معرفی محبوبترین ابزارهای جاوا اسکریپت | راهنمای کاربردی

انتخاب کردن یک ابزار توسعه بر اساس محبوبیت آن ابزار ایده بدی محسوب نمیشود. ابزارهای محبوب به طور معمول پایدار هستند و غالباً منابع زیادی دارند و جامعه پشتیبانی فعالی پشت آنها قرار دارد. در این مقاله به معرفی محبوبترین ابزارهای جاوا اسکریپت میپردازیم که هر توسعهدهنده فرانتاندی باید با آنها آشنا باشد.
ابزارهای بیلد
ما کدهای سورس جاوا اسکریپت را با استفاده از ابزارهای بیلد به آن چه که توزیع میکنیم تبدیل میکنیم.
Transpiler-ها
منظور از transpiler ابزاری است که یک سورس کد را به سورس کد دیگر کامپایل میکند. دو transpiler وجود دارند که در جامع جاوا اسکریپت محبوبیت زیادی دارند:
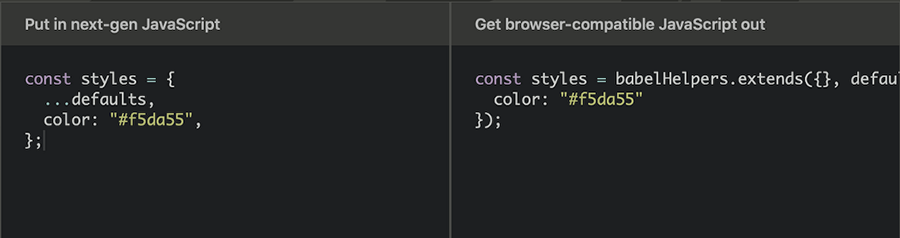
- Babel - بابل کامپایلری است که به شما کمک میکند تا کد را به جدیدترین زبان جاوا اسکریپت بنویسید. زمانی که محیطهای مورد پشتیبانی از برخی قابلیتهای خاص به صورت نیتیو پشتیبانی نکنند، Babel به شما کمک میکند که این قابلیتها را به نسخهای قدیمی که پشتیبانی میکنند کامپایل کنید.

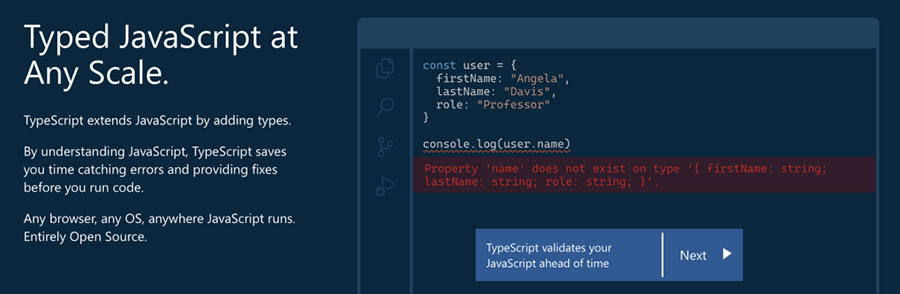
- تایپ اسکریپت - تایپ اسکریپت یک سوپرست از جاوا اسکریپت است که علاوه بر همه مواردی که به صورت استاندارد تعریف کرده است، سیستم نوعبندی استاتیک را نیز به جاوا اسکریپت اضافه میکند. تایپ اسکریپت یک ترانسپیلر نیز دارد که کد تایپ اسکریپت (یعنی ES6 + نوعبندی) را به نسخههای ES5 یا ES3 تبدیل میکند که میتوانیم در مرورگرهای امروزی مورد استفاده قرار دهیم.

Minifier-ها
منظور از Minifier ابزاری است که دادههای غیر ضروری یا تکراری را بدون شیوه پردازش منابع از سوی مرورگر حذف میکند. این موارد میتوانند شامل کامنتهای کد و قالببندی آن، حذف کدهای بیاستفاده، استفاده از نامهای کوتاهتر برای متغیرها و تابعها و مواردی از این دست باشند.
برخی از ابزارهای محبوب Minifier به شرح زیر هستند:
- UglifyJS – یک پارسر جاوا اسکریپت است که وظایف minify، فشردهسازی و زیباسازی کد را نیز ایفا میکند.
- Babel-minify – در صورتی باید از Babel-minify استفاده کنید که قبلاً Babel را مورد استفاده قرار نداده باشید و یا بخواهید آن را به صورت مستقل داشته باشید.
- Terser – یک پارسر جاوا اسکریپت است و کیت ابزار mangler/compressor برای نسخههای بالاتر از ES6+ محسوب میشود.

- Closure Compiler – یک ابزار برای واداشتن جاوا اسکریپت به دانلود و اجرای سریعتر است. به این ترتیب به جای کامپایل کردن یک زبان منبع به کد ماشین، از نسخهای از جاوا اسکریپت به نسخه بهتر جاوا اسکریپت کامپایل میشود. این کد ابزار جاوا اسکریپت را parse میکند، آن را تحلیل کرده و کدهای مرده را حذف کرده و آنچه که باقی میماند را بازنویسی و خلاصهسازی میکند. این ابزار همچنین سینتکس زبان، ارجاعهای متغیرها و نوعبندی را برسی کرده و در مورد معایب رایج کدهای جاوا اسکریپت هشدارهای ارائه میکند.
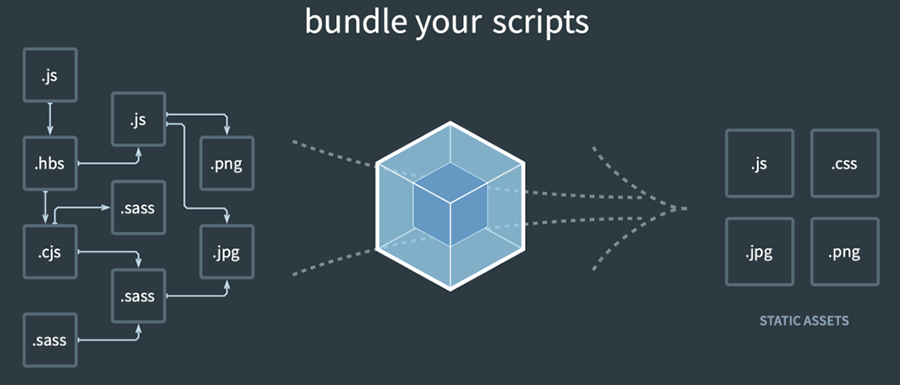
Bundler-ها
Bundler جاوا اسکریپت ابزاری است که کد شما و همه وابستگیهای آن را در یک فایل جاوا اسکریپت قرار میدهد. همچنین اندازه خروجی را با استفاده از تکنیکهایی مانند «درختتکانی» (tree-shaking) و اجرای مراحل کامپایلکردن مانند transpiling و minification در حین بستهبندی کاهش میدهد.
ابزارهای محبوب bundler به شرح زیر هستند:
- Webpack – وبپک یک باندلر ماژول استاتیک برای اپلیکیشنهای مدرن جاوا اسکریپت است.

- Browserify – این ابزار امکان require کردن ‘modules’ را در مرورگر فراهم میسازد و این کار از طریق بستهبندی یکجای همه وابستگیها صورت میپذیرد.

- Rollup – یک باندلر ماژول برای جاوا اسکریپت است که تکههای کوچک کد را به چیزی بزرگتر و پیچیدهتر مانند یک کتابخانه یا اپلیکیشن کامپایل میکند.

- Parcel – یک باندلر وباپلیکیشن است که وجه تمایز آن در تجربه توسعهدهنده است. این ابزار امکان پردازش چندهستهای با سرعت و عملکرد بسیار بالا را فراهم میسازد و نیاز به هیچ نوع پیکربندی ندارد.

تسک رانر برای جمعبندی ابزارهای بیلد
وقتی همه این ابزارهای توسعه فرانتاند را کنار هم قرار دهیم به چیزی به نام اجراکنندههای وظیفه میرسیم که در ادامه برخی از محبوبترینشان را توضیح دادهایم:
- Grunt – یک «اجراکننده وظیفه» (Task Runner) است که به خودکارسازی توسعه فرانتاند و صرفهجویی در زمان کمک میکند.

- Gulp – یک کیت ابزار برای خودکارسازی و بهبود گردش کار است.

- Broccoli – یک ابزار بیلد جاوا اسکریپت است که یک API ساده جاوا اسکریپت برای اجرای تبدیلهای مبتنی بر فایل ارائه میکند و به این ترتیب به توسعهدهنده امکان میدهد که پایپلاینهای بیلد پیچیده را به صورت آسانی با استفاده از یک API ساده و کاربردی بسازد.

بررسی استاتیک
بررسی استاتیک به معنی تحلیل سورس کد به روش استاتیک بدون اجرا کردن آن است. از این روش برای شناسایی طیف متنوعی از مسائل شامل الگوهای مشکلزا، متغیرهای استفاده نشده، سبک کدنویسی و مواردی از این دست استفاده میشود.
Linter-ها
لینترها ابزارهایی هستند که سورس کد را آنالیز میکنند تا خطاهای برنامهنویسی، باگها، خطاهای استایل کدنویسی و سازههای مشکوک را علامتگذاری کنند. محبوبترین لینترها به شرح زیر هستند:
- JSLint – یک ابزار تحلیل استاتیک کد در فرایند توسعه نرمافزار است و به وسیله آن میتوانیم بررسی کنیم که آیا سورس کد جاوا اسکریپت با قواعد کدنویسی کامپایل میشود یا نه.
- JSHint – یک ابزار با پشتیبانی جامعه برنامهنویسان است که خطاها را شناسایی کرده و مشکلات بالقوه را در کد جاوا اسکریپت تشخیص میدهد.
- ESLint – مشکلات را در کد جاوا اسکریپت شناسایی و اصلاح میکند.
ابزارهای بررسی استایل کد
این ابزارها بررسی میکند که آیا کدها بر اساس تورفتگی، رعایت فاصله پس از براکت، رعایت فاصله پس از کاما و مواردی از این دست به درستی نوشته شدهاند یا نه.
- JSCS – یک ابزار بررسی استایل کد جاوا اسکریپت است. JSCS یک لینتر استایل کد است و بر اساس راهنمای استایل انتخابی کد را فرمتبندی میکند.

ابزارهای فرمتبندی کد
این ابزارها به صورت خودکار کد را بر اساس قواعدی که میتوان سفارشیسازی کرد، فرمتبندی میکنند.
- Prettier – یک ابزار قالببندی کد با گزینههای مختلف است. این ابزار از طریق تحلیل کد و پرینت مجدد کد بر اساس قواعد خاصی که بیشینه طول خط را در نظر میگیرند، کدنویس را ملزم به رعایت استایل یکنواخت در سراسر کد میکند.

ابزارهای بررسی نوع
- Flow یکی از محبوبترین «ابزارهای بررسی نوع» (Type Checker) استاتیک است. این ابزار کار زیادی انجام میدهد تا بهرهوری شما را در زمان کدنویسی افزایش دهد. این ابزار موجب میشود که کد سریعتر، هوشمندانهتر و با اطمینان بیشتر اجرا شود و بتوان آن را در مقیاس بزرگتری اجرا کرد.
فریمورکهای تست کد
فریمورکهای زیادی برای تست کدهای جاوا اسکریپت وجود دارند.
تست Unit
تستهای یونیت تنها بخش منفردی از پیادهسازی را تست میکنند که Unit نام دارد. به این ترتیب هیچ وابستگی یا یکپارچهسازی تست نمیشود. یونیت میتواند یک متد باشد که یک لینک به زبان خاص را بازگشت میدهد. برخی از فریمورکهای محبوب تست یونیت به شرح زیر هستند:
- Jasmine - یک فریمورک «توسعه مبتنی بر رفتار» (Behavior-Driven Development) برای تست کردن کد جاوا اسکریپت است. این فریمورک هیچ وابستگی به فریمورکهای دیگر جاوا اسکریپت ندارد. همچنین DOM را الزام نمیکند. این فریمورک ساختار تمیز و روشنی دارد که امکان نوشتن تستها را به سادگی فراهم میسازد.
- Mocha - یک فریمورک تست جاوا اسکریپت با امکانات زیاد است که روی Node.js و همچنین مرورگر اجرا میشود و اجرای تستهای ناهمگام را به روشی ساده و مفرح میسر میسازد. تستهای موکا به صورت سریالی اجرا میشوند و به ما امکان میدهند که گزارشگیری منعطف و دقیقی را داشته باشیم و همزمان بتوانیم استثناهای گیر نیفتاده را به تست کیسهای صحیح نگاشت کنیم.
- AVA - یک اجراکننده تست برای Node.js با API منسجم، خروجی خطای تفصیلی، پذیرای قابلیتهای جدید زبان و جداسازی پردازش است که امکان توسعه کد با اطمینان بالا را فراهم میسازد.
- Jest - یک فریمورک تست جاوا اسکریپت است که روی سادگی متمرکز شده است. این فریمورک روی پروژههایی که از Babel، Typescript، Node، React، Angular، Vue و موارد زیاد دیگر استفاده میکنند، اجرا میشود.
- Karma - هدف اصلی Karma این است که محیط تست با بهرهوری بالا در اختیار توسعهدهندگان قرار دهد.
تست یکپارچگی
در برخی موارد کد با پایگاه داده، فایل سیستم یا طرفهای خارجی دیگری تعامل پیدا میکند. این تعامل میتواند حتی با یک ماژول دیگر در اپلیکیشن برقرار شود. این بخش از پیادهسازی باید با استفاده از تستهای یکپارچگی (Integration testing) بررسی شود. این تستها به طور معمول تنظیمات پیچیدهتری دارند که شامل آمادهسازی محیطهای تست، مقداردهی وابستگیها و مواردی از این دست است.
- Jenkins - یک سرور خودکارسازی اوپن سورس است که به توسعهدهندگان سراسر دنیا امکان میدهد تا با اطمینان بالایی نرمافزار خود را ساخته و تست و توزیع کنند.

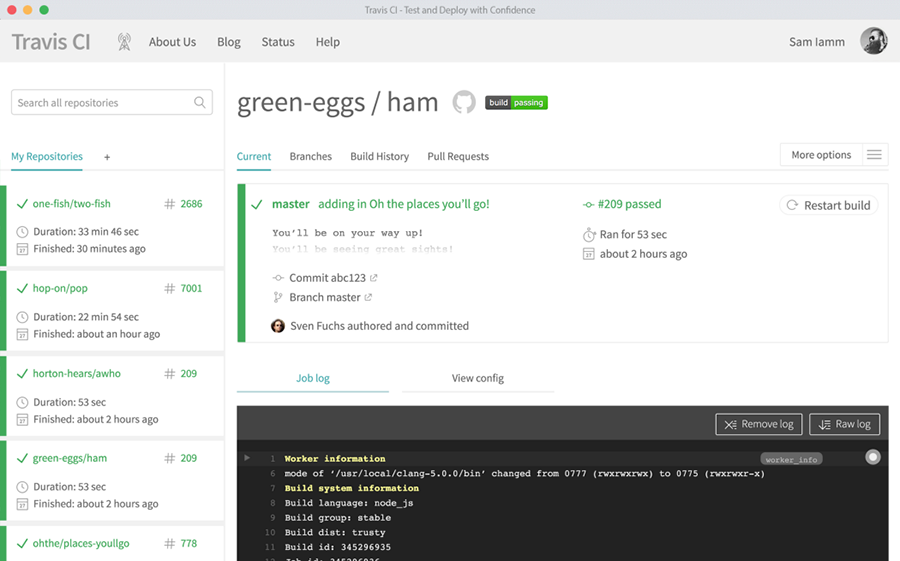
- Travis CI - به تیمها امکان میدهد که اپلیکیشنها را با اطمینان بالایی تست کرده و عرضه نمایند.

تست کردن رابط کاربری
برخی ابزارهای محبوب تست رابط کاربری به شرح زیر هستند:
- CasperJS
- Protractor
- Nightwatch.js
- TestCafé
ابزارهای مدیریت پکیج
یک ابزار مدیریت پکیج، در واقع نرمافزاری است که امکان مدیریت وابستگیهایی را که پروژه برای کارکرد صحیح به آنها نیاز دارد فراهم میسازد.

- npm – محبوبترین ابزارهای مدیریت پکیج برای جاوا اسکریپت npm است. البته جایگزینهایی نیز برای npm وجود دارند که همگی آنها به طریقی بر مبنای رجیستری نرمافزار npm عمل میکنند.
- Yarn – یک ابزار مدیریت پکیج است که مزیت مدیریت پروژه را نیز دارد. چه روی یک پروژه تکفایلی کار کنید و چه مونوریپوی بزرگتری داشته باشید، چه یک توسعهدهنده تفریحی و چه کارمند یک شرکت باشید، در هر صورت Yarn نیازهای شما را برآورده میسازد.
- pnpm – شرکت مایکروسافت از pnpm در ریپوهای Rush استفاده میکند که صدها پروژه و صدها PR را روزانه مدیریت میکند و سرعت و پایداری بالایی دارد.
سخن پایانی
در این مقاله تلاش کردیم محبوبترین ابزارهای توسعه فرانتاند را در حوزههای مختلف معرفی کنیم. در نهایت این که بخواهید از چه ابزاری استفاده کنید، به شما و سلیقه و ترجیح شخصیتان وابسته خواهد بود.










