کارتونی کردن تصویر با OpenCV — راهنمای کاربردی

«بینایی کامپیوتری» (Computer Vision) ابزاری بسیار قدرتمند و با امکانات زیاد است. در این مطلب، روش کارتونی کردن تصویر با OpenCV در پایتون آموزش داده شده است.
کارتونی کردن تصویر با OpenCV
در ادامه، روش کارتونی کردن تصویر با OpenCV آموزش داده شده و قطعه کدهای مربوط به آن، آمده است. شایان ذکر است که نویسنده مطلب، از این روش برای ساخت کامیکس (Comics) از زندگی دانشجویی یکی از دوستان خود استفاده کرده است.
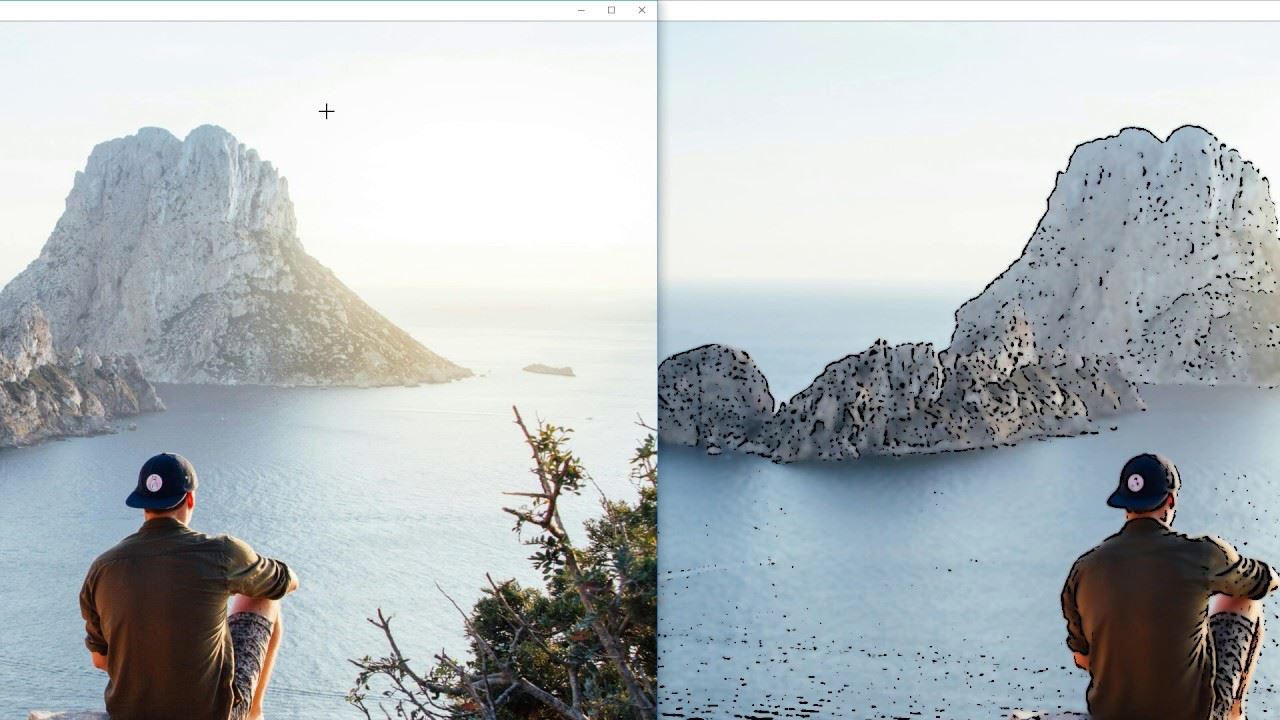
تصویر اصلی مورد استفاده برای ساخت تصویر کارتونی نمونه برای این مطلب را در زیر مشاهده میکنید.

نسخه کارتونی تصویر بالا را در زیر مشاهده میکنید.

لبهها در تصویر زیر قابل مشاهده هستند(نتایج آستانه تطبیقی).

کد مربوط به انجام این کار، در ادامه آمده است.
1class Cartoonizer:
2 """Cartoonizer effect
3 A class that applies a cartoon effect to an image.
4 The class uses a bilateral filter and adaptive thresholding to create
5 a cartoon effect.
6 """
7 def __init__(self):
8 pass
9
10 def render(self, img_rgb):
11 img_rgb = cv2.imread(img_rgb)
12 img_rgb = cv2.resize(img_rgb, (1366,768))
13 numDownSamples = 2 # number of downscaling steps
14 numBilateralFilters = 50 # number of bilateral filtering steps
15
16 # -- STEP 1 --
17 # downsample image using Gaussian pyramid
18 img_color = img_rgb
19 for _ in xrange(numDownSamples):
20 img_color = cv2.pyrDown(img_color)
21 #cv2.imshow("downcolor",img_color)
22 #cv2.waitKey(0)
23 # repeatedly apply small bilateral filter instead of applying
24 # one large filter
25 for _ in xrange(numBilateralFilters):
26 img_color = cv2.bilateralFilter(img_color, 9, 9, 7)
27 #cv2.imshow("bilateral filter",img_color)
28 #cv2.waitKey(0)
29 # upsample image to original size
30 for _ in xrange(numDownSamples):
31 img_color = cv2.pyrUp(img_color)
32 #cv2.imshow("upscaling",img_color)
33 #cv2.waitKey(0)
34 # -- STEPS 2 and 3 --
35 # convert to grayscale and apply median blur
36 img_gray = cv2.cvtColor(img_rgb, cv2.COLOR_RGB2GRAY)
37 img_blur = cv2.medianBlur(img_gray, 3)
38 #cv2.imshow("grayscale+median blur",img_color)
39 #cv2.waitKey(0)
40 # -- STEP 4 --
41 # detect and enhance edges
42 img_edge = cv2.adaptiveThreshold(img_blur, 255,
43 cv2.ADAPTIVE_THRESH_MEAN_C,
44 cv2.THRESH_BINARY, 9, 2)
45 #cv2.imshow("edge",img_edge)
46 #cv2.waitKey(0)
47
48 # -- STEP 5 --
49 # convert back to color so that it can be bit-ANDed with color image
50 (x,y,z) = img_color.shape
51 img_edge = cv2.resize(img_edge,(y,x))
52 img_edge = cv2.cvtColor(img_edge, cv2.COLOR_GRAY2RGB)
53 cv2.imwrite("edge.png",img_edge)
54 #cv2.imshow("step 5", img_edge)
55 #cv2.waitKey(0)
56 #img_edge = cv2.resize(img_edge,(i for i in img_color.shape[:2]))
57 #print img_edge.shape, img_color.shape
58 return cv2.bitwise_and(img_color, img_edge)
59
60tmp_canvas = Cartoonizer()
61file_name = "Screenshot.png" #File_name will come here
62res = tmp_canvas.render(file_name)
63cv2.imwrite("Cartoon version.jpg", res)
64cv2.imshow("Cartoon version", res)
65cv2.waitKey(0)
66cv2.destroyAllWindows()توضیحاتی پیرامون کد بالا
در قطعه کد بالا، از مجموعهای از فیلترها و تبدیلهای تصاویر استفاده شده است که در ادامه بیان شدهاند.
- ابتدا، تصویر «ریزمقیاسنمایی» (Downscale) میشود. سپس، فیلتر دو طرفه برای گرفتن حالت کارتونی استفاده میشود. سپس، تصویر مجددا بزرگ مقیاسنمایی میشود.
- در گام بعدی، نسخه تار شده تصویر واقعی دریافت میشود. در این مرحله، رنگها نباید مداخلهای در فرایند داشته باشند. فقط مرزها باید تار شوند. بدین منظور، ابتدا تصویر به خاکستری تبدیل و سپس فیلتر رسانهای تار روی آن اعمال میشود.
- در گام بعدی، مرزهای تصویر شناسایی و در نهایت، این مورد به تصاویر از پیش ویرایش شده اضافه میشود تا افکت ماژیک به دست بیاید. به همین منظور، ابتدا از آستانه تطبیقی استفاده شده است. میتوان آزمایش را با دیگر انواع روشهای آستانهای نیز انجام داد. بینایی کامپیوتری مبحثی است که آزمایش کردن در آن نقش مهم و اساسی ایفا میکند. در گام ۵ (گامها در کد مشخص شدهاند)، تصویر نهایی مشاهده شده از گامهای بعدی کامپایل میشود.
مخاطبان میتوانند مراحل نمونه را تغییر داده و یا تعداد «فیلترهای دو طرفه» (Bilateral Filters) اعمال شده را تغییر بدهند. نکته مهمی که در رابطه با این کد باید به آن توجه داشت این است که این کد برای همه انواع تصاویر، بهترین نتیجه ممکن را در بر نخواهد داشت. به همین دلیل، باید آن را با مقادیر مختلف مورد آزمایش قرار داد.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی پایتون Python
- آموزش تکمیلی برنامهنویسی پایتون
- مجموعه آموزشهای دادهکاوی و یادگیری ماشین
- زبان برنامهنویسی پایتون (Python) — از صفر تا صد
- یادگیری علم داده (Data Science) با پایتون — از صفر تا صد
- آموزش پایتون (Python) — مجموعه مقالات جامع وبلاگ فرادرس
^^










