m+"'/></a>");
});
},
error:function(message){
alert(message);
}
});
});
</script>

ملاحظات سئو
با این که این نکته چندان مهم نیست؛ اما زمانی که قصد دارید به طور جدی وارد طراحی وبسایت شوید، باید اطلاع داشته باشید که موتورهای جستجو، محتوایی را که در زمان بارگذاری صفحه در آن وجود نداشته باشد ایندکس نمیکنند. این محتوا میتواند شامل هر چیزی باشد که به وسیله ایجکس در صفحه وب بارگذاری میشود. بدترین حالتی که میتوانید عمل کنید این است که بلاگ خود را به طور کامل با فناوری ایجکس پیادهسازی کنید، چون در این حالت صفحه اصلی وبلاگ صرفاً یک کانتینر شبیه iframe خواهد بود که محتوایی را به صورت دینامیکی بارگذاری میکند. بنابراین باید از ایجکس به طور هوشمندانه و در جهت بهبود محتوای صفحه و نه به عنوان جایگزینی برای آن استفاده کرد. در غیر این صوت با عواقب نامناسبی مواجه خواهید شد.
از این که وقت خود را صرف یکی دیگر از بخشهای این سلسله آمورش های جی کوئری کردید متشکریم. البته به جز API فلیکر، API های زیاد دیگری نیز وجود دارند که میتوانید امتحان کنید. برای مثال اگر public API گوگل را بررسی کنید مطمئناً موارد بیشتری برای کشف و آزمایش خواهید یافت.
در بخش بعدی این سلسله آموزشها به درس آخر این سلسله آموزشهای جی کوئری میرسیم و افزونه UI جی کوئری را بررسی خواهیم کرد. هر گونه سؤال، پیشنهاد یا انتقاد خود را میتوانید در ادامه در بخش نظرات با ما و دیگر خوانندگان فرادرس در میان بگذارید.
اگر به این نوشته علاقهمند بودید، احتمالاً موارد زیر نیز مورد توجه شما قرار خواهند گرفت:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش مقدماتی jQuery — بخش اول: مفاهیم اولیه به زبان ساده
- آموزش کاربردی برنامه نویسی وب با جی کوئری
- آموزش پلاگین های کاربردی جی کوئری (jQuery)
- آموزش افکت در برنامه نویسی وب با جی کوئری
- مجموعه آموزشهای طراحی و توسعه پروژههای وب
- آموزش Ajax در MVC | راهنمای رایگان به کارگیری Ajax در ASP .NET MVC
==