طراحی واکنش گرا در CSS – آموزش CSS (بخش سی و دوم)
در روزهای نخست طراحی وب، صفحهها طوری طراحی میشدند که تنها روی یک رزولوشن مشخص نمایش پیدا کنند. اگر کاربر صفحهای بزرگتر یا کوچکتر از اندازه مورد نظر داشت، نتایج مختلفی حاصل میشد که بسته به حالت از ظاهر شدن نوارهای اسکرول ناخواسته تا طول خطوط زیاد و یا استفاده نامناسب از فضای صفحه متفاوت بود. به تدریج با ظهور اندازههای متنوعتر برای صفحههای نمایش، مفهوم «طراحی واکنشگرای وب» (Responsive Web Design) بیش از پیش مطرح شد. این مفهوم شامل مجموعهای از مشخصهها بود که به صفحههای وب امکان میداد تا لیآوت و ظاهر خود را برای عرضهای مختلف و وضوحهای متفاوت صفحههای نمایش متناسب بسازند. این ایده روش طراحی وب را تغییر داد. در این مقاله با مفهوم طراحی واکنش گرا در CSS آشنا خواهیم شد. برای مطالعه بخش قبلی این سری مقالات روی این لینک کلیک کنید: لیآوت چند ستونی در CSS — آموزش CSS (بخش سیویکم)


یکی از روشهای طراحی واکنشگرا در CSS، استفاده از CSS Grid است. برای یادگیری استفاده از Grid در CSS ، مطالعه مقاله زیر پیشنهاد میشود:
لیآوتهای تاریخی برای وبسایتها
زمانی بود که شما برای طراحی وبسایت، تنها دو گزینه در اختیار داشتید:
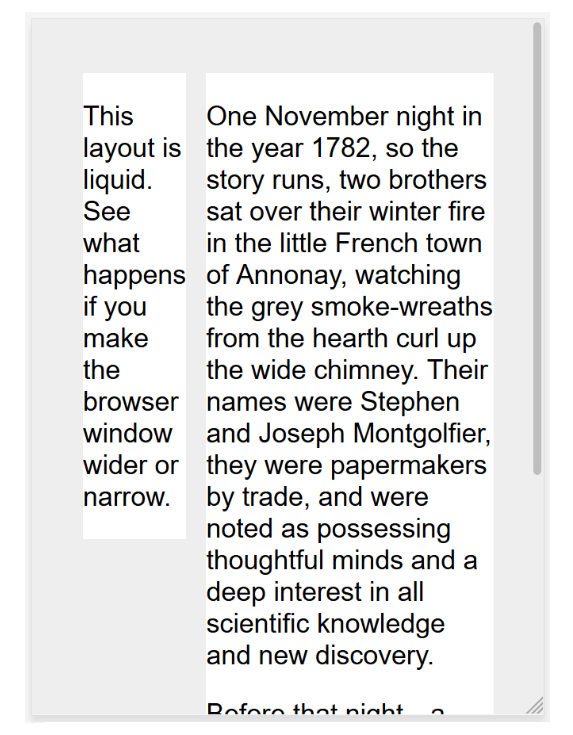
- میتوانستید یک سایت سیال بسازید که آن قدر کشیده میشد تا صفحه را پر کند.
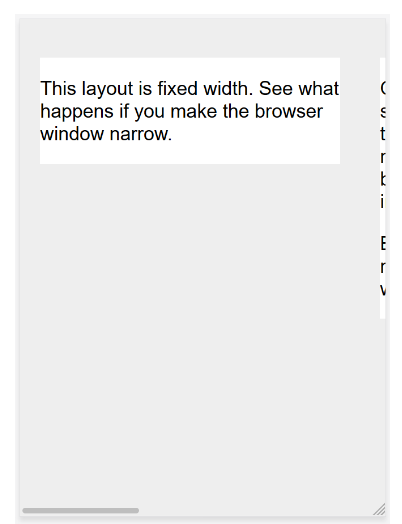
- یک وبسایت با عرض صفحهی ثابت طراحی کنید که اندازه آن برحسب پیکسل مشخص بود.
این دو رویکرد موجب میشد که وبسایت روی اندازه صفحهای که طراح روی آن کار میکرد، بسیار عالی دیده شوند. طراحی سیال روی صفحههای کوچکتر (مانند تصویر زیر) فشرده دیده میشد و روی صفحههای بزرگتر نیز خطوط متنی بسیار طولانی ایجاد میکرد.

وبسایت با اندازه صفحه ثابت نیز این ریسک را داشت که روی صفحههای با اندازه کوچکتر، نوارهای اسکرول (مانند تصویر زیر) ظاهر میشد و روی صفحههای با اندازه بزرگتر نیز فضای خالی زیادی در لبههای صفحه ایجاد میشد.

زمانی که تجربه وب روی گوشیهای همراه به واقعیت تبدیل شد، شرکتهایی که به استقبال این تجربه رفته بودند، شروع به طراحی نسخه مخصوصی از وبسایت خود برای گوشیهای تلفن همراه کردند. این نسخههای خاص از وبسایتها دارای url خاصی نیز بودند که غالباً به صورت m.example.com یا example.mobi بود. معنی این حرکت آن بود که دو نسخه متفاوت از یک وبسایت باید توسعه یافته و نگهداری میشد.
به علاوه این سایتهای موبایل غالباً تجربه کاربری بسیار ضعیفی را ارائه میکردند. همچنان که دستگاههای موبایل قدرتمندتر شدند و امکان نمایش وبسایتهای کامل را یافتند، این نسخههای خاص موبایل وبسایتها کاربران را دچار مشکل کرد، زیرا حس میکردند در نسخه محدود شدهای از یک وبسایت به دام افتادهاند و امکان دسترسی به نسخه کامل وبسایت که روی دسکتاپ موجود است را ندارند.
ظهور لیآوت انعطافپذیر پیش از طراحی واکنشگرا
برای حل مشکل وبسایتهای با طراحی سیال با یا عرض ثابت که در بخش قبل اشاره کردیم، چند رویکرد مختلف مطرح شدند. در سال 2004 «کامرون آدامز» (Cameron Adams) در مقالهای با عنوان لیآوت وابسته به وضوح نمایش، روشی را توصیف کرد که در آن یک طراحی ایجاد میشود که میتواند با وضوحهای مختلف صفحههای نمایش تطبیق پیدا کند. این رویکرد نیازمند جاوا اسکریپت برای تشخیص وضوح صفحه نمایش و بارگذاری CSS مناسب بود.
از سوی دیگر تلاشهایی نیز از سوی «زوئی میکله گیلنواتر» (Zoe Mickley Gillenwater) برای توصیف و فرمولبندی روشهای مختلف ایجاد وبسایتها انجام یافت که در طی آن یک روش میانجی بین پر کردن صفحه و داشتن یک عرض کاملاً ثابت توضیح داده شده بودند.
طراحی واکنش گرا در CSS
اصطلاح «طراحی واکنشگرا» نخستین بار در سال 2010 از سوی «التون مارکوته» (Ethan Marcotte) مطرح شد و برای توصیف شیوه استفاده از ترکیبی از سه تکنیک زیر مورد استفاده قرار گرفت:
- تکنیک نخست ایده گریدهای سیال بود، یعنی چیزی که قبلاً گیلنواتر مطرح کرده بود.
- تکنیک دوم ایده تصاویر سیال بود. بدین ترتیب با استفاده از یک تکنیک بسیار ساده، مشخصه max-width روی 100% تنظیم میشد و در صورتی که ستون شامل تصاویر باریکتر از اندازه اصلی تصویر میشود، این تصویر نیز کوچکتر میشدند، اما هرگز بزرگتر نمیشدند. به این ترتیب یک تصویر میتوانست طوری تغییر اندازه یابد که همواره درون یک ستون جا شود و از آن بیرون نزند، اما آن قدر بزرگ نمیشد که تصویر پیکسلاته شود.
- تکنیک کلیدی سوم استفاده از کوئری مدیا بود. کوئریهای مدیا امکان سوئیچ لیآوتی را که قبلاً از سوی کامرون آدامز با استفاده از جاوا اسکریپت مطرح شده بود، صرفاً با استفاده از CSS فراهم میساختند. به این ترتیب به جای این که یک لیآوت برای همه اندازههای صفحه نمایش داشته باشیم، لیآوت میتوانست بسته به اندازه صفحه تغییر یابد. سایدبارها روی صفحههای کوچکتر جابجا میشدند و یا از ناوبری دیگری استفاده میشد.
درک این نکته حائز اهمیت است که طراحی واکنشگرا یک فناوری کاملاً متمایز نیست. این یک اصطلاح برای توصیف رویکردی به طراحی وب است که در آن از یک مجموعه رویههای مناسب برای خلق یک لیآوت استفاده میشود که بسته به اندازه صفحه نمایش دستگاه کاربر، واکنش نشان میدهد. با گذشت 10 سال از زمان مطرح شدن این ایده برای نخستین بار، اینک تقریباً همه وبسایتها به صورت پیشفرض از طراحی واکنشگرا استفاده میکنند. متدهای لیآوت CSS مدرن ذاتاً واکنشگرا هستند و چیزهای جدیدی به پلتفرم وب اضافه شدهاند که موجب میشوند طراحی واکنشگرای سایتها آسانتر باشد. در ادامه این مقاله به قابلیتهای مختلف پلتفرم وب برای استفاده از طراحی واکنشگرای صفحههای وب اشاره خواهیم کرد.
کوئریهای مدیا
طراحی واکنشگرا تنها به لطف وجود «کوئریهای مدیا» (Media Queries) ممکن شده است. سطح 3 مشخصات کوئریهای مدیا، یک گزینه پیشنهادی در سال 2009 بوده است، یعنی هم اینک میتوان با خیال راحت از آن در مرورگرها استفاده کرد. کوئریهای مدیا به ما امکان میدهند که یک سری از تستها را اجرا کرده و بسته به نتایج آن CSS-های مختلفی را برای استایلبندی صفحه نمایش برای کاربر مورد استفاده قرار دهیم.
برای نمونه تستهای کوئریهای مدیای زیر بررسی میکنند آیا صفحه وب کنونی به صورت یک رسانه دیجیتالی (و نه چاپی) نمایش مییابند و آیا ویوپورت دست کم 800 پیکسل عرض دارد یا نه. CSS برای سلکتور container. تنها در صورتی اعمال خواهد شد که این دو شرط برقرار باشند.
ما میتوانیم چندین کوئری مدیا را به استایل شیت خود اضافه کنیم. به این ترتیب کل لیآوت یا بخشهایی از آن را برای نمایش روی صفحههای با ابعاد متفاوت متناسبسازی کنیم. نقاطی که کوئری مدیا وارد میشود و لیآوت تغییر مییابد به نام breakpoint شناخته میشوند.
یک رویکرد رایج در زمان استفاده از کوئریهای مدیا این است که یک لیآوت ساده تکستونی برای دستگاههای با صفحه نمایش کم عرض بسازیم و سپس صفحههای بزرگتر را بررسی کرده و یک لیآوت چند ستونی برای مواردی که میدانیم عرض صفحه برای نمایش آنها کافی است بنویسیم. این رویکرد به طور معمول به نام رویکرد «اول-موبایل» (mobile first) شناخته میشود.
گریدهای انعطافپذیر
سایتهای واکنشگرا نهتنها لیآوت خود را بین breakpoint-ها تغییر میدهند، بلکه بر مبنای گریدهای انعطافپذیری ساخته شدهاند. منظور از گرید انعطافپذیر این است که نیازی به هدفگیری اندازه دستگاههای مختلف وجود ندارد و یک لیآوت پیکسلی کامل برای آن ساخته میشود. این رویکرد با توجه به وجود تعداد بسیار زیاد دستگاههایی که اندازههای صفحه متفاوت دارند و همچنین این واقعیت که افراد در دسکتاپ نیز معمولاً پنجره را به اندازه تمام-صفحه باز نمیکنند میتوانست ناممکن باشد.
با استفاده از یک گرید انعطافپذیر ما تنها باید یک breakpoint اضافه کنیم و طراحی را در نقطهای که محتوا دیگر مناسب دیده نمیشود، عوض کنیم. برای نمونه اگر طور خطوط به شیوه نامناسبی افزایش یافته و بر روی خوانایی تأثیر منفی میگذارد، یا اگر یک باکس از بس فشرده شده که در هر خط آن تنها دو کلمه جای میگیرد، این رویکرد فعال میشود.
در روزهای نخست طراحی واکنشگرا، تنها گزینه ممکن برای اجرای لیآوتها استفاده از Float بود. لیآوتهای انعطافپذیر با استفاده از Float از طریق تعیین یک درصد عرض برای هر عنصر و اطمینان یافتن از این که مجموع عرضها روی صفحه از 100% تجاوز نمیکند، ایجاد میشدند. مارکوته در یکی از نخستین مطالب خود در مورد گریدهای سیال یک فرمول برای طراحی یک لیآوت با استفاده از پیکسل و تبدیل آن به درصد مطرح کرده است:
target / context = result
برای نمونه اگر اندازه ستون هدف 60 پیکسل باشد، و context یا container دارای عرض 960 پیکسل باشد، باید 60 را بر 860 تقسیم کنیم تا عددی که میتوانیم در CSS استفاده کنیم پس از ضرب کردن در صد به دست آید.
این رویکرد امروزه در جاهای مختلفی از وب دیده میشود و ما نیز در بخش متدهای قدیمی لیآوت CSS در این سری مقالات به آن اشاره کردهایم. شما احتمالاً تا کنون با وبسایتهایی مواجه شدهاید که از این رویکرد استفاده میکنند و از این رو درک آن حائز اهمیت است، گرچه وبسایتهای مدرن از گریدهای انعطافپذیر مبتنی بر float استفاده نمیکنند.
در مثال زیر یک طراحی ساده واکنشگرا را میبینید که با استفاده از کوئریهای مدیا و یک گرید انعطافپذیر ساخته شده است. این لیآوت روی صفحههای با عرض کم، باکسها را به صورت روی هم انباشته نشان میدهد.

اما روی صفحههای با عرض بیشتر، دو ستون نمایش پیدا میکنند:

فناوریهای مدرن برای لیآوت
متدهای مدرن لیآوت مانند «لیآوت چندستونی» (+)، Flexbox (+) و Grid (+) که در بخشهای پیشین این سری مقالات معرفی کردیم، به صورت پیشفرض، واکنشگرا هستند. در همه این روشها فرض شده است که میخواهیم یک گرید انعطافپذیر بسازیم و از این رو روشهای آسانی به این منظور در اختیار ما قرار میگیرد.
Multicol
قدیمیترین روش لیآوت انعطافپذیر Multicol نام دارد. زمانی که یک مشخصه column-count را تعیین میکنید، نشان میدهد که میخواهید محتوایتان به چند ستون افراز شود. در این حالت مرورگر اندازه این ستونها را بررسی میکند و بر اساس عرض صفحه نمایش، اندازهای را تعیین میکند.
اگر به جای یک مشخصه column-width از عرض minimum استفاده کنید، مرورگر بیشترین تعداد ستونهایی با آن عرض را که در کانتینر جا شوند ایجاد میکند و سپس فضای باقیمانده را بین همه ستونها به اشتراک میگذارد. از این رو تعداد ستونها بر اساس میزان فضای موجود تغییر خواهد یافت.
Flexbox
در روش Flexbox، آیتمهای flex جمع میشوند و فضای موجود بین آیتمها را بر اساس فضای موجود در کانتینر توزیع میکنند، چون این رفتار اولیه آنها است. با تغییر دادن مقدار flex-grow و flex-shrink میتوانیم نشان دهیم که میخواهیم آیتمها در زمان مواجهه با فضای کمتر در پیرامون خود چطور عمل کنند.
در مثال زیر، آیتمهای flex با استفاده از تعیین flex: 1 هر یک مقدار فضای یکسانی در کانتینر فلکس میگیرند.
گرید CSS
در لیآوت گرید CSS از واحد fr استفاده میکنیم تا فضای موجود را بین بخشهای گرید تقسیم کنیم در مثال زیر یک کانتینر گرید با سه تِرَک با اندازه 1fr ایجاد کردهایم. به این ترتیب سه ترک ستون ایجاد میشود که هر کدام یک بخش از فضای موجود را در کانتینر اشغال میکنند.
تصاویر واکنشگرا
آسانترین رویکرد برای واکنشگرا ساختن تصاویر در مقاله اول «مارکوته» در خصوص طراحی واکنشگرا توصیف شده است. در این روش باید از یک تصویر در بزرگترین اندازهای که مورد نیاز خواهد بود استفاده کنید و سپس آن را کوچکتر بکنید. این همان رویکردی است که امروزه نیز مورد استفاده قرار میگیرد. امروزه در اغلب استایلشیتها با یک CSS مانند زیر مواجه میشوید:
بدیهی است که این رویکرد معایبی دارد. برای نمونه ممکن است تصویر در اندازهای بسیار کوچکتر از اندازه اصلی خود نمایش پیدا کند که موجب هدررفت پهنای باند میشود. در این حالت یک کاربر موبایل ممکن است تصویر را با اندازهای چند برابر آن چه میتواند در عمل در پنجره مرورگر خود مشاهده کند دریافت نماید. به علاوه ممکن است آن نسبت ابعادی که روی دسکتاپ نیاز دارید را روی دستگاه موبایل نخواهید. برای مثال داشتن تصویر مربعی ممکن است روی گوشی موبایل مناسب باشد، اما همان تصویر بهتر باشد به صورت افقی روی نمایشگر دسکتاپ نمایش پیدا کند. یا ممکن است با توجه به اندازه کوچکتر دستگاههای موبایل بخواهید، از تصویری به کل متفاوت استفاده کنید تا درک آن روی آن اندازه صفحه نمایش آسانتر باشد. اینها مسائلی نیستند که صرفاً با کوچک کردن تصویر حاصل شوند.
تصاویر واکنشگرا با استفاده از عنصر <picture> و <img> srcset و خصوصیتهای sizes موجب میشوند که هر دوی مشکلهایی که در بخش فوق توضیح دادیم، حل شوند. به این ترتیب میتوانید چند اندازه مختلف از تصویر ارائه کنید و به همراه آنها برخی hint-ها (متادیتایی که بهترین اندازه صفحه و وضوح تصویر را توصیف میکند) ارائه دهید تا مرورگر مناسبترین تصویر را برای هر دستگاه انتخاب کند. به این ترتیب مطمئن میشویم که کاربر تصویر با اندازه مناسبی را دانلود کرده است.
همچنین میتوانید از تصاویر art direct با اندازههای متفاوت استفاده کنید تا از نسبت ابعادی مختلف و یا کلاً تصاویر متفاوتی برای اندازههای صفحه گوناگون استفاده شود.
تایپوگرافی واکنشگرا
یک عنصر یا طراحی واکنشگرا که در بخشهای قبلی این سری مقالات تاکنون بررسی نشده است، ایده تایپوگرافی واکنشگرا بوده است. این مسئله اساساً به معنی تغییر دادن اندازه فونت درون کوئریهای مدیا برای تطبیق با اندازههای بزرگ یا کوچکتر صفحههای نمایش است.
در مثال زیر میخواهیم عنوان سطح 1 ما به اندازه 4rem باشد، یعنی چهار برابر اندازه فونت مبنا خواهد بود. این اندازه کاملاً بزرگی است و تنها روی صفحههای کاملاً بزرگ به کار میآید. از این رو ابتدا یک عنوان کوچکتر ایجاد میکنیم و سپس زانی که بدانیم اندازه صفحه کاربر دست کم 1200 پیکسل است، از کوئریهای مدیا برای بازنویسی آن با اندازه بزرگتر بهره میگیریم.
گرید واکنشگرای خود را طوری ویرایش کردهایم که شامل نوع واکنشگرا با استفاده از متد مشخص شده باشد. شما با تغییر دادن اندازه صفحه میتوانید ببینید که لیآوت به نسخه دو ستونی تبدیل میشود. روی صفحههای کم عرض موبایل عنوان کوچکتر ظاهر میشود:

اما روی صفحههای دستگاههای دسکتاپ با یک عنان بزرگتر مواجه میشویم:

چنان که این رویکرد به تایپوگرافی نشان میدهد، ما نیازی به محدود ساختن کوئریهای مدیا به تغییر لیآوت صفحه نداریم. از کوئریهای مدیا میتوان برای دستکاری هر عنصری در جهت افزایش کاربردپذیری و جذابیت روی اندازههای گوناگون صفحههای نمایش بهره گرفت.
استفاده از واحدهای ویوپورت برای تایپوگرافی واکنشگرا
یک رویکرد جذاب دیگر استفاده از ویوپورت به عنوان یک واحد به صورت vw برای تایپوگرافی واکنشگرا است. به این ترتیب 1vw برابر با یک درصد عرض ویوپورت خواهد بود، یعنی در صورتی که اندازه فونت را با استفاده از vw تنظیم کنید، همواره با اندازه ویوپورت مرتبط خواهد بود.
مشکل استفاده از کد فوق این است که کاربر امکان زوم کردن روی متنی که از واحد vw استفاده کرده است را از دست میدهد، زیرا متن همواره با اندازه ویوپورت مرتبط است. از این رو هرگز نباید اندازه متن را صرفاً بر مبنای ویوپورت تنظیم کنید.
یک راهحل برای این مشکل استفاده از calc() است. اگر واحد vw را به یک مقدار با اندازه ثابت مانند em یا rem اضافه کنید، در این صورت متن قابلیت بزرگنمایی پیدا میکند. به این ترتیب واحد vw اساساً بر مبنای مقدار بزرگنمایی عمل میکند.
این بدان معنی است که اندازه فونت برای عنوان، یک بار تعیین میشود و دیگر این طور نیست که برای نسخههای موبایل تعریف شود و سپس بر اساس کوئریهای مدیا بازتعریف شود. در این حالت فونت با افزایش اندازه ویوپورت به تدریج بزرگتر میشود.
تگ متای viewport
اگر به سورس HTML یک صفحه واکنشگرا نگاه کنید، معمولاً خواهید دید که از تگ <meta> به صورت زیر در بخش <head> سند استفاده شده است:
<meta name="viewport" content="width=device-width,initial-scale=1">
این تگ متا به مرورگرهای موبایل اعلام میکند که باید عرض ویوپورت را روی عرض دستگاه تنظیم کنند و سند را به اندازه 100% اندازه مورد نظر تطبیق دهند تا سند با اندازه بهینه برای موبایل نمایش پیدا کند. دلیل این که استفاده از این تگ ضروری است، این است که مرورگرهای موبایل معمولاً در مورد عرض ویوپورت خود دروغ میگویند.
این تگ متا به این دلیل وجود دارد که در ابتدای معرفی گوشیهای آیفون، کاربران وبسایتها را روی صفحهی کوچک گوشی تماشا میکردند و اغلب سایتها برای موبایل بهینهسازی نشده بودند. از این رو مرورگر موبایل عرض ویوپورت را روی 960 پیکسل تنظیم میکرد تا صفحه با عرض رندر شود و نتیجه به صورت نسخه بزرگنمایی شدهای از لیآوت دسکتاپ نمایش مییافت. مرورگرهای دیگر موبایل از قبیل اندروید گوگل نیز همین کار را انجام میدادند. کاربران باید روی صفحه بزرگنمایی کرده و جابجا میشدند تا به بخشهایی که نیاز داشتند برسند که وضعیت مناسبی نبود. حتی امروزه نیز ممکن است با وبسایتهایی مواجه شوید که طراحی واکنشگرا ندارند.
مشکل اینجا است که طراحی واکنشگرا به همراه breakpoint-ها و کوئریهای مدیا روی مرورگرهای موبایل مطابق انتظار ما عمل نمیکند. اگر یک لیآوت صفحه کمعرض داشته باشید که با کوئری 450 پیکسل یا کمتر، تطبیق پیدا کند و ویوپورت روی 960 پیکسل تنظیم شده باشد، هرگز لیآوت صفحه کمعرض خود را روی موبایل نخواهید دید. از این رو با تنظیم قاعده width=device-width در واقع قاعده پیشفرض اپل را به صورت width=960px کنار میزنید و از عرض واقعی دستگاه استفاده میکنید تا کوئریها مطابق انتظار عمل کنند.
از این رو همواره باید خط HTML فوق را در بخش Head سندهای خود بیاورید. با این که به طور کلی این تگ در اغلب موارد کافی است، اما برخی تنظیمات دیگر نیز به شرح زیر وجود دارند که میتوانید در این بخش بیاورید:
- width=960px – بزرگنمایی اولیه صفحه را تعیین میکند که روی 1 تنظیم شده است.
- height – یک ارتفاع مشخص برای ویوپورت تعیین میکند.
- minimum-scale – کمترین سطح بزرگنمایی را تنظیم میکند.
- maximum-scale – بیشترین سطح بزرگنمایی را تعیین میکند.
- user-scalable – در صورتی که روی مقدار no تنظیم شود، از بزرگنمایی صفحه جلوگیری میکند.
توجه کنید که نباید از مشخصههای minimum-scale و maximum-scale استفاده کنید و همچنین به مؤکداً مقدار no را روی user-scalable استفاده نکنید. کاربران باید بتوانند بسته به نیاز خود تا حد امکان بزرگنمایی کنند و جلوگیری از این کار موجب بروز مشکلاتی در خصوص دسترسپذیری صفحه میشود.
سخن پایانی
منظور از طراحی واکنشگرا، طراحی یک وبسایت یا اپلیکیشن است که به محیطی که در آن دیده میشود، واکنش نشان دهد. این نوع طراحی شامل برخی تکنیکها و قابلیتهای CSS و HTML است که اینک به روش پیشفرض ساخت وبسایتها تبدیل شدهاند. سایتهایی را در نظر بگیرید که اخیراً روی گوشی بازدید کردهاید. امروزه دیدن وبسایتی که نسخه کوچکشده از لیآوت دسکتاپ باشد یا نوارهای اسکرول در طرفین صفحه ظاهر شده باشد، امری نسبتاً نامعمول است. به همین جهت وب باید به سمت رویکرد طراحی واکنشگرا حرکت کند.
دستیابی به طراحیهای واکنشگرا با استفاده از روشهایی که در این مقاله مطرح شدند کار آسانتری است. شما امروزه برای طراحی واکنشگرا ابزارهای بسیار بیشتری نسبت به روزهای نخست مطرح شدن این رویکرد در اختیار دارید. از این رو باید هر زمان از جدید بودن مطالبی که میخوانید و ابزارهایی که استفاده میکنید مطمئن باشید. با این که مقالات قدیمی مفید هستند، اما کاربرد مدرن CSS و HTML بسیار آسانتر از روشهای قدیمی طراحیهای واکنشگرا است. برای مطالعه بخش بعدی این سری مطالب روی لینک زیر کلیک کنید:












