ساخت کپچا (CAPTCHA) و فرم تماس با PHP – از صفر تا صد
برنامه نویسان همواره کدهایی برای خودکارسازی فرایندهای مختلف مینویسند. در واقع ما از این واقعیت که رایانهها بسیار سریعتر و دقیقتر از انسانها عمل میکنند، استفاده کرده و بدین ترتیب انجام بسیاری از کارهای خستهکننده را سادهتر میسازیم. متأسفانه از همین امکانات میتوان برای برنامهنویسی رایانهها جهت انجام کارهای مخرب مانند ارسال اسپم یا حدس زدن رمزهای عبور نیز استفاده کرد. در این نوشته به معرفی یکی از قدیمیترین روشهای مبارزه با اسپم یعنی CAPTCHA و روش پیادهسازی آن در PHP خواهیم پرداخت.


فرض کنید وبسایتی با یک فرم تماس دارید که موجب میشود بازدیدکنندگان بتوانند با شما در تماس باشند. تنها کاری که بازدیدکنندگان باید انجام دهند، این است که فرم را پر کنند و دکمه ارسال را بزنند تا شما در مورد مشکل یا درخواستی که دارند مطلع شوید. این یک ویژگی مهم برای وبسایتهایی است که در دسترس عموم هستند؛ اما کاربران خرابکار میتوانند فرایند پر کردن فرم را به صورت خودکار درآورند و بدین ترتیب اسپمهای بسیار زیادی به شما ارسال کنند. این نوع از تکنیک اسپم کردن تنها محدود به فرمهای تماس نیست. رباتها میتوانند برای پر کردن نوشتههای اسپم یا درج نظرات اسپم که حاوی لینکهایی به وبسایتهای نامناسب هستند نیز مورد استفاده قرار گیرند.
تشخیص انسان از ربات
یک روش برای حل این مشکل آن است که آزمونی طراحی کنیم تا تشخیص دهیم کسی که میخواهد فرم تماس را ارسال کند یک ربات ارسال اسپم یا یک کاربر معمولی وبسایت است که میخواهد با مالک وبسایت تماس بگیرد. این همان جایی است که مفهوم CAPTCHA به کار میآید. CAPTCHA–ها عموماً شامل تصاویری حاوی ترکیب تصادفی از پنج یا شش حرف هستند که روی پسزمینه رنگی نوشته شدهاند. ایده CAPTCHA این است که انسان میتواند متن درون تصویر را بخواند؛ اما ربات قادر به این کار نیست. بررسی مقدار CAPTCHA که از سوی کاربر انسانی وارد شده است با مقدار اصلی تعریف شده، به ما کمک میکند که رباتها را از انسانها تمییز دهیم.
CAPTCHA اختصاری برای عبارت زیر است:
completely automated public Turing test to tell computers and humans apart
در این راهنما با روش ایجاد CAPTCHA-ی سفارشی و سپس ادغام آن در فرم تماس آشنا میشویم.
ایجاد CAPTCHA
ما از کتابخانه GD در PHP برای ایجاد CAPTCHA سفارشی خودمان استفاده میکنیم. اگر میخواهید در مورد این کتابخانه اطلاعات بیشتری کسب کنید، میتوانید به مقاله «تغییر اندازه و دستکاری تصاویر در PHP — راهنمای کاربردی» مراجعه کنید. همچنین باید کدی بنویسیم که رشتههای متنی تصادفی برای ما تولید بکند.
تولید یک رشته تصادفی
همه کدی که در این بخش مینویسیم در فایلی به نام captcha.php قرار خواهد گرفت. بنابراین کار خود را با نوشتن تابعی که رشته تصادفی تولید میکند، آغاز خواهیم کرد:
متغیر permitted_chars$ همه کاراکترهایی را که میخواهیم برای تولید رشته استفاده کنیم را نگهداری میکند. ما تنها از حروف بزرگ الفبای زبان انگلیسی استفاده میکنیم تا از بروز سردرگمی به دلیل شباهت برخی حروف یا اعداد به هم اجتناب کنیم. شما میتواند از هر ترکیبی از مجموعه کاراکترهایی که میخواهید استفاده کنید تا میزان دشواری CAPTCHA را افزایش یا کاهش دهید.
تابع ما به طور پیشفرض یک رشته پنج حرفی ایجاد میکند؛ اما شما میتوانید مقدار آن را با ارسال پارامتر متفاوت به تابع ()generate_string تغییر دهید.
رندر کردن پسزمینه CAPTCHA
زمانی که رشته تصادفی ما آماده شد، نوبت آن میرسد که کدی برای ایجاد پسزمینه تصویر CAPTCHA بنویسیم. این تصویر در ابعاد 50 × 200 خواهد بود و از پنج رنگ متفاوت برای پسزمینه استفاده میکنیم.
کار خود را با تعیین مقادیر تصادفی برای red ،$green$ و blue$ آغاز میکنیم. این مقادیر، رنگ نهایی تصویر پسزمینه را مشخص خواهند کرد. پس از آن یک حلقه for اجرا میکنیم که به تدریج سایههای تیرهتری از رنگ اصلی تولید میکند. این رنگها در یک آرایه ذخیره میشوند. روشنترین رنگ نخستین عنصر آرایه colors$ خواهد بود و تیرهترین رنگ نیز آخرین عنصر این آرایه است. روشنترین رنگ برای پر کردن کل پسزمینه تصویر استفاده میشود.
در مرحله بعدی، از یک حلقه for برای رسم مستطیلهایی در مکانهای تصادفی روی تصویر اصلی استفاده میکنیم. ضخامت مستطیلها بین 2 تا 10 تغییر مییابد و رنگ آنها نیز از میان چهار عنصر آخر آرایه colors$ انتخاب خواهد شد.
ترسیم همه مستطیلها روی تصویر موجب میشود که رنگهای بیشتری وارد آن شود و تمییز دادن پیشزمینه رشته CAPTCHA از تصویر پسزمینه دشوارتر شود. پسزمینه CAPTCHA اینک باید چیزی مانند تصویر زیر باشد:

رندر کردن رشته CAPTCHA
در گام نهایی باید یک رشته CAPTCHA را روی تصویر پسزمینه که در گام قبلی ایجاد شده، رندر کنیم. رنگ، مختصات y و چرخش حروف منفرد به صورت تصادفی تعیین میشود تا خواندن رشته CAPTCHA دشوارتر شود.
همان طور که میبینید ما از برخی فونتهایی که از گوگل دانلود کردهایم در این کد استفاده میکنیم تا کاراکترهایمان شبیه به هم نباشند. یک فاصلهگذاری 15 پیکسلی در هر دو سمت تصویر وجود دارد. بدین ترتیب فضای 170 پیکسلی باقی مانده به صورت مساوی بین حروف CAPTCHA تقسیم میشود.
پس از رندر کردن رشته متنی روی پسزمینه، نتیجه کار چیزی مانند تصویر زیر خواهد بود. حروف متفاوت خواهند بود؛ اما در هر صورت اندکی چرخش دارند و ترکیبی از رنگهای سیاه و سفید را نیز نمایش میدهند.

افزودن CAPTCHA به فرم تماس
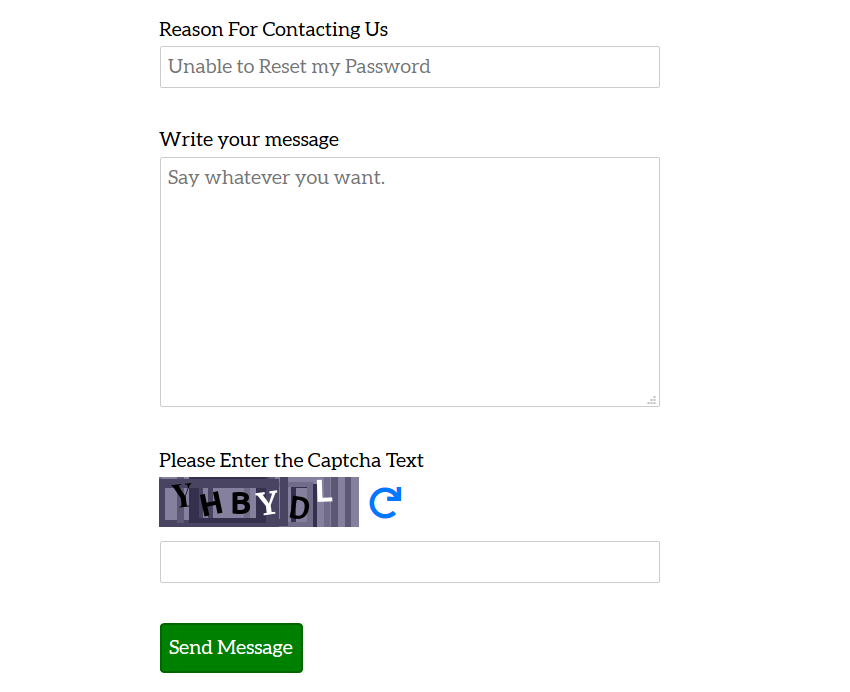
اینک که CAPTCHA آماده شده است، زمان آن فرا رسیده که CAPTCHA را به فرم تماس خود اضافه کنیم. ما از فرم تماسی که قبلاً در مقاله «ساخت یک فرم تماس با PHP — از صفر تا صد» ساختهایم، در این نوشته استفاده خواهیم کرد و یک CAPTCHA را درست پیش از دکمه «ارسال پیام» (Send Message) اضافه میکنیم.
همچنین از «نشست» (Session) برای ذخیرهسازی متن CAPTCHA و سپس اعتبارسنجی متن وارد شده از سوی بازدیدکنندگان وبسایت استفاده میکنیم. کد کامل فایل captcha.php در این مرحله به صورت زیر درآمده است:
استفاده از فونتهای مختلف
فونتهایی که میخواهید استفاده کنید را در دایرکتوری fonts قرار دهید. اینک کافی است کد HTML زیر را درست بالای دکمه Send Message در فرم تماس که قبلاً ساختیم اضافه کنیم.
گاهی اوقات خواندن متن CAPTCHA حتی برای انسانها نیز دشوار است. در این موقعیتها باید به افراد اجازه بدهیم که به روشی آسان درخواست یک تصویر جدید CAPTCHA بکنند. آیکون redo به ما کمک میکند که دقیقاً همین کار را انجام دهیم. کافی است کد جاوا اسکریپت زیر را در انتهای کد HTML در فرم تماس اضافه کنیم:
پس از ادغام CAPTCHA در فرم و افزودن یک دکمه رفرش، اینک فرم ما شبیه به تصویر زیر شده است:

ادغام CAPTCHA در فرم تماس
گام نهایی در فرایند ادغام CAPTCHA در فرم تماس، این است که مقدار CAPTCHA وارد شده از سوی کاربر را در هنگام پر کردن فرم با مقدار ذخیره شده در session مقایسه کنیم. بدین منظور فایل contact.php را که در یکی از آموزشهای قبلی بلاگ فرادرس ساختیم، به صورت زیر تغییر میدهیم:
در واقع ما فایل فوق را طوری بهروزرسانی کردیم که بررسی کند آیا مقدار CAPTCHA ذخیره شده در Session همان مقدار وارد شده از سوی کاربر است یا نه. اگر این دو مقدار متفاوت باشند، به بازدیدکنندگان اطلاع میدهیم که CAPTCHA نادرستی را وارد کردهاند. شما میتوانید بر اساس نیازهای پروژه خودتان موقعیتهای مختلفی را مدیریت کنید.
سخن پایانی
در این راهنما یک CAPTCHA سفارشی در فرم PHP ساختیم و آن را در فرم تماس که در یکی از مطالب قبلی بلاگ فرادرس آموزش داده بودیم ادغام کردیم. همچنین با افزودن دکمه رفرش میزان سهولت استفاده از CAPTCHA را افزایش دادیم. بدین ترتیب کاربران در مواردی که خوانایی CAPTCHA دشوار باشد، میتوانند با زدن این دکمه یک تصویر جدید دریافت کنند. شما میتوانید از منطق مطرح شده در این راهنما استفاده کنید و CAPTCHA-یی ایجاد کنید که بر روی حل کردن معادلههای ریاضیاتی ساده مانند جمع و تفریق استوار باشد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی PHP
- گنجینه برنامه نویسی PHP
- مجموعه آموزش های برنامه نویسی
- آموزش فریمورک لاراول PHP Laravel برای ساخت فروشگاه اینترنتی
- راهکار یادگیری ماشین برای شکستن سیستم کپچا
- آموزش پروژه محور PHP — مجموعه مقالات جامع وبلاگ فرادرس
==













خیلی هم عالی مرسی
آقا سلام
یه کپچای خیلی ساده در حد 2 + 2 که جوابش همیشه میشه 4، چطوری میشه ساخت؟ یا همین کپچای ساده خودتون که میگه پایتخت ایرن کدام شهر است. یه همچین چیز ساده ای میخوام میتونید کمک کنید؟
لطفا پاسخ دادید از طریق ایمیل اعلام بفرستید که گمتون نکنم. سپاس