۹ افزونه ویژوال استودیو کد برای برنامه نویسی آسان تر – راهنمای کاربردی
ویژوال استودیو کد یک IDE از محصولات مایکروسافت و همزمان یکی از بهترین ویرایشگرهای رایگان متن حال حاضر است. این IDE مجموعه کاملی از سهولت نسبی استفاده و عملکرد را ترکیب کرده است که به عنوان یک اپلیکیشن Electron کاملاً شگفتانگیز است. به جز مواردی که ذکر کردیم، یکی از دلایلی که افراد عاشق VS Code میشوند، قابلیت توسعهپذیری آن است. ویژوال استودیو کد نیز مانند اغلب ویرایشگرهای متنی دیگر تعداد بالایی افزونه دارد که به سفارشیسازی رفتار آن کمک میکنند. بدین ترتیب میتوان طرز کار و ظاهر VS Code را تا حدود زیادی تغییر داد. برای نمونه میتوان Vim یا key binding-های به سبک Emcas را به آن اضافه کرد. ما در ادامه چند مورد معدود از فهرست پرشمار افزونههای ویژوال استودیو کد را معرفی میکنیم. اما قبل از آن باید با روش نصب افزونههای VS Code آشنا شویم.


لازم به ذکر است که از Visual Studio Code و زامارین میتوان برای توسعه اپلیکیشنهای بومی اندروید و iOS در ویندوز استفاده کرد. در مطلب «مقایسه زامارین و اندروید استودیو» نیز به این موضوع اشاره شده است.
آموزش نصب افزونه ویژوال استودیو کد
در صورتی که با روش نصب افزونههای ویژوال استودیو کد آشنا نیستید، نگران نباشید چون فرایند بسیار آسانی دارد. روی آیکون Extensions در سمت چپ صفحه کلیک کنید. این پنجمین آیکون است که درست زیر آیکون Debug قرار دارد.
در ادامه نام کامل یا بخشی از نام آن اکستنشن که میخواهید نصب کنید را وارد کنید. روی نامی که میبینید کلیک کنید تا خلاصهای راجع به افزونه بخوانید و سپس روی آیکون Install کلیک کنید تا نصب شود.
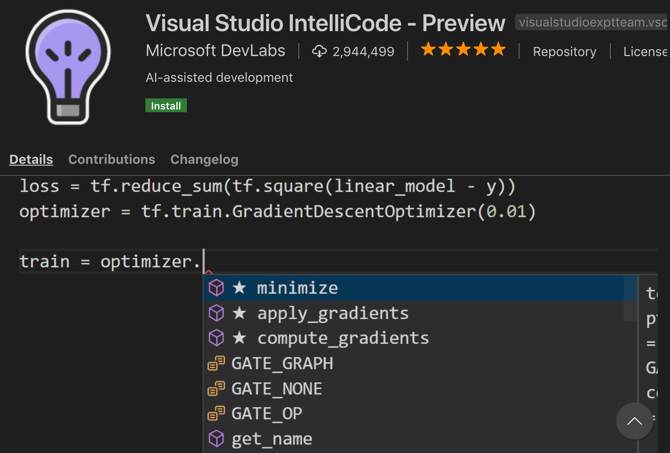
1. Visual Studio IntelliCode

Visual Studio IntelliCode (+) که از سوی بخش DevLabs مایکروسافت توسعه یافته، اکستنشنی است که هوش مصنوعی را در جهت کمک به کدنویسی به VS Code آورده است. این افزونه در حال حاضر از زبانهای پایتون، جاوا اسکریپت/تایپاسکریپت و جاوا پشتیبانی میکند.
اگر IntelliCode را قبلاً در ویژوال استودیو یا ویژوال استودیو کد نصب کرده باشید، احتمالاً میدانید که عملکرد آن به چه صورت است. تنها تفاوت در اینجا آن است که این افزونه اساساً هوشمندتر از حالتی است که تصور میکنید. اکستنشن مورد بحث همچنان در مراحل ابتدایی توسعه خود قرار دارد و با این حال عملکرد کاملاً جالبی دارد. در مراحل بعدی توسعه ممکن است شاهد این باشیم که این افزونه به صورت یک قابلیت داخلی VS Code عرضه شود.
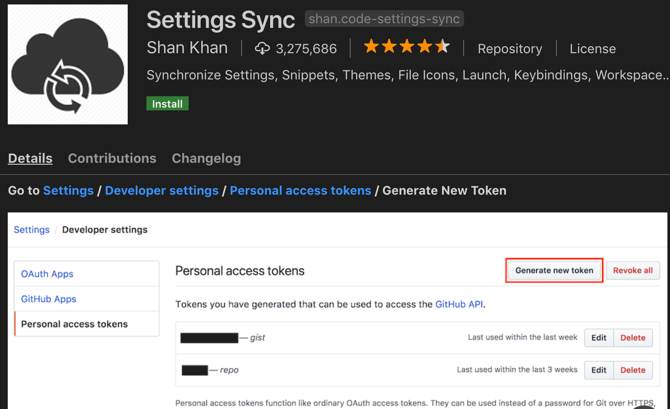
2. Settings Sync

اغلب افرادی که از یک ویرایشگر متنی استفاده میکنند، به طور مرتب تغییراتی در تنظیمات آن ایجاد میکنند. برخی دیگر نیز پا را فراتر میگذارند و ویرایشگر خود را طوری سفارشیسازی میکنند که با سبک نگارش شخصیشان متناسب باشد. اگر به طور مکرر کارهایتان را روی بیش از یک سیستم انجام میدهید، اعمال این اصلاحها به صورت مداوم کار خستهکنندهای خواهد بود.
اکستنشن Settings Sync (+) به حل این مشکل کمک میکند. این افزونه با کمک گرفتن از یک GitHub Gist ساده، تنظیمات VS Code شما را روی سیستمهای مختلف همگامسازی میکند. این موارد شامل انواع اکستنشنهای نصب شده و پیکربندی آنها نیز میشود و از این رو با استفاده از این افزونه، همه پیکربندیهای شما به صورت پرتابل درمیآیند. در صورتی که تغییراتی روی یک سیستم ایجاد کنید، میتوانید با همگامسازی تنظیمات، آنها را روی سیستمهای دیگر نیز مشاهده کنید.
البته همگامسازی تنظیمات ممکن است چند دقیقه طول بکشد؛ اما پس از طی این مدت دیگر لازم نیست در مورد ایجاد تغییرات و اصلاحهای مختلف نگران نباشید. دستورالعملهای راهاندازی این افزونه در بخش معرفی اکستنشن در VS Code ارائه شده است. همچنین اگر به راهنمایی بیشتری نیاز دارید، میتوانید از مطلب زیر استفاده کنید:
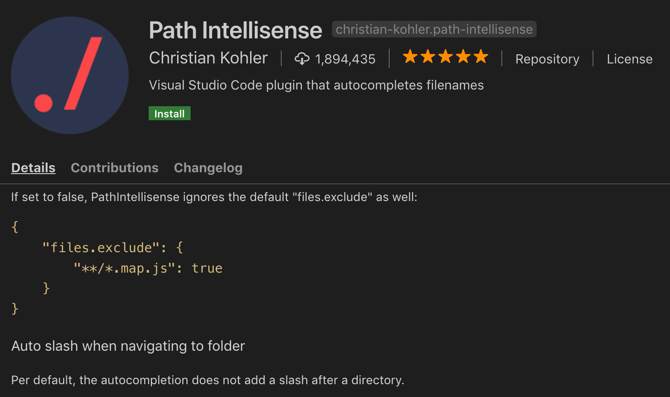
3. Path Intellisense

اگر از ویژوال استودیو کد برای ویرایش فایلهای شخصی یا سیستمی استفاده میکنید، اکستنشن Path Intellisense (+) میتواند کمک زیادی به شما بکند. این افزونه به طور خلاصه امکان تکمیل کردن با سبک Intellisense را برای نام فایلها میسر میسازد و بدین ترتیب میتوانید به سادگی نام مسیرهای طولانی فایل را بدون نیاز به کامیت کردن در حافظه وارد کنید.
این افزونه کارکرد نسبتاً سادهای دارد؛ اما چند گزینه پیکربندی نیز وجود دارند. برای نمونه میتوان انتخاب کرد که علامت / پس از نامهای دایرکتوری اضافه شود یا نشود. گزینههای دیگر شامل این هستند که آیا نام فایل در گزارههای ایمپورت ذکر شود یا نه و یا این که میتوانید انواع خاصی از فایلها را نادیده بگیرید.
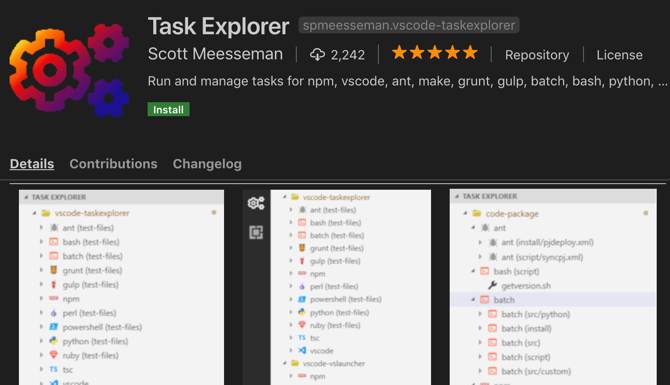
4. Task Explorer

اکستنشن Task Explorer (+) کارکردهای اجرای وظیفه به سبک IDE را به ویژوال استودیو کد اضافه میکند. این وضعیت به طور عمده شامل ساخت وظایفی برای پروژه کنونی است، اما شامل Bash، پایتون و دیگر اسکریپتها نیز میشود.
Task Explorer از تعداد نسبتاً زیادی از ابزارهای استاندارد Build پشتیبانی میکند. این موارد شامل NPM ،Grunt ،Gulp ،Ant ،Make و خود ویژوال استودیو کد میشود. این افزونه قابلیت سفارشیسازی دارد و امکان سفارشی ساختن مسیر هر اجراکننده وظیفه و زبان اسکریپتنویسی را میدهد. این موارد در صورتی که چند نسخه از هر کدام از این موارد نصب شده باشد و شما بخواهید از یک نسخه خاص استفاده کنید، مفید خواهد بود.
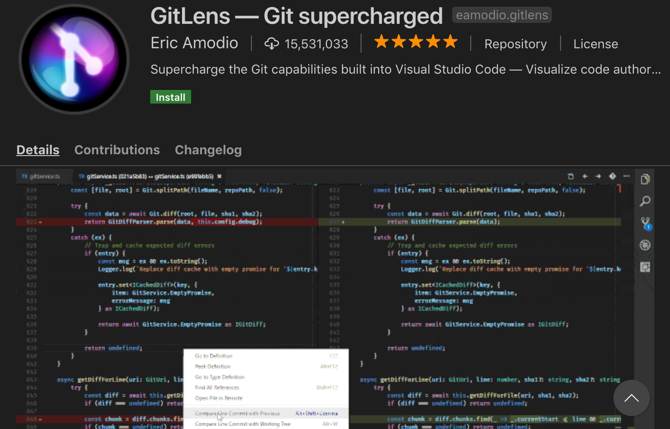
5. GitLens

ویژوال استودیو کد به صورت پیشفرض پس از نصب، به قابلیت یکپارچهسازی Git مجهز است و از این رو ممکن است نیاز مطلقی به این افزونه نداشته باشید. با این وجود، GitLens (+) چندین قابلیت اضافه کرده است که به بصریسازی، ناوبری و درک تاریخچه گیت پروژه کمک میکند.
GitLens علاوه بر ویژگیهای دیگری که دارد یک قابلیت قدرتمند برای نمایش تفاوتها در پنجره جداگانه (split diff) ارائه میکند که به بصریسازی تفاوتهای بیت کامیت ها و شاخهها (Branches) کمک میکند. این افزونه امکان جستجو تاریخچه کامیت پروژهها، جستجوی نویسندگان، فایلها، پیامهای کامیت و موارد دیگر را نیز ارائه میکند.
ویژگیهای دیگر شامل «هیتمپ» (Heat Map) در حاشیه پنجره ویژوال استودیو کد است که به ما امکان میدهد به آسانی ببینیم که در یک فایل مفروض بخش عمده کار در کجا صورت گرفته است. برای جمعبندی در مورد این اکستنشن باید اضافه کرد که اگر در پروژه خود تمرکز زیادی روی Git دارید، حتماً باید آن را دست کم یک بار امتحان کنید.
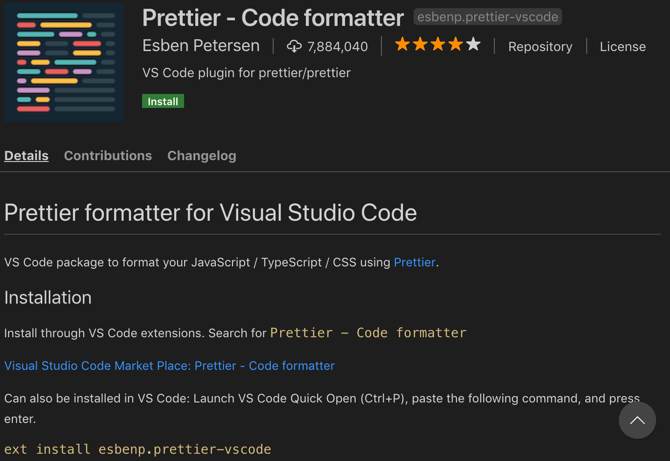
6. Prettier

اگر یک توسعهدهنده فرانتاند هستید و به خصوص اگر دوست دارید از یک سبک نگارشی خاص پیروی کنید، افزونه Prettier (+) این نیاز شما را به بهترین وجه تأمین میکند. این افزونه به صورت خودکار کدهای جاوا اسکریپت، تایپاسکریپت و CSS را با استفاده از ابزارهای مرتبط قالببندی کد برای هر زبان قالببندی میکند.
Prettier کدی را که نوشتهاید میگیرد و آن را با پیروی از یک سری راهنماهای قالببندی برای شما بازنویسی میکند. این اکستنشن دارای گزینههای مختلفی است و میتوانید بسته به نیازهای خود آن را پیکربندی کنید، اما میتوانید از آن به همراه ابزارهای eslint یا tslint نیز استفاده کنید تا مطمئن شوید که از پیکربندی بندی linting خود پیروی میکند.
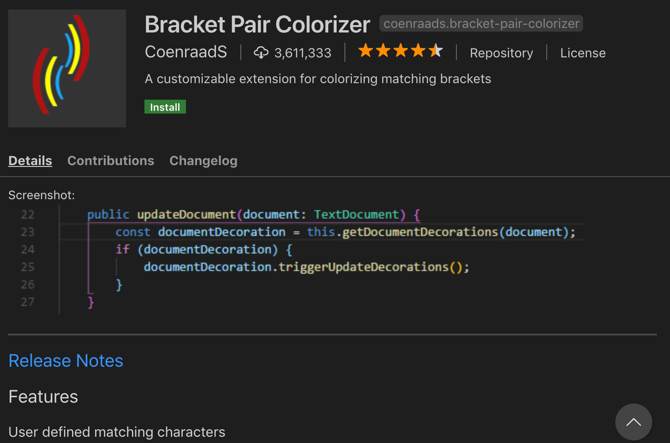
7. Bracket Pair Colorizer

Bracket Pair Colorizer (+) افزونهای است که نامش آن را به خوبی توصیف میکند. این افزونه به صورت خودکار کاراکترهای خاصی را در کد رنگی میکند تا مشخص شود که یک بخش خاص از کد در سلسلهمراتب خود در چه سطحی قرار دارد. این اکستنشن به صورت پیشفرض از چند زبان پشتیبانی میکند و این فهرست آن قدر بزرگ هست که مطمئن باشید زبان مورد نظر شما نیز در آن جای دارد.
به صورت پیشفرض کاراکترهای ()، []، و {}با همدیگر تطبیق پیدا میکنند؛ اما میتوانید کاراکترهای براکت دیگر را نیز بر حسب نیاز اضافه کنید. این نوع از افزونهها معمولاً مورد تنفر یا عشق شدید کاربران قرار دارند، اما گر مطمئن نیستید که آن را دوست دارید یا نه، بهتر است دست کم یک بار امتحانش کنید.
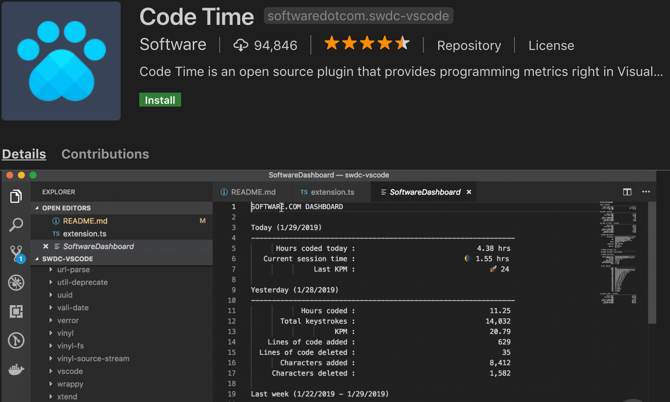
8. Code Time

آیا تاکنون کنجکاو بودهاید که چه مقدار زمان برای کار روی یک قطعه کد صرف کردهاید؟ آیا تاکنون خواستهاید بدانید که بهترین زمان برنامهنویسی بهینه شما چه زمان از روز یا کدام روز هفته بوده است؟ اگر تا به حال مشتاق بودهاید که پاسخ این سؤالها یا هر معیار زمانی دیگر را بدانید، بهتر است از اکستنشن Code Time (+) استفاده کنید.
افزونه Code Time فعالیت شما در ویژوال استودیو کد را اندازهگیری میکند و در مورد این فعالیتها و همچنین معیارهای دیگر به شما گزارش میکند. شما میتوانید معیارهای آنی را در نوار وضعیت ببینید و برای مشاهده موارد بیشتر، یک داشبورد نیز درون ویرایشگر ارائه شده است.
میتوان Code Time را طوری تنظیم کرد که در مورد فعالیتهای فوق گزارشهای هفتگی به شما ارائه کند. همچنین یکپارچهسازی آن با تقویم گوگل باعث میشود که به صورت خودکار بهترین زمانهای برنامهنویسی خود را بدانید و در آن زمانها به کار بپردازید و دیگر اجازه ندهید که این زمانها در جلسههای کاری به هدر بروند.
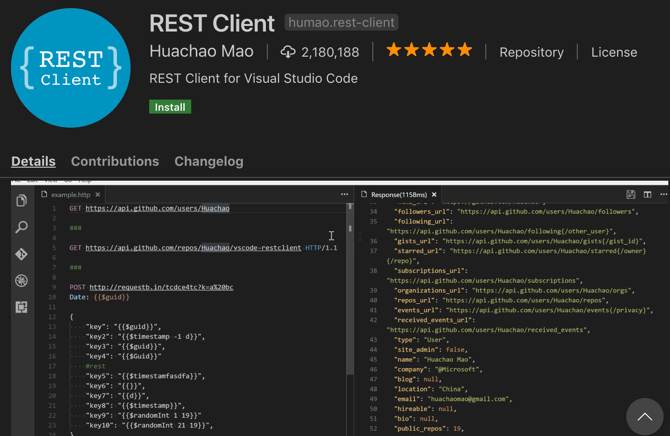
9. REST Client

شما چه یک توسعهدهنده فرانتاند وب باشید و یا فردی باشید که به صورت عمده روی سرور کار میکنید، احتمالاً با مواردی مواجه شدهاید که باید یک REST API را تست میکردید. برخی افزونههای مرورگر و کلی ابزار دیگر برای این منظور وجود دارند، اما اگر اغلب زمان خود را در یک ویرایشگر متنی صرف میکنید، آیا بهتر نیست که کلاینت را نیز در همین جا داشته باشید؟
افزونه REST Client (+) افزونه نسبتاً سادهای است که کار خود را به نحو احسن انجام میدهد. با استفاده از این افزونه میتوان یک درخواست HTTP و همچنین دستورهای cURL ارسال کرد. برای احراز هویت، این افزونه از روشهای احراز هویت مقدماتی، احراز هویت digest، گواهی کلاینت SSL و موارد مشابه پشتیبانی میکند.
سخن پایانی در مورد افزونه های ویژوال استودیو کد
اکستنشنهایی که در این مطلب معرفی کردیم، تنها گوشه کوچکی از دنیای گسترده افزونههای VS Code را تشکیل میدهند. به خصوص اگر به تازگی با ویژوال استودیو کد آشنا شدهاید، افزونههای زیادی وجود دارند که میتوانید امتحان کنید. البته ما در این نوشته از اکستنشنهایی که اختصاص به یک زبان خاص داشتند اجتناب کردیم که میتوانید با کمی جستجو آنها را پیدا کنید. شما چه در زبان جاوا اسکریپت و چه در ++C یا Go یا زبانهای دیگر کدنویسی کنید، افزونههایی وجود دارند که به تسهیل کارهای شما کمک میکنند.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای پروژه محور #C
- مجموعه آموزشهای پروژه محور برنامهنویسی
- دیباگ کردن Node.js با ویژوال استودیو کد — راهنمای کاربردی
- ۷ قابلیت ویژوال استودیو کد برای توسعه دهندگان وب — راهنمای کاربردی
- نصب پایتون در vscode – از صفر تا صد
==













برای html&css عالیه اما برای بقیه زبانها اگه اکستنشنش رو دانلود نکنی مثل یک text editor عمل میکنه به نظر من ide های خانواده get brains مثل intelij هم خوب هستن
چگونه میتوانم یک زبان(اندروید) به ویژوال استودیو اضافه کنم
سلام درود خدمت تیم زحمت کش فرادرس
فقط میخواستم بگم vscode یک ادیتور متنی هست که با نصب اکستنشن های مختلف کاربردی تر میشه و نمیشه به اون IDE گفت چون یه محیط یک پارچه نیست که همه چیزو فراهم کرده باشه