۱۰ نمونه کد ساده CSS که میتوان در ۱۰ دقیقه آموخت



با استفاده از (CSS) میتوانید صفحات سایت خود را قدرتمندتر کنید. CSS به شما کمک میکند تا بتوانید بدون استفادهی زیاد از استایلهای داخلی HTML، تغییرات را در تمام صفحهی خود ایجاد کنید.
بنابراین برای انجام تغییرات مورد نظر باید مهارتهای CSS خود را ارتقا دهید. ما در این مطلب 10 نمونه کد ساده CSS را به شما معرفی میکنیم که با استفاده از آنها میتوانید تغییرات پایهای را در سایت خود ایجاد کنید.
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید CSS را با استفاده از مجموعه آموزش سی اس اس CSS، مقدماتی تا پیشرفته فرادرس یاد بگیرید.
(Inline Stylesheet) شیوهنامهی خطی
هر سند HTML دارای یک تگ <head> است. این بخش هدر جایی است که شیوهنامهی خطی به صورت زیر در آن قرار میگیرد:
این بخش باید در بالای سند شما قرار گیرد و با استفاده از آن CSS خود را کامل کنید.
فرمتبندی سادهی پاراگراف
یکی از جالبترین ویژگیهای ایجاد استایل با CSS این است که مجبور نیستید هر باری که یک المان را ایجاد میکنید، استایل آن را تعیین کنید.س شما میتوانید بگویید تمام پاراگراف استایل مشخصی داشته باشد و به سادگی این کار را ادامه دهید. به مثال زیر توجه کنید.
تصور میکنیم نیاز دارید محتوای صفحهی شما که در تگ <p> قرار دارد، کمی بزرگتر از حد معمول بوده و رنگ متون به جای سیاه، خاکستری باشد. شما میتوانید به صورت زیر این کار را با CSS انجام دهید:
این تمام کاری است که باید انجام دهید! حالا هر زمانی که مرورگر شما پاراگراف داخل تگ <p> را رندر کند، متن شما به اندازهی 120 درصد مقدار واقعی و با رنگ خاکستری نشان داده میشود.
تغییر اندازهی حروف
حالا که دیدیم چطور به سادگی میتوان تغییرات مورد نظر را روی هر پاراگراف ایجاد کرد، بیایید کمی جلوتر برویم. حالا میخواهیم طراحی پاراگراف را به صورتی تغییر دهیم که تمام حروف آن کوچک باشد. به صورت زیر عمل میکنیم:
برای اینکه تمام حروف پاراگراف ما کوچک باشند، از تگ HTML استفاده میکنیم که کمی متفاوت است. به کد زیر دقت کنید:
همانطور که میبینید اضافه کردن نقطه و نام کلاس به هر المان مشخصی در CSS زیرنوع المانی را مشخص میکند که با یک کلاس تعریف شده است. شما میتوانید این کار را با متون، تصاویر، لینکها و هر محتوای دیگیری انجام دهید.
اگر میخواهید سبک حروف کل متن را با استفاده از CSS به صورت خاصی تغییر دهید، باید به شکل زیر عمل کنید:
گزینهی آخر حرف اول هر جملهای را بزرگ میکند.
تغییر رنگ لینکها
بیایید استایل چیزی غیر از پاراگراف را تغییر دهیم. چهار رنگ مختلف داریم که میتوانیم یک لینک اختصاص دهیم. این رنگها شامل رنگ استاندارد لینک، رنگ لینک بازدیدشده، رنگ لینک وقتی موس روی آن قرار میگیرد و رنگ لینک فعال میشود. به صورت زیر میتوان تغییرات مورد نظر را اعمال کرد:
توجه داشته باشید بعد از هر "a" به جای نقطه از دو نقطه استفاده شده است.
هر کدام از خطهای نوشته شده رنگ بخش مشخصی از لینک را تغییر میدهد. نیازی نیست برای تغییر رنگ، کلاس لینک را نیز تغییر دهید. این حالت توسط کاربر و براساس وضعیت لینک مشخص میشود.
حذف زیرخط لینکها
در حالی که زیرخط یک متن به وضوح نشان میدهد این متن به جایی لینک شده است، ممکن است گاهی برای زیبایی بخواهید این زیرخطر را حذف کنید. به راحتی با صفت "text-decoration" میتوانید به صورت زیر این کار را انجام دهید:
هر چیزی که با تگ موردنظر لینک شده باشد، دیگر زیرخط نخواهد داشت. اما اگر بخواهید وقتی موس روی لینک قرار گرفت، زیرخط را نشان دهد، میتوانید به صورت زیر عمل کنید:
همچنین میتوانید با اضافه کردن text-decoration، کاری کنید که وقتی روی لینک فعال کلیک شد، زیرخط حذف نشود.
ایجاد دکمهی لینک
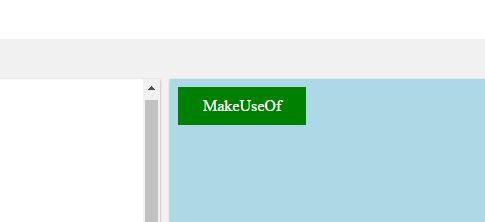
اگر میخواهید در جایی از سایت خود توجه بیشتری را به سمت یک لینک جلب کنید، میتوانید از دکمهی لینک استفاده کنید. برای اجرای این کار شاید چند خط بیشتر نیاز به کدنویسی باشد ولی ما جداگانه به هر کدام میپردازیم:
وقتی چهار حالت لینک را در نظر میگیریم، مطمئن میشویم که وقتی کاربر موس را روی لینک نگه داشت یا روی آن کلیک کرد، دیگر دکمهی ایجاد شده ناپدید نمیشود. همچنین میتوانید پارامترهای مختلفی را برای زمان نگه داشتن موس روی لینک یا کلیک کردن روی لینکهای فعال در نظر بگیرید. به عنوان مثال میتوان به تغییر رنگ دکمهی لینک یا تغییر رنگ متن داخل آن اشاره کرد.
امکان تنظیم رنگ پسزمینه با استفاده از (background-color) وجود دارد و رنگ متن را نیز میتوان تغییر داد. (Padding) اندازهی کادر را مشخص میکند و متن مورد نظر به صورت افقی در اندازهی 25 و در اندازهی عمودی به صورت 10 پیکسل تنظیم میشود. (text-align) چیدمان متن را نشان میدهد که مطمئن شویم متن در وسط کادر قرار دارد. همان طور که پیشتر دیدیم text-decoration نیز زیرخط را حذف میکند.

ایجاد کادر متنی
یک پاراگراف خام خیلی جذاب نیست. اگر میخواهید عملیات خود را برجسته کنید یا نسبت به المانهای دیگر جلب توجه کنید، میتوانید دور آن کادر بیندازید. این کار به صورت زیر انجام میشود:
این گزینه خیلی سرراست است. یک کادر بنفش رنگ ایجاد میشود که ضخامت آن 5 پیکسل است و دور هر چیزی مهمی در پاراگراف این کادر دیده خواهد شد. برای این کار کافی است کد زیر را اضافه کنید:
این کادر بدون در نظر گرفتن اندازهی پاراگراف ایجاد میشود و اگر پاراگراف شما یک خط داشته باشد، طول و عرض براساس آن تنظیم میشود و اگر پاراگراف طولانیتر باشد با یک کادر بزرگتر احاطه خواهد شد.
شما میتوانید از استایلهای مختلفی برای کادربندی استفاده کنید. به عنوان مثال به جای استفاده از کادر توپُر میتوانید از کادر نقطهای یا دو خط بهره ببرید. ضمن اینکه ضخامت کادر میتواند باریک، متوسط یا ضخیم باشد.س حتی امکان تعریف ضخامت هر طرف کادر به صورت جداگانه وجود دارد.
در این حالت ضخامت بالای کادر 5، کادر راست 8، کادر پایین 3 و کادر چپ 9 پیکسل خواهد بود.
وسطچین کردن المانها
تقریبا هر کاری بخواهید به سادگی میتوانید با CSS انجام دهید.س تنها به چند دقیقه زمان نیاز دارید تا هر چه جلوتر میروید ببینید که چقدر همه چیز ساده است. اگر میخواهید محتوای خود را وسطچین کنید، چندین روش برای این کار وجود دارد.
برای وسطچین کردن یک المان به صورت بلوک مانند یک تصویر از صفت حاشیه استفاده میکنیم:
این کار به شما نشان میدهد که المان مورد نظر به صورت یک بلوک نمایش داده میشود و حاشیهی آن از هر طرف به شکل خودکار تنظیم میشود. اگر میخواهید تمام تصاویر یک صفحه به صورت وسطچین باشند باید "margin: auto" را به تگ تصویر اضافه کنید:

اگر بخواهیم از کلاس "centertext" برای وسطچین کردن متن استفاده کنید، تمام کاری که باید انجام دهید این است که این کلاس را به تگ <p> اضافه کنید:
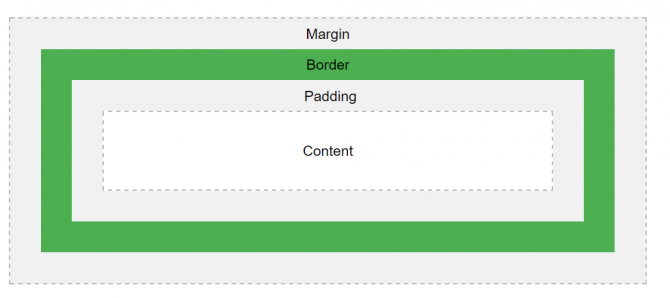
تنظیم کادربندی
تنظیم جایگاه یک المان نشان میدهد که چه مقدار فاصله از هر طرف باید در نظر گرفته شود. برای مثال اگر 25 پیکسل فاصله از پایین تصویر در نظر بگیرید، متن زیر به اندازهی 25 پیکسل پایینتر میرود. برای بسیاری از المانها میتوان فاصلهبندی را مشخص کرد. اما مثال ما در این قسمت مربوط به یک تصویر میشود.
فرض کنیم میخواهید تصویر شما از سمت چپ و راست 20 پیکسل فاصله داشته باشد و فاصلهی بالا و پایین آن 40 پیکسل باشد.س برای این کار سادهترین روش این است:
البته با کد کوتاه زیر نیز میتوانید همان خروجی بالا را داشته باشید:
از آنجایی که فاصلهی چپ و راست یکسان و بالا و پایین نیز مشابه است، حتی میتوان این کد را کوتاهتر کرد:
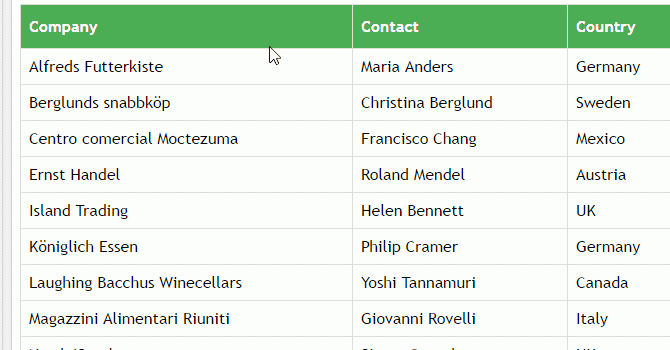
هایلایت کردن سطرهای جدول
به کمک CSS میتوانید کارهایی انجام دهید که جدول شما نه تنها از حالت سادگی خارج شود، بلکه زیباتر به نظر رسد. امکان اضافه کردن رنگها، تنظیم کادربندی و واکنشگرا کردن برای نمایشگرهای موبایل نیز به سادگی وجود دارد. یکی از جالبترین گزینهها هایلایت کردن سطرهای جدول زمانی است که موس روی آن میرود.
حالا هر زمانی که موس روی سلولهای جدول برود، سطر مورد نظر تغییر رنگ میدهد.
 شفاف و مات کردن تصاویر
شفاف و مات کردن تصاویر
به کمک CSS میتوانید تغییرات قابل توجهی روی عکسها ایجاد کنید. برای مثال میتوانید کاری کنید تصاویر کمی شفافیت داشته باشند؛ به صورتی که انگار یک هالهی سفید رنگ روی آنهاست. شما میتوانید به گونهای تعریف کنید که وقتی موس روی تصویر قرار گرفت این وضعیت اعمال شود.
صفت "filter" همان کار "opacity" را انجام میدهد، اما اینترنت اکسپلورر 8 و پایینتر نمیتوانند میزان شفافیت را تشخیص دهند. حالا تصویر شما کمی شفافتر شده است و اگر بخواهید مات شوید میتوانید به صورت زیر عمل کنید:
اگر به این مقاله علاقهمند بودهاید، شاید مقالههای زیر نیز برای شما جذاب و مفید باشد:
- برنامهنویسی را سریعتر بیاموزید – ۵ ایده برای شروع کدنویسی
- زبان برنامه نویسی سوئیفت را از این منابع به راحتی یاد بگیرید
- ۱۰ فیلمی که با دیدنشان شروع به برنامه نویسی میکنید!
--












خوب.