آموزش CSS Grid – گام به گام، کاربردی و پروژه محور
طراحی و توسعه وب یکی از محبوبترین حوزهها در دنیای فناوری اطلاعات به حساب میآید. ابزارهای مرتبط با این حوزه به سرعت در حال تحول و پیشرفت هستند. HTML و CSS از جمله مهمترین ابزارها و فناوریهای برنامهنویسی وب به شمار میروند. CSS Grid Layouts یک سیستم قالببندی یا طرحبندی (Layout System) دو بُعدی است که به طور خاص برای طراحی رابط کاربری در توسعه وب مورد استفاده قرار میگیرد. در این مقاله، آموزش CSS Grid به طور جامع و رایگان ارائه و به سوالات رایج CSS Grid پاسخ داده شده است. از این مقاله آموزشی میتوان به عنوان راهنمایی برای شروع به کار با CSS Grid استفاده کرد. همچنین دورههای آموزش ویدیویی مرتبط با CSS Grid نیز در این نوشته برای علاقهمندان معرفی شدهاند.


گریدها (CSS Gridها) ماهیتی اساسی در طراحی چیدمان (طرحبندی | Layout) صفحه وب به حساب میآیند. در طول حیات نسبتاً کوتاه وب، برنامهنویسان انواع روشها و ترفندها را برای جانمایی محتوا در مرورگر آزمایش کردهاند. در ابتدا هیچ روشی برای طرحبندی صفحه وب وجود نداشت. سپس، چیدمانهای جدول گونه به وجود آمدند و به دنبال آن، قالبهای شناور (Float-Based Layouts) معرفی شدند. اما چنین رویکردهایی در بهترین حالت راهحلهایی جایگزین به حساب میآمدند. چون نه جدولها و نه شناورها هیچکدام قرار نبود به عنوان ابزارهای قالببندی (جانمایی) استفاده شوند. پس از این مقدمه، در بخش ابتدایی مقاله آموزش CSS Grid به شرح چیستی CSS Grid پرداخته شده است.
CSS Grid چیست ؟
طرحبندی CSS Grid یک سیستم شبکهای دو بُعدی را برای CSS فراهم میکند. از این فضای مُشبک یا همان Grid میتوان برای طرحبندی نواحی اصلی صفحه یا عناصر کوچک رابط کاربری استفاده کرد. یک Grid مجموعهای از خطهای افقی و عمودی متقاطع است که تعریف کننده سطرها و ستونها هستند. میتوان در داخل این سطرها و ستونها عنصرهایی را قرار داد و جانمایی کرد.
پیشنویس کاری طرحبندی مُشبک سیاساس (CSS Grid Layout) در سال ۱۳۹۰ خورشیدی (۲۰۱۱ میلادی) منتشر شد. سه تن از تهیهکنندگان این پیشنویس از شرکت مایکروسافت بودند. اولین پیشنمایش پلتفرم IE10 با یک پیادهسازی پیشوند CSS Grid به صورت «ms-» ارائه شد. در طول مدت شش سال، تحولاتی در مشخصه CSS Grid بر اساس بازخوردهای دریافت شده و همکاریهای برنامهنویسان و سازندگان مرورگرها به وجود آمد و منجر به پدیدار شدن یک راهکار بومی و موثر برای CSS Grid شد.

CSS Grid یک سری ویژگیهایی (Property | خصیصه | خصوصیت) را ارائه میکند که این Propertyها به برنامهنویسان کمک خواهند کرد تا سازههایی مشبک ایجاد کنند. این Propertyها جانمایی و اندازه اقلام CSS Grid یا همان «آیتمهای CSS Grid» را با استفاده از فناوری CSS تحت مدیریت خود قرار میدهند. این بدین معناست که میتوان «کوئریهای رسانه» (Media Query) را برای «زمینههای» (Contextهای) مختلف به کار گرفت. میتوان چیدمان طرحبندی اقلام CSS Grid را مستقل از «ترتیب منبع» (Source Order) آنها تغییر داد. این خود امکان انتقال اقلام CSS Grid را برای فراهمسازی این Contextهای مختلف، بدون نیاز به تغییر دادن نشانهگذاریهای زیربنایی (کدهای HTML) به وجود میآورد.
الگوریتم جانمایی خودکار در CSS Grid
همچنین، CSS Grid یک الگوریتم جانمایی خودکار را نیز با خود به همراه دارد. این الگوریتم، امکان پُر کردن فضای در دسترس را بدون نیاز به انجام محاسبات زیاد، پدید میآورد. CSS Grid حتی تا حدودی انعطافپذیری در محور Z را هم فراهم میکند. به طوری که، میتوان در صورت نیاز اقلام CSS Grid را روی این محور به صورت همپوشان (متداخل) جانمایی کرد.
ممکن است مفاهیم و توضیحات ارائه شده در این بخش کمی مبهم به نظر برسند. اما، در ادامه توضیحات بیشتری ارائه شده است که به درک بهتر مفاهیم کمک میکنند. در ادامه بخش مربوط به چیستی CSS Grid ، به برخی سوالات رایجی پرداخته شده است که معمولاً پیرامون CSS Grid مطرح میشوند.
Flexbox چیست؟
ماژول جعبه انعطافپذیر (Flexible Box) که معمولاً به آن Flexbox گفته میشود، به عنوان مدل طرحبندی (قالببندی) یک بُعدی و به عنوان مدلی شناخته میشود که میتواند قابلیت توزیع فضا میان آیتمها در یک واسط کاربری را به همراه سایر امکانات قدرتمند ترازبندی ارائه دهد.
Flexbox در هر لحظه با یک بُعد از طرحبندی سر و کار دارد. یعنی با طرحبندی یا به عنوان یک سطر یا به عنوان یک ستون مواجه میشود. Flexbox شباهتهایی با CSS Grid دارد و پیش از پدید آمدن CSS Grid از فلکسباکس استفاده میشد.

از کدام یک باید استفاده کرد، گرید یا فلکس باکس؟
Grid نسبت به Flexbox بسیار جدیدتر است. Grid میتواند کارهایی انجام دهد که Flexbox قادر به انجام آنها نیست. در Flexbox نیز میتوان کارهایی را انجام داد که در CSS Grid امکانپذیر نیستند.
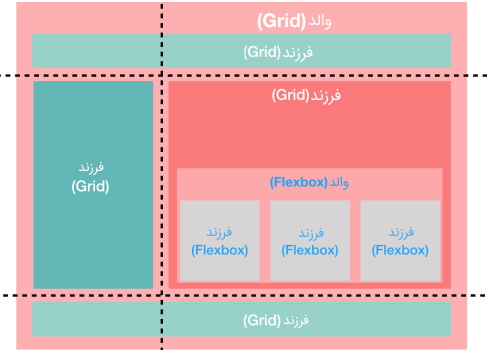
اما میتوان از Flexbox و Grid به صورت همزمان استفاده کرد و از قابلیتهای هر دوی آنها بهرهمند شد. در واقع یک آیتم Grid میتواند یک محفظه یا همان نگهدارنده Flexbox باشد. در ادامه آموزش CSS Grid ، توضیحات لازم در مورد مفاهیم بیان شده، نظیر نگهدارنده و آیتم Grid ارائه شده است.

یادگیری CSS Grid چقدر زمان میبرد؟
به دلیل اینکه CSS Grid با هدف دستیابی به انعطافپذیری بالا خلق شده است و برای کاربردها و موارد استفاده گوناگون و متعددی به کار گرفته میشود، نمیتوان آن را به راحتی و در یک روز آموزش دید و از آن استفاده کرد. آموزش CSS Grid به صرف زمان کافی نیازمند است. اما پس از آن که آشنایی لازم با CSS Grid به وجود آید، به جای درگیری با کدها برای رسیدن به طرحبندی مطلوب، میتوان زمان بیشتری را به طراحی قالبها اختصاص داد.
آیا CSS Grid ارزش یادگیری دارد؟
با کمک CSS Grid میتوان طرحبندیها و قالبهایی را با CSS پیادهسازی کرد که تا پیش از پیدایش CSS Grid غیرممکن یا بسیار دشوار بودهاند. به طور کلی در پاسخ به این سوال که آیا CSS Grid ارزش یادگیری دارد یا خیر، باید گفت که چون CSS Grid اجرای بسیاری از قالبهای CSS را به میزان زیادی سادهتر و خلاصهتر کرده است، به طور قطع یادگیری آن بسیار ارزشمند است.
پیش نیازهای آموزش CSS Grid چیست؟
پیش از شروع آموزش CSS Grid باید آشنایی لازم با فناوری CSS و استایلدهی صفحه وب با استفاده از CSS کسب شده باشد. همچنین، با توجه به اینکه از CSS برای استایلدهی و قالببندی نشانهگذاریهای HTML استفاده میشود، باید با کدنویسی HTML نیز آشنایی کافی وجود داشته باشد.
به طور کلی HTML و CSS از جمله فناوریهای بنیادی در حیطه طراحی و توسعه وب به شمار میروند و از اهمیت ویژهای برخوردار هستند. به ویژه، برای درک مفاهیم و آموزشهای ارائه شده در این مقاله، آشنایی با CSS ضرورت دارد. برای یادگیری CSS Grid یک بازی تحت وب نیز وجود دارد که در ادامه به معرفی آن پرداخته شده است.
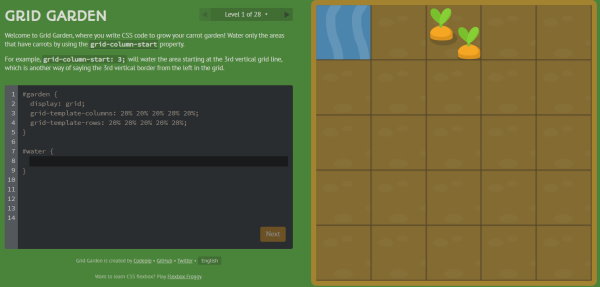
بازی Grid Garden یا باغچه گرید چیست؟
باغچه گرید یک بازی تحت وب رایگان است که در آن افراد برای ایجاد یک باغچه هویج، کدهای CSS مینویسند و از این طریق با طرحبندی CSS Grid آشنا میشوند. پس از مطالعه این مقاله و یادگیری CSS Grid ، میتوان به وبسایت باغچه گرید یا همان CSS Garden مراجعه کرد [ّ+] و با انجام این بازی، مفاهیم نظری را به صورت عملی تمرین و تسلط بیشتری را در طرحبندی CSS Grid کسب کرد.

حال پس از پراختن به چیستی CSS Grid و پاسخ به برخی سوالات رایج پیرامون آن، میتوان آموزش CSS Grid را با شرح مفاهیم و اصطلاحات اولیه آن آغاز کرد.
آموزش CSS Grid : مفاهیم و اصطلاحات اولیه
برخی مفاهیم و اصطلاحاتی پیرامون مشخصههای Grid وجود دارند که برای درک و آموزش CSS Grid مورد نیاز هستند. با یادگیری مفاهیم و اصطلاحات مربوطه در آموزش CSS Grid ، میتوان از کارایی و قابلیتهای فناوری CSS Grid به طور کامل بهرهمند شد. به طور پیشفرض، جهت زمینه یک سند HTML از چپ به راست است؛ بنابراین، تمام مثالها در این مقاله برای آموزش CSS Grid با این فرض ارائه شدهاند.
در صورتی که جهت پایه HTML از راست به چپ باشد، مفاهیم بیان شده همچنان صادق هستند؛ با این تفاوت که، جهت جریان بلوکی (Block Flow) راست به چپ خواهد بود که در چنین حالتی، اندیس ۱ در عوض از سمت راست شروع میشود. تغییر نوع نوشتن سند از حالت افقی به حالت عمودی نیز جریان بلوکی را تحت تاثیر قرار خواهد داد.
این مورد نیز در بخش مربوط به ویژگیهای محور-ستونی (Column-Axis) و محور-افقی (Row-axis) توضیح داده خواهد شد. در صورتی که تجربه استفاده از Flexbox وجود داشته باشد، مشابهتهایی در خصوص کاربرد CSS Grid و Flexbox ملاحظه خواهد شد. این شباهت به این صورت است که CSS Grid نیز مانند Flexbox بر اساس فرضیه یک محفظه والد (Parent Container) و عناصر فرزند آن عمل میکند. در CSS Grid از محفظه والد با عنوان «محفظه Grid» یا «Grid Container» نام برده میشود و به عناصر فرزند آن نیز اقلام Grid (آیتمهای گرید | Grid Items) میگویند.
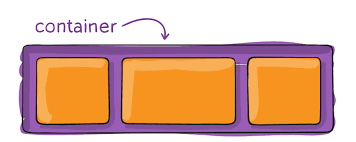
عنصر والد و عنصر فرزند در CSS Grid
در CSS Grid ، به عنصر والد (Parent Element)، نگهدارنده یا همان Container گفته میشود و به عنصر فرزند (Child Element) نیز آیتم (Item) میگویند.

Grid Item چیست ؟
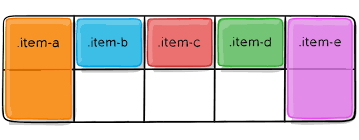
یک نگهدارنده یا محفظه Grid ، شامل تعدادی آیتم Grid است. یک نگهدارنده به طور پیشفرض یک آیتم گرید برای هر ستون در هر سطر دارد. اما میتوان ساختار آیتمهای Grid را به گونهای تنظیم کرد که در چند سطر و ستون گسترش پیدا کنند.

در ادامه آموزش CSS Grid به مفهوم محفظه گرید یا همان Grid Container پرداخته خواهد شد. پیش از آن، به این سوال پاسخ داده شده است که Gride Line چیست؟
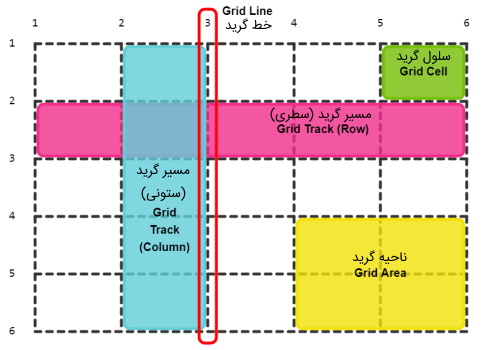
Gride Line چیست؟
خطهای Grid یا همان Grid Lineها خطوط افقی و عمودی هستند که پایه و اساس ساختار CSS Grid را تشکیل میدهند. از Grid Lineها برای قرار دادن اقلام روی Grid استفاده میشود. میتوان با اندیسهای عددی به خطوط Grid ارجاع داد که شماره آن از عدد ۱ شروع میشود. خطهای Grid دارای اندیسهای منفی نیز هستند.
اندیسهای منفی امکان ارجاع به خطهای Grid را به وجود میآورند که از انتهای Grid آغاز میشوند. یکی از موارد استفاده اندیسهای منفی، مربوط به زمانی است که نیاز به یک آیتم در ستون انتهایی وجود داشته باشد. صرف نظر از تعداد Trackها، میتوان با تخصیص دادن مقدار -1 به ویژگی «grid-column-end» در آن آیتم، این کار را انجام داد.
میتوان Grid Lineها را نامگذاری کرد تا نیازی به شمارش خط گریدی که باید ارجاع داده شود وجود نداشته باشد. این نامها را میتوان به عنوان پارامترهای اختیاری در ویژگیهای grid-template-columns و grid-template-rows تعریف کرد.
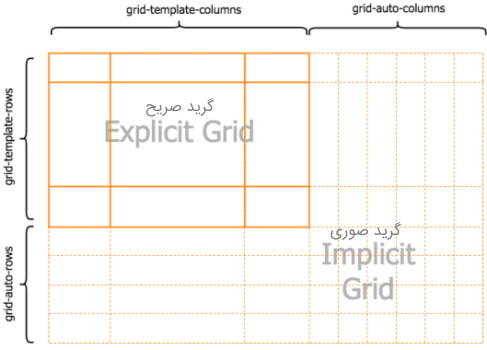
مفهوم خط Grid در تصویر زیر به طور کاملاً واضح نشان داده شده است:

Grid Track چیست؟
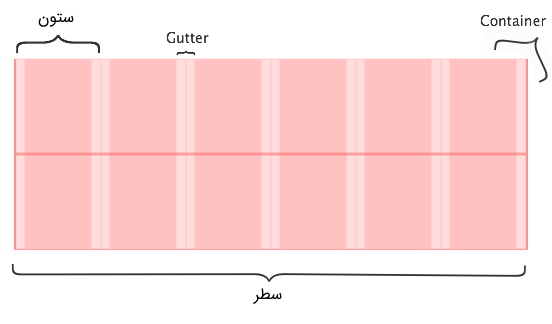
به فضای بین دو خط Grid مجاور، Grid Track (مسیر Grid) گفته میشود. در واقع، Grid Trackها سطرها و ستونهای Grid به حساب میآیند. میتوان از طریق شیار (Gutter) مسیرهای Grid را از یکدیگر جدا کرد. این کار با استفاده از ویژگیهای grid-row-gap و grid-column-gap انجام میشود. مسیرهای سطری و ستونی در تصویر فوق قابل ملاحظه هستند.
Gutter در CSS Grid چیست؟
Gutterها (Alleys | شیارها)، فضاهای بین مسیرها یا همان Trackهای محتوا هستند. میتوان Gutterها را با استفاده از ویژگیهای row-gap ،column-gap با gap ایجاد کرد.

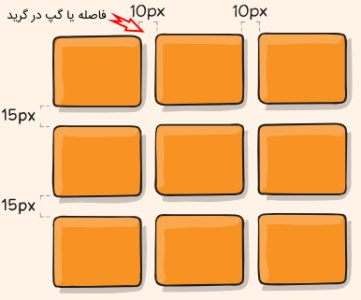
در مثال زیر، یک مسیر گرید سه ستونی با دو سطر ایجاد شده است. فضاهای بین مسیرهای ستونی و مسیرهای سطری در این مثال، ۲۰ پیکسل است:
خروجی کدهای فوق در این مثال به صورت زیر است:

Grid Cell چیست؟
به فضای بین دو خط گرید سطری مجاور و دو خط گرید ستونی مجاور سلول گرید (Grid Cell) میگویند. Grid Cell به لحاظ مفهومی، مشابه یک سلول جدول است. سلول گرید واحد یکتای Grid به حساب میآید.

Grid Area چیست؟
یک Grid Area ناحیهای متشکل از یک یا بیش از یک سلول گرید است. یک ناحیه گرید به وسیله ۴ خط گرید در هر طرف احاطه میشود. میتوان با استفاده از خطهای گرید احاطه کننده، به یک ناحیه گرید ارجاع داد. همچنین، میتوان با استفاده از نام آن ناحیه گرید به وسیله ویژگی «grid-template-areas» نیز به یک ناحیه گرید ارجاع داد.
سپس، میتوان یک آیتم گرید (Grid Item) را با استفاده از ویژگیهای «grid-placement» مثل grid-row ،grid-area و grid-column یا معادلهای با اندازه بلند آنها تخصیص داد.
Grid Container چیست ؟
ساختار Grid نظیر تعداد سطرها و ستونهایی که دارد و اندازه آن سطرها و ستونها به وسیله ویژگیهای اِعمال شده بر محفظه Grid یا همان Grid Container مدیریت میشوند.
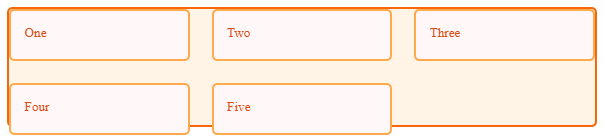
جانمایی آیتمهای Grid به وسیله آن دسته از ویژگیهای CSS تعیین میشود که به عنصرهای فرزند در داخل Grid Container نسبت داده شدهاند. یک محفظه Grid را میتوان به وسیله تنظیم ویژگی display با مقدار grid یا inline-grid در یک عنصر تعریف کرد.

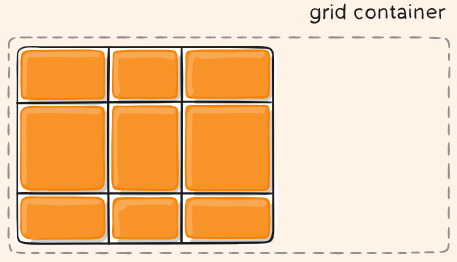
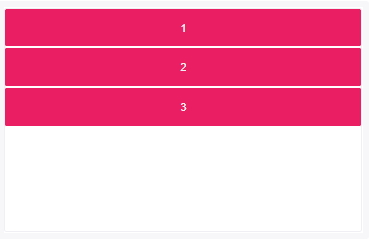
تعریف یک محفظه Grid با استفاده از Propertyهای مربوطه، یک زمینه با قالب Grid را برای محتویات آن عنصر به وجود میآورد. زمینه با قالب Grid تنها به عنصرهای فرزند اِعمال میشود و به عنصرهای نوه و فراتر از آن بسط داده نخواهد شد. اگر برنامهنویس مقدار ویژگی display را grid قرار دهد (display: grid)، اقلام (آیتمهای) Grid به صورت پیشفرض در سطرها قرار میگیرند و به طور کامل عرض محفظه Grid را پوشش میدهند:

همچنین در صورتی که مقدار display به صورت inline-grid باشد، خروجی به شکل زیر خواهد بود:

حال در ادامه آموزش CSS Grid و پرداختن به Grid Container، نسبت به معرفی Propertyهای محفظه گرید اقدام شده است.
ویژگیهای مربوط به Grid Container
ویژگیهای مربوط به Grid Container در ادامه این بخش از آموزش CSS Grid فهرست شداند:
- grid-template-columns و grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap and grid-row-gap
- grid-gap
- grid-auto-columns و grid-auto-rows
- grid-auto-flow
- grid
ویژگی grid-gap در نگهدارنده Grid
Property یا همان ویژگی grid-gap میزان خلاء بین سطرها و ستونها را در یک طرحبندی Grid تعیین میکند. این ویژگی، نوع کوتاه شده ویژگیهای زیر به حساب میآید:
- grid-row-gap
- grid-column-gap
باید در نظر داشت که ویژگی grid-gap در CSS3 به «gap» تغییر نام داده شده است. برای مثال، تنظیم فاصله (خلا) بین سطرها و ستونها به اندازه ۵۰ پیکسل به صورت زیر انجام میشود:

ویژگی Order در CSS Grid
ویژگی «order» ترتیب مربوطه برای طرحبندی یک آیتم را در Grid Container تنظیم میکند. آیتمها در یک Container ابتدا با مقدار تعیین شده به صورت صعودی با ویژگی order و سپس به وسیله ترتیب کد منبع خود مرتبسازی میشوند. سینتکس این ویژگی به صورت زیر است:
با توجه به اینکه ویژگی order تنها قرار است ترتیب دیداری عنصرها و نه ترتیب منطقی آنها را تحت تاثیر قرار دهد، نباید از order برای رسانههای غیربصری مثل speech استفاده کرد. مقادیر دریافتی این ویژگی یک عدد صحیح است. این عدد نشان دهنده ترتیب گروهی است که باید توسط آیتم Grid استفاده شود.
Explicit Grid و Implicit Grid چیست؟
Explicit Grid (گرید ضمنی | گرید صریح) گریدی است که با استفاده از ویژگیهای CSS Grid مربوطه نظیر grid-template-columns ،grid-template-rows و grid-template-areas تعریف میشود.
اما اگر یک Grid با دو سطر و سه ستون تعریف و سپس یک آیتم خارج از گرید قرار داده شده باشد، در چنین حالتی، مرورگر یک Implicit Grid (گرید صوری) برای قرار دادن آن آیتم ایجاد میکند.
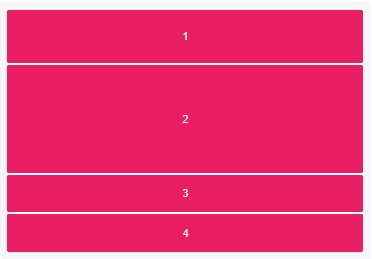
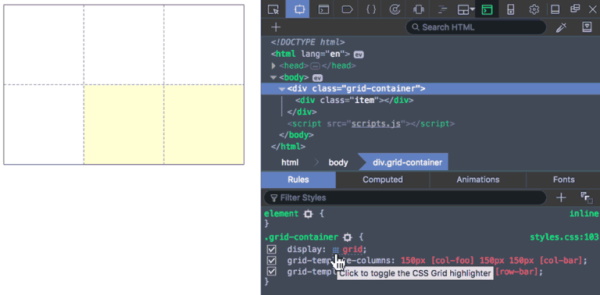
در یک Grid ساده ۳ در ۲، خطهای ستونی گرید تنها تا ۴ عدد خواهند بود. اما، در صورتی که یک آیتم در ستون پنجم قرار داده شود، مرورگر دو ستون صوری اضافه خواهد کرد. با قرار دادن مقدار «50px 100px» در ویژگی grid-template-rows، یک مسیر سطری برای هر مقدار تخصیص داده شده ایجاد میشود. مقادیر تعیین کننده اندازه مسیرها میتوانند هر مقدار غیر منفی و هر مقدار با واحد طول (مثل پیکسل، درصد، em و سایر موارد) را داشته باشند. در تصویر زیر، آیتمهای ۱ و ۲ دارای ارتفاعهای ثابت ۵۰ پیکسل و ۱۰۰ پیکسل هستند.

به دلیل اینکه اندازه مسیرها تنها در ۲ آیتم اول و دوم به صورت ضمنی تعریف شدهاند، ارتفاع آیتمهای سوم و چهارم بر اساس محتویات هر یک تعیین خواهند شد. اندازه مسیرهای صوری را میتوان با ویژگیهای grid-auto-columns و grid-auto-rows تعیین کرد. در صورتی که این ویژگیها تنظیم نشوند، مقدار پیشفرض آنها «auto» خواهد بود که منجر به جایگیری در فضای موجود به صورت برابر میشود.

برای سطرهای صوری که محتوایی داخل آنها وجود ندارد، ارتفاع آنها صفر خواهد بود. این مورد مشابه حالتی است که یک عنصر div خالی تعریف شود. یک مسئله جالب در مورد مسیرهای Grid صوری این است که وقتی ایجاد میشوند، آیتمهایی که به طور مشخص جانمایی نشدهاند، متعاقباً بر همین اساس فضا را اشغال میکنند. برای مثال فرض میشود یک Grid دارای ۱۰ عنصر فرزند باشد و این گرید به صورت زیر تعریف شود:
با قرار دادن یک آیتم Grid در خط هشتم، مرورگر شش ستون صوری گرید دیگر را نیز بر اساس مقادیر ویژگی grid-auto-columns تولید میکند. سپس، آیتمهایی که به طور مشخص جانمایی نشدهاند، مسیرهای صوری را بر اساس آن پر خواهند کرد.
Fr در CSS Grid چیست؟
«fr» در CSS Grid یک واحد اندازهگیری طول و مخفف عبارت «Fraction» به معنی «کسر» است. یک واحد Fr واحدی است که کسری از فضای در دسترس در Grid Container یا همان محفظه Grid را نمایندگی میکند. در ادامه و بخش بعدی آموزش CSS Grid ، نقش fr دقیقتر مشخص خواهد شد.
ویژگیهای Grid Container
در این بخش از آموزش CSS Grid ، هر یک از ویژگیهای مرتبط با Grid Container معرفی و شرح داده شدهاند. در ابتدا به معرفی دو ویژگی grid-template-columns و grid-template-rows پرداخته شده است.
ویژگیهای grid-template-columns و grid-template-rows
این دو ویژگی، اندازه مسیرهای Grid و اسامی خطها را تعیین میکنند. مقدار ویژگی به صورت یک فهرست جداسازی شده با فاصله نشان داده میشود که به آن «Track List» (فهرست مسیرها) میگویند. ویژگی grid-template-columns فهرست مسیر برای تمام ستونها را در گرید تعریف میکند. همچنین، ویژگی grid-template-rows معرف فهرست مسیرها برای تمام سطرها در Grid است. تعریف نام خطها اختیاری است. به دلیل اینکه Gridها به گونهای ساخته شدهاند که بسیار انعطافپذیر باشند؛ از این لحاظ که توسعهدهندگان بتوانند گریدهای بسیار شخصیسازی شدهای را تعریف کنند.
بنابراین، انتخابهای بسیاری برای تعریف مقادیر ویژگیهای grid-template-columns و grid-template-rows وجود دارد. در ادامه این بخش از آموزش CSS Grid به معرفی و توصیف مقادیر ممکن و انواع سینتکسهای این دو ویژگی پرداخته شده است. مقدار none همان مقدار اولیه در زمانی است که هیچ مسیر گرید مشخصی ایجاد نشده باشد.
<track-list>
<track-list> فهرستی است که اندازه هر مسیر گرید و نامهای خطهای گرید (که اختیاری هستند) در آن مشخص میشود. سینتکس (نحو) <track-list> به صورت زیر است:
<track-size>: سه راه برای تعریف <track-size> وجود دارد:
- <track-breadth>
- minmax( <inflexible-breadth> , <track-breadth> )
- fit-content( <length-percentage> )
در ادامه، هر یک از روشهای اول و دوم شرح داده شدهاند:
۱- <track-breadth>:
- میتواند یک CSS Length یا درصد باشد؛ مثل 250px یا 20%
- میتواند طول انعطافپذیری داشته باشد که با استفاده از واحد fr تعریف میشود. واحد fr بخشی از فضای آزاد باقیمانده را متناسب با عامل انعطافپذیر (Flex Factor) خود اشغال میکند. برای مثال، با داشتن یک Grid Container با اندازه 750px با سه ستون 150px، به ترتیب 1fr و 2fr تعریف میشوند. ستونهایی که به صورت انعطافپذیر اندازهبندی شدهاند، 600px باقیمانده را در نسبت 1:2 اشغال خواهند کرد، به طوری که دومین ستون 200px و سومین ستون 400px فضا اشغال خواهد کرد.
- میتواند کلمه کلیدی min-content باشد که کوچکترین اندازه ممکنی است که به سربار منجر نمیشود.
- میتواند کلمه کلیدی max-content باشد که مقدار اندازه کمینه مورد نیاز برای احاطه کردن محتویات است.
- میتواند کلمه کلیدی auto باشد که فضای در دسترس باقیمانده را پر خواهد کرد.
۲- minmax( <inflexible-breadth> , <track-breadth> ): میتواند بازهای تعریف شده به وسیله تابع minmax() باشد، که اولین مقدار در آن مقدار کمینه و دومی، مقدار بیشینه را مشخص میکند. در چنین موردی، مقدار کمینه نمیتواند یک طول متغیر داشته باشد. بنابراین، میتوان از همه انواع مقادیر به غیر از واحدهای انعطافپذیر (متغیر) برای <track-breadth> استفاده کرد.
<track-repeat> : به این معنی است که میتوان اندازههای مسیر یا همان <track-size>های تکرار شونده داشت. میتوان این کار را با نشانهگذاری repeat() انجام داد. repeat() تابع مفیدی است که امکان تعیین تعداد زیادی از ستونها یا سطرهایی را ارائه میدهد که از الگوی یکسانی پیروی میکنند. سینتکس استفاده از <track-repeat> به صورت زیر است:
در صورتی که نیاز به الگوی ستون باریک 30px و یک ستون عریض 100px باشد که باید چهار بار تکرار شود، دو راه برای تعریف چنین حالتی وجود دارد:
<line-names> : در صورتی که نیاز به ساخت یک Grid پیچیدهتر باشد، برای مثال، جهت قالببندی کل وبسایت، ممکن است بهتر باشد که خطوط Grid را نامگذاری کرد تا درک کدهای Grid سادهتر شود. نام خطوط گرید میتواند هر عبارت رشتهای به غیر از عبارت «span» باشد. چون span یک کلمه کلیدی است. خطوط Grid میتوانند بیش از یک نام داشته باشند.
<auto-track-list>
auto-track-list یک فهرست از مقادیر تعیین کننده اندازه هر Grid Track و نامهای خطوط Grid (که اختیاری هستند) به حساب میآید. سینتکس استفاده از <auto-track-list> به صورت زیر است:
در ادامه این بخش از آموزش CSS Grid ، هر یک از مشخصههای <auto-track-list> شرح داده شدهاند:
<fixed-size> : سه روش در تعریف <fixed-size> وجود دارد:
- <fixed-breadth> : میتواند هر نوع مقدار CSS length یا مقدار درصدی باشد.
- minmax( <fixed-breadth> , <track-breadth> ) : میتواند بازهای تعریف شده توسط تابع minmax() باشد که اولی مقدار کمینه و دومی، مقدار بیشینه است. برای این مورد، مقدار کمینه باید یک <fixed-breadth> باشد، در حالی که مقدار بیشینه میتواند هر مقدار مجازی برای <track-breadth> انتخاب شود.
- minmax( <inflexible-breadth> , <fixed-breadth> ) : میتواند محدودهای باشد که مطابق آنچه تنظیم شود که در تابع minmax() تعریف میشود. اولین مقدار، کمینه و دومین مقدار، بیشینه است. در این مورد، مقدار کمینه نمیتواند یک واحد انعطافپذیر باشد. در حالی که، مقدار بیشینه باید یک <fixed-breadth> باشد.
<fixed-repeat>: سینتکس استفاده از <fixed-repeat> به صورت زیر است:
با استفاده از نشانهگذاری یا تابع repeat()، میتوان گریدی ایجاد کرد که در آن امکان تعیین تعداد دفعات نیاز به تکرار یک ستون یا سطر گرید با اندازه ثابت وجود داشته باشد.
<auto-repeat> : سینتکس استفاده از <auto-repeat> به صورت زیر است:
با استفاده از نشانهگذاری repeat() ، میتوان گریدی را ایجاد کرد که یک ستون یا سطر گرید با اندازه ثابت برای پر کردن فضای آزاد در آن تکرار شود. کلمه کلیدی auto-fill ، برای پر کردن فضای آزاد بدون ایجاد سربار در گرید به تعداد نیاز ستون تولید میکند.
همچنین، کلمه کلیدی auto-fit نیز به گونه مشابهی عمل میکند؛ با این تفاوت که، auto-fit هر نوع مسیر (Track) خالی تکرار شده (با اندازه 0px) را حذف میکند.
ویژگی grid-template-area
سینتکس استفاده از این ویژگی (خصیصه | Property) به صورت زیر است:
این ویژگی محدودههای گریدهای نامگذاری شده را تعریف میکند و یک ساختار بصری از Grid فراهم میسازد. این ساختار میتواند به درک کدهای زیربنایی کمک کند. در ادامه، هر یک از مقادیر انتخابی ممکن برای این Property شرح داده شدهاند.
مقدار none برای ویژگی grid-template-area
none مقدار اولیه است. هیچ مسیر گریدی ایجاد نمیشود و بنابراین، هیچ محدوده Grid نامگذاری شدهای تعریف نخواهد شد.
مقدار string>+> برای ویژگی grid-template-area
هر رشته جداکننده، یک سطر ایجاد میکند و هر کلمه در عبارت رشتهای یک ستون به وجود میآورد. تمام رشتهها باید تعداد کلمه یکسانی داشته باشند. در غیر این صورت، تعریف انجام شده نامعتبر خواهد بود. استفاده از توالی یک یا بیش از یک نقطه «.» نماینده یک توکن سلول خالی است. توکن سلول خالی، یک ناحیه بدون نام در Grid به حساب میآید. در ادامه، یک قطعه کد نمونه برای درک بهتر نکات بیان شده در این بخش آمده است:
سپس، میتوان آیتمهای Grid را مطابق کدهای زیر به این نواحی نامگذاری شده تخصیص داد:
ویژگی grid-template
سینتکس استفاده از ویژگی grid-template به صورت زیر است:
ویژگی grid-template نوع مختصر شدهای برای <‘grid-template-rows’> ،<‘grid-template-columns’> و <‘grid-template-areas’> در یک تعریف یکتا به حساب میآید. در ادامه این بخش، مقادیر و فرمهای نحوی ممکن برای این ویژگی بیان و شرح داده شدهاند. به مانند ویژگیهایی که پیشتر معرفی شدند، مقدار none هر سه ویژگی نام برده شده را به مقدار اولیه که none (هیچ) است، تغییر میدهد.
<‘grid-template-rows’> / <‘grid-template-columns’>
این مورد، مقادیر سطرهای قالب گرید (<‘grid-template-rows’>) و ستونهای قالب گرید (<‘grid-template-columns’>) تعیین شده را مشخص میکند. اما، برای <‘grid-template-areas> ، مقدار none تنظیم شده است. باید در نظر داشت که ترتیب سینتکس مهم است و اولین مقدار باید <‘grid-template-rows’> باشد و دومین مقدار نیز مربوط به <‘grid-template-columns’> است.
قالب [ <line-names>? <string> <track-size>? <line-names>? ]+ [ / <explicit-track-list> ]?
این قالب، مقدار <‘grid-template-areas’> را برابر با رشته فهرست شده قرار میدهد. <‘grid-template-rows’> با اندازههای مسیری (<track-size>) که پس از هر رشته میآیند، مقداردهی میشود. همچنین، خطهای Grid نیز بر اساس نامهای خطوطی نامگذاری میشوند که هر رشته را در بر میگیرند. مقدار <‘grid-template-columns’> نیز برابر با فهرست مسیرهای مشخص شده پس از علامت ممیز خواهد بود. در صورتی که هیچ چیز پس از علامت ممیز لحاظ نشده باشد، با none مقداردهی خواهد شد.
خط کد فوق معادل کدهای زیر است:
ویژگیهای grid-column-gap و grid-row-gap
سینتکس به کارگیری این دو ویژگی در ادامه آمده است:
این ویژگیها اندازه شیار (Gutter) را به ترتیب بین ستونهای گرید و سطرهای گرید مشخص میکنند. Gutterها در لبه Grid ظاهر نمیشوند که این یعنی هیچ شیاری پیش از اولین Track یا پس از آخرین Track وجود ندارد. <length-percentage> میتواند هر گونه CSS Length یا مقادیر درصدی از عرض Container باشد.
ویژگی grid-gap
سینتکس استفاده از این ویژگی به صورت زیر است:
این ویژگی نوع مختصر شدهای از ویژگیهای <‘grid-row-gap’> و <‘grid-column-gap’> در قالب یک تعریف یکتا به حساب میآید. در صورتی که <‘grid-column-gap’> فعال نباشد، همان مقدار را مشابه <‘grid-row-gap’> دریافت خواهد کرد. مقادیر ممکن برای این ویژگی دارای معانی زیر هستند:
- مقدار <‘grid-row-gap’> : میتواند هر نوعی از CSS length یا درصدی از عرض Container والد را به عنوان مقدار دریافت کند.
- مقدار <‘grid-column-gap’> : مشابه مقدار قبلی، میتواند هر نوعی از CSS length یا درصدی از عرض Container والد باشد.
ویژگیهای grid-auto-columns و grid-auto-rows
سینتکس این ویژگیها به صورت زیر است:
وقتی که یک آیتم Grid در یک ستون یا ردیف قرار داده میشود که توسط <‘grid-template-columns’> یا <‘grid-template-rows’> تعریف نشده باشد، مسیرهای Grid صوری برای نگه داشتن این آیتم ایجاد میشود. میتوان اندازه این Grid Trackها را با ویژگیهای <‘grid-auto-columns’> و <‘grid-auto-rows’> مدیریت و کنترل کرد.
مقدار track-size>+>
track-size>+> میتواند هر نوع مقدار قابل پذیرشی برای <track-size> (اندازه مسیر) باشد. هر مجموعهای از اندازههای مسیر میتواند به عنوان یک فهرست جداسازی شده با کاراکتر فاصله باشد.
ویژگی grid-auto-flow
سینتکس این ویژگی نیز به صورت زیر است:
ویژگی grid-auto-flow این امکان را فراهم میکند تا چگونگی کارکرد قرارگیری خودکار آیتمهای Grid وقتی تنظیم شوند که محل آنها به طور مشخص با هیچ گونه ویژگی جانمایی Grid تعیین نشده باشد. در ادامه این بخش از آموزش CSS Grid ، مقادیر ممکن به همراه معنی هر کدام از آنها برای ویژگی grid-auto-flow ارائه شدهاند:
- Row: این یک مقدار اولیه است. الگوریتم تعیین محل خودکار، محل آیتمهای Grid را به وسیله پر کردن هر سطر و افزودن سطرهای جدید در صورت نیاز مشخص میکند.
- column: الگوریتم جانمایی خودکار، جانمایی آیتمهای Grid را به وسیله پر کردن هر ستون و در صورت نیاز افزودن ستونهای جدید انجام میدهد.
- dense: این مقدار، میزان نزدیکی بستهبندی آیتمهای Grid را کنترل میکند. در صورتی که مقدار dense تخصیص داده شده باشد، الگوریتم نسبت به جایدهی آیتمهای Grid کوچکتری اقدام خواهد کرد که بعداً در ترتیب منبع در Grid ظاهر خواهند شد. این باعث میشود تا وقوع «رخنهها» (Holes) در Grid به کمترین میزان خود برسد. درصورتی که مقدار dense تخصیص داده نشود، مرورگر در حالت پیشفرض الگوریتم «تُنُک» (Sparse) قرار خواهد گرفت. این الگوریتم تنها Grid را به ترتیب پُر خواهد کرد و هیچگاه از پیمایش عقبگرد (back Tracking) استفاده نخواهد شد. این مسئله ممکن است منجر به بروز رخنه در Grid شود. وقوع رخنه به این معنی است که آیتمهای Grid در برخی از نواحی Grid جا نمیشوند.
ویژگی Grid
سینتکس این ویژگی به صورت زیر است:
Grid ویژگی خلاصه شدهای است که تمام ویژگیهای عینی Grid و تمام ویژگیهای ضمنی Grid را در قالب یک اعلان تنظیم میکند. همچنین این ویژگی، هر نوع ویژگی شیاری را بازنشانی میکند که پیشتر در Cascade قرار داشته است. ویژگی Grid هشت زیر ویژگی (Sub Property) زیر را تحت تاثیر قرار خواهد داد:
مقادیر و اشکال سینتکس ویژگی Grid دارای معانی زیر هستند:
- <‘grid-template’> : به سینتکس مربوط به <‘grid-template’> اشاره دارد.
- <‘grid-template-rows’> / [ auto-flow && dense? ] <‘grid-auto-columns’>? : برای تنظیم صریح مسیرهای سطری Grid استفاده میشود. به این صورت که تعیین میکند چگونه رفتار تکرار خودکار برای مسیرهای ستونی Grid تنظیم شود. تمام دیگر زیر ویژگیهای Grid، برای مثال ویژگیهای شیاری یا همان Gutter به مقدار اولیه خود بازنشانی میشوند. با استفاده از این فُرم سینتکس نمیتوان سطرهای خودکار Grid را تنظیم کرد و این سطرها به صورت خودکار یا همان auto تنظیم خواهkد شد.
- [ auto-flow && dense? ] <‘grid-auto-rows’>? / <‘grid-template-columns’> : این شکل سینتکسی با تعیین چگونگی تنظیم رفتار تکرار خودکار برای مسیرهای سطری، برای تعیین مسیرهای ستونی Grid به طور صریح استفاده میشود. تمام سایر زیر ویژگیهای Grid مانند ویژگیهای Gutter به مقدار اولیه خود بازنشانی میشوند. با استفاده از این شکل سینتکس، نمیتوان ستونهای خودکار Grid را تنظیم کرد؛ زیرا آنها نیز به صورت خودکار تنظیم خواهند شد.
اکنون پیش از پرداختن به ادامه مباحث آموزش CSS Grid به معرفی مجموعه دورههای آموزش ویدیویی CSS و HTML فرادرس پرداخته شده است.
آموزش CSS Grid : قرار دادن آیتمها در Grid
ویژگیهای مرتبط با آیتمهای Grid شامل موارد فهرست شده زیر میشوند:
- grid-column-end ،grid-column-start و grid-row-end ،grid-row-start
- grid-column و grid-row
- grid-area
ویژگیهای گریدی که به نگهدارنده Grid اِعمال شدهاند، برای تعریف ساختار Grid مورد استفاده قرار میگیرند. در حالی که، ویژگیهای Grid اِعمال شده به آیتمهای Grid، برای قرار دادن آیتمها در داخل Grid مورد استفاده قرار میگیرند. یعنی در جایی که یک آیتم Grid بسته به «موقعیت گرید» (Grid Position) و پهنه گرید (Grid Span)، روی Grid قرار میگیرد.
Grid Position چیست ؟
موقعیت گرید یا همان Grid Position ، محل قرارگیری آیتم روی Grid را تعریف میکند. موقعیت گرید میتواند به طور صریح از طریق ویژگیهای CSS تعیین شود یا به صورت خودکار توسط مرورگر از طریق الگوریتم جانمایی خودکار روی گرید قرار داده شود.
Grid Span چیست ؟
پهنه گرید یا همان Grid Span ، تعداد مسیرهای گریدی را تعیین میکند که یک آیتم Grid اشغال کرده است. در صورتی که پهنه گرید مشخص نشود، مقدار پیشفرض ۱ به عنوان پهنه گرید تمام آیتمهای گرید تعیین خواهد شد. این یعنی فضایی به اندازه یک سلول گرید برای هر آیتم اشغال خواهد شد. مرورگر، محل قرارگیری و اندازه آیتم Grid را بر اساس شش مقدار زیر مشخص خواهد کرد:
- row-start line (خط آغاز سطر)
- row-end line (خط پایان سطر)
- column-start line (خط آغاز ستون)
- column-end line (خط پایان ستون)
- column span (محدوده ستون)
تعیین هر ۲ مقدار از ۳ مقدار در بُعد سطری و در بعد ستونی مقدار Grid را مشخص خواهد کرد. برای مثال، اگر یک آيتم Grid مقدار grid-column-start را در خط گرید ۱ و مقدار grid-column-end را در خط گرید شماره ۳ داشته باشد، آنگاه دلالت بر آن خواهد داشت که این آیتم گرید دارای محدوده (Span) ۲ است. الگوریتم جانمایی Grid مقادیری را تحت مدیریت خود دارد که مفهوم منطقی ندارند. در صورتی که خط پایانی یک آیتم Grid پیش از خط شروع آن بیاید، آنگاه خطوط شروع و پایان با هم جا به جا میشوند. در صورتی که خط شروع و پایان یکسان باشد، خط پایانی در نظر گرفته نخواهد شد.
در صورتی که هر دوی خطوط آغاز و پایان یک محدوده را تعریف کرده باشند، از محدوده تعریف شده در خط پایانی چشمپوشی خواهد شد.
در صورتی که خط Grid تنها با یک محدوده برای یک خط نامگذاری شده مشخص شده باشد، به عنوان محدوده ۱ با آن رفتار خواهد شد.
آموزش CSS Grid : مرتبسازی اقلام Grid
در صورتی که موقعیتهای گرید به طور صریح مشخص نشده باشند، آیتمهای Grid بسته به ترتیب منبع آنها در سند HTML، به صورت خودکار در داخل سلولهای گرید خالی قرار داده خواهند شد. اگر چه، میتوان ارائه بصری آیتمهای Grid را با استفاده از ویژگیهای جانمایی گرید، تغییر داد. همانطور که در خود مشخصههای CSS آمده است، جانمایی Grid تنها نمایش دیداری را تحت تاثیر قرار میدهد.
ترتیب منبع (Source Order) صحیح برای خوانندههای صفحه نمایش و دیگر عاملهای کاربری CSS ، نظیر عامل صوتی (Speech)، مکانیابی صفحه کلید و سایر موارد بسیار حائز اهمیت است. توصیه میشود که محتوای اصلی در ترتیب منبع اول از همه و پیش از ستونهای افزوده شده برای مکانیابی یا پیوندهای مرتبط برای دسترسپذیری بهبودیافته ظاهر شود. اگرچه از یک دیدگاه بصری، ظاهر شدن جهتیابی پیش از محتوای اصلی رایجترین الگوری طراحی به حساب میآید. جهت بهبود کاربرد سایت برای کاربرانی که امکان استفاده از ماوس را ندارند، بسیاری از سایتها از پیوندهای «رد شدن از جهتیابی» (Skip Navigation) استفاده میکنند. Skip Navigation پیوندی در بالای صفحه است که به کاربران امکان میدهد تا مستقیماً به محل محتوای اصلی پرش کنند.
با پیدایش CSS Grid میتوان نشانهگذاری (Markup) سند خود را به گونهای ساختاردهی کرد که محتوای اصلی در ترتیب منبع پیش از پیوندهای جهتیابی یا هر نوع محتوای دیگری در ابتدا ظاهر شود. بنابراین، میتوان از Grid برای قرار دادن جهتیابی در سمت چپ یا حتی بالای محتوای اصلی بدون تغییر دادن کارکرد مربوط به کاربران بدون ماوس، استفاده کرد. مثلاً اگر برنامهنویس تصمیم بگیرد ساختار HTML را به گونهای تنظیم کند که محتوای اصلی مطابق کدهای زیر در ترتیب منبع در ابتدا ظاهر شود:
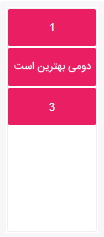
در مورد CSS Grid ، میتوان جهتیابی را از لحاظ دیداری به گونهای در Grid قرار داد که در پایین سرآیند (Header) ظاهر شود و همچنان در بالای محتوای اصلی باشد.
همچنین، این امکان وجود دارد که ویژگی Order (ترتیبدهی) برای آیتمهای Grid را به وسیله نوعی کنترل ترتیبی اِعمال کرد که آیتمهای گرید در نگهدارنده (Container) بر اساس آن ظاهر میشوند. مقدار پیشفرض تمام آیتمها برای Order صفر است. ویژگی Order، مشابه جانمایی صریح گرید، تنها ترتیب دیداری را تغییر میدهد. جهتیابی صفحه کلید یا محتوای غیر دیداری نظیر Speech همچنان از ترتیب منبع سند تبعیت میکنند.
آموزش CSS Grid : آیتمهای گرید همپوشان
چندین آیتم را میتوان در یک سلول گرید یکسان قرار داد. میتوان آیتمهای گرید را به گونهای جانمایی کرد که یکدیگر را همپوشانی کنند. بدون اینکه اندیس z-index به طور صریح تعیین شود، به صورت پیشفرض، آیتمهای گریدی که بعداً در ترتیب منبع ظاهر میشوند در بالا (در بُعد z-dimension) رندر خواهند شد.
کدهای زیر به آیتمهای گرید امکان خواهند داد تا مثل پنجرههای آبشاری (Cascading Windows) انباشته شوند.
ویژگیهای justify-self و align-self اندازههای آیتم گرید را هماندازه محتوای آنها خواهند کرد. در صورتی که مقادیر این ویژگیها (Properties) تعیین نشوند، آیتم گرید به گونهای رفتار خواهد کرد که گویی این مقادیر برای کشش تنظیم شدهاند. با تنظیم هر آیتم گرید به گونهای که یک ناحیه مربعی با چهار سلول گرید را اشغال کنند، میتوان از ویژگیهای justify-self و align-self برای جانمایی آیتم گرید در داخل این ناحیه چهار سلولی استفاده کرد.
همچنین، میتوان ترتیب انباشت آیتمهای گرید را با استفاده از ویژگی z-index تغییر داد. درست مشابه عنصرهای جانمایی، آیتمی که مقدار z-index آن بالاتر باشد، در بالای پشته نمایش داده خواهد شد. با استفاده از ویژگیهای تنظیمی که پیشتر بیان شدند، میتوان به جلوههای بصری بسیار جذابی دست پیدا کرد:
آموزش CSS Grid : آیتمهای گرید با جانمایی ثابت
میتوان با استفاده از «position: relative» آیتمهای گرید را به طور ثابت در داخل نگهدارنده گریدشان قرار داد. اگرچه، اِعمال یک موقعیت مکانی ثابت به یک آیتم گرید، آن را از جریان عادی سند خارج میکند. این یعنی این آیتم در طرحبندی Grid شرکت داده نخواهد شد و سلولهای گرید را در حین جانمایی خودکار پُر نخواهد کرد. آیتمهای گریدی که به طور ثابت جانمایی شدهاند، همچنان میتوانند با استفاده از ویژگیهای جانمایی گرید grid-row و grid-column در سلولهای گرید خاصی قرار داده شوند.
اما، برای پُر کردن (اشغال کل فضای) سلول گرید در یک آیتم با جانمایی ثابت، کشیدگی ایجاد نخواهد شد. در عوض، آیتم گرید برای تطبیق اندازه محتوایش کوچک میشود. آیتمهای گرید با جانمایی ثابت نیز وقتی در خارج گرید صریح قرار داده میشوند، مسیرهای صریح گرید را ایجاد نخواهند کرد. بلکه، تنها میتوانند مسیرهای صریح گرید فعلی که از پیش وجود داشتهاند را اشغال کنند. حاشیههای bottom ،right ،top و left را نیز میتوان برای قرار دادن آیتمهای گرید در داخل نگهدارنده گرید مورد استفاده قرار داد. این حاشیهها از لبه حاشیهبندی نگهدارنده Grid محاسبه میشوند.
Propertyهای مرتبط با آیتمهای Grid
در این بخش از آموزش CSS Grid ، هر یک از ویژگیهای مرتبط با آیتمهای Grid شرح داده شدهاند.
ویژگیهای grid-column-end ،grid-column-start و grid-row-start ،grid-row-end
سینتکس استفاده از این ویژگیها به صورت زیر است:
این چهار ویژگی، اندازه یک آیتم Grid و محلی که باید در آنجا قرار داده شوند را تعریف میکنند. این ویژگیها به همراه یکدیگر تعیین میکنند که کدام خطهای گرید، لبههای یک ناحیه گرید از یک آیتم گرید را تشکیل میدهند.
- grid-column-start : خط گرید ستونی را در محلی مشخص میکند که آیتم گرید شروع شده است.
- grid-column-end : خط گرید ستونی را در محلی مشخص میکند که آیتم گرید تمام شده است.
- grid-row-start : خط گرید سطری را در محلی تعیین میکند که آیتم گرید شروع شده است.
- grid-row-end : خط گرید سطری را در محلی تعیین میکند که آیتم گرید تمام شده است.
مقادیر ممکن برای این چهار مشخصه شامل موارد زیر است:
- Auto: مقدار اولیه است. هیچ خط گریدی برای این ویژگی تعیین نشده است. بنابراین، آیتم برای اشغال تمام فضای گرید با محدوده پیشفرض ۱ به طور خودکار جانمایی خواهد شد.
- <custom-ident> : میتواند شاخص عددی خط گرید یا یک خط گرید نامگذاری شده باشد.
- [ <integer> && <custom-ident>? ] : برای خطهای گرید نامگذاری و تکرار شده، مقدار عدد صحیح n، شماره nامین خط گرید را با نام تعیین شده تعریف خواهد کرد. مقدار عدد صحیح نمیتواند صفر باشد.
- [ span && [ <positive-integer> || <custom-ident> ] ] : این فرم از سینتکس، قابلیت تعیین محدوده گرید یک آیتم گرید را فراهم میکند. این مقدار به همراه خط گرید تعیین شده، محل قرارگیری آیتم گرید را مشخص خواهد کرد. آیتم گرید گستره تعداد N مسیر را از خطوط گرید تعیین شده پوشش خواهد داد. برای مثال، یک آیتم گرید با grid-column-start: span 2; و grid-column-end: 4; دو ستون از خط ۴ به سمت خط شروع را پوشش خواهد داد. اگر عدد صحیح مشخص نشده باشد، مقدار پیشفرض ۱ به آن اختصاص خواهد یافت.
ویژگیهای grid-row و grid-column
سینتکس استفاده از این ویژگیها به صورت زیر است:
اینها ویژگیهای کوتاه شدهای هستند که خط آغاز و خط شروع را برای ابعاد مربوطه در همان اعلان واحد تنظیم میکنند. ویژگی grid-row کوتاه شده grid-row-start و grid-row-end است. همچنین، ویژگی grid-column کوتاه شده ویژگیهای grid-column-start و grid-column-end به حساب میآید. مقادیر خط گرید به وسیله یک علامت ممیز (اسلش) جدا میشوند. مقدار پیش از ممیز، خط آغاز را تعیین میکند و مقدار بعد از ممیز نیز خط پایانی را مشخص میکند.
مقدار grid-line> [ / <grid-line> ]?> : به سینتکس مربوط به <grid-line> اشاره دارد. مقدار دومی اختیاری است.
ویژگی grid-area مرتبط با آیتمهای Grid
سینتکس ویژگی grid-area به صورت زیر است:
grid-area نیز یک ویژگی کوتاه شده است. این ویژگی، خطهای گریدی را تنظیم میکند که هر یک از ۴ لبه گرید را در یک اعلان واحد تعیین میکنند. ترتیب این ویژگی کوتاه شده به صورت زیر است:
row start / column-start / row-end / column-end
به بیان دیگر، این ویژگی برای سندهایی با جهت پایه پیشفرض از چپ به راست در یک جهت ساعتگرد اجرا میشود. این برعکس دیگر ویژگیهای ۴ لبه مثل margin یا padding است. این ویژگی میتواند تا ۴ خط گرید را در بر گیرد و مقادیر دوم، سوم و چهارم اختیاری هستند.
آموزش CSS Grid : چینش Grid و آیتمهای گرید
ویژگیهایی در ادامه فهرست شدهاند که مرتبط با چینش Gridها هستند:
- justify-content
- align-content
- justify-items
- align-items
- justify-self
- align-self
محور ستونی و محور سطری
جهت در خط پیشفرض برای سندهای HTML از چپ به راست است. این یعنی جریان متن از سمت چپ شروع میشود و در سمت راست به اتمام میرسد. جهت پیشفرض جریان بلوکی از بالا به پایین است. این هم یعنی باکسهای سطح بلوکی از بالای صفحه به سمت پایین و انتهای صفحه انباشته میشوند. میتوان جهت را با ویژگی نوع نوشتن (Writing-Mode Property) تغییر داد. Grid از عبارتهای column-axis و row-axis برای توصیف جهت چینش استفاده میکند. column-axis به محور بلوکی اشاره دارد و row-axis نیز به محور خطی اطلاق میشود. این محورها به جهت نوع نوشتن بستگی دارند. برای مثال:
- Row-axis / Inline-axisColumn-axis / Block-axis: جریان متنی در چنین سندی از چپ به راست و جریان بلوکی آن از بالا به پایین است. همچنین، writing-mode به صورت horizontal-tb خواهد بود.
- writing-mode: vertical-rlColumn-axis / Block-axisRow-axis / Inline-axis : جریان متنی در این سند از بالا به پایین و جریان بلوکی از راست به چپ است.
ویژگیهای مرتبط با چینش Grid
در این بخش از آموزش CSS Grid به شرح ویژگیهای مربوط به چینش Grid پرداخته شده است.
ویژگی justify-content
سینتکس ویژگی justify-content به صورت زیر است:
گاهی لبه Grid با لبههای نگهدارنده Grid یا همان Grid Container مطابقت ندارند. این مسئله زمانی ممکن است اتفاق بیوفتد که اندازه مسیرهای Grid با واحدهای ثابتی مقداردهی شده باشند. در چنین مواردی، میتوان Grid را در داخل نگهدارنده Grid در طول row-axis یا در ابعاد درون خطی با اِعمال ویژگی justify-content به نگهدارنده Grid ترازبندی کرد. مقادیر ممکن برای این ویژگی و معنی هر یک در ادامه آمده است:
- center : گرید را داخل محفظه گرید و در طول row-axis (محور افقی) در مرکز قرار میدهد.
- start : گرید را برای هم سطح شدن با لبه آغازین محفظه گرید در طول محور افقی همتراز میکند.
- end : گرید را برای هم سطح شدن با انتهای لبه محفظه Grid در طول محور افقی همتراز میکند.
- space-around : توزیع مسیرهای Grid را به صورت یکنواخت در طول محور افقی به گونهای انجام میدهد که هر Grid Track دارای فضای برابر در هر طرف آن به همراه یک فضای خالی با اندازه نصف در هر طرف باشد.
- space-between : توزیع مسیرهای Grid را به صورت یکنواخت در داخل محفظه گرید در طول محور افقی به صورتی انجام میدهد که اولین Grid Track با لبه آغازین محفظه گرید هم سطح باشد و آخرین Grid Track نیز با انتهای محفظه Grid هم سطح باشد.
- space-evenly : توزیع مسیرهای Grid را به صورت یکنواخت در داخل محفظه Grid در طول محور افقی (row-axis) به گونهای انجام میدهد که فضای میان هر یک از دو Grid Track مجاور یکسان باشد.
ویژگی align-content
سینتکس ویژگی align-content به صورت زیر است:
گاهی لبه Grid با لبههای محفظه گرید یا همان Grid Container مطابقت ندارند. همانطور که پیشتر هم بیان شد، این مسئله میتواند در صورتی رخ دهد که اندازه مسیرهای Grid با واحدهای ثابتی مقداردهی شده باشند. برای چنین مواردی، میتوان گرید را در داخل محفظه Grid در طول محور عمودی (column-axis) یا در بُعد بلوکی به وسیله اِعمال ویژگی align-content به محفظه گرید همتراز کرد. مقادیر ممکن برای ویژگی align-content به همراه معانی هر یک در ادامه این بخش از آموزش CSS Grid ارائه شدهاند.
- Center : گرید را در داخل محفظه Grid در طول محور عمودی وسطچین میکند.
- start : گرید را برای هم سطح شدن با لبه آغازین محفظه گرید در طول محور عمودی (Column-axis) همتراز میکند.
- end : گرید را برای هم سطح شدن با لبه انتهایی محفظه Grid در طول محور عمودی همتراز میکند.
- space-around : توزیع مسیرهای گرید را به صورت یکنواخت داخل محفظه grid در طول محور عمودی به گونهای انجام میدهد که هر Grid Track دارای فضای برابر آن به همراه یک نیمفاصله در هر یک از طرفین باشد.
- space-between : مسیرهای Grid را به صورت یکنواخت در داخل محفظه Grid در طول محور عمودی به گونهای انجام می دهد که اولین Grid Track با لبه آغازین محفظه گرید و آخرین مسیر گرید نیز با انتهای لبه محفظه Grid هم سطح باشند.
- space-evenly : مسیرهای Grid را به صورت یکنواخت در داخل محفظه گرید و در طول محور عمودی توزیع میکند؛ به گونهای که فضای میان هر دو مسیر گرید مجاور یکسان باشند.
ویژگی justify-items
سینتکس ویژگی justify-items به صورت زیر است:
میتوان محتوای داخل آیتمهای Grid را در بُعد درون خطی (Inline-Dimension) یا در طول محور افقی با اِعمال ویژگی justify-items با محفظه گرید همتراز کرد. در ادامه این بخش از آموزش CSS Grid ، تمام مقادیر ممکن برای ویژگی ustify-items به همراه توضیح هر یک فهرست شدهاند:
- stretch : این مقدا پیشفرض به حساب میآید و عرض ناحیه Grid را پُر میکند.
- center : محتوای آیتمهای گرید را در مرکز ناحیه Grid در طول محور افقی (row-axis) همتراز میکند.
- start : محتوای آیتمهای Grid را با لبه آغازین ناحیه گرید در طول محور افقی همسطح میکند.
- end : محتوای آیتمهای گرید را با لبه انتهایی ناحیه گرید در طول محور افقی همتراز میسازد.
ویژگی align-items
سینتکس یا همان نحو ویژگی align-items به صورت زیر است:
میتوان چینش را برای محتوای داخل آیتمهای گرید در بُعد بلوکی (Block-Dimension) یا در طول محور افقی به وسیله اِعمال ویژگی align-items به محفظه گرید تنظیم کرد. تمام مقادیر ممکن برای ویژگی ustify-items به همراه توضیح هر یک فهرست شدهاند:
- stretch : این مقدار پیشفرض است و عرض ناحیه Grid را پُر میکند.
- center : محتوای آیتمهای گرید را در مرکز ناحیه Grid در طول محور عمودی (Column-axis) همتراز میکند.
- start : محتوای آیتمهای Grid را با لبه آغازین ناحیه گرید در طول محور عمودی همسطح میکند.
- end : محتوای آیتمهای گرید را با لبه انتهایی ناحیه گرید در طول محور عمودی همتراز میسازد.
ویژگی justify-self
سینتکس ویژگی justify-self که در چینش آیتمهای گرید به کار گرفته میشود، در ادامه ارائه شده است:
میتوان محتوای داخل هر گرید را در بُعد درون خطی (inline-dimension) یا در طول محور افقی به وسیله اِعمال ویژگی justify-self به خود آیتم گرید همتراز کرد. هر یک از مقادیر ممکن برای justify-self در ادامه این بخش از آموزش CSS Grid فهرست شدهاند:
- stretch
- center
- start
- end
ویژگی align-self برای چینش آیتمهای Grid در CSS Grid
سینتکس ویژگی align-self به صورت زیر است:
میتوان ترازبندی برای محتوای داخل هر یک از آیتمهای گرید را در block-dimension یا در طول محور عمودی به وسیله اِعمال ویژگی align-self به خود آیتم Grid تنظیم کرد. بخش بعدی مقاله آموزش CSS Grid به معرفی ابزار Grid Inspector اختصاص دارد.
ابزار Grid Inspector در آموزش CSS Grid
مرورگر موزیلا فایرفاکس نسخه ۵۲ به بعد، یک ابزار بسیار کاربردی به نام Grid Inspector Tool دارد. این ابزار به توسعهدهندگان اجازه میدهد تا کدهای Grid را به وسیله همپوشانی خطوط Grid بر روی عنصری تجسمسازی کنند که در حالت display: grid تنظیم شده است. برای استفاده از این ابزار، باید داخل صفحه وب راست کلیک و گزینه Inspect Element را کلیک کرد.
حال باید یک عنصر را با display: grid که به آن اِعمال شده است، علامتگذاری کرد. حالا باید یک آیکن کوچک در سمت چپ کلمه «grid» ظاهر شود. با کلیک روی این آیکن خطوط Grid در صفحه فعال میشوند و میتوان از این امکان برای بررسی یا بازرسی وضعیت گریدها استفاده کرد.

پس از معرفی و شرح Propertyهای مختلف در طرحبندی CSS Grid ، در ادامه، مثالهایی به صورت پروژه محور برای آموزش پیادهسازی و استفاده از CSS Grid ارائه شدهاند.
مثالهایی برای آموزش CSS Grid
CSS Grid کدهای مورد نیاز برای ایجاد طرحبندیهای وب را که پیشتر غیرممکن بودند یا نیاز به کدنویسی بسیار زیادی برای دست یافتن به آنها وجود داشت، اکنون به سادگی در اختیار برنامهنویسیان وب قرار داده است. در این بخش با هدف تکمیل آموزش CSS Grid ، مثالهای سادهای به صورت پروژههای کوچک ارائه شدهاند.
مثال اول برای آموزش CSS Grid : یک طرحبندی Grid واکنشپذیر و ساده
یکی از رویکردهای رایج برای ایجاد یک طرحبندی Grid واکنشی، استفاده از کوئریهای رسانهای (Media Queries) در نقاط انفصال مناسب برای تغییر عرض آیتمهای Grid است تا محتوا در هر آیتم گرید در یک حالت بهینه نمایش داده شود. برای مثال، اگر نیاز به دو ستون در زمانی داشته باشد که اندازه صفحه نمایش بزرگتر از 480px باشد یا ۳ ستون وقتی که اندازه صفحه نمایش 720px و به همین ترتیب الی آخر، در پایان باید چندین مدیا کوئری نوشته میشدند. اما، با استفاده از CSS Grid ، میتوان عرض کمینه هر یک از آیتمهای Grid را مشخص کرد و سپس، به مرورگر اجازه داد تا به اندازه کافی ستون تولید کند تا عرض محفظه را در بر بگیرد.
تابع minmax() نیز به برنامهنویسها اجازه میدهد تا یک عرض سیال را برای مقدار بیشینه مشخص کند تا در مواردی که فضای خالی اضافی در محفظه Grid وجود دارد، آیتمهای Grid بتوانند با رشد کردن، فضای اضافی را اشغال کنند. این یعنی آیتم گرید همواره عرض محفظه را اشغال خواهد کرد. نشانهکذاری مورد نیاز برای چنین طرحبندی که تمام آیتمهای Grid تنها در داخل یک Grid Container بستهبندی شوند، بسیار ساده است :
با استفاده از مقدار auto-fill، در داخل نشانهگذاری تابع repaet() به مرورگر گفته میشود تا به تعداد مورد نیاز ستون برای قرار گرفتن آیتمهای Grid در داخل عرض محفظه Grid تولید کند. در این مورد به خصوص، عرض کمینه یک آیتم Grid برابر با 15ch تنظیم شده است.
کدهای HTML برای این مثال به صورت زیر هستند:
همچنین کدهای CSS در ادامه آمده است:
تصویر خروجی کدهای فوق به صورت زیر خواهد بود:

مثال دوم برای آموزش CSS Grid: گریدهای واکنشی با آیتمهایی با اندازههای مختلف
الگوریتم جانمایی خودکار Grid میتواند آیتمهای گرید را حتی در صورتی جانمایی کند که اندازه آنها یکنواخت نباشد. به علاوه، میتوان مشخص کرد آیا برنامهنویس میخواهد که آیتمهای گرید به ترتیب پُر شوند یا به مرورگر اجازه داده شود تا فضاهای خالی در Grid را با اقلامی پُر کند که بتوانند در آن فضاهای خالی جای بگیرند.
میتوان ویژگی grid-auto-flow را برای کنترل اینکه کدام الگوریتم دارد استفاده میشود به کار گرفت. کدهای HTML این مثال در ادامه ارائه شدهاند:
همچنین، کدهای CSS به صورت زیر است:
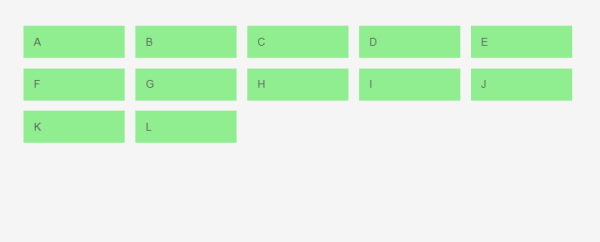
تصویر خروجی این مثال نیز برای حالتی که ویژگی grid-auto-flow به صورت پیشفرض از الگوریتم تُنُک برای جانمایی آیتمهای Grid استفاده میکند، به صورت زیر است:

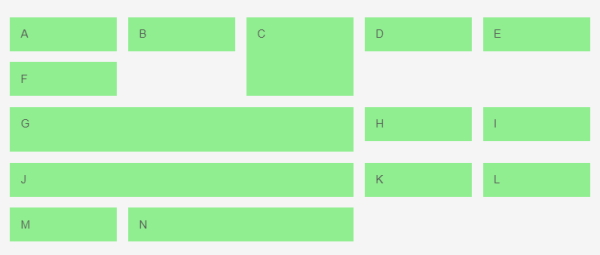
همچنین، در حالتی که مقدار ویژگی grid-auto-flow برابر با dense یعنی grid-auto-flow: dense باشد، تصویر خروجی به صورت زیر خواهد بود:

در تصویر فوق ملاحظه میشود که چگونه با تغییر مقدار ویژگی grid-auto-flow به حالت Dense یعنی متراکم، آیتمهای Grid به صورت فشرده بستهبندی شدهاند.
مثال سوم برای آموزش CSS Grid : قالب چند ستونی با ارتفاع برابر
گاهی به طرحبندی چند ستونی با ارتفاع برابر، طرحبندی «Holy Grail» (جام مقدس) نیز گفته میشود. زیرا، با وجود اینکه این قالب یک الگوی طراحی رایج به حساب میآید، اما در گذشته هیچ روش مستقیم و سادهای برای پیادهسازی آن وجود نداشته است.
جست و جو (کوئری) برای رسیدن به یک پیادهسازی بهینه در گذشته درست مثل جستجو برای رسیدن به جام گریزان مقدس بود. اما اکنون با پدید آمدن CSS Grid ، به کار بردن چنین لقبی چندان شایسته نیست. طرحبندی چند ستونی با ارتفاع برابر دارای ویژگیهای زیر است:
- مرکزی سیال (متغیر) به همراه ستونهای جانبی با عرض ثابت
- ستون مرکزی با محتوای اصلی در ترتیب منبع در ابتدا ظاهر میشود.
- هر ستونی میتواند طولانیترین باشد و تمام ستونها با آن ارتفاع مطابقت خواهند داشت.
به علاوه در این مثال، طرحبندی به صورت واکنشگرا ایجاد خواهد شد. این واکنشگرایی به وسیله تنظیم محل هر بخش روی Grid در زمان کوچکتر شدن عرض نمای دید انجام میشود. با استفاده از فناوری CSS Grid ، نشانهگذاری مورد نیاز بسیار ساده و سر راست خواهد بود:
ابتدا باید ساختار Grid را برای قرار دادن تمام محتوا ایجاد کرد. در این مثال از یک Grid با ۳ ستون و ۵ سطر استفاده خواهد شد. اولین و آخرین ستونها در 8em تثبیت خواهند شد و همچنین، سطرهای اول و آخر نیز در 3em به صورت ثابت قرار داده میشوند. برای دستیابی به ستونهایی با ارتفاع برابر، فارق از میزان محتوای داخل هر یک از آنها، از ویژگیهای جانمایی Grid با نامهای grid-row و grid-column استفاده خواهد شد. کدهای HTML مورد نیاز برای پیادهسازی این مثال در ادامه آمده است:
همچنین، تمام کدهای CSS مربوط به اجرای این مثال به شرح زیرند:
تصویر خروجی این مثال در ادامه ملاحظه میشود:

پشتیبانی مرورگرها از CSS Grid
در این بخش از آموزش CSS Grid به شرح وضعیت پشتیبانی هر یک از مرورگرهای رایج از فناوری CSS Grid پرداخته شده است. در ابتدا، بررسی وضعیت پشتیبانی گوگل کروم از CSS Grid انجام شده است.
وضعیت پشتیبانی گوگل کروم از CSS Grid
نسخههای ۴ تا ۲۸ مرورگر گوگل کروم از قالببندی CSS Grid پشتیبانی نمیکنند. در نسخههای ۲۹ تا ۵۶ کروم، قابلیت CSS Grid به طور پیشفرض فعال نیست. اما میتوان با فعالسازی پرچم «experimental Web Platform features» (قابلیتهای آزمایشی توسعه وب) در آدرس «chrome://flags» از طرحبندی CSS Grid استفاده کرد. از نسخه ۵۷ به بعد، گوگل کروم از طرحبندی CSS Grid پشتیبانی میکند.
وضعیت پشتیبانی فایرفاکس از CSS Grid
پشتیبانی CSS Grid در نسخههای ۲ تا ۳۹ مرورگر فایرفاکس ارائه نشده است. همچنین از نسخه ۴۰ تا ۵۱ پشتیبانی از قابلیتهای CSS Grid در موزیلا فایرفاکس به صورت پیشفرض فعال نیست، اما میتوان آن را به صورت دستی فعال کرد. نسخههای ۵۲ به بعد فایرفاکس از CSS Grid پشتیبانی میکنند. اگرچه چند باگ در خصوص ایجاد سربار در برخی از نسخهها شناسایی شدهاند.
وضعیت پشتیبانی سافاری از CSS Grid
مرورگر سافاری نسخههای ۳.۱ تا ۱۰ از طرحبندی CSS Grid پشتیبانی نمیکنند. از نسخه ۱۰ به بعد مرورگر سافاری به طور کامل از CSS Grid Layout پشتیبانی میکند.
وضعیت پشتیبانی مایکروسافت اج از CSS Grid
مرورگر Microsoft Edge نیز از نسخه ۱۲ تا ۱۵ به طور ناقص از قالببندی CSS Grid پشتیبانی میکند. اما از نسخه ۱۶ به بعد، پشتیبانی از CSS Grid در مایکروسافت اج به طور کامل ارائه شده است.
وضعیت پشتیبانی اوپرا از CSS Grid
تا نسخه ۲۷ از CSS Grid در مرورگر Opera به طور پیشفرض پشتیبانی نمیشود. اما میتوان طرحبندی CSS Grid را در مرورگر اوپرا نسخههای ۲۸ تا ۴۳ فعال کرد. نسخههای ۴۴ به بعد مرورگر اوپرا نیز از CSS Grid پشتیبانی میکنند.
به این ترتیب، آموزش CSS Grid به طور جامع در این مقاله ارائه و سعی شد تا حد امکان کلیه مفاهیم و موضوعهای مرتبط با CSS Grid Layouts پوشش داده شوند. حال در بخش انتهایی، به معرفی دورههای آموزش ویدیویی مرتبط با طرحبندی CSS Grid در سایت فرادرس پرداخته شده است.
معرفی فیلم های آموزش طراحی وب فرادرس
در این بخش پایانی از مقاله آموزش CSS Grid ، آن دسته از دورههای آموزشی معرفی شدهاند که مرتبط با موضوع CSS Grid Layouts هستند. دورههای آموزشی که در ادامه معرفی شدهاند، یا پیشنیاز مفهوم Grid به حساب میآیند یا به نوعی با آن در ارتباط هستند.
در ابتدا به معرفی دوره فرادرس آموزش طراحی واکنش گرا با Grid و Flexbox در CSS پرداخته شده است.
فیلم آموزش طراحی واکنش گرا با Grid و Flexbox در CSS
دوره آموزش طراحی واکنشگرا با Grid و Flexbox در CSS دو ساعت و ۳۳ دقیقه و مدرس آن مهندس حسین بدری است. اولین گام در این دوره، طرحبندی کلی نشانهگذاری HTML با استفاده از CSS Grid و بهینه کردن آن برای صفحه نمایشهای کوچکتر است. در ادامه، آشنایی با نحوه ساخت منوی واکنشگرا با استفاده از فناوری Flexbox حاصل خواهد شد. همچنین در حین اجرای پروژه نکات جزئی بسیاری از جمله استفاده از انواع فونتها و آیکونهای تحت وب، تغییر اندازه عکسها براساس اندازه صفحه نمایش، مفهوم سایه و شفافیت و همینطور واحدهای اندازه گیری em و vh شرح داده شدهاند. در این دوره آموزشی، تلاش بر این است که تا حد امکان همه مباحث و مفاهیم به صورت جامع پوشش داده شوند. اما برای درک راحتتر مطالب، توصیه میشود آشنایی مقدماتی با HTML و CSS وجود داشته باشد.
- برای مشاهده فیلم آموزش طراحی واکنش گرا با Grid و Flexbox در CSS + اینجا کلیک کنید.
فیلم آموزش طراحی وب با CSS – مقدماتی
CSS یکی از مهمترین فناوریهایی است که در توسعه وب به کار میرود. به افراد تازهکاری که قصد یادگیری CSS Grid را دارند پیشنهاد میشود پیش از شروع آموزش CSS Grid ، از «دوره مقدماتی طراحی وب با CSS فرادرس» برای یادگیری CSS استفاده کنند. طول مدت این دوره آموزشی، ۴ ساعت و ۳۴ دقیقه و مدرس آن مهندس محمد عبداللهی است. دوره آموزشی طراحی وب با CSS فرادرس در سطح مقدماتی ارائه شده و برای دانشجویان و سایر افراد علاقهمندی که قصد شروع طراحی وب را دارند، مناسب است. پس از اتمام این دوره نیز میتوان به سراغ دوره CSS تکمیلی فرادرس رفت تا آشنایی با فناوری CSS به طور کامل حاصل شود. از جمله سرفصلهای این دوره آموزشی میتوان به استایلدهی به عناصر، باکس در CSS، شبه کلاسها، شفاف کردن تصویر، تبدیل سهبعدی و سایر موارد اشاره کرد.
- برای مشاهده فیلم آموزش طراحی وب با CSS – مقدماتی + اینجا کلیک کنید.
فیلم آموزش طراحی وب با CSS3) CSS) – تکمیلی
پس از گذراندن دوره آموزش CSS مقدماتی فرادرس، به علاقهمندان پیشنهاد میشود تا از دوره CSS تکمیلی هم استفاده کنند تا استایلدهی به نشانهگذاریهای HTML با فناوری CSS را به طور کامل فرا گیرند. چرا که، بهتر است پیش از شروع آموزش CSS Grid تسلط کامل روی مباحث CSS وجود داشته باشد. طول مدت دوره CSS تکمیلی فرادرس، ۳ ساعت و ۱۶ دقیقه و مدرس آن مهندس سید رضا هاشمیان است. در این فرادرس مباحث تکمیلی پیرامون نسخه سوم CSS و آموزش بهبودها و بهروزرسانیهای آن ارائه شده است. برخی از سرفصلهای دوره آموزش طراحی وب با CSS3) CSS) – تکمیلی شامل انحنای گوشهها در CSS3، همتراز کردن متون، کار با فونتها در CSS3، کار با انیمیشنها و بسیاری از موارد دیگر است.
- برای مشاهده فیلم آموزش طراحی وب با CSS3) CSS) – تکمیلی + اینجا کلیک کنید.
فیلم آموزش طراحی وب با HTML – مقدماتی
HTML و CSS دو عضو جدانشدنی در طراحی و توسعه وب به حساب میآیند. به کمک CSS میتوان نشانهگذاریهای انجام شده با HTML را استایلدهی کرد. بنابراین، پیش از یادگیری CSS و آموزش CSS Grid ، باید آشنایی کافی با زبان نشانهگذاری HTML وجود داشته باشد. میتوان یادگیری HTML را از «دوره مقدماتی طراحی وب با HTML فرادرس» شروع کرد. طول مدت این دوره ۲ ساعت و ۵۶ دقیقه و مدرس آن مهندس محمد عبداللهی است. در دوره مقدماتی طراحی وب با HTML، مفاهیم پایه زبان نشانهگذاری HTML آموزش داده شدهاند. این دوره آموزشی شامل دوازده درس است و از جمله سرفصلها و مباحثی که در این دوره ارائه شده، میتوان به معرفی HTML، شروع کار با HTML، مفهوم تگ یا نشانه، انواع تگیهای HTML، لینکسازی، عکس ها در صفحه وب، مروری بر CSS و سایر موارد اشاره کرد.
فیلم آموزش طراحی وب با HTML – تکمیلی
در دوره تکمیلی طراحی وب با HTML به بررسی قابلیتهای جدید در HTML5 پرداخته شده است. این دوره برای آن دسته از طراحان و توسعهدهندگان وب مناسب است که آشنایی با HTML دارند و قصد یادگیری ویژگیها و امکانات جدید در HTML5 را دارند. طول مدت دوره آموزشی طراحی وب با HTML سه ساعت و ۲۳ دقیقه و مدرس آن مهندس رضا هاشمیان است. این دوره از ۹ بخش یا درس تشکیل شده است که برخی از سرفصلهای آنها شامل آشنایی با HTML5 و تگهای جدید، کار با رویدادهای جدید، کار با کنترلهای جدید، ویژگیهای جدید فرمها، کار با فایلهای چندرسانهای و بسیاری از موارد دیگر است.
- برای دیدن فیلم آموزش طراحی وب با HTML – تکمیلی + اینجا کلیک کنید.
فیلم آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) )
بوتاسترپBootstrap) ) یکی از محبوبترین چارچوبهای توسعه وب برای ایجاد وبسایتهای واکنشی و منعطف به حساب میآید. در این فریمورک، از سه فناوری رایج در طراحی و توسعه وب یعنی CSS ،HTML و جاوا اسکریپت استفاده میشود. برای یادگیری توسعه وب واکنشگرا با استفاده از بوتاسترپ، استفاده از دوره آموزش بوتاسترپ فرادرس میتواند منبع مناسبی محسوب شود. طول مدت این دوره ۷ ساعت و ۱۱ دقیقه و مدرس آن، مهندس مهران بهدوست است. این دوره آموزشی از شش بخش تشکیل شده است که از جمله سرفصلهای آن میتوان به بخشی مقدماتی، CSS در بوت استرپ، جاوا اسکریپت در بوت استرپ، پروژه نهایی با بوت استرپ و سایر موارد اشاره کرد.
- برای دیدن فیلم آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) ) + اینجا کلیک کنید.
جمعبندی
CSS Grid برای طرحبندی پویا و اکنشگرای صفحات وب و نشانهگذاریهای HTML وبسایتها مورد استفاده قرار میگیرد. CSS Grid دارای Propertyهای مختلفی برای مدیریت قالببندی و نحوه قرار گیری عناصر رابط کاربری بر اساس یک الگوی مُشبک است.
در این مقاله به طور کامل به چیستی CSS Grid و آموزش Propertyهای مختلف آن پرداخته شد. همچنین به سوالات رایج پیرامون طرحبندی CSS Grid پاسخ داده و دورههای آموزش ویدیویی مرتبط با آن معرفی شدند. مثالهای عملی هم برای یادگیری بهتر در این مقاله ارائه شده است.