آموزش فلسک رایگان | راهنمای شروع با Flask – به زبان ساده
در این مطلب، آموزش فلسک رایگان ارائه خواهد شد. این نوشتار، در واقع راهنمای شروع با Flask است. در ادامه، ضمن پاسخ به پرسش فلسک چیست به مباحث دیگر پیرامون آن شامل تاریخچه، مولفهها، ویژگیها، رقبا، مقایسه فلسک و جنگو و دیگر موارد پرداخته شده است.


فلسک چیست ؟
فلسک (Flask) یک «چارچوب نرمافزاری» (Framework) سبک وزن برای توسعه وب است. این چارچوب نرمافزاری ساخته شده است که انجام کار توسعه وب را با «زبان برنامهنویسی پایتون» (Python Programming Language) تسهیل و تسریع کند.
همچنین، فلسک توانایی توسعه برنامههای کاربردی پیچیده تحت وب را به کاربر میدهد. فلسک در ابتدا کار خود را به عنوان یک پوششدهنده (Wrapper) ساده حول محور Werkzeug و Jinja آغاز کرد و سپس، به یکی از محبوبترین فریمورکهای وب پایتون مبدل شد.
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید Flask را با استفاده از مجموعه آموزش فلسک فرادرس یاد بگیرید.
هنگامی که کاربر قصد دارد فلسک (فلاسک | Flask) را نصب کند، فلسک پیشنهاداتی را برای نصب وابستگیها و پیشنیازهای خود به کاربر میدهد؛ اما کاربر را مجبور به نصب هیچ وابستگی یا طرح پروژه دیگری نمیکند. این وابسته به نظر خود توسعهدهندگان است که ابزارها و کتابخانههایی را انتخاب کنند که قصد استفاده از آنها را دارند. افزونههای زیادی برای فلسک وجود دارند که به وسیله جامعه کاربری آن توسعه داده شدهاند و کارکردهای جدید را به سادگی به فلسک اضافه میکنند و انتخاب و استفاده از آنها، وابسته به نظر کاربر و خواست او است.
به بیان فنیتر، فلسک یک چارچوب نرمافزاری وب میکرو (Micro Web Framework) است که به زبان برنامهنویسی پایتون (Python Programming Language) نوشته شده است. این چارچوب نرمافزاری به این دلیل در دسته میکروفریمورکها قرار میگیرد که نیاز به ابزار یا کتابخانه خاصی ندارد. فلسک هیچ لایه انتزاعی پایگاه داده (Database)، اعتبارسنجی فرم یا مولفههای مشابه دیگری را فراهم نمیکند؛ زیرا که کتابخانههای شخص ثالث موجود، کارکردهای محبوب و متداول را فراهم میکنند.
همچنین، فلسک از افزونههایی (Extensions) پشتیبانی میکند که میتوانند ویژگیهای کاربردی را به این فریمورک اضافه میکند. از جمله این افزونهها میتوان به افزونههای موجود برای نگاشتهای شی-رابطه، اعتبارسنجی فرم، مدیریت بارگذاری، فناوریهای باز احرازهویت متعدد و برخی از دیگری ابزارهای مرتبط با فریمورکها میتوان اشاره کرد.
به عنوان مثالی از برنامههای کاربردی که از فریمورک فلسک پشتیبانی میکنند میتوان به «پینترست» (Pinterest) و «لینکدین» (LinkedIn) اشاره کرد. در ادامه، قطعه کد یک برنامه کاربردی ساده که عبارت «!Hello World» را نمایش میدهد آمده است.
نمونهای دیگر از کد پایتون نوشته شده با فلسک، در ادامه آمده است.
خروجی قطعه کد بالا، به صورت زیر است.
$ env FLASK_APP=hello.py flask run * Serving Flask app "hello" * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
تاریخچه فلسک
فلسک توسط «آرمین روناچر» (Armin Ronacher) ساخته شده است. روناچر یکی از اعضای تیم توسعهدهندگانی است که روی برخی از پروژههای محبوب با محوریت پایتون کار میکنند. گروه مذکور از افراد علاقهمند به زبان برنامهنویسی پایتون و در سال ۲۰۰۴ میلادی شکل گرفت.
این گروه از توسعهدهندگان، پروژههای نرمافزاری متعدد و شناخته شده دیگری را علاوه بر فلسک انجام دادهاند که از جمله آنها میتوان به برجستهساز نحو «Pygments»، سیستم مستندسازی «Sphinx»، موتور الگوسازی «Jinja»، کتابخانه «WSGI»، جعبه ابزار خط فرمان «Click» و بسیاری از دیگر موارد اشاره کرد.
شایان توجه است که این گروه توسط آرمین روناچر و «جورج برندی» (Georg Brandi) هدایت میشود. به گفته روناچر، ایده توسعه فلسک ابتدا به عنوان دروغ آپریل مطرح شده بود؛ اما استقبال بسیاری زیادی که توسط کاربران پایتون از آن شد، روناچر را بر آن داشت که این ایده را به یک نرمافزار واقعی مبدل سازد و فلسک (فلاسک | Flask) را در اختیار عموم قرار دهد.
فریمورک فلسک در میان علاقهمندان به پایتون از محبوبیت زیادی برخوردار است. تا آبان سال ۱۳۹۹ (ماه اکتبر سال ۲۰۲۰ میلادی)، پروژه فلسک در جایگاه دوم دریافت بیشترین تعداد ستاره در گیتهاب، در میان چارچوبهای توسعه وب پایتون، قرار داشته است. این در حالی است که جایگاه اول به «جنگو» (Django) اختصاص دارد و فلسک با اختلاف کمی، در جایگاه دوم قرار گرفته است. همچنین، در نظرسنجی که در سال ۲۰۱۸ پیرامون محبوبترین چارچوبهای نرمافزاری وب پایتون (فریمورکهای وب پایتون) انجام شد، جنگو در جایگاه اول قرار گرفت و به عنوان محبوبترین فریمورک پایتون انتخاب شد.
مولفههای فلسک
میکرو فریمورک فلسک بر مبنای دو پروژه «پوکو» (Pocoo) با عناوین «Werkzeug» و «Jinja2» است.
در ادامه این بخش از مطلب آموزش فلسک هر یک از این موارد به طور متخصر تشریح میشود و در بخشهای بعدی مطلب، به طور جامع و کامل مورد بررسی قرار خواهند گرفت.
Werkzeug
Werkzeug یک کتابخانه کاربردپذیر برای زبان برنامهنویسی پایتون است. به بیان دیگر، Werkzeug جعبه ابزاری برای کاربردهای «واسط دروازه کارساز وب» (Web Server Gateway Interface | WSGI) است. این کتابخانه، دارای گواهینامه BSD است.
Werkzeug میتواند اشیای نرمافزاری را برای کارکردهای درخواست (Request)، پاسخ (Response) و کاربردپذیری (Utility)، تشخیص دهد. از این کتابخانه میتوان برای ساخت یک چارچوب نرمافزاری سفارشی استفاده کرد. کتابخانه Werkzeug از پایتون ۲.۷ و ۳.۵ و بالاتر پشتیبانی میکند.
Jinja
Jinja نیز که توسط روناچر توسعه داده شده است، یک موتور الگو (Template Engine) برای زبان برنامهنویسی پایتون است که گواهینامه BSD دارد. به طور مشابهی با چارچوب وب جنگو، Jinja الگوها را در «جعبه شنی» (Sandbox) مدیریت میکند.
ویژگیهای فلسک در یک نگاه
در ادامه مطلب «آموزش فلسک رایگان | راهنمای شروع با Flask»، برخی از ویژگیهای فلسک بیان شدهاند.
- سرور توسعه و عیبیاب
- پشتیبانی یکپارچه برای تست واحد (Unit Test)
- ارسال درخواست RESTful
- استفاده از الگوی Jinja
- پشتیبانی برای کوکیهای امن (جلسات سمت مخدوم)
- سازگاری صد درصدی با WSGI 1.0
- مبتنی بر یونیکد
- مستندات گسترده
- سازگاری کامل با موتور اجرای برنامه گوگل (Google App Engine)
- وجود افزونههایی برای ارتقا ویژگیهای مورد نظر کاربر
رقبای فلسک
افراد زیادی به دنبال چارچوبهای نرمافزاری وب برای پایتون هستند. در عین حال، تعداد قابل توجهی فریمورک وب پایتون نیز وجود دارد که انتخاب را برای این افراد سختتر کردهاند. در ادامه، برخی از رقبای فلسک معرفی شدهاند.
شایان توجه است که چنانکه پیشتر نیز بیان شد، فلسک یک میکروفریمورک است و هدف آن تامین نیازهای پروژههای کوچک و متوسط و گاه برخی از نیازهای پروژههای بزرگ است. این در حالی است که هدف فریمورکهایی مانند جنگو، وب۲پای و پیرامید، تامین نیازهای پروژههای بزرگ است و این موارد ذاتا میکرو نیستند، بلکه فریمورکهای بزرگ و جامعی محسوب میشوند. بنابراین، هر کاربر متناسب با نیاز خود باید انتخاب کند وآنچه در مقایسههای پیشرو بیان میشود بدین معنا نیست که برخی از فریمورکها بدتر و برخی بهتر از فلسک هستند.

جنگو
جنگو (Django) قدرتمندترین و اصلیترین رقیب فلسک محسوب میشود. جنگو یک «سرور برنامههای کاربردی وب» (Web Application Server) برای پایتون است که توسعه سریع، ساختارمند و عملگرا (Pragmatic) را امکانپذیر میکند.
این چارچوب نرمافزاری وب که توسط توسعهدهندگان با تجربهای ساخته شده است، بخش زیادی از سختی توسعه وب را از میان برمیدارد. بنابراین، کاربر میتواند روی نوشتن برنامههای کاربردی خود بدون نیاز به اختراع مجدد چرخ کار کند و از آنچه به صورت آماده موجود است، نهایت بهره را ببرد. شایان توجه است که فریمورک جنگو آزاد و متنباز است. برای آشنایی بیشتر با جنگو، مطالعه مطلب «جنگو (Django) چیست؟ — از صفر تا صد | مجله فرادرس» پیشنهاد میشود.
مقایسه کلی جنگو با فلسک
- قدرتمندتر از فلسک در تامین نیازهای کاربر
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
وب۲پای
وب۲پای (Web2Py) چارچوب نرمافزاری رایگان، متنباز و فولاستک برای توسعه سریع برنامههای کاربردی وب مبتنی بر پایگاه داده، مقیاسپذیر، سریع، امن و قابل حمل است. این چارچوب نرمافزاری به زبان پایتون نوشته شده است.
مقایسه کلی وب۲پای با فلسک
- قدرتمندتر از فلسک در تامین نیازهای کاربر
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
باتل
باتل (Bottle) یک میکروفریمورک وب WSGI سبک، ساده و سریع برای پایتون است. این چارچوب نرمافزاری به عنوان یک ماژول فایل یکتا توزیع شده است و هیچ وابستگی به جز کتابخانههای استاندارد پایتون ندارد.
مقایسه کلی باتل با فلسک
- راهاندازی آسان
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
ترنادو
ترنادو (Tornado) یک فریمورک وب پایتون و کتابخانه شبکه ناهمگام (Asynchronous Networking Library) است.
مقایسه کلی ترنادو با فلسک
- قدرتمندتر از فلسک در تامین نیازهای کاربر
پیرامید
پیرامید (Pyramid) یک فریمورک وب پایتون متنباز و عمومی است. برخلاف فلسک که یک میکروفریمورک است، پیرامید یک فریمورک کامل است که مانند جنگو، هدف آن تامین نیازهای پروژههای بزرگتر است.
مقایسه کلی پیرامید با فلسک
- قدرتمندتر از فلسک در تامین نیازهای کاربر
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
توربوجیرز
توربوجیرز ۲ (2.0 TurboGears) بر مبانی تجربه حاصل شده از چندین فریمورک نسل بعدی وب شامل توربوجیرز ۱، جنگو و ریلز ساخته شده است.
مقایسه کلی توربوجیرز با فلسک
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
ArcGIS API for Python
ArcGIS API for Python یک کتابخانه پایتون برای کار کردن با نقشهها و دادههای فضایی است که از GIS وب قدرت گرفته است. این کتابخانه ابزارهای ساده و موثری را برای بردارهای پیچیده و تحلیل تصادفی، کدگذاری جغرافیایی (Geocoding)، ساخت نقشه، مسیریابی (Routing) و جهتها (Directions) و سازماندهی و مدیریت GIS با کاربران، گروهها و اقلام اطلاعاتی، فراهم میکند.
مقایسه کلی ArcGIS با فلسک
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
بلوبریم
بلوبریم (BlueBrim) یک سرور برنامههای کاربردی وب متنباز، فریمورک و کتابخانه ساخته شده توسط جامعه Zope است که پیشتر با عنوان Zope 3 شناخته شده است.
مقایسه کلی بلوبریم با فلسک
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
jam.py
از ایده یک برنامه کاربردی پایگاه داده وب تا یک وبسایت زنده را میتوان با استفاده از jam.py پیادهسازی کرد. حرفهایها میتوانند از jam.py برای ساخت ابزارهای گوناگون، دشبوردها، برنامههای کاربردی بزرگمقیاس برای کسب و کار با منطق داخلی پیچیده، استفاده کنند.
مقایسه کلی jam.py با فلسک
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
- منابع آموزشی آنلاین کمتری نسبت به فلسک برای آن موجود است.
- ساخت نمونه اولیه در آن نسبت به فلسک پیچیدهتر است.
CubicWeb
CubicWeb یک فریمورک برنامههای کاربردی وب نحوی (Semantic Web Application Framework) و دارای گواهینامه LGPL است که به توسعهدهندگان قدرت ساخت برنامههای کاربردی وب موثر را با استفاده مجدد از مولفهها (به آنها مکعب گفته میشود) و دنبال کردن اصول طراحی شیگرا میدهد.
مقایسه کلی CubicWeb با فلسک
- دارای محدودیتهای پیشفرض بیشتر نسبت به فلسک
Zope
- زوپ (Zope) یک فریمورک مبتنی بر پایتون برای ساخت برنامههای کاربردی وب امن است.
مقایسه کلی Zope با فلسک
- زوپ (Zope) برای استفاده از Plone CMS مناسب است.
- پرهزینهتر از فلسک (منظور هزینههای سختافزاری و نرمافزاری است.)
- مستندات کمتر نسبت به فلسک
- محبوبیت کمتر و جامعه کاربری بسیار کوچکتر نسبت به فلسک
Riverbed
Riverbed بر مبنای جنگو است و بر فراز SteelScript برای پایتون SDK ساخته میشود. این فریمورک مبنایی را برای یک بررنامه کاربردی وب فراهم میکند که میتواند کوئری بزند، پردازش کند و سنجههای سفارشی شده را نمایش و تحلیل را با استفاده از Riverbed's Open API و دیگر منابع داده انجام دهد.
مقایسه کلی Riverbed با فلسک
- بر مبنای جنگو است.
معرفی فیلم های آموزش طراحی سایت فرادرس
مجموعه فیلمهای آموزش طراحی سایت فرادرس به زبان فارسی، همراه با مثالهای عملی و کاربردی هستند. این مجموعه، شامل ۵۵ دوره آموزشی مختلف است که مدت زمانی آنها در مجموع نزدیک به ۱۲۰ ساعت است. تاکنون، بیش از ۱۰۰ هزار دانشجو از محتوای دورهها و عناوین این مجموعه استفاده کردهاند.
در این مجموعه، دورههای آموزشی مختلفی در زمینه زبانهای برنامهنویسی، ابزارها و فریموُرکهای مورد استفاده در طراحی سایت و برنامههای کاربردی از قبیل HTML، جاوا اسکریپت و CSS موجود است. همچنین، میتوان در زمینه بهبود سئو و امنیت سایت و کلیه مواردی که در طراحی و ساخت وبسایتها مورد نیاز و استفاده است، دورههایی را در این مجموعه آموزشی یافت.
- برای دیدن مجموعه فیلمهای آموزش طراحی سایت فرادرس + اینجا کلیک کنید.
فلسک یا جنگو ، کدام یک بهتر است؟
فلسک مینیال و جنگو یک فریمورک جامع و بزرگ است و همین تفاوت ذاتی، هر یک از آنها را برای نوع خاصی از پروژهها مناسب کرده است.
با توجه به اینکه معمولا در بحث فریمورکهای وب، مقایسه بین فلسک و جنگو (Django) انجام میشود، در مطلب «آموزش فلسک رایگان | راهنمای شروع با Flask» نیز به این موضوع پرداخته شده است.

مقایسه فلسک و جنگو از جهت سرعت توسعه
جنگو با هدف توسعه سریع برنامههای کاربردی وب پیچیده ساخته شده است. با جنگو، برنامهنویس همه آنچه که برای پیادهسازی و توسعه برنامه نیاز دارد را در اختیار دارد. سادگی فلسک به توسعهدهندگان با تجربه امکان ساخت برنامههای کاربردی کوچکتر را در بازههای زمانی کوتاهتر میدهند.
یادگیری فلسک سریعتر است یا جنگو؟
یادگیری جنگو برای افرادی که تازه وارد دنیای برنامهنویسی شدهاند نسبت به فلسک سختتر است. البته، جنگو فریمورک جامعتری است و بنابراین، افراد میتوانند در میانه مسیر و هر زمان تمایل داشتند، آن را بیاموزند. این در حالی است که برنامهنویسان ارشد، معماری پروژه و قراردادهای موجود را در جنگو نسبت به فلسک بهتر درک میکنند.
انعطافپذیری و کنترل در فلسک بیشتر است یا جنگو؟
یکی از بزرگترین نقاط قوت فلسک، مینیمال بودن و سادگی آن است. عدم وجود محدودیت بدین معنا است که توسعهدهنده میتواند هر چیزی را درست همانطور که میخواهد پیادهسازی کند. این درحالی است که طیف وسیعی از کتابخانهها و افزونههای شخص ثالث برای فلسک وجود دارد که کاربر میتواند از آنها استفاده کند. از سوی دیگر، جنگو با توجه به ویژگیها و ماژولهای توکاری که دارد، آزادی کمتر و کنترل بیشتری را روی کاربر اعمال میکند.
جامعه کاربری کدام بزرگتر و فعالتر است، فلسک یا جنگو؟
مزیت اصلی جنگو، جامعه کاربری بسیار گسترده و فعال آن است. این یعنی اگر فرد به کمک نیاز داشته باشد یا هنگامی که نیاز به استخدام توسعهدهنده برای پروژه پایتون با جنگو باشد، پیدا کردن نیرو یکار آسانتر خواهد بود. جامعه کاربری فلسک در حال حاضر آنچنان بزرگ و قابل رقابت با جنگو نیست و همین، گاه پیدا کردن اطلاعات کافی پیرامون یک پرسش مطرح و یا نیروی کار برای پروژه فلسک را دشوارتر میکند.
بلوغ یافتگی فلسک بیشتر است یا جنگو؟
جنگو یک فریمورک کاملاً بلوغیافته است، زیرا از سال ۲۰۰۵ در حال کار است و افزونهها، پلاگینها و برنامههای شخص ثالث متعددی که طیف گستردهای از نیازها را رتفع میکنند دراختیار کاربر قرار میدهد. در مقایسه، فلسک جوانتر و جدیدتر محسوب میشود زیرا که در سال ۲۰۱۰ معرفی شده است. بنابراین، طیف وسیع گزینهها مانند آنچه برای جنگو وجود دارد، برای فلسک وجود ندارد.
معیارهای انتخاب از میان فلسک و جنگو برای انجام یک پروژه
با توجه به ویژگیهای بیان شده، بر اساس معیارهای گوناگونی از یک پروژه، میتوان تصمیم گرفت که از کدام یک از دو فریمورک فلسک و جنگو استفاده کرد. این معیارها در ادامه بیان شدهاند.
اندازه پروژه: یک معیار مهم در انتخاب فریمورک برای پروژه، اندازه آن پروژه است. فلسک برای پروژههای کوچکتر و با پیچیدگی کمتر مناسب است؛ حال آنکه جنگو برای برنامههای کاربردی بزرگتر، پیچیدهتر و دارای لود بالاتر مناسب است.
ساختار: ساختار برنامه کاربردی ممکن است به توسعهدهنده برنامه دیکته کند که از چه فریمورکی استفاده کند. در صورتی که طی توسعه برنامه فرد نیاز به ابزارها و کتابخانههای خاصی داشته باشد یا نیاز به یک چارچوب نرمافزاری فوقالعاده قابل سفارشی داشته باشد، فلسک گزینه مناسبتری است. حال آنکه اگر کاربر نیاز به سطحی از انعطاف نداشته باشد که توس طفلسک فراهم میشود، جنگو گزینه مناسبتری است که موجب صرفهجویی قابل توجه در زمان توسعه و به طبع، پول کاربر میشود.
فیلم آموزش جنگو (Django) فرادرس
در این بخش از مطلب «آموزش فلسک رایگان | راهنمای شروع با Flask»، فیلمهای آموزش جنگو فرادرس که به زبان فارسی و همراه با ارائه مثالهای عملی هستند، به طور اجمالی معرفی شدهاند.
- فیلم آموزش جنگو (زمان: ۸ ساعت و ۱۵ دقیقه ، مدرس: مهندس پدرام شاه صفی): برای علاقهمندان و فعالان حوزه توسعه و طراحی وب مناسب است. برای مشاهده فیلم آموزش جنگو (جنگو) + کلیک کنید.
- آموزش زبان برنامهنویسی پایتون (Python) مقدماتی (زمان: ۱۹ ساعت و ۵۳ دقیقه، مدرس: مهندس پدرام اقبالی شمس آبادی): برای علاقهمندان و دانشجویان در حوزه برنامهنویسی و توسعه نرمافزار مناسب است. برای مشاهده آموزش برنامه نویسی پایتون (Python) – مقدماتی + کلیک کنید.
- فیلم آموزش زبان برنامهنویسی پایتون (Python) همراه با مثال های عملی (زمان: ۱۳ ساعت و ۲۰ دقیقه، مدرس: مهندس فرشید شیرافکن): برای دانشجویان، علاقهمندان و فعالان حوزه برنامهنویسی و توسعه نرمافزار مناسب است. برای مشاهده فیلم آموزش زبان برنامهنویسی پایتون (Python) همراه با مثالهای عملی + کلیک کنید.
- فیلم آموزش برنامهنویسی شیگرا در Python (پایتون) (زمان: ۷ ساعت و ۲۹ دقیقه، مدرس: مهندس فرشید شیرافکن): برای دانشجویان و علاقهمندان و فعالین حوزه برنامهنویسی و توسعه نرمافزار مناسب است. برای مشاهده فیلم آموزش برنامهنویسی شیگرا در Python (پایتون) + کلیک کنید.
- فیلم آموزش فریمورک Django Rest در پایتون برای ساخت Web APIs (زمان: ۴ ساعت و ۳۰ دقیقه، مدرس: مهندس مجید ایرانپور): برای دانشجویان، علاقهمندان و فعالان حوزه طراحی و توسعه وب و علاقهمندان به توسعه و ساخت API مناسب است. برای مشاهده فیلم آموزش فریم ورک Django Rest در پایتون برای ساخت Web APIs + کلیک کنید.
آموزش نصب فلسک
همواره، توصیه میشود که کاربر آخرین نسخه از پایتون ۳ را نصب داشته باشد. فلسک از پایتون ۳٫۵ و جدیدتر، پایتون ۲٫۷ و PyPy پشتیبانی میکند.
وابستگیها
توزیعهای زیر ضمن نصب فلسک به طور خودکار روی سیستم کاربر نصب میشوند.
- Werkzeug کتابخانه WSGI را پیادهسازی میکند. WSGI رابط استاندارد پایتون بین برنامههای کاربردی و سرور است.
- Jinja یک زبان الگو است که صفحاتی را رندر میکند که برنامه کاربردی کاربر به آنها خدمات میدهد.
- MarkupSafe با Jinja ارائه میشود. MarkupSafe از ورودی بدون ساختار بدون رندر کردن الگوها میگذرد تا از حملات تزریق (Injection Attacks) جلوگیری کند.
- ItsDangerous به طور امنی دادهها را امضا میکند تا از یکپارچگی آنها اطمینان حاصل کند. این کار برای محافظت از کوکیهای جلسات فلسک مورد استفاده قرار میگیرد.
- Click یک چارچوب برای نوشتن برنامههای کاربردی خط فرمان است. Click فرمان flask را فراهم میکند و امکان افزودن دستورات مدیریتی سفارشی را دارد.
وابستگیهای انتخابی
این توزیعها، به طور خودکار نصب نمیشوند. فلسک این توزیعها را در صورتی شناسایی و استفاده میکند که توسط کاربر نصب شده باشند.
- Blinker پشتیبانی از Singnals را فراهم میکند.
- SimpleJSON یک پیادهسازی JSON است که با ماژول پایتون json سازگار است. در صورت نصب بودن SimpleJSON، این پیادهسازی برای عملیات JSON ترجیح داده میشود.
- python-dotenv پشتیبانی از «متغیرهای محیطی» (Environment Variables) را هنگام اجرای دستورات Flask از dotnv فراهم میکند.
- Watchdog یک بارگذار سریعتر و موثرتر برای سرور توسعه را فراهم میکند.
محیط مجازی
به کاربر توصیه میشود که از محیط مجازی (Virtual Envronment) برای مدیریت وابستگیهای پروژه هم در توسعه و هم در تولید، استفاده کند. پرسشی که در این وهله مطرح میشود این است که محیط مجازی چه مشکلی را حل میکند؟ هر چه تعداد پروژههای پایتونی که کاربر دارد بیشتر باشد، احتمال کار کردن با نسخههای گوناگون کتابخانههای متعدد پایتون و یا حتی نسخههای مختلف خود پایتون نیز بیشتر میشود.
کتابخانههایی با نسخه جدیدتر برای یک پروژه، میتوانند سازگاری در دیگر پروژهها را نیز از بین ببرند. محیطهای مجازی در واقع گروههای مستقلی از کتابخانههای پایتون برای هر پروژه هستند. در واقع، یک محیط مجازی برای هر پروژه وجود دارد. بستههای نصب شده برای یک پروژه دیگر پروژهها یا بستههای سیستمعامل را تحت تاثیر قرار نمیدهند. پایتون ۳ به صورت بستهبندی شده همراه با ماژول venv عرضه میشود تا محیطهای مجازی را بسازد. آنچه در ادامه تشریح شده، مربوط به کاربرانی است که نسخههای جدید پایتون (پایتون ۳) را نصب دارند.
ساخت محیط
در این گام باید یک پوشه پروژه و یک پوشه venv درون آن ساخت.
در ویندوز، باید دستور زیر را اجرا کرد.
در صورتی که کاربر نیاز به نصب virtualenv به دلیل استفاده از پایتون ۲ داشته باشد، میتواند از دستور زیر استفاده کند.
در ویندوز، کاربر باید دستور زیر را اجرا کرد.
فعالسازی محیط
پیش از آنکه کاربر کار روی پروژه خود را آغاز کند، باید محیط متناظر را فعالسازی کند.
در ویندوز، باید از دستور زیر استفاده کرد.
شل تغییر میکند تا نام محیط فعال شده را نمایش دهد.
نصب فلسک
در محیط فعال شده، میتوان از دستور زیر برای نصب فلسک (نصب فلاسک) استفاده کرد.
اکنون، فلسک نصب شده است.
همگامی با جدیدترین نسخههای فلسک
در صورتی که کاربر تمایل داشته باشد که با آخرین نسخه کد Flask پیش از انتشار آن کار کند، باید کد را از شاخه اصلی آن نصب یا بهروزرسانی کند.
نصب virtualenv
در صورتی که کاربر از پایتون ۲ استفاده میکند، ماژول venv برای آن موجود نیست. در عوض، کاربر باید virtualenv را نصب کند. در لینوکس، virtualenv به وسیله مدیر بسته فراهم شده است.
در این راستا، باید از کد زیر در گنو/لینوکس استفاده کرد.
در مک اواس یا ویندوز، ابتدا باید get-pip.py را دانلود و سپس، از دستور زیر استفاده کرد.
در ویندوز، به عنوان مدیر سیستم، باید از دستور زیر استفاده کرد.
اکنون، میتوان محیط را که پیشتر به آن اشاره شد، ساخت.
راهنمای نوشتن یک برنامه کوچک به کمک فلسک
بک برنامه کاربردی کوچک فلسک، چیزی شبیه قطعه کد زیر خواهد بود.
در ادامه، کد بالا و کارکرد آن مورد بررسی قرار گرفته است.
- ابتدا، کلاس Flask وارد (Import) شده است. نمونهای از این کلاس، برنامه WSGI است.
- سپس، نمونهای از این کلاس ساخته میشود. اولین آرگومان، نام ماژول اپلیکیشن یا بسته است. در صورتی که کاربر از یک ماژول مجرد استفاده میکند (چنانکه در تصویر آورده شده است)، باید از __name__ استفاده کرد، زیرا بسته به اینکه به عنوان برنامه کاربردی شروع به کار کرده است یا به عنوان یک ماژول وارد (Import) شده، نام متفاوت خواهد بود («__main__» در مقایسه با نام کنونی). این کار بدین دلیل لازم است که فلسک بداند کجا به دنبال تمپلیتها، فایلهای آماری و دیگر موارد بگردد.
- سپس، از دکوراتور route() برای آن استفاده میشود که به Flask گفته شود چه URL باید تابع را راهاندازی کند.
- به تابع نامی داده میشود که برای ساخت URLها برای آن تابع خاص مورد استفاده قرار میگیرد و پیامی را نمایش میدهد که کاربر میخواهد در مرورگر کاربر نمایش داده شود.
باید این مورد را با عنوان hello.py ذخیره و اطمینان حاصل کرد که برنامه کاربردی با عنوان flask.py نامیده نشود، زیرا این مورد در تناقض با خود Flask است. برای اجرای برنامه کاربردی، میتوان از دستور flask یا سوئیچ m- پایتون استفاده کرد. پیش از آنکه بتوان این کار را انجام داد، نیاز به آن است که به ترمینال گفته شود که برنامه کاربردی باید با صادر (Export) کردن متغیر محیطی FLASK_APP کار کند. بدین منظور، از قعه کد زیر استفاده میشود.
در صورتی که کاربر روی ویندوز است، نحو متغیر محیطی (Environment Variable Syntax) بستگی به مفسر خط فرمان دارد. در خط فرمان باید دستور زیر را وارد کرد:
در پاورشل باید دستور زیر را وارد کرد.
به طور جایگزین، میتوان از python -m flask نیز به صورت زیر استفاده کرد.
این امر موجب راهاندازی یک سرور توکار بسیار ساده میشود که برای تست کردن خوب است اما برای استفاده در تولید مناسب نیست. اکنون با مراجعه به http://127.0.0.1:5000 میتوان پیام خوشآمدگویی Hello World را مشاهده کرد.
سرور قابل مشاهده به صورت خارجی
در صورتی که کاربر سرور را راهاندازی کند، این پیغام را دریافت میکند که سرور تنها از کامپیوتر خودش در دسترس است، نه از کامپیوتر دیگری در شبکه. این مورد یشفرض است زیرا در حالت عیبیابی کاربر یک برنامه کاربردی میتواند به صورت دلخواه کد پایتون را روی کامپیوتر فرد اجرا کند.
در صورتی که عیبیاب (Debugger) توسط فرد غیرفعال شده باشد یا فرد به کاربر موجود در شبکه اطمینان داشته باشد، میتوان سرور را به صورت عمومی در دسترس قرار داد و این کار را به سادگی با افزودن دستور host=0.0.0.0-- به خط فرمان انجام داد.
این دستور به سیستمعامل میگوید که به همه IPهای عمومی گوش فرا دهد.
اقدام قابل انجام در صورت شروع به کار نکردن سرور
در صورتی که python -m flask با شکست مواجه شود یا flask وجود نداشته باشد، دلایل گوناگونی برای آن متصور است. اول از همه، فرد باید پیغام خطا را مطالعه کند.
برای آشنایی بیشتر با خطایابی نرمافزار، مطالعه مطلب «خطایابی نرم افزار — پادکست پرسش و پاسخ» پیشنهاد میشود.

نسخه قدیمی از فلسک
نسخههای فلسک قدیمیتر از ۰.۱۱ به دلیل داشتن راهکارهای گوناگون برای آغاز برنامه کاربردی مورد استفاده قرار میگیرند. به طور خلاصه، دستور flask و همچنین، دستور python -m flask وجود ندارد. در این شرایط، کاربر دو گزینه دارد. یا باید ارتقا به نسخههای جدیدتر فلسک را انجام دهد یا به مستندات سرور توسعه نگاه کند تا روش جایگزینی را برای اجرای سرور پیدا کند.
وارد کردن نام نامعتبر
متغیر محیطی FLASK_APP نام ماژول است که برای وارد کردن در flask run مورد استفاده قرار میگیرد. در شرایطی که ماژول به صورت نادرستی نامگذاری شده باشد، کاربر خطای وارد (Import) کردن را در آغاز دریافت میکند (یا در صورتی که عیبیابی فعال شده باشد، هنگام گشت و گذار در برنامه خطا صادر میشود).
این خطا به کاربر میگوید که سعی در وارد کردن چه چیزی داشته و چرا با شکست مواجه شده است. متداولترین دلیل برای این موضوع، تایپو یا این است که کاربر واقعا یک شی app را نساخته است.
حالت عیبیابی
اسکریپت فلسک برای شروع یک سرور توسعه محلی مناسب است؛ اما باید آن را به صورت دستی پس از هر تغییر در کد بازنشانی کرد. این مورد، خیلی خوب نیست و فلسک میتواند عملکرد بهتری داشته باشد. در صورتی که کاربر پشتیبانی عیبیابی را فعال کند، سرور خود را روی تغییرات کد بازنشانی میکند و یک عیبیاب مفید را در صورتی که همه کارها به خوبی پیش نرود فراهم میکند. برای فعال کردن ویژگیهای توسعه (شامل حالت عیبیابی یا دیباگ)، میتوان متغیر محیط FLASK_ENV را وارد کرد و آن را پیش از اجرای سرور روی development قرار داد.
در ویندوز، نیاز به استفاده از set به جای export است. این دستور، کارهای زیر را انجام میدهد:
- عیبیاب را فعال میکند.
- بازنشان خودکار (Automatic Reloader) را فعال میکند.
- حالت عیبیابی را روی برنامه کاربردی Flask فعال میکند.
همچنین، میتوان حالت عیبیاب را به طور جداگانهای از محیط با صادر کردن FLASK_DEBUG=1 تنظیم کرد. پارامترهای بیشتری نیز وجود دارد که در مستندات سرور توسعه شرح داده شدهاند.
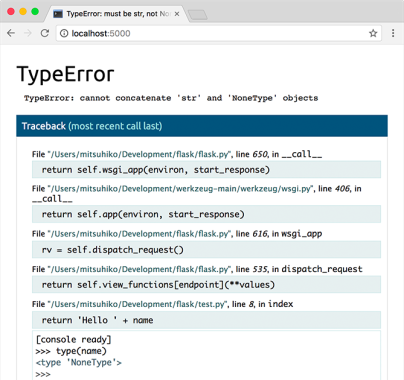
توجه: حتی در صورتی که عیبیاب در محیط فورک شده کار نکند (که استفاده از سرورهای خدماتی را تقریبا غیرممکن میکند)، همچنان امکان اجرای یک کد دلخواه را فراهم میکند. این امر موجب ایجاد یک خطر امنیتی بالقوه میشود و بنابراین، نباید هرگز روی ماشینهای تولیدی به کار رود. در تصویر زیر، عیبیاب را در عمل میتوان مشاهده کرد.

مسیریابی با URL
برنامههای کاربردی وب مدرن از URLهای معناداری برای کمک به کاربران استفاده میکنند. احتمال اینکه کاربران یک صفحه را بپسندند و بازگردند در صورتی که آن صفحه دارای URL با معنا باشد و آنها بتوانند این URL را به خاطر بسپارند و به طور مستقیم به صحفه بیایند، بیشتر است. از دکوراتور route() برای انقیاد تابع به یک URL استفاده میشود.
کارهای بیشتری نیز بدین شکل قابل انجام است. کاربر میتواند بخشی از URL را پویا کند و دستورات گوناگونی را به یک تابع پیوست کند.
قوانین متغیرها
میتوان با استفاده از ایجاد بخشها به وسیله <variable_name> بخشهای URL را متغیر کرد. سپس، تابع <variable_name> را به عنوان آرگومان کلیدواژه دریافت میکند. به طور دلخواه، میتوان از یک مبدل برای تعیین نوع آرگومان مانند <converter:variable_name> استفاده کرد.
نوع مبدل در ادامه نمایش داده شده است.
- string: (پیشفرض) هر متنی را بدون اسلش میپذیرد.
- int: اعداد صحیح مثبت را میپذیرد.
- float: مقادیر ممیزشناور مثبت را میپذیرد.
- path: مانند string است اما اسلشها را نیز میپذیرد.
- uuid: رشتههای UUID را میپذیرد.
URLهای یکتا / رفتار تغییر مسیر
دو قاعده زیر کاربرد متفاوتی را در دنباله اسلش انتهایی دارند:
URL کنونیکال (Canonical) برای نقاط پایانی projects دارای یک اسلش در دنباله است. این مورد، مشابه با یک پوشه در یک فایل سیستم است. اگر کاربر بدون یک اسلش در دنباله به URL دسترسی داشته باشد، فلسک کاربر را به URL کنونیکال با یک اسلش در دنباله، تغییر مسیر میدهد.
URL کنونیکال برای نقطه پایانی about دارای یک اسلش پایانی نیست. این مورد مشابه با نام مسیر (Pathname) فایل است. دسترسی به URL با یک اسلش در دنباله یک پیغام خطای ۴۰۴ با متن «Not Found» نمایش میدهد. این مورد کمک میکند تا URLها برای این منابع یکتا باقی بمانند؛ این مورد به موتورهای جستجو کمک میکند تا از اندیسگذاری برای یک صفحه واحد برای دو مرتبه، جلوگیری کنند.
ساخت URL
برای ساخت یک URL برای یک تابع مشخص، از url_for() میتوان استفاده کرد. url_for() نام تابع را به عنوان اولین آرگومان ورودی خود و هر تعدادی از آرگومانهای کلیدواژه را میپذیرد که هر یک متناظر با بخش متغیر قوانین URL هستند.
بخشهای ناشناخته متغیر به عنوان پارامترهای کوئری به URL ضمیمه میشوند. پرسشی که در این وهله مطرح میشود این است که چرا کاربر امکان دارد بخواهد که URL را با استفاده از تابع معکوس کردن url_for() به جای کدنویسی سخت آنها، بسازد؟ دلایل این امر در ادامه بیان شدهاند.
- معکوس کردن معمولا کاری توصیفیتر از کدنویسی سخت URL است.
- میتوان URLها را در یک حرکت تغییر داد بدون آنکه نیاز باشد به صورت دستی URLهای کدگذاری شده به صورت سخت را تغییر داد.
- سازندگان URL از فرار کاراکترهای خاص و شفافیت دادههای یونیکد جلوگیری میکند.
- مسیر تولید شده همیشه مطلق است و از رفتار غیرمنتظره مسیرهای مشابه در مرورگر جلوگیری میکند.
- اگر برنامه کاربردی بیرون از ریشه URL قرار بگیرد، برای مثال در myapplication/ به جای /، تابع url_for() میتواند به خوبی این مورد را برای کاربر مدیریت کند.
برای مثال، در اینجا از متد test_request_context() برای آزمودن url_for() استفاده شود. test_request_context() به فلسک میگوید که به گونهای رفتار کند که گویا در حال مدیریت یک درخواست است؛ حتی در صورت استفاده از شل پایتون.
متدهای HTTP
برنامههای کاربردی از متدهای HTTP متفاوتی در هنگام استفاده از URLها استفاده میکنند. کاربر باید ضمن کار با فلسک، با متدهای HTTP آشنا باشد. به طور پیشفرض، یک مسیر (Route) تنها به درخواست GET پاسخ میدهد.
از آرگومان methods از دکوراتور route() میتوان برای مدیریت متدهای HTTP گوناگون استفاده کرد.
اگر GET موجود باشد، فلسک به طور خودکار از متد HEAD پشتیبانی و درخواستهای HEAD را مطابق با HTTP RFC مدیریت میکند. به همین ترتیب، OPTIONS به طور خودکار برای کاربر پیادهسازی میشود.
فایلهای آماری
برنامههای کاربردی وب پویا نیز نیاز به فایلهای آماری دارند. این مورد معمولا در جایی است که فایلهای CSS و جاوا اسکریپت از آن میایند. به طور ایده آل، وبسرور پیکربندی میشود تا برای کاربر به این موارد خدماتدهی (Serve) کند، اما در طول توسعه فلسک میتواند این کار را به خوبی با ساخت یک پوشه به نام static در بسته کاربر یا بعد از ماژول کاربر بسازد.
این مورد از static/ در یک برنامه کاربردی در دسترس است. برای تولید URL برای این فایلهای استاتیک، از نقطه پایانی static باید استفاده کرد.
فایلها باید در فایلسیستم با عنوان static/style.css ذخیره شوند.
رندر کردن الگوها
تولید HTML درون پایتون، کار خیلی لذتبخشی نیست و معمولا خیلی سخت است؛ زیرا کاربر باید گذر از اچتیامال (HTML) را خودش انجام دهد تا برنامه کاربردی را امن نگه دارد. به همین دلیل است که فلسک، موتور الگوی Jinja2 را برای کاربر به طور خودکار فعال میکند.
برای رندر کردن یک تمپلیت، میتوان از متد render_template() استفاده کرد. هرآنچه که کاربر نیاز به انجام آن دارد، فراهم کردن نام الگو و متغیرهایی است که کاربر میخواهد به موتور الگو به عنوان آرگومانهای کلیدی پاس بدهد. در ادامه، یک مثال ساده از چگونگی رندر کردن یک تمپلیت ارائه شده است.
فلسک به الگوهای موجود در پوشه templates نگاه میکند. بنابراین، اگر برنامهکاربردی یک ماژول است، این پوشه بعد از آن ماژول قرار دارد؛ اگر یک بسته است، در واقع درون بسته کاربر قرار دارد.
بررسی موردی ۱: یک ماژول
بررسی موردی ۲: یک بسته
برای تمپلیتها، میتوان به طور کامل از قدرت الگوهای Jinja2 استفاده کرد. در ادامه، مثالی برای این مورد ارائه شده است.
درون تمپلیت ها، کاربر به اشیای session ،request و g به خوبی شی get_flashed_messages() دسترسی دارد. تمپلیتها به طور خاص در صورتی مفید هستند که ارثبری در آنها مورد استفاده قرا بگیرد. اساسا، ارثبری الگوها این مورد را امکانپذیر میکند تا بتوان عناصر خاصی را در هر صفحه حفظ کرد (مانند هدر، نویگیشن و فوتر).
فرار خودکار فعال شده است، بنابراین اگر name حاوی HTML باشد، به طور خودکار فرار انجام میشود. در صورتی که کاربر بتواند به یک متغیر اعتماد کند و کاربر بداند که این مورد یک HTML امن است (برای مثال بدین دلیل که از ماژولی میآید که مارکاپهای ویکی را به HTML تبدل میکند)، کاربر میتواند آن را به عنوان امن با کلاس Markup یا با استفاده از فیلتر safe در تمپلیت علامتگذاری کند. در ادامه، مقدمهای کوتاه بر چگونگی کارکرد کلاس Markup ارائه شده است.
توجه: برای افرادی که نمیدانند شی g چیست؛ شی g چیزی است که کاربر میتواند اطلاعات را در آن برای نیازهای خودش ذخیره کند، مستندات شی را بررسی کند (g) و همچنین، از SQLite3 با فلسک برای اطلاعات بیشتر همکاری کند.
دسترسی به داده رکوئست
برای برنامههای کاربردی وب، این مورد حیاتی است که به دادههایی که یک مخدوم (Client) به سرور ارسال میکند، واکنش نشان بدهند. در فلسک، این اطلاعات به وسیله شی درخواست Request فراهم میشود.
در صورتی که کاربر تجربیاتی در پایتون داشته باشد، ممکن است از اینکه شی چگونه میتواند سراسری باشد و فلسک چگونه مدیریت میکند تا همچنان از تهدیدات امن بماند، شگفتزده شود. پاسخ این موضوع در Context Locals نهفته است.
Context Locals
اشیای خاصی در فلسک اشیای سراسری هستند، اما نه از نوعی متداول. این اشیا اساس پروکسیهایی با اشیا هستند که در زمینه خاصی محلی محسوب میشوند. ظاهرا چیز قلنبه سلنبهای به نظر میرسند، اما درک آنها ساده است. Context متصور است که ترد (Thread) در حال مدیریت شدن باشد. درخواستی که به وبسرور میآید تصمیم میگیرد که یک ترد جدید را کنترل کند (یا چیز دیگری، شی مذکور قادر به سر و کار داشتن با سیستمهای همروندی به جز تردهااست). هنگامی که فلسک مدیریت درخواستهای داخلی خود را آغاز کرد، کشف میکند که ترد کنونی یک زمینه فعال (Active Context) است و برنامه کاربردی کنونی و محیطهای WSGI را به آن زمینه (موضوع) انقیاد (Binds) میدهد. این کار به صورت هوشمندانهای انجام میشود، بنابراین یک برنامه کاربردی میتواند به برنامه دیگری بدون شکست خوردن استناد کند.
اما آنچه بیان شد برای کاربر به چه معنا است؟ اساسا، میتوان به طور کامل از این موضوع چشمپوشی کرد مگر آنکه کاربر در حال انجام کاری مانند تست واحد (Unit Testing) باشد. کاربر متوجه خواهد شد که کدی که بستگی به یک شی درخواست دارد، به طور ناگهانی میشکند زیرا که هیچ شی درخواستی وجود ندارد. راهکار، ساخت یک شی درخواست توسط کاربر و انقاد آن به زمینه است. سادهترین راهکار برای تست واحد استفاده از مدیر زمینه test_request_context() است. در ترکیب با دستور with، یک درخواست تست انقیاد میشود بنابراین میتوان با آن تعامل داشت. در ادامه، مثالی از این مورد ارائه شده است.
امکان دیگری که وجود دارد، پاس دادن کل محیط WSGI به متد request_context() است.
شی Request
شی Request در بخش API مستند شده است و پرداختن به آن همراه با جزئیات از حوصله این مطلب خارج است. در ادامه، یک دید کلی از برخی از متداولترین عملیات ارائه شده است. اول از همه، باید فلسک را از ماژول Flask وارد کرد.
متد درخواست کنونی با استفاده از خصیصه method در دسترس است. برای دسترسی به داده فرم (داده انتقال یافته در یک درخواست POST یا PUT) میتوان از خصیصه form استفاده کرد. در اینجا، مثال کاملی از دو خصیصه بیان شده در بالا، ارائه شده است.
در صورتی که کلید در خصیصه form وجود نداشته باشد چه اتفاقی میافتد؟ در این شرایط، یک KeyError ایجاد میشود. این مورد را میتوان مانند یک KeyError استاندارد گرفت، اما در صورتی که کاربر این کار را انجام ندهد، یک صفحه خطای «HTTP 400 Bad Request» نمایش داده میشود. بنابراین، برای بسیاری از شرایطها، کاربر نیازی به سر و کار داشتن با مسئله ندارد. برای دسترسی به پارامترهای ارسال شده در URL (یعنی key=value?) میتوان از خصیصه args استفاده کرد.
در وبسایت رسمی فلسک توصیه شده است که از پارامترهای URL همراه با get یا با گرفتن KeyError استفاده شود، زیرا کاربران ممکن است URL را تغییر دهند و خطای ۴۰۰ با متن «Bad Request» نمایش داده شود، در صورتی که کاربرپسند نیست.
بارگذاری فایل
آپلود فایلها را میتوان با استفاده از فلسک به راحتی مدیریت کرد. صرفا باید اطمینان خاصل کرد که خصیصه enctype="multipart/form-data" در فرم HTML مشاهده شده است؛ در غیر این صورت، مرورگر به هیچ عنوان فایلها را منتقل نمیکند.
فایلهای بارگذاری شده (Uploaded) در حافظه یا یک موقعیت موقت در فایل سیستم ذخیره میشوند. به این فایلها میتوان با نگاه کردن به خصیصه files در شی درخواست، دسترسی داشت. هر فایل بارگذاری شده در آن دیکشنری (Dictionary) ذخیره میشود. این مورد درست مانند یک شی استاندارد پایتون file رفتار میکند، اما دارای یک متد save() نیز هست که به کاربر امکان ذخیرهسازی فایل در فایلسیستم سرور را میدهد. در ادامه، مثال سادهای پیرامون چگونگی کارکرد این مورد ارائه شده است.
در صورتی که کاربر بخواهد بداند که فایل چگونه روی مخدوم نامگذاری شده، پیش از آنکه در برنامه کاربردی آپلود شود، میتواند به خصیصه filename دسترسی داشته باشد. اگرچه، باید در ذهن داشت که این مقدار را میتواند جعل کرد (Forged)، بنابراین نباید هیچ وقت به آن مقدار اطمینان داشت. در صورتی که کاربر بخواهد از filename مخدوم برای ذخیرهسازی فایل در سرور استفاده کند، باید آن را از طریق تابع secure_filename() که Werkzeug برای کاربر فراهم میکند، پاس بدهد:
معرفی فیلم آموزش HTML و طراحی وب
در این بخش از مطلب «آموزش فلسک رایگان | راهنمای شروع با Flask»، دورهها و فیلمهای آموزش HTML و برخی از فیلم های آموزش طراحی وب معرفی شدهاند. این دورهها برای طراحی سایت بسیار مفید و کاربردی هستند. در ادامه این بخش از مطلب فلسک چیست، ابتدا دوره آموزش طراحی وب با HTML (مقدماتی) معرفی شده است.
معرفی فیلم آموزش طراحی وب با HTML – مقدماتی

طول مدت دوره آموزش طراحی وب با HTML (مقدماتی) سه ساعت و پنجاه و شش دقیقه است و مدرس آن مهندس محمد عبدللهی هستند. این دوره برای علاقهمندانی که قصد دارند به تازگی طراحی وب و ساخت وبسایت را آغاز کنند مناسب است و به عنوان پیشنیاز اساسی برای شروع توسعه وب محسوب میشود. از جمله سرفصلهای این دوره آموزشی میتوان به مقدمات HTML، تگهای Text Formatting، عکسها در صفحه وب، مروری بر CSS، لیستها و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش آموزش طراحی وب با HTML – مقدماتی + اینجا کلیک کنید.
معرفی فیلم آموزش طراحی وب با HTML – تکمیلی
طول مدت این دوره آموزشی سه ساعت و بیست و سه دقیقه است و مدرس آن مهندس سید رضا هاشمیان هستند. در این دوره آموزش زبان برنامه نویسی HTML تکمیلی، به بررسی ویژگیهای جدید HTML5 پرداخته شده است. دوره آموزش طراحی وب با HTML تکمیلی برای افرادی که قصد یادگیری HTML5 و بهروزترین قابلیتهای آن را دارند مناسب است. از جمله سرفصلها و موضوعات این دوره آموزشی میتوان به کار با رویدادهای جدید، کار با کنترلهای جدید، ویژگیهای جدید فرمها، کار با لایههای چندرسانهای و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش طراحی وب با HTML – تکمیلی + اینجا کلیک کنید.
معرفی آموزش طراحی وب با CSS – مقدماتی
طول مدت این آموزش چهار ساعت و سی و چهار دقیقه است و مدرس آن مهندس محمد عبداللهی هستند. این آموزش برای افراد و علاقهمندان مبتدی که قصد یادگیری و آموزش طراحی وب با HTML و CSS را دارند مناسب است. در این آموزش، تقریباً تمام مفاهیم و موضوعات مقدماتی در رابطه با CSS پوشش داده شده است. برخی از این سرفصلها شامل مقدمات CSS، استایلدهی به عناصر CSS، مفاهیم باکس در CSS و سایر موارد است.
- برای دانلود فیلم آموزش طراحی وب با CSS – مقدماتی + اینجا کلیک کنید.
معرفی فیلم آموزش طراحی وب با CSS3) CSS) – تکمیلی
طول مدت این آموزش سه ساعت و شانزده دقیقه است و مدرس آن مهندس سید رضا هاشمیان هستند. این آموزش برای افراد و علاقهمندانی مناسب است که قصد آشنایی مقدماتی با مفاهیم CSS دارند و میخواهند در سطح بالاتری آموزش CSS3 را بگذرانند. برخی از موضوعات و سرفصلهای این دوره آموزشی شامل انحنای گوشهها در CSS3، درج تصویر در حاشیهها، کار با سایه برای متون، مدیریت نمایش پسزمینه در CSS3، کار با انیمیشنها و سایر موارد است.
- برای دیدن فیلم آموزش طراحی وب با CSS3) CSS) – تکمیلی + اینجا کلیک کنید.
معرفی فیلم آموزش HTML و CSS پروژه محور
طول مدت این آموزش چهار ساعت و نه دقیقه است و مدرس آن مهندس مهران بهدوست هستند. دوره آموزش HTML و CSS پروژه محور برای افرادی که قصد یادگیری و آموزش طراحی وب به صورت پروژه محور را دارند مناسب است. از جمله موضوعات و سرفصلهای این آموزش میتوان به طراحی Sketch در فتوشاپ، تبدیل فایل PSD به HTML، واکنشگرا کردن طرح و سایر موارد در خصوص HTML و CSS اشاره کرد.
- برای دیدن فیلم آموزش آموزش پروژه محور HTML و CSS + اینجا کلیک کنید.
کوکیها
برای دسترسی به کوکیها، میتوان از خصیصه cookies استفاده کرد. برای تنظیم کوکیها، میتوان از متد set_cookie از شی پاسخ استفاده کرد. خصیصه cookies از شی رکوئست یک دیکشنری با همه کوکیهایی است که کلاینت انتقال میدهد. در صورتی که کاربر بخواهد از جلسات استفاده کند، نباید از کوکیها به طور مستقیم استفاده کند؛ بلکه باید از Sessions در فلسک استفاده کند که مقداری امنیت را بر فراز کوکیها برای کاربر فراهم کند. برای خواندن کوکیها، از قطعه کد زیر استفاده میشود.
برای ذخیرهسازی کوکیها از قطعه کد زیر استفاده میشود.
شایان توجه است که کوکیها مجموعهای روی شی پاسخ هستند. به دلیل اینکه کاربر به صورت نرمال رشتهها را از تابع نمایش (View) باز میگرداند، فلسک آنها را برای کاربر به شی پاسخ تبدیل میکند. در صورتی که کاربر بخواهد صراحتا این کار را انجام دهد، میتواند از تابع make_response() استفاده و سپس آن را ویرایش کند. گاهی ممکن است کاربر بخواهد که کوکیها را در نقطهای تنظیم کند که در آن، شی پاسخ هنوز وجود ندارد. این کار با به کارگیری الگوی Deferred Request Callbacks امکانپذیر است.
تغییر مسیر و خطاها
بر ای تغییر مسیر کاربر به یک نقطه پایانی دیگر، میتوان از تابع redirect() استفاده کرد؛ برای متوقف کردن یک دستور با کد خطا، باید از تابع abort() استفاده کرد.
این یک مثال بیمعنا است زیرا که کاربر از اندیس به صفحهای تغییر مسیر داده میشود که نمیتواند به آن دسترسی داشته باشد (خطای ۴۰۱ به معنای عدم دسترسی است)، اما نشان میدهد که چگونه کار میکند. به صورت پیشفرض، یک صفحه خطای سیاه و سفید برای هر کد خطا نمایش داده میشود. در صورتی که کاربر بخواهد که صفحه خطا را سفارشیسازی کند، میتواند از دکوراتور errorhandler() استفاده کند.
کلمه ۴۰۴ بعد از فراخوانی render_template() قابل توجه است. این پیغام به فلسک میگوید که کد وضعیت آن صفحه باید ۴۰۴ باشد که به معنای آن است که پیدا نشد. به طور پیشفرض، فرض میشود که ۲۰۰ به «همه چیز به خوبی پیش رفت» (All Went Well) ترجمه میشود. برای جزئیات بیشتر در این رابطه، مطالعه مطلب «خطاهای پایتون و استثناهای توکار | به زبان ساده» پیشنهاد میشود.
درباره پاسخها
پاسخ بازگردانده شده از یک تابع View به صورت خودکار به یک شی پاسخ برای کاربر تبدیل میشود. اگر مقدار بازگردانده شده یک رشته باشد، به یک شی پاسخ با یک رشته به عنوان بدنه پاسخ، کد وضعیت 200 OK و نوع رسانه (Mimtype | Media Type) از نوع text/html مبدل میشود. در صورتی که مقدار بازگردانده شده یک دیکشنری باشد، jsonify() برای تولید یک پاسخ فراخوانی میشود. منطقی که فلسک برای تبدیل مقادیر بازگردانده شده به اشیا استفاده میکند، به صورت زیر است.
- اگر یک شی پاسخ از نوع صحیح بازگردانده شود، به طور مستقیم از نمایش بازگردانده میشود.
- اگر رشته است، یک شی پاسخ با داده و پارامترهای پیشفرض ساخته میشود.
- در صورتی که یک دیکشنری است، یک شی پاسخ با استفاده از jsonify ساخته میشود.
- در صورتی که یک تاپل، اقلام (Items) را در تاپل بازگرداند، اطلاعات بیشتری قابل فراهم شدن هستند. چنین تاپلهایی به شکل (response, headers)، (response, status) و یا (response, status, headers) خواهند بود. مقدار وضعیت، کد وضعیت را نادیده میگیرد و headers یک لیست یا دیکشنری از مقادیر هدر اضافه خواهد بود.
- اگر هیچ یک از این موارد به درستی کار نکرد، فلسک فرض میکند که مقدار بازگردانده شده یک برنامه کاربردی WSGI معتبر است و آن را به یک شی پاسخ مبدل میکند.
- در صورتی که کاربر بخواهد شی پاسخ نتیجه شده را درون view نگه دارد، میتواند از تابع make_response() استفاده کند. فرض میشود که کاربر نمایشی مانند آنچه در زیر آمده است را دارد.
کاربر تنها نیاز به پوششدهی عبارت بازگردانده شده با make_response() و دریافت شی پاسخ برای ویرایش آن و سپس، بازگرداندن آن دارد.
APIهایی با JSON
یک قالب پاسخ متداول هنگام نوشتن یک API، «جیسون» (Jason) است. شروع به کار نوشتن چنین APIهایی با فلسک آسان است. در صورتی که یک dict از یک view بازگردانده شود، ممکن است به یک پاسخ JSON تبدیل شود.
بسته به طراحی API، ممکن است کاربر بخواهد که یک پاسخ JSON را برای انواعی به جز dict بسازد. در این شرایط، از تابع jsonify() استفاده میشود که هر نوع داده JSON دارای پشتیبانی را مرتبسازی (Serialize) میکند یا باید به افزونههای جامعه کاربری فلسک نگاه کرد که برنامههای کاربردی پیچیدهتری را پشتیبانی میکنند. escape() که در بالا به آن اشاره شد، در صورت عدم استفاده فرد از موتور الگو (Template Engine)، در اینجا کار فرار (Escape) را برای کاربر انجام میدهد (چنناکه در این مثال مشهود است). یک نکته پیرامون جلسات مبتنی بر کوکی آن است که فلسک مقادیری که فرد وارد شی جلسه میکند را دریافت و آنها را در کوکی قرار میدهد. در صورتی که فرد مقادیری را پیدا کند که در سراسر درخواستها ادامه نداشته باشد، کوکیها در واقع فعال میشوند و کاربر یک پیغام خطای واضح را دریافت نمیکند، در این حالت باید اندازه کوکی در صفحه پاسخ را در مقایسه با مرورگرهای مورد پشتیبانی مقایسه کند. در کنار جلسات پیشفرض سمت کاربر، در صورت یکه کاربر بخواهد جلسات را در سمت سرور مدیریت کند، افزونههای فلسک متعددی وجود دارند که از این کار پشتیبانی میکنند.
جلسات
علاوه بر شی درخواست (Request Object)، یک شی دوم نیز وجود دارد که session نامیده میشود و به فرد امکان ذخیرهسازی اطلاعات اختصاصی یک کاربر را از یک درخواست به دیگری میدهد. این مورد بر فراز کوکیها برای فرد ساخته میشود و کوکیها را به صورت رمزنگاری شده (Cryptographically) امضا میکند. این بدان معنا است که کاربر میتواند به محتوای کوکیها نگاه کند؛ اما نمیتواند آنها را ویرایش کند، مگر اینکه کلید رمز مورد استفاده برای رمزگذاری این دادهها را بداند. به منظور استفاده از جلسات، فرد باید یک کلید خصوصی تنظیم کند. روش کار این مورد در ادامه آمده است.
escape() که در کد بالا مورد استفاده قرار گرفته است در صورت عدم استفاده از موتور الگو، کار نخواهد کرد.
پیام فلش
برنامههای کاربردی خوب و رابطهای کاربری همه به بازخورد مربوط هستند. در صورتی که کاربر بازخورد کافی دریافت نکند، احتمالا از برنامه بیزار خواهد شد و به کار خود با آن پایان خواهد داد. فلسک یک راهکار بسیار ساده را برای ارائه بازخورد به کاربر با بهرهگیری از سیستم فلش فراهم میکند. سیستم فلش به صورت خودکار امکان ثبت پیام را در پایان یک درخواست و دسترسی به آن در درخواست بعدی (و صرفا بعدی) را امکانپذیر میکند. این مورد معمولا با قالب الگو برای نمایش پیام مورد استفاده قرار میگیرد. برای فلش کردن یک پیام، باید از متد flash() استفاده شود، برای به دست گرفتن پیام میتوان از دستور get_flashed_messages() استفاده کرد که در الگوها موجود است.
ثبت سوابق (لوگها)
گاهی اوقات، ممکن است برنامهنویس در شرایطی قرار بگیرد که با دادههایی سر و کار داشته باشد که باید صحیح باشند، اما در واقع صحیح نیستند. برای مثال، کاربر ممکن است کدهای سمت کاربری داشته باشد که درخواست HTTP را به سرور ارسال میکنند؛ اما به وضوح ناقص هستند. این امر ممکن است به وسیله یک کاربر که دادهها را دستکاری کرده است یا به دلیل شکست خوردن کد مخدوم (Client)، به وجود آمده باشد. اغلب اوقات در چنین شرایطی، پاسخ دادن با پیغام «400 Bad Request» مناسب است؛ اما گاهی پیغام نمایش داده نمیشود و کد به کار کردن ادامه میدهد.
برنامهنویس ممکن است همچنان تمایل داشته باشد که سوابق (لوگ) این مورد مشکوک را ثبت کند. در اینجا است که ثباتهای سوابق به کار میآیند. از فلسک ۳.۰ به بعد، Logger به صورت پیشفرض در چارچوب وب فلسک وجود دارد. در ادامه، مثالهایی از فراخوانیهای لوگ وجود دارد.
شایان توجه است که logger ضمیمه شده، یک logger استاندارد برای ثبت سوابق است و برای کسب اطلاعات بیشتر در رابطه با آن، باید مستندات رسمی آن را مطالعه کرد.
قلاب زدن در میانافزار WSGI
برای افزودن میانافزار WSGI به برنامه کاربردی فلسک، باید خصیصه wsgi_app را پوششدهی کرد. برای مثال، برای اعمال میانافزار ProxyFix در Werkzeug، برای اجرا در پسزمینه Nginx، میتوان از قطعه کد زیر استفاده کرد.
بستهبندی app.wsgi_app به جای به جای app به معنای آن است که app همچنان به برنامه کاربردی Flask اشاره دارد و به میانافزار ارتباطی ندارد، بنابراین میتوان به استفاده و پیکربندی مستقیم app ادامه داد.
استفاده از افزونههای فلسک
افزونهها بستههایی هستند که به کاربر کمک میکنند تا وظایف متداول را حل کنند. برای مثال، Flask-SQLAlchemy پشتیبانی از SQLAlchemy را فراهم میکند که استفاده از آن را همراه با فلسک آسان میسازد. برای دسترسی داشتن به افزونههای فلسک میتوان به این لینک [+] مراجعه کرد.
معرفی فیلمهای آموزش پایتون
در ادامه مطلب «آموزش فلسک رایگان | راهنمای شروع با Flask» فیلمهای به زبان فارسی و همراه با مثالهای متعدد و کاربردی، برای آموزش برنامهنویسی پایتون در سطوح مقدماتی و پیشرفته و همچنین، آموزشهای پروژهمحور، معرفی شدهاند.
معرفی فیلم آموزش پایتون مقدماتی
مدت زمان فیلم آموزش پایتون مقدماتی برابر با نوزده ساعت و پنجاه و سه دقیقه و مدرس آن مهندس پژمان اقبالی است. فیلم آموزش پایتون مقدماتی برای افراد تازهوارد به دنیای برنامهنویسی پایتون و کسانی که با پایتون تا حدی آشنا هستند و قصد دارند سطح دانش و مهارت خود را بیش از پیش ارتقا دهند مناسب است. در فیلم آموزش مقدماتی پایتون، ضمن معرفی و آموزش چگونگی نصب پایتون، مباحث ساختمان دادهها در پایتون، توابع و ماژولها، کلاس، خواندن و نوشتن فایلها و دیگر موارد مورد بررسی قرار میگیرند.
- برای دیدن فیلم آموزش پایتون مقدماتی + اینجا کلیک کنید.
معرفی فیلم آموزش کار با کتابخانه های NumPy و Matplotlib در پایتون
مدت زمان فیلم آموزش کار با کتابخانه های NumPy و Matplotlib در پایتون چهار ساعت و چهل و شش دقیقه و مدرس آن مهندس میترا تجربهکار است. در این دوره، مباحث پیشرفتهتر و در واقع تکمیلی آموزش برنامهنویسی پایتون مورد بررسی قرار گرفته است. بنابراین، این دوره برای افرادی مناسب است که فیلم آموزش مقدماتی پایتون را مشاهده کردهاند و یا، با مبانی پایتون به طور کامل آشنایی دارند. از جمله موضوعات مورد بررسی در فیلم آموزش پایتون تکمیلی میتوان به معرفی و تعریف آرایهها در زبان پایتون، معرفی بسته نامپای (NumPy)، رسم نمودار در پایتون و دیگر موارد اشاره کرد.
- برای دیدن فیلم آموزش پایتون تکمیلی + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون با مثالهای عملی
مدت زمان فیلم آموزش پایتون با مثالهای عملی سیزده ساعت و بیست دقیقه است. مدرس دوره آموزش پایتون فرادرس با مثالهای عملی، مهندس فرشید شیرافکن است. این فیلم آموزش پایتون برای افرادی مناسب است که در صدد یادگیری پایتون از پایه و به صورت عملی، همراه با بررسی مثالها و حل مسائل نمونه با استفاده از برنامهنویسی پایتون هستند. از جمله سرفصلهای این دوره میتوان به معرفی انواع دادهها در پایتون، عملگرها، دستورات شرطی، حلقهها، رشته، لیست، تاپل، دیکشنری، توابع، عبارات منظم و الگوریتمهای مرتبسازی اشاره کرد.
- برای دیدن فیلم آموزش پایتون فرادرس با مثالهای عملی + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون با برنامهنویسی شیگرا
مدت زمان فیلم آموزش پایتون با برنامهنویسی شیگرا هفت ساعت و بیست و نه دقیقه و مدرس آن، مهندس فرشید شیرافکن است. این دوره برای افرادی که با زبان برنامهنویسی پایتون آشنایی دارند و درصدد یادگیری شیگرایی در این زبان هستند، مناسب است. در این دوره آموزشی، مباحث گوناگون پیرامون شیگرایی شامل شی، کلاس، شیگرایی، ارثبری، پلیمورفیسم و سربارگذاری عملگرها مورد بررسی قرار گرفته است.
- برای دیدن فیلم آموزش پایتون با برنامهنویسی شیگرا + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون برای توسعه وب با فریمورک جنگو

مدت زمان فیلم آموزش پایتون برای توسعه وب با فریمورک جنگو که مدرس آن مهندس پدرام شاهصفی هستند، هشت ساعت و پانزده دقیقه است. در این دوره آموزش ویدئویی، چارچوبنرمافزاری وب جنگو (Django) آموزش داده شده است. از جمله مباحثی که در این دوره مورد بررسی قرار گرفتهاند میتوان به معرفی، آموزش نصب و راهاندازی جنگو، پایگاه داده و مدلها، URLها در جنگو و قالبها اشاره کرد.
همچنین، به منظور درک بهتر چگونگی کار با این فریمورک وب، یک پروژه کامل نیز از صفر تا صد با بهرهگیری از جنگو انجام شده است. مشاهده این دوره به کسانی پیشنهاد میشود که علاقهمند هستند وارد دنیای برنامهنویسی وب شوند، افرادی که به تازگی در حال یادگیری پایتون هستند و همچنین، افرادی که از سایر زبانهای برنامهنویسی یا دیگر حوزههای برنامهنویسی به برنامهنویسی وب با پایتون روی آوردهاند.
- برای دیدن فیلم آموزش پایتون برای توسعه وب با فریمورک جنگو فرادرس + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون فریم ورک Django Rest برای ساخت Web APIs

طول مدت این دوره آموزشی چهار ساعت و سی دقیقه و مدرس آن مهندس مجید ایرانپور است. فیلم آموزش پایتون فریم ورک Django Rest برای ساخت Web APIs که در این بخش از مطلب چرا پایتون یاد بگیریم معرفی شده، برای علاقهمندان و فعالان توسعه وب و سایر افرادی مناسب است که به زبان پایتون برنامهنویسی میکنند. در این دوره آموزشی، ضمن معرفی فریمورک Django Rest، معماری این چارچوب نرمافزری، پروتکل HTTP، روش شروع به کار با Models و Serializers، ارتباط بین Models ،Serializers و Views، مباحث تکمیلی فریمورک Django Rest و در نهایت، یک پروژه عملی برای درک بهتر مطالب، مورد بررسی قرار گرفته است.
- برای دیدن فیلم آموزش پایتون فریم ورک Django Rest برای ساخت Web APIs فرادرس + اینجا کلیک کنید.
معرفی فیلم آموزش پروژه محور پایتون کار با Tkinter و SQLite3

طول مدت این دوره آموزشی دو ساعت و سی و پنج دقیقه و مدرس آن مهندس علی دژبرد است. در این دوره آموزشی که در این بخش از مطلب چرا پایتون یاد بگیریم معرفی شده، ضمن معرفی بسته Tkinter، چگونگی کار با SQLite3 مورد بررسی قرار گرفته و در نهایت، چندین پروژه از صفر تا صد پیادهسازی و اجرا شده است.
- برای دیدن فیلم آموزش پروژه محور پایتون کار با Tkinter و SQLite3 + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون برنامه نویسی متا

طول مدت این دوره آموزشی دو ساعت و نه دقیقه و مدرس آن مهندس پژمان اقبالی است. در این دوره آموزشی که در این بخش از مطلب چرا پایتون یاد بگیریم معرفی شده، مفهوم برنامهنویسی متا (متا پروگرامینگ) بیان شده و چگونگی برنامه نویسی متا در پایتون تشریح شده است.
- برای دیدن فیلم آموزش پایتون برنامهنویسی متا + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون الگوهای طراحی

مدت زمان فیلم آموزش پایتون الگوهای طراحی دوازده ساعت و بیست و شش دقیقه و مدرس آن، مهندس پژمان اقبالی شمسآبادی است. این دوره آموزشی، برای کسانی که با زبان پایتون آشنایی دارند و در صدد آن هستند که مهارتهای خود را در این زبان افزایش بدهند و به نیروی برنامهنویسی متخصصتری مبدل شوند، مناسب است. الگوی طراحی برای حل مسائل پیرامون طراحی نرمافزارها مورد استفاده قرار میگیرند.
از جمله سرفصلهای مورد بررسی در این دوره آموزشی که که در این بخش از مطلب چرا پایتون یاد بگیریم معرفی شده میتوان به مفهوم الگوهای طراحی، الگوی طراحی یگانه (Singleton Design Pattern)، الگوی طراحی کارخانه (Factory Design Pattern)، الگوی طراحی پروکسی (Proxy Design Pattern)، الگوی طراحی مشاهده کنننده (Observer Design Pattern)، الگوی طراحی فرمان (Command Design Pattern)، الگوی طراحی روش قالب (Template Method Design Pattern)، الگوی طراحی مدل-نمایش-کنترلر (Model-View-Controller Design Pattern) و الگوی طراحی وضعیت (State Design Pattern) اشاره کرد.
- برای دیدن فیلم آموزش پایتون الگوهای طراحی + اینجا کلیک کنید.
معرفی فیلم آموزش پایتون گرافیکی (رابطهای گرافیکی پایتون)

مدت زمان فیلم آموزش پایتون گرافیکی پنج ساعت و سه دقیقه و مدرس آن مهندس سید رضا دهاقانیان است. این دوره آموزشی برای افرادی مناسب است که که با پایتون آشنایی دارند و یا در حال یادگیری آن هستند. در این دوره واسطهای گرافیکی پایتون مورد بررسی قرار میگیرند. از جمله سرفصلهای فیلم آموزش پایتون گرافیکی میتوان به معرفی پکیجهای گرافیکی پایتون، معرفی پکیج graphics.py، معرفی TKinter، انجام پروژه عملی و بسیاری از دیگر موارد اشاره کرد.
- برای دیدن فیلم آموزش پایتون گرافیکی (رابطهای گرافیکی پایتون) + اینجا کلیک کنید.























سلام
آموزشتون عالیه ولی به من یک آروزی میده میگه flask object has no
‘ attribute ‘rout باید چجوری خطارو برطرف کنم؟