آموزش Vue.js: کدنویسی عملی – بخش سوم
در این بخش از سری مقالات آموزش جامع فریمورک Vue و در ادامه بخش قبلی با مراحل کدنویسی عملی اپلیکیشنهای Vue آشنا میشویم. برای مطالعه بخش قبلی روی لینک زیر کلیک کنید:


در بخش قبلی از این سری مقالات با مقدمات ساخت اپلیکیشن آشنا شدیم و اینکه ادامه بحث را از سر میگیریم.
ریپازیتوری گیت
اگر به گوشه چپ-پایین VS Code توجه کنید، میبینید که کلمهای به صورت Master وجود دارد.
دلیل این امر آن است که Vue CLI به صورت خودکار یک ریپازیتوری ایجاد کرده و نخستین کامیت را ارسال نموده است. بنابراین میتوانیم مستقیماً وارد آن شده، مواردی را تغییر دهیم و همواره میدانیم که چه چیزهایی تغییر یافتهاند.

این وضعیت بسیار جالبی است. تا به حال برای این که بدانید یک کد را چه زمانی باید کامیت کنید و به صورت اولیه کامیت نکردهاید، چند بار آن را تغییر دادهاید؟
استفاده از preset در خط فرمان
میتوان پنل تعاملی را کنار گذاشته و به Vue CLI دستور داد که از یک preset خاص استفاده کند:
vue create -p favourite example-2
preset ها کجا ذخیره میشوند؟
Preset-ها در فایل vuejs. در دایرکتوری home ذخیره میشوند. فایل ما پس از ایجاد یک preset به نام favorite به صورت زیر بوده است:
پلاگینها
همچنان که از پیکربندی میتوان مشاهده کرد، یک preset اساساً مجموعهای از پلاگینها است که برخی پیکربندیهای آن اختیاری است.
زمانی که پروژه ایجاد شد، میتوانید پلاگینهای بیشتری را با استفاده از vue add اضافه کنید:
vue add @vue/cli-plugin-babel
همه این پلاگینها که استفاده میکنیم، در آخرین نسخه از Vue موجود هستند. میتوان با ارسال شماره نسخه، Vue CLI را ملزم کرد که از یک نسخه خاصی استفاده کند:
"@vue/cli-plugin-eslint": { "version": "^3.0.0"}
این وضعیت زمانی مفید است که یک نسخه جدید تغییری داشته باشد که موجب از کار افتادن پروژه شود یا با باگ مواجه باشد. در این حالت باید پیش از استفاده از آن کمی صبر کنید و در این مدت میتوانید از روش فوق استفاده کنید.
ذخیره preset-ها به صورت ریموت
Preset را میتوان در گیتهاب یا سرویسهای دیگر از طریق ایجاد یک ریپازیتوری که شامل فایل preset.json است نیز ذخیره کرد. این ریپازیتوری شامل یک پیکربندی preset منفرد خواهد بود.
با توجه به مطالب فوق ما یک preset ساده ایجاد کردهایم که شامل این پیکربندی است:
میتوان از آن برای بوتاسترپ کردن یک اپلیکیشن جدید با استفاده از کد زیر استفاده کرد:
vue create --preset flaviocopes/vue-cli-preset example3
استفاده دیگر از Vue CLI: ساخت پروتوتایپ سریع
تا به اینجا شیوه استفاده از Vue CLI برای ساخت یک پروژه جدید از صفر را با همه جزئیاتش توضیح دادیم. اما برای ساخت یک پروتوتایپ سریع میتوان یک اپلیکیشن Vue کاملاً ساده ایجاد کرد و آن را بدون نیاز به دانلود همه وابستگیها در پوشه node_modules عرضه نمود.
ابتدا باید پکیج سراسری cli-service-global را نصب کنید:
npm install -g @vue/cli-service-global
یا
yarn global add @vue/cli-service-global
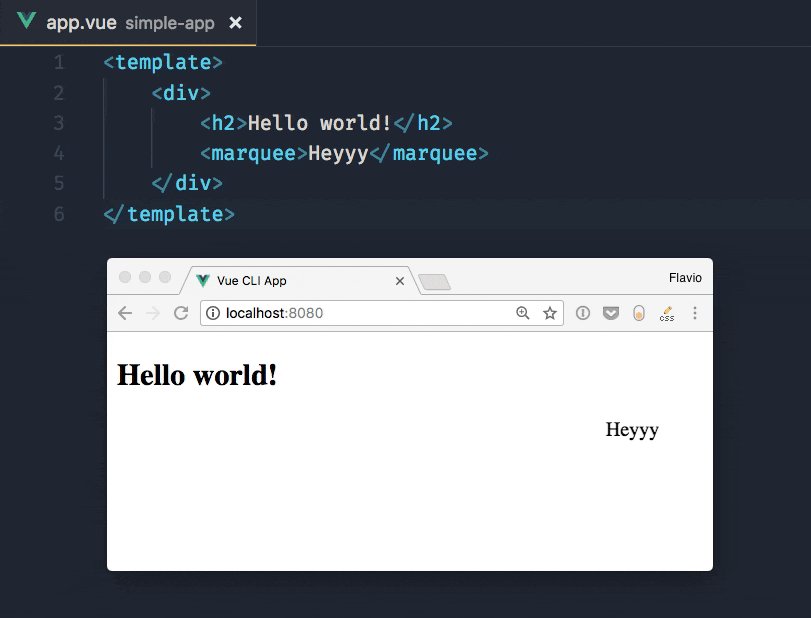
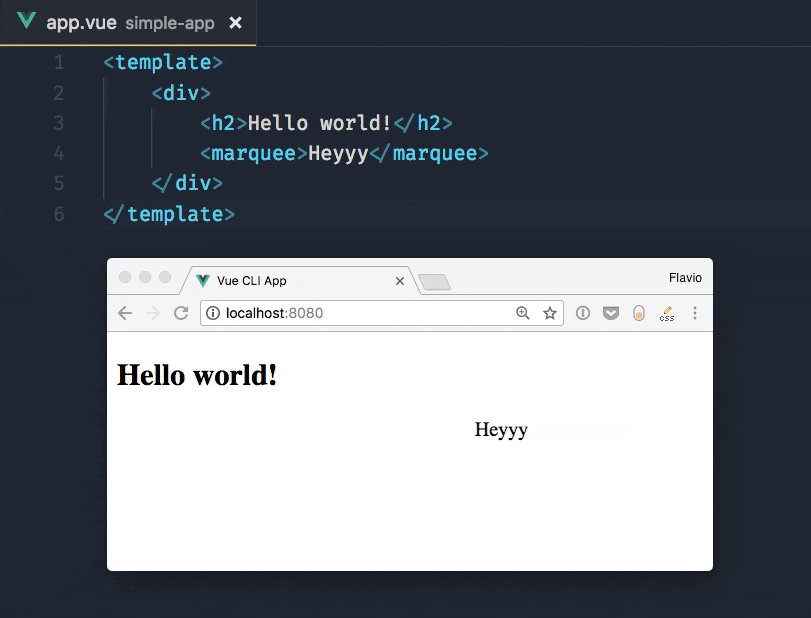
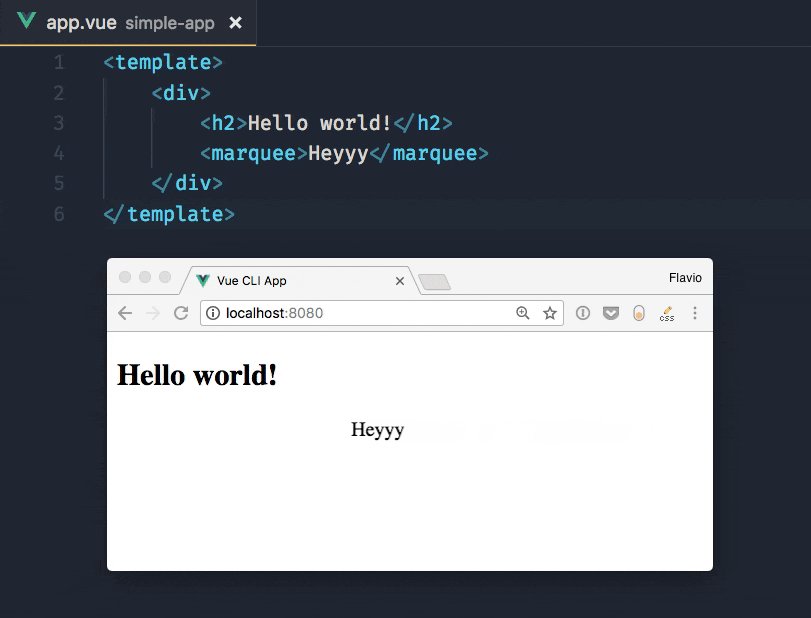
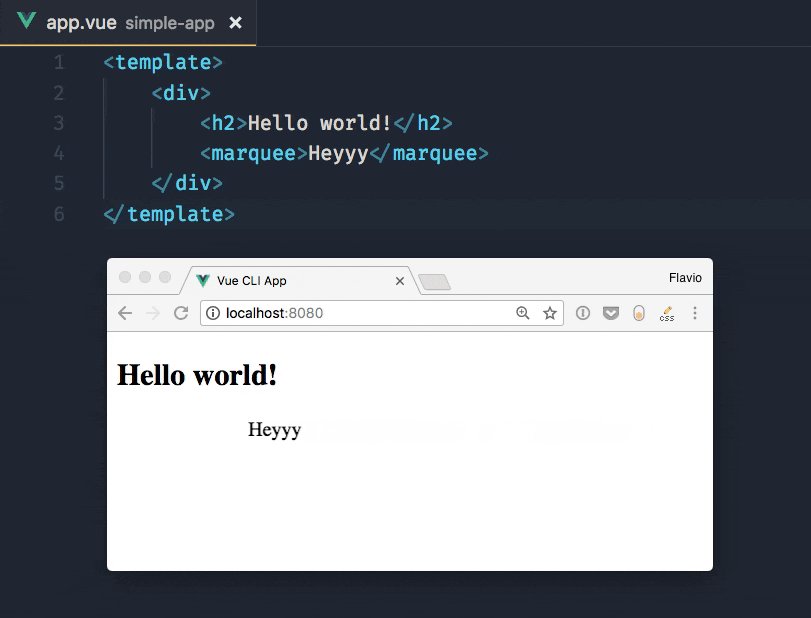
فایلی به نام app.vue بسازید:
و آن را اجرا کنید:
vue serve app.vue

شما میتوانید پروژههای پیچیدهتری که از فایلهای جاوا اسکریپت و HTML تشکیل یافتهاند را نیز عرضه کنید. Vue CLI به صورت پیشفرض از main.js / index.js به عنوان نقطه ورود خود استفاده میکند و میتوانید فایل package.json و هر ابزار دیگر پیکربندی را نیز داشته باشد. دستور vue serve این فایلها را در نظر میگیرد.
از آنجا که این وابستگیهای سراسری مورد استفاده قرار میگیرند، یک رویکرد اختیاری برای چیزی به جز نمایش یا تست سریع محسوب نمیشود.
اجرای دستور vue build پروژه را برای توسعه در dist/ آماده میکند و همه کدهای متناظر را تولید خواهد کرد.
Webpack
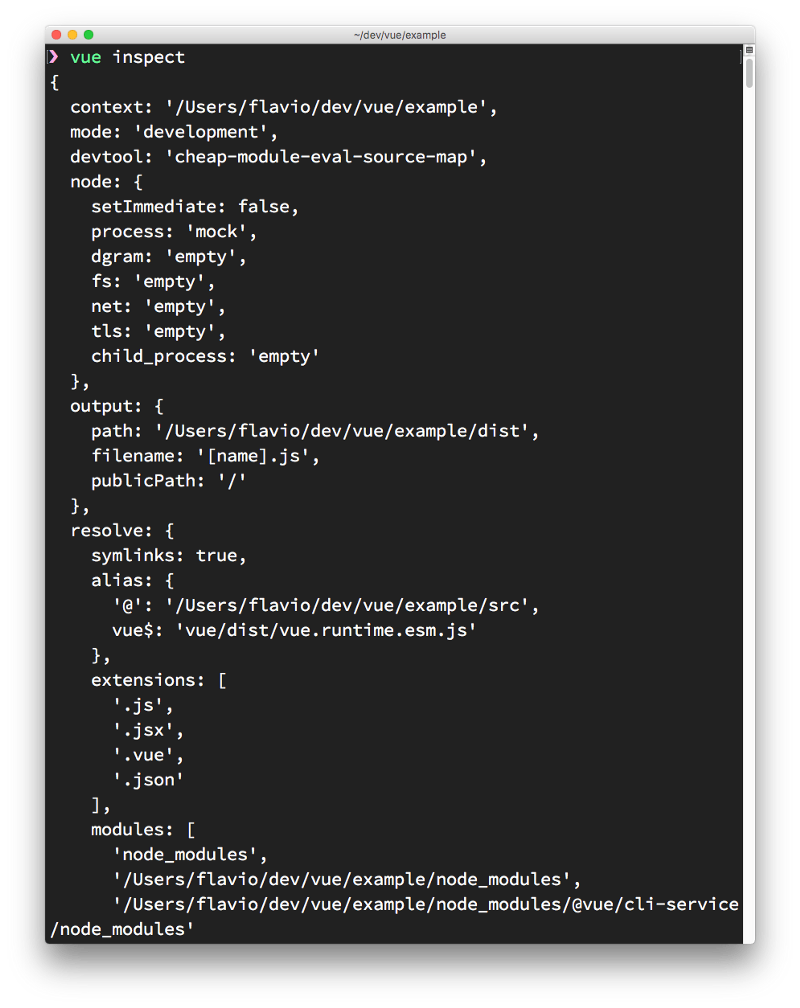
Vue CLI به صوت داخلی از Webpack استفاده میکند، اما پیکربندی آن جدا است و ما حتی فایل پیکربندی را در پوشه خود نمیبینیم. با این حال همچنان میتوان با فراخوانی vue inspect به آن دسترسی داشت:

DevTools در Vue
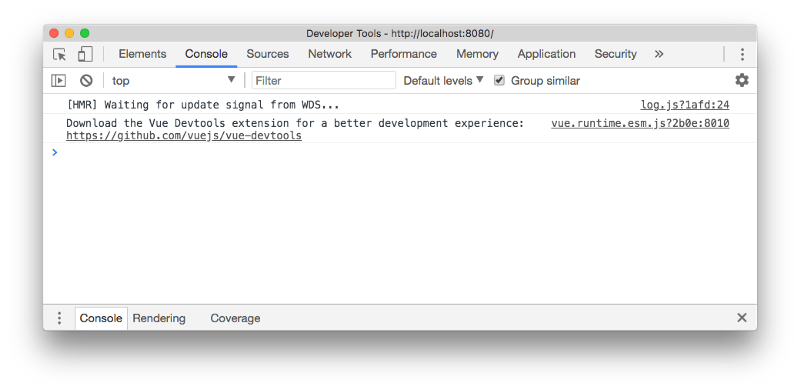
زمانی که اولین بار به صورت عملی از Vue استفاده میکنید، اگر ابزار Developer مرورگر را باز کنید این پیام را مشاهده میکنید:
Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools

این یک یادآوری برای نصب اکستنشن Devtools برای Vue است. هر فریمورک محبوبی اکستنشن Devtools خاص خود را دارد که به طور کلی یک پنل جدید به ابزارهای توسعهدهندگان مرورگر اضافه میکند و نسبت به آنهایی که مرورگر به صورت عمومی ارائه میکنند تخصصیتر است. در این مورد این پنل امکان بازرسی اپلیکیشن Vue و تعامل با آن را به ما میدهد.
این ابزار در زمان ساخت اپلیکیشنهای Vue کمک زیادی به ما میکند. ابزارهای توسعهدهندگان زمانی که در حالت توسعه هستیم تنها میتوانند یک اپلیکیشن Vue را بازرسی کنند. بدین ترتیب این اطمینان ایجاد میشود که کسی از آنها نمیتواند برای تعامل با اپلیکیشن پروداکشن استفاده کند و موجب پایدارتر شدن Vue میشود زیرا لازم نیست در مورد Dev Tools نگرانی داشته باشد.
در ادامه آن را نصب میکنیم. به این منظور 3 روش وجود دارد:
- روی کروم
- روی فایرفاکس
- به عنوان اپلیکیشن مستقل
سافاری، Edge و دیگر مرورگرها از اکستنشن سفارشی پشتیبانی نمیکنند، اما با استفاده از اپلیکیشن مستقل میتوان یک اپلیکیشن Vue.js را در هر مرورگری دیباگ کرد.
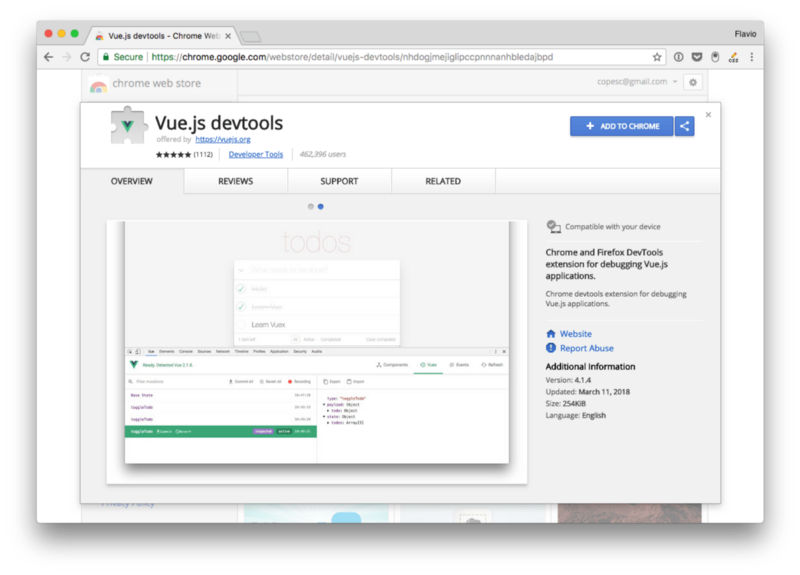
نصب روی کروم
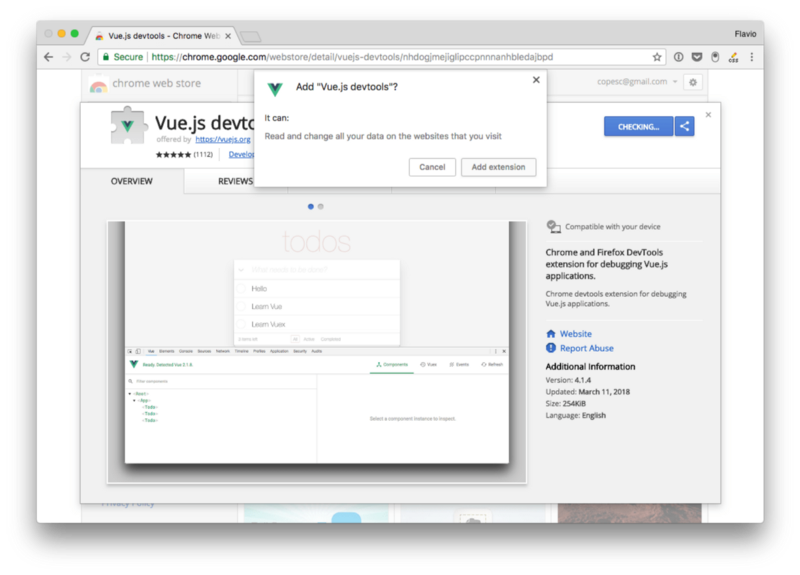
به صفحه اکستنشن گوگل کروم (+) بروید و روی دکمه Add to Chrome کلیک کنید.

بدین ترتیب وارد فرایند نصب میشوید:

آیکون devtools در Vue.js در نوار ابزار دیده میشود. اگر صفحه دارای یک وهله اجرایی از Vue.js نباشد، رنگ آن خاکستری خواهد بود.

اگر Vue.js تشخیص داده شود این آیکون به صورت یک لوگوی رنگی درمیآید:

این آیکون کاری به جز نمایش این که یک وهله از Vue.js وجود دارد انجام نمیدهد. برای استفاده از devtools باید با مراجعه به مسیر View → Developer → Developer Tools و یا فشردن کلیدهای Cmd+Alt+I پنل Developer Tools را باز کنیم:

نصب روی فایرفاکس
برای نصب اکستنشن dev tools روی فایرفاکس باید به فروشگاه افزونههای موزیلا (+) بروید.

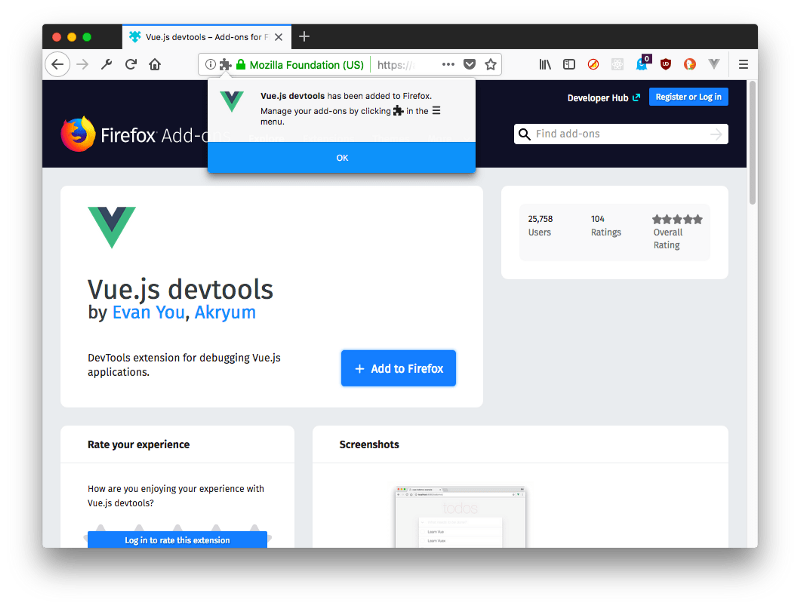
روی دکمه Add to Firefox کلیک کنید تا اکستنشن شروع به نصب کند. همانند کروم، یک آیکون خاکستری در نوار ابزار نمایان خواهد شد.

زمانی که از وبسایتی بازدید کنید که دارای وهله اجرایی Vue است، این آیکون به رنگ سبز درمیآید و زمانی که DevTools را باز کنید با یک پنل اختصاصی Vue مواجه میشوید:

نصب اپلیکیشن مستقل
به طور جایگزین میتوان از اپلیکیشن مستقل DevTools نیز استفاده کرد. برای نصب آن کافی است دستور زیر را اجرا کنید:
npm install -g @vue/devtools
یا
yarn global add @vue/devtools
برای اجرا نیز باید دستور زیر را اجرا کنید:
vue-devtools
بدین ترتیب اپلیکیشن مستقل Vue مبتنی بر الکترون باز میشود. اینک تگ اسکریپت را که به شما نشان میدهد، درون فایل index.html بچسبانید:
<script src="https://localhost:8098"></script>
و صبر کنید تا اپلیکیشن مجدداً بارگذاری شود. بدین ترتیب به صورت خودکار به اپلیکیشن وصل میشود:

شیوه استفاده از ابزارهای Developer
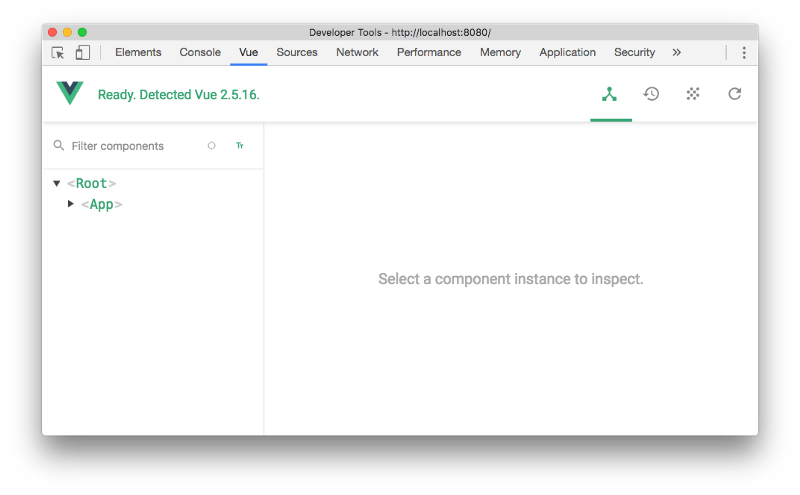
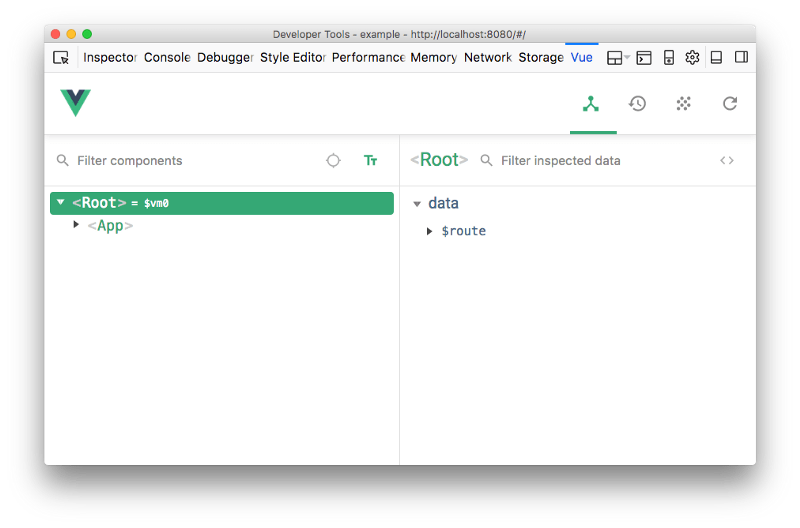
چنان که پیشتر اشاره کردیم، DevTools در Vue میتواند با باز کردن ابزارهای توسعهدهندگان در مرورگر و رفتن به پنل Vue فعال شود.
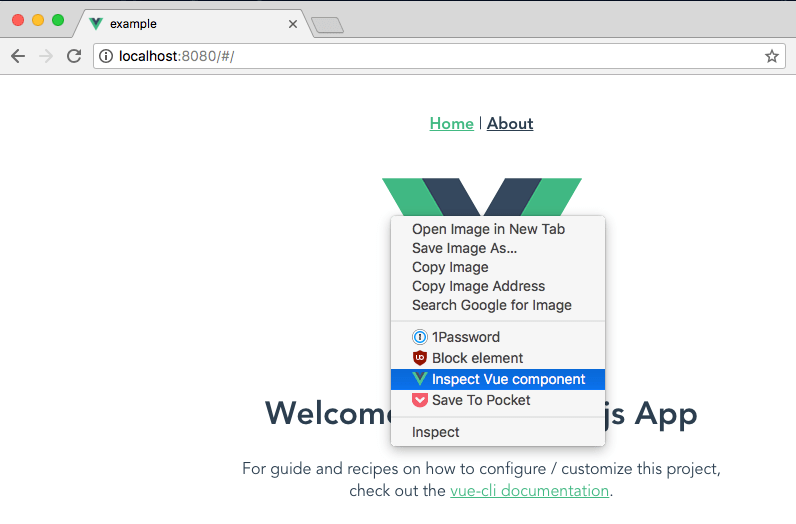
گزینه دیگر این است که روی هر عنصری در صفحه راست+کلیک کنید و گزینه Inspect Vue component را انتخاب نمایید:

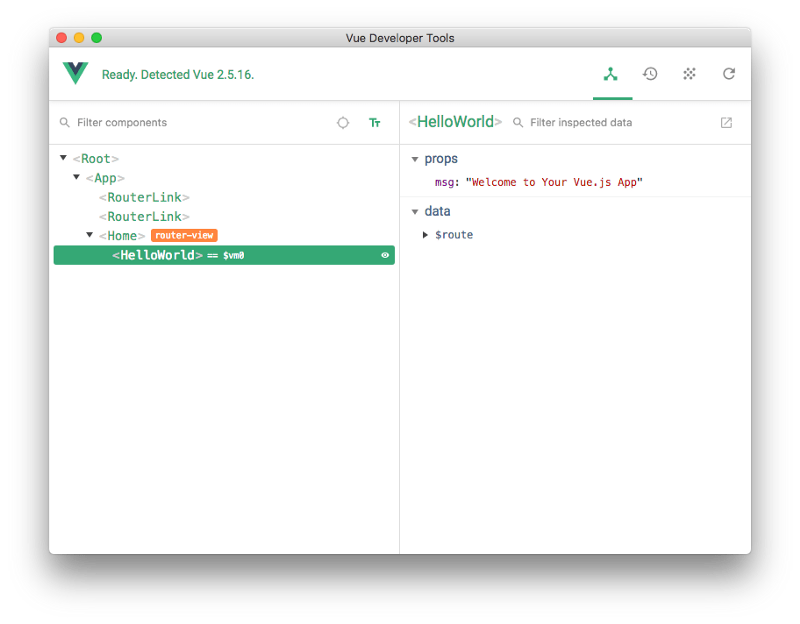
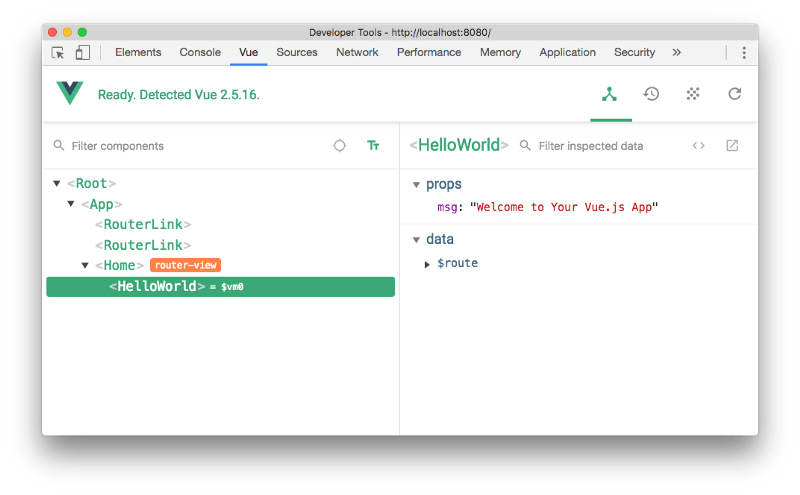
زمانی که پنل DevTools مربوط به Vue باز شد، میتوانیم به درخت کامپوننتها برویم. زمانی که یک کامپوننت را از لیست چپ انتخاب کنم، پنل راست props و دادههای آن را نمایش میدهد:

در بخش فوقانی چهار دکمه وجود دارد:
- Components (پنل کنونی) که همه وهلههای کامپوننت را که در صفحه جاری فعال هستند نمایش میدهد. Vue میتواند همزمان چندین وهله داشته باشد. برای نمونه با آن میتوانید ویجت سبد خرید و اسلاید شو را با اپلیکیشنهای سبک مختلف مدیریت کنید.
- Vuex جایی است که میتوان state مدیریتشده از طریق Vuex را مشاهده کرد.
- Events همه رویدادهای صادرشده را نشان میدهد.
- Refresh پنل devtools را مجدداً بارگذاری میکند.
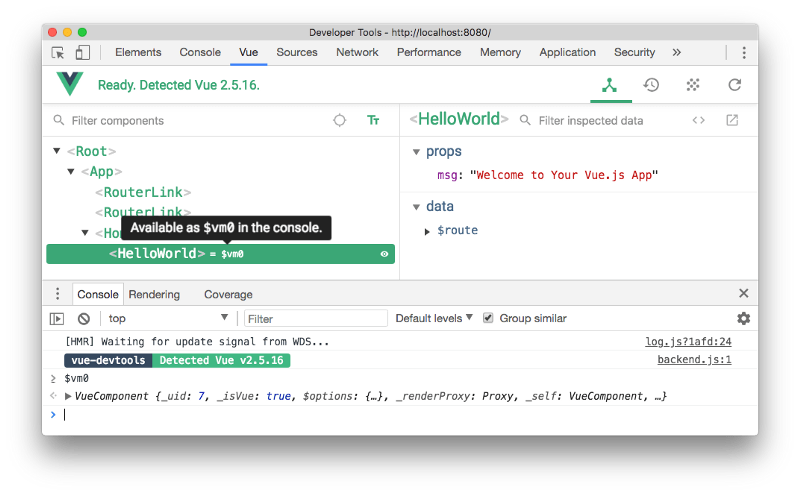
عبارت کوچک = $vm0 کنار یک کامپوننت در واقع روشی کارآمد برای بررسی یک کامپوننت با استفاده از کنسول است. فشردن کلید esc کنسول را در انتهای devtools نمایان میکند و میتوانید $vm0 را برای دسترسی به کامپوننت vue تایپ کنید:

بررسی و تعامل با کامپوننتها بدون نیاز به انتساب یک متغیر سراسری در کد بسیار جالب است.
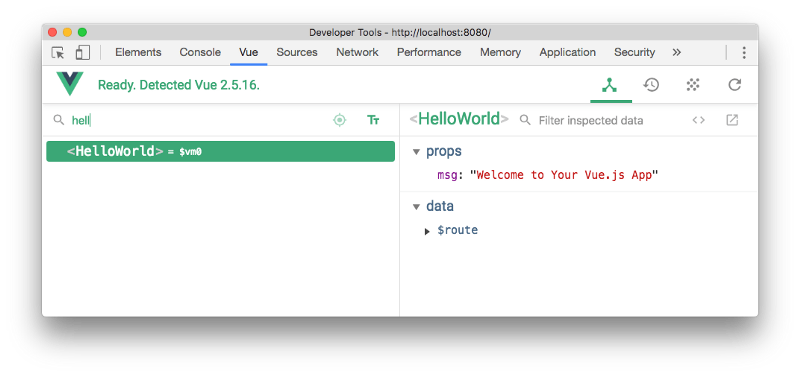
فیلتر کردن کامپوننتها
اگر شروع به وارد کردن نام یک کامپوننت بکنید، درخت کامپوننتها فیلتر میشود و تنها آنهایی که مطابقت دارند باقی میمانند.

- انتخاب یک کامپوننت در صفحه: روی دکمه Select component in the page کلیک کنید.

- بدین ترتیب میتوانید ماوس را روی هر کامپوننتی در صفحه ببرید و روی آن کلیک کنید تا در devtools باز شود.
- قالببندی نامهای کامپوننت: میتوان نام کامپوننتها را به صورت نامگذاری camelCase یا استفاده از خط تیره تعیین کرد.
- فیلتر کردن دادههای بررسی شده: در پنل راست میتوان هر کلمهای را وارد کرد تا مشخصههایی ک مطابقت ندارند فیلتر شوند.
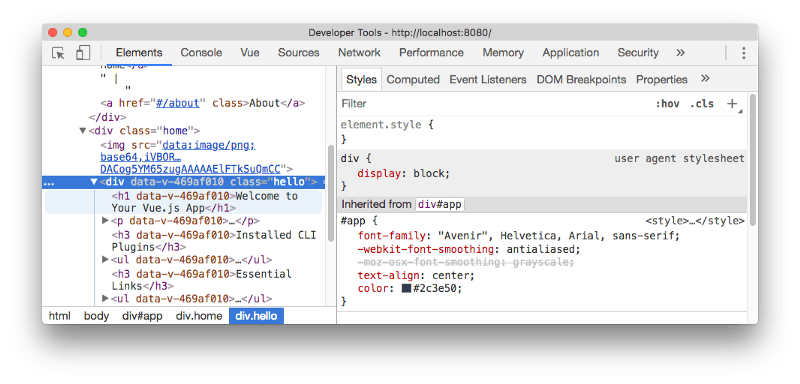
- بررسی DOM: روی دکمه Inspect DOM کلیک کنید تا به بخش بررسی عناصر DevTools بروید. در اینجا همه عناصر DOM که توسط کامپوننت ساخته شدهاند دیده میشوند:

باز کردن در ادیتور
هر کامپوننت کاربر (یعنی به غیر از کامپوننتهای در سطح فریمورک) دکمهای دارد که آن را در ادیتور پیشفرض باز میکند و امکان کارآمدی محسوب میشود. بدین ترتیب به پایان بخش سوم سری مقالات آموزش جامع Vue میرسیم. در بخش بعدی با روش راهاندازی VS Code و کار با Vue آشنا خواهیم شد. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- پنج ابزار برای توسعه سریع اپلیکیشن های Vue.js — راهنمای کاربردی
- طراحی یک تقویم ساده با Moment ،CSS و Vue — راهنمای مقدماتی
- ساخت اپلیکیشن ToDo با مجموعه MEVN (بخش اول) — از صفر تا صد
==












