افزونه های کاربردی VSCode برای توسعه دهندگان جاوا اسکریپت

ویژوال استودیو کد که به اختصار VSCode نامیده میشود، یک ویرایشگر سورس کد سبک اما قدرتمند چند پلتفرمی است که روی دسکتاپ اجرا میشود. این ادیتور با ارائه ابزارهای پشتیبانی داخلی مانند TypeScript و Chrome debugger یک ادیتور عالی برای استفاده در پروژههای مختلف محسوب میشود. تعداد زیاد افزونه های متن-باز که برای این ادیتور وجود دارد و همه میتوانند به صورت عمومی در آنها مشارکت کنند آن را به یک ادیتور مناسبی تبدیل کرده است. اگر قصد دارید ابزارهای بیشتری به کیت توسعه خود اضافه کنید، در این نرمافزار موارد متعددی به این منظور خواهید یافت. همه افزونه های جانبی VSCode به جاوا اسکریپت اختصاص ندارند، اما افزونه هایی برای این زبان برنامهنویسی وجود دارند که مناسب توسعهدهندگانی مانند شما هستند. در این مقاله مواردی را که به بهبود روند برنامهنویسی شما با زبان جاوا اسکریپت کمک میکنند را معرفی خواهیم کرد. بنابراین با ما همراه باید تا با افزونه های کاربردی VSCode برای توسعه دهندگان جاوا اسکریپت آشنا شوید.
1. Project Snippets
نخستین ابزار که بررسی میکنیم Project Snippets (+) نام دارد. این اکستنشن محبوب اغلب توسعه دهنگان است و از یک ابزار اصلی داخلی VSCode یعنی user snippets نشأتگرفته است. اگر با user snippets آشنایی ندارید، باید بگوییم که این قابلیت امکان ایجاد قطعه کدهای خاصی را به دست میدهد که میتوان از آنها در همه پروژهها استفاده مجدد کرد.
منظور از استفاده مجدد این است که در اغلب موارد مجبور هستیم کدهای boilerplate مانند زیر بنویسیم:
1import { useReducer } from 'react'
2
3const initialState = {
4 //
5}
6
7const reducer = (state, action) => {
8 switch (action.type) {
9 default:
10 return state
11 }
12}
13
14const useSomeHook = () => {
15 const [state, dispatch] = useReducer(reducer, initialState)
16 return {
17 ...state,
18 }
19}
20
21export default useSomeHookشما میتوانید در عمل این کد را درون قطعه کدهای کاربری خود قرار دهید و بدین ترتیب به جای این که مجبور باشید هر بار آنها را مجدداً بنویسید یا کپی کرده و بچسبانید، تنها یک پیشوند سفارشی که آن قطعه کد را تولید میکند را وارد کنید تا بتوانید از آن مجدداً استفاده کنید.
اگر به مسیر File > Preferences > User Snippets بروید، میتوانید با کلیک کردن روی گزینه New Global Snippets File یک قطعه سراسری جدید ایجاد کنید. برای نمونه برای ایجاد فایلهای قطعه کد سفارشی خودتان برای یک پروژه React در TypeScript میتوانید روی New Global Snippets File کلیک کرده، عبارت typescriptreact.json را وارد کنید تا به فایل json. جدیداً ایجاد شده هدایت شوید که میتوانید برای اپلیکیشنهای React که با TypeScript ساخته شدهاند استفاده کنید.
برای مثال، برای ایجاد یک user snippet از مثال فوق، به روش زیر عمل میکنیم:
1{
2 "const initialState = {}; const reducer = (state, action)": {
3 "prefix": "rsr",
4 "body": [
5 "const initialState = {",
6 " //$1",
7 "}",
8 "",
9 "const reducer = (state, action) => {",
10 " switch (action.type) {",
11 " default:",
12 " return state",
13 " }",
14 "}"
15 ]
16 }
17}بدین ترتیب یک فایل جدید TypeScript با پسوند tsx. ایجاد میشود که پیشوند rsr دارد و برای تولید قطعههایی که ظاهر خواهند شد پیشنهاد میشود. با فشردن کلید tab در پنجره بازشدنی این قطعه کد تولید میشود:
1const initialState = {
2 //
3}
4
5const reducer = (state, action) => {
6 switch (action.type) {
7 default:
8 return state
9 }
10}مشکل این قطعه کد آن است که در همه پروژههای شما حضور خواهد داشت که البته در مواردی میتواند برای تولید قطعه کدهای عمومی مناسب باشد. اما ممکن است برخی پروژهها به صورتی متفاوت پیکربندی شده باشند و یک فایل سراسری برای پیکربندی قطعه کدها زمانی که بخواهیم بین کاربردهای خاص تمایز قائل شویم باعث ایجاد مشکل میشود. برای نمونه زمانی که ساختار پروژهها برای هر پروژه متفاوت باشند:
1{
2 "import Link from components/common/Link": {
3 "prefix": "gcl",
4 "body": "import Link from 'components/common/Link'"
5 },
6 "border test": {
7 "prefix": "b1",
8 "body": "border: '1px solid red',"
9 },
10 "border test2": {
11 "prefix": "b2",
12 "body": "border: '1px solid green',"
13 },
14 "border test3": {
15 "prefix": "b3",
16 "body": "border: '1px solid magenta',"
17 }
18}چنان که میبینید کد فوق برای پروژهای با آن ساختار فایل/پوشه خاص مناسب است، اما اگر بخواهیم روی پروژه دیگری کار کنیم که کامپوننت Link دارای مسیری به صورت components/Link باشد با مشکل مواجه میشویم. اگر دقت کنید میبینید که سه border tests، مقادیرشان را در یک علامت گیومه تکی قرار دادهاند:
border: '1px solid red'
این وضعیت در جاوا اسکریپت معتبر است، اما اگر بخواهیم از کامپوننتهای استایلدار به عنوان راهحل استایلبندی پروژه استفاده کنیم چطور؟ در این صورت چنین ساختاری دیگر مناسب نخواهد بود، زیرا کامپوننتهای استایلدار از CSS معمولی استفاده میکنند. به همین دلیل است که ابزار project snippets مورد اقبال گسترده قرار گرفته است.
project snippets به ما امکان میدهد که قطعه کدهایی در سطح پروژه یا فضای کاری اعلان کنیم و از این رو این قطعه کد پروژههای دیگر را آلوده نمیکند. بنابراین ابزار بسیار مفیدی است.
2. Better Comments
اگر علاقهمند هستید که در کد خود توضیحاتی (Comment) بنویسید، در این صورت احتمالاً در پارهای موارد دریافتهاید که جستجو به دنبال مکان توضیحاتی که در گذشته نوشتهاید، مشکل میشود، زیرا کد ممکن است شلوغ باشد.
با استفاده از Better Comments (+) میتوانید توضیحات خود را با استفاده از کامنتهای رنگی به روشی آشکارتر بنویسید:

بدین ترتیب امکان هشدار دادن به سادگی با استفاده از (!) یا (?) برای اعضای تیم میسر میشود و میتوانید نکاتی را به آنها گوشزد کنید.
3. Bracket Pair Colorizer
نخستین بار که با تصویر Bracket Pair Colorizer (+) مواجه شوید، بیشک متوجه خواهید شد که باید از آن در پروژههای خودتان استفاده کنید. این افزونه برای کسانی از کدنویسی لذت میبرند بسیار کمککننده خواهد بود و موجب ایجاد لذت بیشتری در زمان کدنویسی میشود.

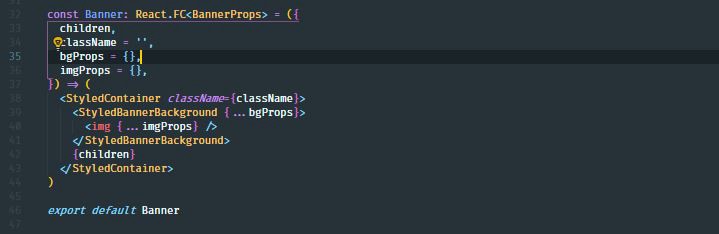
4. Material Theme
Material Theme (+) یک قالب زیبا است که میتوان آن را مستقیماً درون VSCode نصب کرد تا کدها به شکل زیر درآیند:

این یکی از بهترین قالبهایی است که برای VSCode ایجاد شده و بنابراین پیشنهاد میکنیم آن را نصب کنید.
5. typescript-eslint/parser@
اگر یک کاربر TypeScript هستید باید کم کم به فکر جابجایی پیکربندیهای TSLint به ESLint + TypeScript باشید، چون توسعهدهندگان ESLint اعلام کردهاند که قصد دارند در طی سال جاری آن را منسوخ اعلام کنند. پروژهها به تدریج به سمت استفاده از typescript-eslint/parser@ (+) و پکیجهای مرتبط میروند تا یک تنظیمات مطمئن برای پروژههای آتی خود داشته باشند. البته شما همچنان میتوانید در تنظیمات جدید از اغلب قواعد ESLint و سازگاری آن با prettier استفاده کنید.
6. Stylelint
Stylelint (+) ابزاری است که باید در همه پروژهها وجود داشته باشد، زیرا:
- به جلوگیری از خطا کمک میکند.
- قراردادهای استایلبندی را در CSS الزام میکند.
- همراه با پشتیبانی Prettier عمل میکند.
- از CSS/SCSS/Sass/Less پشتیبانی میکند.
- از افزونههای نوشته شده به وسیله کامیونیتی پشتیبانی میکند.
7. Markdownlint + docsify
بسیاری از برنامه نویسان در زمان تفکر در مورد پروژهها یادداشتهای خود را در Markdown (+) مینویسند. درک آن آسان است و ابزارهای زیادی مانند markdownlint (+) وجود دارند که به فرایند نوشتن متن Markdown کمک میکنند.
Markdownlint یک اکستنشن VSCode است که به بررسی استایلبندی درون فایلهای md. کمک میکند و از قالببندی Prettier نیز پشتیبانی میکند. همچنین شاید بهتر باشد docsify (+) را نیز در پروژههای خود استفاده کنید زیرا از Markdown پشتیبانی کرده و برخی بهبودهای دیگر نیز در پروژهها ایجاد میکند.
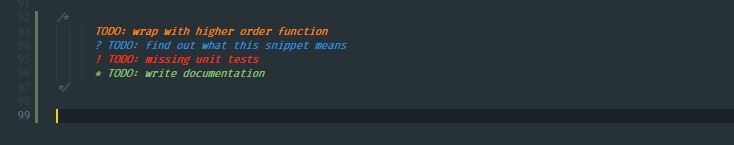
8. TODO Highlight
افرادی که عادت به نوشتن To-do در کدهای اپلیکیشن دارند میتوانند از افزونه TODO Highlight (+) استفاده کنند، زیرا با استفاده از آن میتوان در سراسر پروژه TODO ها را هایلایت کرد.
9. Import Cost
Import Cost (+) یکی از آن ابزارهایی است که در نخستین بار امتحان مورد توجه شما قرار خواهد گرفت. با این حال پس از کمی استفاده ممکن است به چیز بیشتری نیاز پیدا کنید، زیرا مواردی که به شما اعلام میکند را از قبل میدانید. در هر حال، میتوانید این ابزار را مدتی استفاده کنید و مطمئناً آن را مفید خواهید یافت.
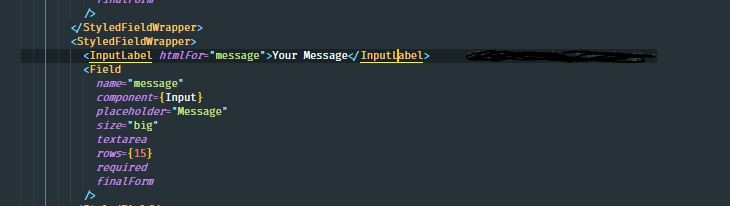
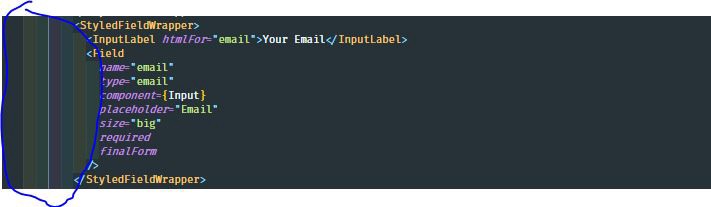
10. Highlight Matching Tag
برخی اوقات تلاش برای تطبیق سمت دیگر یک تگ میتواند دشوار باشد. به همین دلیل میتوانید از اکستنشن Highlight Matching Tag (+) استفاده کنید.

11. vscode-spotify
برخی از توسعهدهندگان عادت دارند که در حین کدنویسی به موسیقی گوش دهند. بنابراین باید به طور مداوم بین ادیتور و اپلیکیشن پخش موسیقی سوئیچ کنند. اما با بهرهگیری از vscode-spotify (+) دیگر نیازی به این کار نیست، زیرا این اکستنشن امکان استفاده از Spotify را مستقیماً درون VSCode فراهم میسازد.
با استفاده از این اکستنشن میتوانید در نوار status ببینید که کدام ترانه هم اینک در حال پخش است و با استفاده از فشردن hotkey-های مختلف بین ترانهها سوئیچ کنید. همچنین میتوانید دکمههای کنترل اسپاتیفای را کلیک کرده و کارهای زیاد دیگری انجام دهید.
12. GraphQL for VSCode
GraphQL (+) در حال رشد است و هم اینک آن را تقریباً در همه جای کامیونیتی جاوا اسکریپت مشاهده میکنیم. به همین دلیل احتمالاً بهتر است که کم کم به فکر نصب اکستنشن GraphQL for VSCode (+) در VSCode باشید. بدین ترتیب میتوانید از مزیتهای هایلایت کردن ساختار، linting و قابلیتهای تکمیل خودکار آن در زمان کار با ساختارهای GraphQL بهره بگیرید. کسانی که Gatsby (+) استفاده میکنند، میتوانند از این اکستنشن برای خواندن ساختارهای GraphQL کمک زیاد بگیرند.
13. Indent-Rainbow
در بند 10 اکستنشنی را معرفی کردیم که به تطبیق تگها کمک میکرد. این اکستنشن نیز از طریق هایلایت کردن تگها به این امر کمک میکند. اگر در یافتن تگها از طریق تورفتگیها دچار مشکل میشوید در این صورت Indent-Rainbow (+) میتواند به خوانایی آسانتر این تورفتگیهای کد کمک کند. به مثال زیر توجه کنید:

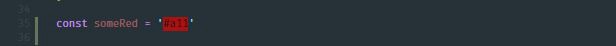
14. Color Highlight
این یکی از اکستنشنهایی است که هر کس ببیند از شما میپرسد از کجا آن را نصب کردهاید! اکستنشن Color Highlight (+) اقدام به هایلایت کردن رنگها درون کد به صورت زیر میکند:

15. Color Picker
Color Picker (+) یک اکستنشن VSCode است که یک رابط کاربری گرافیکی در اختیار شما قرار میدهد و به انتخاب کردن و تولید کدهای رنگی مانند نمادهای رنگ CSS کمک میکند.
16. REST Client
شاید نخستین باری که با REST Client (+) مواجه میشوید و امتحان میکنید آن را به اندازه نرمافزار تثبیت شدهای مانند Postman مفید ندانید. اما هر چه بیشتر با آن کار کنید، متوجه خواهید شد که کارایی بالایی به خصوص در زمان تست کردن API-ها دارد. شما میتوانید صرفاً یک فایل جدید ایجاد کرده و یک خط زیر را در آن قرار دهید:
https://google.com
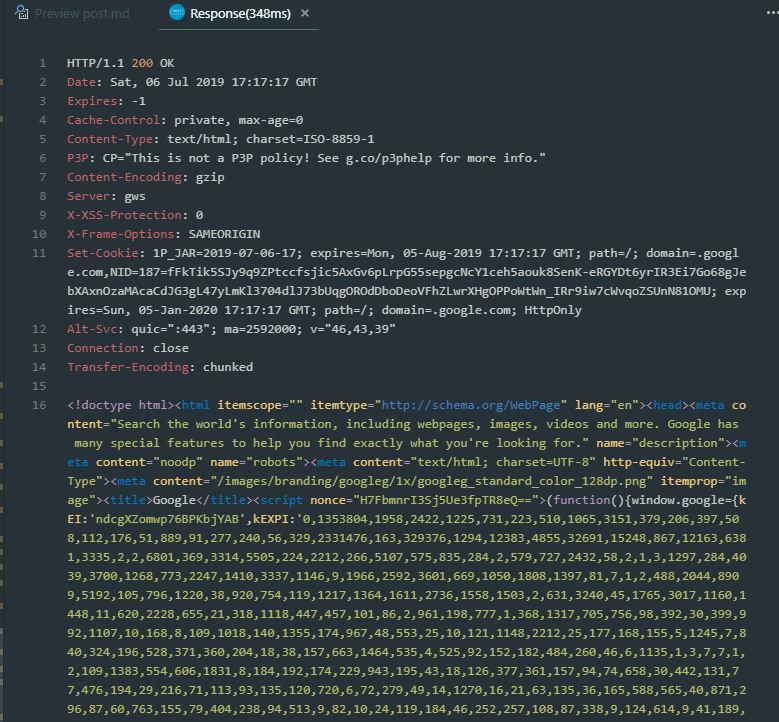
تنها چیزی که برای ایجاد یک درخواست HTTP GET نیاز دارید این است که آن یک خط را هایلایت کنید، به مسیر پالت دستور (با میانبر CTRL + SHIFT + P) بروید و روی Rest Client: Send Request کلیک کنید تا یک برگه جدید با جزییات پاسخ درخواست در کسری از ثانیه نمایش پیدا کند.

حتی میتوانید با استفاده از چند خط کد اضافی، پارامترهایی به آن ارسال کنید یا دادههای بدنه درخواست را به یک درخواست POST بفرستید:
1POST https://test.someapi.com/v1/account/user/login/
2Content-Type: application/json
3
4{ "email": "someemail@gmail.com", "password": 1 }بدین ترتیب یک درخواست POST با پارامترهای بدنه زیر ایجاد میشود:
1{ "email": "someemail@gmail.com", "password": 1 }ما در این بخش صرفاً برخی قابلیتهای جزئی این اکستنشن را معرف کردیم. برای کسب اطلاعات بیشتر به این لینک (+) مراجعه کنید.
17. Settings Sync
اگر از نوشتن دستی لیستی از اکستنشنهایی که در ابزار توسعه خود استفاده میکنید و ذخیره آن در یک سرویس یادداشت مانند Evernote متنفر هستید، Settings Sync راهحلی است که به شما کمک خواهد کرد. تنها چیزی که نیاز دارید این است که یک حساب gist/GitHub داشته باشید. بدین ترتیب هر بار که میخواهید تنظیمات خود را ذخیره کنید، کافی است کلیدهای SHIFT + ALT + U را بزنید تا تنظیمات خصوصی شما روی حساب gsit-تان آپلود شود. این تنظیمات میتواند شامل کلیدهای خاص تعریفشده، قطعه کدها، اکستنشنها و موارد دیگر باشد. بدین ترتیب دفعه بعد که در رایانه دیگر یا پس از نصب مجدد VSCode در همان رایانه خودتان وارد حساب خود شوید، میتوانید این تنظیمات را با فشردن کلیدهای SHIFT + ALT + D دانلود کنید. برای مطالعه بیشتر در مورد این افزونه مفید پیشنهاد میکنیم به مطلب زیر مراجعه کنید:
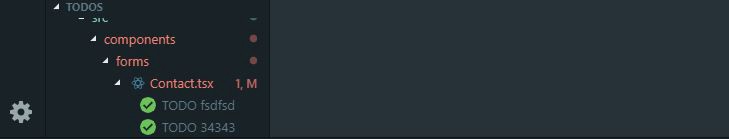
18. Todo Tree
Todo Tree (+) به شما کمک میکند که همه TODO-هایی را که در سراسر کد اپلیکیشن ایجاد کردهاید، پیدا کنید. این اکستنشن آنها را درون یک درخت منفرد قرار میدهد و بدین ترتیب میتوانید همه آنها را بهیکباره در سمت چپ پنل خود مشاهده کنید.

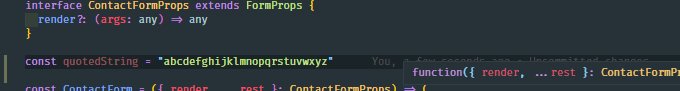
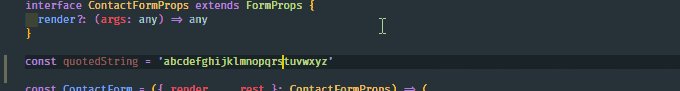
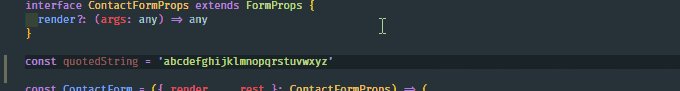
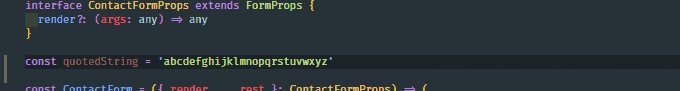
19. Toggle Quotes
Toggle Quotes (+) اکستنشنی است که امکان حرکت بین گیومهها را فراهم میسازد. این اکستنشن در موردی که لازم باشد به بکتیک سوئیچ کنید تا از قابلیت میانیابی رشتهها بهره بگیرید به خصوص در مواردی که Prettier نیاز به تبدیل رشتهها به گیومههای تکی دارد مفید خواهد بود.

20. Better Align
با استفاده از Better Align (+) میتوانید کد خود را بدون نیاز به انتخاب کردن آنها همراستا کنید. برای استفاده از آن کرسر خود را در کدی که میخواهید همراستا کنید قرار دهید و با فشردن کلیدهای CTRL + SHIFT + P یا هر میانبر سفارشی که تعیین کردهاید، پالت فرمان را باز کنید و دستور Align را اجرا کنید.
21. Auto Close Tag
Auto Close Tag (+) نیز یکی دیگر از اکستنشنهای مفید VSCode محسوب میشود. این اکستنشن امکان وارد کردن چیزی مانند <div> را میدهد و در ادامه هر جا که یک / وارد کنید تگ پایانی را به جای شما مینویسد. این یکی از آن چیزهایی است که به صورت پیشفرض در VSCode وجود ندارد، اما بسیار مفید است.
22. Sort Lines
اگر از مشاهده آرایههایی که به صورت الفبایی مرتب نشدهاند، دچار وحشت میشوید، ابزاری به نام Sort Lines (+) وجود دارد که به این امر کمک میکند.
23. VSCode Google Translate

از این اکستنشن میتوانید در پروژههای چندزبانه برای ترجمه رشتههای مختلف استفاده کنید. VSCode Google Translate (+) از این جهت مفید است که برای ترجمه موارد مختلف نیازی به ترک ادیتور ندارید.
24. Prettier
Prettier (+) اکستنشنی است که به صورت خودکار کدهای JavaScript/TypeScript یا دیگر کدهای شما را با استفاده از Prettier قالببندی میکند.
25. Material Icon Theme
قالب Material Icon یکی از بهترین قالبهای آیکون برای VSCode محسوب میشود، زیرا در این قالب انواع فایلهای مختلف به خصوص زمانی که با تِمهای تیره کار میکنید، آشکارتر هستند.
26. IntelliSense for CSS Class Names in HTML
این اکستنشن با نام طولانی IntelliSense for CSS Class Names in HTML (+) اقدام به تکمیل نام کلاس CSS برای خصوصیت class در HTML میکند و این موارد بر مبنای تعاریفی که در فضای کاری وجود دارد پیشنهاد میشوند.
27. Path Intellisense
Path Intellisense (+) یک اکستنشن VSCode است که نامهای فایلها را برای شما به صورت خودکار تکمیل میکند و در صورتی که با فایلهای زیادی سر و کار دارید به تسریع فرایند کدنویسی کمک زیادی میکند.
سخن پایانی
امیدواریم این راهنما در مورد ابزارها و اکستنشنهای مختلفی که برای ادیتور محبوب VSCode وجود دارند برای شما مفید بوده و موارد جدیدی را به کیت توسعه شما اضافه کرده باشد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزش ابزارهای مهندسی کامپیوتر
- معرفی جامع ویژوال استودیو کد
- ۷ قابلیت ویژوال استودیو کد برای توسعهدهندگان وب — راهنمای کاربردی
- ۹ افزونه ویژوال استودیو کد برای برنامهنویسی آسانتر — راهنمای کاربردی
==











خداحافظ Settings Sync
متاسفانه حتی از فردای خود خبر نداریم. در لحظه تنظیم این مقاله هرگز به ذهنم خطور نمیکرد که چند روز بعد با چنین وضعیتی مواجه شویم!