ساخت یک فرم تماس با PHP – از صفر تا صد
هر نوع وبسایتی که ایجاد یا مدیریت میکنید، در هر صورت به یک فرم تماس با ما نیاز خواهید داشت. فرم تماس به بازدیدکنندگان وبسایت کمک میکند که از صاحب وبسایت قیمت بگیرند، سؤالی بپرسند یا هر نظر یا مشکلی که هنگام کار کردن با وبسایت با آن مواجه شدهاند را با مالک آن در میان بگذارند. در این راهنما تمرکز ما روی ایجاد یک فرم تماس با PHP با همه کارکردها از صفر تا صد خواهد بود. در این چارچوب کار خود را با طراحی نشانهگذاری همه فیلدهایی که لازم داریم و سبکبندی ابتدایی فرم تماس آغاز میکنیم. پس از آن به بخش کدنویسی PHP میرسیم و کارکردهای فرم تماس را پیادهسازی میکنیم.


البته سادهترین روش برای ایجاد فرم تماس این است که از ماژولهای آماده فراوانی که به این منظور وجود دارند استفاده کنید؛ اما اگر میخواهید در مورد روش ساخت فرم تماس بیشتر بدانید، میتوانید به مطالعه این مقاله ادامه بدهید، چون این کار به احتمال زیاد بسیار سادهتر از آن چیزی است که تصور میکنید.
طراحی HTML فرم تماس
نخستین گام در مسیر ایجاد یک فرم تماس کدنویسی بخش نشانهگذاری (Markup) آن است. این کار را زمانی آغاز میکنیم که فهرستی از همه عناصری که میخواهیم را درون فرم داشته باشیم. ما به یک فیلد ورودی برای نام شخصی که با وی تماس میگیریم نیاز داریم. همچنین یک فیلد برای آدرس ایمیل نیاز داریم تا بتوانیم بازخورد خودمان را در موارد ضرورت به فرد تماس گیرنده ارسال کنیم. یک فیلد ورودی نیز برای خود پیام نیاز داریم تا افرادی که تماس میگیرند بتوانند پیام خود را در آن وارد کنند.
اگر وبسایت مورد بررسی یک وبسایت بسیار محبوب باشد، ممکن است از طریق این فرم تماس، پیام های زیادی را دریافت کنید. در چنین مواردی، برای این که مطمئن باشیم افراد صحیحی پیامهای مخاطبان را دریافت کرده و به سرعت به آنها پاسخ میدهند، باید چند فیلد دیگر نیز ایجاد کنید. برای نمونه میتوان یک فیلد اضافه کرد که مشخص سازد بازدیدکننده میخواهد با کدام بخش از مجموعه مثلاً واحد بازاریابی، یا صورتحساب تماس بگیرد. این اطلاعات متعاقباً میتوانند برای مسیریابی مناسب ایمیل مورد استفاده قرار گیرند. در نهایت این وضعیت میتواند به پاسخدهی سریعتر و مرتبسازی ایمیلها به روشی مؤثرتر کمک کند.
این که چند فیلد به فرم تماس اضافه میکنید، به نوع وبسایتی که اجرا میکنید وابسته است؛ اما باید مطمئن شوید که در این مورد زیادهروی نکردهاید. واداشتن بازدیدکنندگان به وارد کردن جزییات زیاد ممکن است موجب آزردگی آنها شود و به کلی از تماس با شما منصرف شوند.
در ادامه کد HTML مورد نیاز برای افزودن همه فیلدهایی که در بخش فوق اشاره کردیم را مشاهده میکنید.
<form action="contact.php" method="post">
<div class="elem-group">
<label for="name">Your Name</label>
<input type="text" id="name" name="visitor_name" placeholder="John Doe" pattern=[A-Z\sa-z]{3,20} required>
</div>
<div class="elem-group">
<label for="email">Your E-mail</label>
<input type="email" id="email" name="visitor_email" placeholder="john.doe@email.com" required>
</div>
<div class="elem-group">
<label for="department-selection">Choose Concerned Department</label>
<select id="department-selection" name="concerned_department" required>
<option value="">Select a Department</option>
<option value="billing">Billing</option>
<option value="marketing">Marketing</option>
<option value="technical support">Technical Support</option>
</select>
</div>
<div class="elem-group">
<label for="title">Reason For Contacting Us</label>
<input type="text" id="title" name="email_title" required placeholder="Unable to Reset my Password" pattern=[A-Za-z0-9\s]{8,60}>
</div>
<div class="elem-group">
<label for="message">Write your message</label>
<textarea id="message" name="visitor_message" placeholder="Say whatever you want." required></textarea>
</div>
<button type="submit">Send Message</button>
</form>
پیش از این که از این جلوتر برویم باید معنی برخی از خصوصیتهای مهم کد فوق را توضیح دهیم. خصوصیت action در فرم تعیین میکند که دادهها باید ارسال شوند یا نه. اگر خصوصیت action را نداشته باشید، دادهها به همان URL بازگشت مییابند. ما در این کد از مقدار contact.php استفاده کردهایم و از این رو دادهها به این اسکریپت ارسال میشوند.
خصوصیت name برای عناصر مختلف ورودی در فرم جهت دسترسی به مقدار عناصر در سمت سرور استفاده میشود. برای نمونه در کد فوق میتوان نام بازدیدکنندهای که تماس گرفته است را با استفاده از متغیر ['POST['visitor_name_$ در فایل contact.php به دست آورد.
از خصوصیت placeholder برای ارائه یک ایده مقدماتی از ورودی مورد انتظار به کاربران در مورد هر یک از فیلدهای فرم استفاده میشود. خصوصیت required تضمین میکند که فیلدهای مهم در زمان ارسال فرم از سوی کاربر خالی نخواهند بود.
خصوصیت pattern برای الزام برخی قواعد در مورد انواع مقادیری که میتوان در فیلدهای مختلف وارد کرد استفاده میشود. در این مورد ما به کاربران اجازه میدهیم صرفاً در فیلد نام از حروف و همچنین کاراکتر فاصله استفاده کنند. همچنین تعداد کل کاراکترهای قابل پذیرش بین 3 تا 20 خواهد بود. این الگو به نوع ورودی مورد بحث مرتبط است.
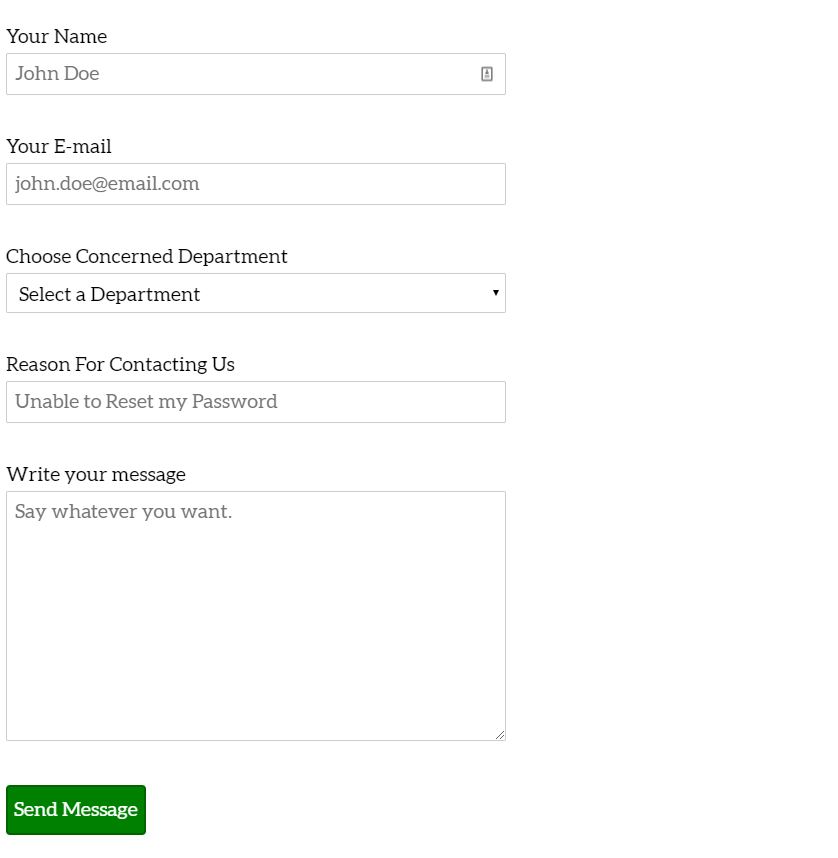
دموی زیر به ما نشان میدهد که فرم تماس با استفاده از کد HTML فوق و کمی CSS به چه شکل در میآید:

کدهای CSS به کار رفته برای بهتر نمایش دادن این فرم را نیز میتوانید در ادامه ملاحظه کنید:
عملیاتی ساختن فرم تماس با PHP
فرم ما در حال حاضر هیچ کار مفیدی انجام نمیدهد. بازدیدکنندگان میتوانند آن را پر کنند و دکمه ارسال پیام را بزنند؛ اما هیچ چیزی دریافت نمیشود، زیرا کد سمت سروری وجود ندارد که اطلاعات ارائه شده از سوی فرم را مدیریت کند. در این بخش به عملیاتی کردن فرم تماس با استفاده از PHP میپردازیم.
کار خود را با فایل contact.php آغاز میکنیم و کد زیر را درون آن مینویسیم:
<?php
if($_POST) {
$visitor_name = "";
$visitor_email = "";
$email_title = "";
$concerned_department = "";
$visitor_message = "";
if(isset($_POST['visitor_name'])) {
$visitor_name = filter_var($_POST['visitor_name'], FILTER_SANITIZE_STRING);
}
if(isset($_POST['visitor_email'])) {
$visitor_email = str_replace(array("\r", "\n", "%0a", "%0d"), '', $_POST['visitor_email']);
$visitor_email = filter_var($visitor_email, FILTER_VALIDATE_EMAIL);
}
if(isset($_POST['email_title'])) {
$email_title = filter_var($_POST['email_title'], FILTER_SANITIZE_STRING);
}
if(isset($_POST['concerned_department'])) {
$concerned_department = filter_var($_POST['concerned_department'], FILTER_SANITIZE_STRING);
}
if(isset($_POST['visitor_message'])) {
$visitor_message = htmlspecialchars($_POST['visitor_message']);
}
if($concerned_department == "billing") {
$recipient = "billing@domain.com";
}
else if($concerned_department == "marketing") {
$recipient = "marketing@domain.com";
}
else if($concerned_department == "technical support") {
$recipient = "tech.support@domain.com";
}
else {
$recipient = "contact@domain.com";
}
$headers = 'MIME-Version: 1.0' . "\r\n"
.'Content-type: text/html; charset=utf-8' . "\r\n"
.'From: ' . $visitor_email . "\r\n";
if(mail($recipient, $email_title, $visitor_message, $headers)) {
echo "<p>Thank you for contacting us, $visitor_name. You will get a reply within 24 hours.</p>";
} else {
echo '<p>We are sorry but the email did not go through.</p>';
}
} else {
echo '<p>Something went wrong</p>';
}
?>
ما قبلاً نوعی اعتبارسنجی سمت کلاینت روی ورودی کاربر انجام دادهایم. با این وجود همواره لازم است که اعتبارسنجی سمت سرور نیز صورت بگیرد. بدین ترتیب از تابع ()filter_var برای پاکسازی نام ارسالی از سوی کاربر استفاده میکنیم. به روش مشابه از توابع email_title$ و concerned_department$ برای پاکسازی فیلدهای متناظر استفاده میکنیم. شما میتوانید از تابع ()filter_var برای اعتبارسنجی همه انواع ورودیهای کاربر استفاده کنید. ما از تابع ()htmlspecialchars برای انکود کردن همه کاراکترهای خاص HTML که در پیام بازدیدکننده به سرور ارسال میشود، نیز استفاده کردیم.
مقدار recipient$ بر مبنای مقدار متغیر concerned_department$ است. بدین ترتیب مطمئن میشویم که تنها افرادی که مسئول دریافت پیام هستند آن را دریافت میکنند. در نهایت از تابع ()mail برای ارسال یک ایمیل استفاده میکنیم که شامل اطلاعاتی است که بازدیدکننده میخواهد ما بدانیم. در زمان تحویل موفق ایمیل، به بازدیدکننده اطلاع میدهیم که ایمیل وی را دریافت کردهایم و به زودی با وی تماس خواهیم گرفت.
در مواردی که با دادهها یا ورودی کاربر سر و کار داریم، امنیت اهمیتی ضروری پیدا میکند. این که باید ورودی کاربر را پاکسازی یا اعتبارسنجی بکنیم، به نوع فیلد ورودی و این که از آن اطلاعات به چه منظور استفاده خواهیم کرد بستگی دارد. در مرحله اعتبارسنجی صرفاً بررسی میکنیم که آیا ورودی کاربر از برخی مجموعه قواعد خاص پیروی میکند یا نه. برای نمونه در اعتبارسنجی بررسی میکنیم که آیا نام فرد شامل عدد هست یا نه. پاکسازی برای حذف همه کاراکترهای نامطلوبی صورت میگیرد که موجب بروز خطر امنیتی برای وبسایت میشوند. برای مثال یک کاربر خرابکار ممکن است از طریق فرم تماس یک تگ script در فیلد textarea وارد کند که به وسیله آن اسکریپت خرابکارانهای را روی سرور دانلود میکند. این وضعیت به طور خاص در مواردی که وبسایت شما، فورومهای عمومی داشته باشد که همه به آن دسترسی داشته باشند، خطری دو چندان ایجاد میکند.
با این وجود، در مواردی که میخواهید از شر کاراکترهای ناخواسته در ورودی کاربر خلاص شوید، باید با احتیاط کامل برخورد کنید. برای نمونه ممکن است تصمیم بگیرید که از دستور زیر روی ورودی کاربر استفاده کنید تا همه تگها را جدا کرده و کاراکترهای خاص را انکود کنید.
filter_var($user_input, FILTER_SANITIZE_STRING);
با این حال، این فلگ کاراکترهای بیضرر که از سوی کاربران غیر خرابکار وارد شدهاند را نیز جدا میکند. برای مثال:
<?php $string = 'One of your posts about inequalities mentioned that when x < y and y < z then x < z.'; // Output: One of your posts about inequalities mentioned that when x echo filter_var($string, FILTER_SANITIZE_STRING); // Output: One of your posts about inequalities mentioned that when x < y and y < z then x < z. echo htmlspecialchars($string); ?>
اگر وبسایت شما موضوعات مرتبط با ریاضی زیادی داشته باشد، کاربران میتوانند به طور متداول از <or> در فرمهای تماس یا پستهای فوروم استفاده کنند. در این موارد استفاده از فلگ FILTER_SANITIZE_STRING همراه با تابع ()filter_var اطلاعات ضروری را از پیام جدا میکند.
نکتهای که تلاش میکنیم بیان کنیم این است که گرچه لازم است همواره دادههای کاربر اعتبارسنجی یا پاکسازی شوند؛ اما باید در این مسیر اطمینان حاصل کنیم که اطلاعات ضروری را در این فرایند از دست نمیدهیم.
سخن پایانی
ایجاد یک فرم تماس مقدماتی در PHP، در صورتی که با مبانی آن آشنا باشید، فرایند نسبتاً سادهای محسوب میشود. در ابتدا کد HTML مورد نیاز برای ایجاد عناصر ورودی اطلاعات مانند نام کاربر، آدرس ایمیل، شماره تلفن و غیره را مینویسید. در ادامه CSS را مینویسید تا مطمئن شوید که فرم تماس به خوبی با بقیه بخشهای وبسایت ترکیب میشود. مرحله نهایی شامل نوشتن کد PHP است که اطلاعات را از فرم تماس میگیرد و آن را به صورت امن ارسال میکند.
هدف از این مقاله آن است که مطمئن شویم عناصر مختلف فرم به ترتیبی چیده شدهاند که افراد سردرگم نمیشوند و ورودی کاربر پیش از ایمیل شدن به افراد مسئول، پاکسازی و اعتبارسنجی میشود. اگر همه این موارد برای شما تازگی دارد و یا نمیخواهید زمان زیادی را صرف ساخت یک فرم تماس حرفهای بکنید، میتوانید از راهنمای «چگونه صفحه تماس با ما فارسی به کمک فرمهای گوگل بسازیم؟» استفاده کنید.
اگر این مطلب برای شما مفید بوده است آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی PHP
- مجموعه آموزش های پروژه محور برنامه نویسی
- آموزش پروژه محور PHP — مجموعه مقالات جامع وبلاگ فرادرس
- آموزش فریمورک لاراول PHP Laravel برای ساخت فروشگاه اینترنتی
- آرایه های PHP — به زبان ساده
- نوشتن و خواندن فایل ها با PHP — به زبان ساده
==













فوق العاده عالی و جامع توضیح دادین. متشکرم بایت وقتی که گذاشتین. واقعا مفید و حرفه ای بیان کردین.
من از کد شما استفاده کردم ولی خروجی something went wrong رو میده. قبلا برای سایت دیگه همینو استفاده کردم اوکی بوده ولی اینجا نمیشه. مشکل چیه؟