چطور اولین انیمیشن خود را در فلش بسازید؟ — به زبان ساده (+ دانلود فیلم آموزش گام به گام)

برای ساخت اولین انیمیشن خود در نرم افزار فلش ابتدا باید یک سمبل به کتابخانه اضافه کنید. با دنبال کردن این مطلب شما یک بیضی که از نقطه A به نقطه B حرکت میکند را خواهید ساخت. این مثال ساده و خوبی برای شروع کار با نرم افزار فلش است. برای تولید این انیمیشن یک فایل جدید ایجاد کنید و مراحل زیر را دنبال کنید.
فیلم آموزشی ساخت انیمیشن ساده در فلش

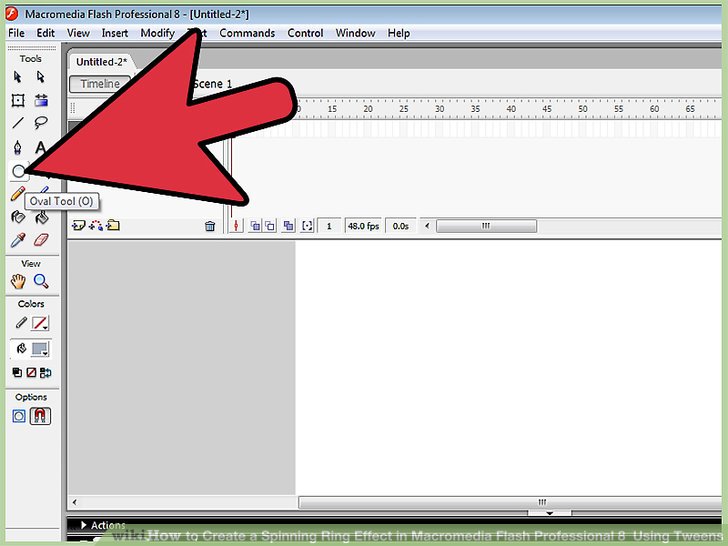
۱. استفاده از ابزار Oval
در مرحله اول با استفاده از ابزار Oval یک سمبل گرافیکی ایجاد میکنیم. در اینجا ما برای شما بیضی را مثال زدیم. شما میتوانید هر شکلی را که مد نظرتان است در این مرحله ایجاد کنید.

۲. انتخاب نقطه شروع
با استفاده از ابزار انتخاب (Selection)، شکل موردنظرتان را به نقطه دلخواه که نقطه شروع شیء است ببرید. برای جابهجایی یک شیء با ابزار انتخاب، روی شیء کلیک کنید و آن را به طرف مکان مورد نظر بکشید.
۳. ایجاد انیمیشن
با راستکلیک روی شیء مورد نظر، گزینه Create Motion را از فهرست انتخاب کنید. نرمافزار فلش ۲۵ فریم در خط زمان (Timeline) ایجاد میکند و نشانگرتان را روی فریم ۲۵ قرار میدهد. اگر سمبل را همانطور که در مرحله ۱ مشخص شده است ایجاد نکرده باشید، با پیغامی روبهرو خواهید شد. با OK کردن این پیغام، نرم افزار فلش شیء را به فرمت درست تبدیل میکند.
۴. انتخاب نقطه پایان
شکل مورد نظر را به نقطهای که میخواهید انیمیشن را خاتمه دهید ببرید. نرم افزار فلش یک مسیر حرکت ایجاد میکند و ۲۵ فریم را به فریم کلیدی (keyframe) تبدیل میکند.

۵. نمایش انیمیشن
کلیدهای ترکیبی Ctrl+Enter یا Apple+Return (در مک) را فشار دهید؛ نرم افزار فلش انیمیشن را در پنجره دیگری نمایش میدهد. برای اتمام نمایش انیمیشن کافی است پنجره را ببندید.
۶. ایجاد انیمیشنهای بیشتر
روی یک فریم بین کیفریمهای اول و آخر کلیک کنید. با استفاده از ابزار Selection شیء را به موقعیت دیگری منتقل کنید. نرم افزار فلش با تغییر موقعیت شیء به نقطه دیگر، کیفریم دیگری ایجاد میکند.
۷. تنظیم مسیر حرکت
با ابزار انتخاب، مکاننمای خود را به سمت نیمه اول مسیر حرکت دهید. هنگامی که یک منحنی در زیر نشانگر فلش ظاهر میشود میتوانید مسیر حرکت را خم کنید.

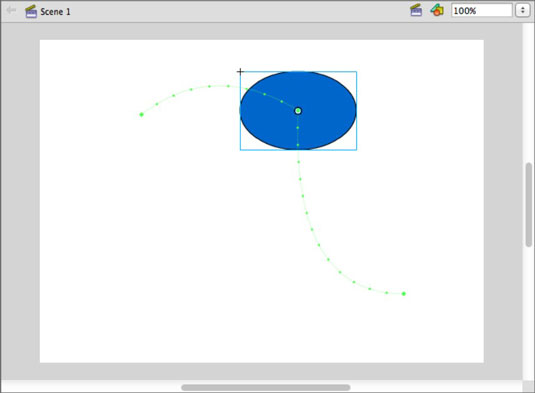
۸. تغییر مسیر و دوران
برای تغییر مسیر شیء به صورت دورانی روی شیء کلیک و آن را درگ کنید. همین کار را برای نیمه دوم مسیر هم انجام دهید. مسیر حرکت شما باید چیزی شبیه به تصویر زیر باشد.

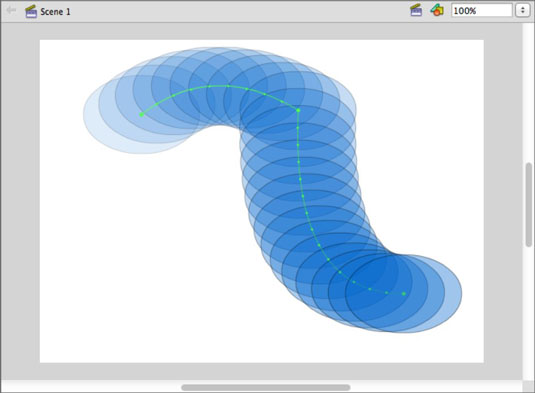
۹. گزینه Onion Skin
دوباره برای نشان دادن انیمیشن کلیدهای ترکیبی Ctrl+Enter یا Apple+Return (در مک) را فشار دهید. حالا خودتان دست به کار شوید. برای مثال میتوانید با استفاده از گزینه Onion Skin چیزی مثل شکل زیر ایجاد کنید. این گزینه چند فریم را همزمان و با شفافیت پایینتری نمایش میدهد.

برای مطالعه بیشتر درباره موضوع فوق، به لینکهای زیر رجوع کنید:
- مجموعه آموزش های ساخت انیمیشن و تدوین فیلم
- نحوه نصب فلش پلیر بر روی موبایلهای اندرویدی
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- نحوه فعال کردن فلش پلیر بر روی مرورگرهای اینترنت
- آیا Flash در سال 2020 توسط شرکت ادوبی خاتمه خواهد یافت؟
==










افتر افکت بیشتر استفاده میشه
چه برنامه ای پیشنهاد میکنید؟
من کار میکنم عالیه و ساده
آخه فلش دیگه کی کار میکنه
با چی کار میکنن اداب انیمیت/