هارمونی رنگها و انواع آن به زبان ساده
«هارمونی» (Harmony) زبان طبیعت برای نشان دادن معنا بین اشیاء است. هارمونی رنگها تعادل یا همگونی چشمنواز رنگها را نشان میدهد. همجواری رنگهایی که در هارمونی یا هماهنگی با یکدیگر هستند، نظر بیننده را به خود جلب میکند. مغز انسان جذابیتهای دیداری و احساس نظم را که در هارمونی به وجود میآيد درک میکند و از آن یک تعادل زنده تصویر میکند.


هارمونی رنگها چیست؟
متخصصان، نظرات ویژهای بر اساس «نظریه رنگها» (Color theory) و «روانشناسی رنگها» (Color psychology) در مورد ترکیب رنگهایی که دلپذیر و زیبا هستند، ارائه میدهند. «چرخه یا دایرهی رنگ» (Color wheel) مهمترین ابزار دست طراحان برای خلق هارمونی است. البته باید توجه داشت که این چرخه تنها مرجعی برای رابطهی بین رنگها است و نه ابزاری برای انتخاب آنها. هنگامی که تصویر شما از هارمونی در ذهن شکل بگیرد، میتوانید از تختهی رنگ یا ابزارهای آنلاین با صدها یا حتی هزاران گزینهی ممکن، طیفهای مورد نظر را انتخاب نمایید.
خلق هارمونی رنگها
فرمول اصلی برای خلق هارمونی در چرخهی رنگ طراحی، تعریف و نمایش داده میشود. تمرکز این بخش بر فهم روابط رنگها و طراحی یک مجموعه رنگ چشمنواز در کنار یکدیگر است. یک طراحی موفق بستگی به دانش فرد از سه شاخص «فام یا هیو» (hue)، «روشنی یا ولیو» (value) و «خلوص یا کروما» (chroma) دارد. بسیار شنیدهایم که برخی رنگها به همدیگر نمیخورند یا ترکیب جالبی را ارائه نمیکنند که ریشه در ناآگاهی از این ویژگیها دارد.
نمونههای زیر شامل هارمونیهایی هستند که همگی با رنگ زرد به عنوان وجه اشتراک شروع میشوند. با این حال میتوانید هارمونیهای مختلفی را با هر کدام از ۱۲ فام موجود در چرخهی رنگ خلق کنید.
هارمونی رنگها
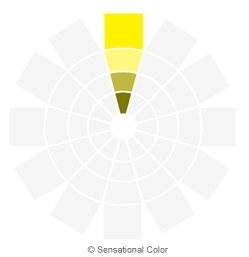
رنگبندی مونوکروم
در هارمونی «مونوکروم» (Monochromatic) از درجات خلوص و شدتهای مختلف یک خانواده از رنگها استفاده میشود. این درجات شامل «روشن» (tints)، «شدت» (tones) و «سایه» (shades) هستند. اگر رنگی با اضافه کردن رنگ سفید به وجود آید به آن روشن یا تینت گفته میشود. اگر به رنگی سیاه اضافه کنیم، رنگ تیرهتر را سایه میخوانند. در نهایت اگر رنگی را با خاکستری مخلوط کنیم، نتیجه شدت یا تن متفاوتی خواهد داشت.

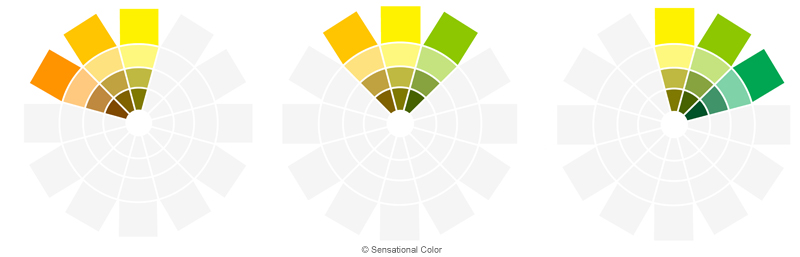
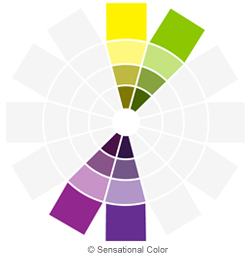
رنگبندی آنالوگ
رنگبندی «آنالوگ» (Analogous) با ترکیب رنگهایی ایجاد میشود که در چرخهی رنگ کنار یکدیگر نشستهاند.

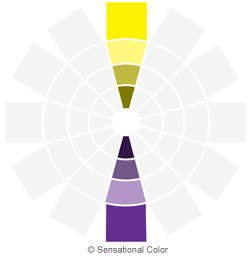
رنگبندی مکمل
رنگهای «مکمل» (Complementary)، آنهایی هستند که در چرخهی رنگ در مقابل یکدیگر جا گرفتهاند.

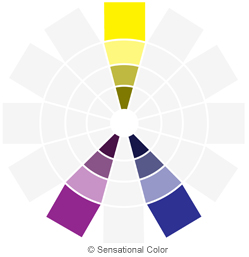
رنگبندی متساویالساقین
هارمونی «متساویالساقین» (split-complementary) از ترکیب یک رنگ با دو خانوادهی همجوار شاخهی مکمل رنگ اصلی ایجاد میشود. مطابق شکل، رنگهای همسایهی رنگ مکمل در کنار رنگ مورد نظر قرار گرفتهاند. این هارمونی به همین دلیل از سه جزء تشکیل شده است.

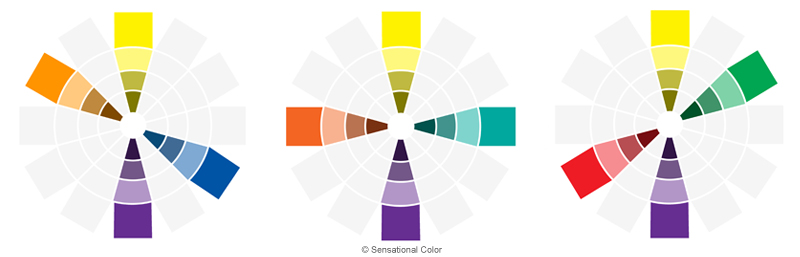
رنگبندی مستطیل
در رنگبندی «مستطیل» (Double complement)، دو جفت از رنگهای مکمل در کنار یکدیگر انتخاب میشوند. به همین دلیل این نوع هارمونی «دو مکمل یا مکمل برابر» نیز گفته میشود. اگر به شکل دقت کنید، موقعیت رنگها به شکل حرف «X» دیده میشود.

رنگبندی چهارضلعی
هارمونی «چهارضلعی» (Tetrad) از یک رنگ اصلی و یک رنگ مکمل همراه با دو رنگ همجوار رنگ مکمل تشکیل میشود. اگر به شکل دقت کنید، ترکیب گزینهها شبیه به یک چهارضلعی است.

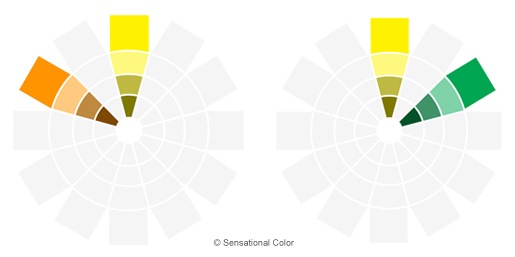
رنگبندی دوتایی
رنگبندی «دوتایی» (Diad) از ترکیب دو رنگ با حذف رنگ میانی به دست میآید. تصویر زیر این ترکیب را به خوبی نشان میدهد.

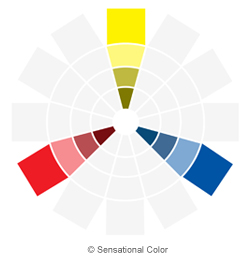
رنگبندی متساویالاضلاع
در هارمونی ایجاد شده در قالب «متساویالاضلاع یا سهتایی» (Triad)، رنگها از سه خانواده با فاصلهی برابر از همدیگر انتخاب میشوند. ترکیب این سه رنگ مانند تصویر زیر به شکل یک مثلث متساویالاضلاع دیده میشود.

اگر میخواهید طرح مطلوبی داشته باشید، باید از هارمونی رنگها با فهم دقیق از «فام» (hue)، روشنی و خلوص آنها بهره ببرید. انتخاب رنگ گاهی مرحلهی اول و گاهی مرحلهی آخر در فرایند طراحی است. بعضی طراحان ابتدا رنگ مورد نظر خود را انتخاب میکنند. سپس هارمونی و مفهوم رنگ را تعریف و در مرحلهی آخر دیگر عناصر مورد نیاز را انتخاب مینمایند. دستهای دیگر از طراحان دقیقا برعکس این رویه را دنبال میکنند. ابتدا تمام عناصر طراحی را کنار همدیگر مینشانند و سپس رنگ مناسب را انتخاب و استفاده مینمایند.
علاوه بر در نظر گرفتن هارمونی رنگها باید در مورد عکسالعمل بینندگان طرح از نظر جنبههای روانی نیز دقت کنید. فراگرفتن معنا و ارتباط دلنشین رنگها در کنار یکدیگر به شما در انتخاب مطلوب کمک شایانی مینماید.
اگر به مطالبی از این دست علاقه دارید، پیشنهاد میکنیم به لینکهای زیر مراجعه کنید.
- کنتراست (Contrast) به زبان ساده – راهکار عملی ایجاد تصاویر و طرحهای خوانا و واضح
- آموزش رنگها در طراحی وب با HTML
- ۲۱ پالت رنگ برای طراحی وب — رنگ سایت خود را با این ابزار انتخاب کنید
#












عالی