پنج ابزار برای توسعه سریع اپلیکیشن های Vue.js — راهنمای کاربردی

مدت زیادی نیست که تعداد ستارههای Vue.js در گیتهاب از React عبور کرده است. با این که این معیارِ چندان جامعی برای اندازهگیری محبوبیت Vue.js نیست، اما شکی نیست که نشاندهنده موفقیت و محبوبیت بالای Vue.js در ایجاد جامعه خاص خود در سال 2018 بوده است.
همچنان که ما از فریمورکهای عالی مانند Vue برای ساخت اپلیکیشنهای جدید استفاده میکنیم، سرعت توسعه نیز به یکی از جنبههای مهم کار تبدیل میشوند. ساخت اپلیکیشنهای جذاب، عالی است؛ اما ساخت سریع آنها نیز مهم است. بنابراین در این نوشته برخی ابزارهای مفید برای کمک به توسعه اپلیکیشنهای Vue.js را معرفی میکنیم که به صرفهجویی زمانی و ارائه سریعتر محصول تولید شده کمک میکنند.
1. Bit + Vue
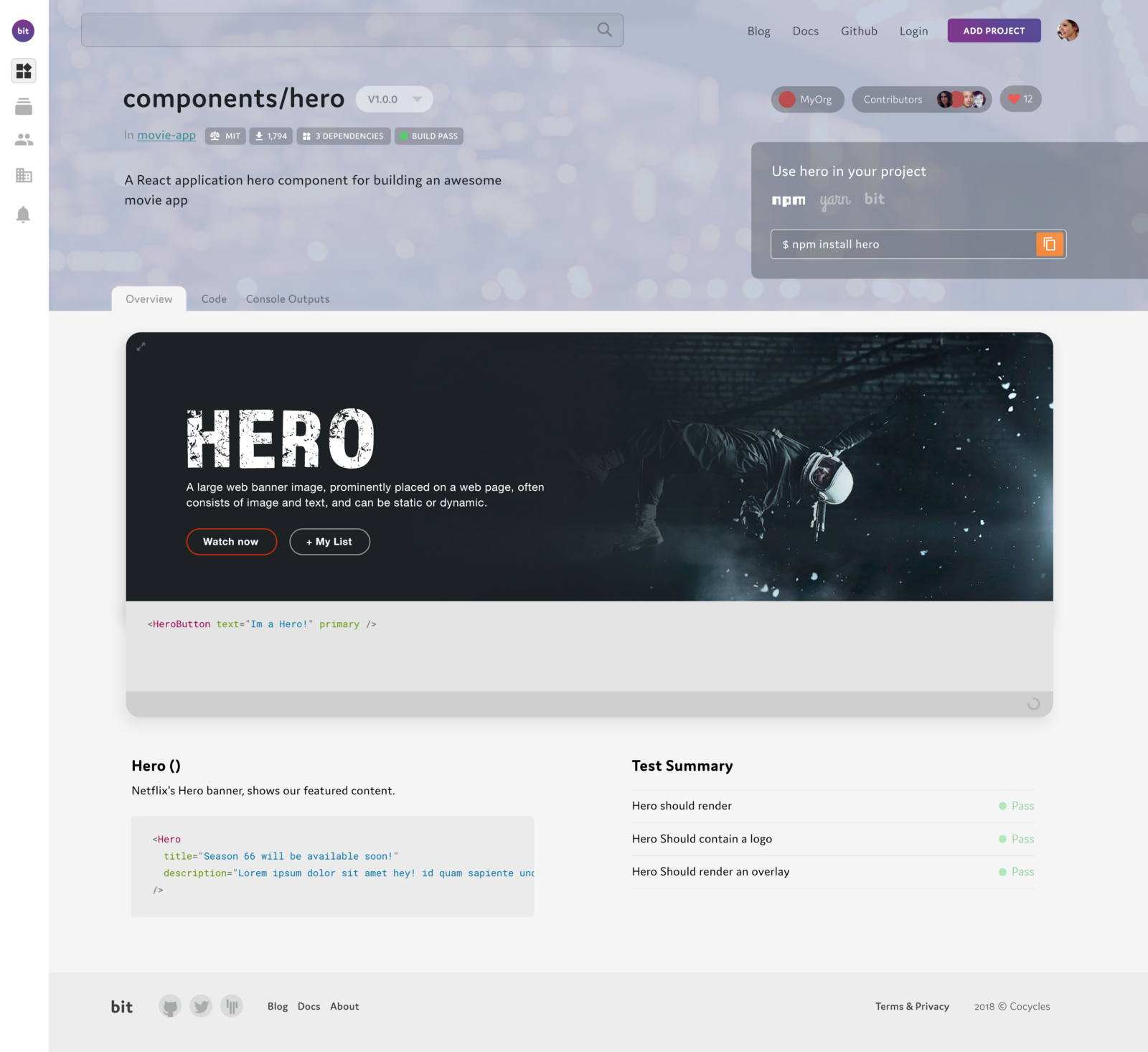
Bit با پلتفرم اوپنسورس خود امکان ایجاد مجموعه کامپوننتها و همچنین اشتراک سریع بهترین کامپوننتهای UI برای استفاده و جستجو از سوی دیگران را فراهم ساخته است.
شما با تبدیل کردن کامپوننتهای خود به بلوکهای سازندهای که میتوانند بیدرنگ به اشتراک گذاشته شده و در همهجا استفاده شوند، به افزایش سرعت توسعه اپلیکیشنها، صرفهجویی در زمان و ایجاد «مجموعه لِگوهای کامپوننتی» کمک میکنید.
Bit امکان جداسازی و اشتراک مستقیم کامپوننتها را از درون پروژه و بدون نیاز به هیچ گونه بازسازی (refactoring) فراهم ساخته است. سپس کامپوننتها در مجموعه بصری قابل جستجو هستند و میتوانند با استفاده از NPM در هر پروژهای نصب شوند.
Bit همچنین امکان تست و اجرای کامپوننتها به صورت مجزا در کلود را فراهم ساخته و حتی امکان ایمپورت، تغییر و همگامسازی کامپوننتها را از درون پروژهای که در آن کار میکنید ارائه میکند. گردش کاری Bit موجب صرفهجویی در زمان و تسهیل اشتراک کد برای کامپوننتهای ایجاد شده در یک تیم، به خصوص هنگام کار روی پروژههای چندگانه میشود.

2. StoryBook + Vue

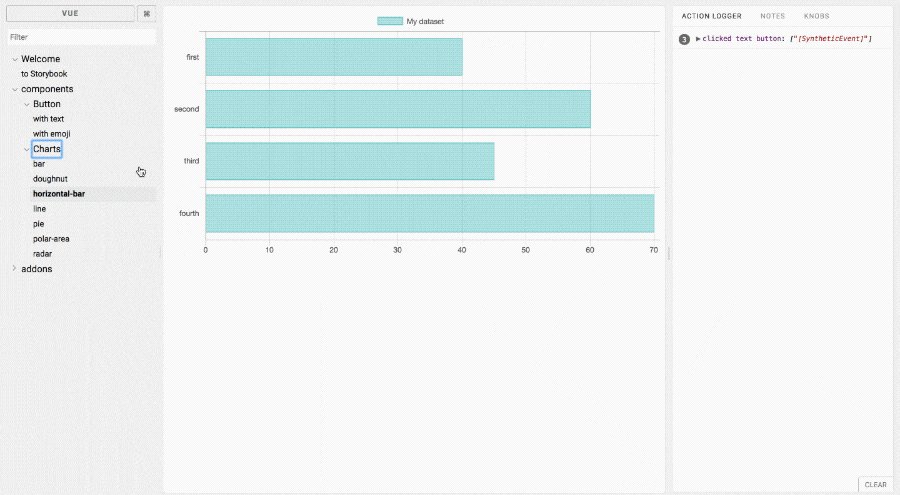
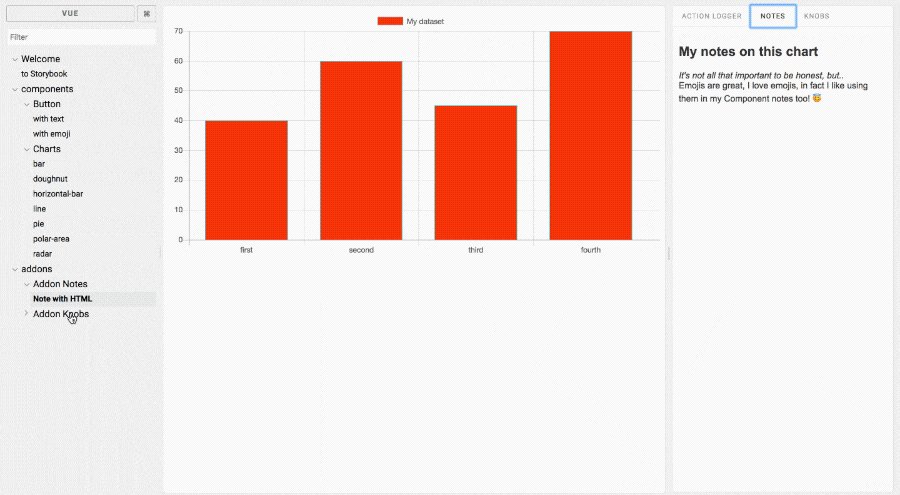
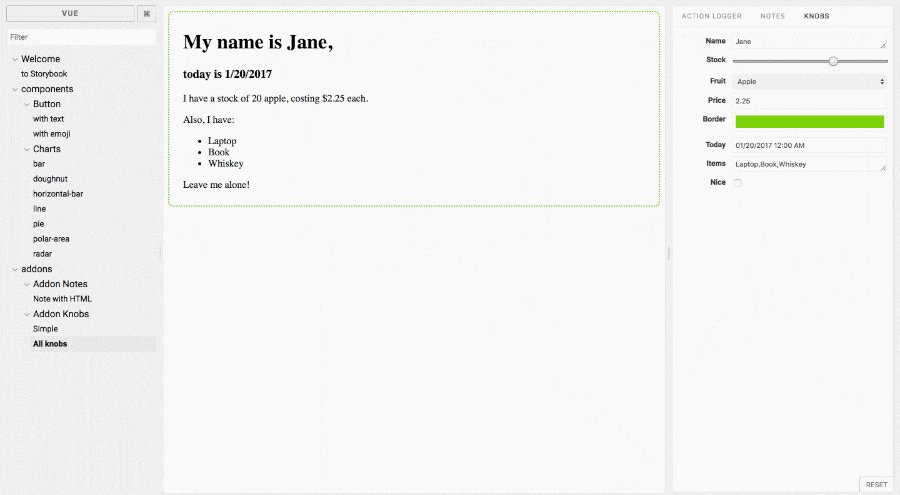
StoryBook یک محیط توسعه کامپوننتهای UI ارائه کرده است که امکان کاوش کتابخانه کامپوننت، ناوبری و مشاهده کامپوننتهای UI در محیط همزمان توسعه وب با امکان بارگذاری مجدد بیدرنگ را فراهم ساخته است. با این که Storybook غالباً در چارچوب React مطرح شده است؛ اما با انتشار نسخه 3.2 اینک از همان گردش کار مفید برای کامپوننتهای Vue نیز پشتیبانی میکند.
شما از طریق StoryBook میتوانید کامپوننتها را سریعتر و به طور مجزا از اپلیکیشن توسعه دهید و بدین ترتیب «قابلیت استفاده مجدد» (reusability) افزایش مییابد. StoryBook را میتوان با Bit نیز ترکیب کرد تا به سرعت، کامپوننتها را در پروژههای مختلف پروتوتایپ کرده و توسعه داد.
همچنین میتوانید از افزونههای مفید زیر استفاده کنید:
3. Vue devtools

Vue-devtools یک افزونه برای مرورگرهای کروم و فایرفاکس جهت دیباگ کردن اپلیکیشنهای Vue.js است. این افزونه همچنین به عنوان یک اپلیکیشن الکترون مستقل در هر محیطی استفاده میشود. شما میتوانید Vue-devtools را با Vuex ترکیب کنید تا یک گردش کار دیباگ پیشرفته ایجاد نمایید.
اینک با انتشار نسخه 4 این افزونه، میتوان دادههای کامپوننت را مستقیماً در بخش inspector کامپوننت اصلاح کرد. اگر از vue-loader یا Nuxt در پروژه خود استفاده میکنید، میتوانید کامپوننت انتخابی را (به شرط این که کامپوننت تک فایلی باشد) در ویرایشگر کد دلخواه خود باز کنید. دقت کنید که اگر صفحه مورد نظر از نسخه minify شده Vue.js استفاده کند، inspection به صورت پیشفرض غیرفعال میشود.
4. Vue loader و Vue-CLI
در این بخش دو ابزار Vue-loader و Vue-Cli را بررسی میکنیم:
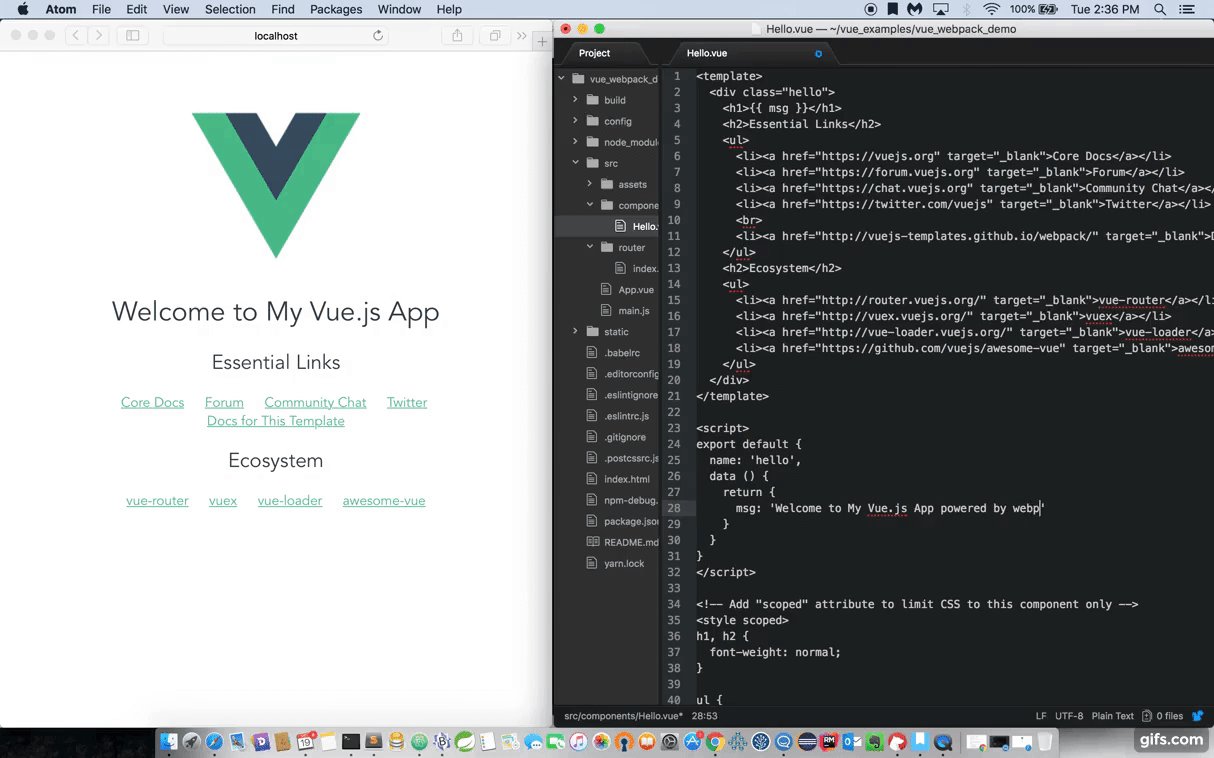
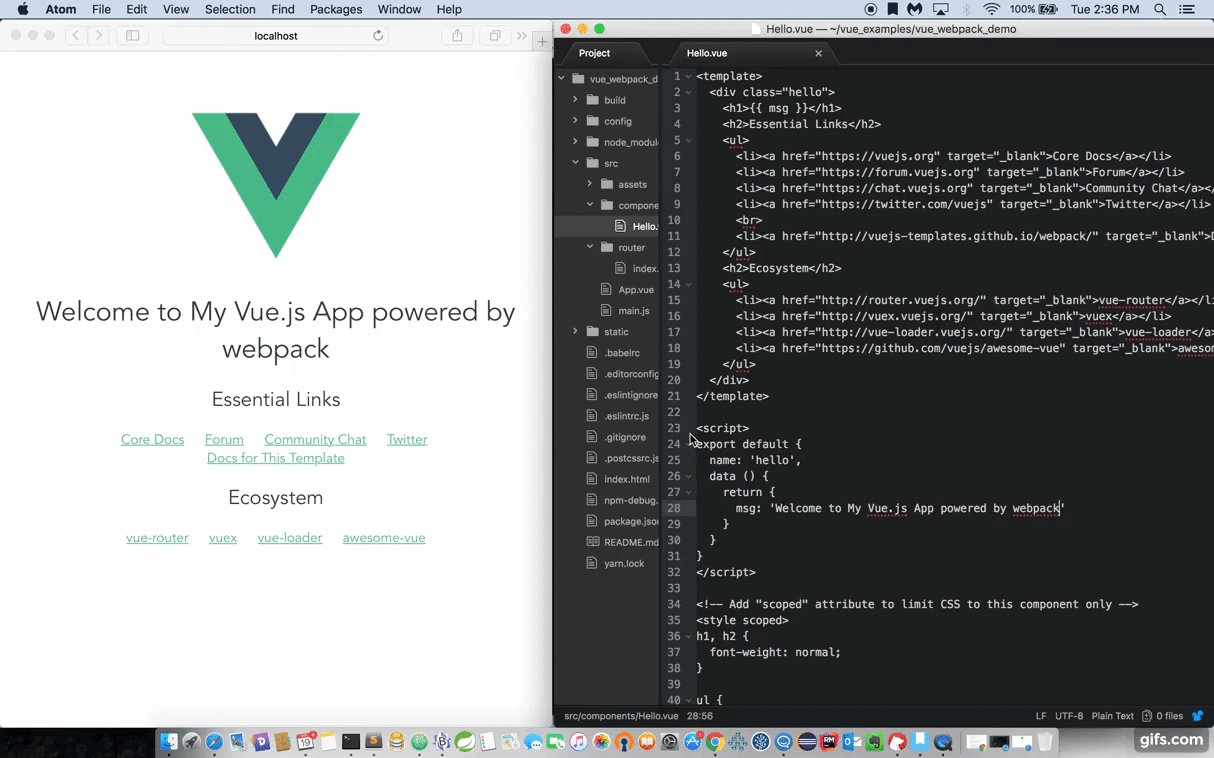
Vue-loader

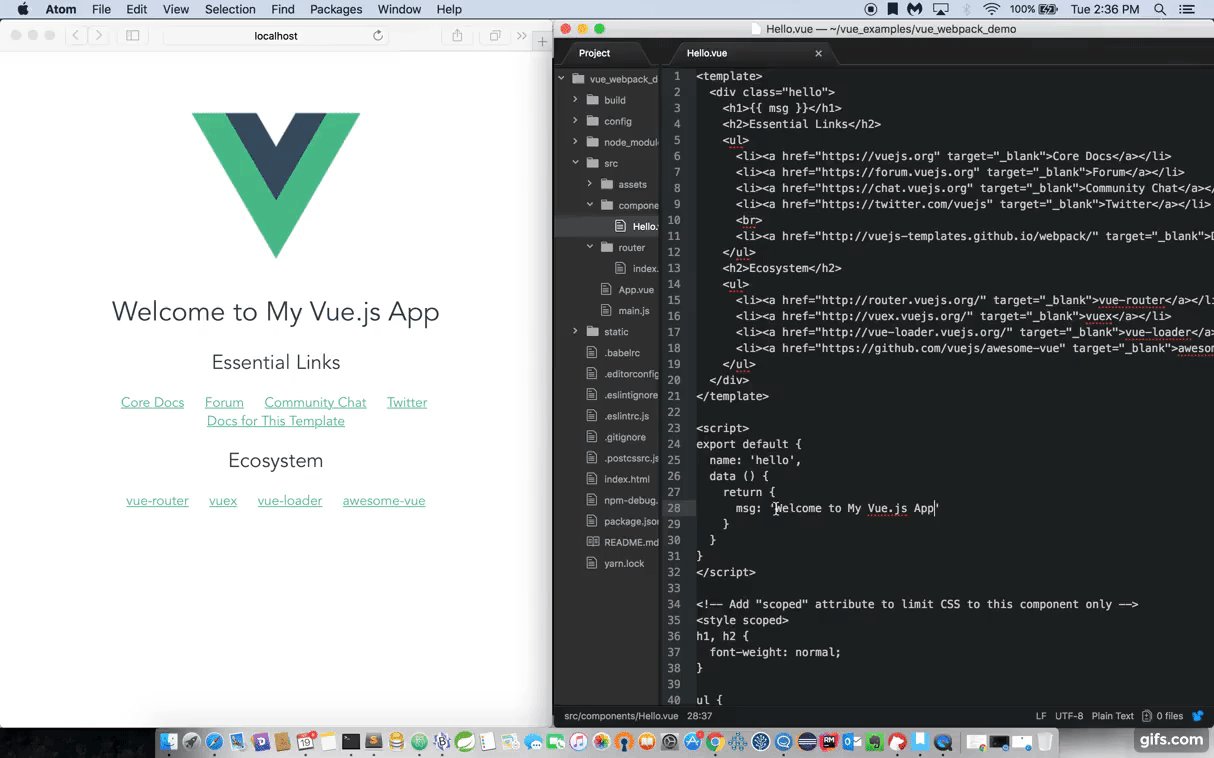
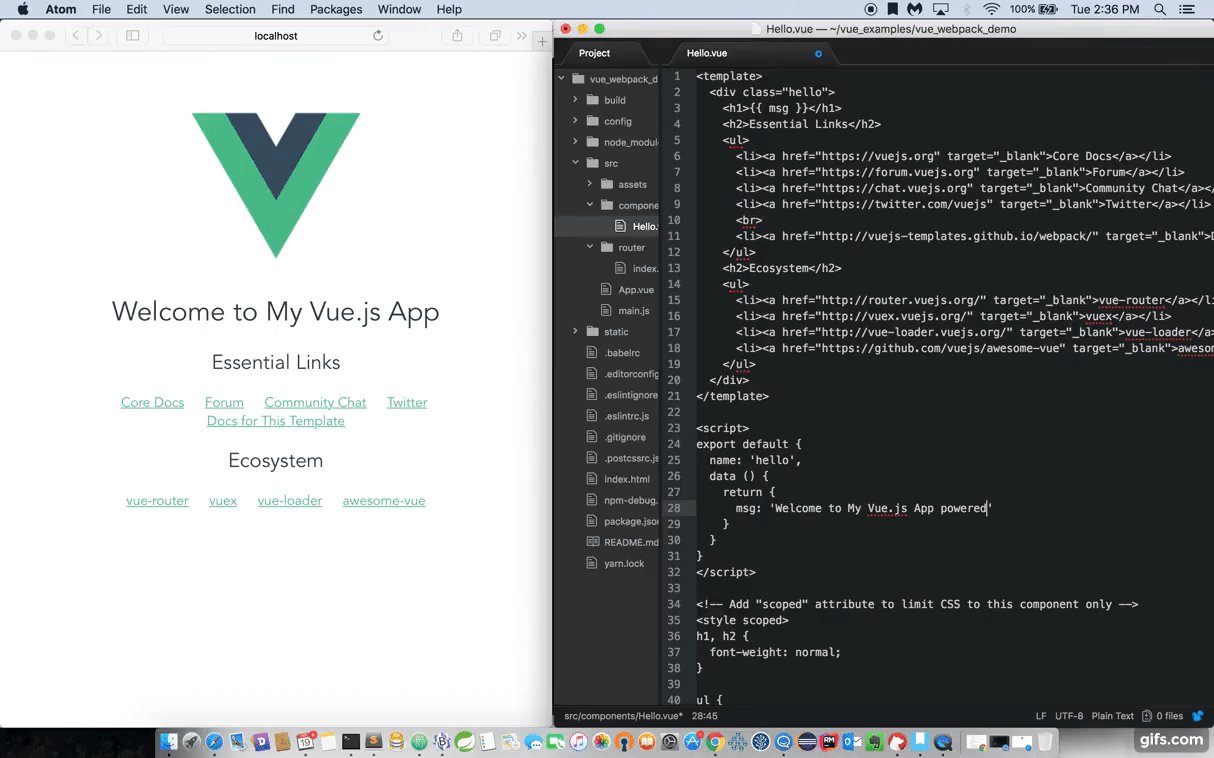
Vue-loader یک بارگذار از مجموعه webpack است که امکان نوشتن کامپوننتهای Vue در قالبی به نام «کامپوننتهای تک فایلی» (Single-File Components) یا به اختصار SFC را فراهم میسازد. ترکیب webpack و Vue-loader باعث میشود گردش کار سریعتری برای توسعه اپلیکیشنهای Vue.js داشته باشید.
این پروژه امکانات مفیدی مانند استفاده از بارگذارهای Webpack برای بخشهای مختلف کامپوننتها، برخورد با فایلهای استاتیک به صورت وابستگیهای ماژول که باید با بارگذارهای webpack مدیریت شوند، «بارگذاری مجدد بیدرنگ» (Hot-Reload) در عین حفظ حالت را در طی توسعه و موارد دیگر ارائه میکند.
Vue-CLI

Vue-CLI 3 اینک در وضعیت آماده انتشار (RC) است و یک چارچوب پروژه تعاملی بدون نیاز به هیچ گونه پیکربندی و با پروتوتایپسازی سریع، وابستگی runtime و رابط کاربری کاملاً گرافیکی برای ایجاد و مدیریت پروژههای Vue.js ارائه میکند.
Vue-CLI 3 از یک ابزار CLI، سرویس CLI (که بر مبنای Webpack ساخته شده) و یک سیستم افزونه تشکیل یافته است. این پروژه پشتیبانی آمادهای از Babel ،TypeScript ،ESLint ،PostCSS ،PWA ،Unit Testing و End-to-end Testing به عمل میآورد. سیستم افزونه امکان ساخت و اشتراک راهحلهایی با قابلیت استفاده مجدد فراهم میکند و پروژه بدون نیاز به eject کردن قابلیت پیکربندی دارد.
5. قالبها و boilerplate-ها برای Vue

Vue.js برخی قالبهای آماده عالی برای صرفهجویی در زمان ارائه میکند و به شروع ساخت اپلیکیشن با استفاده از مجموعه و تنظیمات دلخواه کمک میکند. این بهترین روش برای صرفهجویی در زمان و افزایش سرعت بدون نیاز به پیکربندی و تنظیم اپلیکیشن در دفعات متعدد است. در ادامه برخی از بهترین گزینهها به این منظور را معرفی کردهایم:
این یک تنظیمات با امکانات کامل Webpack + vue-loader برای vue-CLI است که امکان بارگذاری مجدد بیدرنگ، lint کردن، تست و استخراج CSS را دارد. نسخه ساده که برای عرضه در محیط production مناسب نیست، شامل تنظیمات Webpack + vue-loader برای پروتوتایپ سازی سریع است.
یک محیط Browserify + vueify با امکانات کامل، ویژگیهای بارگذاری مجدد بیدرنگ، lint و تست واحد را ارائه میکند. این مجموعه شباهت زیادی به webpack-simple دارد. نسخه سادهتر این پروژه به صورت Browserify + vueify برای پروتوتایپ سازی سریع مفید است؛ اما برای ساخت پروژههای آماده انتشار نهایی مناسب نیست.
این boilerplate آن دسته از افرادی را مخاطب قرار داده است که میخواهند شروع به کاوش vue بکنند و در عین حال وارد محیط توسعه پیچیده آن نیز نشوند. در واقع این ابزار اساساً نسخه سبکی از یک محیط Vue در یک فایل منفرد HTML است.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- 1۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- 12 نکته کلیدی برای ارزیابی کتابخانه های جدید جاوا اسکریپت
- چگونه برنامه نویس وب شویم؟ – بخش اول: فرانتاند (FrontEnd)
- بهینهسازی کدهای جاوا اسکریپت در سال 2۰1۸ — راهنمای جامع
==










