آموزش ساخت یک اپلیکیشن آیفون (بخش سوم) — به زبان ساده

در بخش قبلی از این سری مطالب آموزش ساخت اپلیکیشن آیفون و آموزش برنامه نویسی iOS به بررسی دو مؤلفه مهم اپلیکیشنهای آیفون یعنی «نما» (View) و «صحنه» (Scene) پرداختیم. در این بخش به یکی دیگر از مباحث مهم یعنی «کنترلر ناوبری» (Navigation Controller) میپردازیم.

در انتهای بخش قبلی، موفق شدیم صحنه چت را وارد کنترلر ناوبری خود بکنیم. در این بخش یک کنترلر ناوبری دیگر به اپلیکیشن خود اضافه میکنیم و به بررسی نوار ناوبری و «نماهای جدولی اسکرول» (Scrolling Table Views) شونده میپردازیم.
کنترلر ناوبری
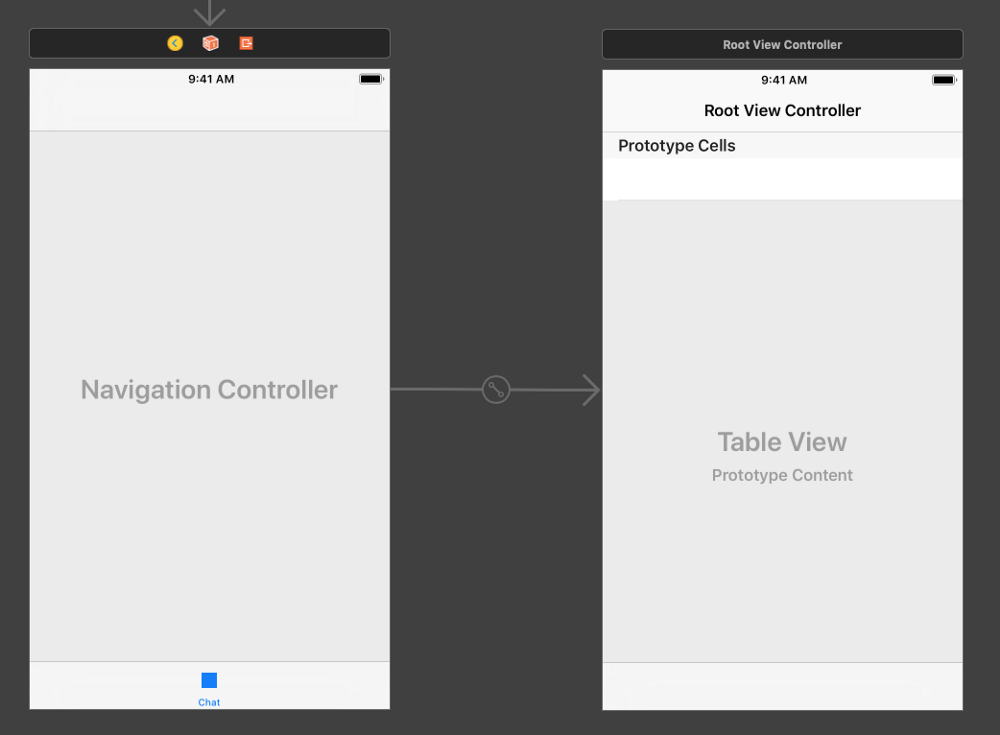
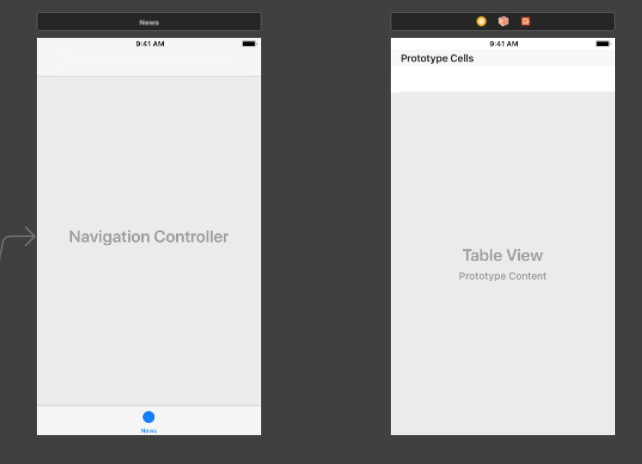
در محیط Xcode و در بخش ناوبری پروژه روی Main.storyboard کلیک کنید. به Navigation Controller که در بخش قبلی اضافه کردیم نگاه کنید.

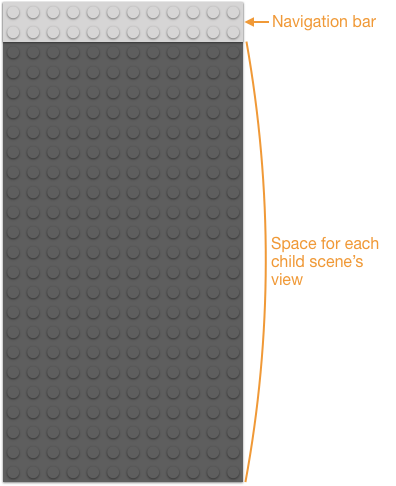
یک کنترلر ناوبری مشابه کنترلر نوار برگهای است که در بخش دوم این آموزش مورد بررسی قرار دادیم. این کنترلر یک فضای بزرگ دارد که در آن صحنه فرزند کنونی و یک نوار را در بخش فوقانی نمایش میدهد که دارای عنوان آن صحنه فرزند است. اگر این وضعیت را مانند یک آجر زیرین لِگو تصور کنیم چیزی مانند زیر خواهد بود:

کنترلر ناوبری نیز همانند کنترلر نوار برگهای هر زمان به نمایش یک صحنه فرزند میپردازد. هر صحنه فرزند آیتم ناوبری خاص خود را دارد که در نوار ناوبری نمایش مییابد. برخلاف نوار برگهای، نوار ناوبری هر زمان تنها یک آیتم ناوبری را نمایش میدهد و آن آیتمی است که به صحنه کنونی تعلق دارد. از آنجا که آیتم ناوبری مالک کل نوار ناوبری است میتواند از همه عرض آن استفاده کند. یک آیتم ناوبری برای یک صحنه معمولاً عنوان بزرگی دارد و احتمالاً واجد دکمههای ناوبری نیز هست. در حال حاضر ما به توضیح عنوان آیتم ناوبری میپردازیم.
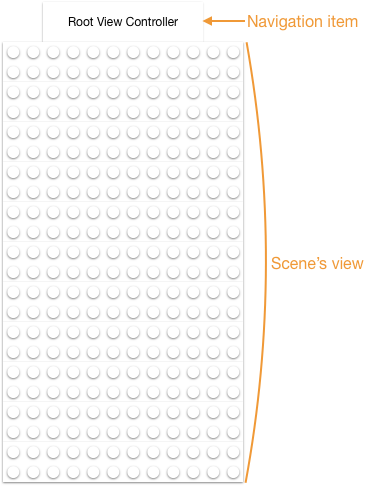
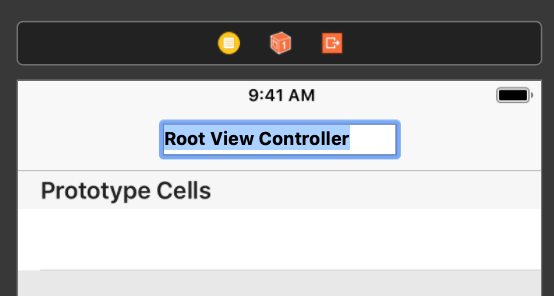
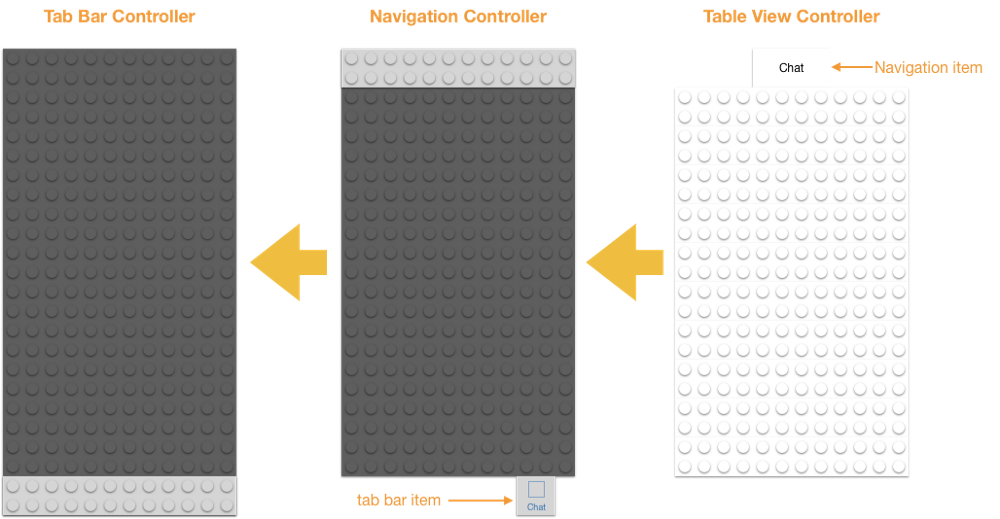
در بخش فوقانی کنترلرِ نمای جدولی جدید میتوانید یک عنوان پیشفرض به صورت Root View Controller ببینید. این عنوان آیتم ناوبری آن صحنه است و در نوار ناوبری کنترلر ناوبری دیده میشود. میتوان تصور کرد که این نمای صحنه و آیتم ناوبری مانند بلوکهای لگو هستند:

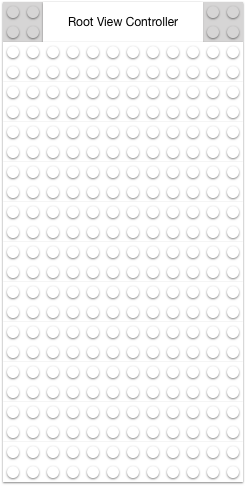
زمانی که صحنه فرزند را در کنترلر ناوبری قرار میدهیم، مانند این است که بلوکهای لگوی صحنه را به آجر زیرین کنترلر ناوبری اضافه میکنیم. آیتم ناوبری در نوار ناوبری ظاهر میشود و نمای صحنه کل فضای باقیمانده را اشغال میکند.

به طور خلاصه ساختار کنترلر ناوبری به سه بخش تقسیم میشود:
- «کنترلر ناوبری» (Navigation Controller) که مسئول نمایش نوار ناوبری (در بخش فوقانی) و کنترلر نمای فرزند کنونی (صحنه) درون آن است.
- «نوار ناوبری» (Navigation Bar) که در بخش فوقانی صفحه قرار میگیرد و این بخش شامل آیتم ناوبری برای کنترلر نمای نمایش یافته کنونی است.
- «آیتم ناوبری» (Navigation Item) برای هر صحنه که درون نوار ناوبری نمایش مییابد.
تغییر عنوان آیتم ناوبری
در این بخش اقدام به تغییر دادن عنوان آیتم ناوبری میکنیم. بدین منظور روی متن Root View Controller دوبار کلیک کنید تا انتخاب شود. اگر این بخش سیاه شد (که یک باگ Xcode است) کافی است Undo کرده و مجدد امتحان کنید.

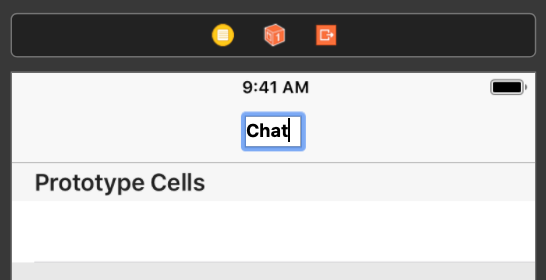
این متن را به Chat تغییر داده و دکمه Return را بزنید.

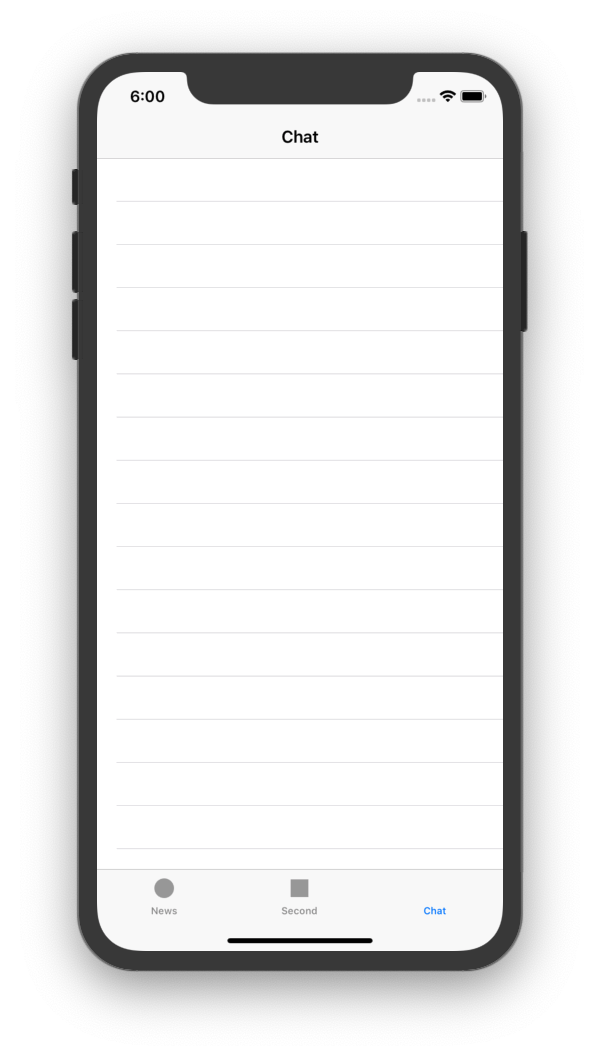
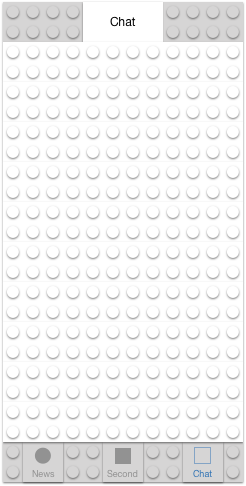
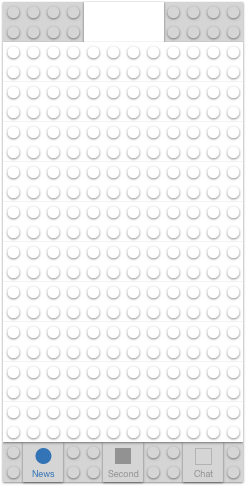
اپلیکیشن را مجدداً اجرا کنید. این بار میبینید که آیتم نوار برگهای سوم دارای عنوان Chat است، گرچه هنوز آیکونی ندارد. روی آن کلیک کنید. اینک شاهد هستید که صحنه جدید که به اپلیکیشن اضافه کردهایم دارای عنوان آیتم ناوبری Chat است:

این صحنه جدید به نمایش موارد زیر میپردازد:
- آیتم نوار برگهای Chat در نوار برگهای (در انتها) که هنوز آیکون ندارد.
- نوار ناوبری (در بخش فوقانی) که متعلق به کنترلر ناوبری است که اضافه کردهایم.
- عنوان آیتم ناوبری Chat درون نوار ناوبری.
- کنترلر نمای جدولی صحنه درون کنترلر ناوبری که به نمایش نمای جدولی به نام cells میپردازد. هر سلول یک ردیف افقی دارد که در یک لیست با اسکرول عمودی قرار گرفته است. این سلولها در حال حاضر خالی هستند.
دقت کنید که نوار برگهای و نوار ناوبری هر دو نمایش یافتهاند. کنترلر نوار برگهای شامل کنترلر ناوبری است که شامل کنترلر نمای جدولی است. این وضعیت را میتوان به صورت لایههای لگو تصور کرد که روی هم دیگر قرار میگیرند:

اگر به این لایهها آیتمهای نوار برگهای صحنههای دیگر را نیز اضافه کنیم و ترکیبی از همه صحنهها را به صورت زیر خواهیم داشت:

جاسازی در کنترلر ناوبری
در اپلیکیشن در حال اجرا در شبیهساز، روی آیتم نوار برگه News بزنید. توجه کنید که هنوز یک نوار ناوبری مانند صحنه Chat نمایش نیافته است. ما به یک کنترلر ناوبری برای صحنه Chat هم نیاز خواهیم داشت تا کاربر بتواند وارد جزییات اخبار مختلف شود.
اینک به Xcode بازگردید. همان طور که میبینید ما هم اینک صحنه News را داریم که شامل آیتم نوار برگهای مورد نیاز است. در ادامه این صحنه موجود را در کنترلر ناوبری وارد میکنیم.
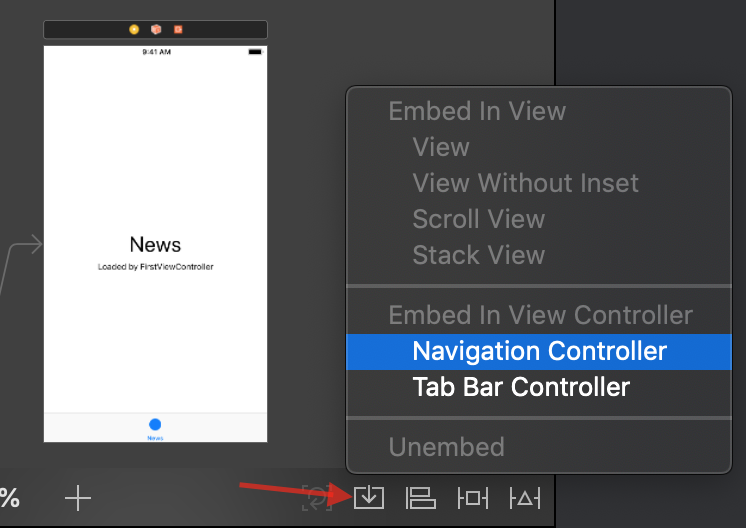
صحنه News را با یک بار کلیک کردن روی آن انتخاب کنید. در انتهای بوم، روی دکمه Embed In کلیک کند و گزینه Navigation Controller را انتخاب کنید:

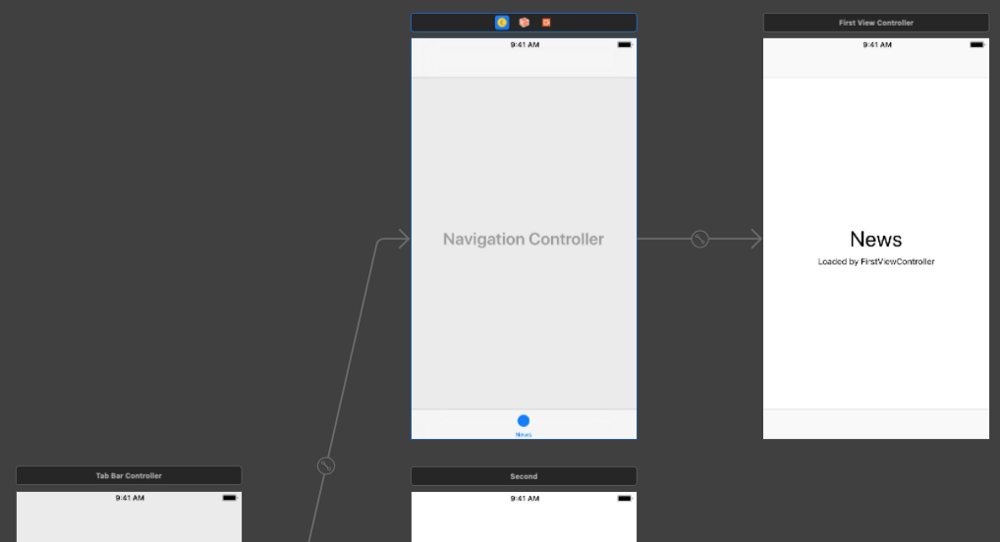
Xcode در نتیجه همین یک اقدام منفرد، کارهای زیادی را انجام میدهد که شرح آنها چنین است:
- یک کنترلر ناوبری جدید ایجاد میکند.
- بین کنترلر نوار برگهای و صحنه News با استفاده از segue ارتباط برقرار میکند.
- آیتم نوار برگهای News را به کنترلر ناوبری منتقل میکند.
- صحنه News را به سمت راست بوم میبرد تا فضا برای صحنه جدید باز شود.

صحنه News در حال حاضر یک کنترلر نما دارد. اما نیاز داریم که به صورت خاص یک «کنترلر نمای جدولی» باشد، تا بتواند یک لیست از سلولها را نمایش دهد که هر کدام به یک آیتم اخبار تعلق دارد. هیچ راهی برای تبدیل یک نوع از کنترلر نما به نوع دیگر وجود ندارد و از این رو باید صحنه News قدیمی را حذف کرده و یکی دیگر ایجاد کنیم.
به این منظور روی عنوان صحنه News کلیک کرده و آن را انتخاب کنید. دقت کنید که اگر به جای عنوان، جایی دیگر داخل آن کلیک کنید، محتوایش انتخاب میشود که مد نظر ما نیست. در ادامه دکمه Delete کیبورد را بزنید. اینک صحنه News حذف میشود؛ اما کنترلر ناوبری و آیتم برگه News درون آن همچنان باقی میماند.

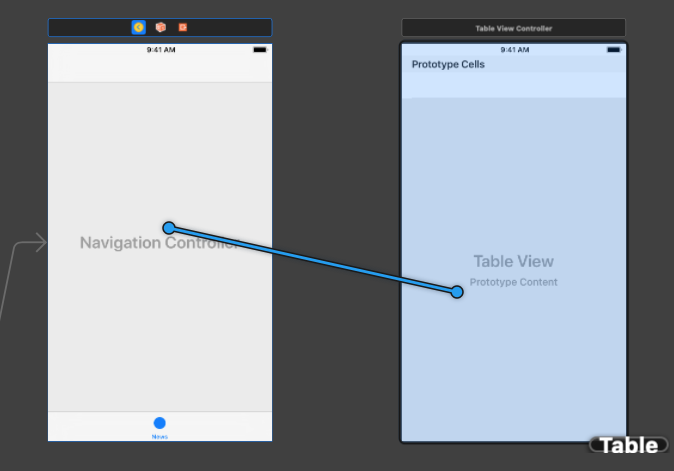
در ادامه باید یک صحنه News جدید را به صورت کنترلر نمای جدولی اضافه کنیم. روی دکمه Library کلیک کنید. Table View Controller را از لیست اشیا به درون بوم بکشید و در روی کنترلر ناوبری رها کنید.

دکمه کنترل را گرفته و ماوس را از کنترلر ناوبری به کنترلر نمای جدولی بکشید تا آن دو را به هم متصل کنید:

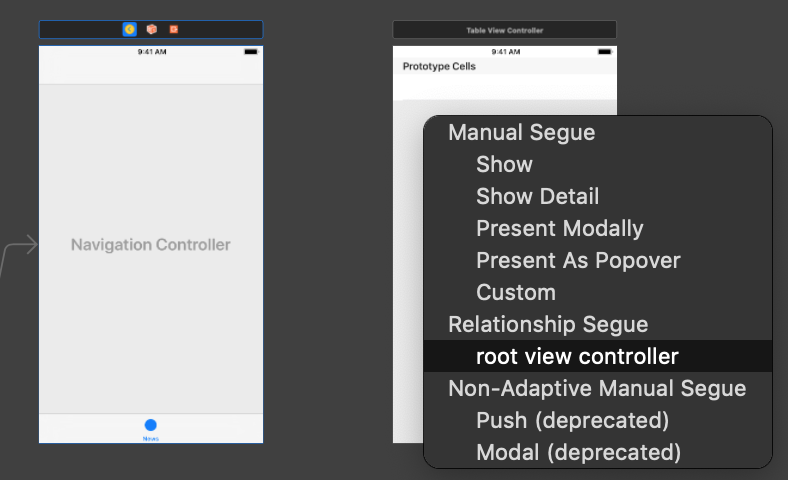
Xcode لیستی از گزینههای segue را نمایش میدهد. گزینه root view controller را که تنها گزینه معتبر در زمان اتصال دادن صحنه نخست در یک کنترلر ناوبری است انتخاب کنید.

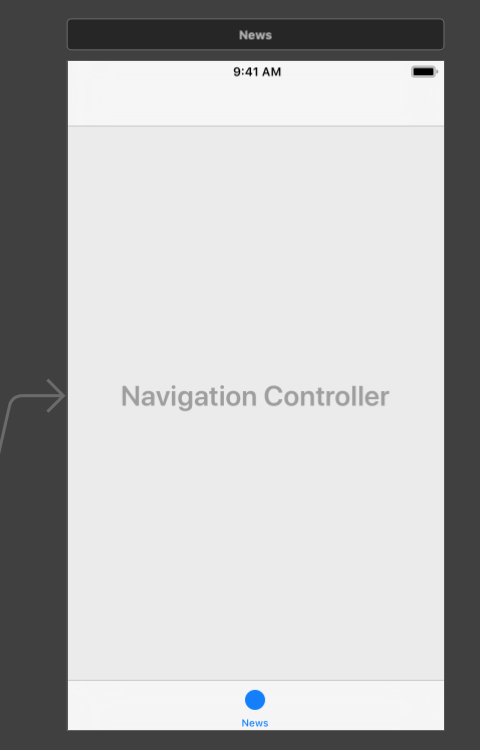
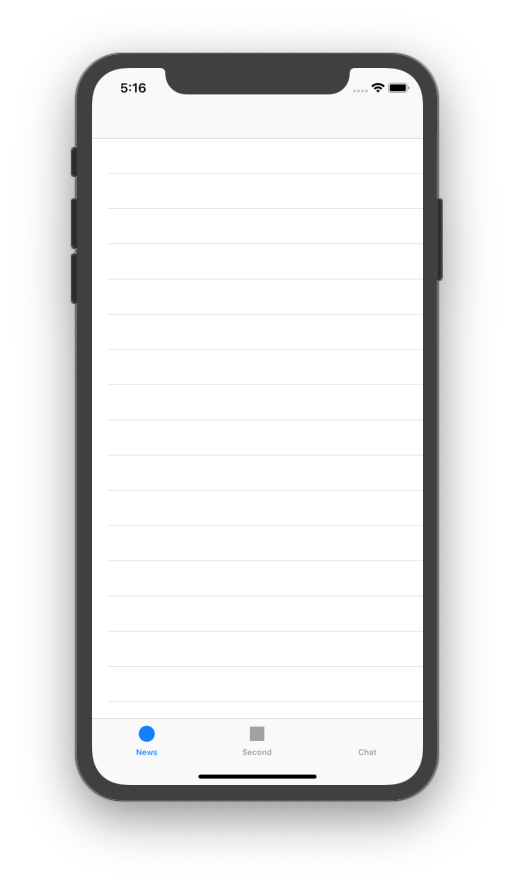
اپلیکیشن را اجرا کنید. دفت کنید که صحنه News هم اینک یک نوار ناوبری در بخش فوقانی خود نمایش میدهد. این کنترلر یک آیتم ناوبری دارد؛ اما فعلاً هیچ عنوانی ندارد. در ادامه این مشکل را نیز رفع میکنیم.

در انتها صحنه Chat و صحنه News هر کدام یک کنترلر نمای جدولی درون کنترلر ناوبری خودشان هستند. ما از دو متد مختلف برای رسیدن به نتیجه یکسان استفاده کردهایم. اگر لایههای لگو را تصور کنیم، صحنه News تاکنون چنین شده است:

کامیت کردن تغییرات
به Xcode بازگردید. با پیگیری همان روشی که در بخش اول این راهنما دیدیم، مراحل زیر را طی میکنیم:
- گزینه Commit Change را از منوی Source Control انتخاب میکنیم.
- یک توضیح مانند زیر وارد میکنیم:
Added navigation controller for News. Added Chat.
- روی دکمه Commit کلیک میکنیم.
جمعبندی
در این مطلب در طی زمانی کوتاه به توضیح موارد زیادی پرداختیم. این موارد به این صورت بود که یک کنترلر نمای جدولی که دارای سلولهایی است اضافه شد. سپس یک کنترلر ناوبری با یک نوار ناوبری ایجاد شد و عنوان آیتم ناوبری تعیین شد. در ادامه به صورت یک صحنه موجود در کنترلر ناوبری جاسازی شد و به یک کنترلر نمای جدولی به عنوان ریشه کنترلر ناوبری وصل شد.
برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزش های مهندسی نرم افزار
- آموزش آرایه در برنامه نویسی Swift (سوئیفت)
- آموزش برنامه نویسی سوئیفت (Swift): متغیر، ثابت و انواع داده
- برنامه نویسی تابعی در سوئیفت — راهنمای مقدماتی
- آموزش برنامه نویسی سوئیفت (Swift): تصمیم گیری و حلقه ها
- آموزش برنامه نویسی iOS در ویندوز | راهنمای رایگان و جامع شروع به کار
==










