۵ اصل اساسی در طراحی گرافیکی + فیلم آموزشی رایگان

با توجه به تنوع نرمافزارهای موجود، این روزها امکان طراحی گرافیکی در اختیار همهی افراد قرار گرفته است. هر شخص میتواند لوگو، دعوتنامهی اینترنتی، سربرگ نامه و ایمیل و اطلاعیهها و اعلانهای خود را طراحی کند. فردی که اقدام به طراحی میکند، لازم است با چند اصل اساسی آن آشنا باشد. قانونهای اولیهای که با رعایت کردن آنها، طرحهای گرافیکی شکل حرفهای به خود میگیرند و پیام به شکل بهتری به مخاطب منتقل میشود. حتی اگر از نمونههای آماده استفاده میکنید، دانستن اصول طراحی گرافیکی به شما کمک میکند که این نمونهها را شخصیسازی کنید و کیفیت آنها را بهبود ببخشید. در این مقاله به بررسی اصول اساسی طراحی گرافیکی میپردازیم:
فیلم آموزشی اصول اساسی در طراحی گرافیکی
قرابت
لازم است عناصر هر طرح به گونهای دستهبندی شوند که توجه مخاطب به قسمتهای مختلف پیام جلب شود. هر طرح ممکن است شامل موضوعات مختلف و بخشهای مختلفی باشد. اگر موضوعات را بدون دستهبندی و تنها با توجه به شکل ظاهری در کنار هم قرار دهیم، ممکن است مخاطب به برخی از آنها دقت نکند. توجه داشته باشید که زیبایی و انتقال پیام، دو جنبهی مهم یک طرح گرافیکی هستند که هر دو به یک اندازه اهمیت دارند. به دو طرح زیر دقت کنید. در طرح سمت چپ عناصر مرتبط دستهبندی شدهاند و در طرح سمت راست اصل قرابت رعایت نشده است.

همراستایی
یکی دیگر از اصول اساسی طراحی گرافیکی همراستایی است. به این معنا که عناصر یک طرح به طرزی قابل دید و قابل خواندن تنظیم شوند. بیشتر طراحان مبتدی، تمامی عناصر را در وسط صفحه قرار میدهند اما این تنها راه ایجاد نظم نیست. ممکن است در یک طراحی که عناصر آن به نظر بههمریخته میآیند، حفظ همراستایی به ایجاد تعادل کمک کند. با توجه به طرح زیر این نکته روشنتر میشود.

تکرار
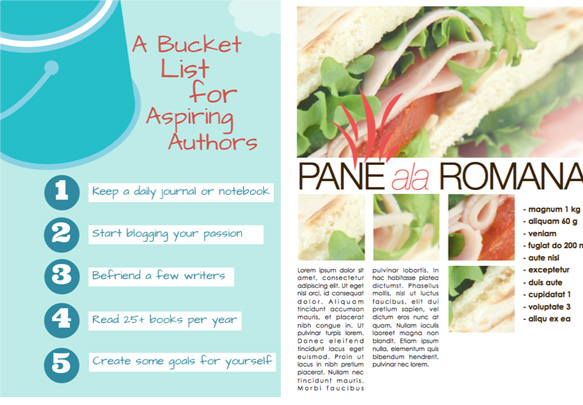
تکرار در بخشهای مختلف شعر یا آکوردهای مختلف یک آهنگ، خوشایند است. این تکرار هم بر بخشهای مختلف تأکید میکند و هم باعث ایجاد ریتم مورد نظر خالق اثر میشود. در بسیاری آثار هنری از تکرار عناصر استفاده میشود. همین امر در مورد طرحهای گرافیکی نیز مصداق دارد. به دو طرح زیر دقت کنید. در طرح سمت چپ، تکرار دایرههای آبی باعث جلب توجه بیشتر به عددها میشود.

تضاد
انسان برخی پدیدهها را از راه مقایسه درک میکند. مقایسهی شکل، رنگ، ابعاد و ... . این موضوع کنتراست (Contrast) را به یکی از اصلهای اساسی رشتههای مختلف هنری تبدیل کرده است. معانی و تعاریف متعددی برای کنتراست ذکر میشود که تمامی آنها تفاوت و تضاد شدید را دربرمیگیرند. کنتراست به دستههای زیر طبقهبندی میشود:
- کنتراست ابعاد (تصاویر یا نوشتههایی در طرح به کار میروند که ابعاد کاملاً متفاوت دارند.)
- کنتراست جهت (نوشتهها یا تصاویر، در جهتهای متفاوت قرار میگیرند.)
- کنتراست بافت (از بافتهای متضاد در یک طرح استفاده میشود. مثلاً بافت خشن و بافت نرم در یک طرح کنار هم قرار میگیرند.)
- کنتراست شکل (برخی شکلهای به کار رفته در طرح نظم هندسی دارند و برخی دیگر کاملاً بدون نظم هستند.)
هنرمندان از طریق کنار هم قرار دادن عناصر متفاوت، ارتباطی منطقی و متضاد بین آنها ایجاد میکنند که توجه مخاطب را به خود جلب میکند. در یک طراحی گرافیکی با ایجاد کنتراست بین رنگ و فرم اجزاء، میتوانید توجه مخاطب را به سمت قسمتهای مختلف پیام خود هدایت کنید. طرح زیر را در نظر بگیرید:


فضای سفید
استفاده هوشمندانه از فضاهای سفید به طراحی شما کمک بسیاری خواهد کرد. فضای سفید یک ابزار قدرتمند برای افزایش وضوح و برجسته کردن پیام است. به طرح زیر دقت کنید. این یک کارت تجاری است که بینندهی آن در مرحله اول با طرح گرافیکی مواجه میشود، سپس نام صاحب کارت و پس از آن اطلاعات تماس را مشاهده میکند. به این ترتیب پیام به صورت مستقیم به مخاطب منتقل شده است. از رها کردن فضاهای سفید در طرح خود نترسید. فضای سفید حتی به ایجاد تضاد و کنتراست در طرح کمک میکند.

اگر به این مقاله علاقهمند بودهاید، شاید مقالههای زیر نیز برای شما مفید و جذاب باشد.
- سلسلهمراتب بصری در طراحی گرافیکی- راهنمای جامع
- ۷ اصل طراحی گرافیکی برای بهبود طراحی
- عناصر و مفاهیم طراحی- نکاتی که هر گرافیست باید بداند
--