آموزش Vue.js: ایجاد نخستین اپلیکیشن با Vue CLI – بخش دوم
اگر تاکنون هیچ اپلیکیشن Vue.js نساختهاید، در این بخش از سری مطالب راهنمای Vue.js با ما همراه باشید تا شما را در مسیر ایجاد چنین اپلیکیشنی راهنمایی کنیم و با طرز کار آن آشنا شوید. برای مطالعه بخش قبلی این سری مقالات روی لینک زیر کلیک کنید:


مثال اول: نخستین اپلیکیشن
ابتدا از یک مثال ساده برای ساخت اپلیکیشن Vue آغاز میکنیم.
بدین منظور یک فایل HTML میسازیم که شامل موارد زیر است:
این فایل را در مرورگر باز کنید. این نخستین اپلیکیشن Vue است. این صفحه پیام «Hello World!» را نمایش میدهد.
این تگهای اسکریپت را در انتهای بدنه طوری قرار میدهیم که به ترتیب پس از بارگذاری DOM اجرا شوند.
کاری که این کد انجام میدهد این است که وهله جدیدی از اپلیکیشن Vue میسازد و آن را به عنصر #example به عنوان قالبش متصل میسازد. این وهله به طور معمول با استفاده از یک سلکتور CSS تعریف میشود، اما میتوان یک HTMLElement نیز ارسال کرد.
سپس این قالب را به شیء data اتصال میدهد. این یک شیء خاص است که میزبان دادههای Vue برای رندر است.
در این قالب تگ خاص {{ }} نشان میدهد که بخشی از قالب است که حالت دینامیک دارد و محتوای آن باید در دادههای اپلیکیشن Vue بررسی شود. برای ملاحظه این مثال به این صفحه (+) مراجعه کنید.
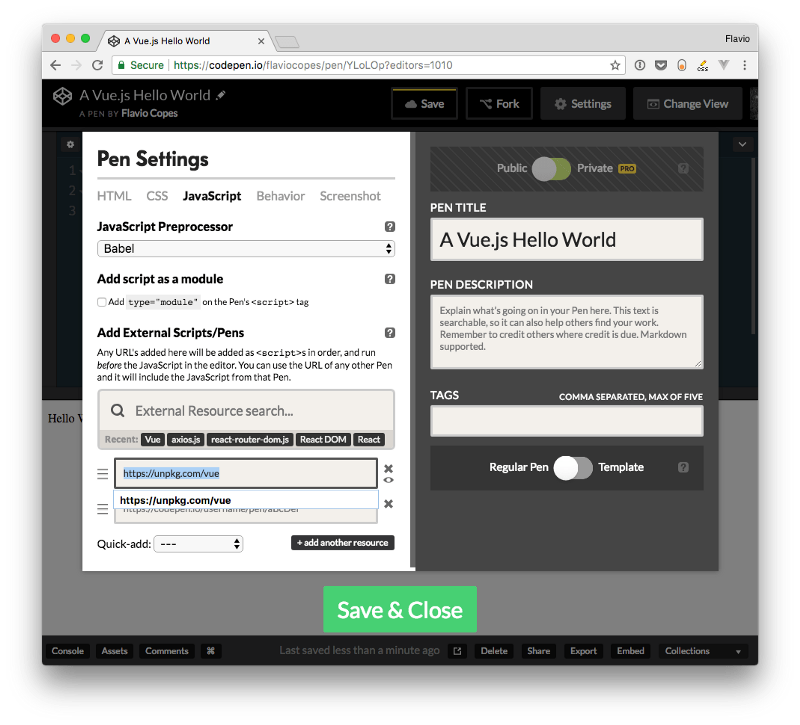
البته طرز کار CodePen کمی از HTML متفاوت است و باید آن را طوری پیکربندی کنید که به محل کتابخانه Vue در تنظیمات Pen اشاره کند:

مثال دوم: اپلیکیشن پیشفرض Vue CLI
در این بخش کمی سطح کار را ارتقا میدهیم. اپلیکیشن بعدی ما یک اپلیکیشن از قبل ساخته شده و در واقع اپ پیشفرض Vue CLI است.
اگر مشتاق هستید بدانید Vue CLI به چه معنا است باید بگوییم که یک ابزار خط فرمان است که از طریق ایجاد چارچوب یک اپلیکیشن به وسیله ساخت یک اپلیکیشن برای تسریع فرایند توسعه به شما کمک میکند.
دو روش برای دسترسی به این اپلیکیشن وجود دارد که یکی استفاده محلی و دیگری CodeSandbox است.
استفاده محلی از Vue CLI
در روش اول باید Vue CLI را روی رایانه خود نصب کرده و دستور زیر را اجرا کنید:
استفاده از CodeSandbox
یک روش سادهتر که نیاز به نصب هیچ چیز ندارد مراجعه به وبسایت CodeSandbox (+) است. این صفحه اپلیکیشن پیشفرض Vue CLI را باز میکند.
CodeSandbox یک ادیتور کد جالب است که امکان ساخت اپلیکیشن را در کلود فراهم میسازد. بدین ترتیب میتوانید از همه پکیجهای npm استفاده کنید و میتوانید به سادگی با Zeit Now (+) ادغام کنید تا فرایند توسعه تسهیل شود. همچنین استفاده از گیتهاب به مدیریت نسخهبندی نرمافزار کمک میکند.
چه بخواهید از Vue CLI به صورت محلی استفاده کنید و چه از CodeSandbox استفاده کنید، در ادامه به بررسی جزییات اپلیکیشن Vue میپردازیم.
ساختار فایل
در کنار فایل package.json که شامل پیکربندی پروژه است فایلهای زیر نیز شامل ساختار ابتدایی پروژه هستند:
- index.html
- src/App.vue
- src/main.js
- src/assets/logo.png
- src/components/HelloWorld.vue
فایل index.html
فایل index.html فایل اصلی اپلیکیشن ما است. این فایل در بدنه خود شامل یک عنصر ساده به صورت زیر است:
این همان عنصری است که اپلیکیشن Vue را به DOM متصل میکند:
فایل src/main.js
این همان فایل اصلی جاوا اسکریپت است که اپلیکیشن ما را اجرا میکند. ابتدا کتابخانه Vue و کامپوننت App را از App.vue ایمپورت میکنیم. ما productionTip را روی false تنظیم میکنیم تا Vue را از ارائه نکته «you’re in development mode» در خروجی بازداریم. سپس یک وهله از Vue میسازیم و با انتساب آن به عنصر DOM که به وسیله app# شناسایی میشود و در index.html تعریف شده است به اپلیکیشن میگوییم که از کامپوننت از App استفاده کند.
فایل src/App.vue
App.vue یک کامپوننت فایل منفرد است. این کامپوننت شامل سه دسته کد به صورت HTML ،CSS و جاوا اسکریپت است. این وضعیت شاید در ابتدا عجیب به نظر برسد، اما «کامپوننتهای فایل منفرد» (Single File Components) روشی عالی برای ایجاد کامپوننتهای خودکفایی هستند که همه موارد مورد نیاز را در یک فایل واحد گرد هم میآورند.
بدین ترتیب ما در حال حاضر فایلهای markup، جاوا اسکریپتی که قرار است با آن تعامل پیدا کند و استایلی که روی آن اعمال میشود را در اختیار داریم که میتواند دارای دامنه باشد یا نباشد. در این مورد کد ما دارای دامنهبندی نیست و صرفاً آن CSS را که مانند CSS معمولی روی صفحه اعمال میشود در خروجی ارائه میکند.
بخش جالب ماجرا در تگ script قرار دارد. ما یک کامپوننت را از فایل components/HelloWorld.vue که در ادامه توضیح خواهیم داد ایمپورت میکنیم. این کامپوننت قرار است در کامپوننت ما مورد ارجاع قرار گیرد و یک وابستگی است. میخواهیم کد زیر را در خرجی ارائه کنیم:
در این کامپوننت چنان که میبینید ارجاعی به کامپوننت HelloWorld صورت گرفته است. Vue به صورت خودکار این کامپوننت را درون این مکان آماده قرار میدهد.
فایل src/components/HelloWorld.vue
این همان کامپوننت HelloWorld است که توسط کامپوننت App گنجانده شده است. این کامپوننت یک مجموعه از لینکها را همراه با یک پیام در خروجی ارائه میکند.
به خاطر داشته باشید که ما در بخش قبل در مورد CSS در App.vue صحبت کردیم که دامنهبندی نشده است. کامپوننت HelloWorld دارای CSS دامنهبندی شده است. این مسئله را میتوان به سادگی با بررسی تگ style متوجه شد. اگر دارای خصوصیت scoped باشد، یعنی دامنهبندی شده است:
این بدان معنی است که CSS تولید شده، کامپوننت را به صورت یکنواختی توسط یک کلاس که به صورت شفاف روی Vue اعمال میشود، هدفگیری میکند. البته لازم نیست در این خصوص نگران باشید و باید بدانید که CSS به بخشهای دیگر صفحه نشت نمیکند.
پیامی که کامپوننت در خروجی ارائه میکند در مشخصه data وهله Vue ذخیره میشود و در قالب به صورت {{ msg }} عرضه میشود. هر چیزی که در data ذخیره شود به صورت مستقیم در قالب از طریق نام خودش قابل دسترسی خواهد بود. ما نیازی نداریم که به این منظور از data.msg استفاده کنیم و کافی است به msg اشاره کنیم:
اجرای اپلیکیشن
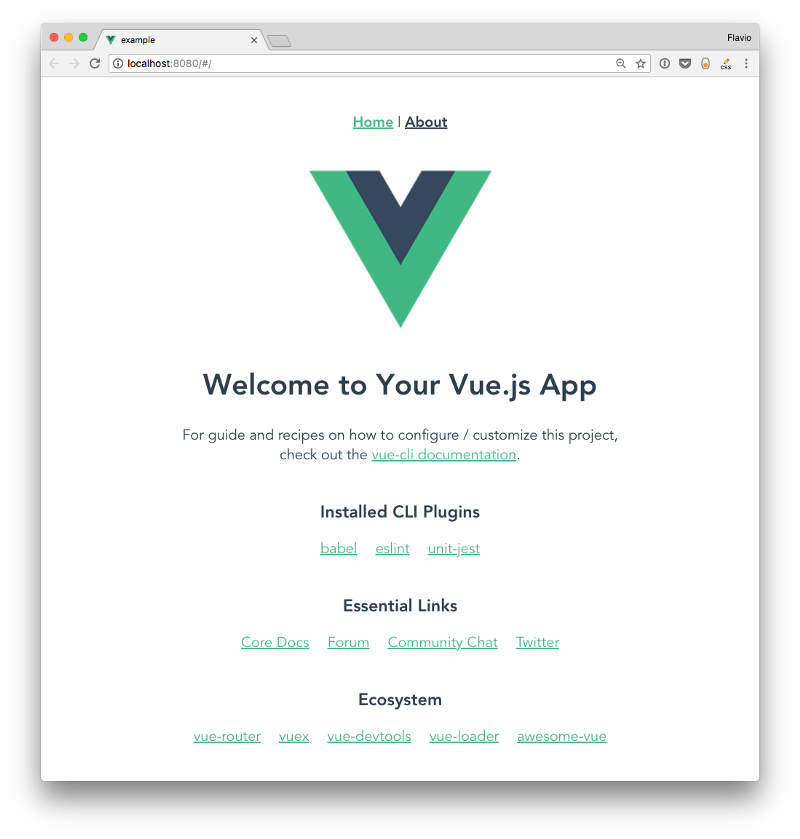
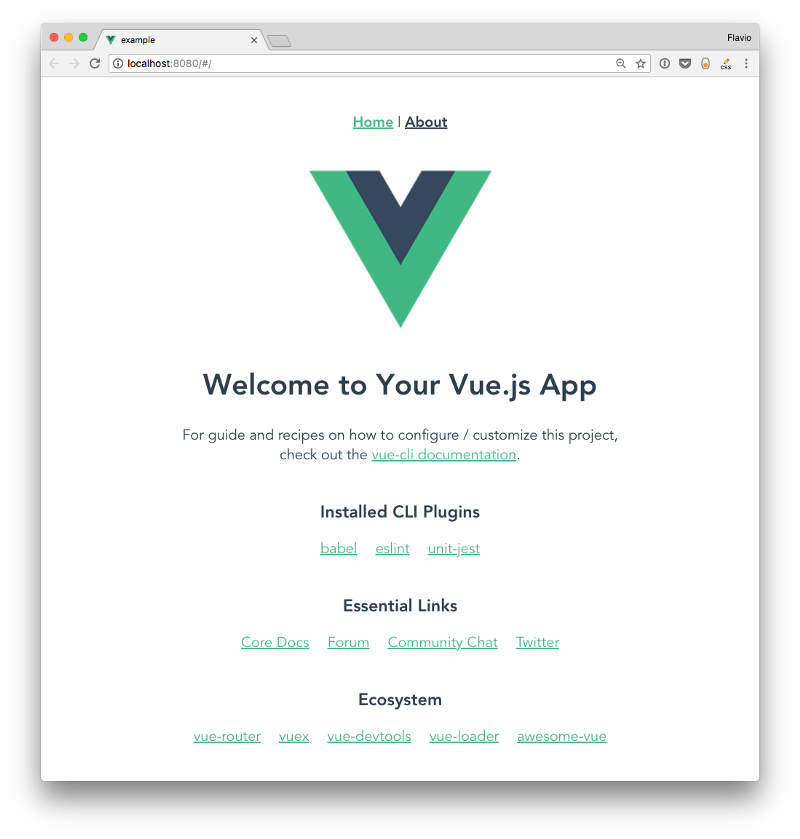
CodeSandbox یک کارکرد جالب پیشنمایش دارد. بدین ترتیب میتوان اپلیکیشن را اجرا کرد و هر چیزی را در کد منبع ویرایش کرد تا به صورت بیدرنگ در پیشنمایش اعمال شود.

Vue CLI
CodeSandbox برای کدنویسی آنلاین و کار بدون نیاز به راهاندازی محلی Vue کاملاً مناسب است. یک روش عالی برای کار محلی، راهاندازی Vue CLI (رابط خط فرمان) است. در ادامه در این مورد بیشتر توضیح میدهیم.
در مثال قبلی یک نمونه کد بر مبنای Vue CLI معرفی کردیم. همچنین توضیح دادیم که Vue CLI چیست و چگونه در اکوسیستم Vue CLI جای میگیرد. اینک به بررسی شیوه راهاندازی یک پروژه محلی مبتنی بر Vue CLI میپردازیم.
نکته: هم اینک تیم توسعه Vue در زمان ارتقا از نسخه 2 به 3 در حال ایجاد تغییرات بزرگی روی Vue CLI است. با این که نسخه 3 هنوز نسخه پایداری نیست، اما ما به توضیح نسخه 3 میپردازیم، زیرا نسبت به نسخه 2 بهبود عظیمی را موجب شده است و کاملاً متفاوت است.
نصب
Vue CLI یک ابزار خط فرمان است و میتوان آن را با استفاده از npm به صورت سراسری نصب کرد:
همچنین میتوان از Yarn استفاده کرد:
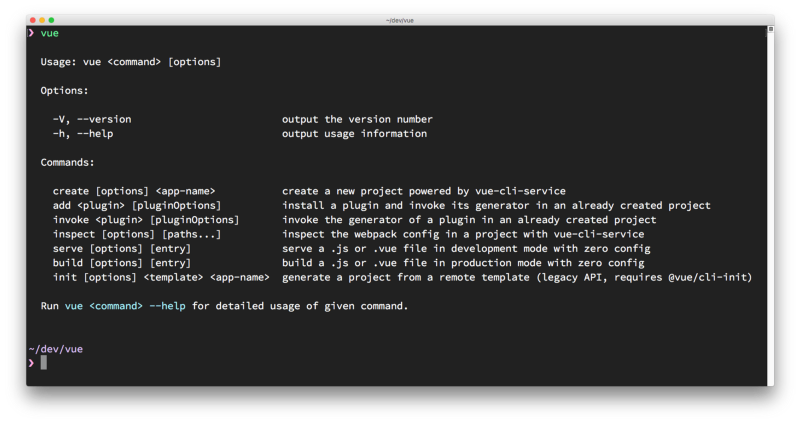
زمانی که این کار را انجام دادید، میتوانید دستور vue را اجرا کنید.

Vue CLI چه چیزی ارائه میکند؟
CLI برای توسعه سریع Vue.js ضروری است. هدف اصلی آن این است که مطمئن شوید همه ابزارهایی که نیاز دارید در کنار هم و برای تأمین نیازهای شما کار میکنند و همه جزییات پیچیده پیکربندی را که هر ابزار به تنهایی لازم دارد را از شما پنهان میسازد. این ابزار میتواند مراحل راهاندازی اولیه و ساختمان بندی ابتدایی یک پروژه را انجام دهد.
این ابزار انعطافپذیری است. زمانی که یک پروژه را با CLI ایجاد کنید، میتوانید در ادامه پیکربندی را بدون نیاز به eject کردن اپلیکیشن دستکاری کنید. این وضعیت شبیه کاری است که در create-react-app انجام میدهیم. زمانی که در create-react-app اقدام به reject بکنید، میتوانید هر آن چه که میخواهید را به دستکاری و بهروزرسانی کنید، اما نمیتوانید روی قابلیتهای جالبی که create-react-app ارائه میکند حساب کنید.
بدین ترتیب میتوانید همه چیز را پیکربندی کنید و همچنان امکان بهروزرسانی آسان همه چیز را دارید. پس از این که اپلیکیشن را ایجاد و پیکربندی کردید به عنوان یک ابزار وابستگی زمان اجرا عمل میکند که بر مبنای Webpack ساخته شده است. نخستین مواجهه ما با CLI زمانی است که یک پروژه جدید Vue میسازیم.
شیوه استفاده از CLI برای ایجاد یک پروژه جدید Vue
نخستین چیزی که قرار است با CLI انجام دهیم ساخت یک اپلیکیشن Vue است:
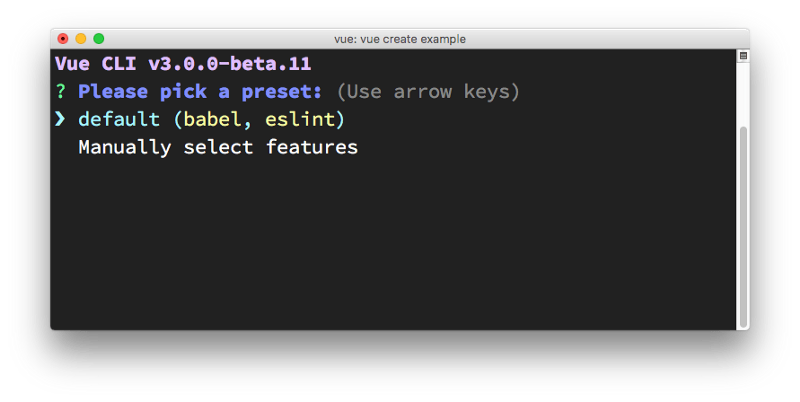
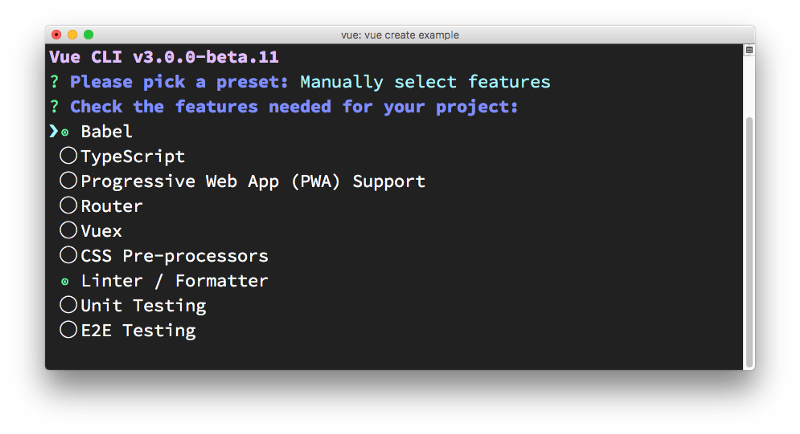
نکته جالب این است که این یک فرایند تعاملی است. شما باید یک preset انتخاب کنید. به صورت پیشفرض یک preset وجود دارد که ادغام Babel و ESLint ارائه میکند:

در این بخش کلید فلش جهت پایین را روی کیبورد فشار میدهیم و قابلیتهایی که میخواهیم را انتخاب کنیم:

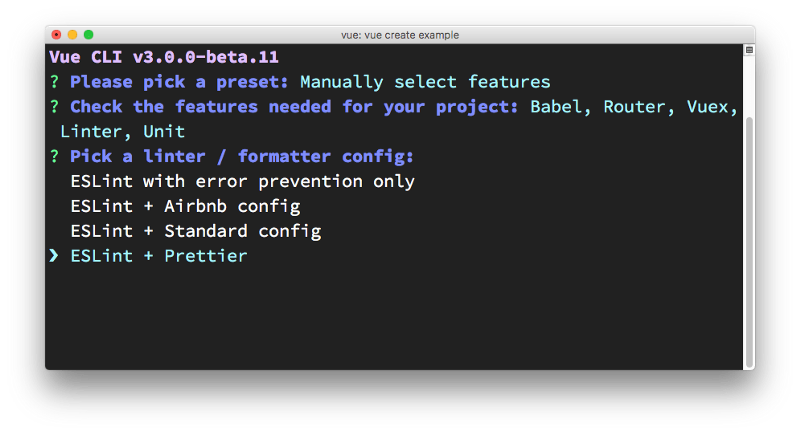
با فشردن کلید space میتوان یکی از چیزهایی که لازم است را انتخاب کرد و سپس با زدن اینتر به ادامه کار پرداخت. از آنجا که گزینه Linter / Formatter را انتخاب کردهایم، CLI به ما هشدار میدهد که باید آن را پیکربندی کنیم. ما گزینه ESLint + Prettier را نیز انتخاب میکنیم، زیرا تنظیمات خوبی است:

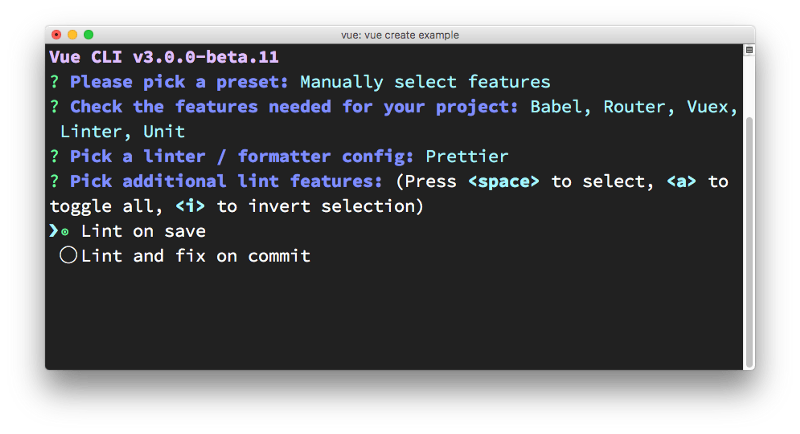
چیز دیگری که انتخاب میکنیم شیوه اعمال linting است. به این منظور گزینه Lint on save را انتخاب میکنیم.

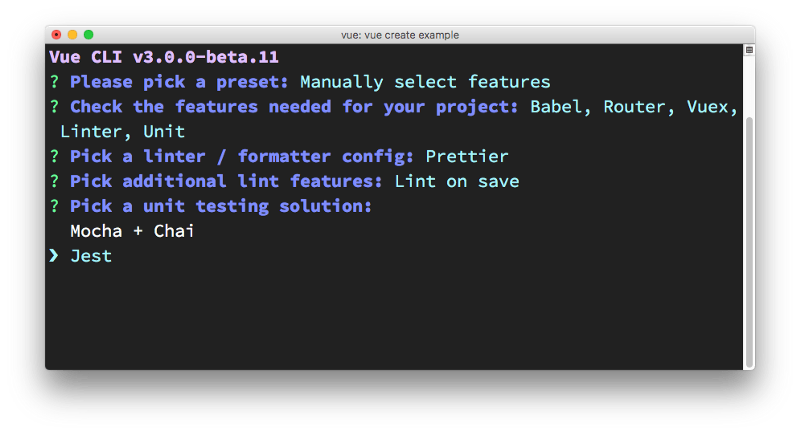
سپس نوبت به تست کردن میرسد. Vue CLI امکان انتخاب بین دو راهحل تست unit محبوب یعنی Mocha + Chai و Jest را میدهد.

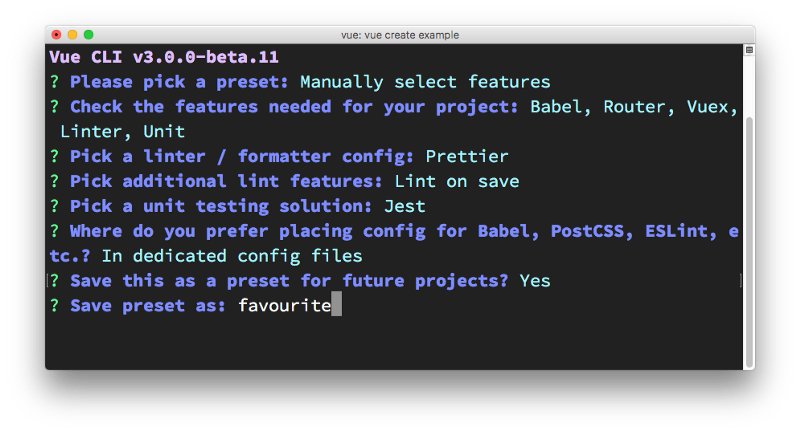
Vue CLI از ما میپرسد که همه این پیکربندیها را کجا قرار دهیم. ما میتوانیم پیکربندی را در فایل package.json یا در فایلهای پیکربندی اختصاصی برای هر کدام از ابزارها ذخیره کنیم. انتخاب ما گزینه دوم بوده است.

سپس Vue CLI میپرسد، آیا میخواهیم این preset-ها را ذخیره کنیم و آیا میخواهیم در نوبت بعدی که از Vue CLI برای ساخت اپلیکیشن جدید استفاده میکنیم از آنها استفاده کند. این یک قابلیت بسیار خوبی است و امکان داشتن یک راهاندازی سریع با همه ترجیحات را فراهم میسازد که پیچیدگی کار را تا حدود زیادی رفع میکند.

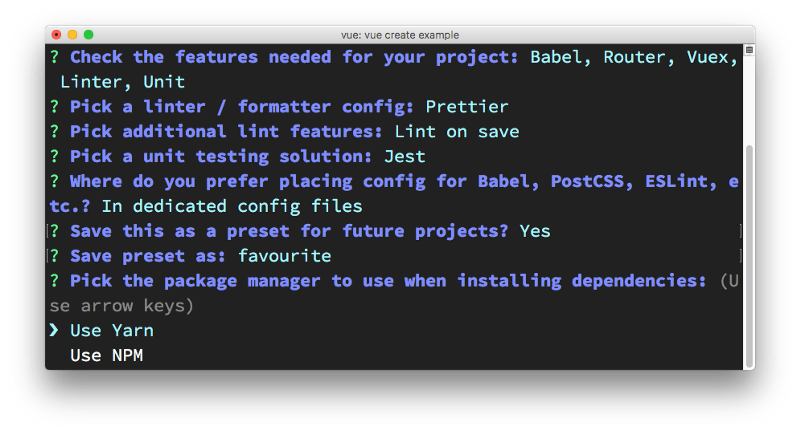
در این مرحله Vue CLI سؤال میکند استفاده از Yarn یا NPM را ترجیح میدهیم:

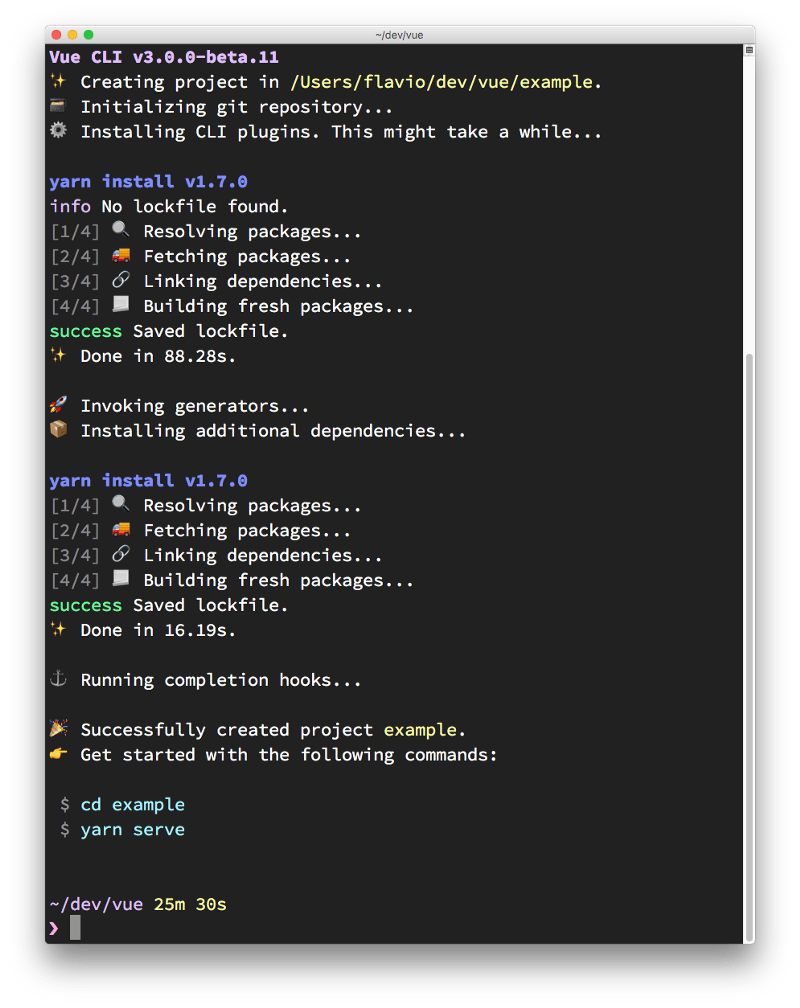
این آخرین سؤال Vue CLI محسوب میشود و سپس به دانلود وابستگیها برای ایجاد اپلیکیشن Vue اقدام میکند.

شیوه آغاز اپلیکیشن Vue CLI اخیراً ایجاد شده
اکنون Vue CLI اپلیکیشن را برای ما ساخته است، میتوانیم به پوشه example برویم و با اجرای دستور زیر نخستین اپلیکیشن را در حالت توسعه بسازیم:
yarn serve

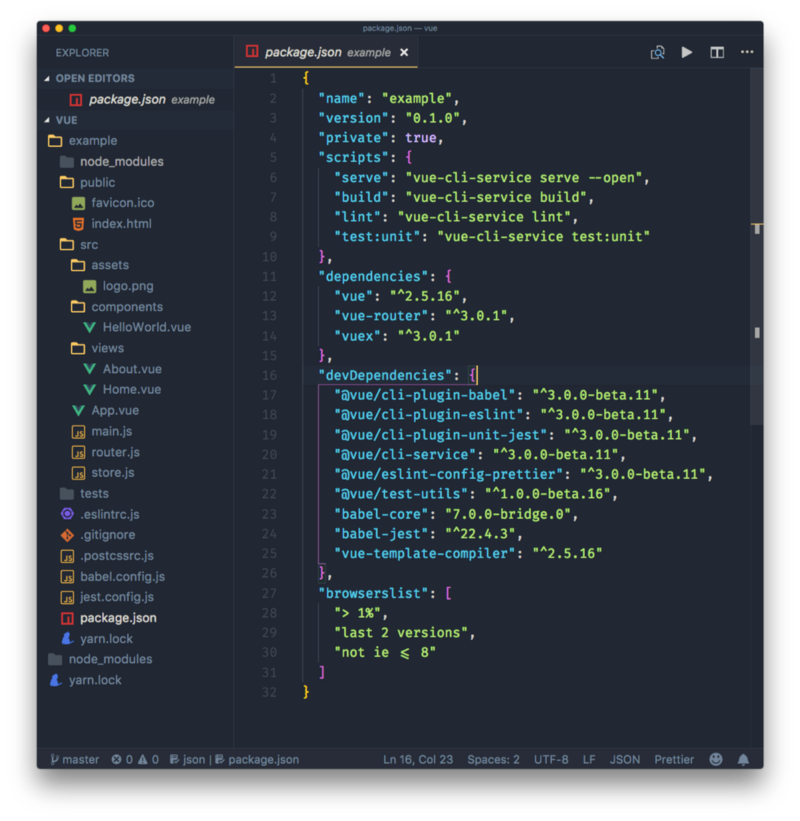
سورس اپلیکیشن نمونه آغازین شامل چند فایل است که package.json را نیز در خود دارد:

این همان جایی است که دستورهای CLI از جمله yarn serve که کمی قبلتر استفاده کردیم، تعریف شدهاند. دستورهای دیگر شامل موارد زیر هستند:
- yarn build برای آغاز ساخت یک اپلیکیشن
- yarn lint برای اجرای linter
- yarn test:unit برای اجرای تستهای واحد
بدین ترتیب به پایان این بخش از راهنمای جامع Vue.js میرسیم. در بخش بعدی به توضیح اپلیکیشنهای ساده ایجاد شده توسط Vue CLI میپردازیم.
برای مطالعه بخش بعدی این مجموعه مطلب آموزشی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- پنج ابزار برای توسعه سریع اپلیکیشن های Vue.js — راهنمای کاربردی
- طراحی یک تقویم ساده با Moment ،CSS و Vue — راهنمای مقدماتی
- آموزش Vue.js: آشنایی با مفاهیم مقدماتی Vue — بخش اول
==












